30 Javascript Input Number Validation
Javascript how to validate input text field for Numbers, Decimal, Uppercase, Lowercase and String data · The following Javascript uses the test() method tests for a match in a string. This method returns true if it finds a match, otherwise it returns false. This is very helpful when testing ... Feb 26, 2020 - In this page we have discussed ... using JavaScript : At first, we validate a phone number of 10 digits with no comma, no spaces, no punctuation and there will be no + sign in front the number. Simply the validation will remove all non-digits and permit only phone numbers with 10 digits. Here is the function. function phonenumber(inputtxt) { var phoneno ...
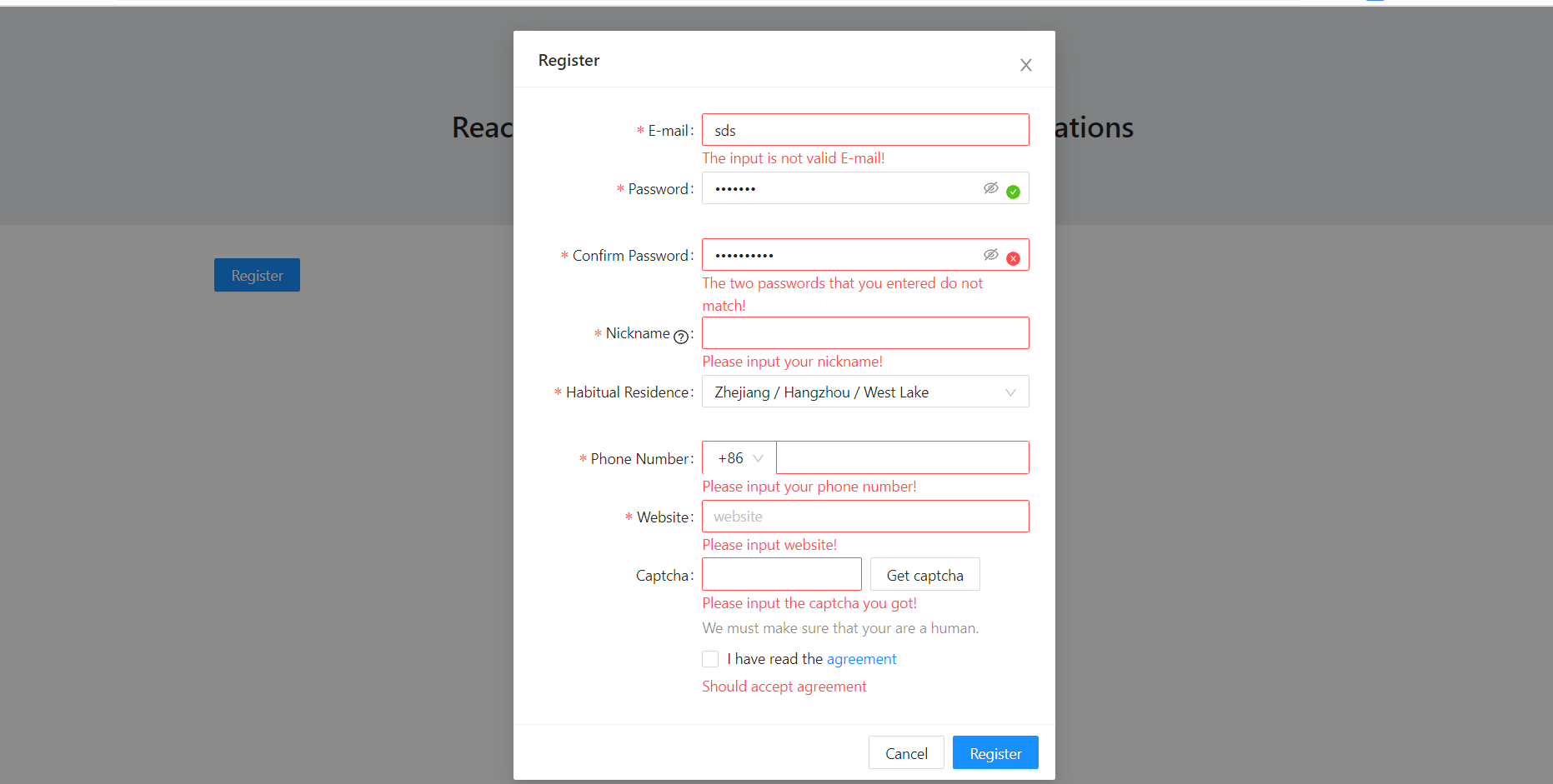
 Reactjs Modal Popup Register Form With Validations Therichpost
Reactjs Modal Popup Register Form With Validations Therichpost
Now we have to add the javascript code to validate the input. Create a javascript file and link in the HTML or if you have any existing file add this code to it. Add the ID name properly according to the tags. const form = document.getElementById('form') const number = document.getElementById('number') const message = document.getElementById ...

Javascript input number validation. By default, HTML 5 input field has attribute type="number" that is used to get input in numeric format. Now forcing input field type="text" to accept numeric values only by using Javascript or jQuery. You can also set type="tel" attribute in the input field that will popup numeric keyboard on mobile devices. JavaScript provides facility to validate the form on the client-side so data processing will be faster than server-side validation. Most of the web developers prefer JavaScript form validation. Through JavaScript, we can validate name, password, email, date, mobile numbers and more fields. Validate an field with a maximum number of characters : Validation « Form Control « JavaScript DHTML
One of the validation in number on form is simple thing to do. In this tutorial, We are going to learn multiple ways to learn input number validation in React application. Other versions available: Angular number input form validation; Allow numbers only in Vuejs; React offer multiple ways to do form handling. Display errors with input number ... 29/8/2020 · In basic JavaScript form validation, the following thing are checked: If a text field input is empty (blank) or not. If a text field input is all numbers. If a text field input is all letters (or all number & letters). Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
A number input is considered valid when empty and when a single number is entered, but is otherwise invalid. If the required attribute is used, the input is no longer considered valid when empty. Note: Any number is an acceptable value, as long as it is a valid floating point number (that is, not NaN or Infinity). Write custom format function to validate and format phone number input. So the above function hooks onto the input element and passes the value into our future custom formattPhoneNumber function, then sets the input elements value to the new formatted value.. Now, let's write our custom formatPhoneNumber function. This validation case where a server-side call is made is called server side validation. What data should be validated? Form validation is needed anytime you accept data from a user. This may include: Validating the format of fields such as email address, phone number, zip code, name, password. Validating mandatory fields
Sometimes situations arise (input a phone number, zip code or credit card number) when the user should fill a single or more than one fields with numbers (0-9) in an HTML form. You can write JavaScript scripts to check the following validations. To check for all numbers in a field. An integer with an optional leading plus (+) or minus (-) sign. Contact forms in JavaScript look very similar, most of the time there is an input field for name, surname, address, email and of course for a question or a message. Making a contact form from the image above is our goal. Before we start creating our contact form in JavaScript, we need to cover some ground. 14/8/2020 · Approach: We have used isNaN () function for validation of the textfield for numeric value only. Text-field data is passed in the function and if passed data is number then isNan () returns true and if data is not number or combination of both number and alphabets then it returns false.
22/5/2012 · here is how to validate the input to only accept numbers this will accept numbers like 123123123.41212313 <input type="text" onkeypress="if ( isNaN(this.value + String.fromCharCode(event.keyCode) )) return false;" /> and this will not accept entering the dot (.), so it will only accept integers Please enable JavaScript to view this page properly. ... Client side validations become very important when submitting data on a web page. Here is a practical scenario. We have an input box and it must accept only numbers, and it should not allow other characters as input. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
JavaScript validation is coded using JavaScript. This validation is completely customizable, but you need to create it all (or use a library). Using built-in form validation One of the most significant features of HTML5 form controls is the ability to validate most user data without relying on JavaScript. Data validation is the process of ensuring that user input is clean, correct, and useful. Typical validation tasks are: has the user filled in all required fields? has the user entered a valid date? has the user entered text in a numeric field? Most often, the purpose of data validation is to ensure correct user input. AngularJS is what HTML would have been, had it been designed for building web-apps. Declarative templates with data-binding, MVC, dependency injection and great testability story all implemented with pure client-side JavaScript!
You may use anyone as you want. so, we validate a mobile number of 10 digits with no any type of the comma, no any spaces char, no any punctuation with there shall be Not allowded + sign in front the Mobile number. Simply how to check mobile number validation shall remove all non-digits with permit only mobile numbers with 10 digits. JavaScript form validation - checking email Input an email and Submit isNan () function in Javascript The function isNan () is used to determines whether a value is not a number. It will returns the true if the value is not a number. Otherwise it returns false which means the given input is a number.
I don't recommend doing input sanitizing because you may risk altering the data in ways that make it unusable. Validating input: Okay solution. validator.js is a great and easy input validation module to use. It can be used in Node.js and client-side JavaScript. HTML input validation is done automatically by the browser based on special attributes on the input element. It could partially or completely replace JavaScript input validation. This kind of validation can be circumvented by the user via specially crafted HTTP requests, so it does not replace server-side input validation. javascript form validation phone number validation html form validation The easiest way to validate phone numbers using Javascript would be to use Regular expressions. However there are different formats of Phone numbers depending on the user's preference. Here are some regular expressions to validate phone numbers
Phone number validation JavaScript - W3spoint | W3schools phone number validation JavaScript JS Phone number validation in JavaScript is used to make sure that all the number entered in the specified phone number field should be a valid phone number Jul 28, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. 31/12/2014 · Here Mudassar Ahmed Khan has explained, how to perform Numeric validation in TextBox on KeyPress using JavaScript in such a way that the TextBox will accept only numbers i.e. numeric values or digits in TextBox. TAGs: JavaScript, Snippets
Aug 29, 2012 - Nice examples. But what about numbers like 99,99 or 99.99 it’s also valid numbers but your script will fail to recognize some of them. JavaScript provides a way to validate form's data on the client's computer before sending it to the web server. Form validation generally performs two functions. Basic Validation − First of all, the form must be checked to make sure all the mandatory fields are filled in. Javascript Form Validation Before Submit Now, Let's understand the following Input validation one by one. The validation code of each input field is written within a custom function. So that you can easily use it to validate the form before or after submission.
May 24, 2017 - You are only testing the variable if it is null or empty but when you input characters on it it jump out on your if statement. Try using this function. See reference here if needed: Validate decimal numbers in JavaScript - IsNumeric(). Hope that helps. Validation in JavaScript for Registration form Example. In the example we have 5 input fields:-. Name. Email id. Username. Passwords. Confirm password. These all fields are created with basic HTML code. Now coming to form validation in JavaScript using a regular expression, We will create JavaScript functions (one for each input field) that ... 11. Floating Labels ParsleyJS Input Form Validation. This is a small and mini example for the JavaScript input form validation model with all the necessary fields including Name, Email and Phone. As you click on any of the field, the specific field tag smoothly moves to the top with a change in the shade as well.
If you click the save button, your code will be saved, and you get a URL you can share with others · By clicking the "Save" button you agree to our terms and conditions 10 digit mobile number validation using javascript. Validation for 10 digit mobile number and focus input field on invalid with Validate phone number for 10 digit US numbers. mobile_number - The HTML input field containing the phone number to validate.format - Integer value that defines how to format the text field. Mar 24, 2016 - Browse other questions tagged javascript html forms input or ask your own question. ... Podcast 369: Passwords are dead! Long live the new authentication flows. Diagnose engineering process failures with data visualization ... to alert user if user enters other than a valid number value in ...
1/2/2021 · Validate phone numbers with the intl-tel-input plugin Follow the instructions in this post or in the plugin documentation to add intl-tel-input to your site or use the HTML code provided above. In addition to building nice input forms, the intl-tel-input plugin provides a wrapper around Google's libphonenumber to help detect valid and invalid phone numbers.
 Using Javascript As Input Validation Phone With Covered
Using Javascript As Input Validation Phone With Covered
 10 Javascript Libraries For Dealing With Phone Numbers
10 Javascript Libraries For Dealing With Phone Numbers
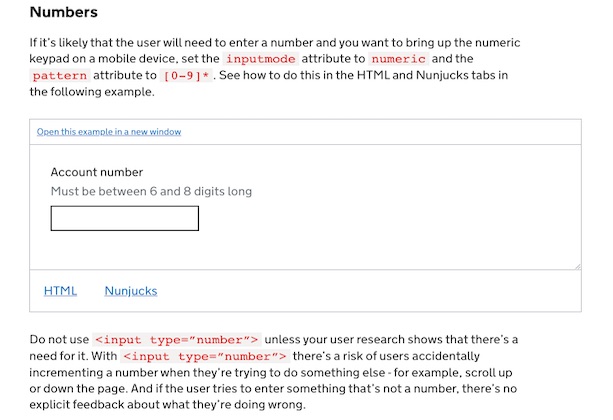
 Why The Gov Uk Design System Team Changed The Input Type For
Why The Gov Uk Design System Team Changed The Input Type For
 Form Field Validation Without Javascript By Fionna Chan
Form Field Validation Without Javascript By Fionna Chan
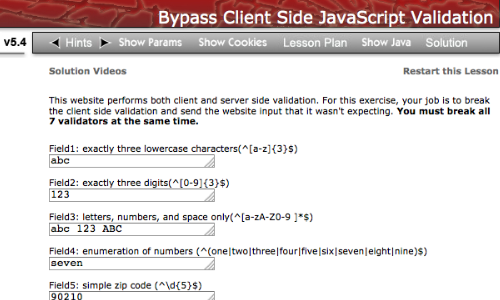
 Using Burp To Bypass Client Side Javascript Validation
Using Burp To Bypass Client Side Javascript Validation
Github Jackocnr Intl Tel Input A Javascript Plugin For
Input Number Validation Is Not Working Issue 5120
 Angular Form Validation To Validate The Phone Number Stack
Angular Form Validation To Validate The Phone Number Stack
 Validate Html Forms With Javascript And Html
Validate Html Forms With Javascript And Html
 Easy Number Input Validation Plugin For Jquery
Easy Number Input Validation Plugin For Jquery
 Form Validation In Javascript Qa With Experts
Form Validation In Javascript Qa With Experts
 How Can I Limit Possible Inputs In A Html5 Number Element
How Can I Limit Possible Inputs In A Html5 Number Element
 Html 5 Input Check The Validation Message Appears Only By
Html 5 Input Check The Validation Message Appears Only By
 7 Best Pure Javascript Form Validation Libraries 2021 Update
7 Best Pure Javascript Form Validation Libraries 2021 Update
 Validation In Javascript For Registration Form Code Example
Validation In Javascript For Registration Form Code Example
 How To Limit A Number Between A Min Max Value In Javascript
How To Limit A Number Between A Min Max Value In Javascript
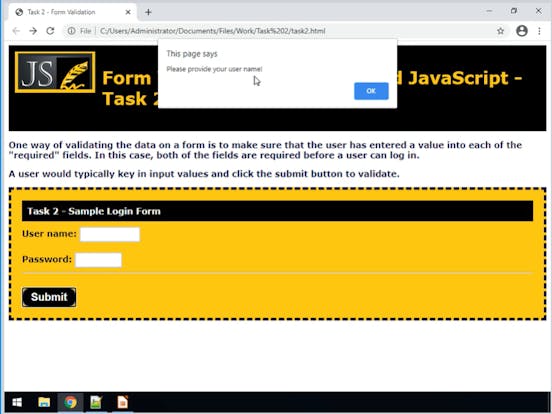
 Getting Started Validating Form Input
Getting Started Validating Form Input
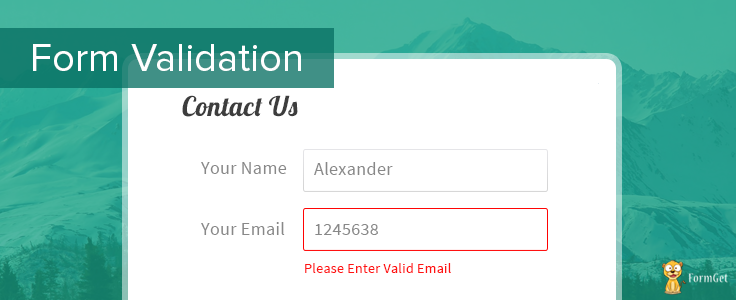
 Form Validation Using Javascript Formget
Form Validation Using Javascript Formget
 Client Side Script To Validate Numeric Input Download
Client Side Script To Validate Numeric Input Download
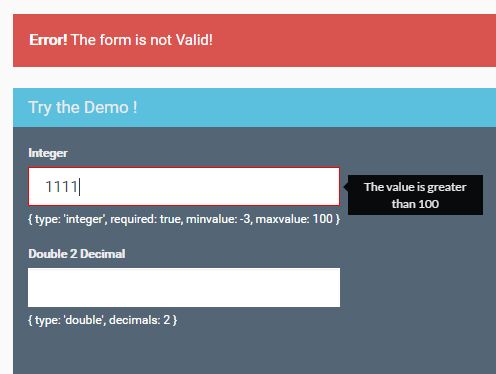
 Display Detailed Errors When Validating A Form A Vue Js
Display Detailed Errors When Validating A Form A Vue Js
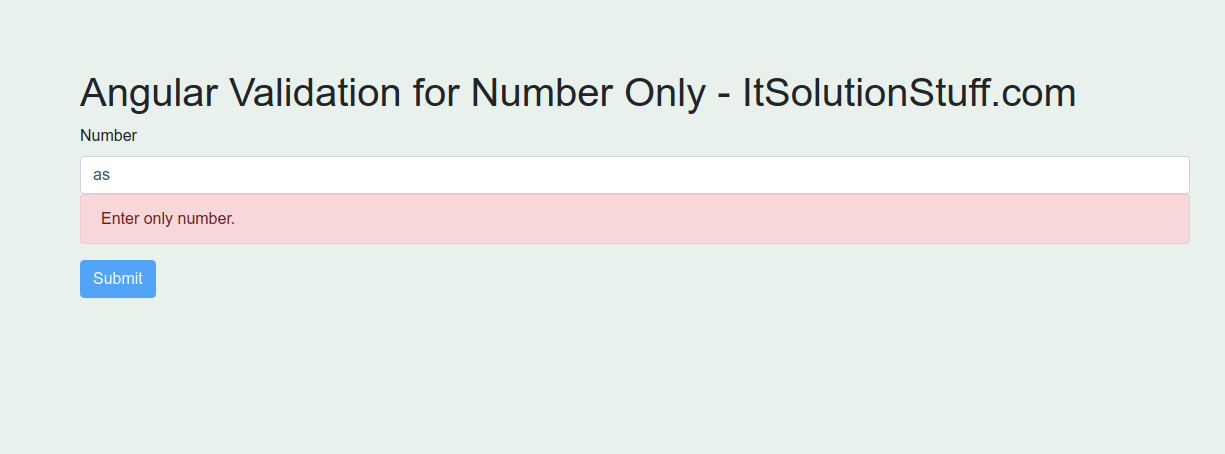
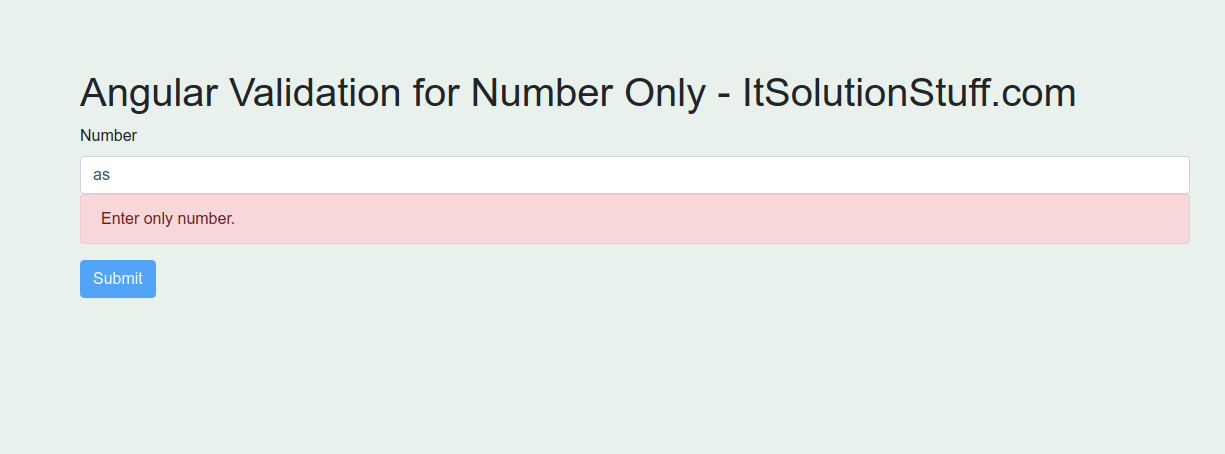
 Allow Only Numbers In Textbox Using Angular Itsolutionstuff Com
Allow Only Numbers In Textbox Using Angular Itsolutionstuff Com
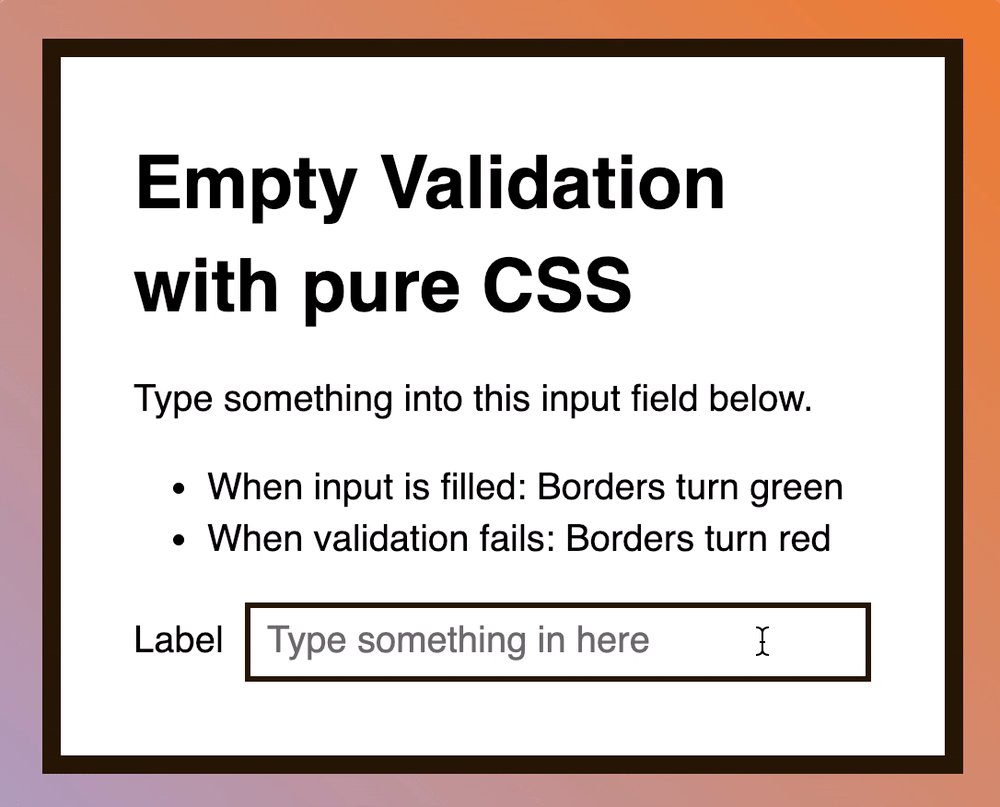
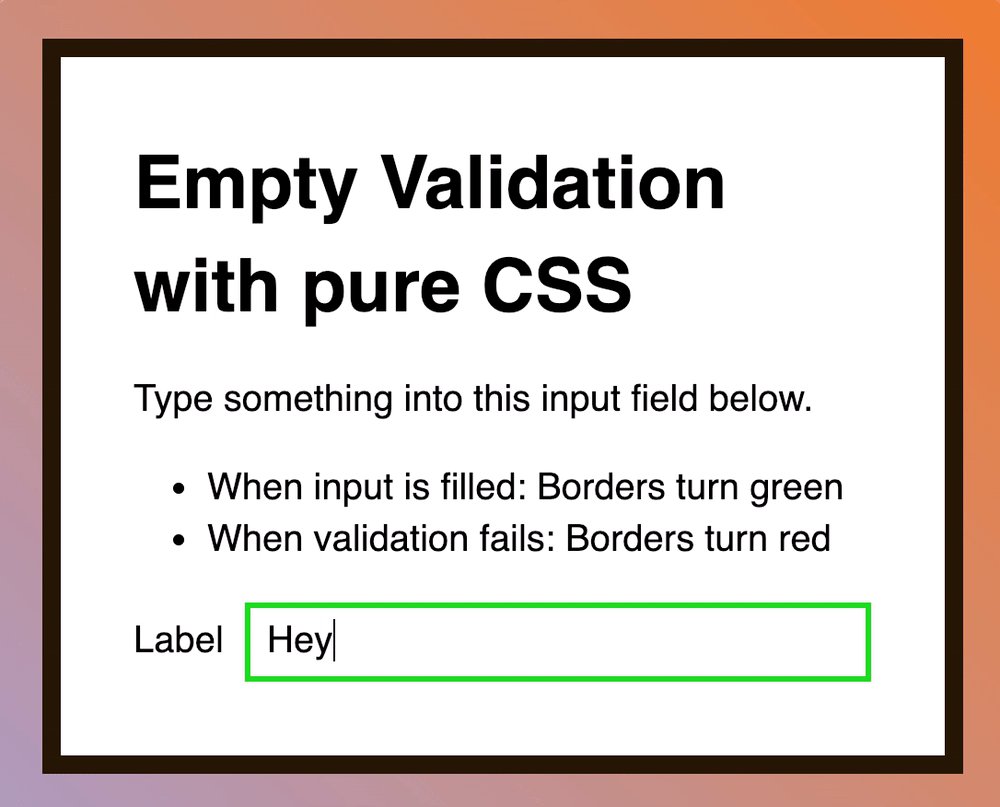
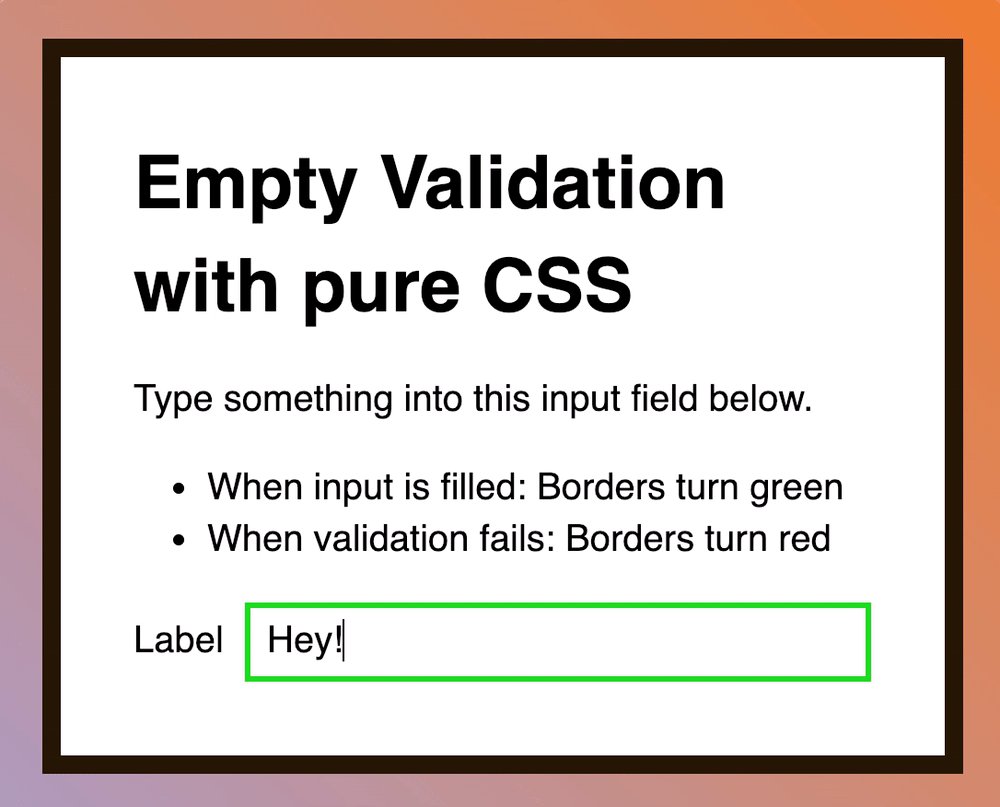
 Checking If An Input Is Empty With Javascript Zell Liew
Checking If An Input Is Empty With Javascript Zell Liew
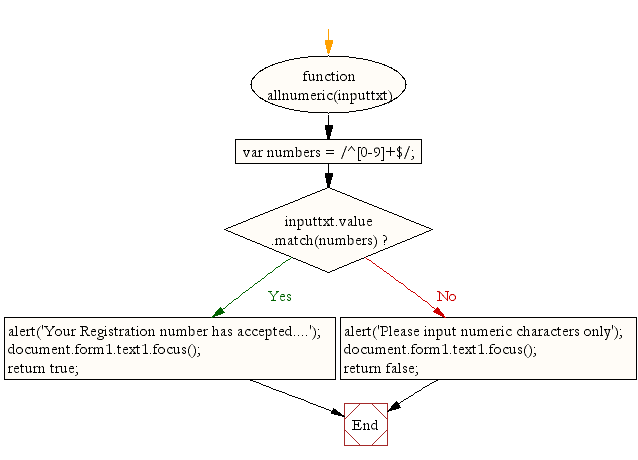
 Javascript Checking For All Numbers W3resource
Javascript Checking For All Numbers W3resource
 How To Hide Show A Div Using Javascript For Input Validation
How To Hide Show A Div Using Javascript For Input Validation
 How To Create A Password Validation Form
How To Create A Password Validation Form
 Javascript Form Validation With Class Stack Overflow
Javascript Form Validation With Class Stack Overflow
 Form Validation Using Javascript Formget
Form Validation Using Javascript Formget
 How To Perform Email Validation In Javascript Edureka
How To Perform Email Validation In Javascript Edureka

0 Response to "30 Javascript Input Number Validation"
Post a Comment