32 Javascript Get Element Href
The JavaScript getElementByName () is a dom method to allows you to select an element by its name. The following syntax to represents the getElementsByName () method: 1 let elements = document.getElementsByName (name); Both onclick & href have different behaviors when calling JavaScript directly. Also the script in href won't get executed if the time difference is short. This is for the time between two clicks. Example. Here's an example showing the usage of href vs onClick in JavaScript.
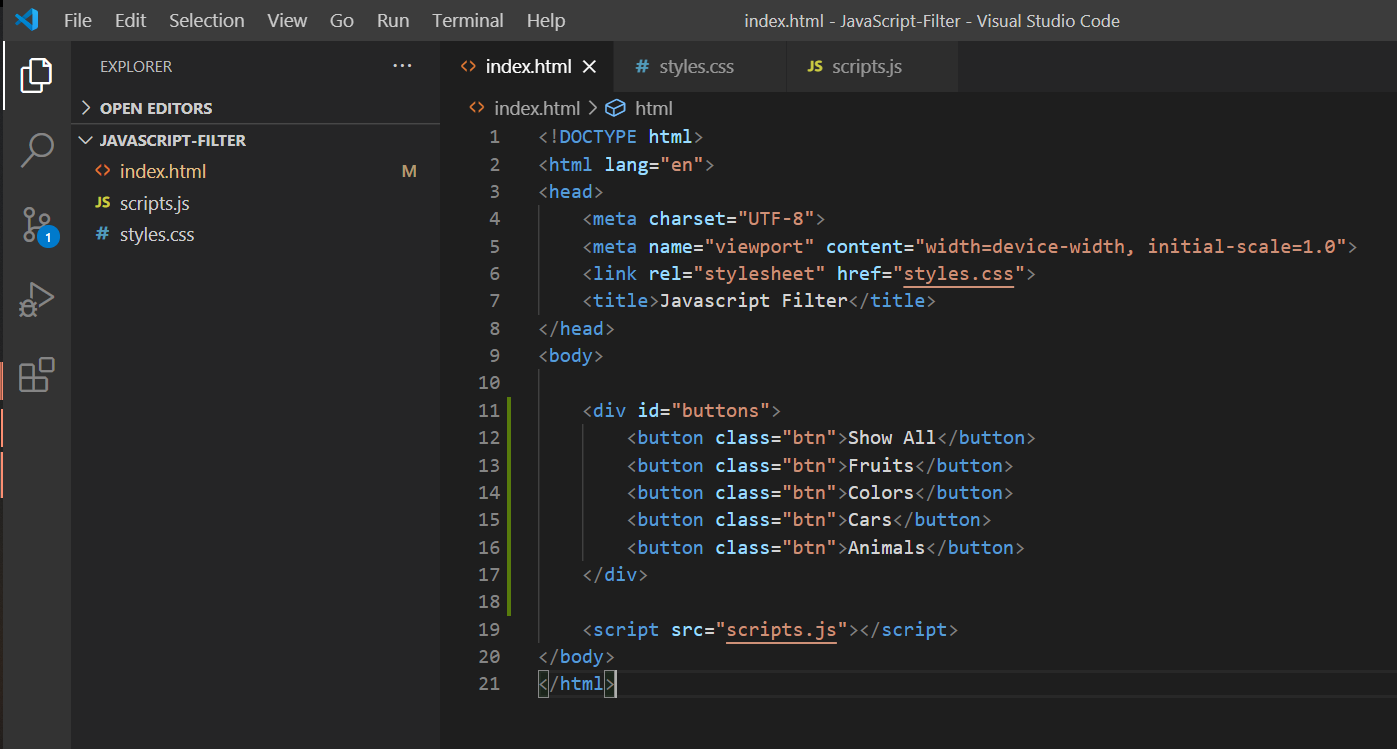
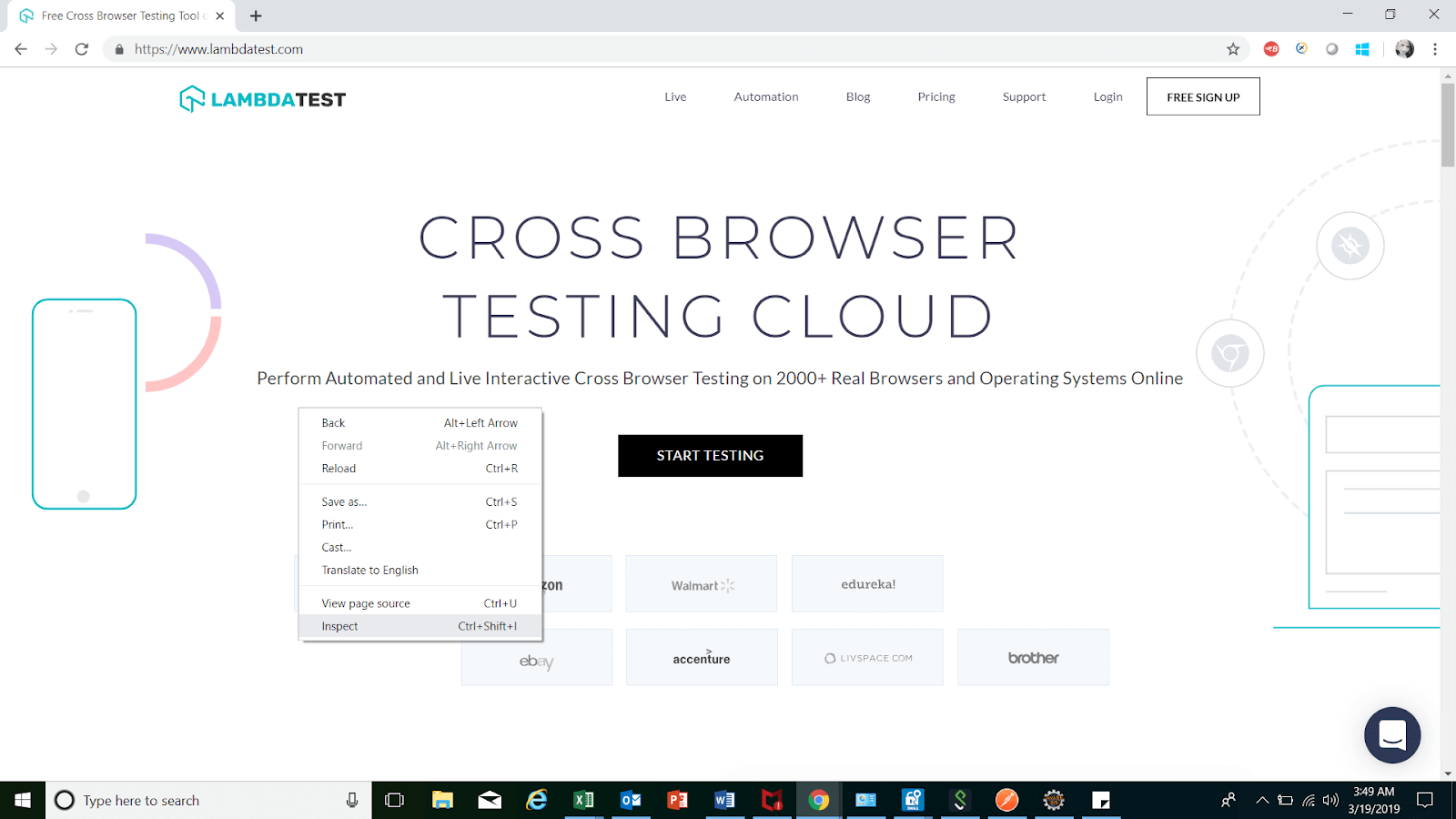
 How To Create A Simple Javascript Filter Medium
How To Create A Simple Javascript Filter Medium
How to get the port number part of the href attribute of an area in JavaScript? Get value from div with JavaScript resulting undefined? How to get the value of PI in JavaScript? JavaScript - know the value of GET parameters from URL; Get max value per key in a JavaScript array; How to get the content of href within some targeted class using ...

Javascript get element href. The basic steps to create the table in sample1.html are: Get the body object (first item of the document object). Create all the elements. Finally, append each child according to the table structure (as in the above figure). The following source code is a commented version for the sample1.html. We can get an attribute value from a href link in Selenium. To begin with, we have to first identify the element having an anchor tag with the help of any of the locators like css, id, class, and so on.. Next, we shall use the getAttribute method and pass href as a parameter to the method.Let us investigate an element with an anchor tag having the href attribute. Specifies or returns the location of the destination.
Element.getAttribute () The getAttribute () method of the Element interface returns the value of a specified attribute on the element. If the given attribute does not exist, the value returned will either be null or "" (the empty string); see Non-existing attributes for details. Mar 10, 2021 - In this article, we'll go over all the JavaScript methods which can be used to select HTML elements from the DOM 26/7/2019 · Javascript has provided document.links.href to get the href attribute of the required link. This method works the same as a method that displays a particular element in an array. Let's discuss it briefly. Example-1. In the following example, three links were provided. …
Jul 20, 2021 - Given an HTML document and the task is to create a JavaScript link and add it to the document using JavaScript. ... Create an anchor <a> element. Create a text node with some text which will display as a link. Append the text node to the anchor <a> element. Set the title and href property of ... Mar 25, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. A good JavaScript developer needs to know how to traverse the DOM—it's the act of selecting an element from another element. But why do we need to learn to traverse the DOM? Isn't `document.querySelector` enough for most of our needs? In this article, I'm going to show you why traversing is better
Which "href" value should I use ... click event Anchor elements are often abused as fake buttons by setting their href to # or javascript:void (0) to prevent the page from refreshing, then listening for their click events. ... How to get the value from anchor tag using ... I have a problem in webtrends reporting where the URL of the page isn't showing up. The URL below is a pop-up box containing a form, but the current tracking is only capturing up to the '?' and so in the reporting the page name is being displayed as '/' - which of course, is not correct. 5 days ago - The querySelector() method of the Element interface returns the first element that is a descendant of the element on which it is invoked that matches the specified group of selectors.
The querySelector () is a method of the Element interface. The querySelector () allows you to find the first element that matches one or more CSS selectors. You can call the querySelector () method on the document or any HTML element. The following illustrates the syntax of the querySelector () method: In this syntax, the selector is a CSS ... 3 weeks ago - The HTML element specifies relationships between the current document and an external resource. This element is most commonly used to link to stylesheets, but is also used to establish site icons (both "favicon" style icons and icons for the home screen and apps on mobile devices) among other ... I am shared few simple examples here explaining how you can use the method to extract all the li elements.
Learn how to parse query string parameters and get their values in JavaScript. Use the results for tracking referrals, autocomplete, and more. "location.href" -> It is the entire URL of the current page. "this" -> Refers to the 'a' tag that has been clicked. "this.href" -> fetches the href value from the 'a' tag. Once we have "this.href", append the variable to it (Here we have used a variable named "XYZ"). Then we need to append the value to the URL. element.getBoundingClientRect(); > ClientRect {} bottom: 410 height: 50 left: 597 right: 762 top: 360 width: 165 One thing I always worry about when I use a new method in JavaScript is the compatibility with other browsers. Luckily, this method was available since Internet Explorer 4 and is available on all major browsers.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. 5 days ago - Anchor elements are often abused as fake buttons by setting their href to # or javascript:void(0) to prevent the page from refreshing, then listening for their click events . We would like to know how to get href value from anchor.
Or run a Javascript function - ELEMENT.href = "javascript:FUNCTION()"; Lastly, removing the href is a little tricky. Replacing it with an empty value ELEMENT.href = "" will link to the current page itself. To entirely remove the link, we use ELEMENT.removeAttribute("href"). Reading and writing the innerHTML property on every element is probably quite expensive and hence causing your slowdown - it forces the browser to "serialize" the element, which you then run through a regexp, and then "deserialize" again. Even worse, you're doing it for every a element, even if it doesn't match.. Instead, try looking directly at the properties of the a element: The getElementsByTagName () function is built in function in JavaScript. This is a function of DOM element or document object, so it is called as document.getElementsByTagName ().
2 weeks ago - The CSS attribute selector matches elements based on the presence or value of a given attribute. 29/5/2014 · Using JavaScript inside the A Link Tag. The “href” attribute is a critical part of the A link tag. It can be even more useful if it’s used with JavaScript. You can call a JavaScript function from within the A tag by defining it in the “href” attribute. If you had a JavaScript function called “openwindow”, it could be called like this: 31/8/2021 · Javascript get element href. How To Get An Element By Its Href Attribute Geeksforgeeks Javascript Dom Navigation Can T Get The Href Value Of An Anchor Tag With Jquery Stack Can T Get The Href Value Of An Anchor Tag With Jquery Stack Nested Links Css Tricks Downloading Text Using Blobs Url Createobjecturl And Get Closest Element Vanilla Js Tutorial
Jun 13, 2021 - The HTMLAnchorElement.href property is a stringifier that returns a USVString containing the whole URL, and allows the href to be updated. Output. _blank. How it works: First, select the link element with the id js using the querySelector () method. Second, get the target attribute of the link by calling the getAttribute () of the selected link element. Third, show the value of the target on the Console window. The following example uses the getAttribute () method to get the value ... Nov 10, 2020 - The value of the DOM property may be different, for instance the href property is always a full URL, and we may want to get the “original” value. ... Write the code to select the element with data-widget-name attribute from the document and to read its value.
How to get href value of an anchor tag with JavaScript/jQuery , In jQuery, you can use the `.prop()` method to get the href value of an anchor tag.. To get the text of an anchor element, use the `.text()` method.. The current URL in jQuery can be obtained by using the ‘href’ property of ... Description. URL. Specifies the URL of the link. Possible values: An absolute URL - points to another web site (like href="http://www.example /default.htm") A relative URL - points to a file within a web site (like href="default.htm") An anchor URL - points to an anchor within a page (like href="#top") Dec 24, 2020 - Here in the tutorial we use id to directly reference an element for brevity, when it’s obvious where the element comes from. In real life document.getElementById is the preferred method.
Definition and Usage The getElementsByTagName () method returns a collection of an elements's child elements with the specified tag name, as a NodeList object. The NodeList object represents a collection of nodes. The nodes can be accessed by index numbers. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Apr 04, 2021 - I want to know if I can run such simple JavaScript from the web page: https://github /search?q=webview2 to get all the web URLs (href) from the DOM elements. I searched around, I can’t find any helpful code example. All other codes didn’t solve my problem. Please advise,
19/9/2019 · Here we are going to use JQuery to solve the problem. Use JQuery selector $ (‘a [href=link_to_site]’). Example 1: This example using the approach discussed above. Get an element by its href attribute. "Click on the button to select the element by HREF attribute."; Get href attribute from dom element. 599. January 13, 2017, at 1:41 PM. This is the code I'm using to try and get all the hrefs ONLY from the nav: componentDidMount() { $("nav ul li a").each(function(k, j) { console.log(j); }); } From this I am successfully getting all of the dom elements printed out on the console as such: Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
JavaScript preprocessors can help make authoring JavaScript easier and more convenient. For instance, CoffeeScript can help prevent easy-to-make mistakes and offer a cleaner syntax and Babel can bring ECMAScript 6 features to browsers that only support ECMAScript 5. Definition and Usage The getElementById () method returns the element that has the ID attribute with the specified value. This method is one of the most common methods in the HTML DOM, and is used almost every time you want to manipulate, or get info from, an element on your document. Returns null if no elements with the specified ID exists. Jan 09, 2021 - The HTMLHyperlinkElementUtils.href property is a stringifier that returns a USVString containing the whole URL, and allows the href to be updated.
JavaScript DOM: Exercise-4 with Solution. Write a JavaScript function to get the value of the href, hreflang, rel, target, and type attributes of the specified link.
 Can Href Be An Id Stack Overflow
Can Href Be An Id Stack Overflow
 Create A Back Button With Href Javascript Or Jquery Click
Create A Back Button With Href Javascript Or Jquery Click
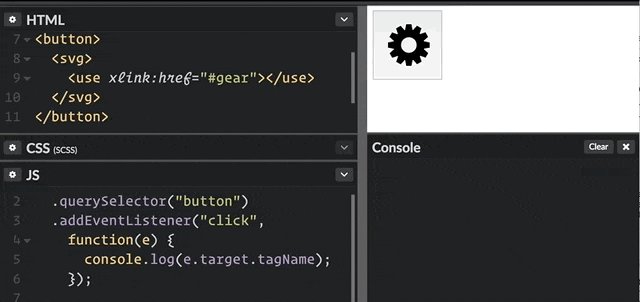
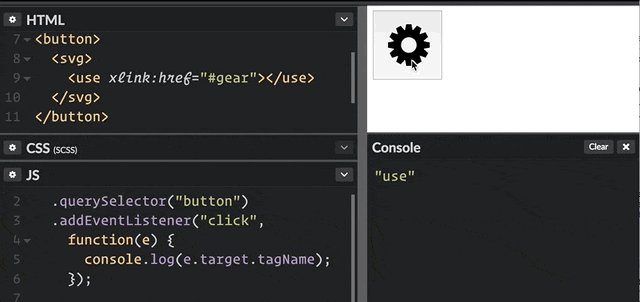
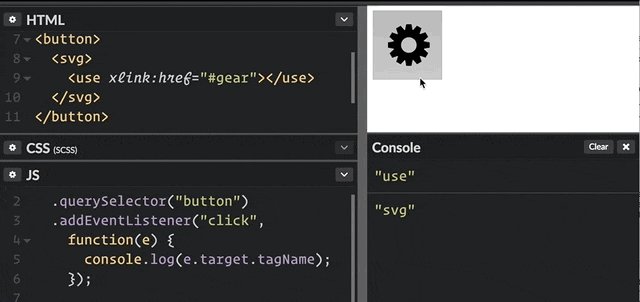
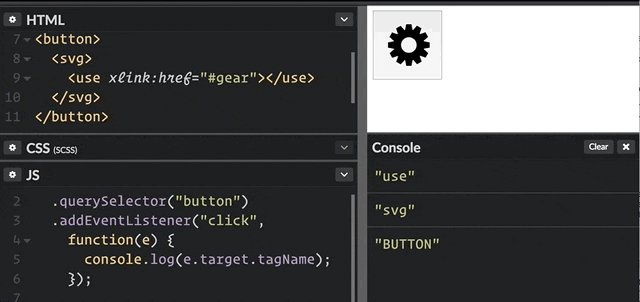
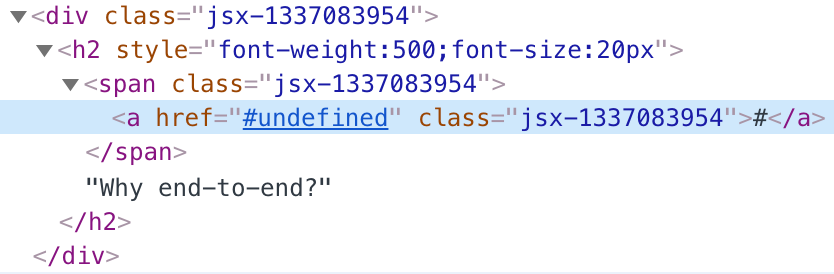
 Be Slightly Careful With Sub Elements Of Clickable Things
Be Slightly Careful With Sub Elements Of Clickable Things
 Console Utilities Api Reference Chrome Developers
Console Utilities Api Reference Chrome Developers
 Using Css Selectors In Javascript Dev Community
Using Css Selectors In Javascript Dev Community
 Capturing The Correct Element In Google Tag Manager Simo
Capturing The Correct Element In Google Tag Manager Simo

Node Properties Type Tag And Contents
 Javascript Create Text File And Download Code Example
Javascript Create Text File And Download Code Example
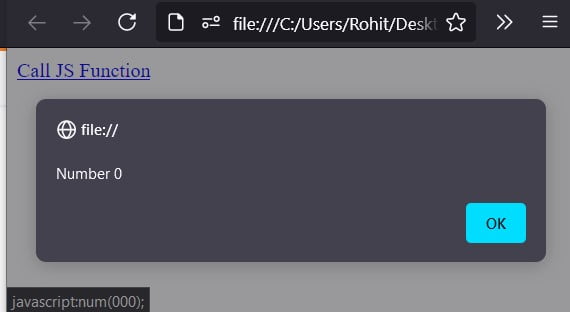
 A Href Javascript Function Call Simple Code Eyehunts
A Href Javascript Function Call Simple Code Eyehunts
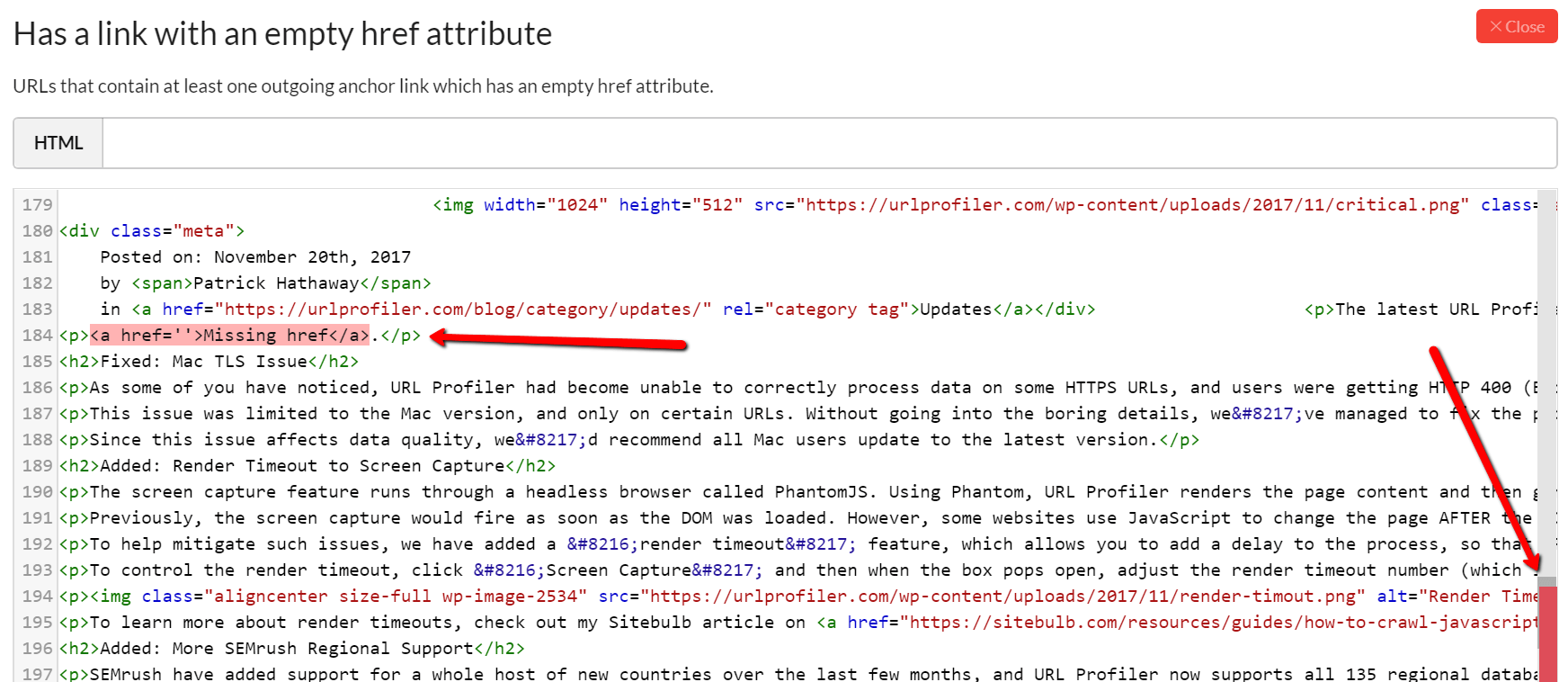
 Has A Link With An Empty Href Attribute Sitebulb
Has A Link With An Empty Href Attribute Sitebulb
 Html A Tag Html Anchor Tag Name Link Href Target
Html A Tag Html Anchor Tag Name Link Href Target
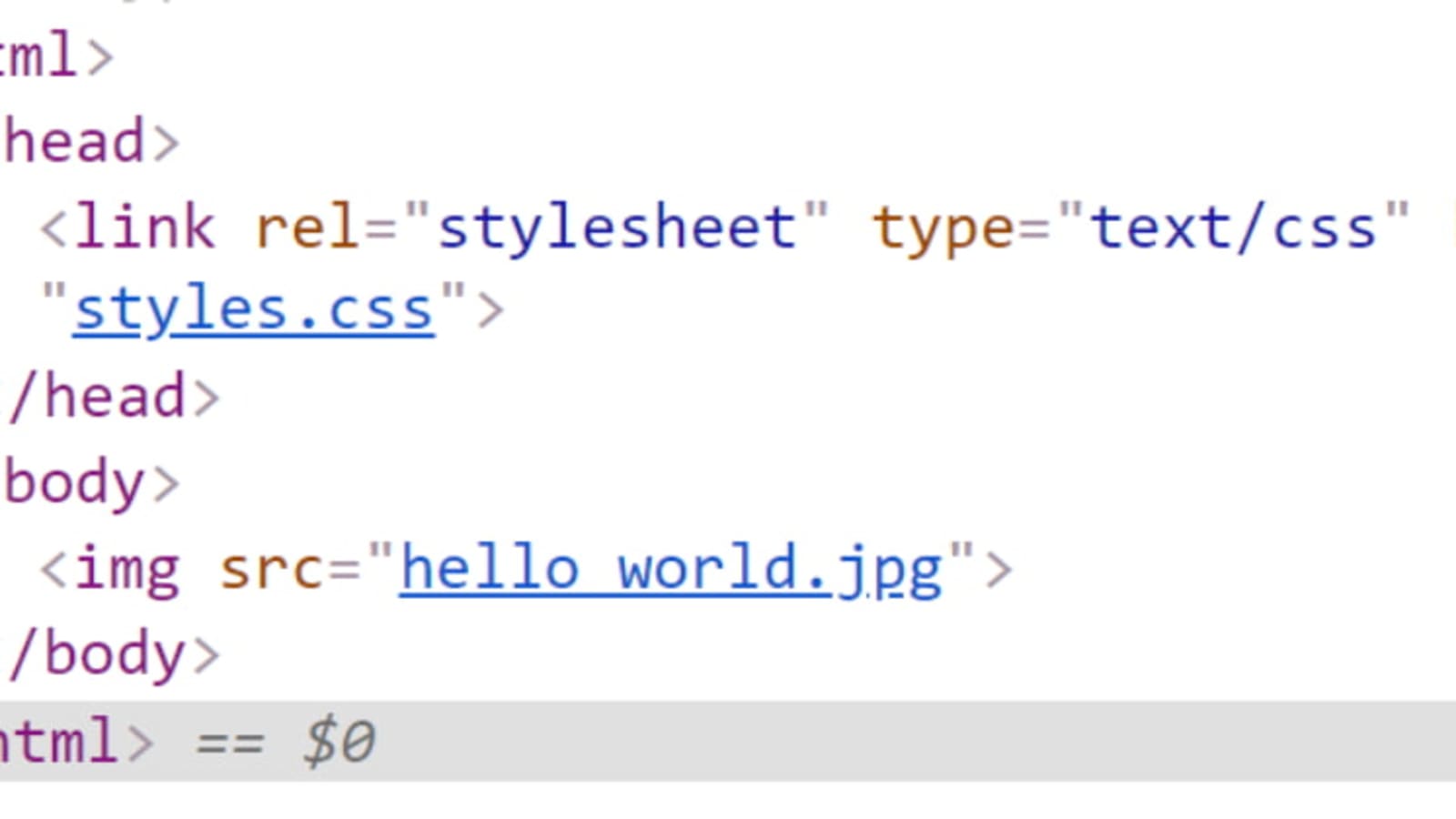
 Href Vs Src In Html Dev Community
Href Vs Src In Html Dev Community
 How To Get A Href From Specific Place From Page Stack Overflow
How To Get A Href From Specific Place From Page Stack Overflow
 How To Extract And Parse A Url From An Element On A Page And
How To Extract And Parse A Url From An Element On A Page And
 Building Interactive Websites With Javascript Javascript And
Building Interactive Websites With Javascript Javascript And
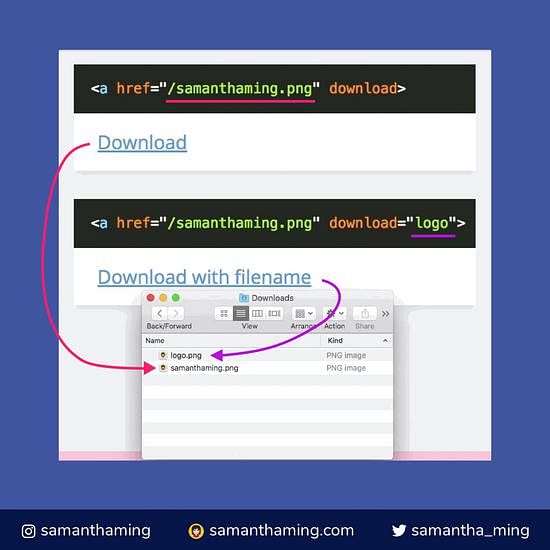
 Create A Downloadable Link Using Html5 Download Attribute
Create A Downloadable Link Using Html5 Download Attribute
 Locators In Selenium Webdriver With Examples
Locators In Selenium Webdriver With Examples
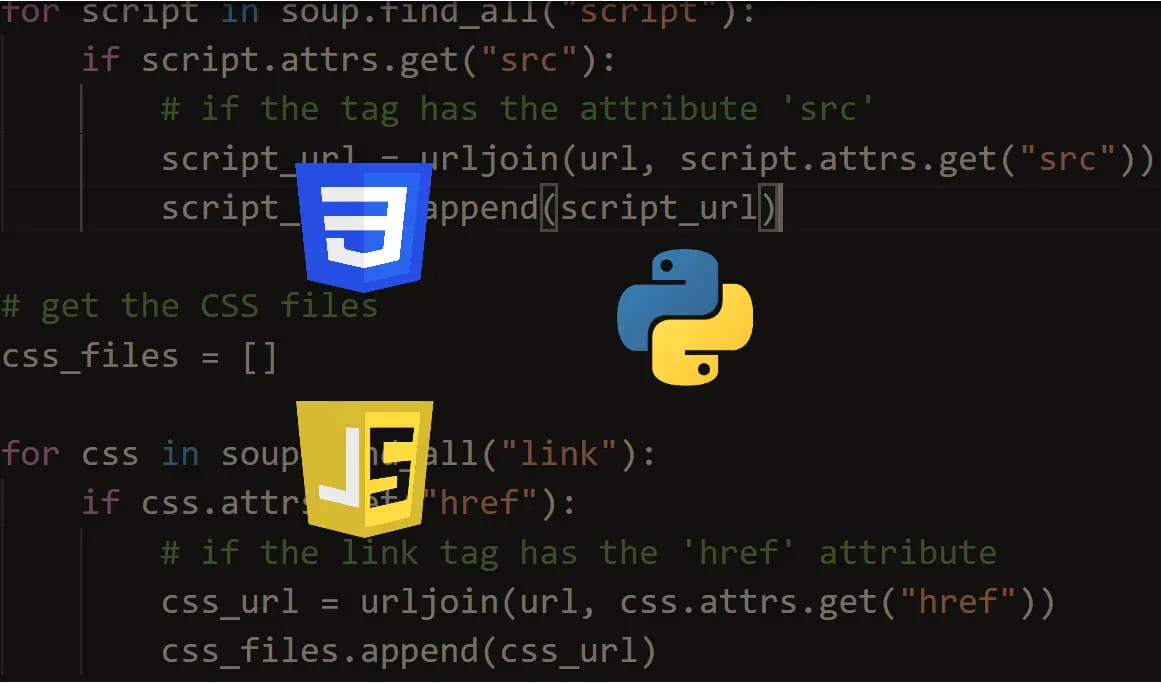
 Omar Espino On Twitter Javascript How To Extract Urls
Omar Espino On Twitter Javascript How To Extract Urls
 Selenium Locate A Href Link Unable To Find Element With
Selenium Locate A Href Link Unable To Find Element With
 Webelement Operations In Puppeteer
Webelement Operations In Puppeteer
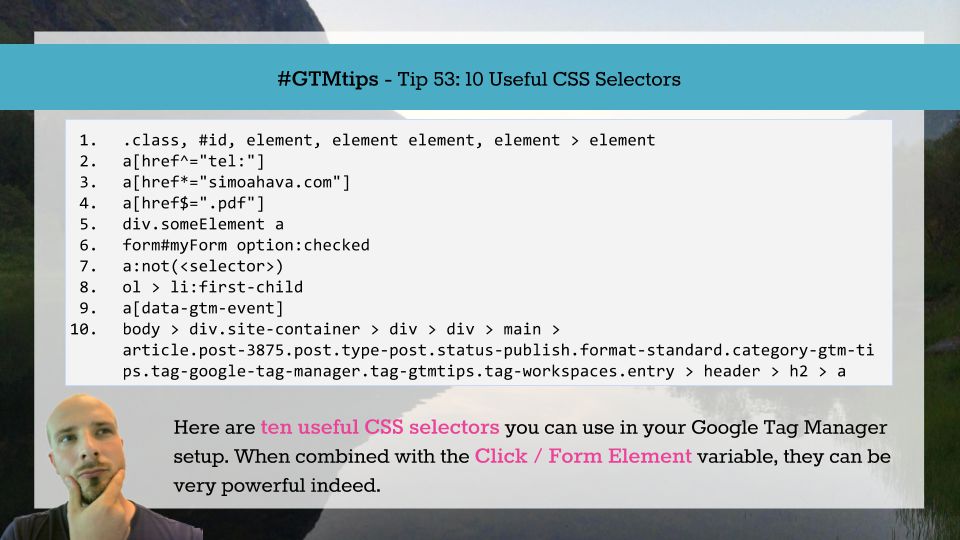
 Gtmtips 10 Useful Css Selectors Simo Ahava S Blog
Gtmtips 10 Useful Css Selectors Simo Ahava S Blog
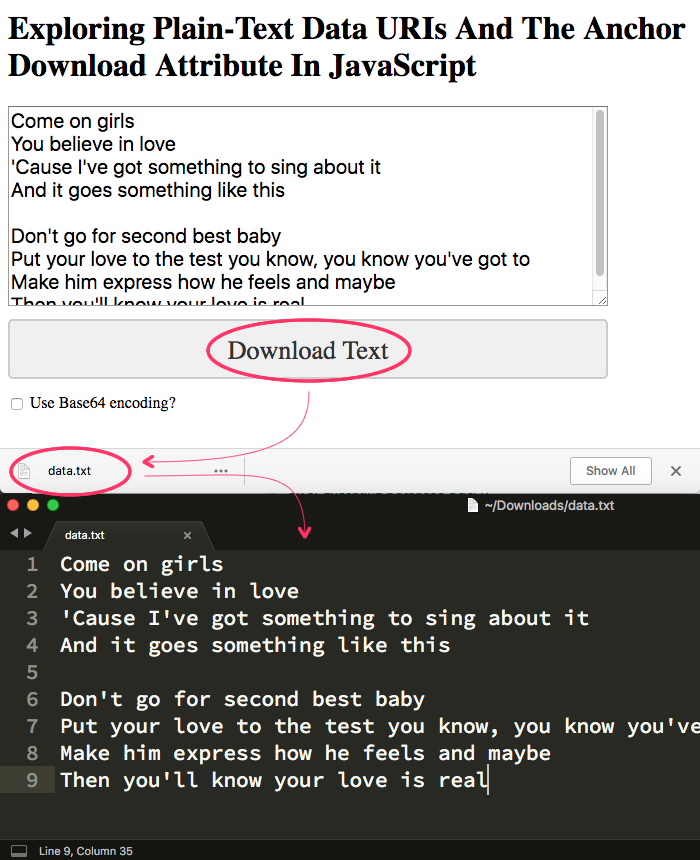
 Exploring Plain Text Data Uris And The Anchor Download
Exploring Plain Text Data Uris And The Anchor Download
 Safe Ways To Inject Html Through Javascript Ta Digital Labs
Safe Ways To Inject Html Through Javascript Ta Digital Labs
 What Is The Use Of Href In Anchor Tag Stack Overflow
What Is The Use Of Href In Anchor Tag Stack Overflow
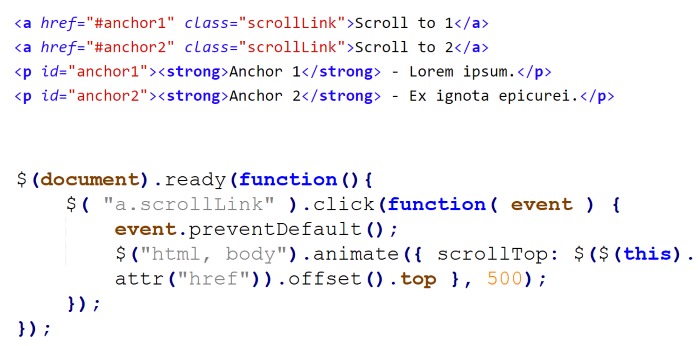
 Animated Scroll To Anchor Id Function With Jquery Script
Animated Scroll To Anchor Id Function With Jquery Script




.png)
0 Response to "32 Javascript Get Element Href"
Post a Comment