31 How To Active Tab In Javascript
Learn how to change tabs on hover, with CSS and JavaScript. Hover Tabs. Move the mouse over one of the menu buttons to show the tab content: London Paris Tokyo. London. London is the capital city of England. ... // Show the current tab, and add an "active" class to the link that opened the tab document.getElementById(cityName).style.display ... 1/1/2021 · You can use the focus and blur events on the window object to check if the window is still active like so: window.addEventListener('focus', function (event) { console.log('has focus'); }); window.addEventListener('blur', function (event) { console.log('lost focus'); }); Please be aware of the fact that the window blur event is not only triggered ...
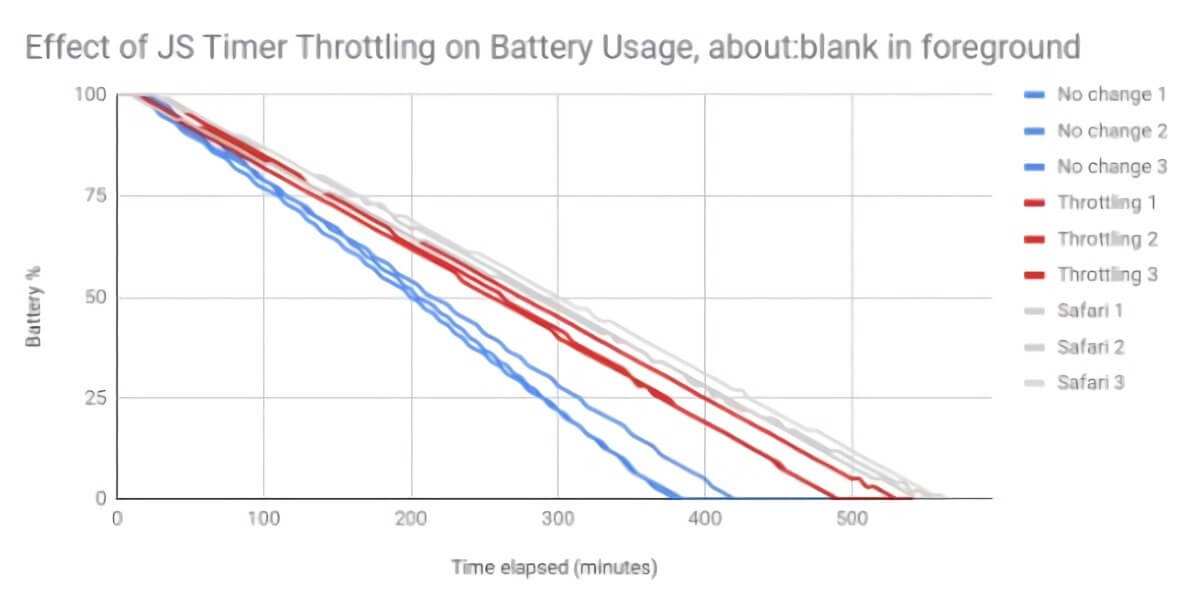
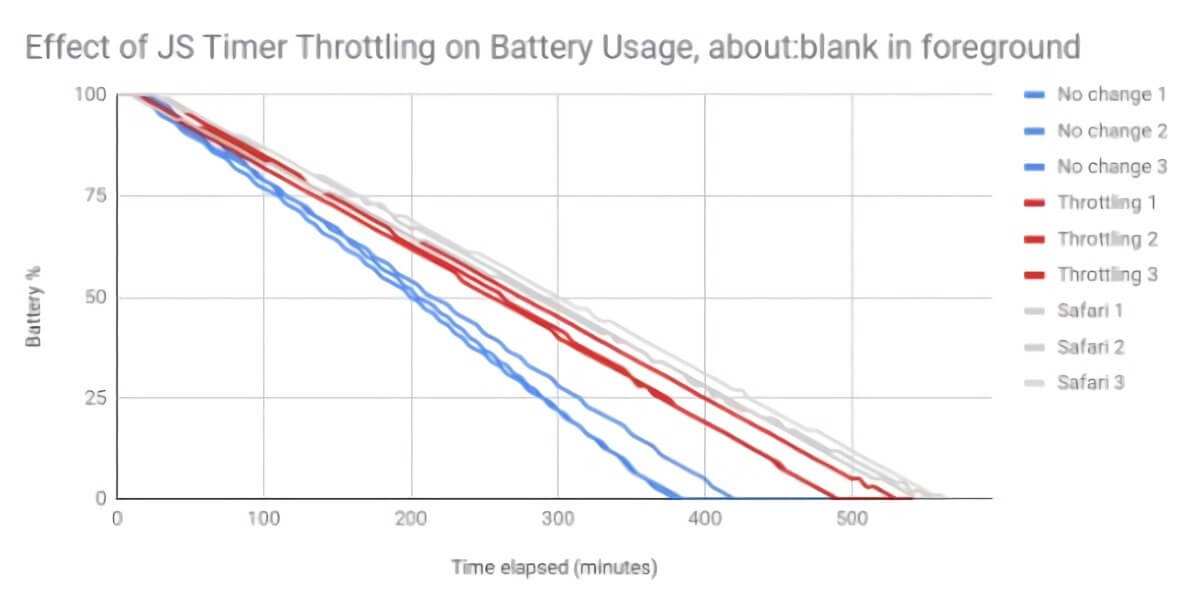
 Experimental Chrome Feature Could Improve Battery Life Up To
Experimental Chrome Feature Could Improve Battery Life Up To
In this video tutorial, you will learn how to close/window tab created using javascript.Source Code:https://www.fwait /how-to-close-tab-window-created-usi...

How to active tab in javascript. In this video we'll be looking at creating tabbed sections from scratch using pure HTML, CSS and JavaScript - it's super easy to do and doesn't require that ... Hi all. I have a standard tabbing section to divide content into separate tabs, similar to the jQuery tabs. My problem, how can I keep the active tab open when a user comes back to the page ... Aug 31, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
You can also link to another Pen here, and we'll pull the JavaScript from that Pen and include it. If it's using a matching preprocessor, we'll combine the code before preprocessing, so you can use the linked Pen as a true dependency. ... If active, Pens will autosave every 30 seconds after ... Demo of Setting and getting active Tab in JQuery UI. PHP is a server side scripting language used for managing backed functionality of the web site. PHP code is used to interact with database and manage the programing part of the website. Our browsers does not understand or supports PHP scripts. When user ( browser ) request for a PHP page the ... Aug 07, 2020 - Make Bootstrap tab Active on the bases of URL link
function rudrSwitchTab(rudr_tab_id, rudr_tab_content) { // first of all we get all tab content blocks (I think the best way to get them by class names) var x = document.getElementsByClassName("tabcontent"); var i; for (i = 0; i < x.length; i++) { x[i].style.display = 'none'; // hide all tab content } document.getElementById(rudr_tab_content).style.display = 'block'; // display the content of ... 24/10/2020 · It uses the javascript function. Check the code if you want to know how it works. You can put your Tabs component in the 'TabsPlaceholder' placeholder of the TabsSwitcher component. The TabSwitcher takes the ActiveTab as an argument. You can then change the ActiveTab input parameter for the TabSwitcher to switch tabs. To achieve this functionality we have the following methods. The page Visibility API. Window.onfocus and Window.onblur. The Page Visibility API: It lets the developers know if the current tab is currently active or not. When the user switches to another tab or minimizes the window, then the pagevisibilitychange event gets triggered.
The popup for adding a new tab will be shown upon a click of the Add Tab button. Here we can see a new tab named "Test Tab" has been added successfully. The Remove Tab button will delete the active or selected tab from the tab list. We ask confirmation from the user whether we would like to go ahead with this delete action. var current = document.getElementsByClassName("active"); // If there's no active class if (current.length > 0) { current[0].className = current[0].className.replace(" active", ""); } // Add the active class to the current/clicked button this.className += " active"; });} Jun 12, 2020 - In Firefox 41 (Linux) it doesn't work as desired. If I switch the browser tab, it works ok. If I minimize the browser window it works too. But if I switch to another app, it doesn't work. The document.hidden property remains false even if another window is active. – AlexM Oct 2 '15 at 7:38
I have tried to change the active tab and failed to use the javascript onclick element correctly. Here's the code: <ul class="nav nav-tabs" style="text-align: left;"> ... In this video tutorial, you will learn how to check if browser tab is active using Page Visibility API in javascriptSource Code:https://www.fwait /how-to- Add data-toggle="tab" to each tab, and add a.tab-pane class with a unique ID for every tab and wrap them in a.tab-content class.
How to change the active bootstrap tab with javascript I have tried to change the active tab and failed to use the javascript onclick element correctly. Here's the code: Hello, buddy! I'm a coder. Welcome to my blog. Here are some of the records on my job. ... How to change the active bootstrap tab with javascript. Nov 26, 2019 - The Page Visibility API can be used to check whether a browser tab is active or not, i.e. if the page is in view or hidden from view. Feb 20, 2021 - Tabs let a user open several web pages in their browser window and then switch between those web pages. With the Tabs API, you can work with and manipulate these tabs to create utilities that provide users with new ways to work with tabs or to deliver the features of your extension.
Jan 10, 2021 - document.addEventListener('visibilitychange', function() { if(document.hidden) console.log('Page is hidden from user view'); else console.log('Page is in user view'); }); tabs.onActivated Fires when the active tab in a window changes. Note that the tab's URL may not be set at the time this event fired. tabs.onActiveChanged Fires when the selected tab in a window changes. Deprecated: use tabs.onActivated instead. tabs.onAttached Fired when a tab is attached to a window, for example because it was moved between ... Nov 19, 2020 - Tabbed browsing has become the standard so modern browsers have provided a way for developers to determine if a tab has focus.
Apr 29, 2020 - for open new tab we are using window.open but new tab are open in left side how to change the right side · JavaScript how do you create a screen pressable button in 10 lines? The tabs that were selected in step 2 are still active. I've been playing around with a few ways of doing it. For reasons I don't want to get into right now, I've settled on using JavaScript to do this on the client-side. I'm using cookies to store the information every time a tab is clicked, and I can read the information back out again fine ... To highlight the current tab/page the user is on, use JavaScript and add a color class to the active link. In the example below, we have added a "tablink" class to each link. That way, it is easy to get all links that is associated with tabs, and give the current tab link a "w3-red" class, to highlight it:
Earlier it used to happen that with a simple JavaScript function, the current tab used to get closed. The following syntax was used for this purpose. Syntax: window.close() But accounting for a security feature, which was introduced a few years ago, ordinary JavaScript lost its privilege to close the current tab, just by using this syntax. Whenever a user changes tabs and the visibility state changes, an event is fired. To listen to the event you can do the following: document.addEventListener(visibilityChange, function() { console.log(document[hidden]); }); With the code above, you can switch tabs and it will log the state to the console. Using packages here is powered ... them for native JavaScript ES6 import usage. All packages are different, so refer to their docs for how they work. If you're using React / ReactDOM, make sure to turn on Babel for the JSX processing. ... If active, Pens will autosave every ...
In CRM Form, Tab has important role to make your CRM Form more structured and easy to read. But, not many people try to play with JavaScript for this Tab Event. Basically, CRM Tab same as field, also has event, but Tab only has event triggered once you click it and then it will be expanded or collapsed and its state will be changed accordingly. Thanks for the terrific script. Very helpful! For some reason, I can't make the border disappear under the active tab. Seems like the border from the content part of the tab is there no matter what I do to the tab itself. The way to change the active tab now is by giving active the index of the tab. Note the index starts at 0 not 1. To make the secondtab active you will use the the index 1. //this will select your first tab $("#tabs").tabs({ active: 0 });
Aug 16, 2017 - I have been trying to go about setting my page's active tab. It is weird, cause I can manually set the active tab like the following: ... how to set a selected tab as an active tab in tabcontainer. there r 4 tabs in tabcontainer . i want to change active tab index property at runtime. the tab which is selected or opened should be active. pls. help soon. How to Keep the Current Tab Active on Page Reload in Bootstrap, I prefer storing the selected tab in the hashvalue of the window. JavaScript, has to be embedded after the above in a <script>. ref: http://www.tutorialrepublic.com/faq/how-to-keep-the-current-tab-active-on-page-reload-in-b...
Let's think of a scenario- You have created a web page and hosted it in a server. And that web page is available for any users in internet. Say User A opens your ... 16/12/2008 · How to change active tab from some javascript code on the page? I have quicktab structure: [tab_1 - find node] views for finding nodes. [tab_2 - add node] block with form to add node. at bottom of tab_1 content I have message: don't find what you want? please add! and "please add" would link, that open tab_2. Jun 05, 2021 - In this tutorial, I show how you can use JavaScript to detect whether Browser Tab Window is active or not and perform your action.
In Bootstrap, if you refresh the page the tab is reset to default setting. However, you can use the HTML5 localStorage object to save some parameter for the current tab locally in the browser and get it back to make the last active tab selected on page reload. When the "Internet Options" window opens, select the Security tab. On the "Security" tab, make sure the Internet zone is selected, and then click on the "Custom level..." button. In the Security Settings - Internet Zone dialog box, click Enable for Active Scripting in the Scripting section. When the "Warning!" May 22, 2017 - The active class is right, you have to create a css for this "active" class in order to make a difference between all tab, but it's only for design. You will have to use javascript to go directly on your tab2.. – Tosx Dec 30 '13 at 9:38
Using that you only enabled the timer when the user is an active tab on your website. Transaction in progress in another tab/window in AxWebBrowser Control C# Opening new tab in javascript making the current page visible but not the new tab How to get all tabs details from current browser in ... Example. Let's take an example to demonstrate the use of the show tab using JavaScript in Framework7: <!DOCTYPE html>. <html>. <head>. <meta name = "viewport" content = "width = device-width, initial-scale = 1, maximum-scale = 1, minimum-scale = 1, user-scalable = no, minimal-ui" />. <meta name = "apple-mobile-web-app-capable" content = "yes" />. To open a specific tab on page load, use JavaScript to "click" on the specified tab button: Example. <button class="tablinks" onclick="openCity (event, 'London')" id="defaultOpen"> London </button>. <script>. // Get the element with id="defaultOpen" and click on it. document.getElementById("defaultOpen").click();
First, we need to find up the shown navigation and displaying tab content. Thus: //get displaying tab content jQuery selector var active_tab_selector = $ ( '.nav-tabs > li.active > a' ).attr ( 'href' ); //hide displaying tab content $ (active_tab_selector).removeClass ( 'active' ); $ (active_tab_selector).addClass ( 'hide' ); Then, we find the ... Today, We want to share with you Bootstrap get active tabs index using jQuery Example.In this post we will show you bootstrap tabs get active tab id, hear for jQuery Get Selected Bootstrap Tab or Active Tab on Click (Change) Example we will give you demo and example for implement.In this post, we will learn about Find Active Tab using jQuery and Twitter Bootstrap with an example.
 Javascript Tabs Html5 Nav Tabs Tab View Syncfusion
Javascript Tabs Html5 Nav Tabs Tab View Syncfusion
 Javascript Check Browser Tab Active Code Example
Javascript Check Browser Tab Active Code Example
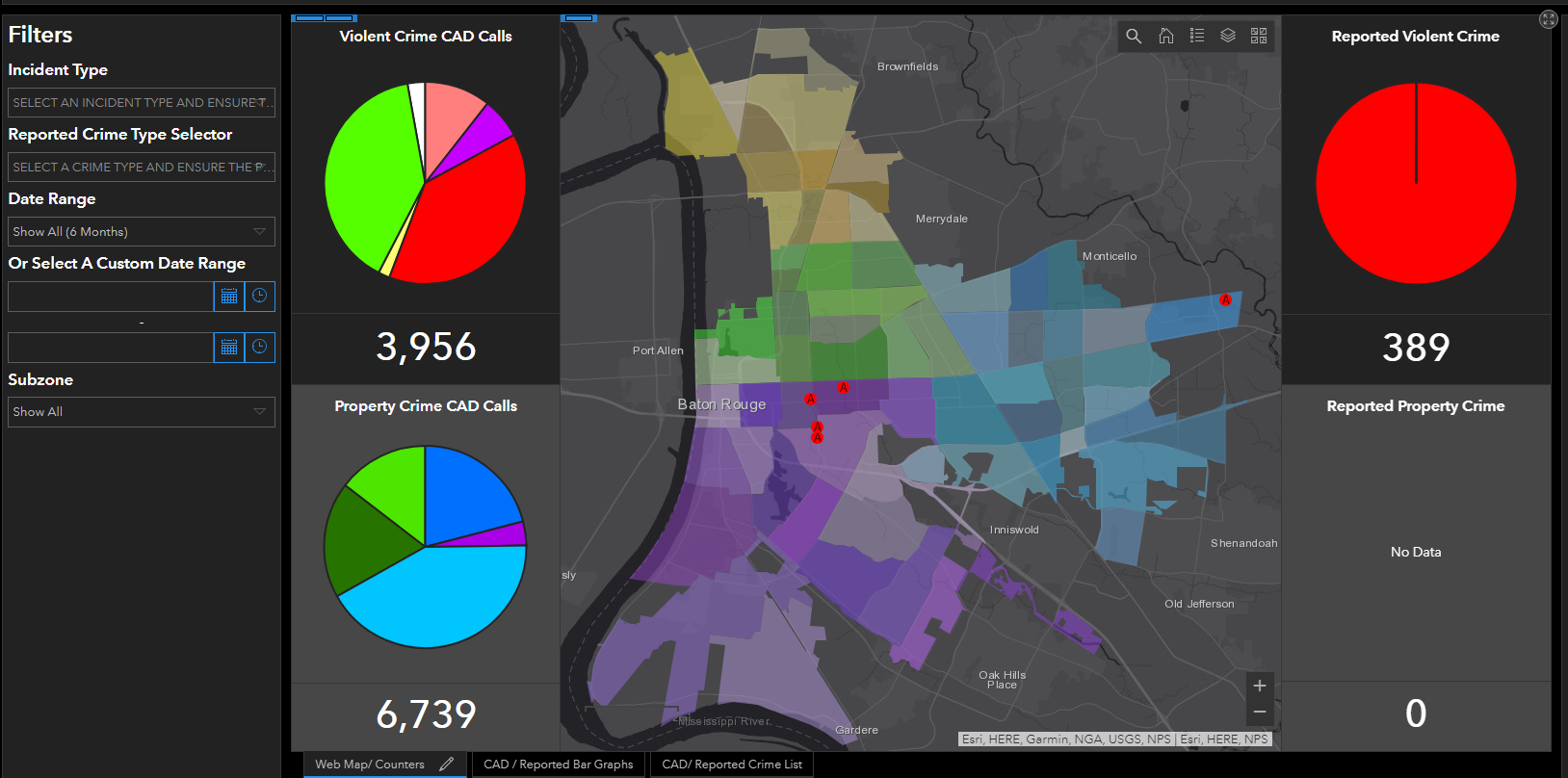
 Display Active Filters Across Multiple Tabs In Ope Esri
Display Active Filters Across Multiple Tabs In Ope Esri
 Pure Javascript Horizontal Accordion With Active Style Tab
Pure Javascript Horizontal Accordion With Active Style Tab
 Active Tab With Fontawesome Icon Javascript Source Code
Active Tab With Fontawesome Icon Javascript Source Code
 25 Useful Javascript Tab Navigation Scripts Web Design
25 Useful Javascript Tab Navigation Scripts Web Design
 How To Highlight The Active Tab In Chrome
How To Highlight The Active Tab In Chrome
 Settimeout Setinterval Methods Running On Inactive Tab
Settimeout Setinterval Methods Running On Inactive Tab
 Javascript Archives Andrewrminion Design
Javascript Archives Andrewrminion Design
 50 Nice Clean Css Tab Based Navigation Scripts Hongkiat
50 Nice Clean Css Tab Based Navigation Scripts Hongkiat
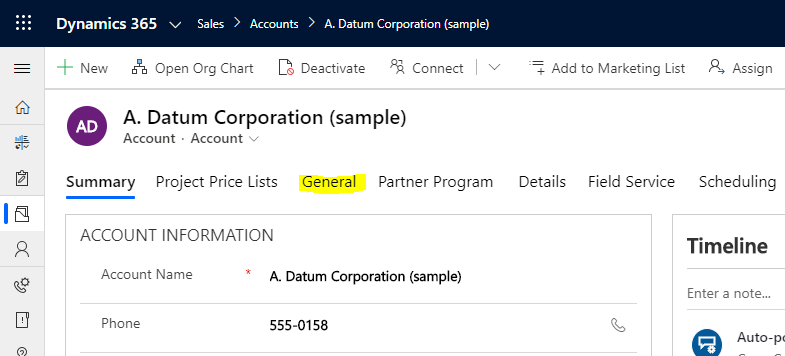
 Run Javascript When User Clicks On Unified Interface Tab
Run Javascript When User Clicks On Unified Interface Tab
 How To Switch Tabs In Selenium For Python Browserstack
How To Switch Tabs In Selenium For Python Browserstack
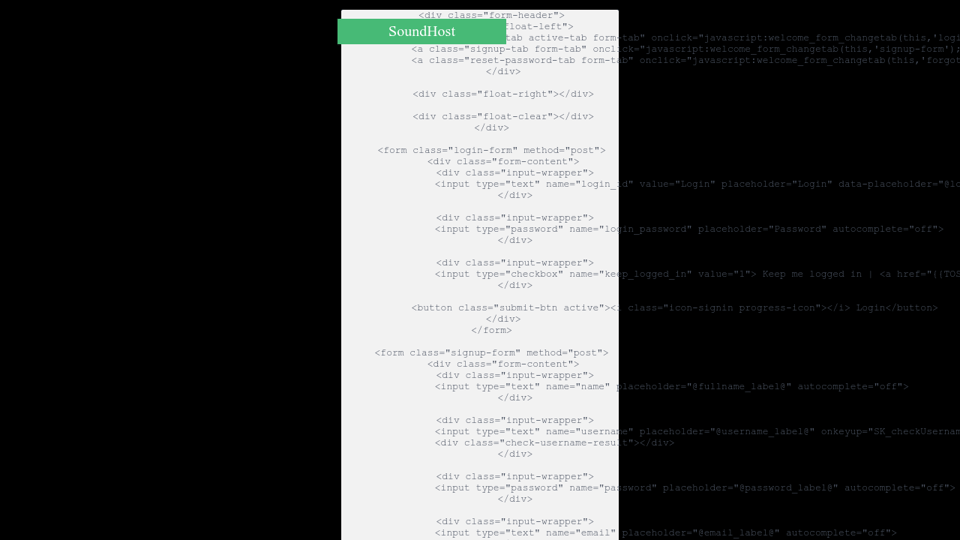
 Simple Login Form For Site Php Html Css
Simple Login Form For Site Php Html Css
 Active Tab Exporter Screenshot Mnm Applications
Active Tab Exporter Screenshot Mnm Applications
 Galaxy Tab Active3 Amp Pro Rugged Tablets Samsung Business
Galaxy Tab Active3 Amp Pro Rugged Tablets Samsung Business
 25 Best Css Amp Javascript Tab Examples Bashooka
25 Best Css Amp Javascript Tab Examples Bashooka
How To Fix Common Javascript Errors
Github Caulfield33 Script Runner Simple Google Chrome
 Dxtabs Class Blazor Devexpress Documentation
Dxtabs Class Blazor Devexpress Documentation
 Simple Plain Javascript Tabs Component Jtabs Css Script
Simple Plain Javascript Tabs Component Jtabs Css Script
 How To Highlight The Active Tab In Chrome
How To Highlight The Active Tab In Chrome
 Create An Active Tab Animation Slider Using Javascript Html
Create An Active Tab Animation Slider Using Javascript Html
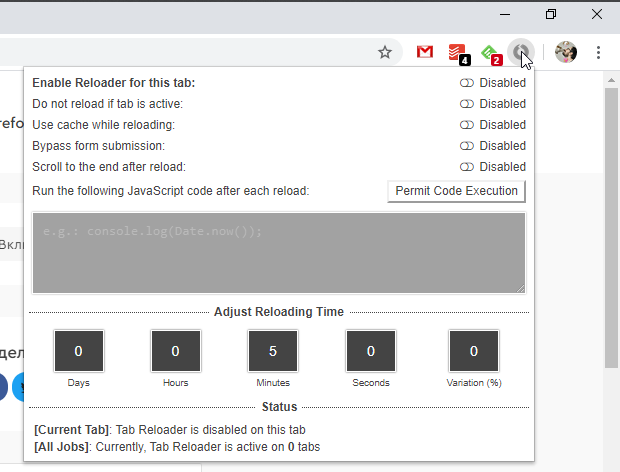
 How To Activate Automatic Page Refresh In The Browser
How To Activate Automatic Page Refresh In The Browser
 Hide And Show A Div When A Tab Is Active Selected Stack
Hide And Show A Div When A Tab Is Active Selected Stack
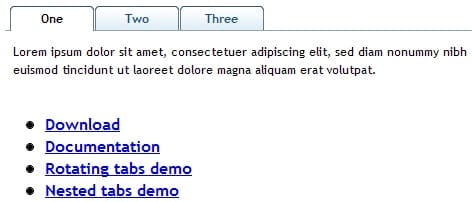
A Simple Javascript Tabbed Interface Codeproject
 Active Tab Menu Animated In Css Amp Jquery Jquery Script
Active Tab Menu Animated In Css Amp Jquery Jquery Script
Focusing Browser Tab Using Jxa And Hammerspoon
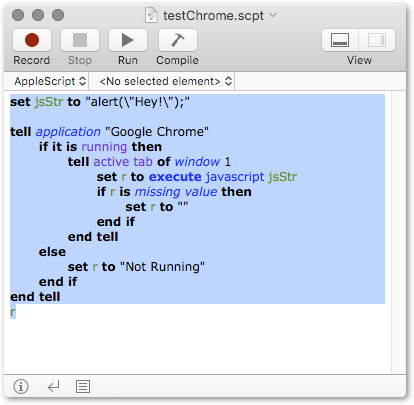
 Execute Javascript On Chrome Fails No Matter What Questions
Execute Javascript On Chrome Fails No Matter What Questions
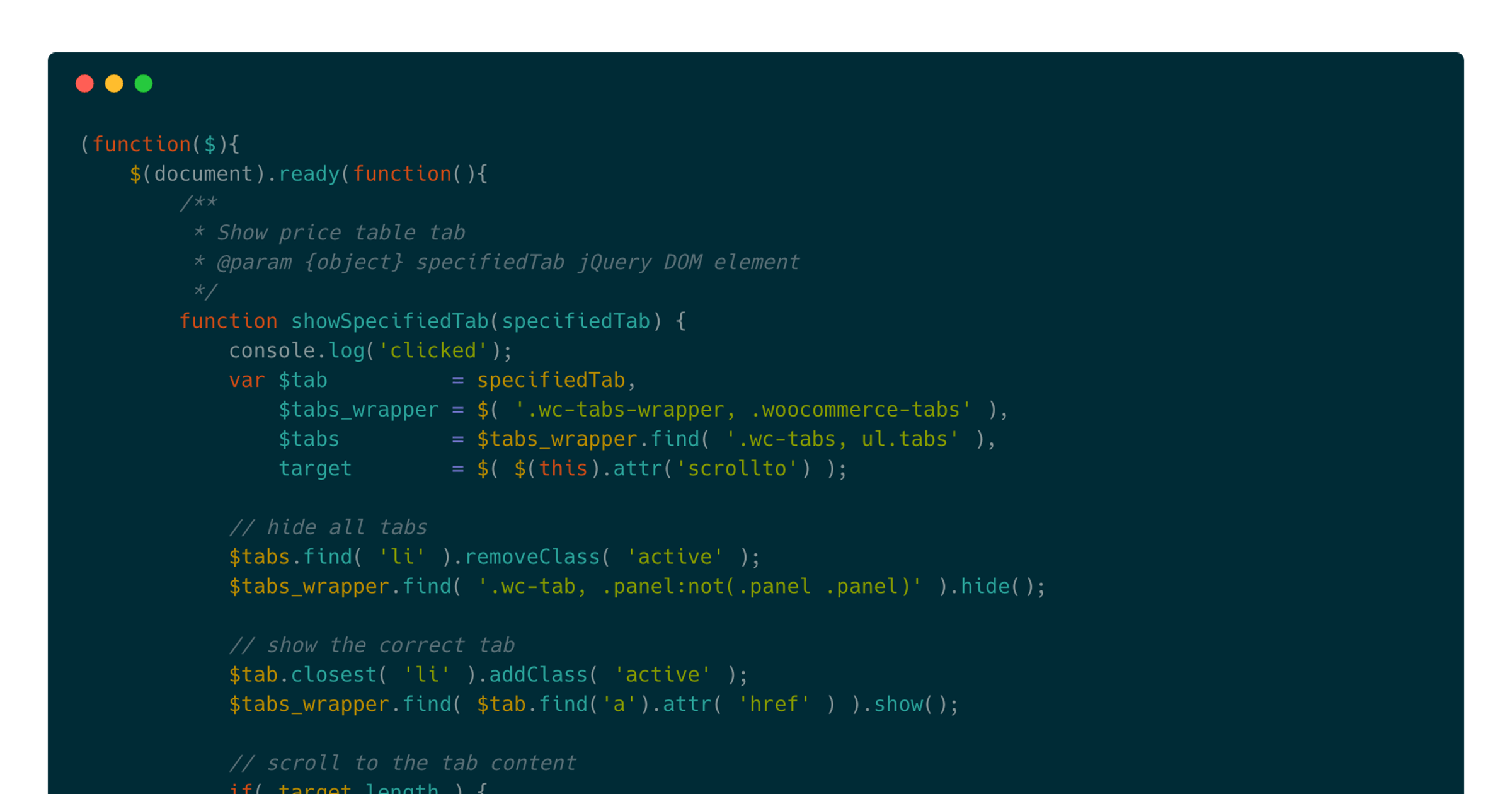
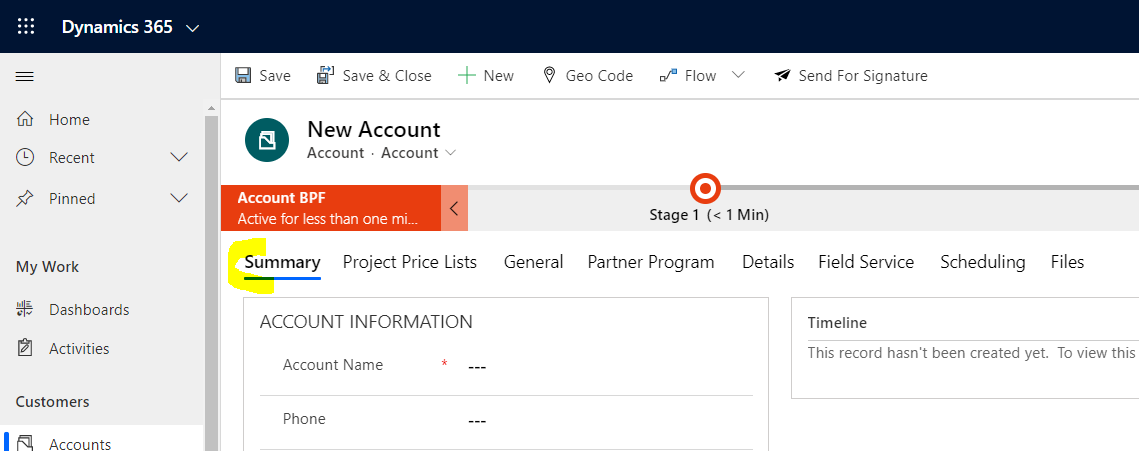
 Focus On A Tab Using Javascript In Dynamics 365 Carl De Souza
Focus On A Tab Using Javascript In Dynamics 365 Carl De Souza

0 Response to "31 How To Active Tab In Javascript"
Post a Comment