31 Search Box Function In Javascript
The most important concept in this article is learning how to retrieve user input from a text box. To do this, we need to get a reference to the input by its id by using document.getElementById (). Add the following line to the top of the JavaScript file. const searchBar = document.getElementById("searchBar"); JavaScript prompt() dialog box with javascript tutorial, introduction, javascript oops, application of javascript, loop, variable, objects, map, typedarray etc.
 Working With Javascript In Visual Studio Code
Working With Javascript In Visual Studio Code
Code language: JavaScript (javascript) When you click the button, you can call the check() function to select all checkboxes. Next time, when you click the button, it should uncheck all the checkboxes. To do this switch, you need to reassign the click event handler whenever the click event fires.

Search box function in javascript. JavaScript search box is a search box that can be added by adding a simple search box and a div to any website. If it can be done without any code adjustments, it makes the deal all the more juicier. It should also have basic search features such as auto suggest, spell correct, search features, and more. JS Functions Function Definitions ... JavaScript has three kind of popup boxes: Alert box, Confirm box, and Prompt box. Alert Box. An alert box is often used if you want to make sure information comes through to the user. When an alert box pops up, the user will have to click "OK" to proceed. Syntax. We can do this right from SharePoint Designer. Click on "File" in the ribbon, and then select "JavaScript" from the dropdown. This will create a new blank JavaScript file for us. We'll call it, "search.js.". After you have the file create, open it up and paste the following JS code into it. $ (document).ready (function () {.
Example explained: We use jQuery to loop through each table rows to check if there are any text values that matches the value of the input field. The toggle() method hides the row (display:none) that does not match the search.We use the toLowerCase() DOM method to convert the text to lower case, which makes the search case insensitive (allows "john", "John", and even "JOHN" on search). Definition and Usage The search () method searches a string for a specified value, and returns the position of the match. The search value can be string or a regular expression. The search () method returns -1 if no match is found. A function that is called just before the search is triggered. It takes two parameters. query: string: the current query string; search: function: a function to trigger the search.; If the search method is not called, no search is made to Algolia and the UI doesn't refresh. If the search method is called, the widget is rendered.. This can be useful if you need to:
Jan 14, 2021 - Many web sites include a search box in each page. Performing a search request from such a standalone search box typically redirects the browser to a separate page that can display the results. This article explains how to use the JavaScript Search Framework to create and deploy full-fledged ... var searchBoxDom = document. getElementById ('search-box'); function makeAPICall {// This represents a very heavy metho which takes a lot of time to execute} ... setTimeout is a scheduling function in JavaScript that can be used to schedule the execution of any function. It is a web API provided by the browsers and used to execute a function ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Use the Javascript/Typscript SDK for Azure Cognitive Search to create a Node.js application in JavaScript that creates, loads, and queries a search index.. This article demonstrates how to create the application step by step. Alternatively, you can download the source code and data and run the application from the command line.. Prerequisites. Before you begin, have the following tools and ... Mar 31, 2020 - Using a search bar to filter through data is a useful tool to make your simple application a little more sophisticated. Using cards to display content is very popular due to its sleek functionality… I have a text in a HTML page, and I want to be able to use two different search boxes on it, using mark.js. The first search box should highlight matching words in a color, and the second box should highlight matching results in a different color. What I have tried. I have the following code : CSS : mark { padding: 0; background-color:yellow; }
In JavaScript, a debounce function makes sure that your code is only triggered once per user input. Search box suggestions, text-field auto-saves, and eliminating double-button clicks are all use cases for debounce. Search using the find function in JavaScript find () function is useful when we need to find a single element that conforms to a condition. If we take a look at the same example with numbers from 0 to 9, this will return a number 6. Step 4) Add JavaScript: Example. function autocomplete (inp, arr) {. /*the autocomplete function takes two arguments, the text field element and an array of possible autocompleted values:*/. var currentFocus; /*execute a function when someone writes in the text field:*/. inp.addEventListener("input", function(e) {.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. JavaScript provides built-in global functions to display messages to users for different purposes, e.g., displaying a simple message or displaying a message and take the user's confirmation or displaying a popup to take the user's input value. What it does is that it allows you to search texts based on multiple whole words. But the key feature is that the last word doesn't have to be whole. For example, it will positively match "This is a blog post about JavaScript"if the search is "post javascript"or "post javasc". But it won't match on "pos blog".
May 23, 2017 - I am trying to create multiple boxes along the top of the page using javascript. I have one box but cannot figure out how to get multiple along the top of the page. This is what I have so far: ... AJAX search refers to live search functionality, where the search engine starts to display results as you type characters in the input box. It allows you to see search results without having to load a display page. Ajax search thus makes it easier and faster for users to find what they are looking for. Apr 22, 2019 - Ways of iterating over a array in JavaScript. ... The box() function in p5.js is used to draw a box with given height, width and the depth.
It allows you to implement your own search box on one page and render the standard search results on another page using parameters in the address bar. Select and save the two-page layout in the Control Panel. On one page, implement a stand-alone search box, changing the resultsUrl attribute to point to the url where you want to display the results. The Javascript. To handle the toggle function, we need to take a little help from Javascript toggle function. Let's initialize the jQuery by using the document ready function and use the click function for search icons. To open the div when click, we will use the toggle function. JavaScript String - search() Method, This method executes the search for a match between a regular expression and this String object.
With JavaScript! We've recently added Search to the TrackJS Documentation site, built using the Jekyll website generator and hosted on GitHub Pages. GitHub wasn't too keen on letting us run search functions on their servers, so we had to find another way to run full-text search on our documentation. Simple JavaScript search box. Ask Question Asked 8 years ago. Active 5 months ago. Viewed 66k times 4 4. I tried connecting the first text box, so it would turn it into a URL, and then when 'search' is clicked, it would jump to that website, not sure if it's impossible, or i'm just clueless, but would really appreciate some help, thank you in ... The confirm () method displays a dialog box with a specified message, along with an OK and a Cancel button. A confirm box is often used if you want the user to verify or accept something. Note: The confirm box takes the focus away from the current window, and forces the browser to read the message. Do not overuse this method, as it prevents the ...
Attach an onkeyup listener to the search box the-filter - This will be fired whenever the user presses a key in the search box. The search process follows: Get the entered search term. Get all the list items. Loop through the list items and check if it contains part of the entered search term - We have the list items that do not match by ... For example, if one input field ... any input, then as a part of validation, you can use an alert box to give a warning message. Nonetheless, an alert box can still be used for friendlier messages. Alert box gives only one button "OK" to select and proceed. ... <html> <head> <script type = "text/javascript"> <!-- function Warn() { alert ... Autocomplete widget (jQuery UI) appears in the Suggestion code snippet. You can create a search box, and then reference it in a JavaScript function that uses the Autocomplete widget. Properties on the widget set the source (an autocomplete or suggestions function), minimum length of input characters before action is taken, and positioning.
Now let's put together the JavaScript. In the HTML for our search bar, a function is being called — let's build that. To get this up and working, here are the steps to code out: Declare variables, the user input (what's being typed in the search box, a filter (so we can ignore case), the list, each item in the list. JavaScript is a very powerful scripting language to execute on client-side. Through the JavaScript, we can find and filter record. Today session you will learn to create filter option for the HTML table using JavaScript. You can search by any of the columns just only single search box. The HTML search box code is included so that you can easily use these examples to build a search form on your website. The search bar for a website is typically located on the upper right side of the page so I've added a float right style and the search box itself generally follows a style like one of these four search examples listed below.
<script type="text/javascript"> function init() { //creates a variable equal to the value entered in the text box var lookfor = document.getElementById("q").value //splits the whole page into an array or words var words = document.body.innerHTML.split(" "); ///loops through the array to get each word for( var i=0; i<words.length; i++) { //This ... Jul 16, 2020 - You can use the concept of placeholder. Following is the JavaScript code −Example Live Demo The search box returns a pick list that includes both places and predicted search terms.
Sep 08, 2017 - Tricks on using JavaScript prompt method in your code. Find out how to easily create JavaScript prompt box and master the javascript prompt function. JavaScript In the HTML code of search bar, we gave the input an id="searchbar" and onkeyup we called, the function "search_animal". onkeyup calls the function every time a key is released on the keyboard. We first get our input using getElementById. Make sure to convert it to lower case to avoid case sensitivity while searching. Nov 08, 2015 - What I meant was scanning the DOM of a page for text equivalents and showing the actual parts of the page, as well as hiding…
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Dec 22, 2019 - Now let’s put together the JavaScript. In the HTML for our search bar, a function is being called — let’s build that. To get this up and working, here are the steps to code out: Declare variables, the user input (what’s being typed in the search box, a filter (so we can ignore case), ... May 31, 2021 - These are functionally identical to · text inputs, but may be styled differently by the user agent. ... The value attribute contains a DOMString representing the value contained in the search field. You can retrieve this using the HTMLInputElement.value property in JavaScript.
The JavaScript Source is your resource for thousands of free JavaScripts for cutting and pasting into your Web pages. Get free Java Script tutorials, references, code, menus, calendars, popup windows, games and help.

 Jquery Expanding Search Bar With Css Search Input Expand
Jquery Expanding Search Bar With Css Search Input Expand
 Creating A Search Filter In Angular Dev Community
Creating A Search Filter In Angular Dev Community
 Throttling And Debouncing Using Javascript
Throttling And Debouncing Using Javascript

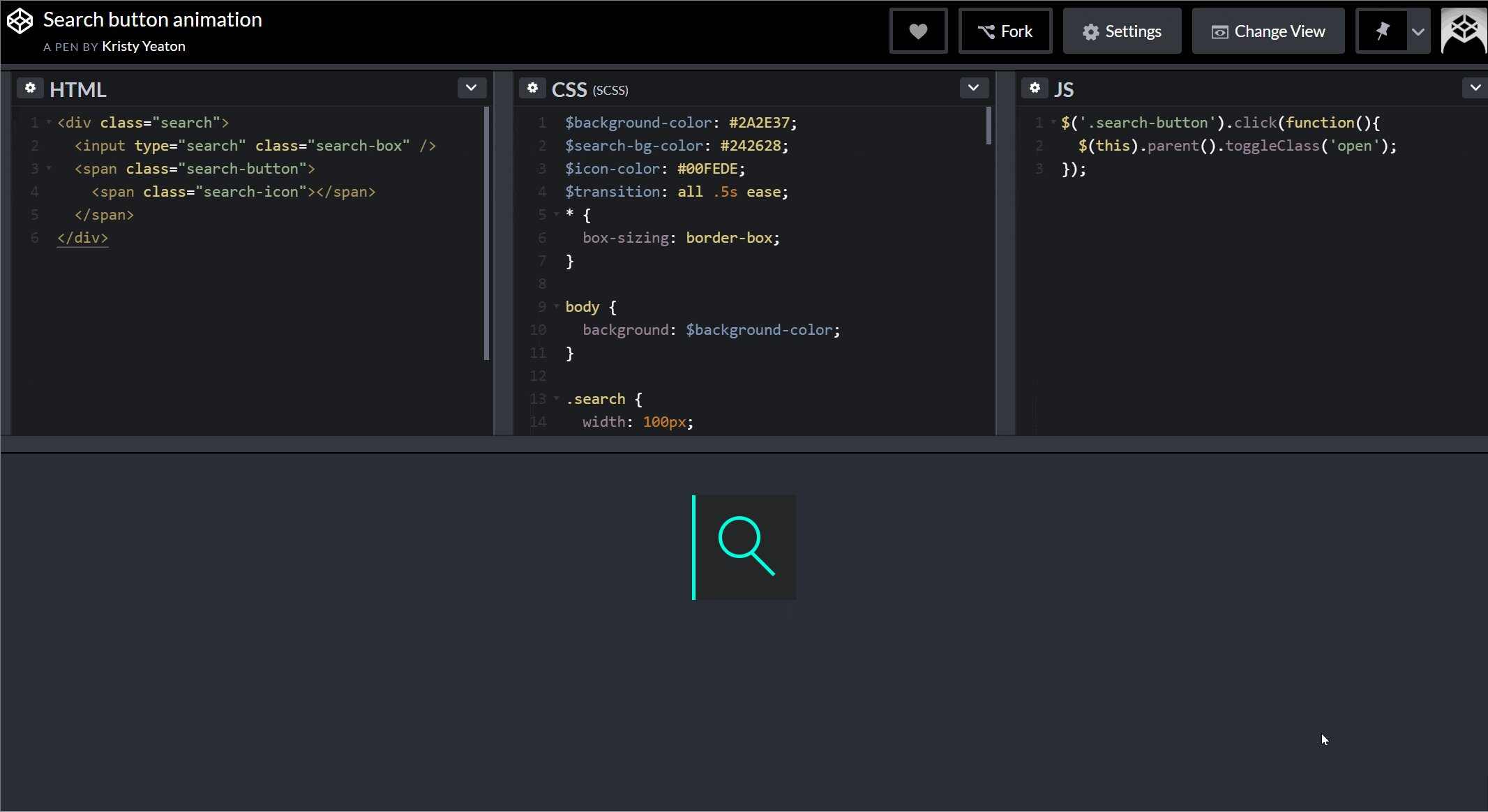
 Animated Search Box Using Html Css Amp Javascript
Animated Search Box Using Html Css Amp Javascript
 Javascript Prompt Dialog Box Javatpoint
Javascript Prompt Dialog Box Javatpoint
 How To Get The Value Of Text Input Field Using Javascript
How To Get The Value Of Text Input Field Using Javascript
 Top Free Css3 Amp Html5 Search Form Examples 2021 Colorlib
Top Free Css3 Amp Html5 Search Form Examples 2021 Colorlib
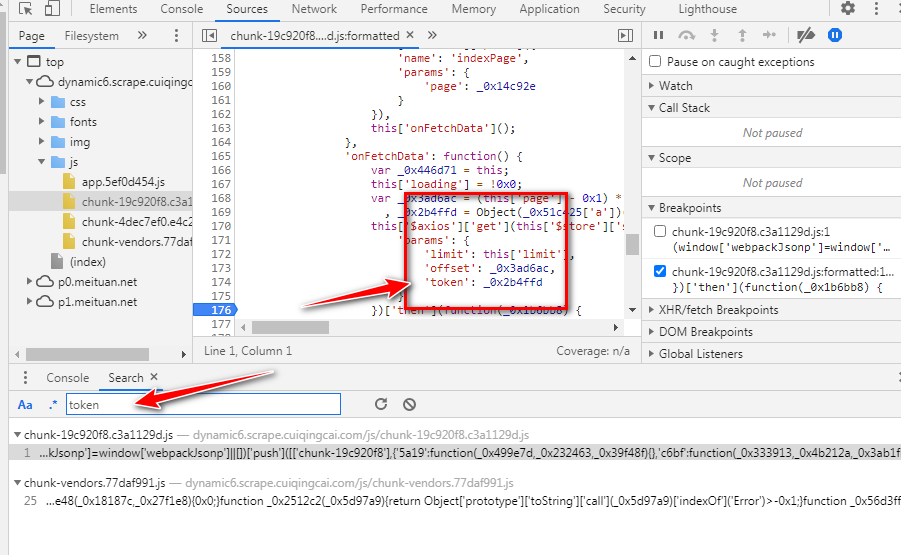
 Solved How Do I Position Token In Javascript In Search Box
Solved How Do I Position Token In Javascript In Search Box
 Search Bar Design Guide How To Get Your Users Where They
Search Bar Design Guide How To Get Your Users Where They
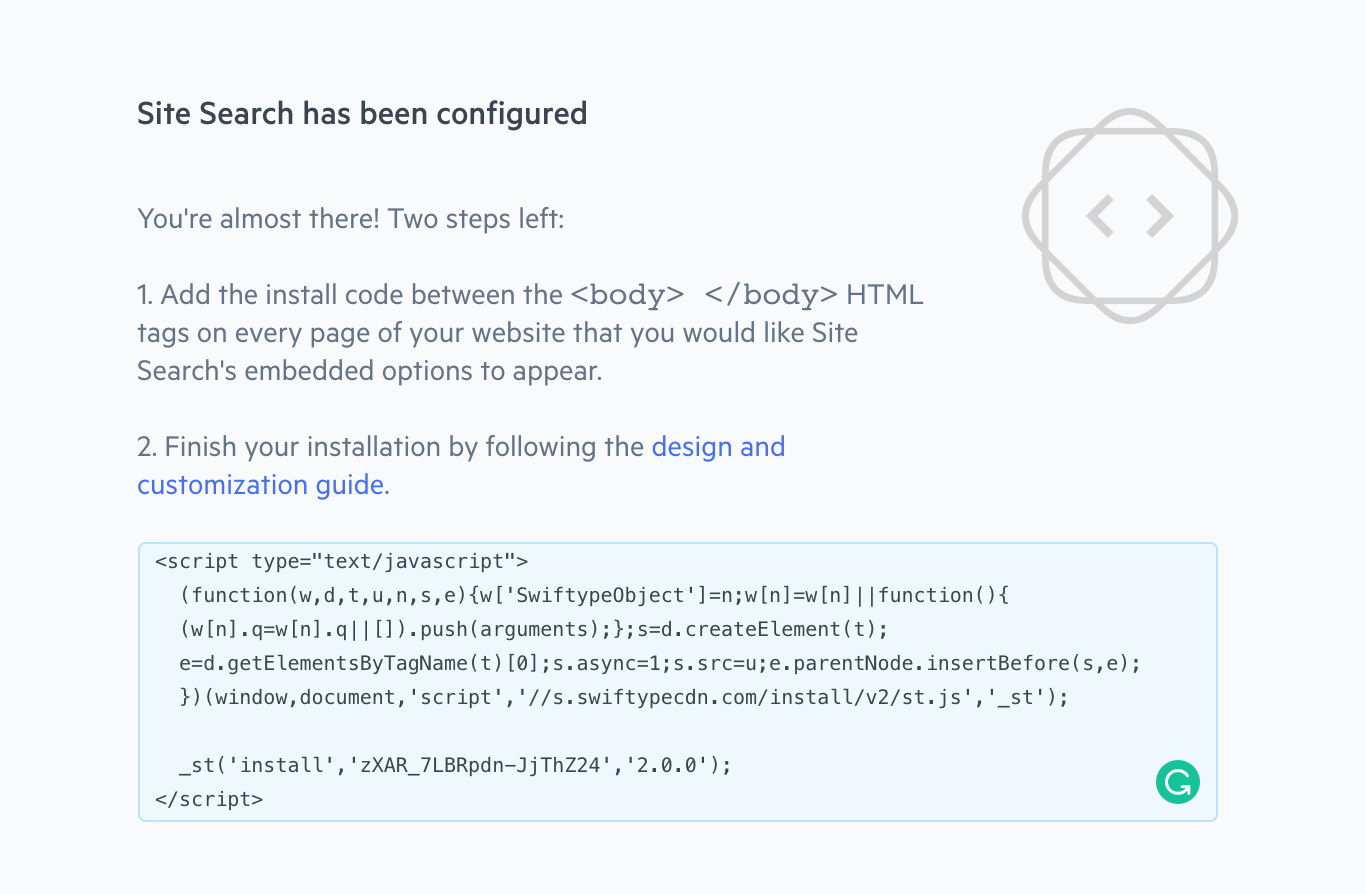
 How I Added A Search Bar To My Website In 20 Minutes With
How I Added A Search Bar To My Website In 20 Minutes With
 Data Validation How To Check User Input On Html Forms With
Data Validation How To Check User Input On Html Forms With
 16 Ways To Search Find And Edit With Chrome Devtools
16 Ways To Search Find And Edit With Chrome Devtools
 Build A Javascript Search Bar James Q Quick
Build A Javascript Search Bar James Q Quick
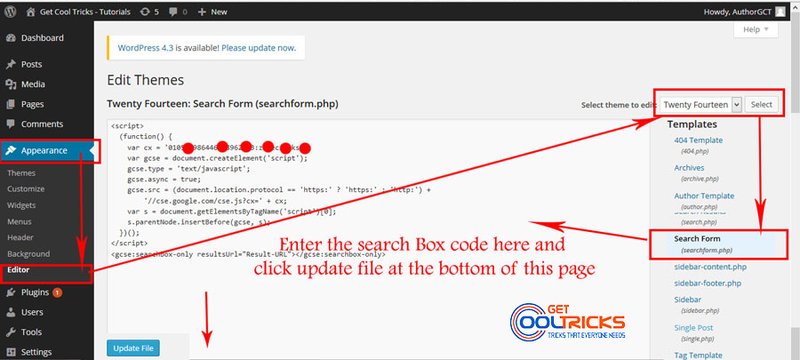
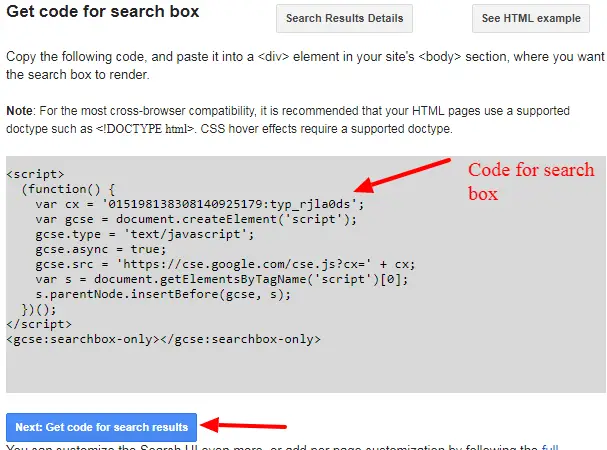
 Replacing Wordpress Default Search With Google Custom Search
Replacing Wordpress Default Search With Google Custom Search
 20 Creative Search Bar Design Inspirations With Html Css
20 Creative Search Bar Design Inspirations With Html Css
 Servlet Ajax To Realize Intelligent Prompt Function Of
Servlet Ajax To Realize Intelligent Prompt Function Of
 How To Add Search To A Wordpress Theme Vegibit
How To Add Search To A Wordpress Theme Vegibit

 How To Add A Search Bar To Wordpress Menu Step By Step
How To Add A Search Bar To Wordpress Menu Step By Step
 Google Custom Search With Transparent Background Stack Overflow
Google Custom Search With Transparent Background Stack Overflow
 3 Steps To Filter Search A List In Javascript Simple Examples
3 Steps To Filter Search A List In Javascript Simple Examples

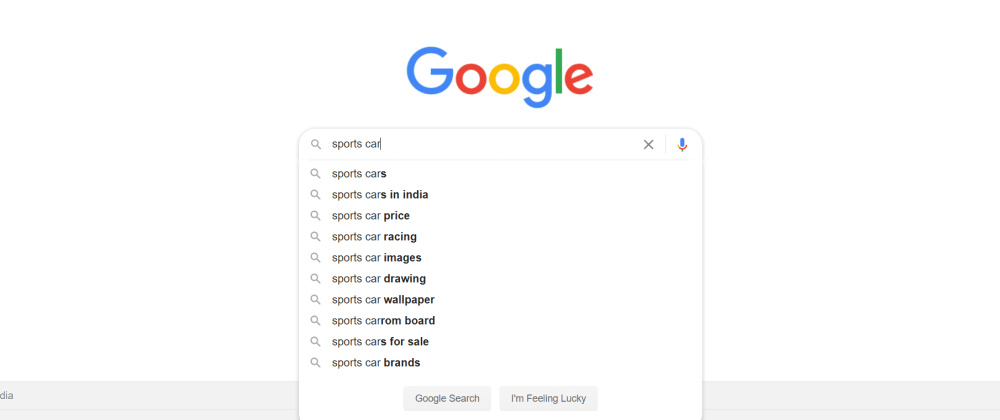
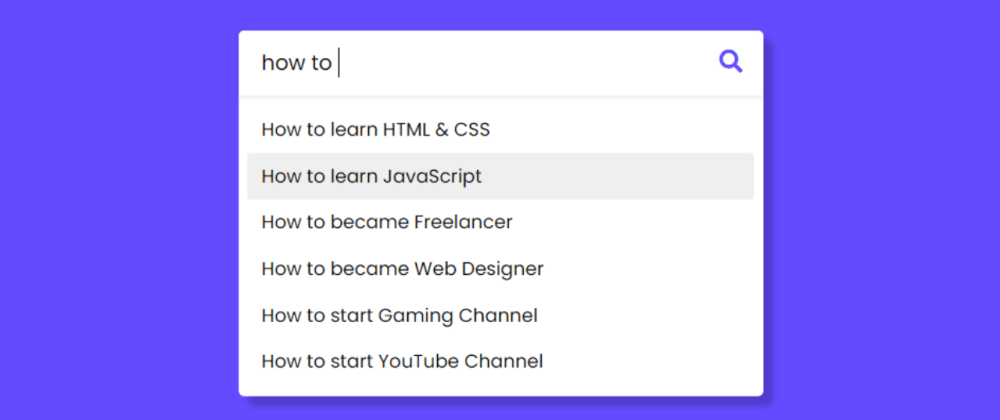
 Search Bar With Autocomplete Search Suggestions In Javascript
Search Bar With Autocomplete Search Suggestions In Javascript
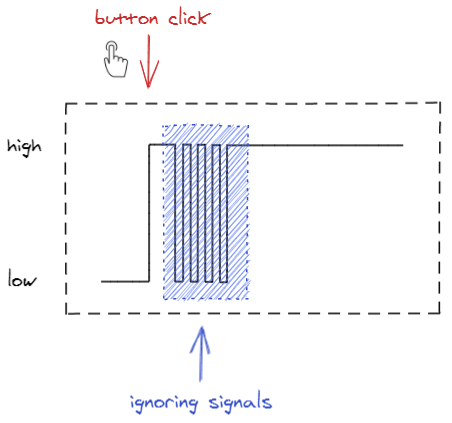
 Debounce How To Delay A Function In Javascript Js Es6 Example
Debounce How To Delay A Function In Javascript Js Es6 Example
 How To Add A Search Bar To Wordpress Menu Step By Step
How To Add A Search Bar To Wordpress Menu Step By Step



0 Response to "31 Search Box Function In Javascript"
Post a Comment