32 How To Use Firebug In Firefox To Debug Javascript
1. Download and Install Firefox web browser (current v3.6) 2. Download Firebug (currently v1.6 is compatiable with Firefox v3.6) Firebug should now appear as one of your Firefox add-ons. Note: If ... Here is our list of the ten best Firebug alternatives that are JavaScript debugging tools: The Firefox JavaScript Debugger The successor to Firebug, Firefox Developer tools, was integrated into the Firefox Web browser in a range of utilities. The JavaScript Debugger is part of that suite of tools and is free to use.
 Firebug Amp Devtools Integration Mozilla Hacks The Web
Firebug Amp Devtools Integration Mozilla Hacks The Web
Feb 26, 2020 - Firebug is a very powerful tool when it comes to finding and solving errors in code.

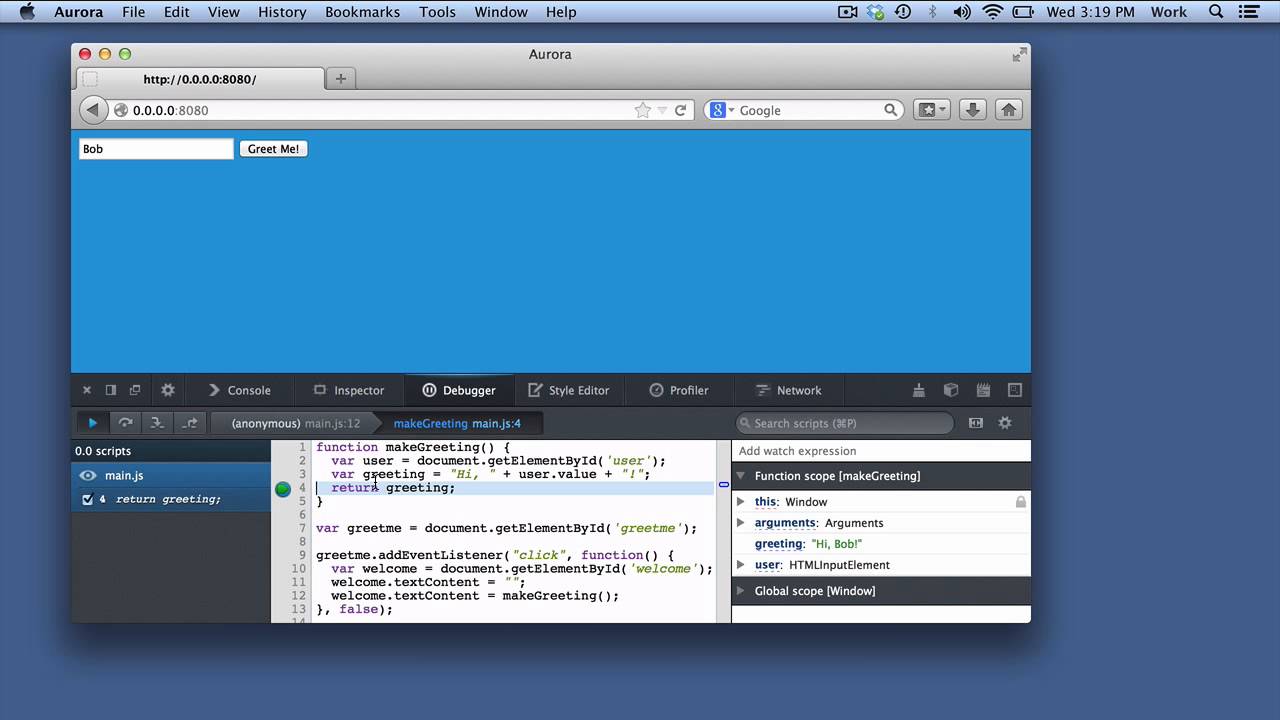
How to use firebug in firefox to debug javascript. With Firefox established as your default browser and Firebug installed, you can debug your script in Firefox. Select Tools > Firebug > Open Firebug. The Firefox instance now shows the debugging console. To enable script debugging, click the Console tab, check the Script option, and click the "Apply settings for localhost" option. Feb 02, 2021 - When the debugger is stopped at a breakpoint, you can step through it using four buttons in the toolbar: The toolbar has buttons that control the debugger's movement through the script.; The watch expressions section allows us to watch expressions as executions are paused.; The breakpoints section displays all of the breakpoints that have been set. Next to each breakpoint is a checkbox to enable or disable that breakpoint. The call stack section displays each level of the call stack, as well as ...
So, to start debugging the JavaScript file I've included in this blog post, follow these steps: If it's not already open, hit F12 (or CMD + OPT + I on a Mac) to open the Dev Tools Click on the Sources Tab Navigate to the "Debugging_Example.js" file via the "wp-content/uploads/2015/07" folder and click on the JS file. Once you get your firefox browser, you could then download firebug within the browser. Open Firefox browser and go to Tools-> Options . Go to General and then click Manage Add-ons . Look for firebug in the search criteria. And then click Install besides the plugin. Step 3. Now you have firebug installed, you could start using firebug to debug ... Feb 03, 2021 - There are many different types of breakpoint that can be set in the debugger; this article covers standard (unconditional) breakpoints and conditional breakpoints.
The story of Firefox and Firebug are synonymous with the rise of the web. We fought the good fight and changed how developers inspect HTML and debug JS in the browser. Firebug ushered the Web 2.0 era. Today, the work pioneered by the Firebug community through the last 12 years lives on in Firefox Developer Tools. Here, are a simple 8 step procedure that lets you to debug JavaScript code in Firefox by using FireBug: Write your JavaScript code in a notepad file. Save it with.htm extension. Open this.htm file in Firefox browser. The Firebug is one of the most popular add-on feature and a web development tool that was created by Joe Hewitt. It facilitates you to inspect, edit, debug and monitor any website's JavaScript CSS, HTML, XHR, and DOM code right in firefox browser itself.
Ideally you should be debugging with non-minified javascript. If this is your site, you should swap out the JS code for the dev versions while you're testing. If it's a library, a lot of third party tools provide a.min.js version and a plain.js version, so swap out the.min.js and use the.js` instead for now. Best JavaScript code snippets using builtins.Console. firebug (Showing top 15 results out of 477) origin: sx1989827/DOClever /** * Currently only WebKit-based Web Inspectors, Firefox >= v31, * and the Firebug extension (any Firefox version) are known * to support "%c" CSS customizations. The Firefox JavaScript Debugger The JavaScript Debugger enables you to step through JavaScript code and examine or modify its state to help track down bugs. You can use it to debug code running locally in Firefox or running remotely, for example on an Android device running Firefox for Android.
The Firefox Developer Tools included in the latest versions of Firefox absorbed the functionality of Firebug. These are WebKit web inspectors, Firefox (since version 31) and the Firebug plugin for Firefox (any version) When actively developing an application it can be useful to see when the time spent between one debug () call and the next. Firebug has come to the end of its lifespan (see Firebug lives on in Firefox DevTools for details of why), and we appreciate that some people will find migrating to another less familiar set of DevTools to be challenging. To ease a transition from Firebug to the Firefox developer tools, we have written a handy guide — Migrating from Firebug. Firebug is very good at letting me navigate and manipulate the DOM. So far, though, I have not been able to figure out how to do event debugging with Firebug. Specifically, I just want to see a list of event handlers bound to a particular element at a given time (using Firebug JavaScript breakpoints to trace the changes).
Nov 23, 2008 - Stack Overflow | The World’s Largest Online Community for Developers How to debug client-side JavaScript using Firebug's console Firefox is among the most useful of tools to web developers. Not only for viewing web pages you create on an alternative web browser, but also due to the plethora of add-ons available for it. Firebug add-on makes debugging javascript code very easy. After installing firebug extension in firefox and opening a webpage, you can see a new menu item in the context menu of firefox. Clicking the menu item will bring firebug GUI at the bottom half of the browser's window. In the HTML tab, the html code of the current webpage is shown.
JavaScript Debugger reloads sources. The built-in JavaScript debugger seems to reload sources when viewing them. I'm working on a fairly old web application, and I'm unable to use the Firefox developer tools as a reload of the scripts (particularly inline scripts) results in the server sending a different response to the one which was ... Mar 24, 2019 - When the code has stopped at a breakpoint, you can examine its state in the variables pane of the debugger: It takes a while and asks you to restart the Firefox browser. Once rebooted, click on Firebug under Firefox (top left corner of your Firefox browser) > Web developer. At this stage firebug is not activated. If you click that icon, Firebug will get activated.
In Firebug, you can debug any scripts that the current page uses. The Source menu lets you select the JavaScript embedded in the current web page or from any attached external JavaScript file. In Firebug's Script tab, scroll down until you see line 47. Click to the left of 46 to insert a breakpoint (circled in Figure 15-9). Firebug is closely integrated with the Javascript execution engine of Firefox. As long as Firefox or Firebug have no support for Typescript I guess you are out of luck. For Coffeescript, there is AceBug which offers debugging support for Coffeescript. It should be possible to extend this to TypeScript. Aug 20, 2007 - While I still stand by my recommendation of Venkman JavaScript Debugger, I agree that the freely available Firebug is a great development add-on for Firefox. It provides an integrated tool for monitoring and debugging JavaScript, HTML, and CSS. Here's a look at Firebug's features and benefits.
Firefox ver. 31.2.0 (sorry, unable to install any later version) + FireBug ver. 2.0.5 (now is the latest). I want to debug my web pages using FireBug extension, but I'm unable to do this. I can't see a FireBug icon anywhere. When I press F12 key, I don't see any FireBug window. I see some other debugging tool instead of FireBug. I recommend Firebug, which is a JavaScript debugger, a real-time HTML, CSS, DOM, and JavaScript editor, and a network monitor. Logging One of the most useful features are the logging functions through console.log which can simply be used to output a string or object: Style Editor. The Style Editor in the Firefox DevTools allows you to examine and edit the different CSS style sheets of a page like Firebug's CSS panel does it. In addition to that it allows to create new style sheets and to import existing style sheets and apply them to the page. It also allows you to toggle individual style sheets.
Mar 21, 2007 - If anyone knows a good way to debug javascript in IE I’d love to know. The tools I’ve tried have been very clumsy and disjoint, taking you out of the browser. I try to do 95% of my development in Firefox, and debug IE-specific issues (like erratic substr behavior) using this method. ... Web Developer Toolbar and Firebug ... Home | Web Design Tools | Web Development - Git Guide | CSS Tools | CSS Examples | jQuery | jQuery Examples | JavaScript For All | Firebugs Javascript Debugger | AJAX | SEO & Search Engine Marketing | Mobile Web Development | Content Management Tools | Free Web Templates | Popular FireFox Plugins ... Firebug will print the message to it's internal message log. Neat! Now, that's all good. But let's say you're on a project that's not using a Javascript preprocessor to minify and strip debugging code — which would be the best option. You want the benefits of debugging, but not having to constantly remove debugging code for deployment.
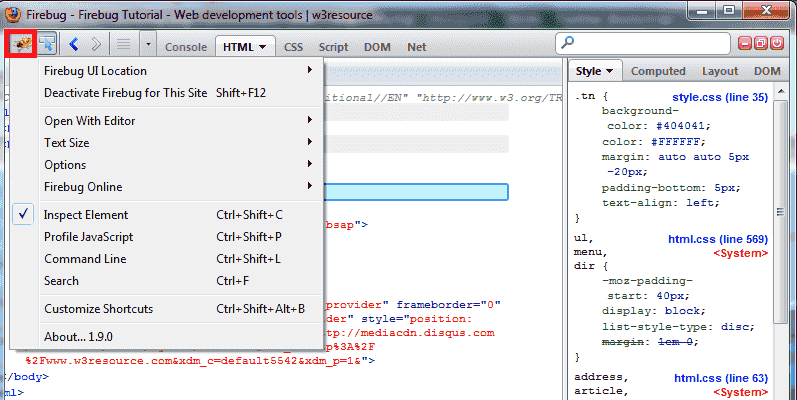
Thank you for you work and passion for Firebug. It was not possible without you. ... Try the new Firefox Quantum developer tools in Developer Edition or update to the latest release version. Inside you will find the latest tools like the first CSS Grid inspector and the JavaScript debugger. Click on Firefox menu bar -> Web Developer -> firebug -> Open Firebug. Step-8: Now the firebug can be seen at the bottom of the Firefox window. Now that we have downloaded and installed firebug, let's move ahead with the types of locators that we would be creating using firebug. Creating Selenium Script using Firebug You can either just paste a block of code into the console edit field (that's the line at the bottom of the console window that starts with '>>>' and has a flashing cursor), or click the little red icon at the lower right side of the console window. Either way, it brings up the Firebug JavaScript editor window.
The next problem that quickly comes to our minds is how to debug these requests. Debugging such requests primarily involves seeing the requested URL, the parameters passed and of course the responses. Here comes FireBug to your rescue. Yes that's the same FireBug you use to debug common HTML and CSS issues from within Firefox. If the code cannot step into the function, this is the same as Step Over Step OverF10- Execute the code the debugger is stopped on, but stay within the current function Step OutCtrl+F11- Execute code until the end of the current function, and resume debugging once it has returned These terms apply to all debuggers.
How To Debug Javascript In Firefox
 Java Daily Notes Use Firebug To Debug Javascript On The Fly
Java Daily Notes Use Firebug To Debug Javascript On The Fly
 Extending Firefox With Firebug And Firephp
Extending Firefox With Firebug And Firephp
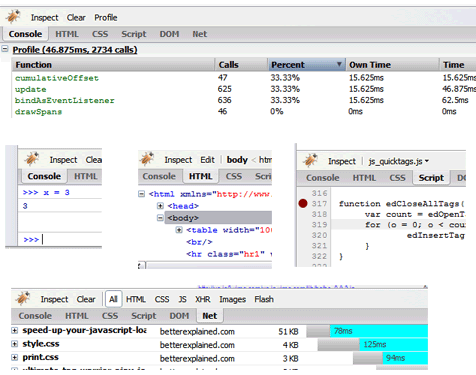
 How To Debug Web Applications With Firefox Betterexplained
How To Debug Web Applications With Firefox Betterexplained
Debug Logging In Javascript Under Firefox Shallow Thoughts
 How To Use Firebug For Creating Selenium Scripts Selenium
How To Use Firebug For Creating Selenium Scripts Selenium
An Introduction To Ajax With Json Javascript By Example
 Using Chrome Devtools Building Enterprise Javascript
Using Chrome Devtools Building Enterprise Javascript
 Devtools What You Need To Know Mozilla Hacks The Web
Devtools What You Need To Know Mozilla Hacks The Web
 Firebug Tutorial Web Development Tools W3resource
Firebug Tutorial Web Development Tools W3resource
 How To Debug Javascript On Firefox Without Firebug Stack
How To Debug Javascript On Firefox Without Firebug Stack
 How To Debug Script That Makes The Page Run Slowly According
How To Debug Script That Makes The Page Run Slowly According
 10 Debugging And Error Handling Javascript Cookbook Book
10 Debugging And Error Handling Javascript Cookbook Book
 Debug Synchronization Issues Between Rational Application
Debug Synchronization Issues Between Rational Application
 Firebug And Firepath Are No More So What Are The
Firebug And Firepath Are No More So What Are The
 Advanced Debugging With Javascript A List Apart
Advanced Debugging With Javascript A List Apart
 How To Install Firebug In Mozilla Firefox 5 Steps With
How To Install Firebug In Mozilla Firefox 5 Steps With
 Reintroducing The Firefox Developer Tools Part 1 The Web
Reintroducing The Firefox Developer Tools Part 1 The Web
How To Start With Firebug Lite Software Is Hard
 Saying Goodbye To Firebug Mozilla Hacks The Web Developer
Saying Goodbye To Firebug Mozilla Hacks The Web Developer
 Software Testing Tutorials And Automation How To Attach
Software Testing Tutorials And Automation How To Attach
 15 Firefox Collections To Suit Your Online Browsing Needs
15 Firefox Collections To Suit Your Online Browsing Needs
Reintroducing The Firefox Developer Tools Part 1 The Web
 Firebug Alternatives 10 Best Javascript Debugging Tools
Firebug Alternatives 10 Best Javascript Debugging Tools
 How To Install Firebug In Mozilla Firefox 5 Steps With
How To Install Firebug In Mozilla Firefox 5 Steps With
 Debugging Your Website With Firefox Dev Tools
Debugging Your Website With Firefox Dev Tools
 Saying Goodbye To Firebug Mozilla Hacks The Web Developer
Saying Goodbye To Firebug Mozilla Hacks The Web Developer
 Firebug Debug Jumps Breaks On Non Existing Breakpoint
Firebug Debug Jumps Breaks On Non Existing Breakpoint
 Migrating From Firebug Firefox Developer Tools Mdn
Migrating From Firebug Firefox Developer Tools Mdn


0 Response to "32 How To Use Firebug In Firefox To Debug Javascript"
Post a Comment