32 Add Javascript File To Html
Before that, we can load a JavaScript file into another JavaScript file using a script tag inside the DOM that script will be downloaded and executed immediately. Now after the invention of ES6 modules there are so many different approaches to solve this problem have been developed and discussed below. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
 How To Add Javascript To Html Javatpoint
How To Add Javascript To Html Javatpoint
Jun 21, 2021 - Click the Choose a domain to edit its settings dropdown menu and select the domain to add the JavaScript file to. You can select Default settings for all domains if you want the JavaScript file to apply to all connected domains. · In the Site footer HTML section, paste the public URL as the ...

Add javascript file to html. Tip: To check if a JavaScript file is part of JavaScript project, just open the file in VS Code and run the JavaScript: Go to Project Configuration command. This command opens the jsconfig.json that references the JavaScript file. A notification is shown if the file is not part of any jsconfig.json project. HTML JavaScript - Add Javascript File to HTML HTML documents can be made interactive and dynamic using a script. A script is a piece of code that adds dynamism to a website. The popular scripting languages are VBScript, JavaScript, Python, etc. Nowadays, JavaScript, along with its frameworks, are prevailing and used for web development. The <javascript> tag is used to insert JavaScript into an HTML page. ... The external JavaScript file must contain the <script> tag. ... To link an external JavaScript file named myScript.js to an HTML page that is in the same directory as the JavaScript file, what would you use?
There are three ways to add JavaScript to a web page: Placing the JavaScript code directly inside an HTML tag with events. Embedding the JavaScript code between a pair of <script> and </script> tag. Creating an external JavaScript file with the .js extension and then load it within the page through the src attribute of the <script> tag. JavaScript in HTML: Summary You can include JavaScript code in your HTML document either by using inline or external methods. Inline JavaScript is placed either in the <body> or <head> tags. External JavaScript is written in a separate.js file. Jul 30, 2017 - As one of the core technologies of the web alongside HTML and CSS, JavaScript is used to make webpages interactive and to build web apps. Modern web browsers, which adhere to common display standards, support JavaScript through built-in engines without the need for additional plugins. When working with files ...
There are following three ways through which we can add the JavaScript code into the HTML document: Include the JavaScript code in <head>…</head> tag. Include the JavaScript code between the <Body> …</Body> tag and after the closing of the body tag. Link the separate file of JavaScript in HTML Apr 10, 2021 - Another way to insert JavaScript into your HTML files is by using an external file. This is the most commonly used method to insert JavaScript files into HTML. Let’s have a look at an example. Assuming this is how files are organized in my project, where I have the index.html file and the ... 1a-quick-eg.html. First, we give the HTML element a unique id. Then select it with var element = document.getElementById (ID) in Javascript. Finally, take note that innerHTML can be used in two directions. When we do var contents = element.innerHTML, it will get the current contents of element.
Apr 26, 2021 - There are times when you might want or need to include content from an external source in your extension. But, there is the risk that the source may have malicious scripts embedded in it—added by either the developer of the source or by a malicious third-party. 1/9/2020 · This makes JavaScript the commanding officer of the HTML. The <script> Tag. The power to change and make the HTML dynamic using JavaScript is enabled using <script> tag. It can be used to define the function of JavaScript in the same code or by calling a file that contains the Javascript in the same folder, file, or external location. 5/12/2012 · This is how you link a JS file in HTML <script type="text/javascript" src="http://ajax.googleapis /ajax/libs/jquery/1.7.1/jquery.min.js"></script> <script> - tag is used to define a client-side script, such as a JavaScript. type - specify the type of the script. src - script file name and path
There are 3 ways to include Javascript in HTML: Internal Javascript, add a block of code in the HTML document itself - <script>DO SOMETHING</script>. That covers the quick basics, but there are more things to take note of. Read on for more examples! Aug 26, 2018 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. HTML code can be appended to a div using the insertAdjacentHTML () method. However, you need to select an element inside the div to add the code. This method takes two parameters: The position (in the document) where you want to insert the code ('afterbegin', 'beforebegin', 'afterend', 'beforeend')
Feb 20, 2021 - Using the File API, which was added to the DOM in HTML5, it's now possible for web content to ask the user to select local files and then read the contents of those files. This selection can be done by either using an HTML element or by drag and drop. To use JavaScript from an external file source, you need to write all your JavaScript source code in a simple text file with the extension ".js" and then include that file as shown above. For example, you can keep the following content in filename.js file and then you can use sayHello function in your HTML file after including the filename.js file. External file: myScript.js. document.getElementById("demo").innerHTML = "Paragraph changed."; External scripts are practical when the same code is used in many different web pages. JavaScript files have the file extension .js. To use an external script, put the name of the script file in the src (source) attribute of a <script> tag:
The src attribute specifies the URL of an external script file. If you want to run the same JavaScript on several pages in a web site, you should create an external JavaScript file, instead of writing the same script over and over again. Save the script file with a.js extension, and then refer to it using the src attribute in the <script> tag. 24/4/2010 · Add a script tag to the HTML head. To do so, insert a <script language="javascript"> tag in the head. This tells the text editor that you'd like to use JavaScript language to write your HTML JavaScript "program." In this example, we will greet the user using an alert. The <script> tag is what we use to includes our JavaScript. It's a lot like the <link> tag you've already been using to include your CSS files. Here's a very basic snippet of JavaScript using the script tag. This JavaScript is written directly into our HTML page. It will call and alert box ...
To link a JavaScript file to an HTML document, use the <script> tag. You can also use this tag to embed JavaScript code within the HTML document. Linking to an External JavaScript File To link to an external JavaScript file, use <script src="myExternalFile.js"></script> where myExternalFile.js is the location of the external file. To add the JavaScript code into the HTML pages, we can use the <script>.....</script> tag of the HTML that wrap around JavaScript code inside the HTML program. Users can also define JavaScript code in the <body> tag (or we can say body section) or <head> tag because it completely depends on the structure of the web page that the users use. If you want to keep JavaScript code in a separate file and use it in HTML whenever it's needed. Create another file and save it by .js extension and write JavaScript code within .js file. Use this JavaScript file in HTML document by <script> element. And src attribute this specifies the path (file address). See example below:
Inside your html directory, create a file called css-and-js.html. Inside your css directory, create a file called styles.css. And inside your javascript directory, create a file called script.js. 2. Inline JavaScript Inline JavaScript is written into the HTML of a document and contained in a <script> tag. There are cases where this is necessary in a production website/app, and it can be a nice way to experiment with specific features or solutions. Here is an example of inline JavaScript: The first way to add JavaScript to HTML is a direct one. You can do so by using the <script></script> tag that should encompass all the JS code you write. JS code can be added: between the <head> tags
For features used across the application, we can simply add JS files to head using the <script> tag in our global index.html file. However, for the features that are used in specific components, this makes no sense. Since React doesn't support the <script> tag in Component, here are a few ways of appending JS files to specific components. Create external JavaScript file with the extension.js. After creating, add it to the HTML file in the script tag. The src attribute is used to include that external JavaScript file. If you have more than one external JavaScript file, then add it in the same web page to increase performance of the page. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Jul 13, 2021 - The other files can be identified using the input's HTMLInputElement.files property. ... If multiple files are selected, the string represents the first selected file. JavaScript can access the other files through the input's files property. If no file is yet selected, the string is "" (empty). The string is prefixed with C:\fakepath\, to ... It is very easy to implement by using CDN using the following steps. Step 1: Open the HTML file in which you want to add your jQuery with the help of CDN. Step 2: Add <script> tag between the head tag and the title tag which will specify the src attribute for adding your jQuery. 1/2/2018 · For adding external JavaScript file, we will be using the src attribute −. Let’s see the HTML file first, which will include the source for the external file source. Example. You can try to run the following code to include external JS in HTML. The HTML file is here, with a src to the JS file myscript.js. Live Demo
Simple Markup in the Header Embedding an HTML file is simple. All we need to do is use the common „<link>" element. Then we add the value „import" to the „rel" attribute. To embed JavaScript in an HTML file, just add the code as the content of a <script> element. The JavaScript in the following example write a string of text to a web page.
Learn to define the path to an external JS script file you need to include in your HTML document with this useful JavaScript in HTML example right now. Linking of JavaScript file to HTML is very simple. Just need to place only one line which is really very simple to write. You have to use <script> tag with "SRC" Attribute to do that. You can see it in below code snippet. 1. Link Direct JS File. Note: Replace the "myscripts.js" file name with your JS file name. 2. How to add JavaScript to html How to enable JavaScript in my browser difference between Java and JavaScript How to call JavaScript function in html How to write a function in JavaScript Is JavaScript case sensitive How does JavaScript Work How to debug JavaScript How to Enable JavaScript on ...
 Add Custom Javascript Into Your Wordpress Site
Add Custom Javascript Into Your Wordpress Site
 How To Include A Javascript Code In Your Html File
How To Include A Javascript Code In Your Html File
 Include Javascript Into Html Stack Overflow
Include Javascript Into Html Stack Overflow
 Javascript Programming Basics Microsoft Press Store
Javascript Programming Basics Microsoft Press Store
Spring Mvc How To Include Js Or Css Files In A Jsp Page
 Html File Not Pulling Information From Javascript File
Html File Not Pulling Information From Javascript File
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
 How To Add Any External Javascript File In My Ember Cli
How To Add Any External Javascript File In My Ember Cli
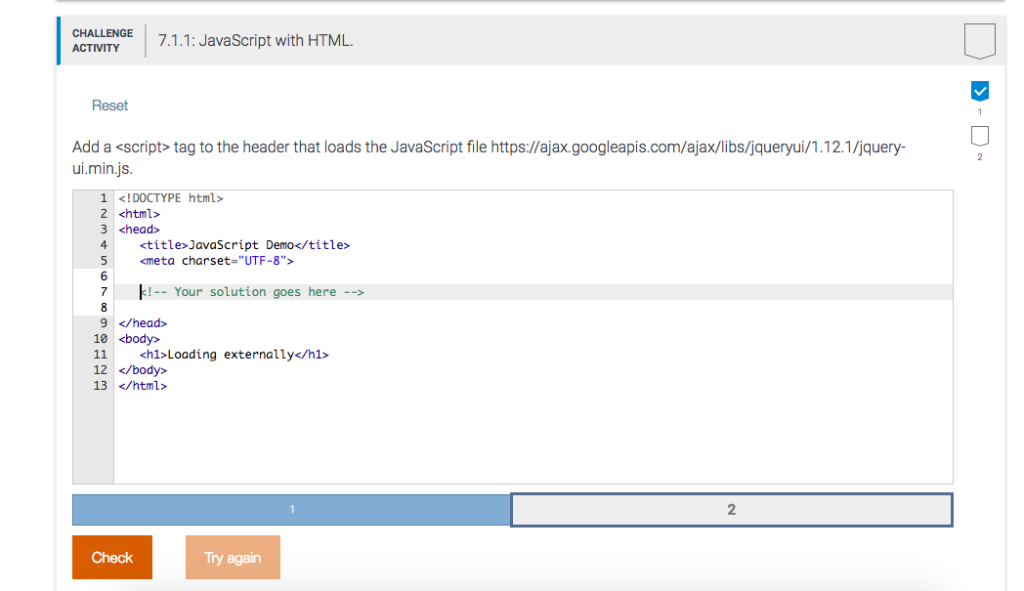
 Challenge Activity7 1 1 Javascript With Html Reset Chegg Com
Challenge Activity7 1 1 Javascript With Html Reset Chegg Com
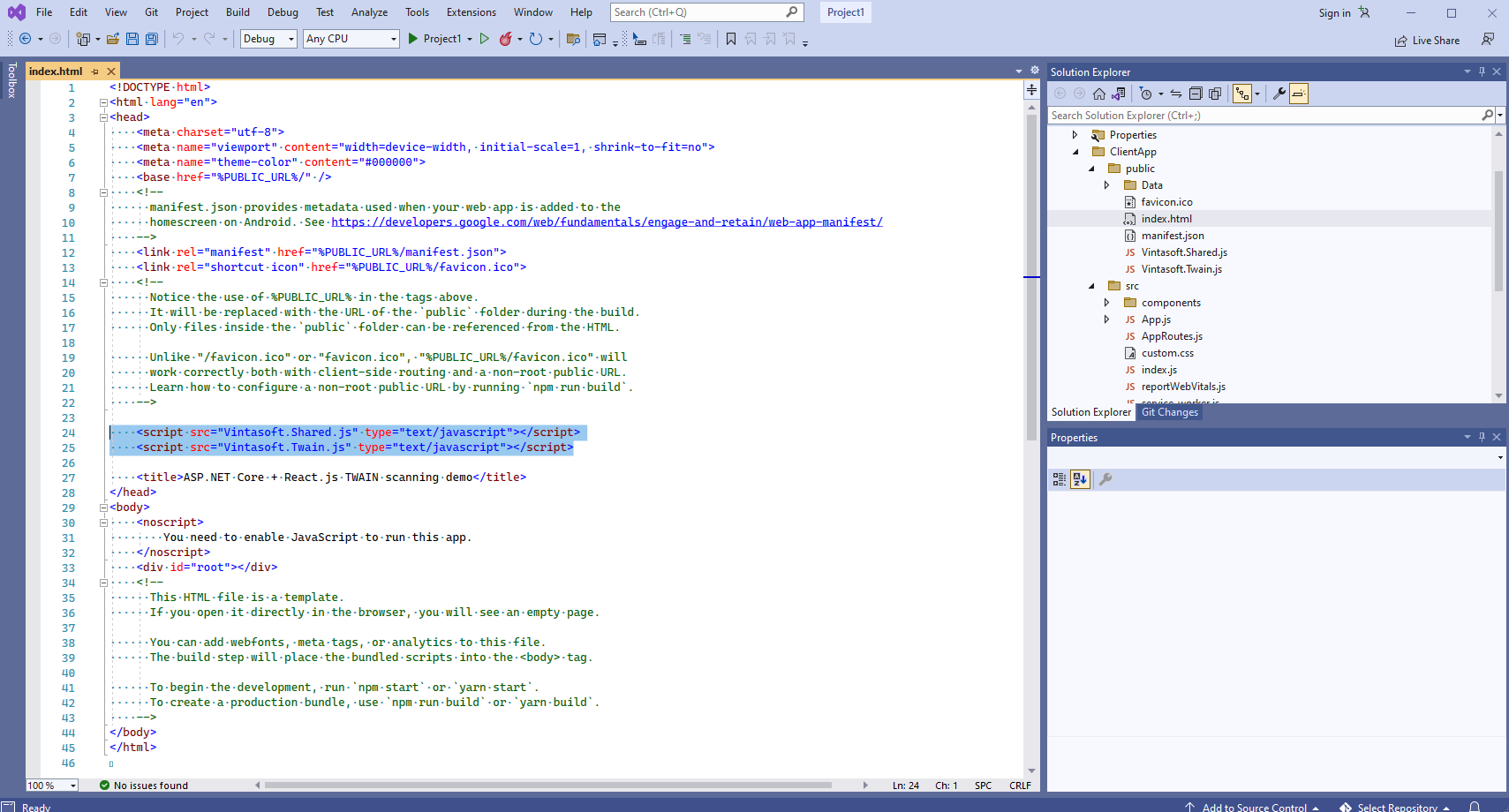
 Acquire Images From Twain Scanner In Asp Net Core Application
Acquire Images From Twain Scanner In Asp Net Core Application
 Reference External Javascript Library In Html Files With
Reference External Javascript Library In Html Files With
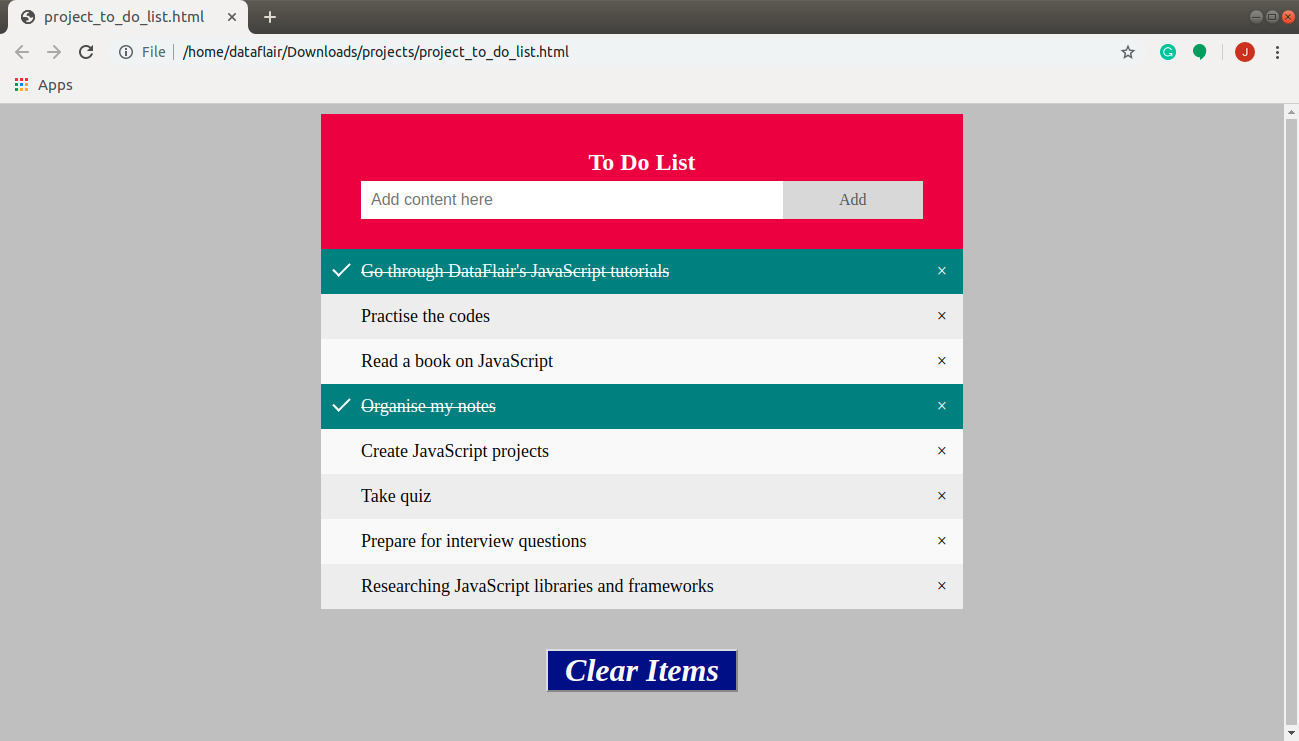
 Javascript Project How To Create A To Do List Using
Javascript Project How To Create A To Do List Using
 Add Javascript To Html Javatpoint
Add Javascript To Html Javatpoint
 Working With Javascript In Visual Studio Code
Working With Javascript In Visual Studio Code
 Working With Javascript Across Web Files Digitalocean
Working With Javascript Across Web Files Digitalocean
 How To Include Javascript File In Jsf Stack Overflow
How To Include Javascript File In Jsf Stack Overflow
 Link Css And Js Files With An Html File By Rodrigo Torrico
Link Css And Js Files With An Html File By Rodrigo Torrico
 Javascript Tricks How To Include A Javascript File In Another Javascript File
Javascript Tricks How To Include A Javascript File In Another Javascript File
 How To Add Javascript To Your Website Using Html With Pictures
How To Add Javascript To Your Website Using Html With Pictures
 How Do I Link External Javascript File To A Html Document In
How Do I Link External Javascript File To A Html Document In
 Loading Script Files Dynamically
Loading Script Files Dynamically
 Flask Application How To Link A Javascript File To Website
Flask Application How To Link A Javascript File To Website
How To Link An External Javascript File Mkyong Com
 Using An External Javascript File
Using An External Javascript File
 3 Easy Methods To Include Javascript In Your Html File
3 Easy Methods To Include Javascript In Your Html File
 How To Link A Javascript File To An Html Document Steemit
How To Link A Javascript File To An Html Document Steemit
 How To Include Javascript Code In Html Page The Engineering
How To Include Javascript Code In Html Page The Engineering
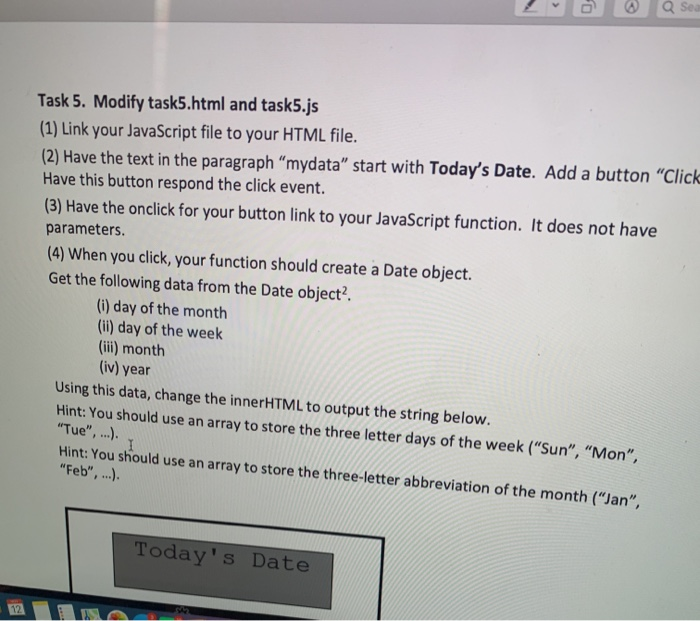
 2 Q Sea Task 5 Modify Task5 Html And Task5 Js 1 Chegg Com
2 Q Sea Task 5 Modify Task5 Html And Task5 Js 1 Chegg Com
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
 How To Externally Add A Javascript File To A Jsp In A Maven
How To Externally Add A Javascript File To A Jsp In A Maven
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
0 Response to "32 Add Javascript File To Html"
Post a Comment