30 Javascript Form Validation Example Onclick
JavaScript submit form with email validation example In the above example, though we used an email address for validation but we only checked if the email textbox was empty or filled. Following is an email validation example where the format of the email will be checked as well. Basic Validation. This type of validation involves checking all the mandatory fields and making sure they're properly filled in. Here's a basic example of a function validate that shows an alert if the username and email address inputs are blank, otherwise it returns true: const submitBtn = document.getElementById ('submit-btn'); const validate ...
Difference B W Onclick And Onsubmit Event In Javascript
//JavaScript mail validation logic for true condition}} else //false condition {//JavaScript mail validation false condition statements}} </script> Examples of Email Validation in JavaScript. Following are the different examples of Email Validation in JavaScript. Example #1. Email Validation with characters, digits, special characters, @ and ...

Javascript form validation example onclick. Submit form Onclick using JavaScript, we will explain you different ways to submit a form using id, class, name and tag of form with the help of submit() function. ... Our example, also contains a validation function to validate name and email fields. // Name and Email validation Function. function validation() ... Finally, the form tag includes an onsubmit attribute to call our JavaScript validation function, validate_form(), when the "Send Details" button is pressed. The return allows us to return the value true or false from our function to the browser, where true means "carry on and send the form to the server", and false means "don't send ... To validate a form with javascript, you will have to configure the following two simple steps -. 1. Create an HTML Form. You will learn to validate form based on id of its input fields. So, I have created an HTML form with the following input fields that have its own type & id attribute. Input Field.
26/2/2020 · JavaScript code for validating user name. function allLetter (uname) { var letters = /^ [A-Za-z]+$/; if (uname.value.match (letters)) { return true; } else { alert ('Username must have alphabet characters only'); uname.focus (); return false; } } Copy. 10/8/2012 · 6. Pay attention to the statement start and end - the "return false;" will terminate the "for" loop on the first iteration. Correct code: function ValidateNumeric() { var val = document.getElementById("tbNumber").value; var validChars = '0123456789.'; for(var i = 0; i < val.length; i++) { if(validChars.indexOf(val.charAt(i)) == -1) { ... JavaScript Form Validation Example. In this example, we are going to validate the name and password. The name can’t be empty and password can’t be less than 6 characters long. Here, we are validating the form on form submit. The user will not be forwarded to the next page until given values are correct.
onBlur. Executes JavaScript whenever a user moves with the mouse the focus away from an element within a form. In other words, whenever a person first clicks an element, and then clicks anywhere outside of it. Use the focus events to determine when to prepare an object to receive or validate input from the user. JavaScript Form Validation Examples. In this simple example of JavaScript validation we have created two basic fields of. Password : This password field being hidden also has minimum characters strength of 6 that is necessary to go further pass on the form data. If anyone tries to get pass the form without filling them they will be alerted with ... 11. Floating Labels ParsleyJS Input Form Validation. This is a small and mini example for the JavaScript input form validation model with all the necessary fields including Name, Email and Phone. As you click on any of the field, the specific field tag smoothly moves to the top with a change in the shade as well.
In this tutorial we will learn about validation of checkbox in javascript and retrieve its value in PHP. Checkbox is classified in two types. Multiple checkbox; Single checkbox; 1. Multiple checkbox: You can select more than one checkbox, but atleast one checkbox must be selected. In PHP, you have to retrieve its value. Form with multiple checkbox Here Mudassar Ahmed Khan has explained with an example, how to validate TextBox on Button Click using JavaScript. When the Validate Button is clicked, a JavaScript function is called and the TextBox is referenced and its value is compared with Empty string and if the condition tests TRUE then the TextBox is considered Empty. TAGs: JavaScript, TextBox, Button When the user submits the form, with an onClick event handler on the button that submits the form. The JavaScript page on DevEdge contains pointers to sample code. One such pointer is a complete set of form validation functions. This section presents some simple examples, but you should check out the samples on DevEdge. Example Validation Functions
The validity property of an input element contains a number of properties related to the validity of data: Set to true, if a custom validity message is set. Set to true, if an element's value does not match its pattern attribute. Set to true, if an element's value is greater than its max attribute. Set to true, if an element's value is less ... JavaScript provides a way to validate form's data on the client's computer before sending it to the web server. Form validation generally performs two functions. Basic Validation − First of all, the form must be checked to make sure all the mandatory fields are filled in. It would require just a loop through each field in the form and check ... Now enter the username (contains only of 5 characters) and click on the Login button. Then you will watch the following output:
Our Bootstrap 4 Form validation with Validator.JS demo is solely dependent on Validate.js, So let us know a little bit about it.. Validate.js offers simple yet powerful ways to validate Bootstrap form input or elements. You can get this project from GitHub, and yes, you can share your valuable feedback. 12/3/2020 · Include CSS File Here--> Javascript Onsubmit Event Example Name : Email : Gender : Male Female Contact No. : All type of validation will execute on OnSubmit Event. //js/onsubmit_event.js // Below Function Executes On Form Submit function ValidationEvent() { // Storing Field Values In Variables var name = document.getElementById("name").value; var email = document.getElementById("email").value; var contact = … JavaScript Form. In this tutorial, we will learn, discuss, and understand the JavaScript form. We will also see the implementation of the JavaScript form for different purposes. Here, we will learn the method to access the form, getting elements as the JavaScript form's value, and submitting the form. Introduction to Forms. Forms are the basics ...
Credit Card Number validation. A validating credit card is an important point while receiving payment through an HTML form. In this page, we have discussed how to validate a credit card number (in a different format) using JavaScript. Login form plays a key role in website development, which authenticate user access to other resources. Here, we are giving our JavaScript codes for validating Login form. In our example, we have a login form with two input fields i.e. username and password, As user clicks on login button, JavaScript validation function comes into act. JavaScript Form Validation. In this tutorial you will learn how to validate an HTML form using JavaScript. Understanding Client-Side Validation. Web forms have become an essential part of web applications. It is often used to collect user's information such as name, email address, location, age, and so on.
Email validation. Validating email is a very important point while validating an HTML form. In this page we have discussed how to validate an email using JavaScript : An email is a string (a subset of ASCII characters) separated into two parts by @ symbol. a "personal_info" and a domain, that is personal_info@domain. This lesson is a little long, but knowing how to implement these form validation techniques is definitely worth the effort on your part. Remember to check out Tizag's HTML forms lesson if you need to brush up on your form knowledge. Form Validation - Checking for Non-Empty. This has to be the most common type of form validation. JavaScript Form Validation: Phone Numbers. An USA phone number has ten digits, it comprises of : a three digit area code, subscriber number of seven digit. The area code may have a parentheses around the area code, and dashes or spaces seperating the numbers in the subscriber number. Example: JavaScript Form Validation: Phone Numbers
JavaScript Form Validation. HTML form validation can be done by JavaScript. If a form field (fname) is empty, this function alerts a message, and returns false, to prevent the form from being submitted: What if the visitor filled the wrong info in the contact form, to prevent wrong entry from visitors on the website, that we use JavaScript to validate contact form fields. A contact form is basically a set of fields (Name, email id, contact number, and question) on the webpage, Where visitors will fill it and click on the send button. Form validation checks the accuracy of the user's information before submitting the form. JavaScript provides faster client-side form validation than server-side validation does. Server-side validation requires more time first occurring on the server, which requires the user's input to be submitted and sent to the server before validation occurs.
jQuery Form Validation, JavaScript, and jQuery Forms Found on CodeCanyon. Learning how to do simple form validation by yourself is a great skill to have. But you can get even deeper with these useful jQuery and JavaScript form downloads from CodeCanyon: 1. jQuery Step Wizard With Step Form Builder: Timon Step Form
 Blazor Modal Form Validation You Ve To Click The Cancel
Blazor Modal Form Validation You Ve To Click The Cancel
 Form Validation Lt Javascript The Art Of Web
Form Validation Lt Javascript The Art Of Web
 How To Reset A Form Using Jquery With Reset Method
How To Reset A Form Using Jquery With Reset Method
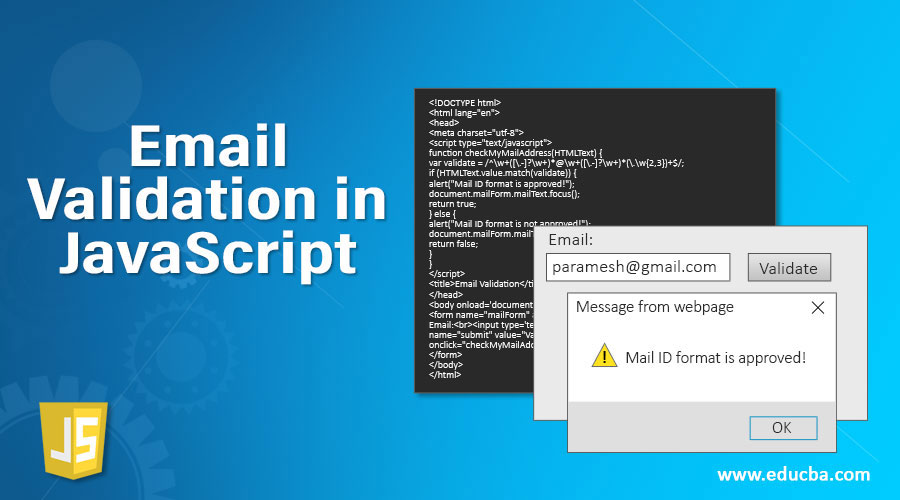
 Email Validation In Javascript How Email Validation Works
Email Validation In Javascript How Email Validation Works
Client Side Form Validations Using Typescript For Beginners
 Bootstrap 4 Form Validation Not Working While Using Invalid
Bootstrap 4 Form Validation Not Working While Using Invalid
 React Form Input Validation Components
React Form Input Validation Components
 Html Input Button Onclick Code Example
Html Input Button Onclick Code Example
 Extend Html5 Form Validation With Custom Rules And Errors
Extend Html5 Form Validation With Custom Rules And Errors
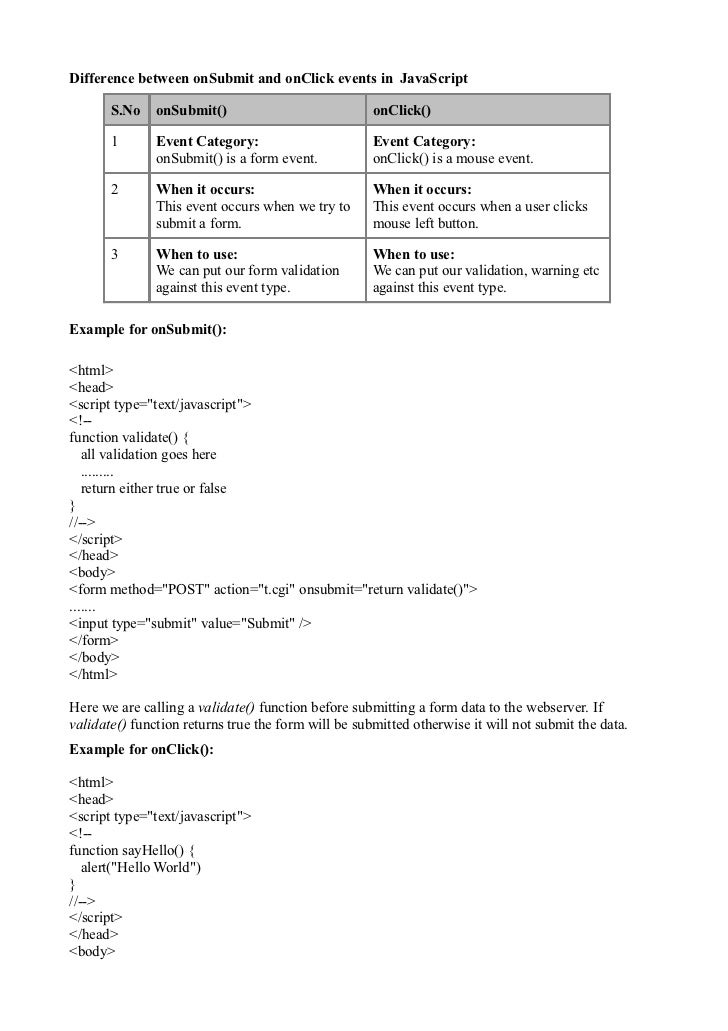
 Difference Between Onsubmit And Onclick Events In Javascript
Difference Between Onsubmit And Onclick Events In Javascript
 Html Button Onclick Javascript Click Event Tutorial
Html Button Onclick Javascript Click Event Tutorial
 Onclick Javascript Form Submit Formget
Onclick Javascript Form Submit Formget
 10 Jquery Form Validation Plugins Sitepoint
10 Jquery Form Validation Plugins Sitepoint
 How To Validate Form Fields Using Jquery Formden Com
How To Validate Form Fields Using Jquery Formden Com
 Validating Final Form Array On Click Stack Overflow
Validating Final Form Array On Click Stack Overflow
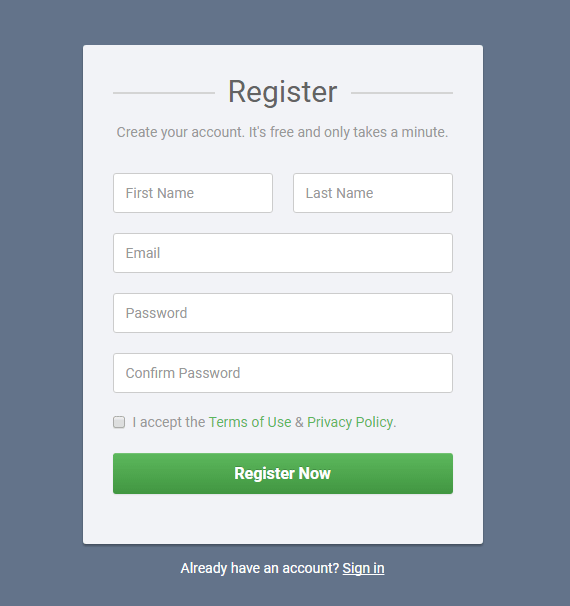
 Javascript A Sample Registration Form Validation W3resource
Javascript A Sample Registration Form Validation W3resource
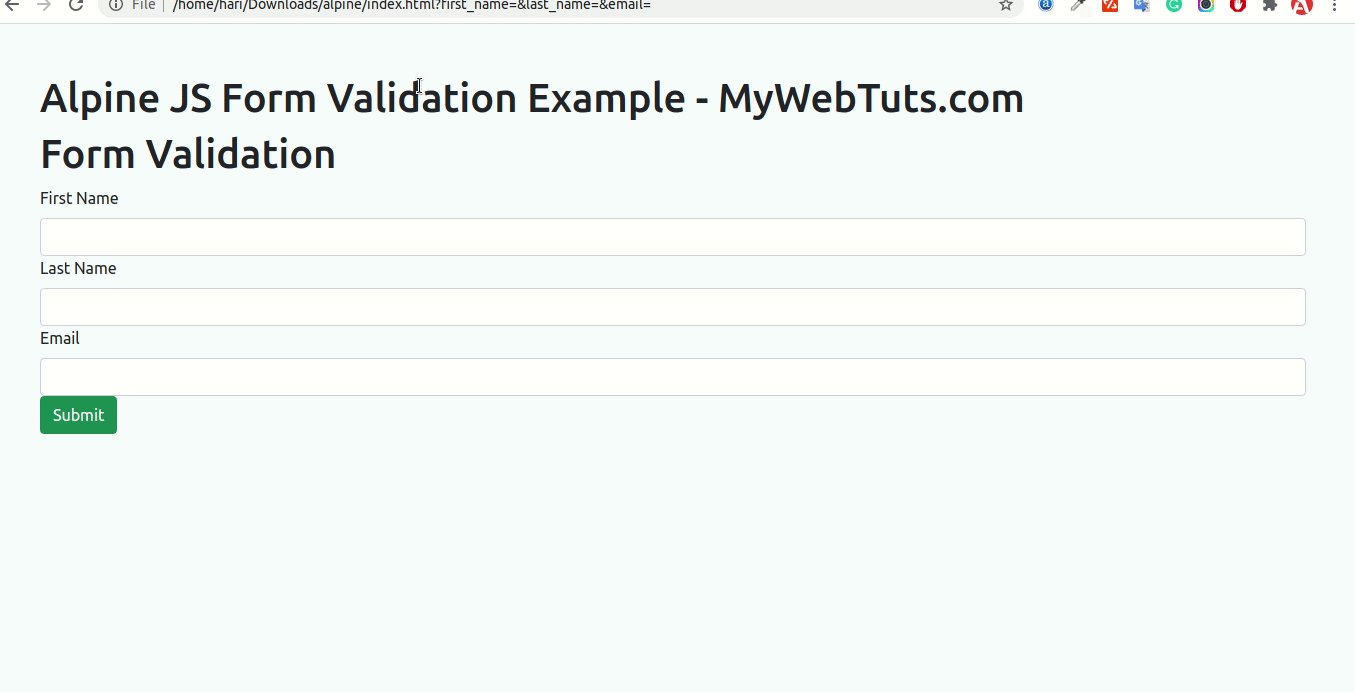
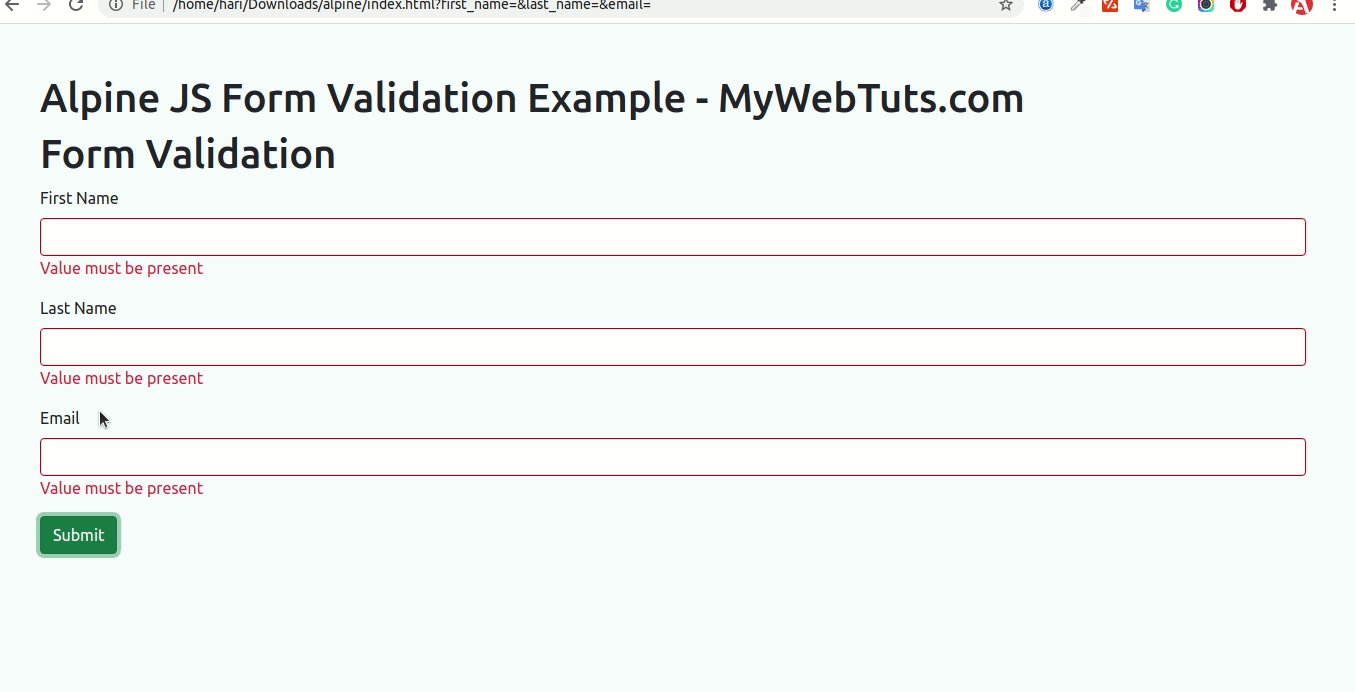
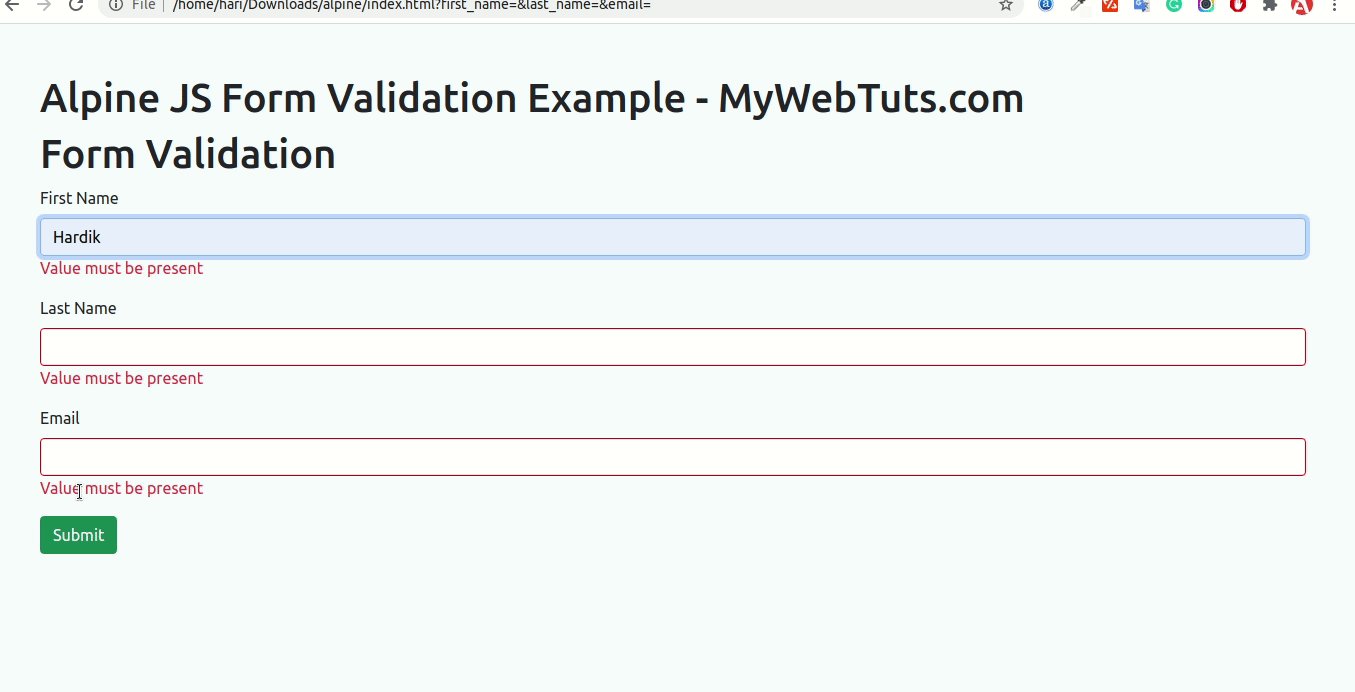
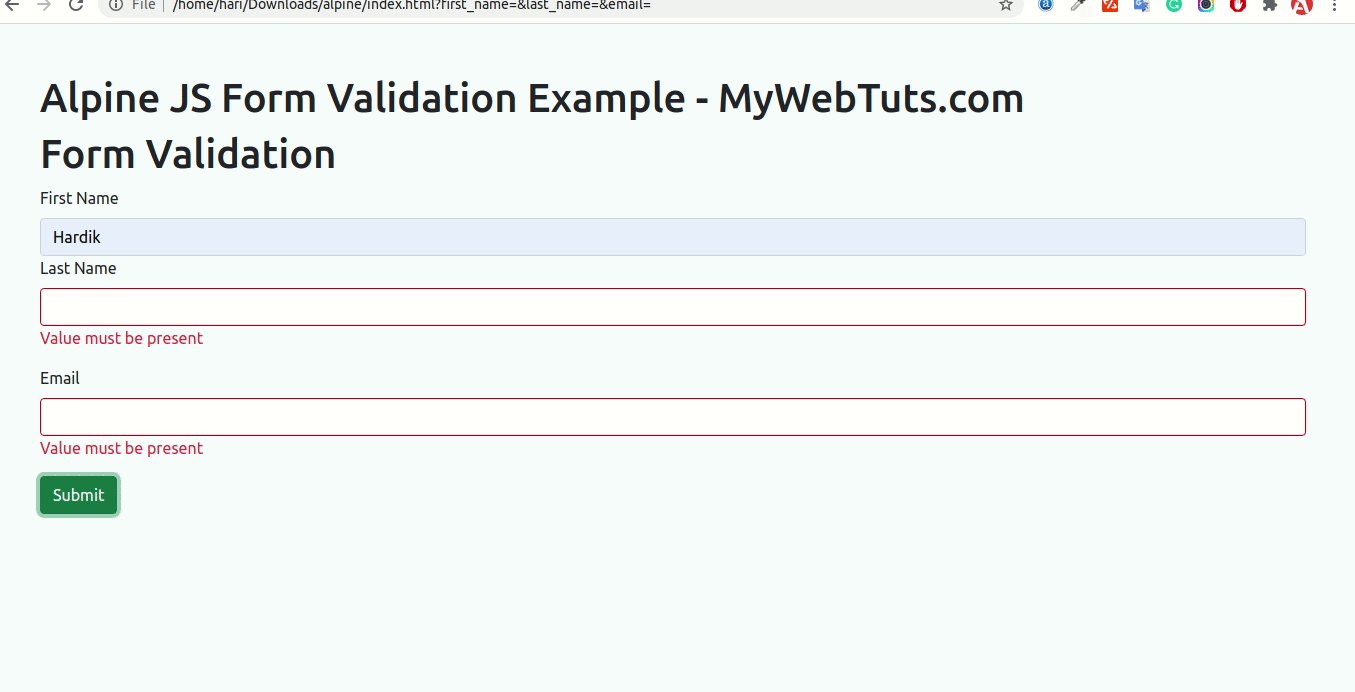
 Alpine Js Form Validation Example Mywebtuts Com
Alpine Js Form Validation Example Mywebtuts Com
 Easy Form Validation With Jquery
Easy Form Validation With Jquery
 Html Submit Button Onclick Code Html Form Guide
Html Submit Button Onclick Code Html Form Guide
 Example Onclick To Get Current Time In React Js
Example Onclick To Get Current Time In React Js
Difference B W Onclick And Onsubmit Event In Javascript
 Javascript Onclick Event Javatpoint
Javascript Onclick Event Javatpoint
 Jquery Form Validation With Tooltip Phppot
Jquery Form Validation With Tooltip Phppot
 Validation Checkbox Control Using Javascript
Validation Checkbox Control Using Javascript
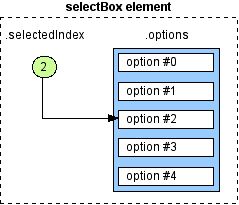
 Updating Html Form Elements In Javascript Explanation Amp Examples Video
Updating Html Form Elements In Javascript Explanation Amp Examples Video
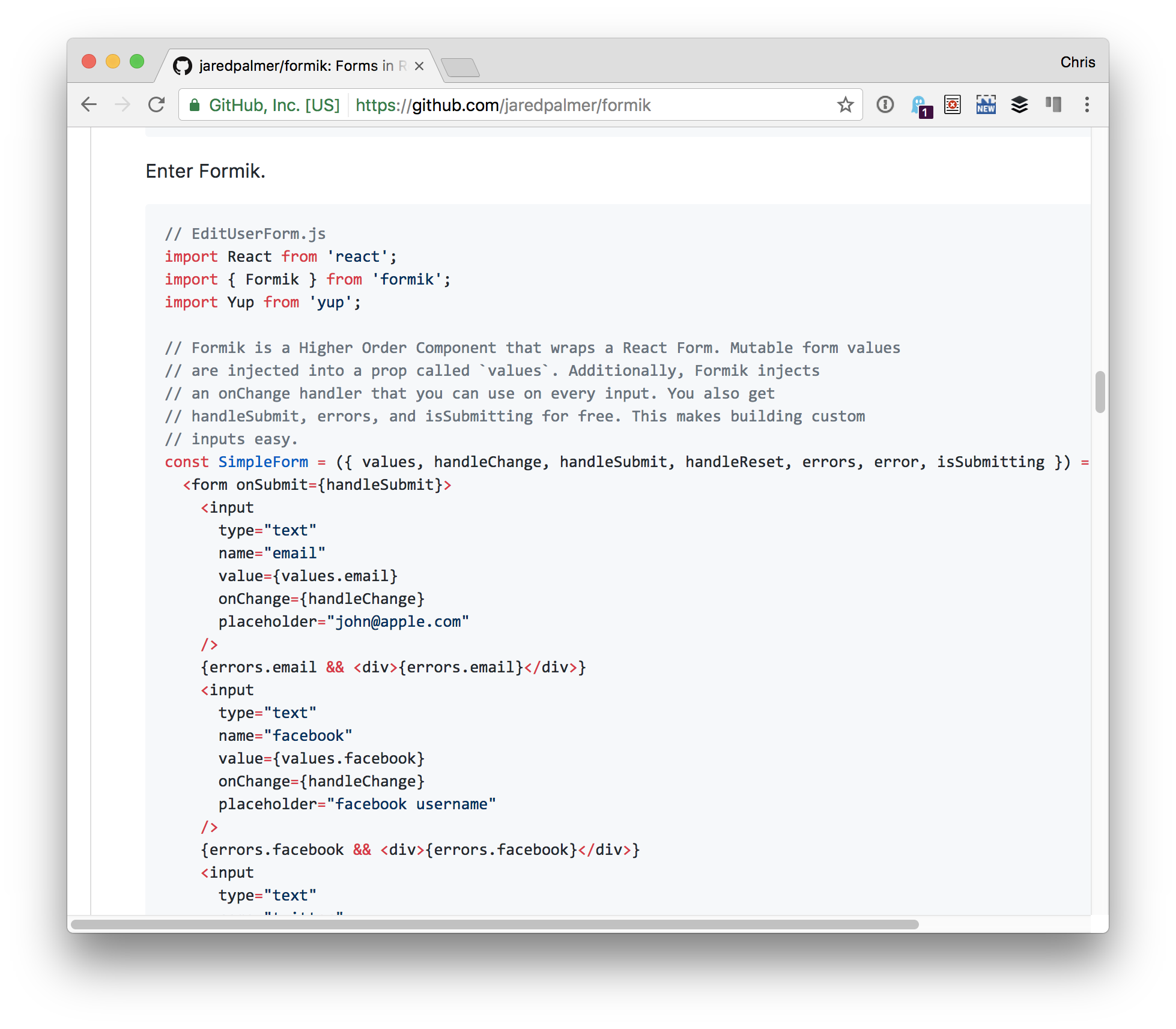
 Why Use A Third Party Form Validation Library Css Tricks
Why Use A Third Party Form Validation Library Css Tricks
 How To Perform Email Validation In Javascript Edureka
How To Perform Email Validation In Javascript Edureka

0 Response to "30 Javascript Form Validation Example Onclick"
Post a Comment