26 Javascript Import Module From Url
I know there is even debate in JavaScript about whether or not you should use the "trick" of using an object for input params to a function. The "for" argument is that the named parameters help the caller know which arg is which, and allows them to place them in any order. Using URL query parameters for an import. And because the import resolves to a URL, we can use the common URL search parameters as well as URL-fragments in our imports. First, make sure that ES6-modules are supported to test this feature. This requires a small change to our package.json, where the "type"-field has to be set to "module".
 How To Import Native Modules Using The New Es6 Module Syntax
How To Import Native Modules Using The New Es6 Module Syntax
The export statement is used when creating JavaScript modules to export live bindings to functions, objects, or primitive values from the module so they can be used by other programs with the import statement. The value of an imported binding is subject to change in the module that exports it. When a module updates the value of a binding that it exports, the update will be visible in its ...

Javascript import module from url. Basically the import and export syntax is used everywhere where we write JavaScript and then transcompile and bundle it to "old-school" javascript. But the time when it can only be used in conjunction with compilers like Babel is over. Meanwhile Node.js also supports the so-called ES6 modules, and in the browser we can use them if we want to. Export default. In practice, there are mainly two kinds of modules. Modules that contain a library, pack of functions, like say.js above.; Modules that declare a single entity, e.g. a module user.js exports only class User.; Mostly, the second approach is preferred, so that every "thing" resides in its own module. ES6 Import & Export: This statements are used to refer to an ES module. Other file types can't be imported with these statements. Other file types can't be imported with these statements. They are permitted only in ES modules and the specifier of this statement can either be a URL-style relative path or a package name.
Jest is a JavaScript test runner, that is, a JavaScript library for creating, running, and structuring tests. Jest ships as an NPM package, you can install it in any JavaScript project. Jest is one of the most popular test runner these days, and the default choice for React projects. First things first: how do I know what to test? Previous versions of this repository contained more features for import maps, including support for multiple import maps, built-in module remapping, fallbacks, and a new type of URL, the import: URL. These have since been removed in the interest of first explaining and specifying a solid, implementable "v1" core. You can't require or import modules from a URL. ES6: import module from URL What you can do is make an HTTP request to get the script content & execute it, as in the answer for how to require from URL in Node.js But this would be a bad solution since your code compilation would depend on an external HTTP call.
So, now they become official names for outsiders to be applied for imports. Export Default¶. In practice, there exist two types of modules.. Modules, containing a library, pack of functions ( for example, welcome.js). Modules, declaring a single entity ( for example, site.js exports only class Site). The second approach is preferred most of the time. ECMAScript modules are JavaScript's built-in module format. It supersedes all previous formats. Tbl. 18 gives an overview of these code formats. Note that for CommonJS modules and ECMAScript modules, two filename extensions are commonly used. Which one is appropriate depends on how you want to use a file. 정적 import 문은 다른 모듈에서 내보낸 바인딩을 가져올 때 사용합니다.. 가져오는 모듈은 "use strict"의 존재 유무와 상관없이 무조건 엄격 모드입니다. HTML 안에 작성한 스크립트에서는 import를 사용할 수 없습니다.. 함수형 구문을 가진 동적 import()도 있으며, type="module"을 필요로 하지 않습니다.
Importing Module Example For importing any module, use a function called 'Require' which takes in the module name and if its user defined module then its relative path as argument and returns its reference. The script.js contains the above JavaScript module (library.js). Import modules from URL instead of local node_modules - GitHub - egoist/import-http: Import modules from URL instead of local node_modules Importing modules from another website import { Camera } from 'https://unpkg /[email protected]/build/three.module.js' For the rest of this chapter, to keep things simple, we’ll stick with relative paths. For more info on how URLs work on the web, refer to a quick primer on URLs and paths on MDN. Importing from Node Modules (NPM or YARN)
The import.meta object exposes context-specific metadata to a JavaScript module. It contains information about the module, like the module's URL. 20/2/2021 · import { createRequire } from 'module'; const require = createRequire(import.meta.url); const talib = require('talib'); console.log("TALib Version: " + talib.version); // Result will be "TALib ... Other asset types export a URL to the output file in the JavaScript bundle so you can reference them in your code. // Import a CSS file import './test.css' // Import a CSS file with CSS modules import classNames from './test.css' // Import the URL to an image file import imageURL from './test.png' // Import an HTML file import ( './some.html ...
When loading JavaScript libraries from a URL, how you register an external script in a SharePoint Framework project depends on the format of the script. There are multiple module formats, such as AMD, UMD, or CommonJS, but the only thing that you've to know is if the particular script is a module or not. import文を使うときは、HTMLの<script>タグにtype="module"属性を付与する. import文を使うときは、import文を使いたいJavaScriptファイルまたは、JavaScriptコードをHTMLから呼び出すときに、<script type="module">というように、type="module"属性を付与する必要があります。 Import an entire module's contents This inserts myModule into the current scope, containing all the exports from the module in the file located in /modules/my-module.js. import * as myModule from '/modules/my-module.js'; Here, accessing the exports means using the module name ("myModule" in this case) as a namespace.
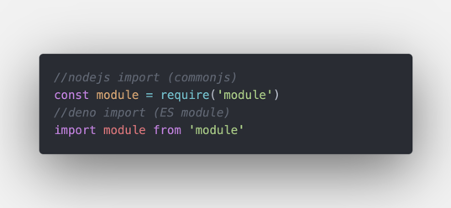
You can import modules using a URL path CommonJS brings modules in as a module object. Essentially a normal JavaScript Object you can mutate and basically treat as a normal object. ES modules it... You can also embed the module's script directly into the HTML file by placing the JavaScript code within the body of the <script> element: < script type ="module"> /* JavaScript module code here */ </ script > The script into which you import the module features basically acts as the top-level module. 4/1/2016 · 2018 Update: The module loader spec is now a part of the ES Spec - what you are describing is allowed and possible with <script type="module"> in browsers and with a custom --loader with Node.js as well as with Deno if you're into that. The module loader spec and the import/export syntax are separate. So this is a property of the module loader (not ...
24/5/2021 · import {sayHi} from 'sayHi'; // Error, "bare" module // the module must have a path, e.g. './sayHi.js' or wherever the module is Certain environments, like Node.js or bundle tools allow bare modules, without any path, as they have their own ways for finding modules … javascript import jquery; import jquery into js file; import $ from 'jquery' jquery import js file; ... redirect to url in javascript; redirect to page in javascript; javascript href redirect; ... https.get module in nodejs; react-dom-router; js string to date; find element in array javascript; window.onload; Javascript Import Javascript Import statement is used to import bindings that are exported by another module. Using the Javascript import, the code is easier to manage when it is small and bite-size chunks. This is the thinking behind keeping functions to only one task or having files contain only a few or one component at a time.
Deno uses Typescript or JavaScript with modern javascript import statements. It does not need a package manager. To import a module as usual in deno you reference it by URL: 31/5/2020 · I am writing a ES6 module which depends on other ES6 module specified with http url like this: import { el, mount } from "https://cdnjs.cloudflare /ajax/libs/redom/3.26.0/redom.es.js"; const pElem = el("p") // definitely works in Javascript When I tried to translate my module in … With the module standard, we can use import and export keyword and syntax given to include and export the module in JS respectively. The static import statement is used to import bindings which are exported by another module. Imported modules are in strict mode whether you declare them as such or not. The import statement cannot be used in ...
I am using ES2015 Import / Export modules. In my worker file, when I try to import functions like I normally do: worker.js. import { a, b, c } from "./abc.js"; I get the error: SyntaxError: import declarations may only appear at top level of a module 1 export default function addition(x, y) { 2 console.log("Addition is := ", x + y); 3 } js. Now, the next step is to import the external module into the existing TypeScript component. 1 import addition from "./addition"; jsx. After importing the module, it could be consumed into the component as given below. Figure-3: Script loads only after navigating to Create to-do screen Code Sample. Follow the link for complete code sample. See the JavaScript modules data-module.js, todo-list-module.js and create-todo.js. Index.js is the main module that imports others modules.. For running the code sample on your machine, follow the instructions here.. Please note the following alternate syntax with async ...
 Alternative For Dirname In Node When Using Ecmascript
Alternative For Dirname In Node When Using Ecmascript

 Comparing The New Generation Of Build Tools Css Tricks
Comparing The New Generation Of Build Tools Css Tricks
 Reduce Javascript Payloads With Tree Shaking Web Fundamentals
Reduce Javascript Payloads With Tree Shaking Web Fundamentals
 Javascript Module Not Working In Browser Stack Overflow
Javascript Module Not Working In Browser Stack Overflow
 Es Modules A Cartoon Deep Dive Mozilla Hacks The Web
Es Modules A Cartoon Deep Dive Mozilla Hacks The Web
 Javascript Es Modules And Imports Codepen Blog
Javascript Es Modules And Imports Codepen Blog
 Bundler Toast Ui Make Your Web Delicious
Bundler Toast Ui Make Your Web Delicious
 How To Use Ecmascript Modules In Node Js
How To Use Ecmascript Modules In Node Js
 Javascript Editing Bootstrap Studio
Javascript Editing Bootstrap Studio
 Node Js Create Publish And Use Custom Package Module Example
Node Js Create Publish And Use Custom Package Module Example
 All I Need To Know About Ecmascript Modules
All I Need To Know About Ecmascript Modules
 An Introduction To Deno Bitrock
An Introduction To Deno Bitrock
 Error Relative References Must Start With Either Or
Error Relative References Must Start With Either Or
 Javascript Import How To Import Modules In Javascript
Javascript Import How To Import Modules In Javascript
 How To Get Url Parameters With Javascript A Guide For All
How To Get Url Parameters With Javascript A Guide For All
Github Egoist Import Http Import Modules From Url Instead
 Til The Symbol In Javascript Import Statement Jerrie
Til The Symbol In Javascript Import Statement Jerrie
 Javascript S Import Vs Require Dev Community
Javascript S Import Vs Require Dev Community
 Excel Xlsx File React Spjs Gif
Excel Xlsx File React Spjs Gif
 Es Modules There Is No Registry Jim Nielsen S Blog
Es Modules There Is No Registry Jim Nielsen S Blog
 Modular Packages In Aws Sdk For Javascript Aws Developer
Modular Packages In Aws Sdk For Javascript Aws Developer
 Control The Behavior Of Javascript Imports With Import Maps
Control The Behavior Of Javascript Imports With Import Maps
0 Response to "26 Javascript Import Module From Url"
Post a Comment