34 Firebase Javascript Update Data
updatechildren method is used to update the data in firebase and completion listeners is used which notify when data is updated and it is one of the important method and helps in keeping synchronization for further operations (CRUD). 10/2/2018 · 1. You must do it this way. firebase.database ().ref ('Promotions/promo_en').set ( { desc_promo: value, name_promo: value }); Remember that using set, you update elements of a node of your database, on the other hand, when you perform this type of updates, you must send both elements to update within that node, if you omit any element, it is ...
Update And Customize Queries On Your Cloud Firestore Data For
Update a document There are several ways to write data to Cloud Firestore: Set the data of a document within a collection, explicitly specifying a document identifier. Add a new document to a...

Firebase javascript update data. Update and Delete in Firestore. Like the Firebase real-time database, we can update and delete the values from the Firebase Firestore. Update: For updating some fields of a document without overwriting the entire document, use the update() method. This method is used in the following way: 26/5/2020 · STEP #2. Edit/Update An Existing User Data in the Firebase Database using 📝. You can either use Update() or Set() to make any change to an existing user data. Let’s take a look at Update first… Update(data, callback): • You can make changes to one or more values of a user using update(). The most common use of Firebase ref events is to listen to the value event for initial data load and then call .off on the listener as soon as the data has loaded. This is annoying to do over and over, so Firebase gives us ref.once('value', callback) to listen to the initial load and then turn off the listener automatically.
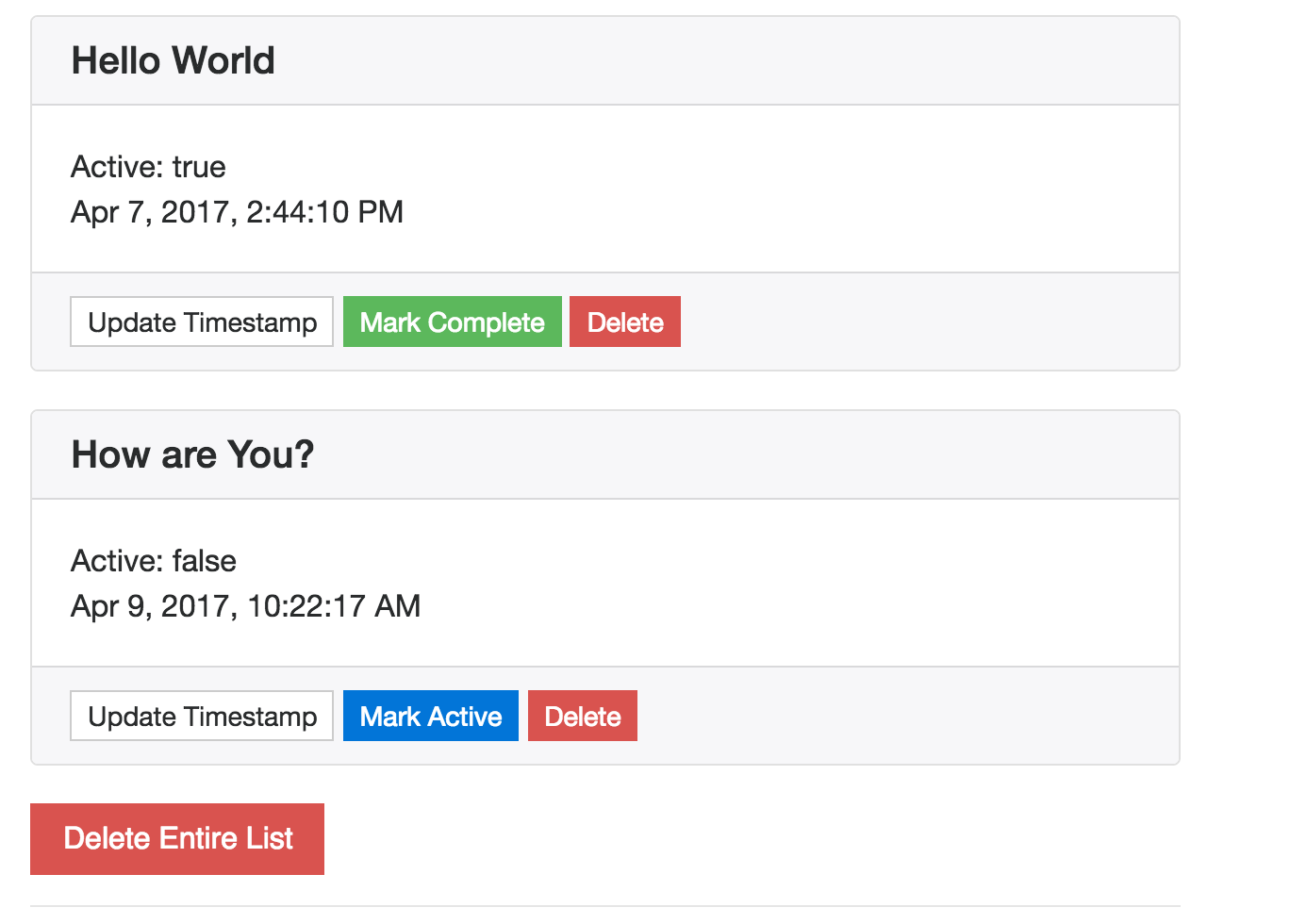
2. Navigate to, Project Setting →Service accounts →Firebase Admin SDK →Choose Node.js →Click on generate new private key This will download a JSON file required for firebase. Paste it in ... A click event on this button will call the setStatusClosed () function. We pass in the issue's ID number so that we can reference it when calling Firebase's update method. We then can specify which key-value to update, and in this case it will be the issue's status. It should like something like this: I want to use firebase as database in my application.But I don't have more knowledge on that. Anybody please share some code snippet on that.
Step 2: Updating our Modal Class where we were storing our data . In previous articles, we have seen creating our Modal class. In this article, we will update our Modal class so that we can pass our object class from adapter to our activity for navigation. Along with the implementation of serializable, we have to create a new string variable and create a getter and setter for that variable. Core Developer. Today we released new versions of our Android (2.4.0), iOS (2.4.0), and JavaScript (2.3.0) clients. You can read the individual changelogs for details (Android, iOS, web), but we wanted to expand on three highly requested features shipping with this release: atomic multi-location writes, ordering queries by deep paths, and iOS 9 bitcode support. 19/4/2019 · Where is the real-time data update? Now comes the easy part (and the best)! For demonstration, let’s put in our index.html the following element inside the <body>: <h1 id=”bigText”></h1> And we’ll also have to add some stuff in firebase.js. First, let’s get the bigText element created: const bigText = document.getElementById(‘bigText’);
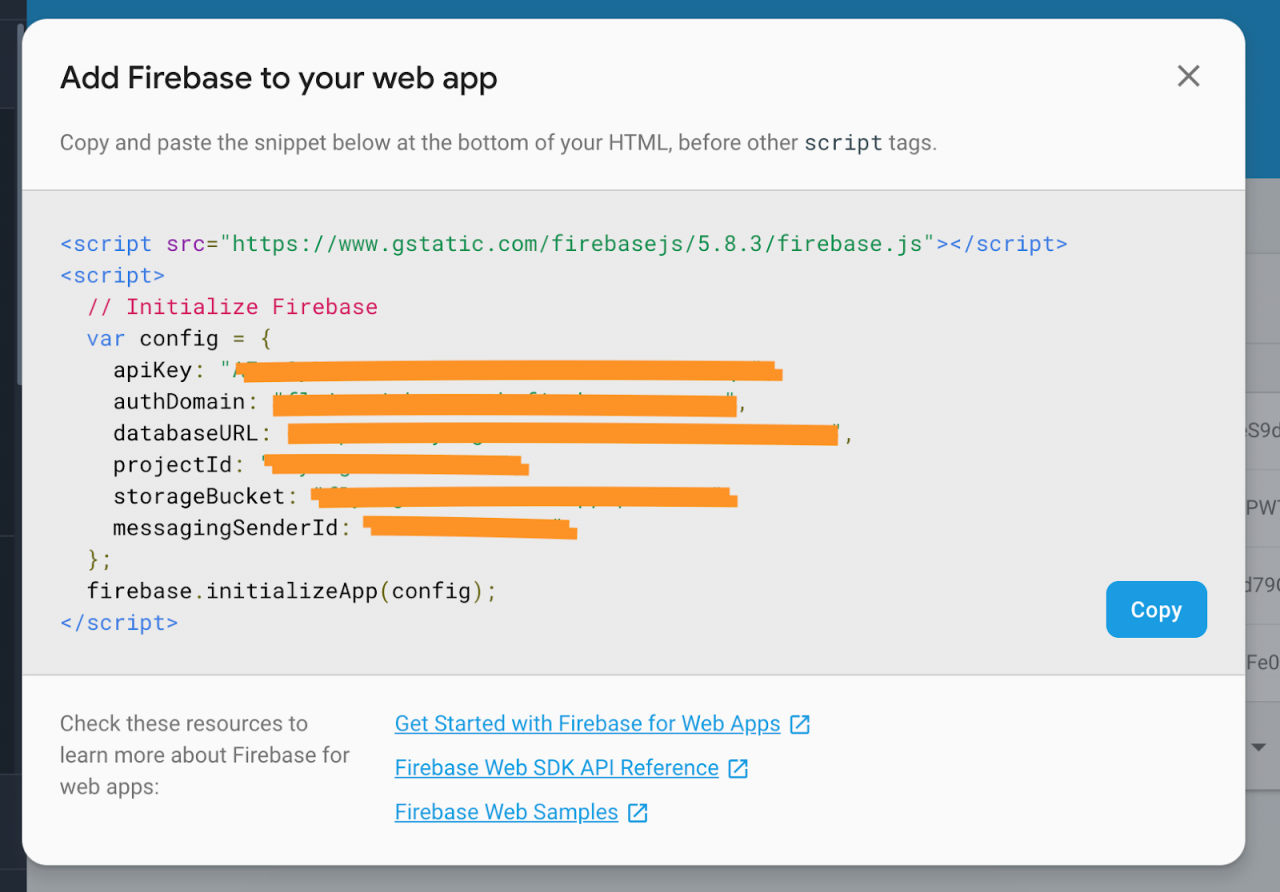
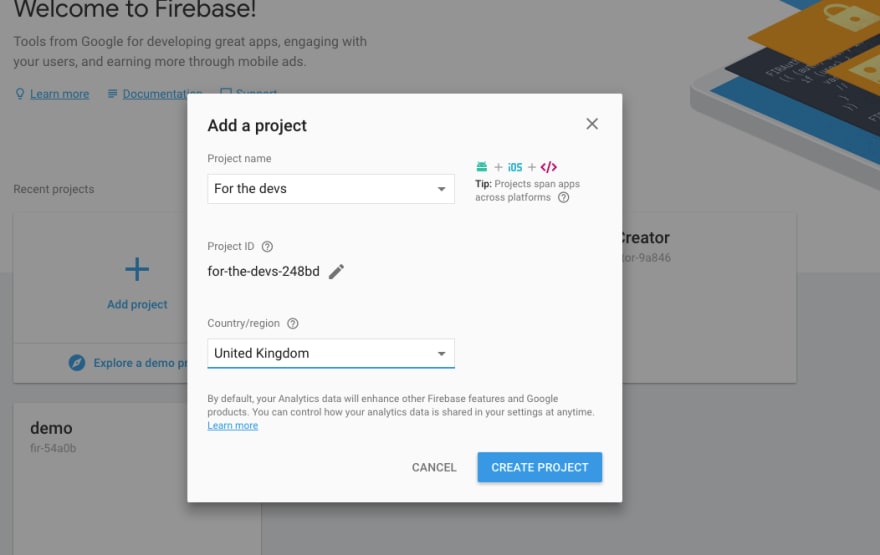
firebase auth set data; firebase contains query realtime; firebase functions add to database; firebase realtime database increment value; firebase realtime database query where number bigger; firebase update data; show mwssage if sata updated in firebase with js code; update photoURL firebase; write firebase data using variables javascript Go to Firebase Console. Go to DEVELOP → Database → Get Started → DATA Tab. Click the ⋮ vertical ellipsis icon at the right, then choose import JSON option from the drop-down. Go ahead and choose the SAVED user JSON file from your computer. Create a Firebase Project. First, create a Firebase project using the Firebase Console. The setup is quite easy to follow with the console app. Follow these steps: Goto Add Project from the console. Enter a project name and continue. You can opt in to include Google Analytics in the project. Opt out for now.
Firebase push () method will insert new data to a given Database reference path. It takes two arguments; one is the actual data that you want to insert and the second is the callback function that will run once the operation is done. Firebase is the Google's mobile platform. If you are using Firebase in your mobile or web application development, you might have encountered its database, the Realtime Database. If you are using… The Firebase Realtime Database also supports multi-path updates. This means that update can now update values at multiple locations in your database at the same time, a powerful feature which...
To know when your data is committed to the Firebase Realtime Database server, you can use a Promise. Both set () and update () can return a Promise you can use to know when the write is committed... Follow this guide to use the Firebase JavaScript SDK in your web app or as a client for end-user access, for example, in a Node.js desktop or IoT application. Step 1: Create a Firebase project and register your app. Before you can add Firebase to your JavaScript app, you need to create a Firebase project and register your app with that project. The JavaScript + Firestore Tutorial for 2020: Learn by Example. Reed Barger. Cloud Firestore is a blazing-fast, serverless NoSQL database, perfect for powering web and mobile apps of any size. Grab the complete guide to learning Firestore, created to show you how to use Firestore as the engine for your own amazing projects from front to back.
Updating Data From Firebase. To update some fields of a document without overwriting the entire document, we use the update() method.. It's implementation using REST API and async-await: An initial call using the callback you provide creates a document snapshot immediately with the current contents of the single document. Then, each time the contents change, another call updates the document snapshot. Note: Realtime listeners are not supported in the PHP client library. Firebase allows us to set a listener on a specific data reference and get notified each time there is an update to the data. In the example below, every time a highscore is updated for the given user, it will print it to console. ... This was all pretty simple and works fairly out of the box for what Firebase JavaScript SDK provides. There is ...
Using the onSnapShot() listener method, it will update the view automatically when data changes on the Firestore Database which is cool! Recommended Build Web Apps with Vue JS 2 & Firebase. Get A Single Document Data. To get a specific document, call doc() method by passing the auto-generated document ID to it. 29/3/2020 · For updating records in the Update_Number table of the database, we use the transaction function of Firebase. let updNumRef = ref.child("Update_Number") // update name of the user updNumRef.child("name").set(name) // update wallet in retailer master return updNumRef.child("number").transaction(function(number) { // Increment readCount by 1 const incNum = … In theory, if your data structure remains the same, you can swap out Firestore and put in different set of API connections with minimal refactoring required. Final Words. I personally like Firebase because of how easy it is to quickly create production ready projects without the need to create an entire backend and server to support it.
2/7/2020 · google firebase using javascript write, insert, add, store data | read, select, retrieve data | update, override data | delete, remove dataCreate google fire... Firebase is a Google platform for creating web and mobile applications. It comes with a variety of products, including one for storing data in the cloud called Firebase Realtime Database, where you can store and sync data in real time. I had never worked with anything cloud-related, so I figured I'd start learning here! Getting started with ... 14/3/2019 · Add server timestamps to your documents, when updating the field. // Update the timestamp field with the value from the server db.collection('objects').doc('some-id').update({timestamp: firebase.firestore.FieldValue.serverTimestamp()}); Update elements in an array
Firebase: Realtime Database Update and Delete. In our previous section, we learned how we could read and write data into the database. Now, we will learn how we can modify and delete the data from the database. Update. For updating a single node in our JSON database, we simply use setValue() on the correct child reference. firebase javascript how to get all data without specific idget all firebase data inside a table using javascriptfetch all data in table firebase jsshow all d...
 Vue Firebase Realtime Database Crud Example Bezkoder
Vue Firebase Realtime Database Crud Example Bezkoder
 How To Write Read Update And Delete Data With Firebase
How To Write Read Update And Delete Data With Firebase
 Vue Js Firebase Build Vue Crud App With Cloud Firestore
Vue Js Firebase Build Vue Crud App With Cloud Firestore
 How To Insert Update Data In Firebase Using Javascript
How To Insert Update Data In Firebase Using Javascript
 Reactjs Crud Firebase Realtime Database Example Loizenai Com
Reactjs Crud Firebase Realtime Database Example Loizenai Com
 Understanding Firebase Realtime Database Using React
Understanding Firebase Realtime Database Using React
 How To Visualise Firebase Data With Chart Js And Ionic
How To Visualise Firebase Data With Chart Js And Ionic

 How To Retrieve Data From The Firebase Realtime Database In
How To Retrieve Data From The Firebase Realtime Database In
 Wael Yasmina Firebase Realtime Database On The Server
Wael Yasmina Firebase Realtime Database On The Server
 Quickly Validate Firebase Security Rules Firebase Documentation
Quickly Validate Firebase Security Rules Firebase Documentation
 Making A Keen Io Dashboard Real Time By Integrating It With
Making A Keen Io Dashboard Real Time By Integrating It With
 Vue Firebase Realtime Database Crud Example Bezkoder
Vue Firebase Realtime Database Crud Example Bezkoder
 Firebase Firestore Integration
Firebase Firestore Integration
 Github Dcbrown Angular Firebase Crud Developed A Employee
Github Dcbrown Angular Firebase Crud Developed A Employee
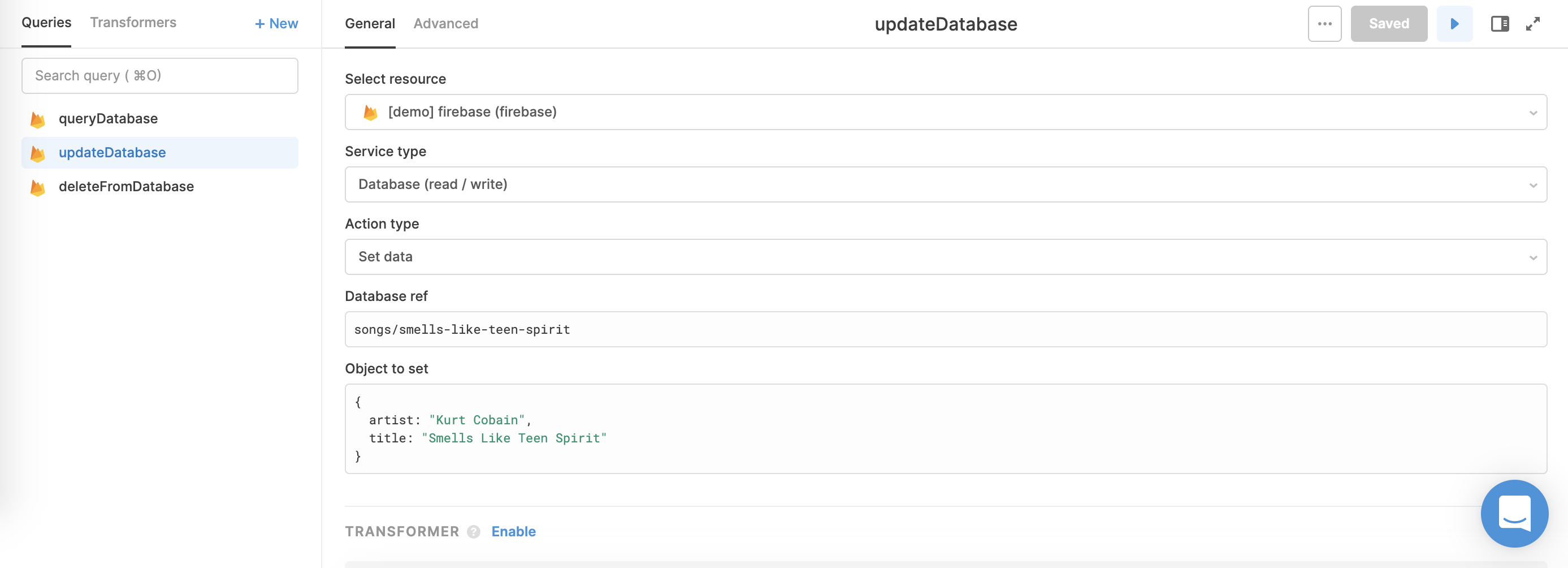
 Update Value Of A Random Node In Firebase Using Javascript In
Update Value Of A Random Node In Firebase Using Javascript In
 Firebase Realtime Database With Operations In Android With
Firebase Realtime Database With Operations In Android With
 The Firebase Blog 7 Tips On Firebase Security Rules And The
The Firebase Blog 7 Tips On Firebase Security Rules And The
 Replicating Data From Firebase To Firestore With Cloud
Replicating Data From Firebase To Firestore With Cloud
 Reactive Crud App With Angular And Firebase Tutorial
Reactive Crud App With Angular And Firebase Tutorial
 Javascript Build A Firebase Crud App Part 2 Softauthor
Javascript Build A Firebase Crud App Part 2 Softauthor
 Loizenai Mobile Amp Web Programming Tutorials
Loizenai Mobile Amp Web Programming Tutorials
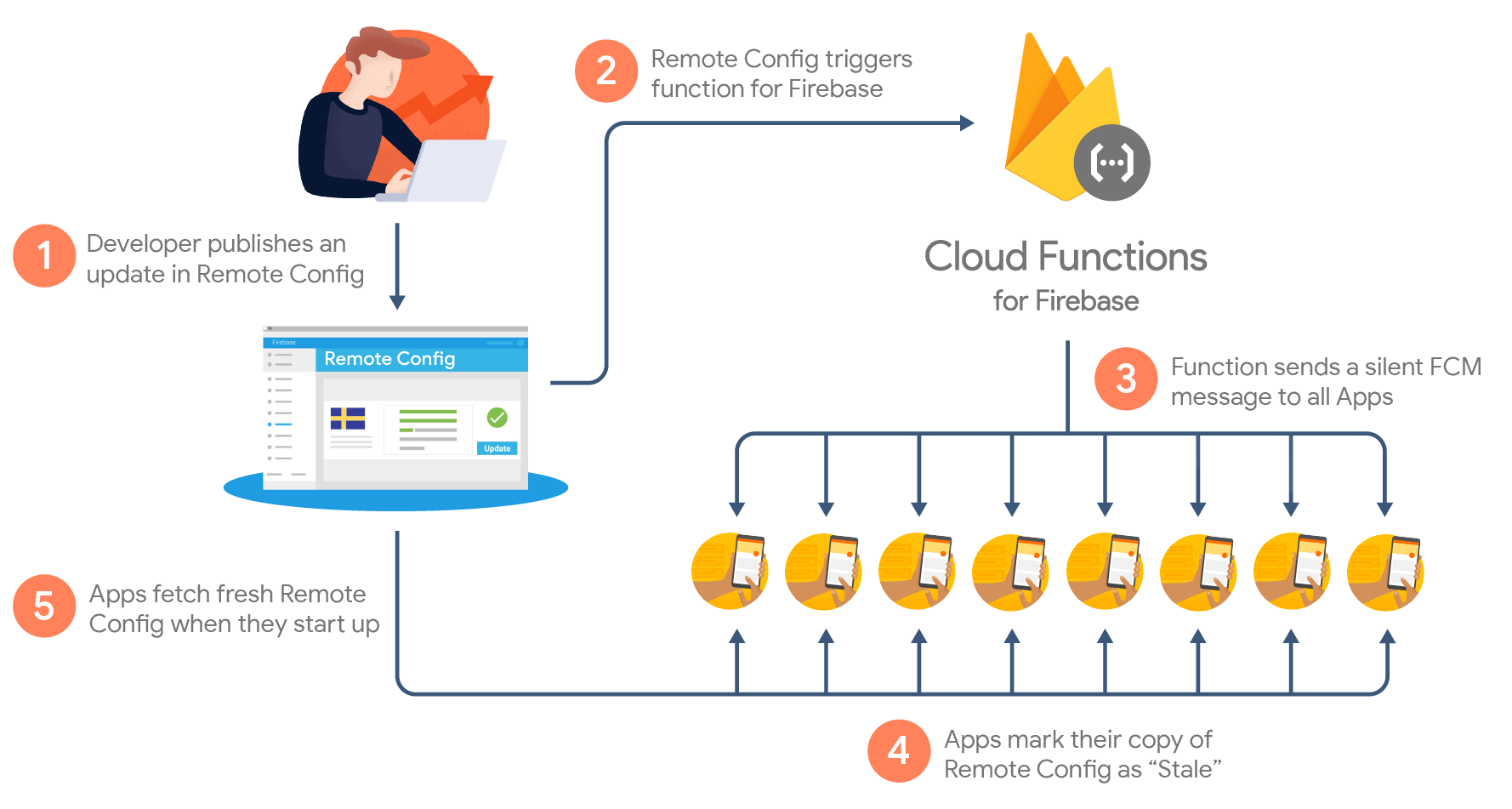
 Propagate Remote Config Updates In Real Time Firebase
Propagate Remote Config Updates In Real Time Firebase
 Firebase Crash Course Css Tricks
Firebase Crash Course Css Tricks

 How To Update Child Node Data In Firebase Database Stack
How To Update Child Node Data In Firebase Database Stack
Firebase Authentication In App Inventor Using Javascript
 The Firebase Blog Introducing The New Firebase Js Sdk
The Firebase Blog Introducing The New Firebase Js Sdk
 Firebase Get Data By Key Or Chid Values Javascript
Firebase Get Data By Key Or Chid Values Javascript
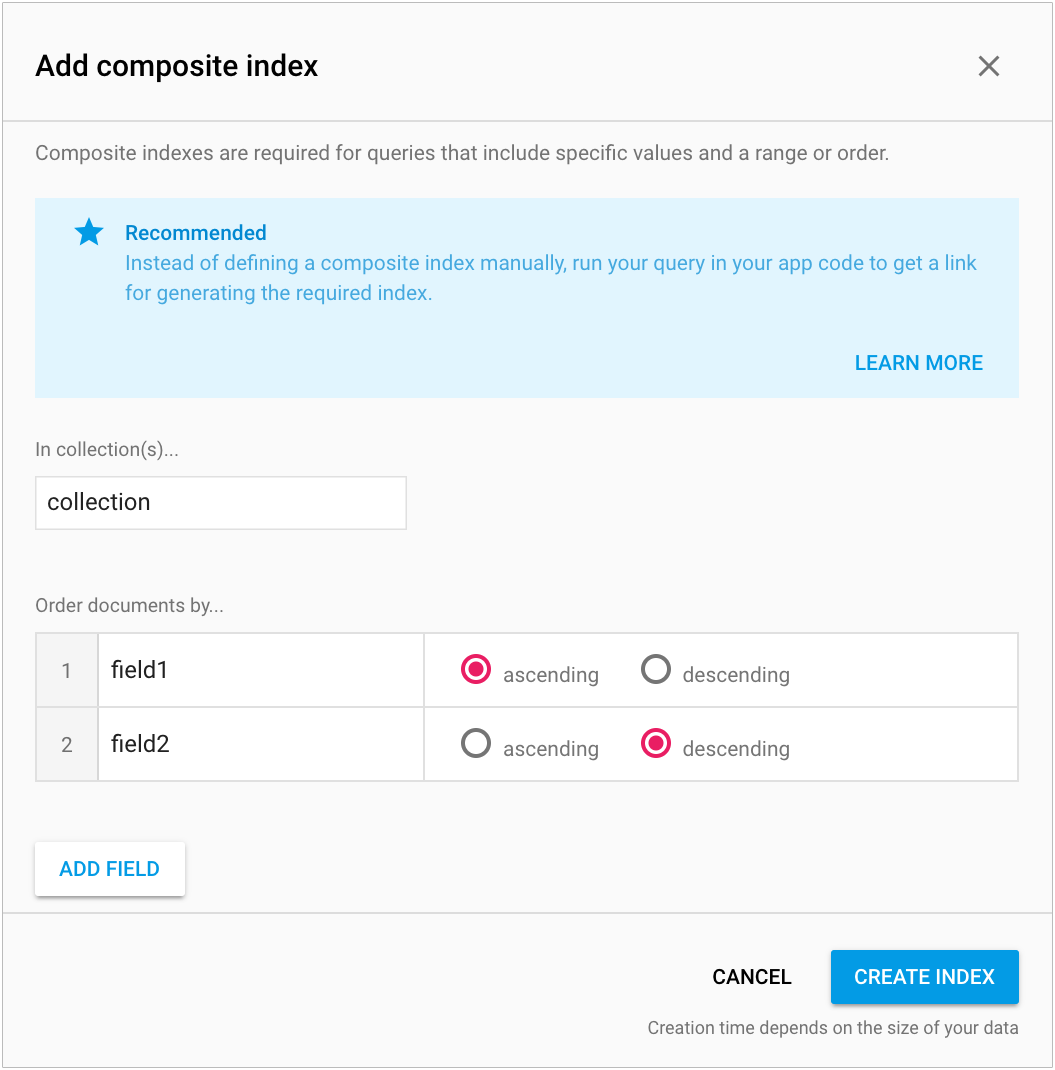
 Manage Indexes In Cloud Firestore Firebase Documentation
Manage Indexes In Cloud Firestore Firebase Documentation
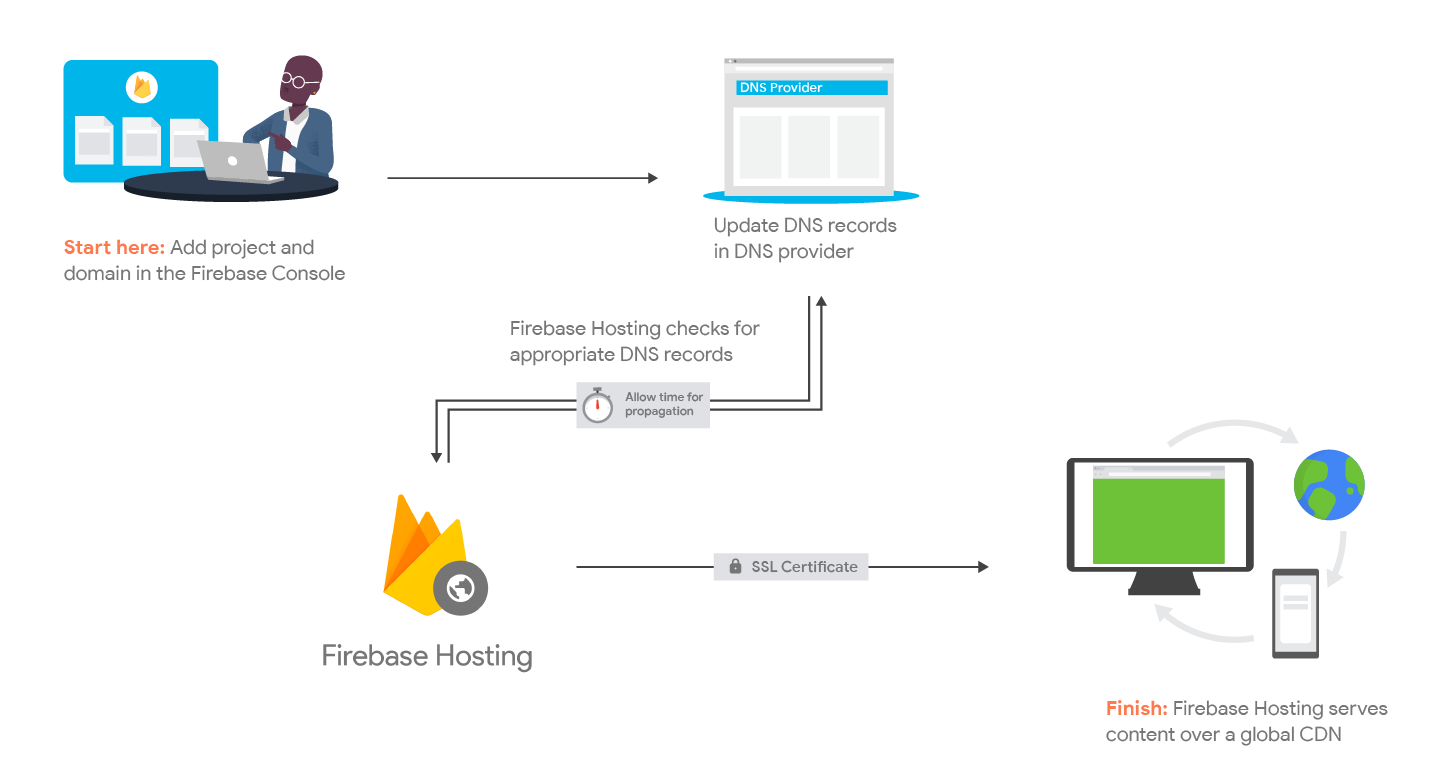
 Connect A Custom Domain Firebase
Connect A Custom Domain Firebase
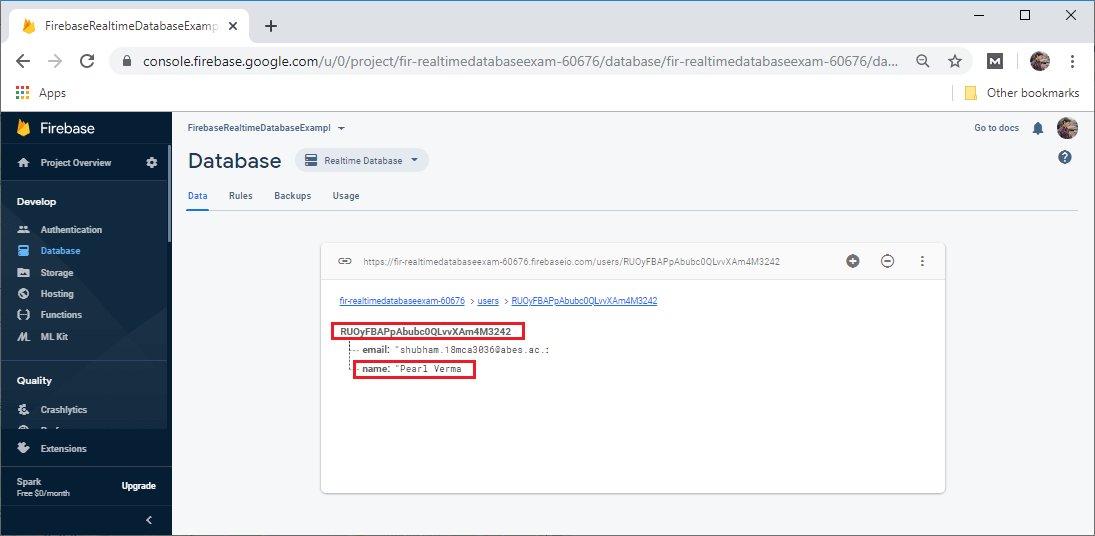
 Introduction To Firebase S Real Time Database Dev Community
Introduction To Firebase S Real Time Database Dev Community
 Firebase Realtime Database Update And Delete Javatpoint
Firebase Realtime Database Update And Delete Javatpoint
0 Response to "34 Firebase Javascript Update Data"
Post a Comment