33 Contact Us Form Php Javascript Validation
Contact US Or Feedback form is a very basic feature of every website because that way customer can contact to website administrator for enquiry or give feedback about the website. So if you are beginner of php language then it's become more useful to you and also if you want to make quick contact ... We will implement the form validation in the contact form using the most popular jQuery validation plugin. This contact form will send a direct email to the recipient's email address, and we will use PHP's mail () function to achieve this task. We will use the Bootstrap 4 form component to create the best PHP contact form.
Jquery Ajax Php Contact Us Form With Attachment Sending Mail
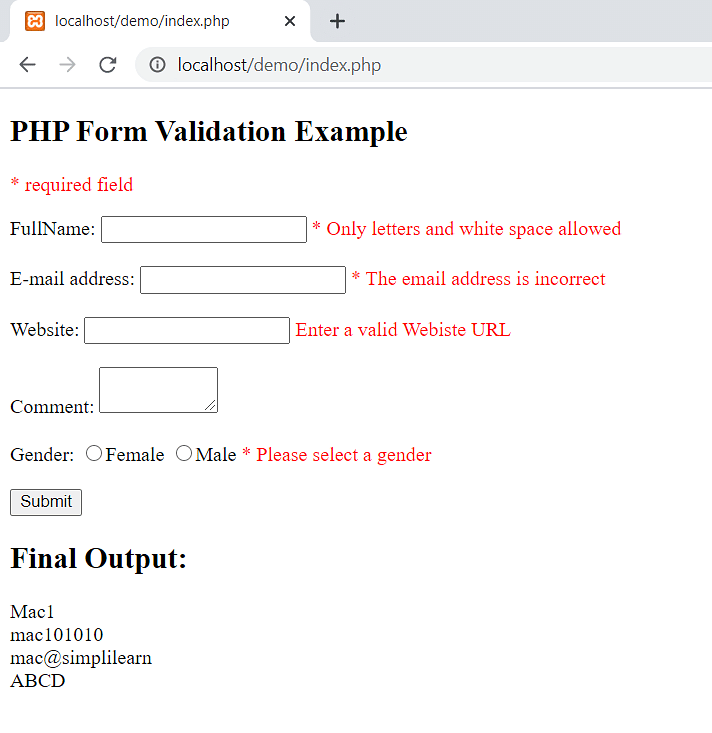
After you write your code, save the PHP file and name it validate.php. You then include this file in the contact form page using "include" function. Since we already saved all the PHP form's data, we can run it through the validation script. To check if any field is left blank, we use the empty function and pass it the arguments.

Contact us form php javascript validation. To learn about server-side validation, please check out the tutorial on PHP form validation ... Is this website helpful to you? Please give us a like, or share your feedback to help us improve. Connect with us on Facebook and Twitter for the latest updates. Proper validation of form data is important to protect your form from hackers and spammers! The HTML form we will be working at in these chapters, contains various input fields: required and optional text fields, radio buttons, and a submit button: The validation rules for the form above are as follows: Field. Validation Rules. Form Validation -- Check out Form Validation Using Javascript #FormValidation #FormValidationUsingJavascript #HTMLFormValidation----- D...
Once the contact form is submitted, the form submission data is sent to the script mentioned in the action attribute of the form (contact-form-handler.php in our form). The script then will collect the form submission data, validate it and send the email. The first step is to validate the data. PHP is a great scripting language that allows many dynamic functions in your site. You can create custom contact forms, form validation, and email responses using PHP. This article will explain the basics in creating an email form that validates the inputs, produces errors when inputs are typed incorrectly, and send an email to you when submitted. Validating a form: The data entered into a form needs to be in the right format and certain fields need to be filled in order to effectively use the submitted form. Username, password, contact information are some details that are mandatory in forms and thus need to be provided by the user.
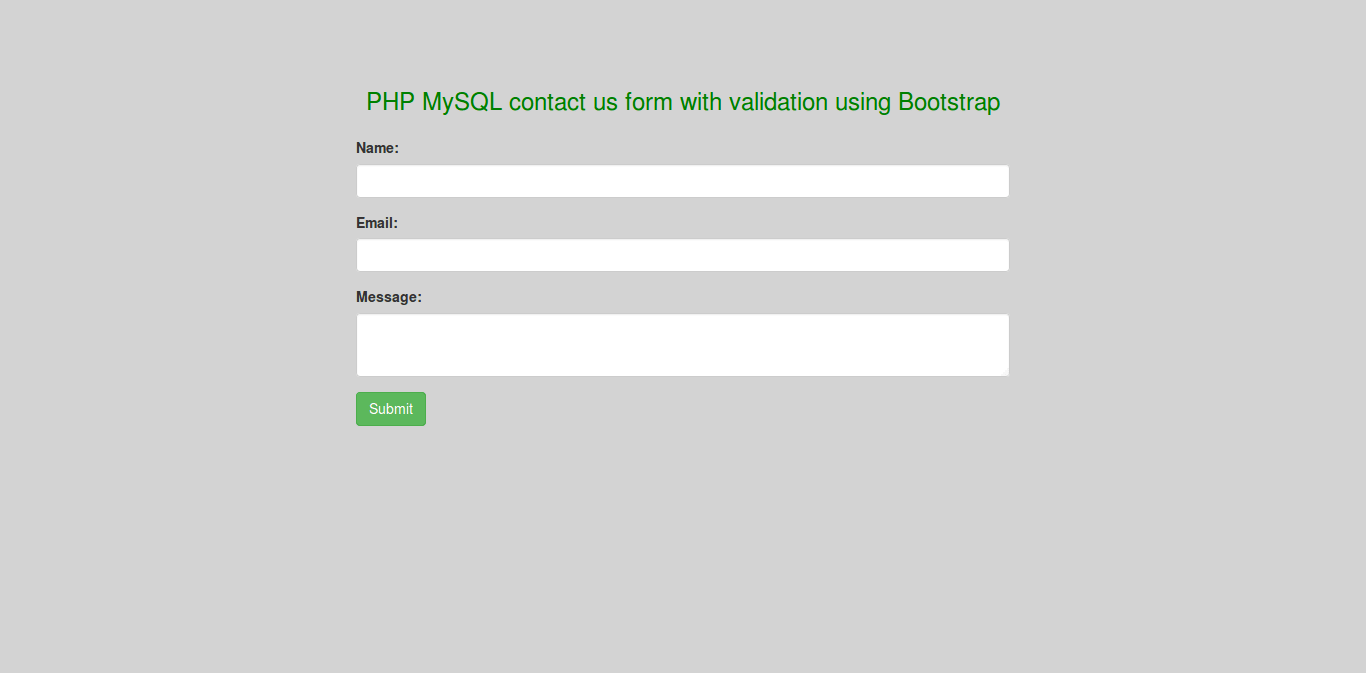
Simple jQuery Contact Form with Validation Contact form comes on first priority for any organisation as this may led to establish one to one communication with their customers. Here in this tutorial, we make you learn how to create simple contact form and applying validation over it using jQuery and PHP. Php Contact Form With Javascript Validation Using Bootstrap - Contact Form is mostly used for a user's or visitor website to send feedback or need help regarding which services provides. Here we designed Contact Form in PHP using Bootstrap 4 CSS framework. Client-side validation is an initial check and an important feature of good user experience; by catching invalid data on the client-side, the user can fix it straight away. If it gets to the server and is then rejected, a noticeable delay is caused by a round trip to the server and then back to the client-side to tell the user to fix their data.
Create the contact form HTML as shown below with validation and save it with.php extension. Value which will be written between the double quotes in attribute Name like name="u_name" in input tags work as a variable name. These attributes will contain the data from the form that we will use to save in our database. Mar 24, 2021 - Javascript Form Validation Before Submit. Now, Let’s understand the following Input validation one by one. The validation code of each input field is written within a custom function. So that you can easily use it to validate the form before or after submission. Learn the basics of creating a working contact form with email sending and basic email validation using PHP. We'll learn about the 'name' attribute of our f...
We have our Contact Service email service and Contact Form email template from the previous steps. Let's create a simple HTML form and send its content by email. page in the EmailJS dashboard. After filling the fields and sending the request we should find the new email in our personal inbox. If you can't find it take a look at the spam folder. Contact form of websites led user to communicate with website owners. This shows a genuine or loyal behavior of an organization towards its customers. Here we bring up in front of you the PHP contact form with validation feature. In our previous blogs, we have applied JavaScript and jQuery codes on the contact form. Usage: Press the download button above. The zip file contains all the code you need for the form. Unzip the file contact-form-html-javascript-php. Open the file named "handler.php". Look for sendEmailTo add the email addresses to receive the form submissions. Upload the whole folder to your website. Open the formpage.html in your browser and test.
PHP Contact Form send an email with validation. Strip unnecessary characters (extra space, tab, newline) from the user input data (with the PHP trim () function) Validating the form submission with Multi step form wizard jquery validation Example. Simple Create the contact form HTML as shown ... Mar 25, 2021 - This tutorial helps you step by ... jQuery validation. And you can use this form for your business queries. The good thing is you can use this contact form in your web application too. ... Just follow the few below steps and easily create and submit contacct form in PHP MySQL with ... They’re easy to use for users and harder to figure out for email harvesters. As you would expect, building an effective contact form in PHP isn’t hard at all. We’re going to explain the process step by step in this article. ... We’ll also explain how to secure the form with reCaptcha and validate ...
Feb 1, 2012. 32 322485. tweet. Form Validation with Javascript and PHP. In this tutorial, we will show you how to create an attractive, pleasant to look form for your website, and then we will explain how to dynamically validate it using Javascript. The server-side validation with PHP will be covered too (to make everything 100% safe). PHP Contact Form Input Processing In the contact form template, the form tag is specified with the request method POST. On successful form submit after jQuery validation, the PHP script accesses the form data by using $_POST request method. A contact form always faces spam issues. Press the download button above. The zip file contains all the code you need for the form. Unzip the file php-contact-form-script-with-validation. Open the file named "handler.php". Look for sendEmailTo add the email addresses to receive the form submissions. Upload the whole folder to your website. Open the formpage.html in your browser and test.
This brings us to the end of the "PHP Form Validation" tutorial. In this demo, you created a registration form for validation with the help of PHP. Later, you explored each section of the code used for the validation process separately. You can also refer here, for the video tutorial on "PHP Form Validation". AJAX PHP: This folder contains working AJAX PHP forms like a contact form, order form, and more. JavaScript enhancements: This folder has all the samples for form validation, as well as the date picker and other widgets. Template samples: This folder includes HTML- and CSS-based form templates to help you build your forms faster. These ... The thought of a contact form is very simple, the user is able to send their query via email to the respective organization. In this tutorial, we'll show you how to create a simple contact form with PHP and integrate it into your website. Using our PHP contact form script you'll be able to add a contact us form to your website within 5 minutes.
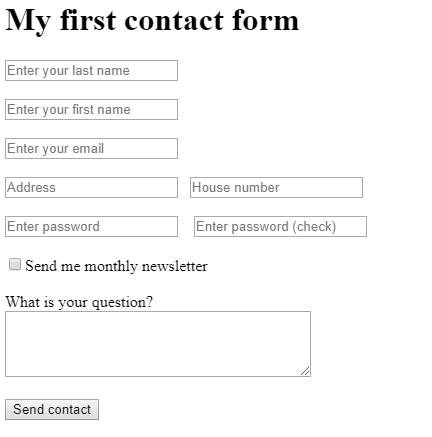
The "return false;" part is to tell the form not to submit. As mentioned in other answers PHP and Javascript do not interface. PHP is server side, Javascript is client side. They don't talk to each other. They can, however, both modify the HTML. Just remember, Javascript always runs in the browser. JavaScript Form Validation. HTML form validation can be done by JavaScript. If a form field (fname) is empty, this function alerts a message, and returns false, to prevent the form from being submitted: ... <form action="/action_page.php" method="post"> ... LIKE US. Get certified by completing a course today! w 3 s c h o o l s C E R T I F I E D ... Contact forms in JavaScript look very similar, most of the time there is an input field for name, surname, address, email and of course for a question or a message. Making a contact form from the image above is our goal. Before we start creating our contact form in JavaScript, we need to cover some ground.
Javascript validation allows your user to be informed of any errors prior to their submitting the form to the server. This saves irritating page-reloads (since on submit the JS catches the event and validates the form, preventing form-submission if errors are found) and minimises the chances of their having to re-enter information again (and ... sample-registration-form-validation.js is the external JavaScript file which contains the JavaScript ocde used to validate the form. js-form-validation.css is the stylesheet containing styles for the form. Notice that for validation, the JavaScript function containing the code to validate is called on the onSubmit event of the form. The form validation with a plain JavaScript simplifies the effort of loading any external libraries. In PHP, it handles the posted data for sending them via a contact email. Also, it stores the data into a database table if any. It is optional and can disable in code. This code uses a simple ...
What if the visitor filled the wrong info in the contact form, to prevent wrong entry from visitors on the website, that we use JavaScript to validate contact form fields. A contact form is basically a set of fields (Name, email id, contact number, and question) on the webpage, Where visitors will fill it and click on the send button. Note: the PHP contact form tutorial focuses on just making it work functionally, but you will just need to add security features to it yourself (Google it!). Good luck! I am sure that almost everyone can agree on the importance of contact forms for use on everything from static HTML websites to WordPress powered websites.
 Php Mysql Contact Us Form With Validation Using Bootstrap
Php Mysql Contact Us Form With Validation Using Bootstrap
 Contact Form In Javascript Example With Validation
Contact Form In Javascript Example With Validation
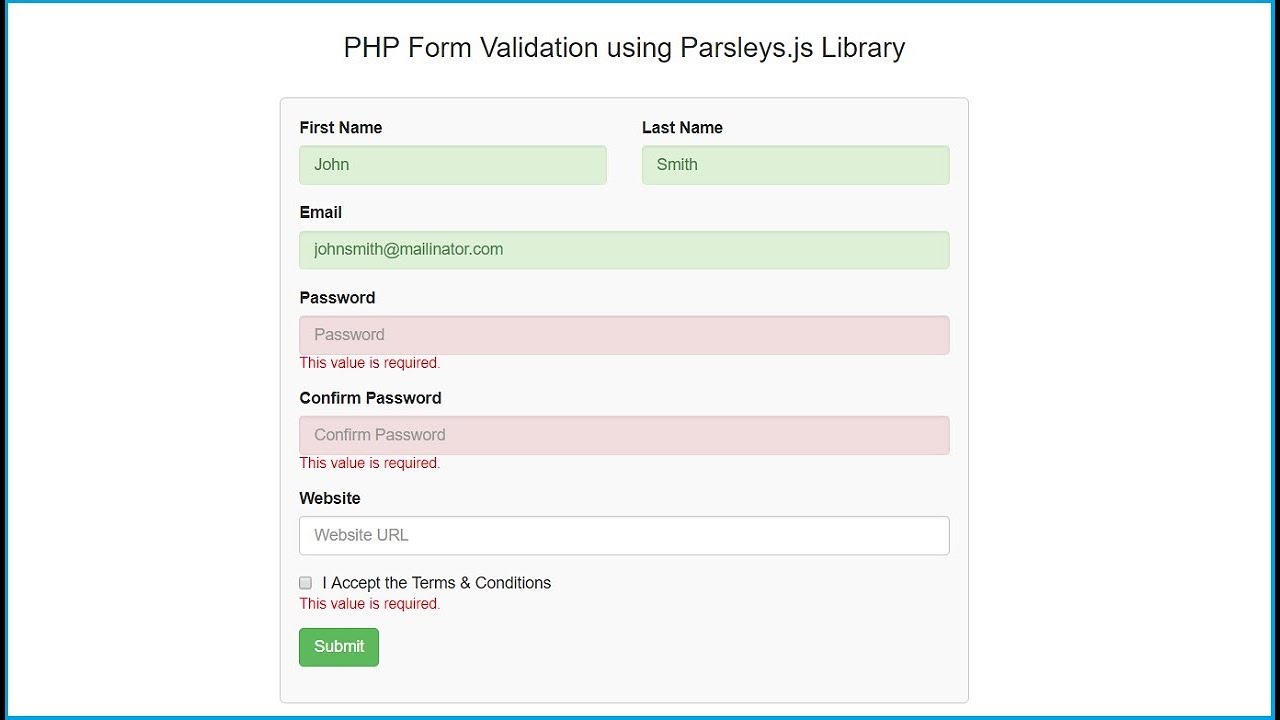
 Client Side Form Validation Using Parsley Js With Php Ajax
Client Side Form Validation Using Parsley Js With Php Ajax
 Php Contact Form With Javascript Validation Using Bootstrap
Php Contact Form With Javascript Validation Using Bootstrap
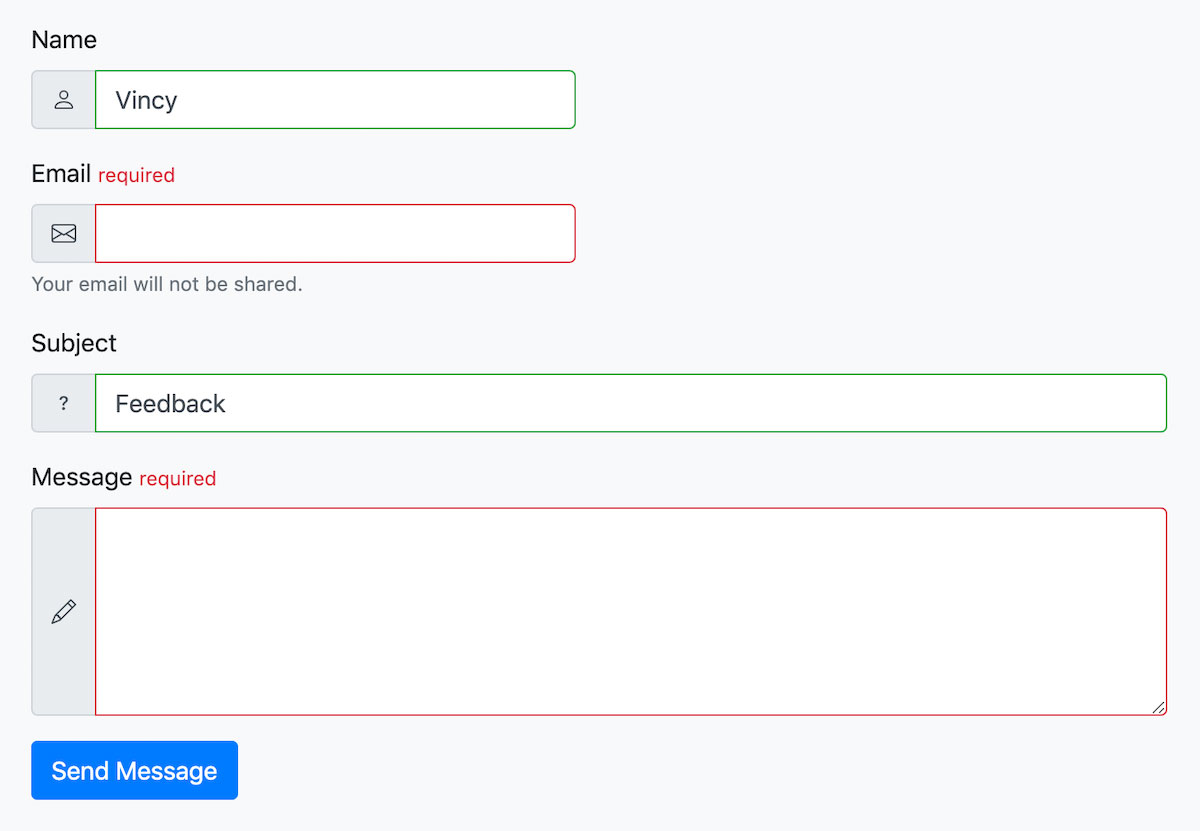
 How To Validate Forms With Bootstrap Solodev
How To Validate Forms With Bootstrap Solodev
 How To Submit Ajax Forms With Jquery Digitalocean
How To Submit Ajax Forms With Jquery Digitalocean
 Php Form Validation An In Depth Guide To Form Validation In Php
Php Form Validation An In Depth Guide To Form Validation In Php
 Javascript Field Level Form Validation W3resource
Javascript Field Level Form Validation W3resource
 Jquery Validation W3schools Code Example
Jquery Validation W3schools Code Example
 Simple Registration Form In Php With Validation Tuts Make
Simple Registration Form In Php With Validation Tuts Make
 How To Create Popup Contact Form Dialog Using Php And Jquery
How To Create Popup Contact Form Dialog Using Php And Jquery
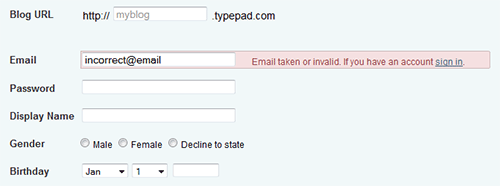
 Javascript Custom Email Validation For Company Email Only
Javascript Custom Email Validation For Company Email Only
 How To Validate An Email Address In Javascript Stack Overflow
How To Validate An Email Address In Javascript Stack Overflow
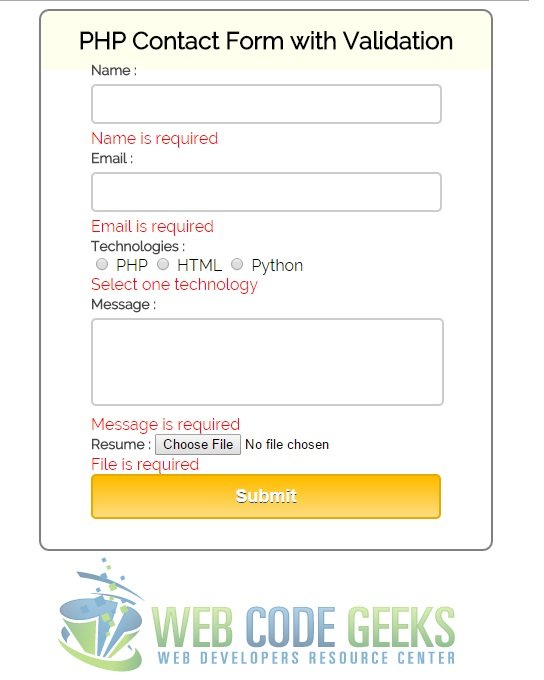
 Php Form Validation Example Web Code Geeks 2021
Php Form Validation Example Web Code Geeks 2021
 Form Validation With Javascript
Form Validation With Javascript
 Codeigniter Form Validation With Form Submit Example
Codeigniter Form Validation With Form Submit Example
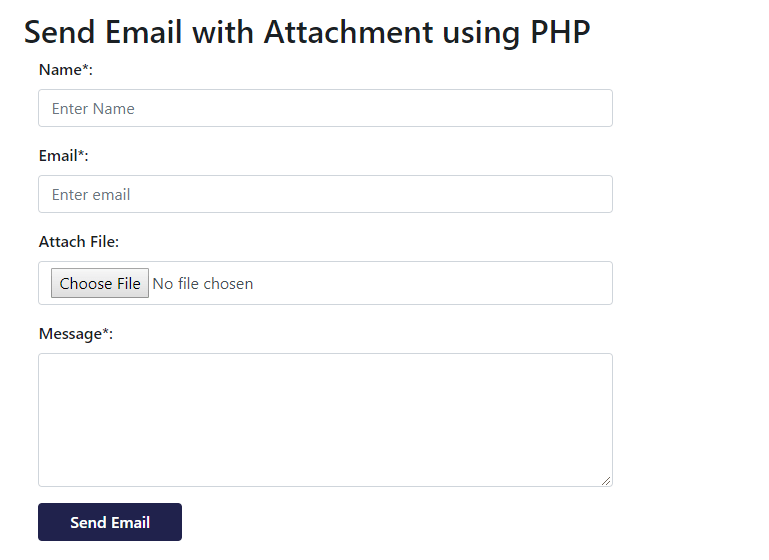
 How To Send Email With Attachment In Php Wd
How To Send Email With Attachment In Php Wd
 A Working Bootstrap Html Amp Php Contact Form Step By Step
A Working Bootstrap Html Amp Php Contact Form Step By Step
 Javascript A Sample Registration Form Validation W3resource
Javascript A Sample Registration Form Validation W3resource
 Validate Registration Form In Php
Validate Registration Form In Php
 Form Validation In Php Javatpoint
Form Validation In Php Javatpoint
 Web Form Validation Best Practices And Tutorials Smashing
Web Form Validation Best Practices And Tutorials Smashing
 Form Validation Using Html And Javascript Geeksforgeeks
Form Validation Using Html And Javascript Geeksforgeeks
 Php Form Validation Tutorial Html Form Guide
Php Form Validation Tutorial Html Form Guide
 Client Side Form Validation Using Parsley Js With Php Ajax
Client Side Form Validation Using Parsley Js With Php Ajax
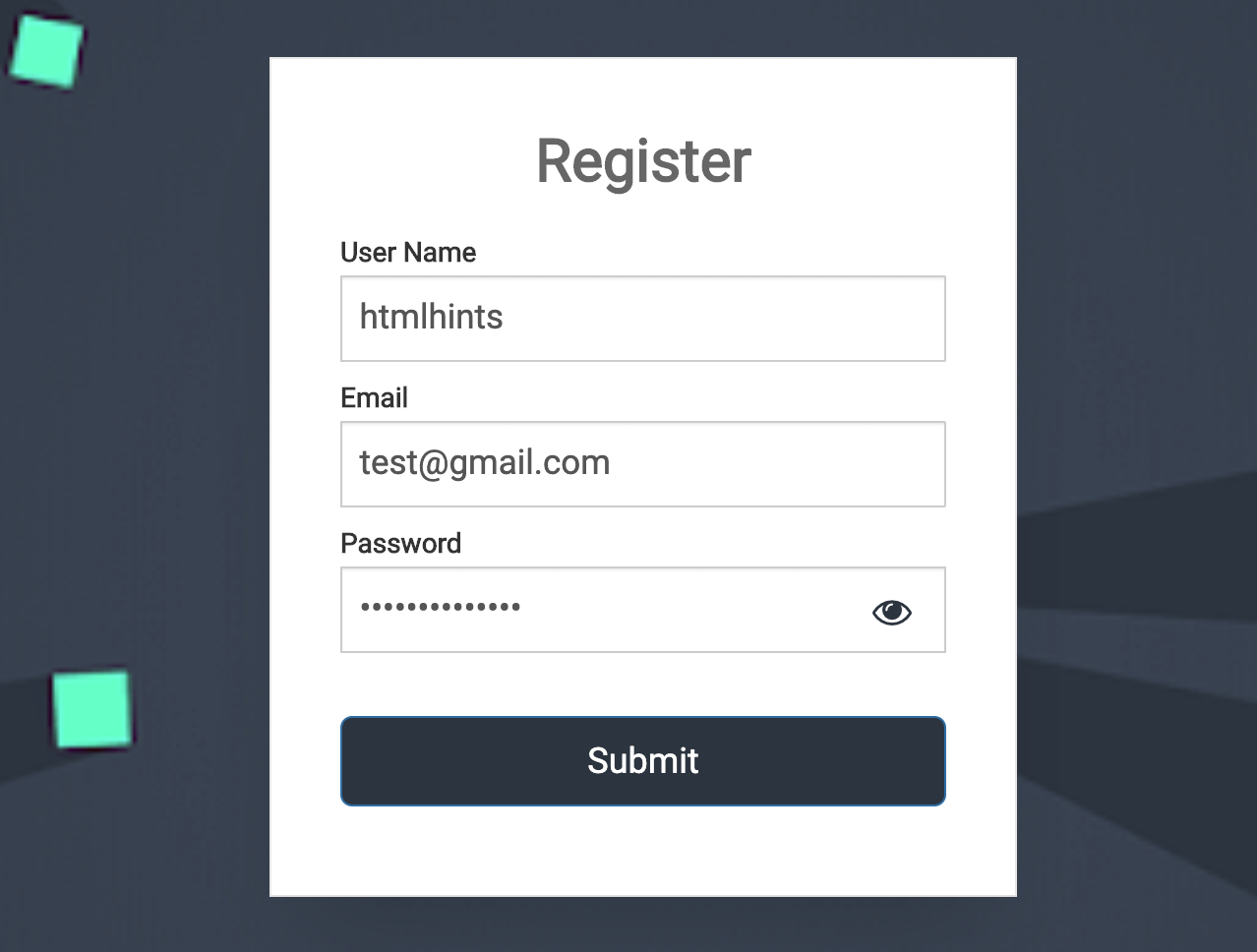
 Register Form Validation With Show Hide Password By Using
Register Form Validation With Show Hide Password By Using
 Contact Form In Php Mysql Ajax With Javascript Validation
Contact Form In Php Mysql Ajax With Javascript Validation
 How To Use Jqbootstrapvalidation For Validate Form With Ajax
How To Use Jqbootstrapvalidation For Validate Form With Ajax
 Bootstrap Contact Form With Javascript Validation And Php
Bootstrap Contact Form With Javascript Validation And Php
 Php Form Validation Phpcluster
Php Form Validation Phpcluster
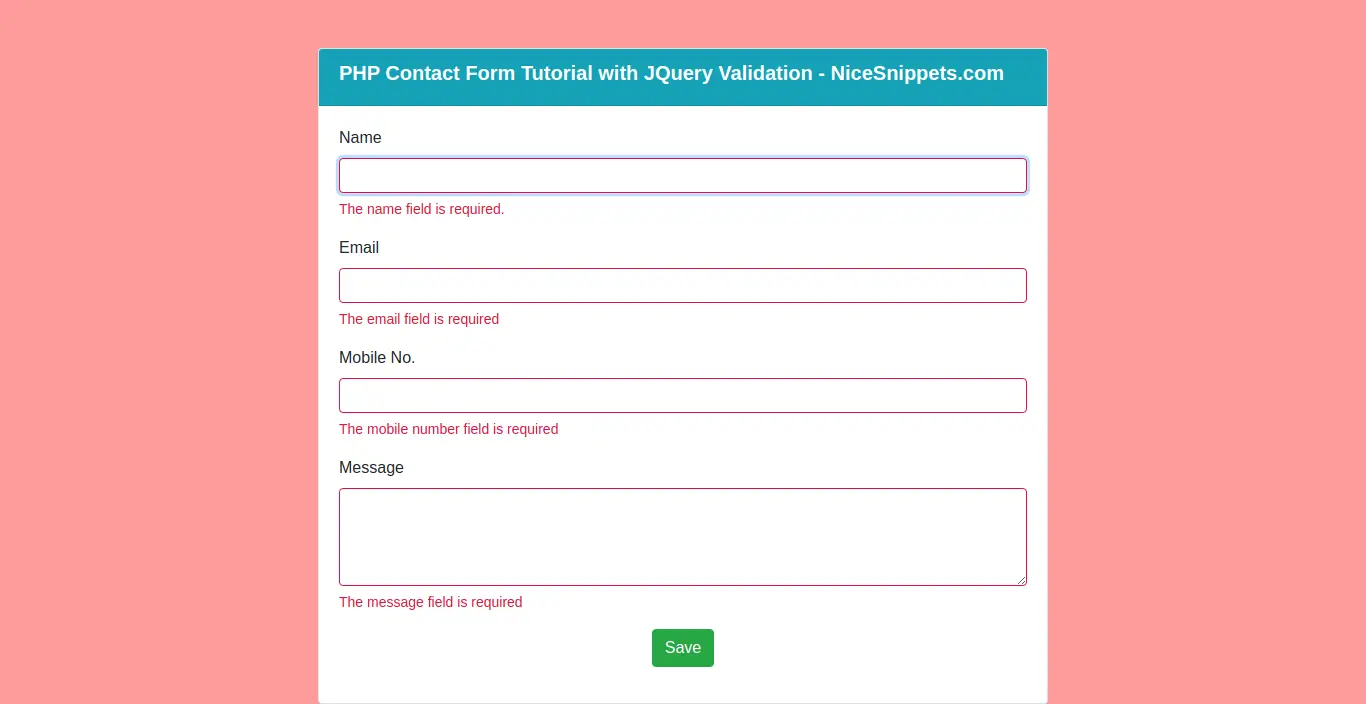
 Php Contact Form Tutorial With Jquery Validation
Php Contact Form Tutorial With Jquery Validation
 Web Form Validation Best Practices And Tutorials Smashing
Web Form Validation Best Practices And Tutorials Smashing
0 Response to "33 Contact Us Form Php Javascript Validation"
Post a Comment