23 Edit Text Javascript Code
If you use Google Chrome and the code does not seem to work, precede it with "javascript:" without quotes.) To use this trick, all you need to do is just copy the code given below and paste it in your address bar after you have opened the website you wish to edit. Use the Formatting page of the Options dialog box to set options for formatting code in the Code Editor. To access this page, on the menu bar, choose Tools > Options, and then expand Text Editor > JavaScript/TypeScript > Formatting.
How To Write And Edit Code In Dreamweaver
To make changes to the HTML of an entire post or page, simply click on the three dots located at the top right-hand side of your screen. Click ' Code Editor '. Now, you can edit the HTML of the post. To exit the editor, hit the ' exit code editor ' at the top of the editor.
Edit text javascript code. To write a JavaScript, you need a web browser and either a text editor or an HTML editor. Once you have the software in place, you can begin writing JavaScript code. To add JavaScript code to an HTML file, create or open an HTML file with your text/HTML editor. However, don't let this cliche fool you - it's a powerful JavaScript editor in its own right. The research, conducted by the State of JS, indicates that this was the most widely used text editor in 2018. Followed by VS Code, SublimeText, Vim, WebStorm, and Atom, it has over 14k users out of 20k survey participants. @user: Are you saying that changing field.value = "new Value"; to field.setAttribute('value', "new Value"); and changing nothing else solved the problem? I find that very hard to believe, setting field values via the value property is bog standard and has been since 1995 or so. I've tried your code with IE6, IE9, Firefox 3.6, Chrome 10, Opera 11, and Safari 5.
By using some JavaScript event handlers, you can transform your web page into a full and fast rich text editor. This article provides some information about this functionality. Note : In Firefox 63 Beta/Dev edition, some of the rich-text editing features have been disabled by default, for better cross-browser compatibility. Edit text See sections 8D and 8E of the book for an explanation of the methods and properties used in this script. The TEXTAREA behaves strangely in Explorer 5 on Mac: it falls over the other elements, instead of stretching up the page, and initially not all text is shown. Here's how to edit any website in your browser: Make sure your bookmarks bar is visible (check your browser's settings) Select the text below: javascript:document.body.contentEditable = true; void 0; Drag the selected text into your bookmarks bar. Click that bookmark button and start editing the text on any page.
Online JavaScript Editor - write and run your javascript code inside this page. | login or register (free!) JS.do Online JavaScript Editor "Edit your code online. Simple, light and fast!" Code address: https://js.do/ code / Description: ×. Login to save your code and edit it later and manage your code collection: Username: Password : New to js ... The HTML and JavaScript code below makes use of some features of HTML5 (specifically the "Blob" object, the File API, and the "download" attribute of the "a" tag) to allow the user to load, edit, and save a text file on their local computer. As of this writing, it works in both Chrome and Firefox browsers, though sadly it requires a ... Step 1.) Highlight the text in the blue box: javascript:document.body.contentEditable = 'true'; document.designMode='on'; void 0. Step 2.) Drag the highlighted text into your bookmarks bar. Step 3.) Click the icon whenever you want to edit any page! Click this link, and instantly you'll be able to edit the text on this page from your browser.
14/4/2021 · HTML Code Explanation: Here we added different buttons in the document, which will get the power to perform some tasks we give to it with the help of JavaScript. We have added buttons for changing the font-weight of the input string, font style, text alignment of the string, and are going to transform the string using the Document Object Model. Unused variables and unreachable code. Unused JavaScript code, such the else block of an if statement that is always true or an unreferenced import, is faded out in the editor: You can quickly remove this unused code by placing the cursor on it and triggering the Quick Fix command (⌘. (Windows, Linux Ctrl+.)) or clicking on the lightbulb. Editor.js workspace consists of separate Blocks: paragraphs, headings, images, lists, quotes, etc. Each of them is an independent contenteditable element (or more complex structure) provided by Plugin and united by Editor's Core. There are dozens of ready-to-use Blocks and the simple API for creation any Block you need.
JavaScript includes built-in functions to handle the formatting for us, all we have to do is to specify the current text selection and the type of formatting that we are looking to implement. And we can do that with the following helper function. function format(command, value) { document.execCommand(command, false, value); } Here you create a fully transparent textarea and attach it to the document's body. After doing it, you set its content with the text to be copied. Calling document.execCommand(copy) selects the textarea contents. The final step is to remove the textarea from the document. The code below shows how to add "Delete All Bookmarks" menu to the Adobe Acrobat interface. Save this code with *.js file extension and place it into JavaScripts folder under Adobe Acrobat installation. For example, for Acrobat DC this folder is located in C:\Program Files (x86)\Adobe\Acrobat 2017\Acrobat\JavaScripts\.
JavaScript Rich Text Editor Source Code. Before sharing source code let's talk something about this program. I used font-awesome to put suitable icons in the feature boxes. & I used inline JavaScript using onclick property. This is a very simple program, Even a beginner can understand this program easily. Creating the Script This code contains the script of the application. The code will update the table data when user click the edit button. To do this just copy and write these block of codes inside the text editor, then save it as script.js inside the js folder. Furthermore, I don't need choose file button. Instead, I will add Add Image text. In the same way I will make the div (text box) editable. Let's do the code.
Approach: Create a label element and assign an id to that element. Define a button that is used to call a function. It acts as a switch to change the text in the label element. Define a javaScript function, that will update the label text. Use the innerHTML property to change the text inside the label. Writing files using JavaScript and built-in extensions is straightforward: open the file for writing, write to a file and close a file. 1. Run JavaScript Editor. 2. Copy and paste the code below. 3. (Optional) Save the file as WriteFileExample.js, and. JavaScript Editor Explained. The window to the left is editable - edit the code and click on the "Run" button to view the result in the right window. The "Result Size" returns the width and the height of the result window in pixels (even when you resize the browser window).
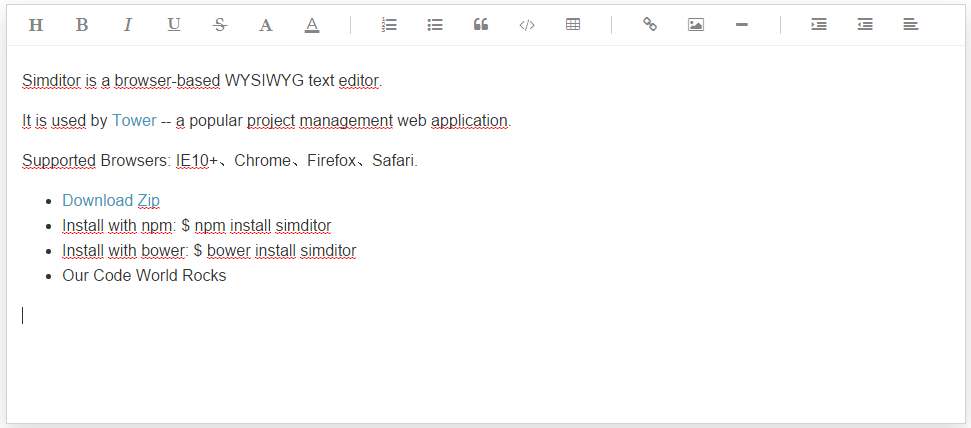
15/5/2014 · How can I set an ID for a text which I want to modify later in javascript. Example: <hr> <b>Text:</b> This is my text to modify. <hr> <b>Next Text:</b> AAA .... I want to modify the text "This is my text to modify." in javascript. I need something like the code below, but how can I set an id for the text I need to modify? Step 2: Copy JavaScript code in the URL box. Now copy and paste this code in URL box of the same page. ... Step 3: Select/change text and edit website. Now you can edit any text on that webpage. Top 5: Best free rich text editors javascript and jQuery plugins. 5. Simditor. Simditor is a browser-based WYSIWYG text editor. Have no dependencies (plain javascript) and is of high performance, supported Browsers: IE10+,Chrome,Firefox and Safari. It's really easy to use, a clean interface and the documentation is very clear.
Visual Studio Code (VS Code), not to be confused with Visual Studio, is the best text editor for JavaScript developers right now. Although it is relatively young compared to other popular editors, having just been released in 2015, it has improved in leaps and bounds over the years. Editing JavaScript code in real time is possible in Chrome and Chromium based browsers. After loading a web page completely, press the F12 key to open the developer tools, then open the 'Sources' tab. Now open any Javasscript file loaded on the browser and you can directly edit it by clicking anywhere in that file. The easiest way to modify the content of an HTML element is by using the innerHTML property. This example changes the content of a <p> element: document.getElementById("p1").innerHTML = "New text!"; A JavaScript changes the content ( innerHTML) of that element to "New text!"
Sublime Text editor is an IDE used for writing JavaScript code. This JS IDE tool enables you to jump to symbol, word, or line using a keyboard shortcut.
 Using This Html Code Edit This Javascript Code Chegg Com
Using This Html Code Edit This Javascript Code Chegg Com
 Run Javascript In The Console Chrome Developers
Run Javascript In The Console Chrome Developers
 C Java Php Programming Source Code Javascript Edit
C Java Php Programming Source Code Javascript Edit
 How To Edit Html In Elementor Elementor
How To Edit Html In Elementor Elementor
 Javascript Intellisence For Visual Studio Code Editor Stack
Javascript Intellisence For Visual Studio Code Editor Stack
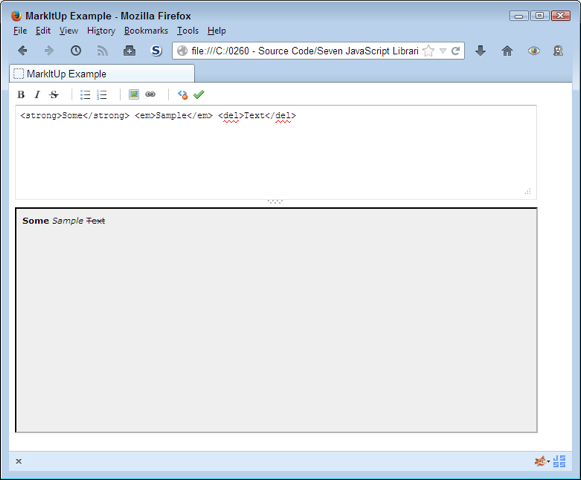
 5 Free Javascript Libraries To Add Text Editing To Your Web
5 Free Javascript Libraries To Add Text Editing To Your Web
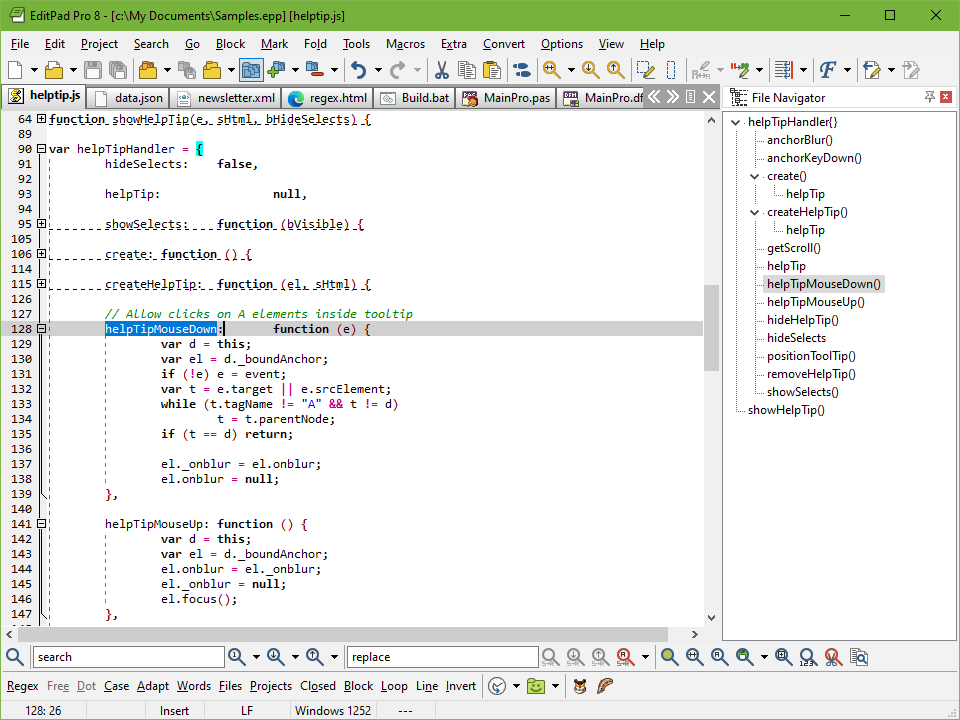
 Coder S Editor To Edit Javascript Source Code
Coder S Editor To Edit Javascript Source Code
 Change Innerhtml Based On Id Using Javascript Didn T Work
Change Innerhtml Based On Id Using Javascript Didn T Work
 Top 5 Best Free Rich Text Editors Javascript And Jquery
Top 5 Best Free Rich Text Editors Javascript And Jquery
 5 Free Javascript Libraries To Add Text Editing To Your Web
5 Free Javascript Libraries To Add Text Editing To Your Web
 Github Microsoft Monaco Editor A Browser Based Code Editor
Github Microsoft Monaco Editor A Browser Based Code Editor
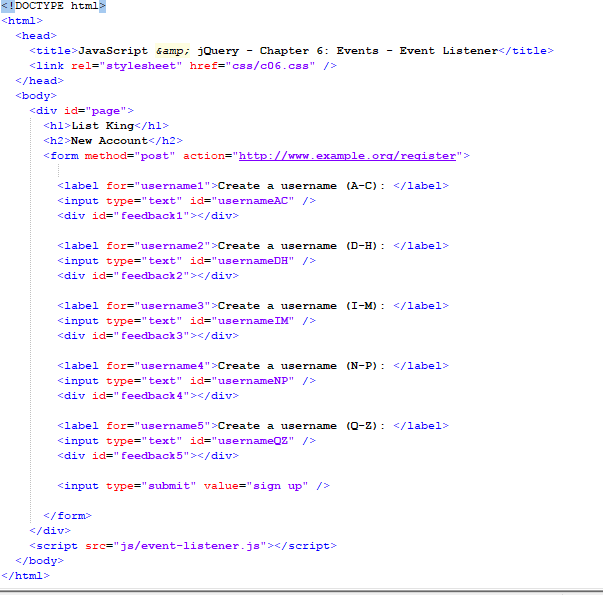
 Javascript Events Explore Different Concepts And Ways Of
Javascript Events Explore Different Concepts And Ways Of
 C Java Php Programming Source Code Javascript Add Edit
C Java Php Programming Source Code Javascript Add Edit
 Can I Modify Javascript Code In Internet Explorer 11 S
Can I Modify Javascript Code In Internet Explorer 11 S
 How Can I Call A Javascript Function Multiple Times From C
How Can I Call A Javascript Function Multiple Times From C
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
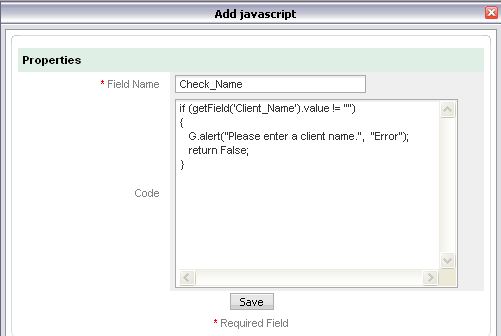
 2 5 Javascript In Dynaforms Documentation Processmaker
2 5 Javascript In Dynaforms Documentation Processmaker
 Javascript Code Text Editor Freeware Open Stock Photo Edit
Javascript Code Text Editor Freeware Open Stock Photo Edit
 Snippets In Visual Studio Code
Snippets In Visual Studio Code
 How To Change The Text Of A Label Using Javascript
How To Change The Text Of A Label Using Javascript
 Temporarily Edit Text On Any Website Nick Janetakis
Temporarily Edit Text On Any Website Nick Janetakis

0 Response to "23 Edit Text Javascript Code"
Post a Comment