24 Javascript Roll Multiple Dice
I have been trying various things but this is the closest I can get to getting some kind of random output. I am trying to write a function which … The chance of not rolling a six on any of your dice is therefor 5/6 * 5/6 * 5/6. The chance of rolling at least one six is therefore the opposite of this: Hint: We have a total of 9 independent dice rolls. First find the probability of no 6. Remark: In direct answer to your question, no, that is not correct, there is no reason to multiply by 3 ...

Oct 10, 2014 - In my last web development class, our professor showed us how to do a simple dice game with JavaScript and HTML. With this program, it would roll a single die, and then calculate how many times a given number was rolled out of a certain number of rolls. For an assignment, he now wants us to ...

Javascript roll multiple dice. Dice simulation and counting pairs. This is my first time putting a code together for Java based on my own so i was hoping if you someone would be kind enough to review and provide feedback or constructive criticism on this code. The goal is to roll 2 dice and 10k times. add pairs and display their frequency. For multiple dice rolls, it'll help to use a bit of notation from dice games: NdS means roll an S sided die N times. Rolling the single 12-sided die above would be written 1d12; 3d4 [4] means to roll a 4-sided die three times; we'd code it as 3 + random(4) + random(4) + random(4). I tried many other JavaScript codes to roll a dice, but I never manage to store the result. ... Hello, could you please help me with integrating the dice roll in a survey? I am just starting to use Qualtrics and I am lost. ... With default questions like multiple choice that's easy. I can just choose response requirements from the menu. I've ...
10/4/2013 · Lesson Code: http://www.developphp /video/JavaScript/Dice-Roll-Programming-Tutorial-For-Web-Browser-GamesLearn to program dice rolls using JavaScript for ... Aug 03, 2019 - Ok. Let’s start by defining the need: we want a function which returns a random number to simulate a dice. Something like this: As far as I know, every programming language has a built-in random… 27/6/2015 · 1. The following code rolls 5 dice at once but with 5 different variables. I'm trying to use a for-loop to achieve this instead. Is this logical or do I need 5 different variables for every dice? function dieroll () { var roll= "ɨ" + Math.floor (Math.random () * 6) + ";"; var roll2= "ɨ" + Math.floor (Math.random () * 6) + ";"; var ...
Hi all. Do you know how to create a custom attack with multiple dice type and damage type? For example, if you want to create an a custom dagger attack for a barbarian, that includes Divine Fury damage, you want a custom action with the following: 1d4 + Str = 4 Piercing dmg That wraps up the dice function. The next thing is telling the code what to do and how to act. Dice game. button.addEventListener ('click', dice); tells the Roll dice button to run the dice function whenever it is clicked. That ends the code, and you can see that our JavaScript dice game is functional. How to make a dice game for two player in javascript and html using just two dice? 1. Each player throws both dice once per turn. You only score if you throw doubles (that is, both dice have the same number of spots on their top face). 2. Players score five points for double ones, twos, fours or fives.
I am working on a Dice Roller that will roll 3 or more dice. What I need to do is make it so that no matter how many dice are rolled only the 3 best dice are kept. Here is what I have so far: (there is a dropdown box that has the player select the amount of dice rolled and thats what the diceMethod.selectedIndex is for) A button is created so that the function rolldice( ) is called when the user clicks on the roll dice button. The event that triggers the calling of the function is onclick. Click on Example 14.3 to view the output. Example 14.4: Graphical Dice. In the previous example, we only created a digital dice, which does not look very cool. Apr 21, 2020 - In this article, we will introduce you to important DOM concepts by building roll the dice game. This article will be divided into five core sections so that you can follow along.
13/8/2021 · // the dice div function createDice() { let divDice = document.createElement('div'); divDice.className = 'dice'; document.querySelector('#player').appendChild(divDice); } // multiple dice throw let enteredNumber = Number(prompt("How many dice do you want to roll?")); for (let i=0; i<enteredNumber; i++) { createDice(); }; // function rollDice function rollDice(min, max) { return … 1045. There is a cool response from "shg" on this thread. If you're only rolling 3d6, then the formula boils down to =SUM (RANDBETWEEN (ROW ($1:$3)^0,6)) (use ctrl-shift-enter to enter this!). You can copy this formula 100,000 times if you want and you will get 100,000 trials of rolling three 6-sided dice. 1. level 1. Each time this code runs you will get a random Integer (Between 0 -5). Now we need a number between 1 and 6 so we will add a (+1) to get our random dice. Next let's just add an alert box to ...
2 Answers2. If you aim for a fixed number x of dice, I agree with the comment of Thomas Andrews that the product of the numbers of their sides has to be a multiple of 20. However, if the number x may vary, then this algorithm provides a solution: Roll a 6-sided die with outcome ω 1. Set a 1 = 0, if ω 1 ∈ { 1, 2, 3 }, and a 1 = 10 otherwise. Features. To start this online Dice simulator or Dice roll game, select the number of dice to throw. Press 'throw dice' button to throw the dice. As a result 6 possible dice faces randomly appear in a simulation of throwing a single or multiple dice. Download the free javascript code and use it. Nov 20, 2020 - Start Here: Zero to JavaScript — Rolling Dices, built-in Math functions, and Class ... Bite size Javascript Lesson you can finish in 3–5 minutes! Missed the previous lesson on Data Types? Go here.
I have a specific example, as part of a battle, an airship will roll 50 attacks with disadvantage. In the macro I know I can do [[{100d20kl50}>@{target|ac}]] or something along those lines, but that wouldn't be statistically fair for the airship (I tested this against another airship with 20AC 5 times, in each case 0 attacks hit the other ... A web-based game developed using HTML, CSS, and JavaScript, Dice roll game is played between two players where each player rolls the same dice one by one. The game has a nice User Interface as Custom CSS is used to design the game interface. Likewise, the dashboard of the Dice Roll Game In JavaScript features a live score system that means the score is updated instantly when they get or ... So, since 3 is a prime number, for the product to be a multiple of 3, one of the FACTORS must be a multiple of 3. In other words, at least one die must have either a 3 or a 6. The probability for this to happen is 2/6 or 1/3; the probability for a...
3/8/2019 · Something like this: function rollDice() { return /* some randomly generated number */ } As far as I know, every programming language has a built-in random function. In JavaScript, this would lead to Math.random: function rollDice() { return Math.random() } That’s a good start: returning a random number. Nov 25, 2020 - node.js package for rolling dice and adding modifiers. ex: 2d6+1 Usage. To use the library, import the module and call the roll() method with a dice expression, an optional options parameter, and a callback function. Dice expressions with standard <number of dice>d<number of sides> are all supported as well as simple math. To roll Fate/Fudge dice, use dF or df for the dice expression.
I had trouble when player 2 would ... the re-roll loop, hence the sys.exit(). javascript html image dice. Follow edited Jul 27 '16 ... Another question would be, what type of actions can I do with a single dice? APK dernière version 1.0 pour Android gratuitement. Multiple dice roll ... Roll Multiple Dice and keep the best 3, Roll Multiple Dice and keep the best 3 · javascript. I am working on a Dice Roller that will roll 3 or more dice. What I need to do is You can add and subtract dice from the roller. When you press the button to add a dice a d6 is created with a random ... Im practicing js by writing a function that will first ask the user how many dice they would like to roll and then outputs the values of each dice in an alert box. If the user enters "3" into the prompt, the function will return something like "5, 2, 6".I Have everything working except I can't fi...
True, but they all strike their targets simultaneously. You roll 1d4+1 and apply the total to a number of targets = darts in a sphere with a 120-foot radius. The targets must be visible to the caster, and multiple darts can target the same creature. But the darts hit simultaneously, so the roll is what is listed, 1d4+1. Roll Modes There are multiple role modes available in Foundry. Before learning to roll dice, it is important to be familiar with the concept of "roll modes" which affect the visibility and presentation of dice rolls. Every dice roll becomes a message in the chat log, but the visibility of that message and the details of the roll can be ... Javascript library for rolling RPG dice. Supports dice notation such as "4d6" and "d20+2". - GitHub - michaelenger/d20.js: Javascript library for rolling RPG dice. Supports dice notation such as "4d6" and "d20+2".
addition: doesn't work, once you roll 2 dice you can't get a 1 anymore; multiplication: doesn't work, some numbers close to the highest number will be skipped, while lower numbers will occur multiple times (e.g. 1d2*1d4 = 1,2,2,3,4,4,6,8) subtraction: only works for dice smaller than 1d6, if you discard and reroll any zeroes or negative values. Sep 04, 2016 - Now that we're clear on how to generate random integers, how about simulating rolls of multiple dice. This is probably an outdated concept now, but at one time there were thousands of people using dice with different numbers of sides for role-playing and other games. <script type="text/javascript"> ... The Rolling Dice Game. In this section, we will create a really simple mini dice game. Two players enter their name and will roll the dice. The player whose dice has a higher number will win the round. First, create a function rollDice that simulates the action for rolling the dice.
Jan 16, 2018 - GitHub Gist: instantly share code, notes, and snippets. May 11, 2020 - JavaScript Code: The JavaScript code contains the functionality of Dice Game. The first functionality is to rename the player name after clicking the button. Another functionality is to roll the dice after clicking the button. After rolling the dice by both the player, anyone player will win ... Created and maintained by Piotr and Oskar. Roll the dice multiple times. Something like this: As far as I know, every programming language has a … This is because JavaScript has not been added. The next thing we look at is how the dice sides look. LYpeNVG by zoneboy (@zoneboy) Ok.
This is a 70% chance. With two dice, you can get a six or greater if the first dice is six or greater (50%) or the first dice is less than 6 (50%) but the second is greater than six (50%). So, the total in this scenario, since the two dice rolls are independent is 50% + 50%*50% = 75%. Accordingly, it is more likely to get a 6 or greater with ... Javascript roll multiple dice in this tutorial we're going to make a cool game called dice roller using frontend languages such as javascript and we'll work with HTML AND CSS to make it d...
For multiple dice rolls, it’ll help to use a bit of notation from dice games: NdS means roll an S sided die N times. This JavaScript function always returns a random number between min and max (both included): Example. How to use Online Dice Roller? This is to ensure the space is evenly ... May 15, 2015 - This should give you an idea of ... types of dice without writing a new function. I know you are just learning, but for the future, a rule of thumb when you are coding is that if you are copying an pasting your own code multiple times, there is probably a better way to be doing in. function roll(number, name) ... Sep 08, 2015 - Advanced features of this website require that you enable JavaScript in your browser. Thank you! ... Me, tech, miscellaneous. Completely original. ... Today's mission was randomizing dice rolls, for a given number of players at a table. The concept obviously comes in handy in a number of board ...
Roll Multiple Dice and keep the best 3, Roll Multiple Dice and keep the best 3 · javascript. I am working on a Dice Roller that will roll 3 or more dice. What I need to do is Javascript Dice Roll Multiple Numbers I am trying to create a diceroll, one that indicates multiple numbers before ...
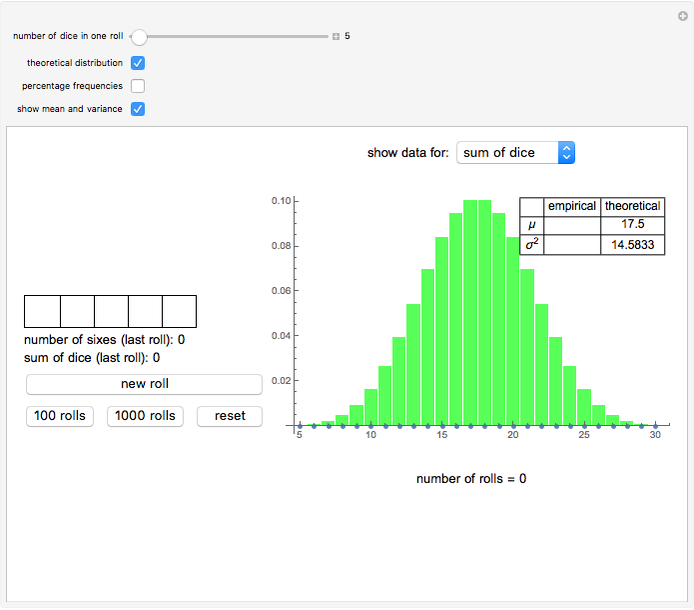
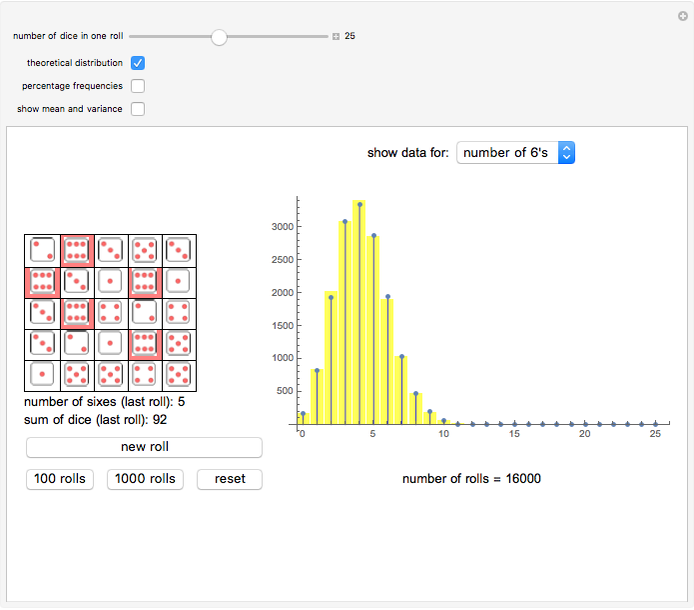
 Rolling Multiple Dice Wolfram Demonstrations Project
Rolling Multiple Dice Wolfram Demonstrations Project
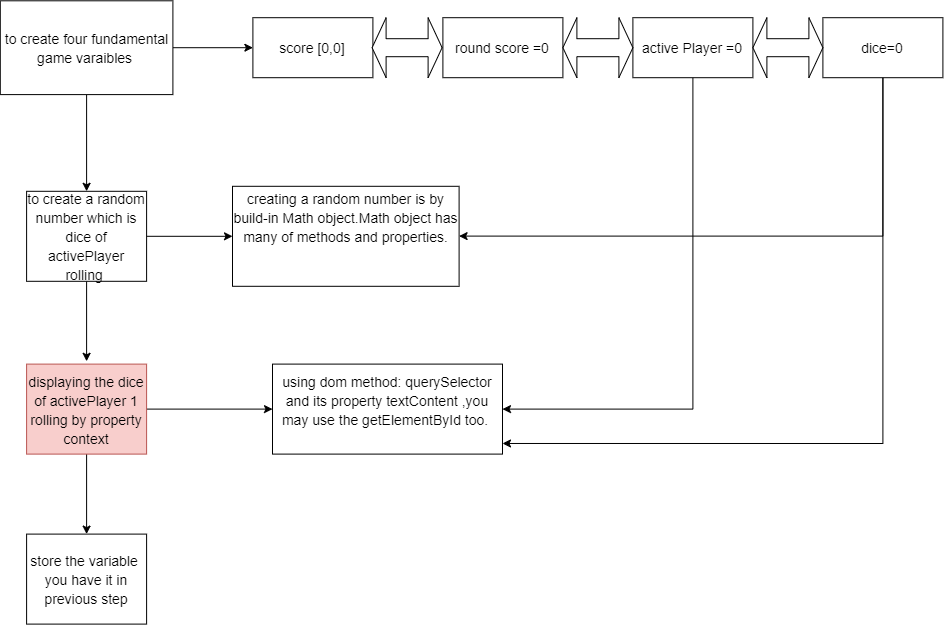
 Learn Dom By Building A Roll The Dice Game
Learn Dom By Building A Roll The Dice Game
 Jquery Countdowngampang Inspired And Implemented Jquery
Jquery Countdowngampang Inspired And Implemented Jquery
 Javascript Tutorial Dice Roll Programming For Web Browser Games
Javascript Tutorial Dice Roll Programming For Web Browser Games
 Cool Die Roll Effect Using Css3 Amp Jquery A Free Web And
Cool Die Roll Effect Using Css3 Amp Jquery A Free Web And
 Rolling Multiple Dice Wolfram Demonstrations Project
Rolling Multiple Dice Wolfram Demonstrations Project
 Learn Dom By Building A Roll The Dice Game
Learn Dom By Building A Roll The Dice Game
 Roll The Dice Javascript Dice Roll Html Css Amp Javascript
Roll The Dice Javascript Dice Roll Html Css Amp Javascript
Create And Deploy A Simple Dice Roll App Using React
 Simplifying React State And The Usestate Hook Upmostly
Simplifying React State And The Usestate Hook Upmostly

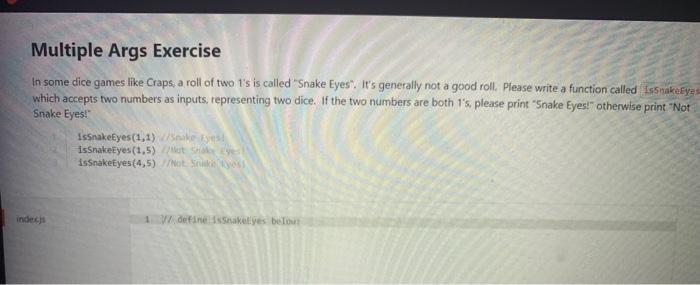
 Javascript Function Exercise Learnjavascript
Javascript Function Exercise Learnjavascript
 Ic0de Magazine Where Developers Learn Share Amp Teach
Ic0de Magazine Where Developers Learn Share Amp Teach
 Javascript Dice Rolling Program Using Random Numbers And Loops
Javascript Dice Rolling Program Using Random Numbers And Loops
 In Html Javascript I Need Help Creating A Web Page Chegg Com
In Html Javascript I Need Help Creating A Web Page Chegg Com
 Write A Javascript Script To Simulate The Rolling Of Two Dice
Write A Javascript Script To Simulate The Rolling Of Two Dice
 Html Game Using Javascript Diceroll Codespeedy
Html Game Using Javascript Diceroll Codespeedy
 How To Create A Simple Dice Game With Javascript Nairatag
How To Create A Simple Dice Game With Javascript Nairatag
 Calculate Chance For A Given Dice Roll When Using Multiple
Calculate Chance For A Given Dice Roll When Using Multiple
 Two Dice Rolling Together Graphics Presentation
Two Dice Rolling Together Graphics Presentation



0 Response to "24 Javascript Roll Multiple Dice"
Post a Comment