21 Javascript Calculator Using Eval Function
Output: 16. The eval () function is used to evaluates the expression. If the argument represents one or more JavaScript statements, eval () evaluates the statements. We do not call eval () to evaluate an arithmetic expression.JavaScript evaluates arithmetic expressions automatically. Syntax: Oct 07, 2018 - In the Javascript Calculator project, am I taking a shortcut or cheating using the eval() function? Also, on the MDN eval() function webpage, it says use of the eval() function is not recommended due to security purpose, although I imagine that security is out of scope for this project.
 Make Your Own Calculator In Html Css Javascript By Ishaan
Make Your Own Calculator In Html Css Javascript By Ishaan
Using eval to generate a piece of executable code from a string that might have been perfectly harmless on its own is particularly stupid in this case. Second , you eval part of the querystring. In this case, it suffices to coax other users into clicking a link that has been prepped up with a malicious querystring, or into submitting a malicious form from another website, in order to do harm.

Javascript calculator using eval function. Aug 25, 2011 - Javascript Calculator Using Eval Eval is a function both resides in either Javascript or PHP. Eval is used for execute an argument. In this case, I ll try to share simple Javascript Calculator Using Eval. However, unlike other calculator that have buttons "1-9" and "*/+-", we dont have to put ... JavaScript eval () function. The eval () function in JavaScript is used to evaluate the expression. It is JavaScirpt's global function, which evaluates the specified string as JavaScript code and executes it. The parameter of the eval () function is a string. If the parameter represents the statements, eval () evaluates the statements. Scientific calculator source code in PHP with database How To Calculate/Find Plasma Group Velocity Calculator - Physics Calculator with example and formula; Simple Calculator JavaScript; BMI calculator Code in Javascript; Tip calculator Code in Javascript; Code of IP Address validation in JavaScript - Example of form validation in JavaScript
Need to know how to enable JavaScript? Go here. Close this, use anyway. All those globals give me the willies. Same with the evals.. You're doing math in two places -- in calculate and in setOperation.Consider that display.value = x; storedNum = display.value; display.value = '' has the same effect as storedNum = x; display.value = ''.Translation: you can call calculate() from setOperation, and avoid repeating yourself.It also removes the need for queuedOperation. A single function is enough to perform the calculations and we will be using the eval() method and our array to do so. The function we are going to create will check which operator is selected by ...
Eval is a function both resides in either Javascript or PHP. Eval is used for execute an argument. In this case, I ll try to share simple Javascript Calculator Using Eval. However, unlike other calculator that have buttons "1-9" and "*/+-", we dont have to put those buttons. Aug 05, 2017 - I try to make a simple calculator using HTML + CSS + Javascript, couple thing I stuck at for hours, I also check around on W3 school, code pen and here. Really appreciate you guys help for the newb... Today, We want to share with you calculator program in javascript.In this post we will show you javascript calculator function, hear for simple calculator program in javascript using functions we will give you demo and example for implement.In this post, we will learn about vuejs Simple calculator web Application with an example.
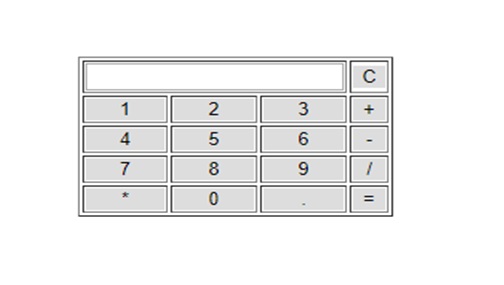
We can also make a JavaScript calculator using the eval function. This function is used to evaluate any string. This is a built-in function of JS. Here we used the table tag to make UI and for adding additional functions we use form HTML element. On each keypress, we put on click method to add that value to the output screen. Calculate string value in javascript, not using eval. Ask Question Asked 10 years, 2 months ago. Active 7 months ago. Viewed 77k times ... In this case, because the string is assumed to be safe and trusted, we would expect use of either eval() or the Function constructor to be reasonable. - davisec52 Oct 22 '15 at 16:40. 4. 1. Your showResult () function looks very redundant, and it is unclear what is going on here, I assume that you want to have the equation evaluated and returned in the same element that you are pulling the equation from. function showResult () { var total = 0; total = visor.value; visor.value = ''; visor.value = eval (total); }
JavaScript for simple JS calculator Once you have all these files saved in the same folder, it's time to test out your work. Launch the "index.html" file in your favorite browser and test your stunning looking JS, HTML and CSS written calculator. Here, we are create a basic calculatorfor that we are using eval JavaScript function and user define function. Submitted by Ashish Varshney, on March 18, 2018 Description: For creating a basic calculator in JavaScript, we use table structure, input type button and eval JavaScript function. Input type button use to take input from user. JAVASCRIPT CALCULATOR. A basic kind of scientific calculator made with Vannila JS. Hosted here :- https://javasriptcalculator lify.app/ Screenshot :-Developed With. Vanilla JS; HTML ans a little of CSS; Bootstrap; Math Object and eval() function; All suggestions and feedback are welcome! 😃 (please update it on feedback.md, Thank you!) Author
Read How to Call a JavaScript Function From a String Without Using eval and learn with SitePoint. Our web development and design tutorials, courses, and books will teach you HTML, CSS, JavaScript ... JavaScript attempts to evaluate the string passed to eval(), and if it encounters an error, such as a syntax error, an exception is generated and dealt with in the catch clause. I decided that any input deemed invalid would cause my function to return the string "err", which is suitable for the purposes of my calculator page. The calculate() function accesses the DOM using the id of the result and evaluates the expression using the eval() function. The evaluated value of the expression is again assigned to the result. Note: The eval() function is used in JavaScript to evaluate the expression passed to it as a parameter. It returns the evaluated result of the ...
The inputs are taken as either number or operator from the calculator keyboard and appended to the display input. When the button '=' is clicked the calculation is done using JavaScript function eval(). The eval() function evaluates or executes an argument. If the argument is an expression, eval() evaluates the expression. 25/1/2021 · In the Javascript Calculator project, am I taking a shortcut or cheating using the eval() function? Also, on the MDN eval() function webpage, it says use of the eval() function is not recommended due to security purpose, although I imagine that security is out of scope for this project. Any help would be appreciated. Thanks. May 31, 2018 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
I didn't use eval function in my js code, I read a lot of articles about this function and security problems it cause so ... It's working fine but a... Need to know how to enable JavaScript? Go here. Close this, use anyway. Calculator Functions- Writing the JavaScript We know how to attach event handlers to each button. We simply put: ... See how we use eval to check to see if Current is zero ... We use the tricksy built-in JavaScript function parseFloat to see whether the stuff typed in made sense. See how we convert the resulting number to a string by simply ...
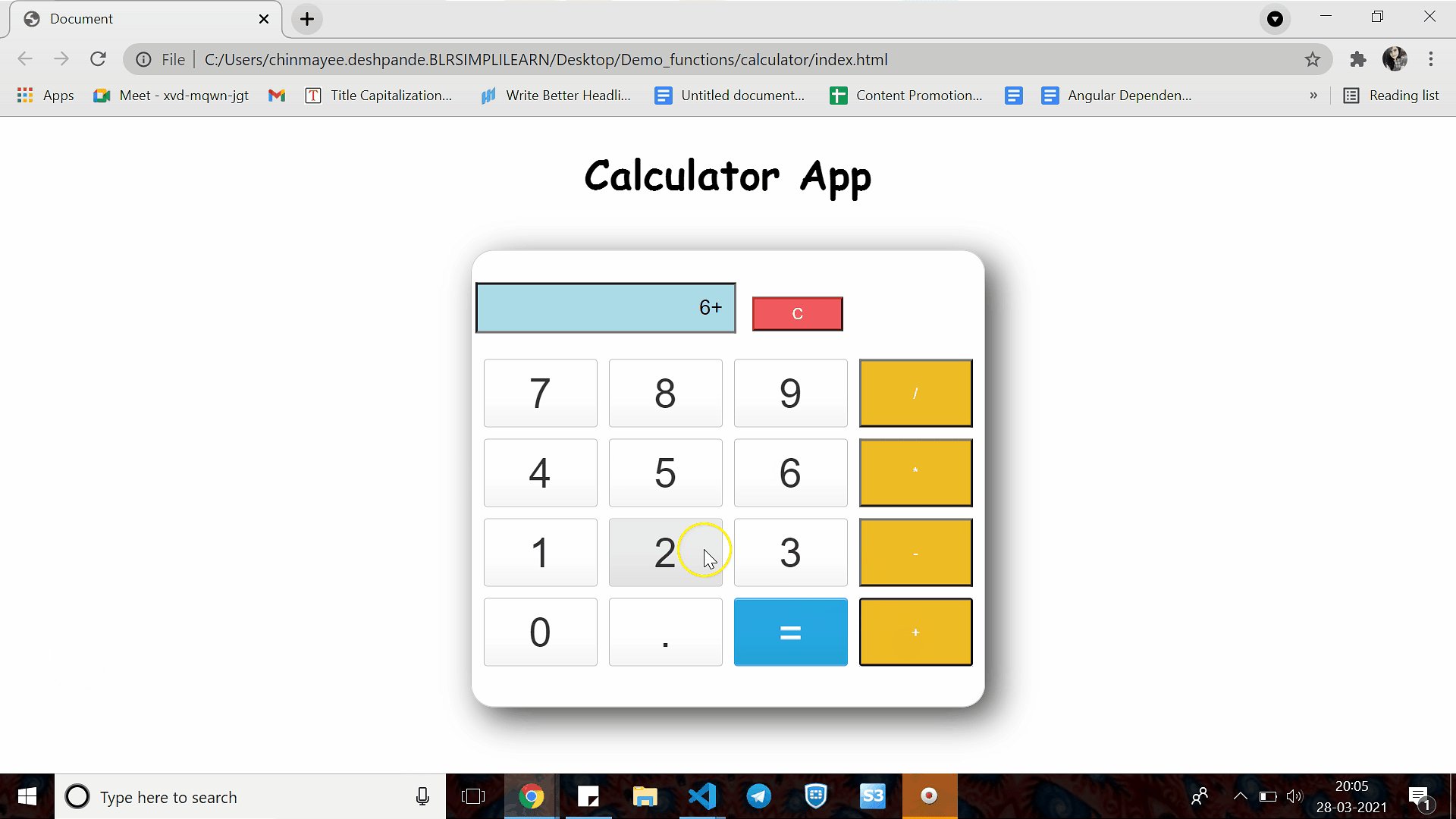
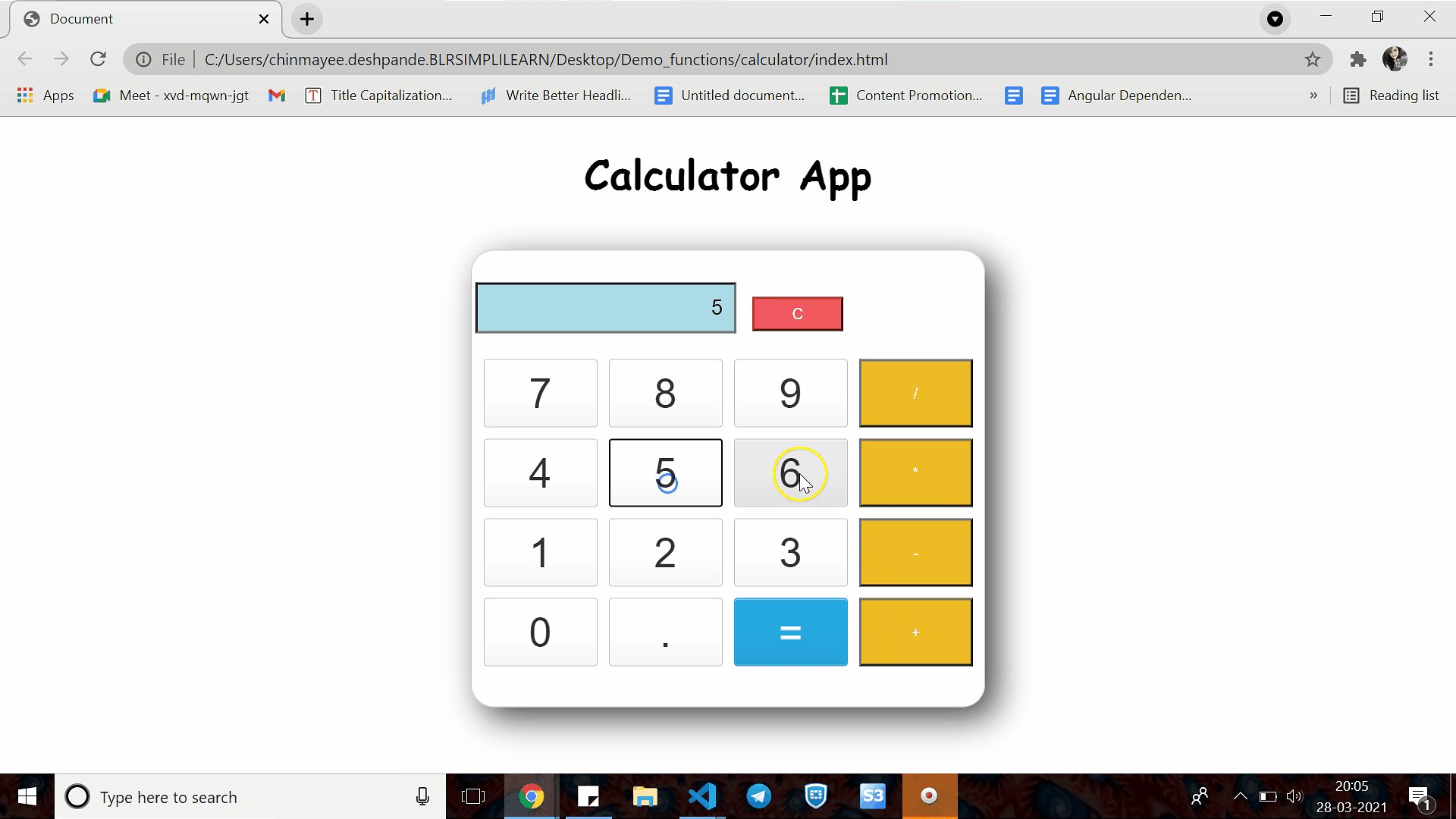
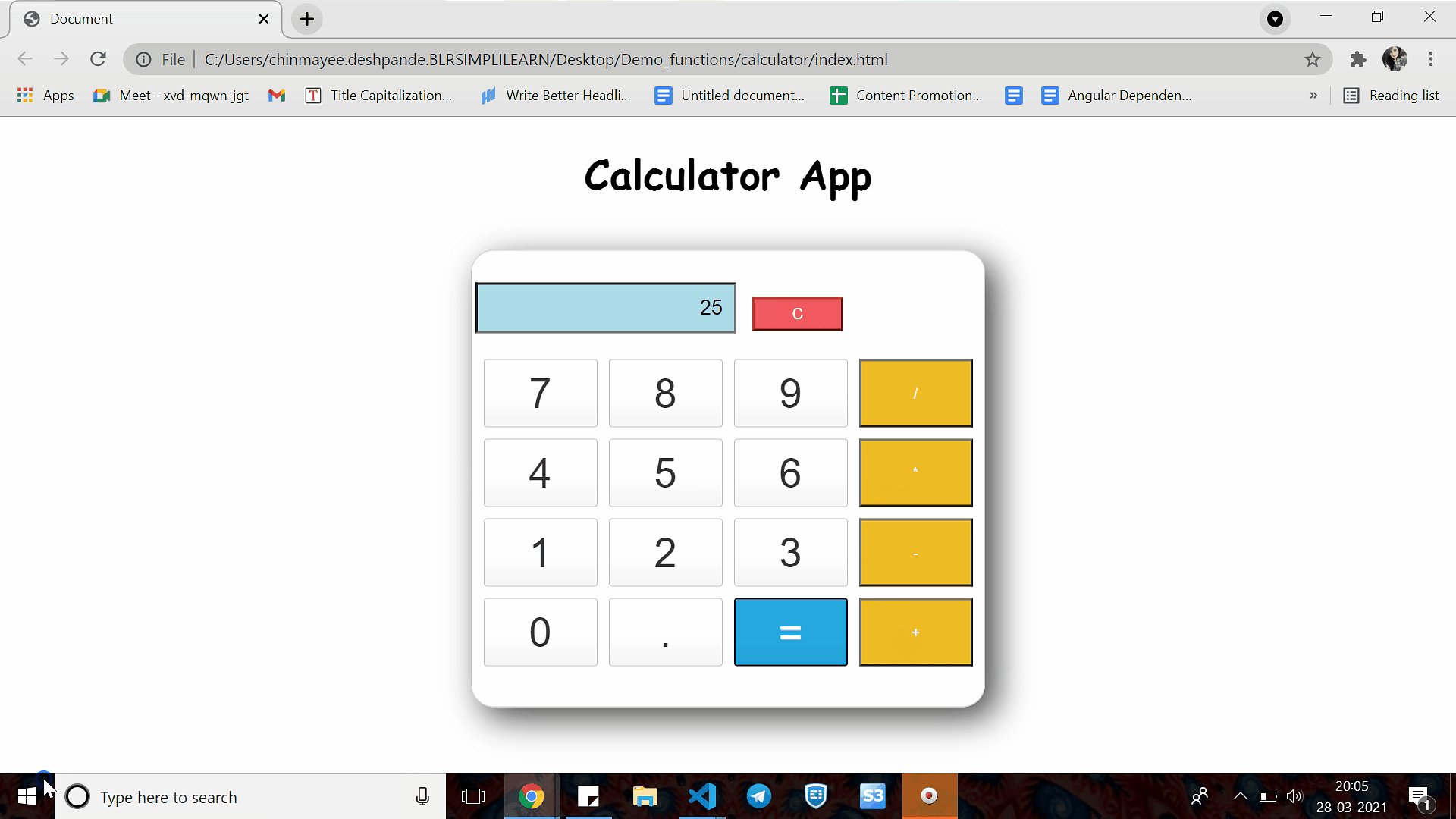
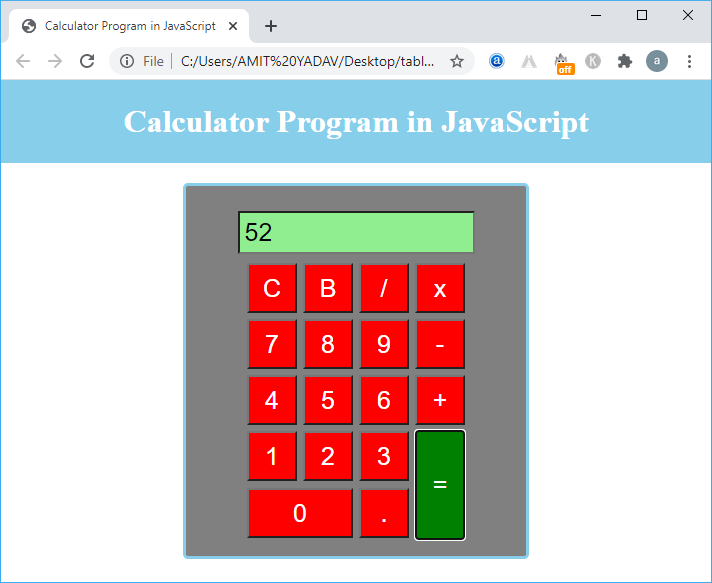
Now we perform multiple operations in JavaScript Calculator by pressing the numeric button, as shown: After performing the operations, click on the '=' (equal) button to return the JavaScript Calculator' Display result. Furthermore, we can remove the displayed result or wrong number one by one at the back end by clicking on the B (Back) button. The eval () function evaluates or executes an argument. If the argument is an expression, eval () evaluates the expression. If the argument is one or more JavaScript statements, eval () executes the statements. Dec 19, 2018 - After a long time I have managed to make a calculator with a style that pleases me and without eval (), it’s a clone of a mobile calculator, made with angular. The code has been figured by myself, without using any guide, so I’m sure there will be hundreds of better approaches, feedback ...
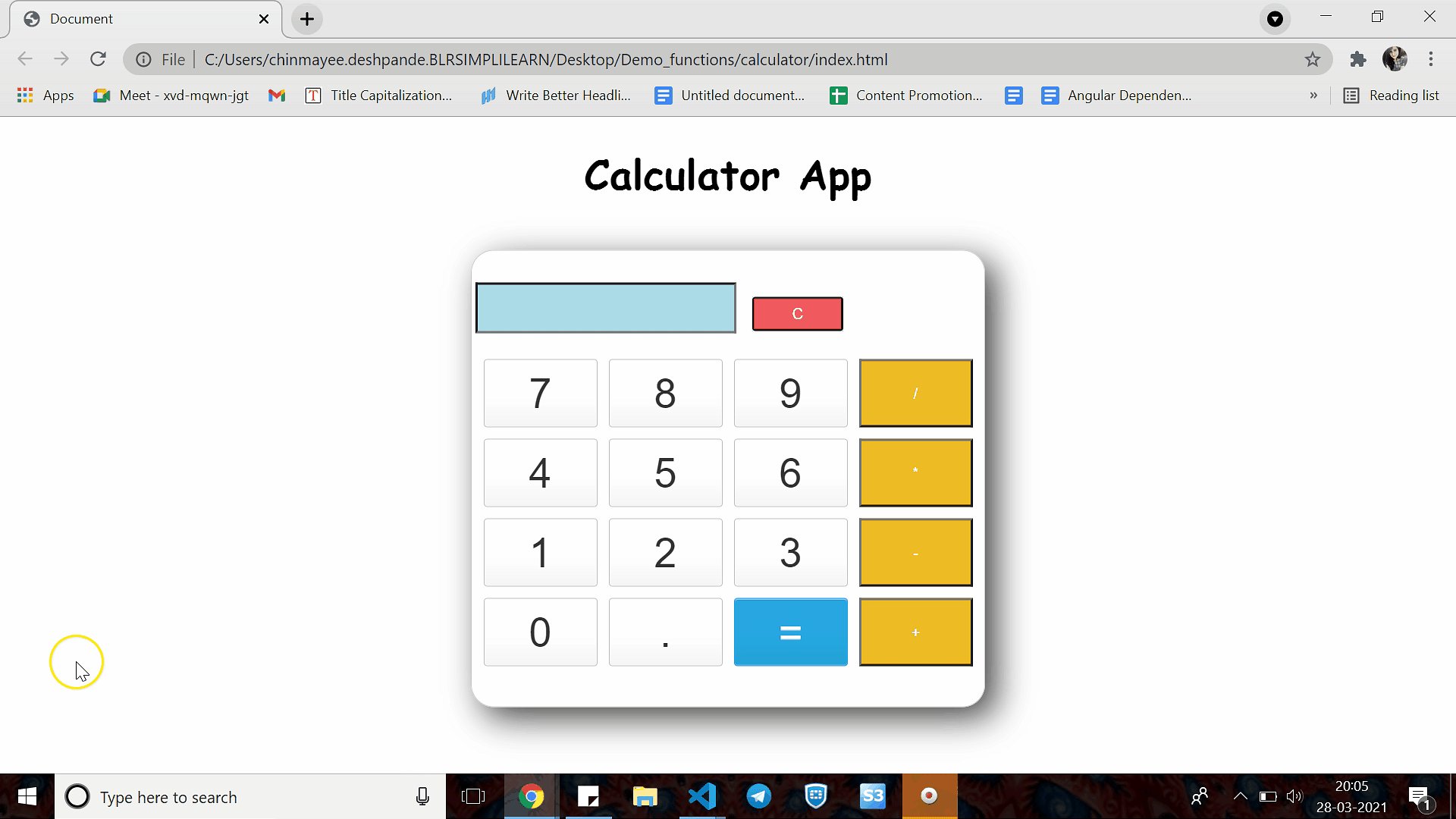
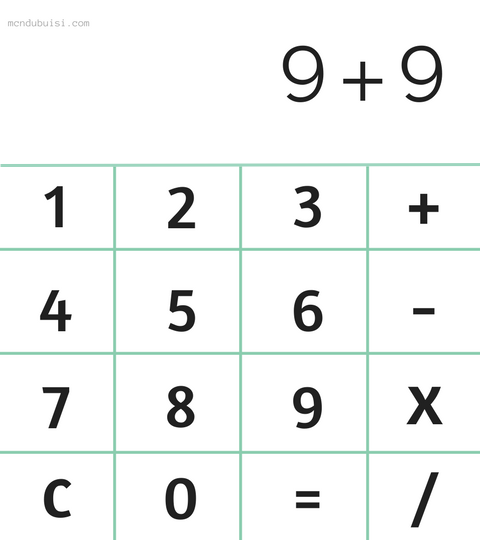
In this series, we are going to be making a simple calculator with basic HTML, CSS and JavaScript. Our calculator will only able to perform basic math operations: addition, subtraction, multiplication and division. To better understand this tutorial you would need to have a little knowledge of HTML and CSS. If you don't already know them, no ... There are ten buttons on the calculator, ranging from 0 to 9. HTML is responsible for building the keys for each digit. Apart from this, you will need to use HTML to create separate keys for the different arithmetic functions as well when building a calculator using JavaScript. By the end of the article, you should get a calculator that functions exactly like an iPhone calculator (without the +/- and percentage functionalities). ... Evaluate an Equation in Javascript, without eval(), Is there a way to evaluate an equation, such as "(1-2)/4", without using eval() ? ...
Aug 12, 2016 - Of maybe even just the psuedocode? I really don't want to use eval. Thanks a lot ... How are you gonna use the calculator? Do you want like a main calculator function and you pass expressions as strings to it? Like this: calculate("1 + 2 / 9") – Jabari King Aug 30 '15 at 1:46 If you use the eval function indirectly, by invoking it via a reference other than eval, as of ECMAScript 5 it works in the global scope rather than the local scope. This means, for instance, that function declarations create global functions, and that the code being evaluated doesn't have access to local variables within the scope where it's being called. Nov 25, 2020 - Learn how to build a simple calculator using JavaScript. A beginner's tutorial to learn and build a calculator with very basic coding techniques.
The eval() function evaluates JavaScript code represented as a string. eval() is a dangerous function, which executes the code it's passed with the privileges of the caller. If you run eval() with a string that could be affected by a malicious party, you may end up running malicious code on the user's machine with the permissions of your ... Keywords: javascript calculator buttons calculator keyboard support mathematics operations modulo addition substraction multiplication division reset script function calculator html js Hi, This script is a Javascript Calculator valid (X)html strict 1.1 and CSS 2.1. I thought the easiest way was to use the eval() function but I read in the MDN documentation to never use eval(). So, I got stuck and lost patience. I remember doing a JavaScript calculator project about 5 months ago but it was clear today that that I must have just copied the solution as a code along as Brian Holt typed through it.
Eval-calculator. Create a calculator that prompts for an arithmetic expression and returns its result. There’s no need to check the expression for correctness in this task. Just evaluate and return the result. The user can input any text or code though. If you don't want to use eval.you will have to loop through each string and generate the numbes. To do that you will have to use isNaN method. isNaN() function This function determines whether a value is an illegal number (Not-a-Number). This func... If you have just started learning javascript, you may be assigned by someone to create a basic project of calculator using javascript, so in this article, I will provide you simple code of creating a calculator using javascript's eval function, which does the all work for you on a single button click.
So, I've searched high and low, and I can't find an answer to this. I've attempted it about three times and gotten a basic one cranked out by basically storing the input in an array as a string, parsi Calculator without eval() by Diana Lescure Description. This calculator uses the library Big.js to deal with decimal math. It can do basic math functions with decimal numbers. Screenshot. Running tests. I used Jasmine (standalone) to create unit specs for the actual math functions (Addition, Subtraction, Multiplication, and Division). Basic JavaScript Calculator Source Code Given Here Below. Copy these codes and save it with the name that is given here. use can use IDE as well as notepad in windows. I would recommend that first understand this code and then use it anywhere. So, if you have to make it yourself, you do not have to copy the code repeatedly.
 Making A Calculator With Basic Html Css And Javascript By
Making A Calculator With Basic Html Css And Javascript By
 An Easy Tutorial To Build A Calculator App In Javascript
An Easy Tutorial To Build A Calculator App In Javascript
 Calculator In Javascript Asamamun S Blog
Calculator In Javascript Asamamun S Blog
 Javascript Calculator Zero Digits Decimal Negative
Javascript Calculator Zero Digits Decimal Negative
 Create A Simple Stylish Calculator Using Html Css And
Create A Simple Stylish Calculator Using Html Css And
/calculator-56a12d4b3df78cf77268297d.jpg) Calculator Script Copy And Paste Javascript
Calculator Script Copy And Paste Javascript
 Javascript Code To Design Calculator
Javascript Code To Design Calculator
 Everyday Dot Js Building A Scientific Calculator With
Everyday Dot Js Building A Scientific Calculator With
 How To Build A Calculator Using Javascript No More Than 100
How To Build A Calculator Using Javascript No More Than 100
 Figure 5 The Javascript Calculator
Figure 5 The Javascript Calculator
 Create Simple Calculator Calculator Concept Html Css And Javascript Eval Function In Hindi
Create Simple Calculator Calculator Concept Html Css And Javascript Eval Function In Hindi
 The Eval Function Of C Language Scientific Calculator
The Eval Function Of C Language Scientific Calculator
 Javascript Calculator Javatpoint
Javascript Calculator Javatpoint
 Video Html Design Of Calculator
Video Html Design Of Calculator
 Javascript Tutorial How To Make A Basic Calculator
Javascript Tutorial How To Make A Basic Calculator
 Github Dilescure Calculator Javascript Calculator Without
Github Dilescure Calculator Javascript Calculator Without
 Making A Calculator With Basic Html Css And Javascript By
Making A Calculator With Basic Html Css And Javascript By
 Is A Function Plotter A Legitimate Use Of Eval In
Is A Function Plotter A Legitimate Use Of Eval In
 How To Build A Simple Calculator Using Javascript Html And
How To Build A Simple Calculator Using Javascript Html And
 Js Simple Calculator Code Example
Js Simple Calculator Code Example
0 Response to "21 Javascript Calculator Using Eval Function"
Post a Comment