32 Get Latitude And Longitude From Google Maps Using Javascript
latitude and longitude. The geolocation property returns a Geolocation object that can be used to locate the user's position.The object provided was navigator.geolocation.This might be annoying to the privacy of the user, therefore, the position is not available unless the user approves it.. syntax navigator.geolocation; This method returns the latitude and longitude of the user's position ... I am working on map to get latitude and longitude (coordinates) of searched location or by dragging location marker but i am not getting success. I think you can help me to improve.I searched for lot of example here and I got many references but it is not as per my requirement because it only search for location not deep till particular address ...
![]() Map And Tile Coordinates Maps Javascript Api Google
Map And Tile Coordinates Maps Javascript Api Google
In this step we made two isset conditions.In first condition we get longitude and latitude by using address entered by the user using Google Map API and in second condition we get address by using coordinates entered by the user.You may also like get user location using ip address in PHP.. Thats all, this is how to To Get Address,Longitude And Latitude using PHP and Google Map API.You can ...

Get latitude and longitude from google maps using javascript. Problem: I'm trying to get latitude and longitude from Autocomplete Google Maps API without showing the map. In my script autocompletion works well, but I can't get the latitude and longitude. <script type="text/javascript"> function initialize() { var options = { types: [' ... Jun 09, 2021 - Learn to use the mobile browser's navigator.geolocation object to provide latitude and longitude and then embed a Google map on your web page to help pe... Aug 22, 2018 - This article shows how to get latitude and longitude value when you click or move the mouse over Google Map. In previous article, we had seen how we can Display Google Map with Marker when we have latitude and longitude value. Here, we will be using the same code to display the Google Map and […]
To display the result in a map, you need access to a map service, like Google Maps. In the example below, the returned latitude and longitude is used to show the location in a Google Map (using a static image): I am trying create a map using google maps v3 api. I have found the below code over internet and I want to show the latitude and logitude in map window instead of address. <script> fun... Although the default map projection associates longitude with the x-coordinate of the map, and latitude with the y-coordinate, the latitude coordinate is always written first, followed by the longitude. Notice that you cannot modify the coordinates of a LatLng.
Other post about google maps: How to calculate the distance between two points in Google Maps with JavaScript? Google Maps API V3. Fortunately, the Google API offers this very easy-to-use functionality. Below you will find an example based on Google Maps API V3. Sep 08, 2016 - I am trying create a map using google maps v3 api. I have found the below code over internet and I want to show the latitude and logitude in map window instead of address. fun... Jul 05, 2013 - Get latitude and longitude from google maps. GitHub Gist: instantly share code, notes, and snippets.
You mean without a software API ( which I think is impossible, since you need some kind of software to present the values ) I guess you'd use a GNSS solution? like GLONASS, Galileo or GPS, which gives you the coordinate pair ( latitude and longitu... Get Directions with the Maps JavaScript API When the straight line distance is not adequate, you'll need more than a formula to determine the travel distance. Driving directions are one of the most popular features in Google Maps, so it's unsurprising that it's also made available via an API. You can use the Directions API for server-side ... I have made use of HTML <textarea> for allowing user enter the address of a location and an HTML button which will trigger the process of fetching the Latitude and Longitude using the Google Maps API. As soon as the button is clicked the JavaScript click event handler is raised which executes the JavaScript function GetLocation which makes call ...
How to implement map markers using the JavaScript Google Maps API and PubNub for web and mobile web live-updating maps. This is Part Two of our four-part series on building real-time maps with geolocation tracking for web and mobile web using the JavaScript Google Maps API and PubNub. Google Maps API Vue.js. 10,229. Getting user location is one of the important steps when building an app that relies on street addresses such as a food delivery app for example. In this article, I am going to quickly cover how to get user location using HTML5 Geolocation and Google's Geocoding API in the vue.js project. By using navigator.geolocation.getCurrentPosition class we can get current location latitude and longitude using Google map. ASP.NET,C#.NET,VB.NET,JQuery,JavaScript,Gridview aspdotnet-suresh offers C# articles and tutorials,csharp dot net,asp articles and tutorials,VB.NET Articles,Gridview articles,code examples of asp 2.0 /3.5,AJAX ...
STEP #2: Get Latitude & Longitude Using Geolocation API. Using the HTML5 Browser Geolocation API, your app will be able to obtain a user's location in the form of latitude and longitude coordinates upon being granted the permission. Some older browsers may not support Geolocation API and you can check the browser compatibility here. Getting Lat/Lng from a Click Event. This example listens for the click event, gets the latitude and longitude coordinates of the click from google.maps.MapMouseEvent.latLng , and displays those coordinates in an info window. Read the documentation. // Create the initial InfoWindow. // Configure the click listener. Policies. Use of the Geocoding service must be in accordance with the policies described for the Geocoding API. Geocoding Requests. Accessing the Geocoding service is asynchronous, since the Google Maps API needs to make a call to an external server.
Home › get latitude and longitude from address google maps javascript › get latitude and longitude from google maps onclick in javascript › get latitude and longitude from google maps using javascript. 31 Get Latitude And Longitude From Google Maps Using Javascript Written By Leah J Stevenson. Monday, August 23, 2021 Add Comment Edit. Displaying the Result in a Map. To display the result in a map, you need access to a map service, like Google Maps. In the example below, the returned latitude and longitude is used to show the location in a Google Map (using a static image): how to get latitude and longitude from address Google map api using JavaScript in website or Google maps autocomplete address textbox to get latitude and lon...
2. Create index.html. Next step, create a simple html file and update the below code into your file: 3. Call Google API with address for lat and long. In the final step, In this step, we will create a javascript code for calling the google geocode v3 api with the address to get latitude and longitude from address. In the above code, new google.maps.Map() creates a new Google maps object. The center property tells the API where to center the map. Learn more about getting latitude/longitude coordinates, or converting an address into geographical coordinates. The zoom property specifies the zoom level for the map. Zoom: 0 is the lowest zoom, and displays ... To view your list of enabled APIs: Go to the Google Cloud Console . Click the Select a project button, then select the same project you set up for the Maps JavaScript API and click Open. From the list of APIs on the Dashboard, look for Distance Matrix API. If you see the API in the list, you're all set. If the API is not listed, enable it: At ...
You can search for a place using its latitude and longitude GPS coordinates. You can also find the coordinates of a place you've already found on Google Maps. Besides longitude and latitude, you can Here Mudassar Ahmed Khan has explained with an example, how to use the HTML5 GeoLocation API in browsers that support HTML5 GeoLocation feature and determine the current location i.e. Latitude and Longitude co-ordinates using JavaScript. These Location coordinates i.e. Latitude and Longitude can be used to display the User's current location in Google Maps in our website using JavaScript. The following code initializes a Google map with marker and info window. Create a JavaScript function called initMap (). Specify the latitude and longitude in google.maps.LatLng (). Define some map options and assign into the mapOptions variable. Initialize google.maps.Map () and pass the mapOptions variable and assign it into the map variable.
Jul 20, 2017 - Hi, I am working on the Show the Local Weather challenge, and cannot seem to get the latitude and longitude calls to return anything. Code pen here: https://codepen.io/mmyshin/pen/KqZvdy Here’s the code where I declare the variables and call the API. var lat; var lng; if (navigator.geolocation) ... Nov 18, 2019 - The Geolocalization does not always work perfectly. Sometimes it gives approximated results, some other times it keeps your browser hanging for a while only if you have a map view somewhere. I've b... The page at that link also introduces the Java Client, Python Client and Go Client for Google Maps Services. ... Geocoding is the process of converting addresses (like "1600 Amphitheatre Parkway, Mountain View, CA") into geographic coordinates (like latitude 37.423021 and longitude -122.083739), ...
get address from latitude and longitude google map api javascript convert coordinates to address javascript google maps api node js geocoding and reverse geocoding using google-maps-services-js So, to get latitude and longitude data, we can do this: var lat = position.coords.latitude; var lng = position.coords.longitude; 2. Use Google Map API to format the Coordinate. To do this, you will need a Google Map API key. You can get it here. And then load Google Maps JS in your page. how to get latitude and longitude from address Google map api using JavaScript in website or Google maps autocomplete address textbox to get latitude and lon...
You can search for a place using its latitude and longitude GPS coordinates. You can also find the coordinates of a place you've already found on Google Maps. Besides longitude and latitude, you can use plus codes to share a place without an address. Enter coordinates to find a place. On your computer, open Google Maps. Here I'll pass the value of Latitude and Longitude directly from TextBoxes to the Google Maps Geocoding API and it will return me the address of the location. Here I'll be determining the coordinates of the location when user clicks on the Google Map and then these coordinates will be used to determine the address of the location using the ... google.maps. LatLng class. A LatLng is a point in geographical coordinates: latitude and longitude. Latitude ranges between -90 and 90 degrees, inclusive. Values above or below this range will be clamped to the range [-90, 90]. This means that if the value specified is less than -90, it will be set to -90. And if the value is greater than 90 ...
After getting the result, the current location is shown with the current latitude and longitude details using a Google Map information window. Warning: Accessing Google Map Javascript API from the non http origin is deprecated. So you need https origin. Displaying the Result in a Map. To display the result in a map, you need access to a map service, like Google Maps. In the example below, the returned latitude and longitude is used to show the location in a Google Map (using a static image): If you see the error "The Geolocation ... GeolocationPosition) => { const pos = { lat: position.coords.latitude, lng: position.coords.longitude, }; infoWindow.setPosition(pos); infoWindow.setContent("Location found."); infoWindow.open(map); map.setCenter(pos); }, () => { handleLocationError(true, ...
 3 Ways To Get Latitude And Longitude From Google Maps Wikihow
3 Ways To Get Latitude And Longitude From Google Maps Wikihow
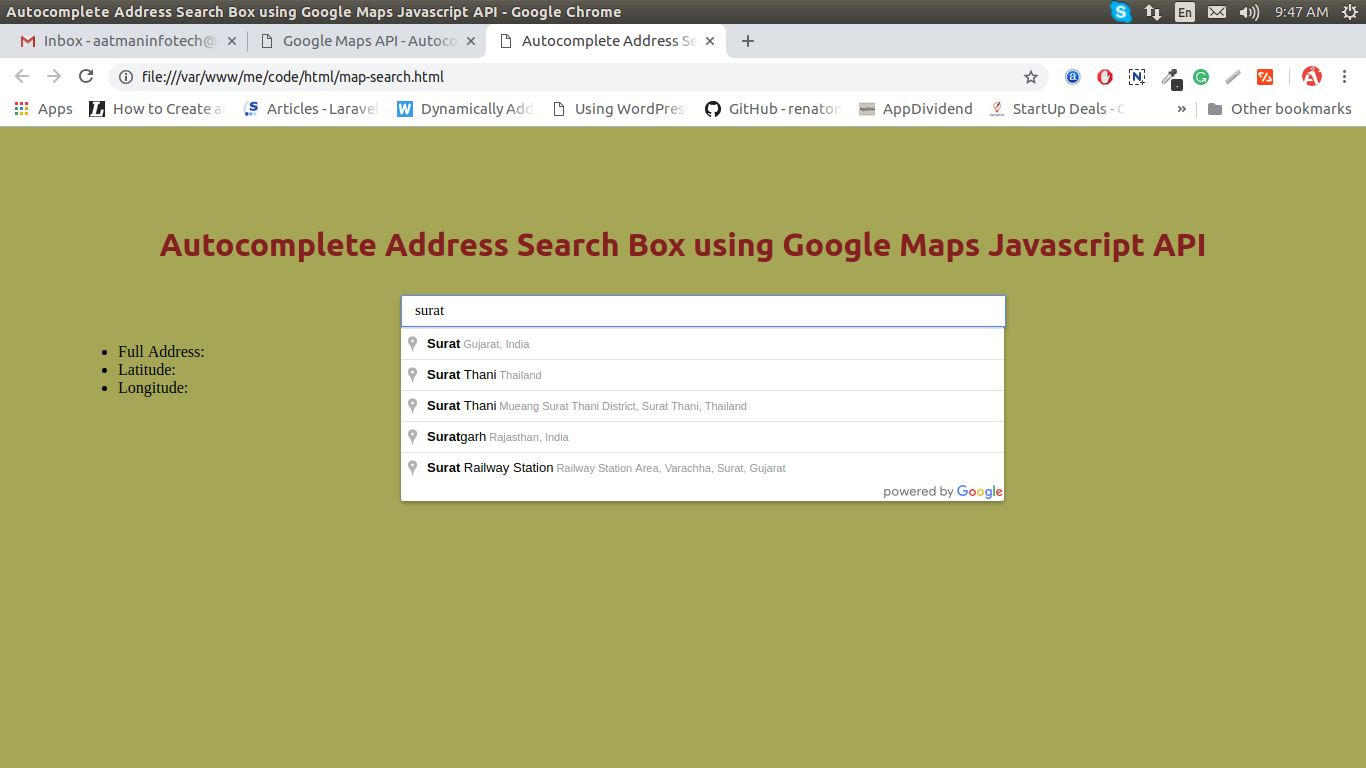
 Autocomplete Places Search Box Using Google Maps Javascript
Autocomplete Places Search Box Using Google Maps Javascript
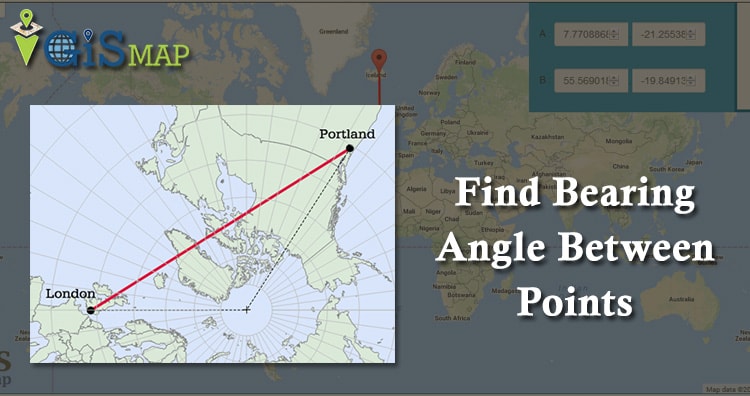
 Formula To Find Bearing Or Heading Angle Between Two Points
Formula To Find Bearing Or Heading Angle Between Two Points
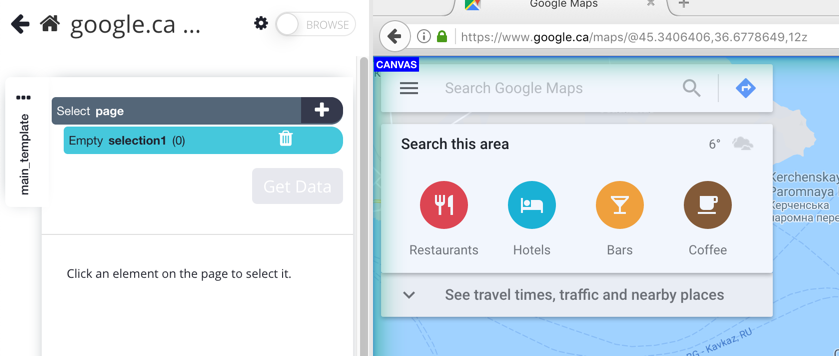
 Scrape Latitude And Longitude Data From A Google Maps Link
Scrape Latitude And Longitude Data From A Google Maps Link
 Get Address From Latitude And Longitude
Get Address From Latitude And Longitude
 Not Able To See The Latitude Amp Longitude Of Cursor Position
Not Able To See The Latitude Amp Longitude Of Cursor Position
 How To Show The Coordinate Grids In Google Earth And Google
How To Show The Coordinate Grids In Google Earth And Google
 How To Quickly Add Latitude And Longitude Coordinates To A Spreadsheet Using Google Sheets
How To Quickly Add Latitude And Longitude Coordinates To A Spreadsheet Using Google Sheets
 How To Get Latitude And Longitude From Address Google Map
How To Get Latitude And Longitude From Address Google Map
 Python Plotting Google Map Using Gmplot Package Geeksforgeeks
Python Plotting Google Map Using Gmplot Package Geeksforgeeks
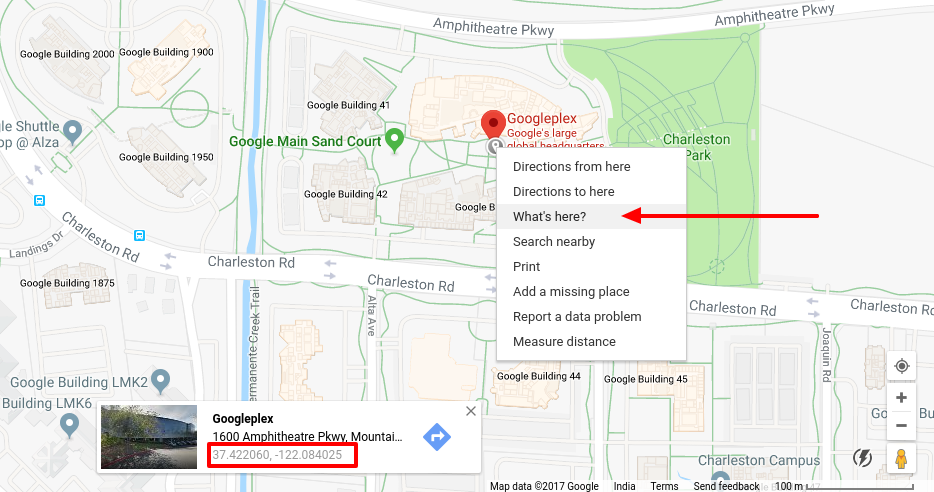
 3 Ways To Get Latitude And Longitude From Google Maps Wikihow
3 Ways To Get Latitude And Longitude From Google Maps Wikihow
 How To Find Latitude And Longitude Coordinates Using Google
How To Find Latitude And Longitude Coordinates Using Google
 Edit Markers S Lat Lng In Google Maps V3 Stack Overflow
Edit Markers S Lat Lng In Google Maps V3 Stack Overflow
 Calculating Distance Between Two Points With The Maps
Calculating Distance Between Two Points With The Maps
How To Enter Latitude And Longitude Into Google Maps
 Google Map With Marker And Info Window Using Javascript
Google Map With Marker And Info Window Using Javascript
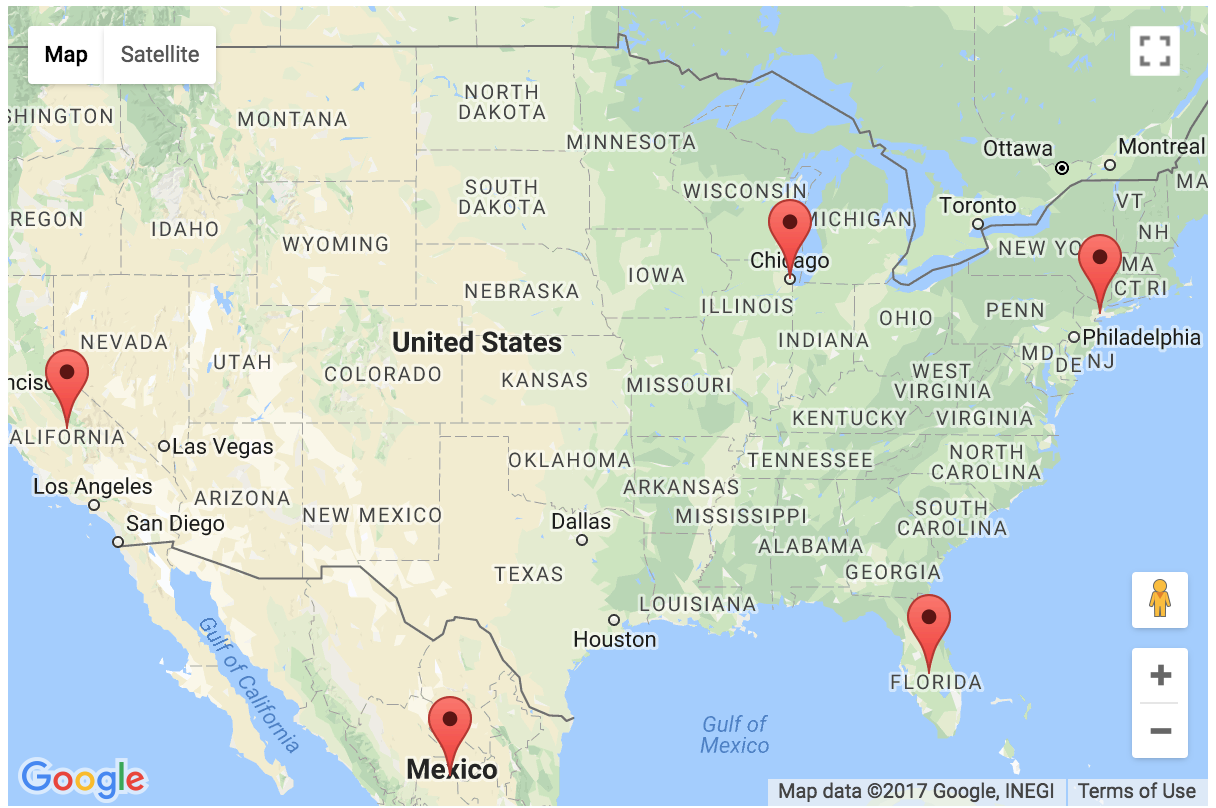
 Add Markers To Show Locations On Google Maps Phppot
Add Markers To Show Locations On Google Maps Phppot
 Vue Js Google Maps Api Getting User Location Dev Community
Vue Js Google Maps Api Getting User Location Dev Community
 Google Maps Google Maps Latlng Change Values Lat Lng
Google Maps Google Maps Latlng Change Values Lat Lng
 Get Latitude And Longitude From Address Using Google Maps Api
Get Latitude And Longitude From Address Using Google Maps Api
 Distance Between Two Addresses Using Google Maps Api And Php
Distance Between Two Addresses Using Google Maps Api And Php
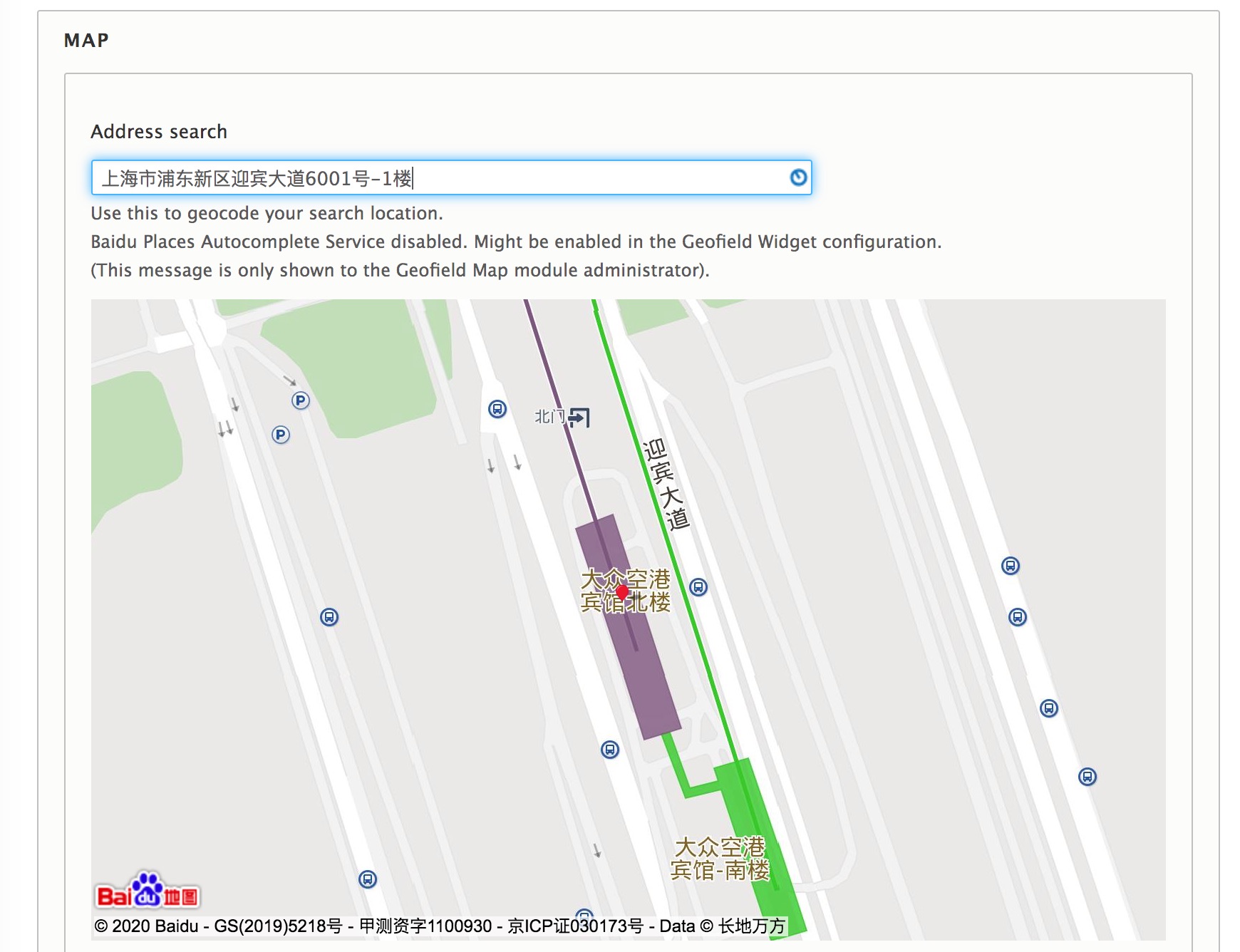
 Google Map Api Get Latitude And Longitude From Address In
Google Map Api Get Latitude And Longitude From Address In
Retrieve Coordinates From Google Maps On Click Shawn Mclean
 Getting Polygon Boundaries Of City In Json From Google Maps
Getting Polygon Boundaries Of City In Json From Google Maps
 Generating Google Maps Out Of Google Spreadsheets Software
Generating Google Maps Out Of Google Spreadsheets Software
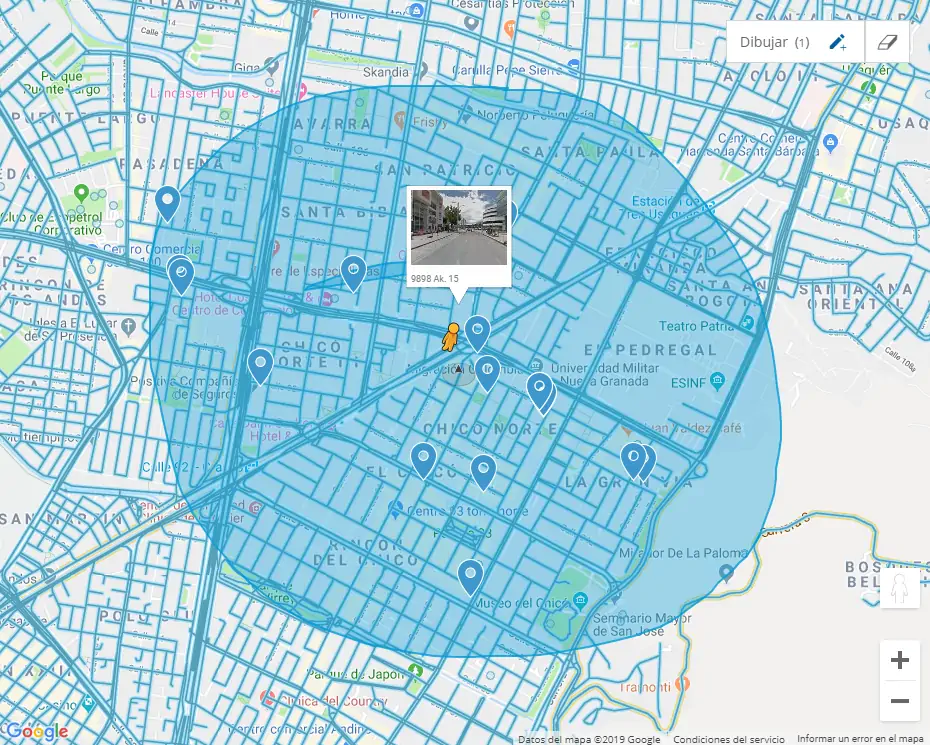
 Formula To Check Latitude Amp Longitude Is Within Area Without
Formula To Check Latitude Amp Longitude Is Within Area Without
 How To Find Nearest Locations From A Collection Of
How To Find Nearest Locations From A Collection Of
 How To Find Latitude And Longitude Coordinates Using Google
How To Find Latitude And Longitude Coordinates Using Google
 How To Get Latitude And Longitude From Image In Php Codexworld
How To Get Latitude And Longitude From Image In Php Codexworld


0 Response to "32 Get Latitude And Longitude From Google Maps Using Javascript"
Post a Comment