32 Foreach Array Object Javascript
Javascript Array forEach () In this tutorial, we will learn about the JavaScript Array forEach () method with the help of examples. The forEach () method executes a provided function for each array element. In every programming language it is very common that looping through the array, similarly in Javascript also to loop through the array, we will use forEach (). forEach () takes callback function as a parameter. A callback function that accepts up to three arguments. value, which is nothing but the current value
 For Each Over An Array In Javascript Stack Overflow
For Each Over An Array In Javascript Stack Overflow
javascript forEach() method calls a function once for each element in an array , callback function is not executed for array elements without values. for each code example we have a array like

Foreach array object javascript. Definition and Usage The forEach () method calls a function once for each element in an array, in order. forEach () is not executed for array elements without values. The JavaScript forEach Loop. forEach is a JavaScript Array method. It is used to execute a function on each item in an array. Lists, sets, and all other list-like objects support the forEach method. We're going to write a loop that displays a list of companies to the console. Instead of using a for loop, we're going to use a forEach loop. Modern JavaScript has added a forEach method to the native array object. Array.prototype.forEach (callback ([value, index, array]), thisArg) This method is a member of the array prototype and uses a callback function for you to embed any custom logic to the iteration. The forEach callback function actually accepts three arguments:
forEach () executes the callbackFn function once for each array element; unlike map () or reduce () it always returns the value undefined and is not chainable. The typical use case is to execute side effects at the end of a chain. forEach () does not mutate the array on which it is called. (However, callbackFn may do so) javascript loop through array of objects using ForEach method In es6 we have a simple loop through an array of objects in JavaScript forEach method which used us to iterate over the simple Java-Script array of objects. Read Also: Vuejs Live Search Filter Example with Demo let products = [ forEach is among the highest level looping iterations tools at a JavaScript coder's disposal. This code hides nearly all of the lower-level implementation of the loop while compacting the logic of...
19/6/2020 · array.forEach () method iterates over the array items, in ascending order, without mutating the array. The first argument of forEach () is the callback function called for every item in the array. The second argument (optional) is the value of this set in the callback. Arrays are Objects. Arrays are a special type of objects. The typeof operator in JavaScript returns "object" for arrays. But, JavaScript arrays are best described as arrays. Arrays use numbers to access its "elements". In this example, person [0] returns John: 객체 사본을 만드는 방법에는 여러가지가 있습니다, 다음은 그 중 한 방법으로, ECMAScript 5 Object.* 메타 속성 함수를 사용하여 Array.prototype.forEach()가 작동하는 법을 설명하기 위한 코드입니다.
It takes the object that you want to loop over as an argument and returns an array containing all properties names (or keys). After which you can use any of the array looping methods, such as forEach(), to iterate through the array and retrieve the value of each property. To iterate through an array of objects in JavaScript, you can use the forEach () method aong with the for...in loop. Here is an example that demonstrates how you can loop over an array containing objects and print each object's properties in JavaScript: Dec 17, 2015 - The $.each() function can be used to iterate over any collection, whether it is an object or an array. In the case of an array, the callback is passed an array index and a corresponding array value each time. (The value can also be accessed through the this keyword, but Javascript will always ...
forEach() The forEach() is a method of the array that uses a callback function to include any custom logic to the iteration. The forEach() will execute the provided callback function once for each array element. The callback function takes up 3 arguments: currentValue - value of the current element; index (optional) - array index of the current ... In the same way, you can make a loop through an array of strings. 2. Making a loop through DOM elements. The For loop can also be used to alter colors. Consider a situation where you want to choose a particular color for all the anchors of your page. In order to do so, use the following piece of code. 20 Jul 2021 — Given that for...in is built for iterating object properties, not recommended for use with arrays, and options like Array.prototype.forEach() ...
The JavaScript forEach method is one of the several ways to loop through arrays. Each method has different features, and it is up to you, depending on what you're doing, to decide which one to use. In this post, we are going to take a closer look at the JavaScript forEach method. Considering that we have the following array below: I get json.tsn.forEach is not a function. Answer. forEach is a method available for arrays; it does not exist for non-array objects. In fact, you don't need to iterate for what you are doing. Just do this: Array-like JSON object iteration. We have seen JSON parsing with PHP in an earlier tutorial. This code is about to iterate an array-like JSON object using the JavaScript forEach loop. It accesses the JSON property with a reference of the property name in each iteration.
Apr 20, 2011 - Non-standard (Firefox only), iterates over the values of an object. Don’t use it. ... Iterate over the elements in an array. The methods don’t have a result, but you can produce one in the callback as a side effect. They all have the following signature: Feb 22, 2018 - Browse other questions tagged javascript arrays iteration or ask your own question. ... The full data set for the 2021 Developer Survey now available! Podcast 371: Exploring the magic of instant python refactoring with Sourcery ... Using forEach on an array from getElementsByClassName results ... Sep 04, 2020 - In this post you’ll learn how ... from an object in JavaScript using destructuring and the ...rest syntax. ... Developer tips and tricks, motivation, discounts and new course launches. ... No spam, just awesome stuff. Read the legal things if you fancy it. ... Ready to go beyond ForEach...
forEach() An alternative to for and for/in loops isArray.prototype.forEach(). The forEach() runs a function on each indexed element in an array. Starting at index[0] a function will get called on index[0], index[1], index[2], etc… forEach() will let you loop through an array nearly the same way as a for loop: Mar 19, 2015 - Don't use forEach if the callback does asynchronous work and you want the forEach to wait until that work is done (because it won't). But there's lots more to explore, read on... JavaScript has powerful semantics for looping through arrays and array-like objects. To loop through this type of Array-like object, we can use a call() method. This allows us to use a method that belongs to another object. In our case, we want to call the forEach method available on the Array.prototype object and then use it on the HTMLCollection. Your code should look like so:
Jul 23, 2020 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. JavaScript's Array#forEach() function is one of several ways to iterate through a JavaScript array.It is generally considered one of the "functional programming" methods along with filter(), map(), and reduce().. Getting Started. The forEach() method takes a parameter callback, which is a function that JavaScript will execute on every element in the array. 21 Feb 2018 · 18 answersUse forEach its a built-in array function. ... Some use cases of looping through an array in the functional programming way in JavaScript: ...
Nov 30, 2017 - When using forEach, we simply have to specify a callback function. This callback will be executed on each element in the array. ... for...in is used to iterate over the enumerable properties of objects. Every property in an object will have an Enumerable value — if that value is set to true, ... Mar 22, 2020 - A simple forEach() implementation for Arrays, Objects and NodeLists that takes away repetitive object lookups and array notations. Pass in any type and it'll iterate and pass back all the necessary goods such as index, element, property, value and object. The syntax is a simple function wrapper. JavaScript - How to Use The Array forEach () Method in JavaScript forEach () is an iteration method, and it is mainly used for the serial execution of functionality against a list of elements. Array forEach () is a method included in the Array.prototype property. It was introduced in ECMAScript 5 (ES5), and is supported in all modern browsers.
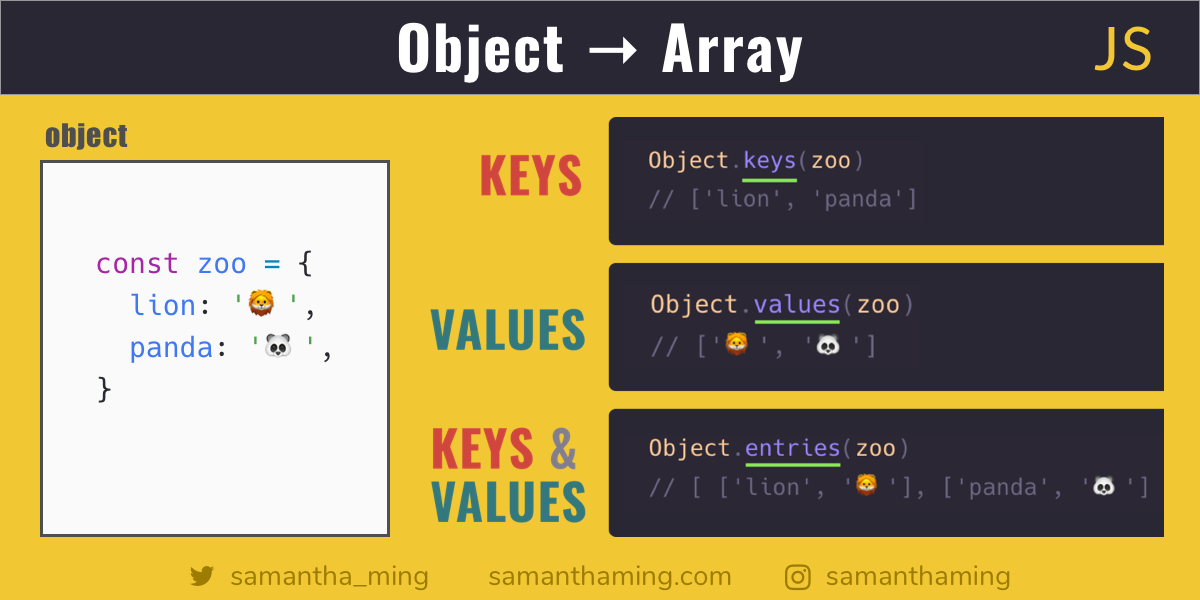
29/5/2020 · May 29, 2020. JavaScript's Array#forEach () function lets you iterate over an array , but not over an object. But you can iterate over a JavaScript object using forEach () if you transform the object into an array first, using Object.keys (), Object.values (), or Object.entries (). Arrays of objects don't stay the same all the time. We almost always need to manipulate them. So let's take a look at how we can add objects to an already existing array. Add a new object at the start - Array.unshift. To add an object at the first position, use Array.unshift. Aug 27, 2020 - Notice that the counter object is referred to as this inside the callback function. Finally, log the value of the sum and current value of the counter in the web console. In this tutorial, you have learned how to use the JavaScript Array forEach() method to execute a callback on every element ...
The function should accept an array as its first argument, execute the function passed as the 2nd argument on each array element and push the result in a new array · How to check whether a checkbox is checked in jQuery · Access to XMLHttpRequest at 'http://localhost:5000/mlphoto' from origin ... Object.keys () Method The Object.keys () method was introduced in ES6. It takes the object that you want to iterate over as an argument and returns an array containing all properties names (or keys). You can then use any of the array looping methods, such as forEach (), to iterate through the array and retrieve the value of each property. In this tutorial, we are going to learn different ways to loop through an array of objects in JavaScript. First way: ForEach method. In es6 we have a forEach method which helps us to iterate over the array of objects.
Sep 03, 2018 - On Tuesday, we look at how to use for...in loops to iterate through JavaScript objects. And yesterday, we looked at the ES6 way to loop through arrays and NodeLists. The forEach() method calls a function once for each element in an array, in order. forEach() is not executed for array elements without values. Browser Support.
 How To Loop Through Html Elements Without Using Foreach
How To Loop Through Html Elements Without Using Foreach
 Php Foreach Loop With Examples Php Loop Tutorial By
Php Foreach Loop With Examples Php Loop Tutorial By
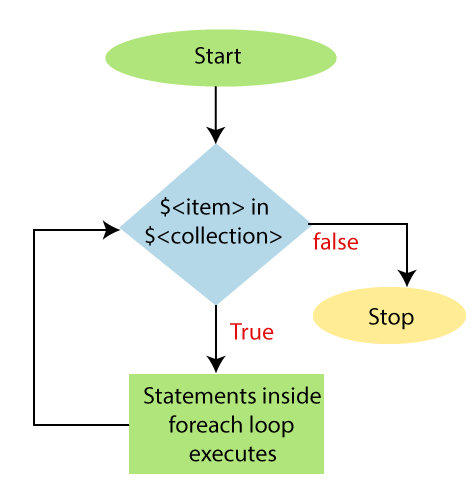
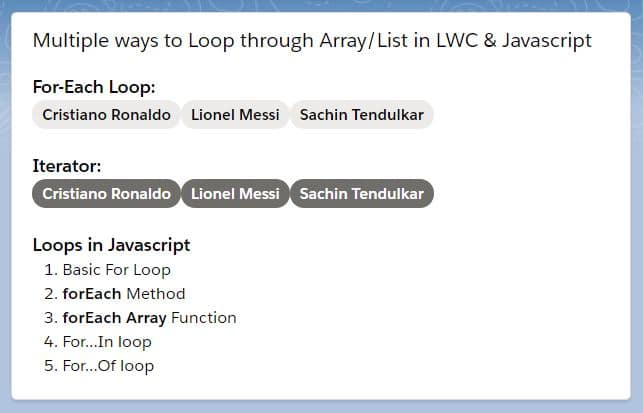
 Loop Through List In Lwc And Javascript Niks Developer
Loop Through List In Lwc And Javascript Niks Developer
 Iterating Javascript Object With Strings As Keys Stack Overflow
Iterating Javascript Object With Strings As Keys Stack Overflow
 Javascript Foreach Vs For Loop To Iterate Through Arrays
Javascript Foreach Vs For Loop To Iterate Through Arrays
 For Loop Javascript Old School Loops In Javascript For
For Loop Javascript Old School Loops In Javascript For
Performance Of Javascript Foreach Map And Reduce Vs For
 Js Array From An Array Like Object Dzone Web Dev
Js Array From An Array Like Object Dzone Web Dev
 How To Use Loop Through An Array In Javascript Geeksforgeeks
How To Use Loop Through An Array In Javascript Geeksforgeeks
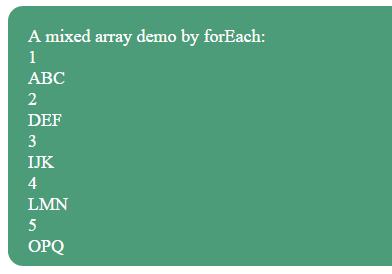
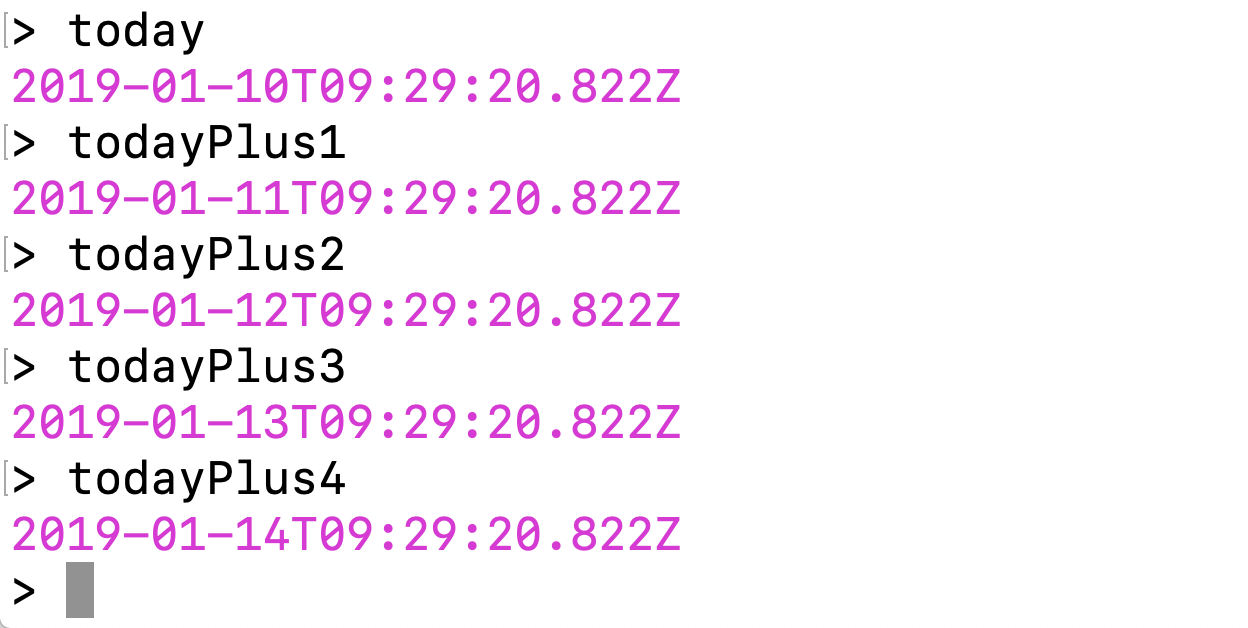
 Using Nested Foreach Loops Json Stringify Amp The Date
Using Nested Foreach Loops Json Stringify Amp The Date
 Javascript Arrays Some Every And Foreach By Kunal
Javascript Arrays Some Every And Foreach By Kunal
 Foreach L P In Javascript Javascript Provides N Number Ways
Foreach L P In Javascript Javascript Provides N Number Ways
 Foreach Loop 2 Arrays Javascript Object Keys Code Example
Foreach Loop 2 Arrays Javascript Object Keys Code Example
Foreach Loop In Javascript Javascript Array Foreach
 Es6 Map Vs Object What And When By Maya Shavin
Es6 Map Vs Object What And When By Maya Shavin
 Javascript Course Foreach Loop In Js Foreach Method Of
Javascript Course Foreach Loop In Js Foreach Method Of
 Javascript Foreach How To Iterate Array In Javascript
Javascript Foreach How To Iterate Array In Javascript
 Powershell Foreach Loop Javatpoint
Powershell Foreach Loop Javatpoint
 How To Use Foreach Object Keys And Values In Node Js Pakainfo
How To Use Foreach Object Keys And Values In Node Js Pakainfo
 Javascript Array Methods Foreach Vs Map Chiamaka Ikeanyi
Javascript Array Methods Foreach Vs Map Chiamaka Ikeanyi
 How To Use Foreach To Iterate An Array In Javascript
How To Use Foreach To Iterate An Array In Javascript
 Javascript Remove Duplicate Objects From Array Tuts Make
Javascript Remove Duplicate Objects From Array Tuts Make
 11 Ways To Iterate An Array In Javascript Dev Community
11 Ways To Iterate An Array In Javascript Dev Community
 Javascript Array Of Objects Tutorial How To Create Update
Javascript Array Of Objects Tutorial How To Create Update
 Vue Js Array Foreach Loop Function Javascript Example
Vue Js Array Foreach Loop Function Javascript Example
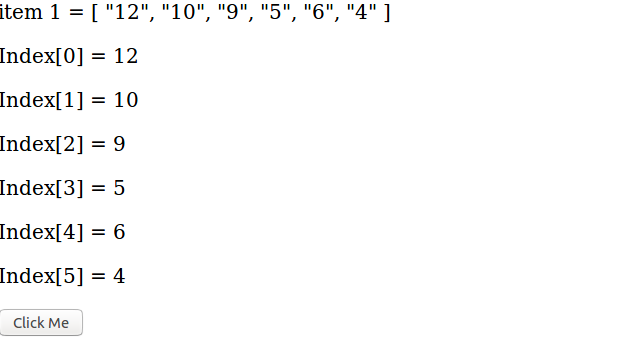
 Getting Item Value From Foreach Loop In Razor View To Js
Getting Item Value From Foreach Loop In Razor View To Js
 Converting Object To An Array Samanthaming Com
Converting Object To An Array Samanthaming Com
 Looping Javascript Arrays Using For Foreach Amp More
Looping Javascript Arrays Using For Foreach Amp More
 Foreach L P In Javascript Javascript Provides N Number Ways
Foreach L P In Javascript Javascript Provides N Number Ways
 How To Make A Foreach Of An Object In Javascript Stack
How To Make A Foreach Of An Object In Javascript Stack
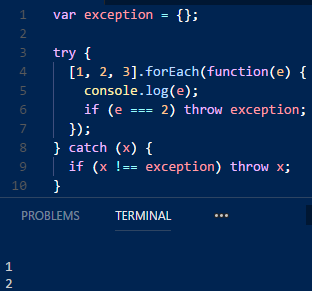
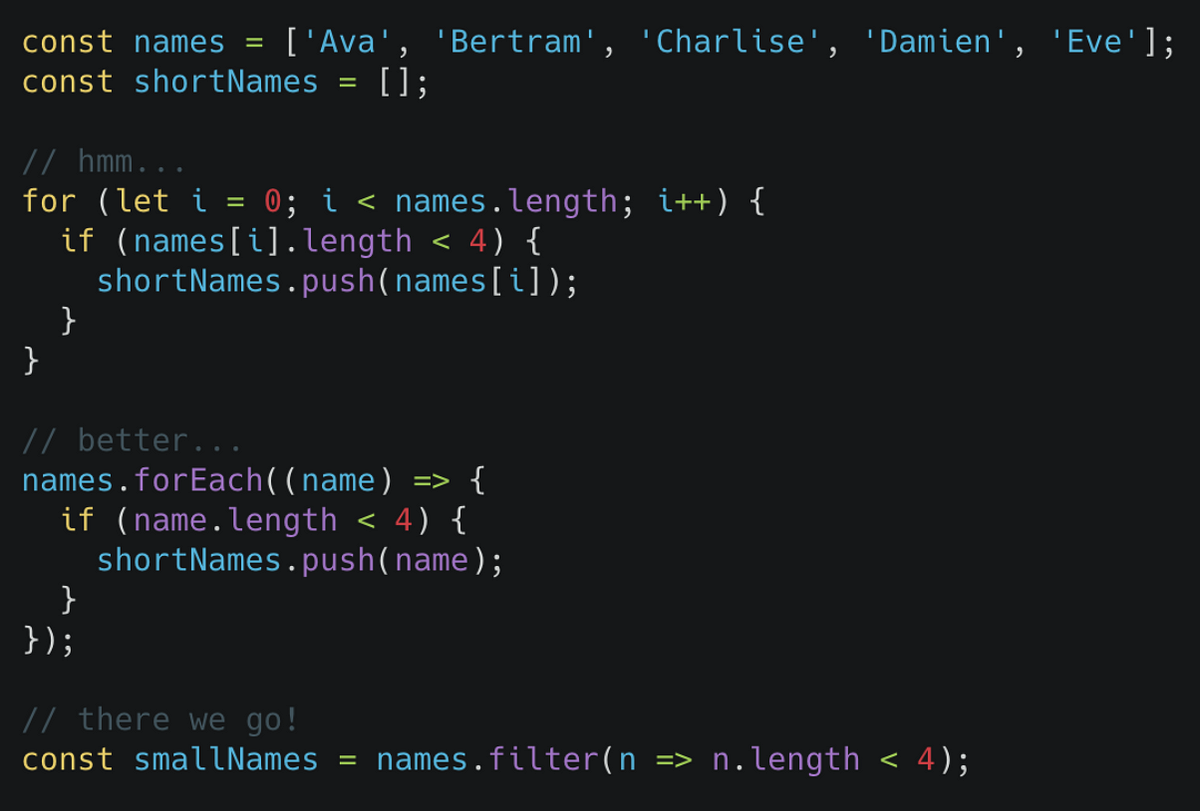
 Foreach Is For Side Effects The Array Method Foreach Is
Foreach Is For Side Effects The Array Method Foreach Is
0 Response to "32 Foreach Array Object Javascript"
Post a Comment