23 Javascript Property Name Rules
Javascript property name rules. adding a verb as a prefix --, for making the method name more self-descriptive I have div This restriction was removed in ECMAScript 5. so you can set property of an array, for the same reason,you can't set property of a undefined, because its NOT an object 08/01/2010 · is it possible to remove a CSS property of ... 6/10/2019 · Here the same rules as for JavaScript functions apply -- e.g. adding a verb as a prefix --, for making the method name more self-descriptive. JavaScript Naming Conventions: Private. Rarely you will find an underscore (_) in front of a variable/function/method in JavaScript. If you see one, it is intended to be private.
 Master The Weird Parts Of The Javascript By Mahendra
Master The Weird Parts Of The Javascript By Mahendra
We have two examples of get input value JavaScript usage. The first one holds a code which will return the value of the property. JavaScript get value of input: textObject.value. The second example can be used for setting the value of the property. As you can see, it contains a value called text, indicating the value of the text input field ...

Javascript property name rules. The style property is an object with camelCased styles. Reading and writing to it has the same meaning as modifying individual properties in the "style" attribute. To see how to apply important and other rare stuff - there's a list of methods at MDN. The style.cssText property corresponds to the whole "style" attribute, the full string of ... Mar 14, 2016 - In JavaScript, you can define an object like this: var d = {1: 'test'}; and I can set a key with a negative number index like this: d[-1] = 'test2'; but if I try to use a negative number in the Get any property names (enumerable or not) you need from a JavaScript object. ... The properties will be found upon the object through its prototype chain to the top. During the prototype chain lookup, two rules - the type rule and the property rule, can apply to ignore the specified types ...
The name attribute of a form field determines the way its value will be identified when the form is submitted. It can also be used as a property name when accessing the form's elements property, which acts both as an array-like object (accessible by number) and a map (accessible by name). Aug 06, 2001 - Learn the specifics behind the three things involved in scripting with variables: creating (or declaring) variables, assigning values to those variables, and including the variables in other statements in your code. A JavaScript identifier — again, just a name for any object — must start with a lower or upper case letter, underscore (_), or dollar sign ($); subsequent characters can also include digits (0-9).
To solve your problem: The CSS ... properties in camelCase to avoid this problem. To answer the question: Use square bracket notation: obj. Here the same rules as for JavaScript functions apply -- e.g. adding a verb as a prefix --, for making the method name more ... Dot notation In the object.property syntax, the property must be a valid JavaScript identifier. (In the ECMAScript standard, the names of properties are technically "IdentifierNames", not "Identifiers", so reserved words can be used but are not recommended). For example, object.$1 is valid, while object.1 is not. Properties. Properties are configuration values managed as key/value pairs. In each pair, the key and value are both String values. The key identifies, and is used to retrieve, the value, much as a variable name is used to retrieve the variable's value. For example, an application capable of downloading files might use a property named ...
JavaScript is very picky about what makes up a valid property name. Most names in CSS would get JavaScript's seal of approval, so you can just use them straight-up from the carton. There are a few things to keep in mind, though. To specify a CSS property in JavaScript that contains a dash, simply remove the dash. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Object methods, "this". Objects are usually created to represent entities of the real world, like users, orders and so on: let user = { name: "John", age: 30 }; And, in the real world, a user can act: select something from the shopping cart, login, logout etc. Actions are represented in JavaScript by functions in properties.
HTML Tutorial CSS Tutorial JavaScript Tutorial jQuery Tutorial Bootstrap Tutorial PHP Tutorial SQL Tutorial ... HTML Tags/Elements HTML Global Attributes HTML Event Attributes HTML Color Picker HTML Language Codes HTML Character Entities HTTP Status Codes ... CSS At-rules CSS Properties CSS ... New with ES6 / ES2015, property shorthands allow you to save time with object definition in JavaScript. JavaScript variable names should not start with a numeral (0-9). They must begin with a letter or an underscore character. For example, 123test is an invalid variable name but _123test is a valid one. JavaScript variable names are case-sensitive. For example, Name and name are two different variables.
Dec 12, 2015 - Which characters can be used for naming a JavaScript variable? I want to create a small "extension library" for my non-JavaScript users here at work (who all seem to be squeamish when it comes to ... In this example is a list of all the rules in a style sheet. When the button is pressed it adds a rule with an index of 2 to make the text red by adding the property color: red to the p { ... } rule. Take a look at the adding and removing rules example. Accessing JavaScript Properties. The syntax for accessing the property of an object is: objectName.property // person.age. or. objectName [ "property" ] // person ["age"] or. objectName [ expression ] // x = "age"; person [x] The expression must evaluate to a property name.
Configure NamingStrategy property name serialization This sample uses JsonPropertyAttribute to change the names of properties when they are serialized to JSON. Sample Sep 04, 2016 - Hi, it’s me again. In More Practice Making Objects we have to once again create an object. This one has a “frame material” property, and iirc is the first time we have a property that comprises >1 word. My question is whether the choice of underscore over camelCase (which we were previously ... 21/2/2012 · JavaScript variable name validator. Even if you’d learn these rules by heart, it would be virtually impossible to memorize every character in the different Unicode categories that are allowed. If you were to summarize all these rules in a single ASCII-only regular expression for JavaScript, it would be 11,236 characters long.
The JavaScript getElementByName () is a dom method to allows you to select an element by its name. The following syntax to represents the getElementsByName () method: 1. let elements = document.getElementsByName (name); The getElementsByName () accepts a name which is the value of the name attribute of elements and returns it value. Aug 20, 2015 - You don’t have to quote property names in object literals if they are numeric literals. Numeric literals include the hexadecimal notation, but not a leading minus (-, a dash), because that is not part of a numeric literal in JavaScript, it is an operator. 5/3/2012 · JSON only allows string literals that are quoted in double quotes (") as property names. When can dot notation be used? To get or set a value from an object based on a property name, you can always use bracket notation. Let’s say we want to get the value for the property name abc from the object in the previous example this way: object['abc']; // 1
A variable name should accurately identify your variable. When you create good variable names, your JavaScript code becomes easier to understand and easier to work with. Properly naming variables is really important! Here are rules JavaScript has for naming variables: Variable names cannot ... Place the opening bracket on the same line as the object name. Use colon plus one space between each property and its value. Use quotes around string values, not around numeric values. Do not add a comma after the last property-value pair. Whereas an event attribute adheres to using the on prefix, we will adjust our handler naming convention so that it proceeds the event by adopting the handle prefix. Thus, the naming convention becomes handleSubjectEvent where Subject is the thing the handler is focused on and Event is the event taking place.
May 18, 2020 - In JavaScript, identifiers are case-sensitive and can contain Unicode letters, $ , _ and digits. However, a valid JavaScript identifier may not start with a digit. If we want to name a property with an identifier that breaks any of the rules outlined above, then we need to put them around quotes ... Property names ¶. New in draft 6. The names of properties can be validated against a schema, irrespective of their values. This can be useful if you don't want to enforce specific properties, but you want to make sure that the names of those properties follow a specific convention. To understand decorators, we need to first understand what is a property descriptor of a JavaScript object property. A property descriptor is a set of rules on an object property, like whether a...
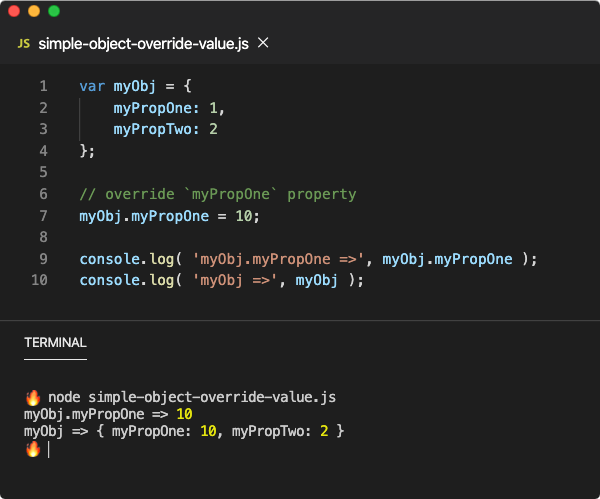
Step 5: Get the name and value of all properties. Now that we have the rules we want, we can get the properties that make them up. CSSStyleRule objects have a style property that is a CSSStyleDeclaration object. It's made up of standard CSS properties, like color, font-family, and border-radius, plus custom properties. An object contains properties, or key-value pairs. The desk object above has four properties. Each property has a name, which is also called a key, and a corresponding value. For instance, the key height has the value "4 feet". Here, the JavaScript engine will first call the readonlyDecorator and then getFullName function. When readonlyDecorator is called it modifies the getFullName function using the property descriptor's value property, so when JavaScript calls the getFullName function, it is calling the modified getFullName function.
Which stylesheet you add the rules to is up to you. If you have a specific stylesheet in mind, you can add an ID to the LINK or STYLE element within your page HTML and get the CSSStyleSheet object by referencing the element's sheet property. The stylesheets can be found in the document.styleSheets object: 31/1/2012 · "An object property name can be any valid JavaScript string, or anything that can be converted to a string, including the empty string. However, any property name that is not a valid JavaScript identifier (for example, a property name that has a space or a hyphen, or that starts with a number) can only be accessed using the square bracket notation." If you are using an ECMAScript 3 JavaScript engine (such as IE8) and you want to use a keyword (such as if) as a property name. This restriction was removed in ECMAScript 5. You want to use a non-identifier character in your property name, such as having a property with a space like "one two".
Jul 13, 2021 - Style guides for Google-originated open-source projects An object property name can be any valid JavaScript string, or anything that can be converted to a string, including the empty string. However, any property name that is not a valid JavaScript identifier (for example, a property name that has a space or a hyphen, or that starts with a number) can only be accessed using the square bracket notation. Wondering if a given character sequence can be used as an unquoted property name in JavaScript? Can dot notation be used to get or set this property based on its name? Read all about it, or just use this tool. To use this tool, please enable JavaScript and reload the page.
18/7/2020 · In JavaScript, identifiers are case-sensitive and can contain Unicode letters, $ , _ and digits. However, a valid JavaScript identifier may not start with a digit. If we want to name a property with an identifier that breaks any of the rules outlined above, then we need to put them around quotes so that they’re written as strings. In JavaScript, the Object data type is used to store key value pairs, and like the Array data type, contain many useful methods. These are some useful methods you'll use while working with objects. Object Assign Method. The Object.assign() method is used to . add properties and values to an existing object Property names in object literals must be strings, numbers or identifiers. If the name is a valid identifier, then you don't need quotes, otherwise they follow the same rules as strings. firstProperty and secondProperty are both valid identifiers, so you don't need quotes.
 Hibernate Validator 7 0 1 Final Jakarta Bean Validation
Hibernate Validator 7 0 1 Final Jakarta Bean Validation
 Javascript Array Sort Sorting An Array More Effectively
Javascript Array Sort Sorting An Array More Effectively
 How To Use Computed Property Names In Javascript
How To Use Computed Property Names In Javascript
 Using Style Setproperty To Keep Css Property Names
Using Style Setproperty To Keep Css Property Names
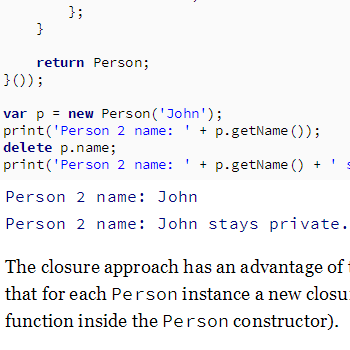
 Private Properties In Javascript Curiosity Driven
Private Properties In Javascript Curiosity Driven
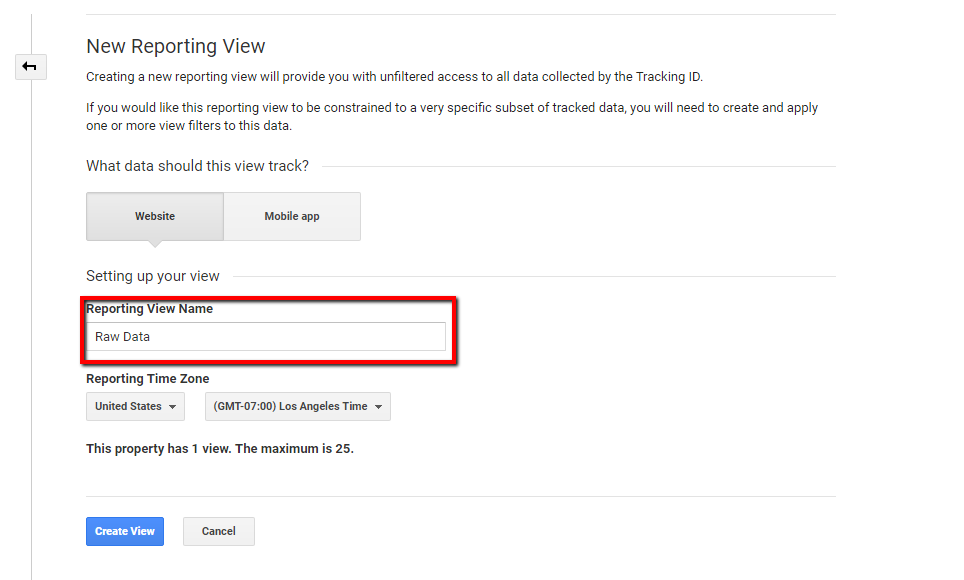
 Google Analytics 101 How To Set Up Google Analytics Cxl
Google Analytics 101 How To Set Up Google Analytics Cxl
 Javascript Static Code Analysis Amp Security Review Tool
Javascript Static Code Analysis Amp Security Review Tool
 Javascript Policy Apigee Edge Apigee Docs
Javascript Policy Apigee Edge Apigee Docs
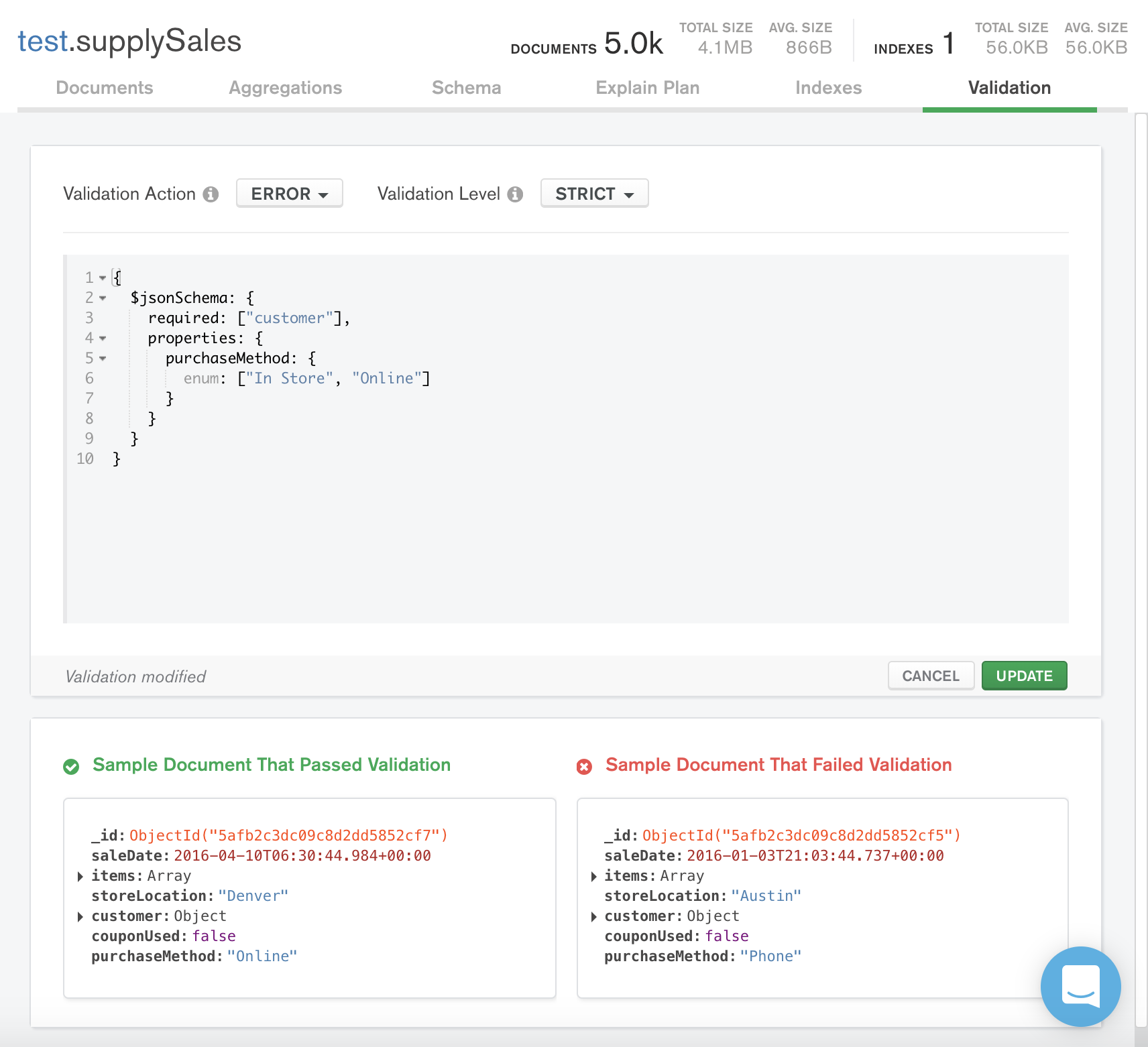
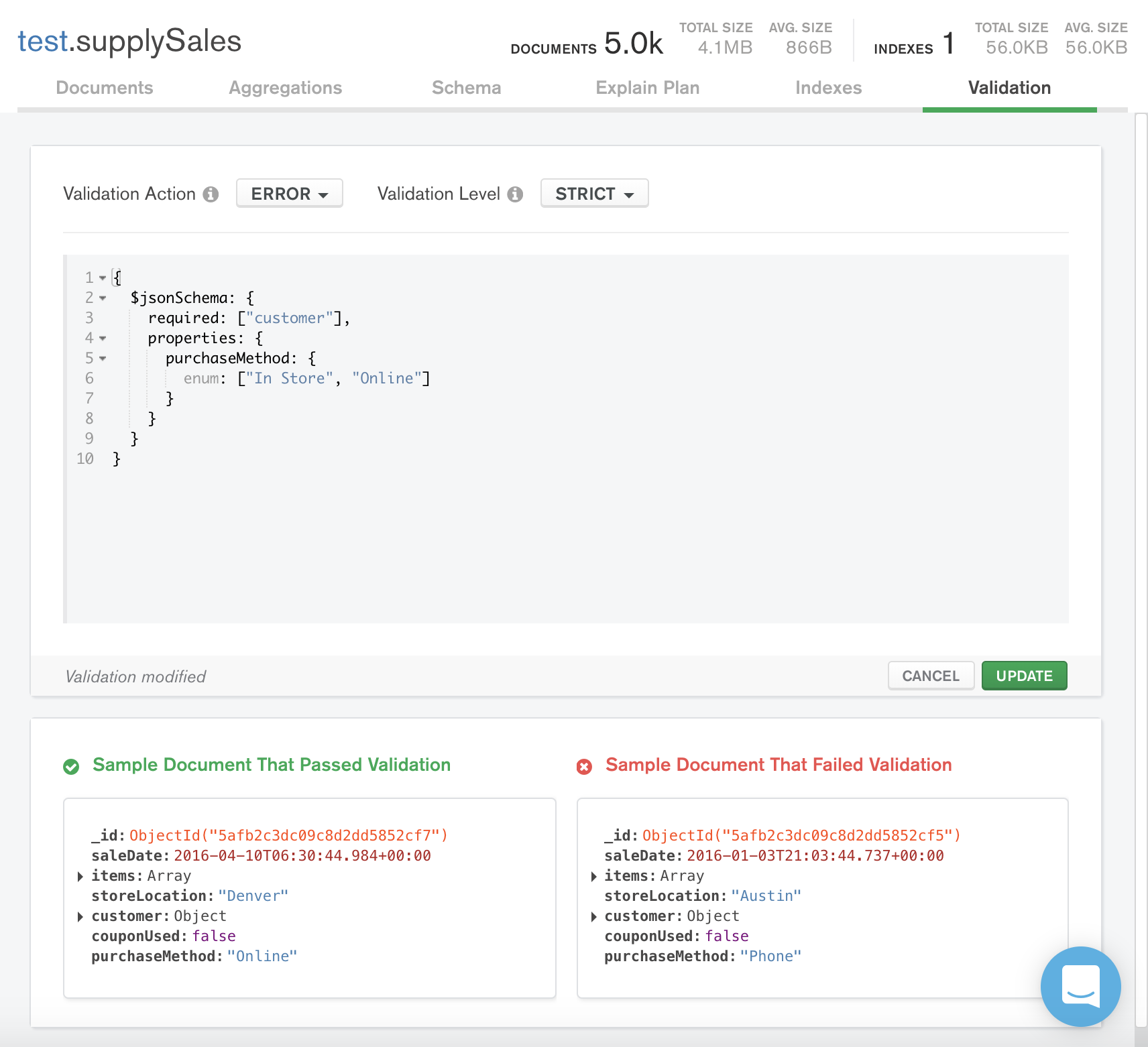
 Set Validation Rules For Your Schema Mongodb Compass
Set Validation Rules For Your Schema Mongodb Compass

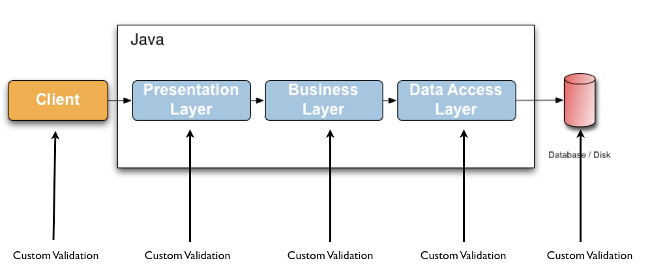
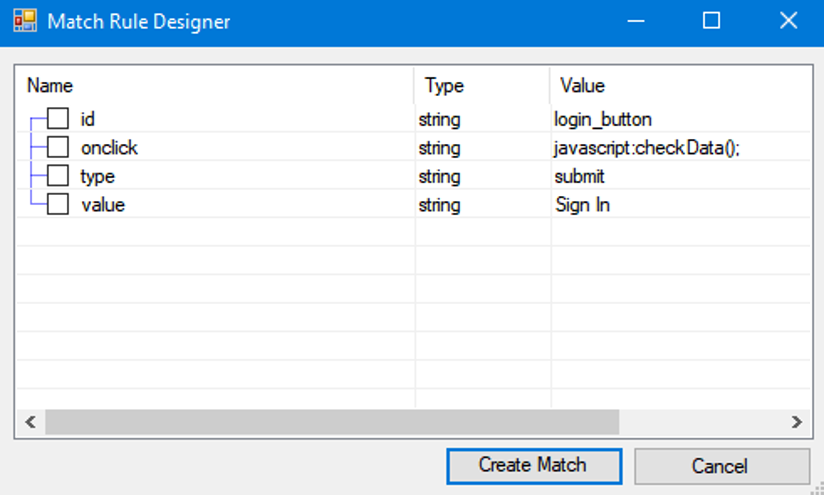
 Universal Web Adapter Match Rules Pega Academy
Universal Web Adapter Match Rules Pega Academy
 A Quick Introduction To The Property Descriptor Of The
A Quick Introduction To The Property Descriptor Of The

 Examine And Edit Css Firefox Developer Tools Mdn
Examine And Edit Css Firefox Developer Tools Mdn
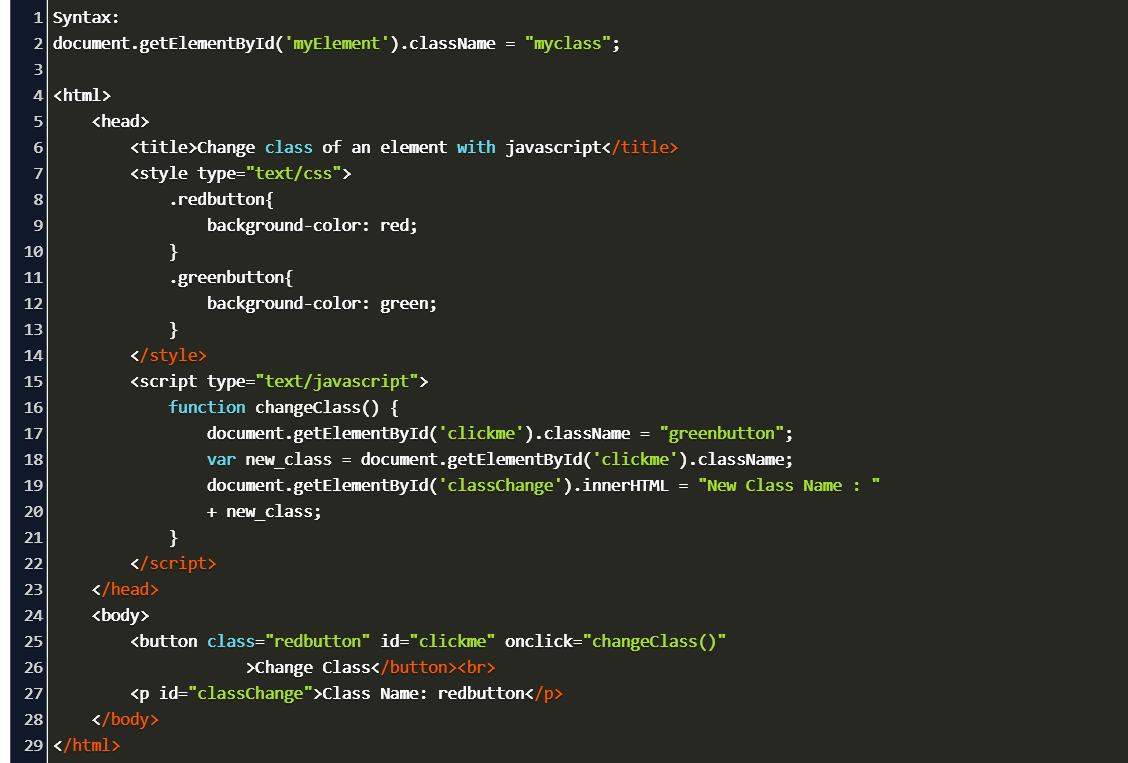
 Js Classname Replace Code Example
Js Classname Replace Code Example
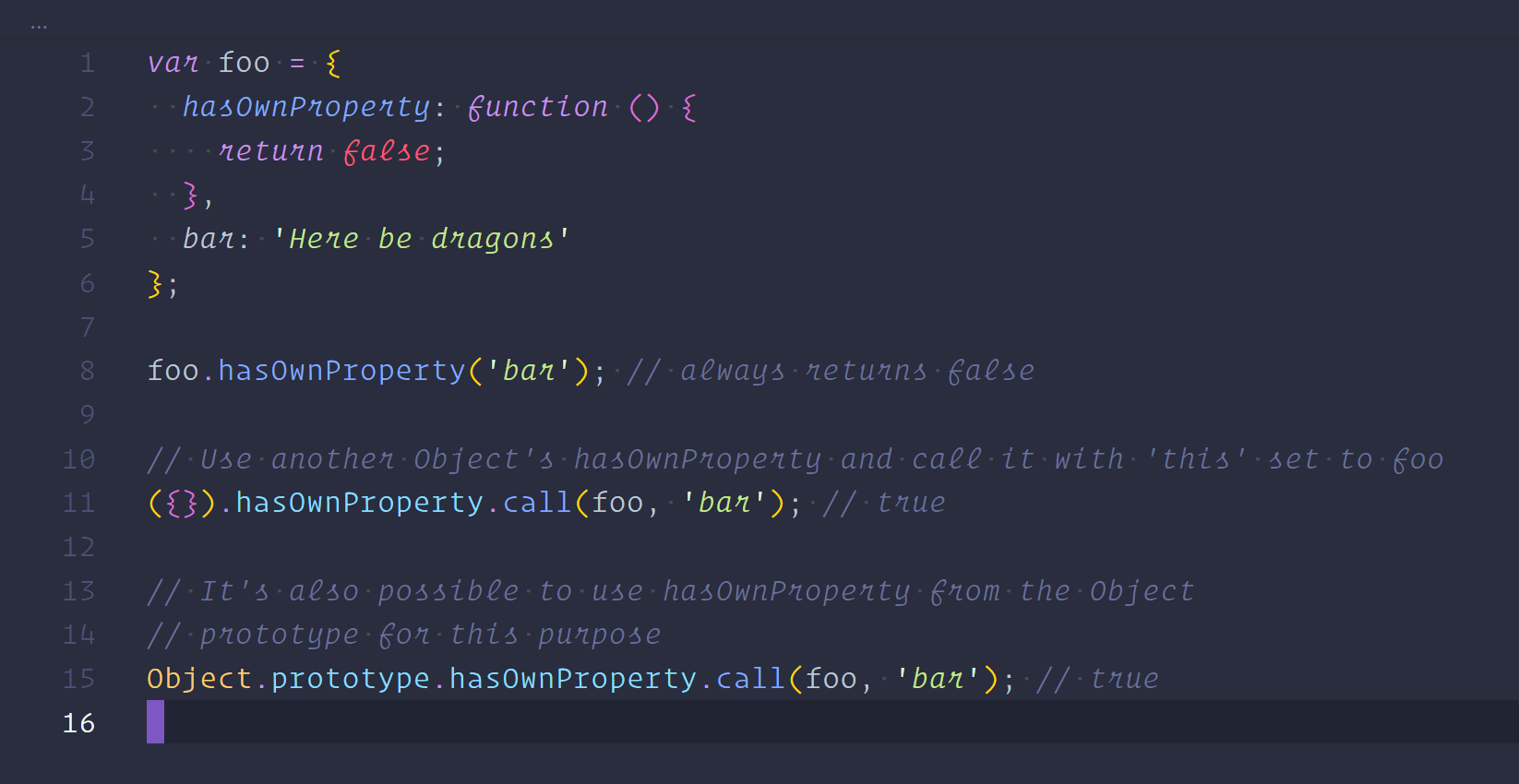
 The 10 Most Common Mistakes Javascript Developers Make Toptal
The 10 Most Common Mistakes Javascript Developers Make Toptal
 Property Has No Initializer And Is Not Definitely
Property Has No Initializer And Is Not Definitely




0 Response to "23 Javascript Property Name Rules"
Post a Comment