27 Array Of Objects Javascript Map
Javascript Convert Array of objects to Map type example Array of objects are list of object enclosed in [], each object holds key and value pairs. Map is a new type introduced in ES6 which holds key and value pairs using hash map data structure. Given a array of objects The map () method in JavaScript creates an array by calling a specific function on each element present in the parent array. It is a non-mutating method. Generally map () method is used to iterate over an array and calling function on every element of array.

let result = objArray.map(a => a.foo); TypeScript queries related to "map a property from array of objects javascript"

Array of objects javascript map. Array.prototype.map (): Returns a new array with the results of calling a provided function on every element in the original array. The following code example takes an array of persons and creates a new array containing persons with a 'fullName' property The map method is looping through the array of items, which are in our case Javascript objects. To change the object item, we normally mutate the actual item's properties and return it as a new... A Map object iterates its elements in insertion order — a for...of loop returns an array of [key, value] for each iteration.
In every programming language, it is very common that map the array objects to a different array modifying its values and keys. In javascript we can easily achieve this using map () map () takes callback function as a parameter. A callback function that accepts up to three arguments. The map () method creates a new array with the results of calling a function for every array element. The map () method calls the provided function once for each element in an array, in order. map () does not execute the function for empty elements. map () does not change the original array. map is an method in array used to iterate each item in an array and transform into new item. This method takes input of n size and convert into new output with same size. For example, We have an array of user object Each user contains firstname,lastname,id,role
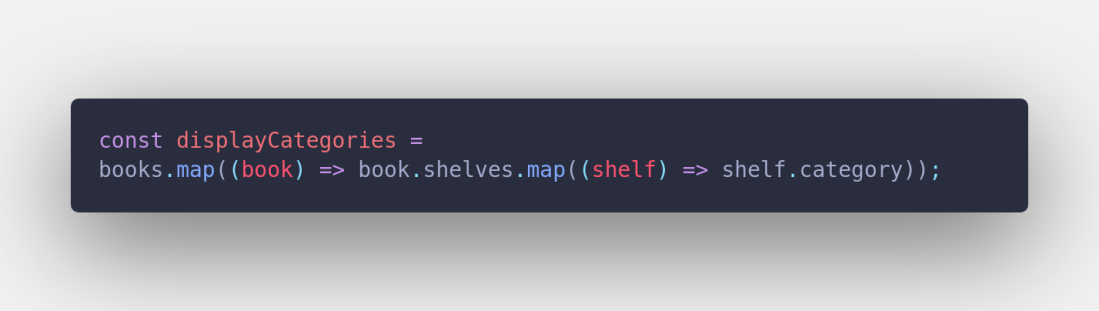
Since the shelves object is an array as well, we can run the map function on it too, like below. The result of this expression will be another array. We pass this array to the variable displayCategories. Result in console. And voila! There you have it. You can call map on an array nested inside an array of objects. Many ways we can convert array objects to map. ES6 map constructor with Array map method. Array objects are iterated using array map () method with call back. map method calls for every objects, finally returns new map object which is passed to Map constructor There is one important thing to note about using an Object or Array as a key: the Map is using the reference to the Object to compare equality, not the literal value of the Object. In JavaScript {} === {} returns false, because the two Objects are not the same two Objects, despite having the same (empty) value.
20/8/2020 · JavaScript map with an array of objects JavaScript map method is used to call a function on each element of an array to create a different array based on the outputs of the function. It creates a new array without modifying the elements of the original array. 24/1/2020 · I would like to map the array to get keys and values for each object. Something like: obj.map((key, val) => console.log(key, val)); I already try many stuff like Object.entries(obj) but it always results in complicated solution with many brackets like Object.entries(obj)[0][1] Is there a simple, nice and efficient way to map an array of object? Useful JavaScript Map() methods. clear() - removes all elements from the map object. delete(key) - removes an element specified by the key. It returns if the element is in the map, or false if it does not. entries() - returns a new Iterator object that contains an array of [key, value] for each element in the map object. The order of ...
The object is definitely not an instance of Map. all objects in Javascript are instances of Object. In Object also key ("property")is unique and associated with a single value. according to ES6... Specifically, the Array Map Method operates on an array to run a transformation on every element of the array. It does so through use of a callback function which is called for each item of the array. After running the callback function on each item, the Map Method returns the transformed array, leaving the original array unchanged. Array Map is a method that exists on the Array.prototype that was introduced in ECMAScript 5 (ES5) and is supported in all modern browsers. Array Map allows us to loop our array, access each value and return a new value for each iteration - which in turn creates a new array. Think of Array Map as: "I want a new array containing new copies, or ...
We have used a few JavaScript techniques to manipulate a JavaScript Array of Objects to get a unique list of values for a particular key. Paramount to this is the use of the Array.map () method as well as the extremely useful Set Object and Spread operator. target is an array-like or iterable object to convert to an array. mapFn is the map function to call on every element of the array thisArg is the this value when executing the mapFn function. The Array.from () returns a new instance of Array that contains all elements of the target object. Transform objects of an array - Array.map. This is something we need very often. Transform an array of objects into an array of different objects. That's a job for Array.map. Let's say we want to classify our cars into three groups based on their size.
array: The array object to which the current element belongs to. map () method: This method is used to apply a function on every element in an array and returns a new array of. same size as the input array. Syntax: let newArray = oldArray.map ( (currentValue, index, array) { // Returns element to new Array }); Used Parameters and variables: .map () can be used to iterate through objects in an array and, in a similar fashion to traditional arrays, modify the content of each individual object and return a new array. This modification is done based on what is returned in the callback function. JavaScript Map Objects. A Map holds key-value pairs where the keys can be any datatype. A Map remembers the original insertion order of the keys. A Map has a property that represents the size of the map.
The Array.prototype.map() method was introduced in ES6 (ECMAScript 2015) for iterating and manipulating elements of an array in one go. This method creates a new array by executing the given function for each element in the array. The Array.map() method accepts a callback function as a parameter that you want to invoke for each item in the array. This function must return a value after ... In this article, we will learn how to use a javascript Array.map () function on an array of objects to perform different types of functionalities like accessing, transforming, deleting, etc. List of functions you can perform with the Array.map () function are: Simple iteration over array of objects. Create new trasformed array. callbackFn is invoked with three arguments: the value of the element, the index of the element, and the array object being mapped.. If a thisArg parameter is provided, it will be used as callback's this value. Otherwise, the value undefined will be used as its this value. The this value ultimately observable by callbackFn is determined according to the usual rules for determining the this seen ...
31/3/2021 · arr.map (function (element, index, array) { }, this); The callback function () is called on each array element, and the map () method always passes the current element, the index of the current element, and the whole array object to it. The this argument will be used inside the callback function. By default, its value is undefined.
 Not Able To Map A Json Array Of Objects From Node Js Server
Not Able To Map A Json Array Of Objects From Node Js Server
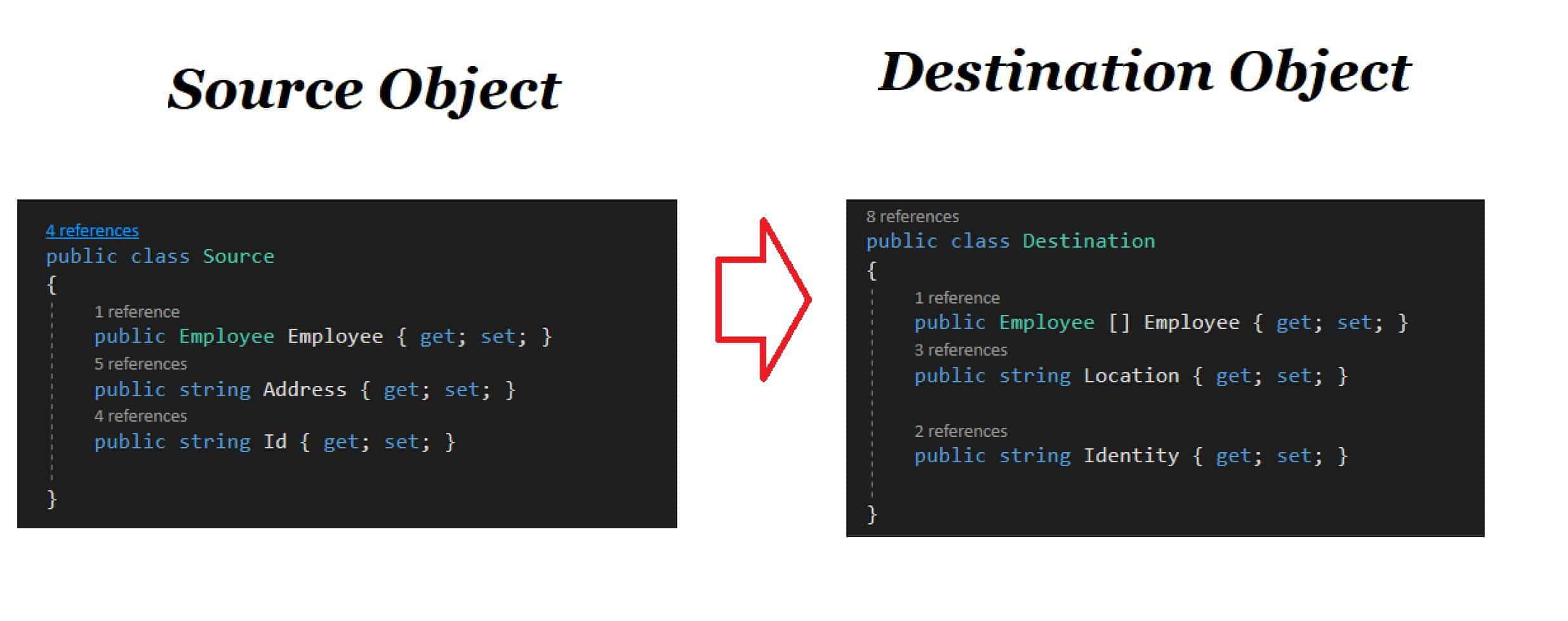
 Automapper Map Object To An Array Of Object Thecodebuzz
Automapper Map Object To An Array Of Object Thecodebuzz
 Here S Why Mapping A Constructed Array In Javascript Doesn T
Here S Why Mapping A Constructed Array In Javascript Doesn T
 How To Find Unique Values By Property In An Array Of Objects
How To Find Unique Values By Property In An Array Of Objects
 6 Use Case Of Spread With Array In Javascript Samanthaming Com
6 Use Case Of Spread With Array In Javascript Samanthaming Com
 Useful Javascript Array And Object Methods By Robert Cooper
Useful Javascript Array And Object Methods By Robert Cooper
 How To Use Map To Iterate Through Array Items In
How To Use Map To Iterate Through Array Items In
 4 Ways To Convert String To Character Array In Javascript
4 Ways To Convert String To Character Array In Javascript
 Map An Array Of Objects Into Another Array Of Objects
Map An Array Of Objects Into Another Array Of Objects
 Javascript Array Map How To Map Array In Javascript
Javascript Array Map How To Map Array In Javascript
 Exploring Array Map In Javascript Ultimate Courses
Exploring Array Map In Javascript Ultimate Courses
 Using The Map Function In Javascript And React By Jonathan
Using The Map Function In Javascript And React By Jonathan
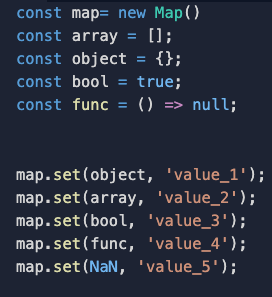
 Map Vs Set Vs Object In Javascript By Osgood Gunawan Medium
Map Vs Set Vs Object In Javascript By Osgood Gunawan Medium
 Javascript Typed Arrays Javascript Mdn
Javascript Typed Arrays Javascript Mdn
 How To Remove Duplicate Objects From An Array In Javascript
How To Remove Duplicate Objects From An Array In Javascript
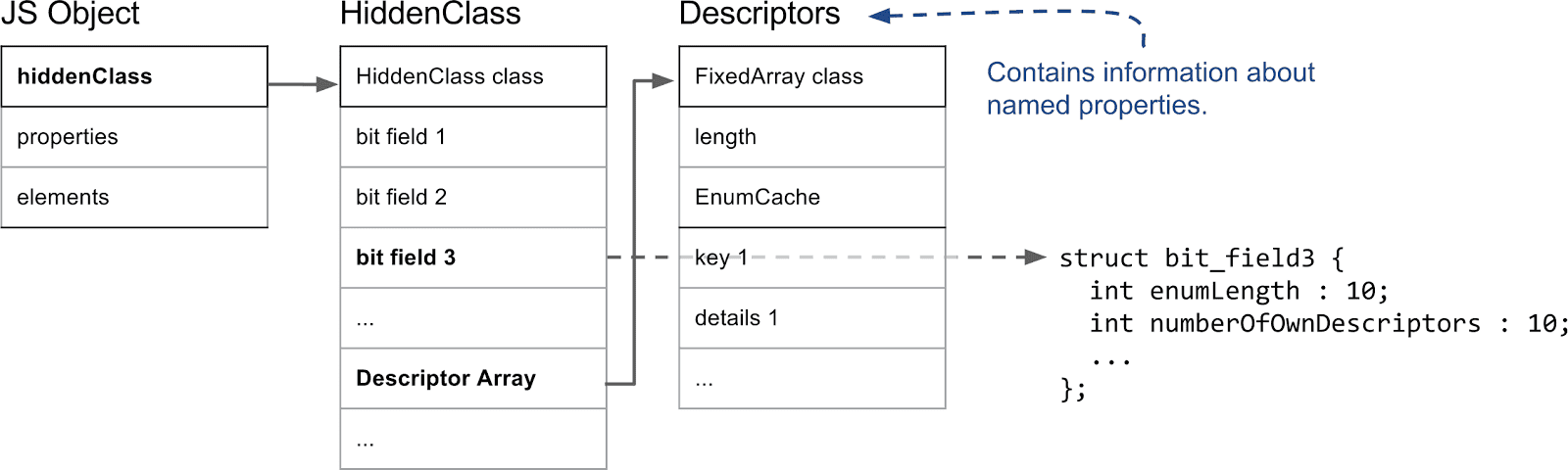
Javascript Engine Fundamentals Shapes And Inline Caches
 Javascript Array Distinct Ever Wanted To Get Distinct
Javascript Array Distinct Ever Wanted To Get Distinct
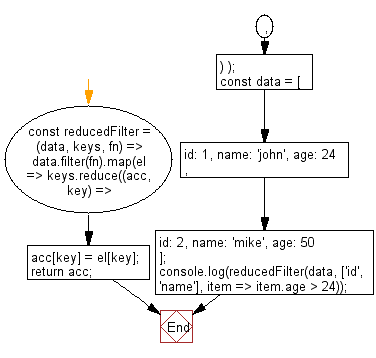
 Javascript Fundamental Es6 Syntax Filter An Array Of
Javascript Fundamental Es6 Syntax Filter An Array Of
 Javascript Array Distinct Ever Wanted To Get Distinct
Javascript Array Distinct Ever Wanted To Get Distinct
 Javascript Array Map Method Geeksforgeeks
Javascript Array Map Method Geeksforgeeks
 Array Vs Object Efficiency In Javascript Stack Overflow
Array Vs Object Efficiency In Javascript Stack Overflow
 Map Vs Object In Javascript Stack Overflow
Map Vs Object In Javascript Stack Overflow
 Using Map On A Subarray In An Array Of Objects Adebola S Blog
Using Map On A Subarray In An Array Of Objects Adebola S Blog
 Javascript Array Map Method Geeksforgeeks
Javascript Array Map Method Geeksforgeeks
 Js Array Of Objects For Array Array It Qna
Js Array Of Objects For Array Array It Qna

0 Response to "27 Array Of Objects Javascript Map"
Post a Comment