21 Javascript Onclick Change Background Color
📌 In this episode we will learn to change the background color of a div with a button click, hope you enjoy this video.👍 Leave a like if you enjoyed it, su... JavaScript Random color onClick 3.3/5 4 votes / 4,845 previews / 0 comment 30/01/2007 This is a different script to change color of text and background on website....JavaScript Random color onClick - Random color onClick
 Change Body Background Color Using Color Box Java Script
Change Body Background Color Using Color Box Java Script
Read Alter Table Row Background Colors Using JavaScript and learn with SitePoint. Our web development and design tutorials, courses, and books will teach you HTML, CSS, JavaScript, PHP, Python ...

Javascript onclick change background color. 11/6/2019 · Approach 1: This approach uses JavaScript to change the background color after clicking the button. Use HTML DOM Style backgroundColor Property to change the background color after clicking the button. This property is used to set the background-color of an element. Example: This example changes the background color with the help of JavaScript. I need this script to work when you click on a link. Clicking on a link in row 1should highlight (change bg color) for the entire row. Cliking on a link from the second row should set the bg color of row 1 to default and change the bg color of row 2. Please Help. Thanks. JavaScript: change a webpage background color. A guide on changing webpage background color with JavaScript code. Posted on March 01, 2021. When you want to change a webpage background color using JavaScript, you need to manipulate the document object model (DOM) property by calling it inside your <script> tag.
When I click on row1 that row color should change to blue.When I again click on row2 then row1 background color reset to normal and row2 background color become blue How can I achieve this. Answer 1 If you really need a single lined js, then (for modern browsers): Change Background Color On Button Click in JavaScript. Similarly, we will also use the Javascript event on the button main event learn JQuery Radio Button Checked Event. we can use this event anywhere. We show you how to use a button event on page with the function and change background color change. This is button code for onclick event. Change The Background Color of a Button with JavaScript. Next Recommended Reading Disable F5 Key (Button) And Browser Refresh Using JavaScript Or jQuery LATEST BLOGS
home > topics > javascript > questions > onclick and change color ... OnClick and change color. nma. 93 Hi How do I make the cell change color to 'black' after I click on it. The cell will remain black color until I click another cell which will also change to black. ... If you set the background onclick the onmouseout will change the ... There is a different way of changing text color when applying onclick. This JavaScript example shows how to combine onclick with element.style.color = clr. Feb 24, 2017 - I want to change the background color of a class by clicking on a class. The code that I tried doesn't work. Thank you in advance HTML:
To change the color of our element based on the value of color picker we have to use onclick() event of the element and change its CSS color property as per the selected value in color picker element. This value appears as color picker's value attribute. using javascript, we will change the color of our element as the chosen value in color ... All Languages · javascript change color of button onclick · “javascript change color of button onclick” Code Answer’s · javascript change color of button · javascript by Tartaud on Nov 13 2020 Comment · document.getElementById("button").style.background='#000000'; · Source: ... onclick button chnage the color of the consoole text in javascript. <p onclick="myfunction (this,red)"> click me to change my text color. change text color when you click it in javascript. onclick change color js. ON CLICK Background color change JAVA SCRIPT.
Oct 29, 2018 - After the image is clicked, I would like to change the background to a different color. How would I implement this? Clicking on the jacket would change the background of black to a different color. I found this type o… onClick change background picture of div - JavaScript, onClick change background picture of div to cycle through the whole are and till you click on the button the length of the array back to zero… We show you how to use a button event on page with the function and change background color change. May 25, 2018 - Hello, I’m having some difficulty understanding events and calling functions inside addEventListener I’m attempting to change the background color of the body of the page each time I click on the element. The background changes once and then remains red, never changing back to blue.
Jul 18, 2021 - A function that is responsible for making the change (with the exception of using CSS pseudo-classes). ... Take the following sample JavaScript and HTML, which create a <p> element containing a background color when clicked. ... In this code, the triggering event is onclick (defined as a property ... Jun 05, 2014 - i have written code as ‘ <script> function changing() { var colr= [“blue”,”lightblue”,”green”,”gray”,”lime”,”olive”,”lightgreen”]; for(var i=0; i<colr.length ;i++) { document.getElementById(“coloring”).style.backgroundColor=colr[i]; } } </script> <body onclick=”... 30/1/2021 · Source Code on our Website: HowToCodeSchool In this tutorial we will see how to Change Background Color onclick using JavaScript. The getComputedStyle() m...
After we apply onclick in this JavaScript example, we are indicating that users' clicks change the background color. Learn how to set window.onclick now! Get code examples like"onclick change text color javascript". Write more code and save time using our ready-made code examples. HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug · Learn more · Versions
I am having some trouble changing ... bunch of cells using getElementsbyClass and change their background color onClick). Anyone know how to do this or point me in the right direction? ... Are you using jQuery or another JavaScript library at all, or just trying to do it with ... The code above will only change the background color of the element with id myID and not the whole body section. You also change the background color of an element using the color code of different colors instead of changing it using the color name. Let's write a code to change the background color of a text using a button. See the code below. If you want change background color on button click, you should use JavaScript function and change a style in the HTML page. function chBackcolor (color) { document.body.style.background = color; } It is a function in JavaScript for change color, and you will be call this function in your event, for example : <input type="button" onclick ...
You can easily change the background color of a webpage i.e. the <body> element or any other element dynamically by using its style property in JavaScript. In this tutorial we will see how to Change Background Color onclick using JavaScript. The getComputedStyle() method and backgroundColor property is us Add a link to your finished project ... change the background color using the function. Why do we use the function JavaScript is going to be a very important element. so we can use it anywhere by using it once. ... How do I change the color of a div with onclick by calling a function ...
// Get the button, and when the user clicks on it, execute myFunction document.getElementById("myBtn").onclick = function() {myFunction()}; /* myFunction toggles between adding and removing the show class, which is used to hide and show the dropdown content */ How to Use the onclick event in JavaScript. The onclick event executes a certain functionality when a button is clicked. This could be when a user submits a form, when you change certain content on the web page, and other things like that. ... This is followed by what you want to change, which might be the color, background color, font size ... This is a kind of useless piece of JavaScript code, although I suppose it could be useful for something. Whether this is just a waste of time or not, I will present you with the code straightaway, that will allow you to dynamically change the background color of the page
By cflapt, February 3, 2014 in ... to change background color based on current background: background color has no value ... Change Button color onClick, There are indeed global variables in javascript.... Posted in Video Tutorial | Tagged ... background, javascript background color, javascript background color change, javascript background color changer, javascript button onclick change background color, javascript change background color onclick, javascript change color, ... 34 Javascript Onclick Change Background Color. Written By Joan A Anderson Thursday, August 12, 2021 Add Comment. Edit. Javascript onclick change background color. Change Background Color Onclick Using Javascript. How To Change The Background Color After Clicking The Button.
Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. [Demo] Change Background Color of Tab on Tab Click - JSFiddle - Code Playground Close What you will learn here about JavaScript: JavaScript change background color on button click; JavaScript change background color on mouseover; JavaScript change background color dynamically; JavaScript change background image on click; JavaScript change background image of div; JavaScript change background image on hover JavaScript - Change the Background Color of Div. To change the background color of a div using JavaScript, get reference to the element, and assign required color value to the element.style.backgroundColor property.
Aug 30, 2020 - Pressing the button changes the background color of the paragraphs. javascript color: Specifies the background color. Look at CSS Color Values for a complete list of possible color values: transparent: Default. The background color is transparent (underlying content will shine through) initial: Sets this property to its default value. Read about initial: inherit: Inherits this property from its parent element. Read about ... 7/9/2016 · <!-- this button will change the background color only once orange color to green color, if allready green color found does not affect to color --> <button class="btn-click">Click to change Background Color</button> <!-- this button will change the background color every time when it clicked or you can say this will toggle the background color of the body --> <button class="btn-toggle">Click to …
I want to swap CSS class onclick with javascript. Catch is I want to be able to revert back to the original class after clicking a different LI object in my UL. The belowworks in every browser exce...
Javascript Change Background Color With Example For Beginner
 How To Set Change Button Background Color In React Native
How To Set Change Button Background Color In React Native
 Javascript Lesson 36 Dom How To Toggle Background Color
Javascript Lesson 36 Dom How To Toggle Background Color
 How To Change H2 Color When Body Element S Background Color
How To Change H2 Color When Body Element S Background Color
 Javascript Change Background Color Bytesofgigabytes
Javascript Change Background Color Bytesofgigabytes
 How To Change The Background Color After Clicking The Button
How To Change The Background Color After Clicking The Button
 Change Background Color Onclick Using Javascript
Change Background Color Onclick Using Javascript
 Javascript Lesson 36 Dom How To Toggle Background Color
Javascript Lesson 36 Dom How To Toggle Background Color
 Change Background Shade On Click Button Html Css And
Change Background Shade On Click Button Html Css And
 How To Change The Background Color Of A Button On Mouse Click
How To Change The Background Color Of A Button On Mouse Click
 Html User Defined Background Color Using Text Box List Box
Html User Defined Background Color Using Text Box List Box
 Javascript Change Body Background Color To Different Colors
Javascript Change Body Background Color To Different Colors
 How To Change Background Color On Click In Html5 Css3 And
How To Change Background Color On Click In Html5 Css3 And
 Javascript Change A Webpage Background Color
Javascript Change A Webpage Background Color
 Html Button Onclick Javascript Click Event Tutorial
Html Button Onclick Javascript Click Event Tutorial
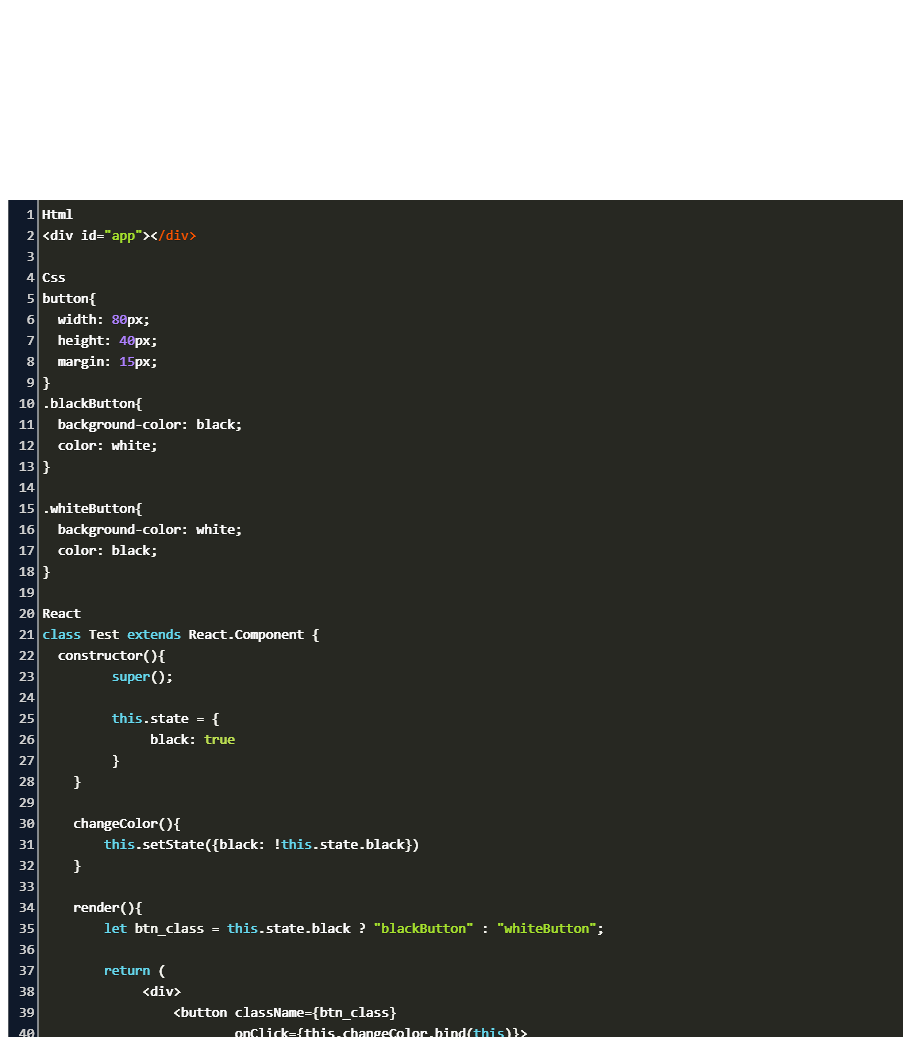
 React When I Click Button Background Color Change Code Example
React When I Click Button Background Color Change Code Example
 How To Change The Background Color Of Button In Android Using
How To Change The Background Color Of Button In Android Using
 Onlick Event Getelementbyid Method Changing A Button S Text And Text Color
Onlick Event Getelementbyid Method Changing A Button S Text And Text Color
Change Background Color On Button Click Using Javascript

0 Response to "21 Javascript Onclick Change Background Color"
Post a Comment