34 Javascript For Html Form
The first input box is "first_name," and we want to ensure that the user enters a value before we send the form to the server processing page named "process_form.php." We can do this with JavaScript. Again, we use the getElementById method to get the form input text box and evaluate if the user entered a value. Forms and control elements, such as <input> have a lot of special properties and events.. Working with forms will be much more convenient when we learn them. Navigation: form and elements. Document forms are members of the special collection document.forms.. That's a so-called "named collection": it's both named and ordered.We can use both the name or the number in the document to get ...
 Can Javascript Email A Form Javascript Coder
Can Javascript Email A Form Javascript Coder
The popup button will be just under the visitor's eye. When a user clicks on the popup button, the form will appear on the screen. Here you can learn how to create a popup form using JavaScript. Use the display = "block" for the openForm () and display = "none" for the closeForm () functions to show and close the form when clicked:

Javascript for html form. Submitting a HTML form with JavaScript. We can either submit the HTML form with the submit method, or we can create a HTTP POST request to silently submit the form. The latter option has the advantage that it allows us to update the page content dynamically depending on the server response. sample-registration-form-validation.js is the external JavaScript file which contains the JavaScript ocde used to validate the form. js-form-validation.css is the stylesheet containing styles for the form. Notice that for validation, the JavaScript function containing the code to validate is called on the onSubmit event of the form. XMLHttpRequest is the safest and most reliable way to make HTTP requests. To send form data with XMLHttpRequest, prepare the data by URL-encoding it, and obey the specifics of form data requests. Let's look at an example: And now the JavaScript: const btn = document.querySelector('button'); function sendData( data ) { console.log( 'Sending data ...
1/1/2020 · And here is my JavaScript. const thisForm = document.getElementById('myForm');thisForm.addEventListener('submit', async function (e) { e.preventDefault(); let response = await fetch('https://reqres.in/api/users', { method: 'POST', body: new FormData(thisForm) }); let result = await response.json(); alert(result. Calling Javascript from a html form. Ask Question Asked 12 years, 5 months ago. Active 1 year, 9 months ago. Viewed 335k times 58 18. I am basing my question and example on Jason's answer in this question. I am trying to avoid ... Basic native form controls We start off this section by looking at the functionality of the original HTML <input> types in detail, looking at what options are available to collect different types of data. The HTML5 input types Here we continue our deep dive into the <input> element, looking at the additional input types provided when HTML5 was released, and the various UI controls and data ...
JavaScript Form Validation. HTML form validation can be done by JavaScript. If a form field (fname) is empty, this function alerts a message, and returns false, to prevent the form from being submitted: To create a form in HTML, you use the <form> element: <form action="/signup" method="post" id="signup"> </form>. Code language: HTML, XML (xml) The <form> element has two important attributes: action and method. action specifies a URL that processes the form submission. In this example, the action is the /signup URL. The HTML <form> element is used to create an HTML form for user input: <form>. . form elements. . </form>. The <form> element is a container for different types of input elements, such as: text fields, checkboxes, radio buttons, submit buttons, etc. All the different form elements are covered in this chapter: HTML Form Elements .
1/3/2021 · In this simple example, we have an HTML form with only one text input and a ''Submit'' button, which calls the JavaScript function update () in the <script> tag. For the function to work, it's ... To submit an HTML form using JavaScript, we are calling validate() to validate data when the onsubmit event is occurring. Example. You can try to run the following code to submit an HTML form − 4. If your form does not have any id, but it has a class name like theForm, you can use the below statement to submit it: document.getElementsByClassName ("theForm") [0].submit (); Share. Improve this answer. edited Jul 30 '20 at 22:13.
Welcome to a quick tutorial on how to get the HTML form data in Javascript. So you have an HTML form but want to do the processing in Javascript instead? To get the HTML form data in Javascript: Create a new form data object - var data = new FormData(); Assign an ID to the form fields. This video covers how you can use JavaScript to interact with HTML forms, how to do basic validation, a recommended structure for your HTML forms, and how yo... Sets or returns the value of the enctype attribute in a form. length. Returns the number of elements in a form. method. Sets or returns the value of the method attribute in a form. name. Sets or returns the value of the name attribute in a form. noValidate. Sets or returns whether the form-data should be validated or not, on submission.
Disable and enable a dropdown list Get the id of the form that contains the dropdown list Get the number of options in the dropdown list Turn the dropdown list into a multiline list Select multiple options in a dropdown list Display the selected option in a dropdown list Display all options from a dropdown list Display the index of the selected ... Email validation. Validating email is a very important point while validating an HTML form. In this page we have discussed how to validate an email using JavaScript : An email is a string (a subset of ASCII characters) separated into two parts by @ symbol. a "personal_info" and a domain, that is personal_info@domain. We will be using a 'cake order form' as an example. As the user makes selections in the form, the total price is calculated in real time. See the Demo. Working with Form Elements. Before we can start coding the JavaScript, we need to have a form to work with. See the HTML code for the 'cake order form' below:
The task is to create an HTML form dynamically with the help of JavaScript. There are two approaches that are discussed below. Approach 1: Use document.createElement () to create the new elements and use setAttribute () method to set the attributes of elements. Append these elements to the <form> element by appendChild () method. An html document is made up of html elements, html element attributes, comments, special characters and doctype. If you like to add presentational features to an html document you can attach css to an html document, to add dynamic user experience (e.g. popup, alert message, animations etc.) to an html document you can add JavaScipt to your html document. Here, we are taking input from HTML form (using input tags) and printing the sum (addition) on the HTML by calculating it through JavaScript. The JavaScript code will be called on button submit event, when we will click on the button (which is placed on the HTML file). Consider this HTML code
JavaScript Form Validation. In this tutorial you will learn how to validate an HTML form using JavaScript. Understanding Client-Side Validation. Web forms have become an essential part of web applications. It is often used to collect user's information such as name, email address, location, age, and so on. The server reads form data and the file, as if it were a regular form submission. Summary. FormData objects are used to capture HTML form and submit it using fetch or another network method. We can either create new FormData(form) from an HTML form, or create an object without a form at all, and then append fields with methods: formData.append ... 24/3/2019 · This tutorial is all about creating form using JavaScript. In this tutorial, we are going to see how to create simple html form using JavaScript step by step. So if you want to create a form dynamically with javascript, you must read this tutorial. Live Demo. First we write HTML markup. HTML <html> <body> <div id="formcontent"> </div>
28/7/2021 · Form validation using HTML and JavaScript. Forms are used in webpages for the user to enter their required details that further send it to the server for processing. A form is also known as a web form or HTML form. Examples of form use are prevalent in e-commerce websites, online banking, online surveys to name a few. How to call JavaScript function in html? There are many ways to call a JavaScript function in the HTML document, and it is also not a difficult task. First, we have used one of the easiest ways to call a JavaScript function in HTML document: In this method, we will create and define a function in the HTML document's head section. And you can use JavaScript to enhance HTML forms. This last application is of particular importance. Of all the hats JavaScript can wear, its form processing features are among the most sought and ...
How to add JavaScript to html with javascript tutorial, introduction, javascript oops, application of javascript, loop, variable, objects, map, typedarray etc. ... method JavaScript defer JavaScript redirect JavaScript scope JavaScript scroll JavaScript sleep JavaScript void JavaScript Form. Differences. We use HTML form element in order to create the JavaScript form. For creating a form, we can use the following sample code: <html>. <head>. <title> Login Form</title>. </head>. <body>. <h3> LOGIN </h3>. <formform ="Login_form" onsubmit="submit_form ()">. Before submitting data to the server, it is important to ensure all required form controls are filled out, in the correct format. This is called client-side form validation, and helps ensure data submitted matches the requirements set forth in the various form controls.This article leads you through basic concepts and examples of client-side form validation.
 Your First Form Learn Web Development Mdn
Your First Form Learn Web Development Mdn
 Simple Html Form Design Examples With Code Css And
Simple Html Form Design Examples With Code Css And
 Create Javascript And Html5 Forms For Free
Create Javascript And Html5 Forms For Free
 Javascript Get Form Data Code Example
Javascript Get Form Data Code Example
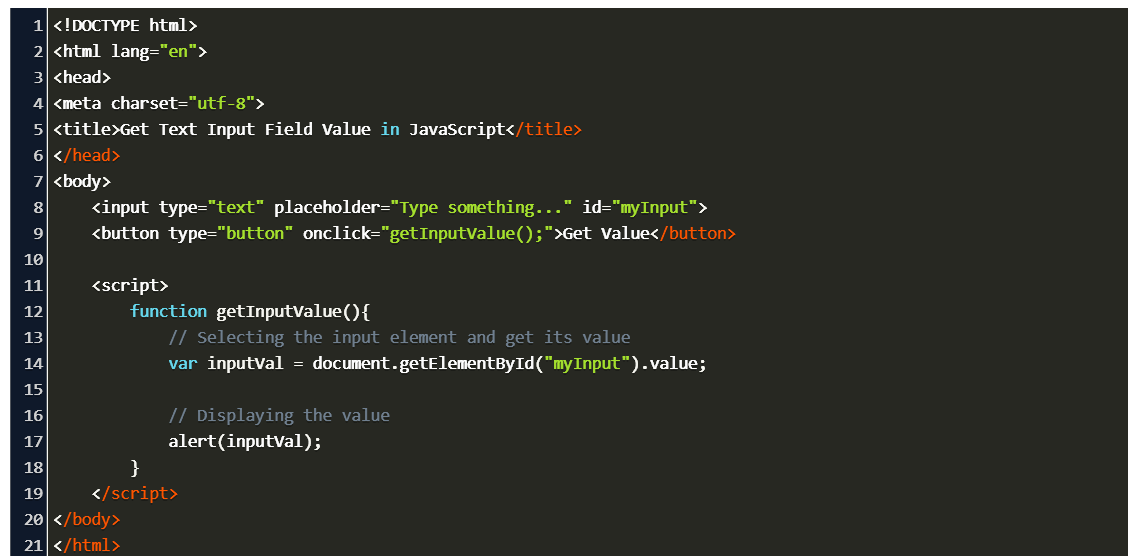
 Javascript Get Text Form Html Code Example
Javascript Get Text Form Html Code Example
 Working With Html Form Fields In Javascript Dev Community
Working With Html Form Fields In Javascript Dev Community
 Updating Html Form Elements In Javascript Explanation Amp Examples Video
Updating Html Form Elements In Javascript Explanation Amp Examples Video
 Form Validation In Javascript Qa With Experts
Form Validation In Javascript Qa With Experts
 How To Create A Password Validation Form
How To Create A Password Validation Form
 Export Html Form To Pdf With Input Field Initialized By Js
Export Html Form To Pdf With Input Field Initialized By Js
 How Do You Check If An Html Form Checkbox Field Is Checked In
How Do You Check If An Html Form Checkbox Field Is Checked In
 How To Build And Validate Beautiful Forms With Vanilla Html
How To Build And Validate Beautiful Forms With Vanilla Html
 Github Codermullins Pizza Order Form Example Pizza Order
Github Codermullins Pizza Order Form Example Pizza Order
 Make Forms And Calculator Using Html Css Amp Javascript By
Make Forms And Calculator Using Html Css Amp Javascript By

 Animated Login Form Using Html Css Amp Javascript By
Animated Login Form Using Html Css Amp Javascript By
 Submit And Validate Html Form Using Javascript
Submit And Validate Html Form Using Javascript
 Display Html Form Inside Another Html Page Through Javascript
Display Html Form Inside Another Html Page Through Javascript
 Linking And Embedding Formstack Forms
Linking And Embedding Formstack Forms
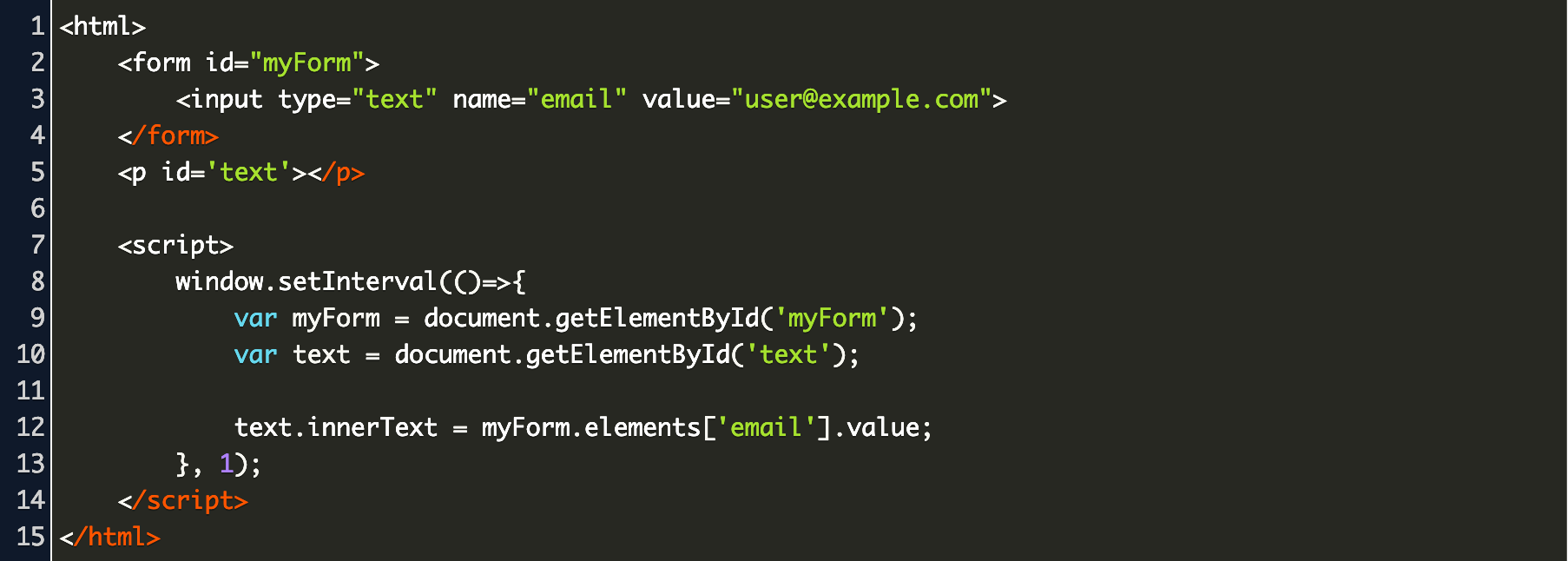
 How To Manage Text Input And Output With Javascript For Html5
How To Manage Text Input And Output With Javascript For Html5
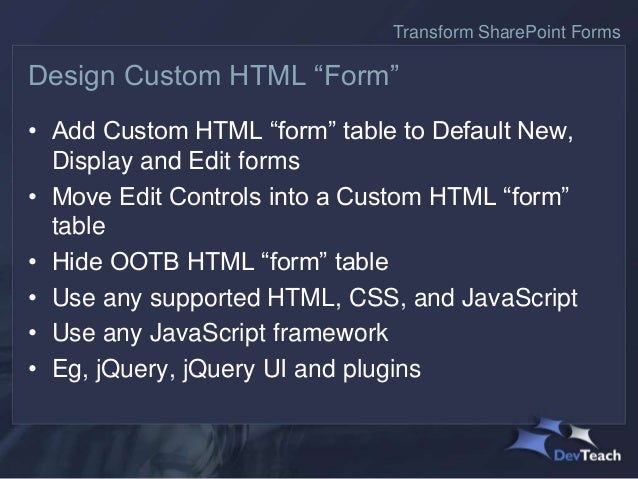
 Transform Sharepoint Default List Forms With Html Css And
Transform Sharepoint Default List Forms With Html Css And
How To Perform Form Validation With Javascript Tutorials Link
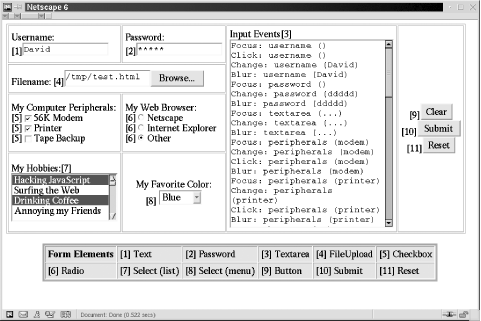
 Defining Form Elements Javascript The Definitive Guide 4th
Defining Form Elements Javascript The Definitive Guide 4th
 How To Create Html Form Dynamically Using Javascript Part 26
How To Create Html Form Dynamically Using Javascript Part 26
 Animated Login Amp Signup Form Design Using Html Css
Animated Login Amp Signup Form Design Using Html Css
Simple Html Form Using Javascript
 Jquery Html Form Validation Hack Smile
Jquery Html Form Validation Hack Smile
 Dynamically Create Html Form Fields Jquery Dynamic Forms
Dynamically Create Html Form Fields Jquery Dynamic Forms
 Banish Javascript In Web Forms With Html5
Banish Javascript In Web Forms With Html5
 Format Html Input Fields With Javascript Demo
Format Html Input Fields With Javascript Demo
 Programmers Sample Guide Dynamically Generate Html Table
Programmers Sample Guide Dynamically Generate Html Table
 Contact Form With Flip Animation Effect Using Html Css
Contact Form With Flip Animation Effect Using Html Css

0 Response to "34 Javascript For Html Form"
Post a Comment