35 How To Write Javascript Tests
Aug 25, 2020 - Testing is a big and fascinating topic. There are many types of tests and many libraries for testing. In this Jest tutorial you learned how to configure Jest for coverage reporting, how to organize and write a simple unit test, and how to test JavaScript code. In this article, we will go through ... writing testable code in JavaScript. ... One of the primary jobs of a JavaScript-based browser application is listening to DOM events triggered by the end user, and then responding to them by running some business logic and displaying the results on the page. It’s tempting to write an anonymous ...
 Write Your First Api Test Using Javascript
Write Your First Api Test Using Javascript
In TDD, we first write tests for our code, keeping in mind what we want our code to ultimately do, write some initial code to pass the tests, and then refactor our code to make the code clean and...

How to write javascript tests. 15/8/2021 · JavaScript is useful for making any web page a dynamic one. In this article, we are going to see how we can make a simple Quiz Web App using JavaScript. This Quiz Web App will have the following features. User Interface for Question and four interactive options. Navigation between questions. Evaluation in the form of True or False output values. 📙 A guide to unit testing in Javascript. Contribute to mawrkus/js-unit-testing-guide development by creating an account on GitHub. 29/3/2012 · I am currently working on some test cases for my website. I've managed to test the back-end functionality using the simple-test framework. I have some important javascript tools that requires some
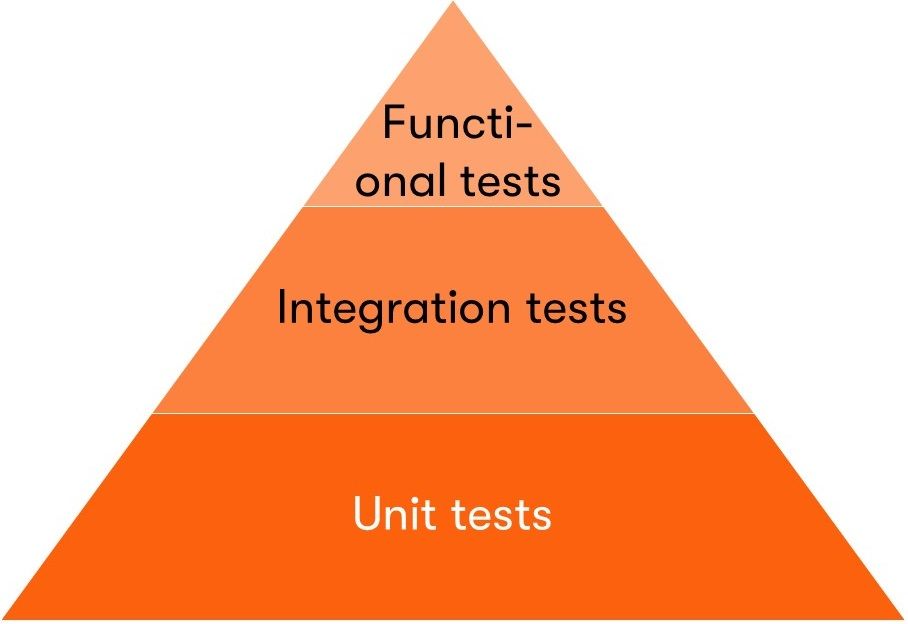
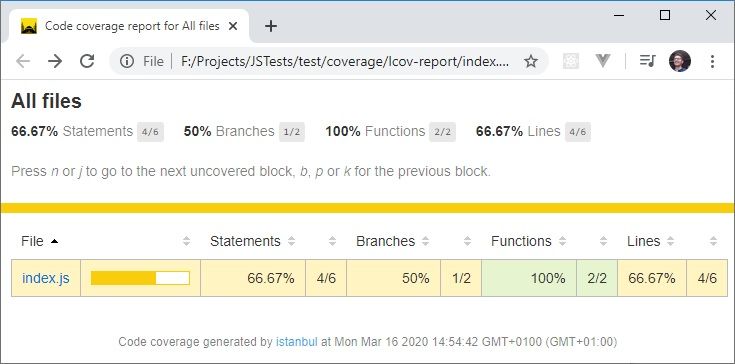
Introduction. The purpose of this article is to help you understand the basic concepts of Test-Driven Development (TDD) in JavaScript. We'll begin by walking through the development of a small project in a test-driven way. The first part will focus on unit tests, and the last part on code coverage. JavaScript unit tests are a great way to test JavaScript code. Tests run using the mocha test framework and come with chai, sinon, jsdom, and rewire already installed. This allows testing a wide variety of code, from private functions, to code that accesses the DOM. (a) No matter what button the user clicks the number 5 will always be logged to the console. This is because, at the point that the onclick method is invoked (for any of the buttons), the for loop has already completed and the variable i already has a value of 5. (Bonus points for the interviewee if they know enough to talk about how execution contexts, variable objects, activation objects ...
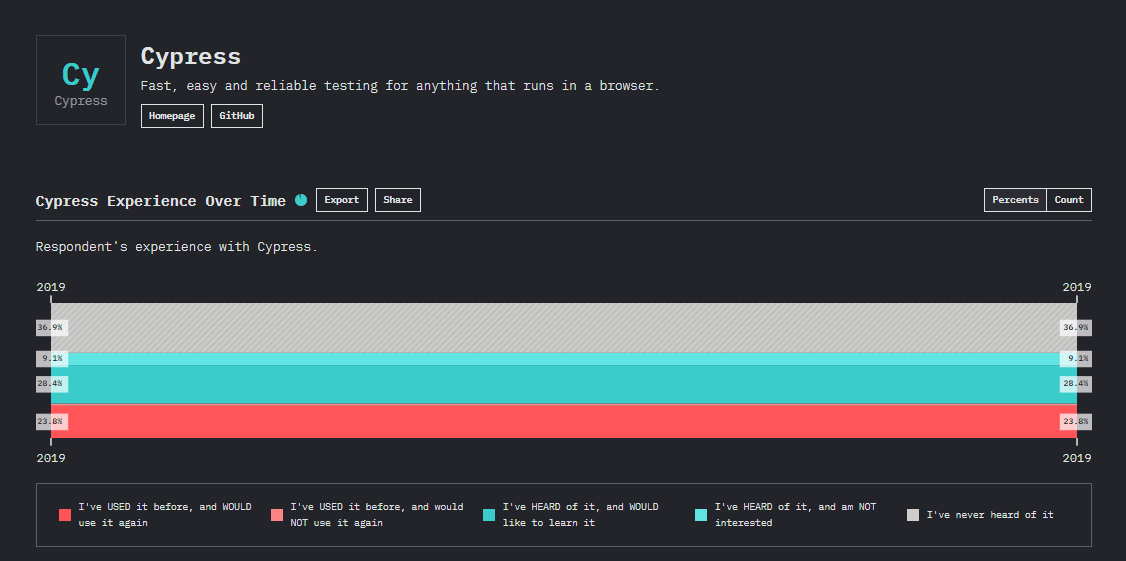
Prior Experience In my professional life, I've done a good bit of testing. I'm primarily a front end software engineer, so my areas of expertise include writing unit tests with Jest as my test framework and either Enzyme or React Testing Library as my test library when working with React. I've also done end-to-end testing using Cypress or Selenium. Tests are scripts written in JavaScript that are executed after a response is received. Tests can be run as part of a single request or run with a collection of requests. In the Postman app, the request builder at the top contains the Tests tab where you write your tests. The response viewer at the bottom contains a corresponding Test Results ... Writing Tests in JavaScript. Truffle uses the Mocha testing framework and Chai for assertions to provide you with a solid framework from which to write your JavaScript tests. Let's dive in and see how Truffle builds on top of Mocha to make testing your contracts a breeze. Note: If you're unfamiliar with writing unit tests in Mocha, please see ...
Sep 07, 2017 - Unit tests are a great way to get ... to use and write them well. The key factor to writing high-quality unit tests is to make them maintainable, readable and reliable. Stick around — we’re about to review 5 important tips for writing unit tests in javascript.... Mar 26, 2021 - A little introduction to JS unit testing and its framework and tools The web development coding scenario has changed exponentially over the last few Learn to write unit tests in JavaScript with Mocha.
JavaScript in Visual Studio Code. Visual Studio Code includes built-in JavaScript IntelliSense, debugging, formatting, code navigation, refactorings, and many other advanced language features. Most of these features just work out of the box, while some may require basic configuration to get the best experience. JavaScript testing - i.e. unit tests, integration tests and e2e (UI) tests - can be intimidating. It shouldn't be! This video guides you through all the basi... From my experience writing unit and integration tests and seeing them both confused on numerous occasions. I like to employ the following rule: A unit test tests a single piece of functionality, such as a public function; An integration test tests multiple pieces of functionality that should interact in a defined way together.The important thing really is to be in control of the input and know ...
Step 5: Creating and running test script using JavaScript and Selenium. Let's write the first test script using JavaScript. The code will navigate to the Google page, and fetch its title on the console using the promise function. 5 days ago - It is used for testing both synchronous and asynchronous JavaScript Code. It does not require DOM and comes with the easy syntax that can be Written for any test. 4. Karma: Karma is an open source productive testing environment. Easy workflow control Running on the command line. Offers the freedom to write ... Feb 18, 2021 - If you want to get started with a framework to unittest JavaScript code, you've many choices. But which framework should you choose?
Jun 27, 2012 - You probably know that testing is good, but the first hurdle to overcome when trying to write unit tests for client-side code is the lack of any actual units; JavaScript code is written for each page of a website or each module of an application and is closely intermixed with back-end logic ... Aug 03, 2020 - JavaScript is a beautiful language. You must believe I’m crazy. Maybe you’re crazy for agreeing with me. But why would I say something like this? As a language, JavaScript gives you no support whatsoever. It bites your head off if you give it the slightest chance, and it has bizarre error ... Lucky for us, writing unit tests in JavaScript has never been faster, easier, and arguably more fun thanks to Jest. Jest is a feature-rich JavaScript testing framework that aims to bring testing to the masses. It's near-zero configuration approach makes it simple to set up, and a familiar API makes writing tests fairly straightforward.
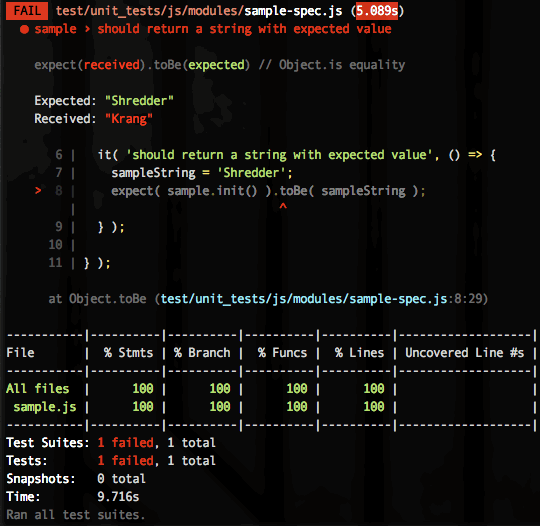
Writing test scripts Your test scripts can use dynamic variables, carry out test assertions on response data, and pass data between requests. In the Tests tab for a request, you can enter your JavaScript manually or use the Snippets you'll see to the right of the code editor. 28/7/2021 · Next, we can write our test cases inside index.test.js. We will first begin by writing to describe blocks. Describe blocks are blocks of code that group several related tests. Using the code we wrote above, we would want to create one describe block for the change function and one for the fib function. Your index.test.js file should look like this: Jest is a JavaScript testing framework designed to ensure correctness of any JavaScript codebase. It allows you to write tests with an approachable, familiar and feature-rich API that gives you results quickly. Jest is well-documented, requires little configuration and can be extended to match your requirements. Jest makes testing delightful.
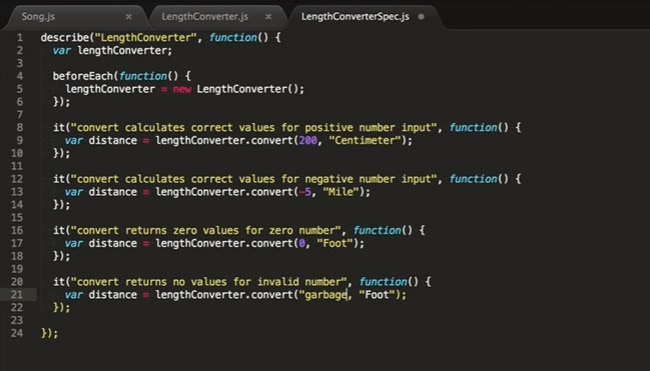
After the initial setup and configurations are done, let's write our first Jest script for Selenium JavaScript testing. I'll will start by creating the project and naming the directory as jest_test and initialize the test project by navigating to the directory through the command line and executing the command Test case is a step by step procedure that is used to test an application whereas the test script is a set of instructions to test an application automatically. Three ways to create test script are 1) Record/playback 2) Keyword/data-driven scripting, 3) Writing Code Using the Programming Language. Your test script should be clear and you should ... Remember, Mocha is a testing frameworks. That means it's used to organize and execute tests. When writing a test, there are two basic function calls you should be aware of: describe() and it(). Both are used in our above example. describe() is simply a way to group our tests in Mocha. We can nest our tests in groups as deep as we deem necessary.
Mar 27, 2018 - The tests are written to fail initially, and the developer writes code to fulfill the requirements of the test so they pass. In this tutorial, we'll learn how to implement the TDD process by developing a simple command line calculator app from scratch with Node.js. In case you're unfamiliar, Node.js allows the use of JavaScript ... Since JavaScript is extensively used for web development, utilizing it with Selenium web automation makes perfect sense! Since most of the developers are familiar with JavaScript, it becomes easy for them to write automation tests in JavaScript and get quick feedback. Oct 05, 2020 - To enable this you don’t need to do anything special. Write your test file as an ES module. In Node.js this means either ending the file with a .mjs extension, or, if you want to use the regular .js extension, by adding "type": "module" to your package.json.
Browse other questions tagged javascript isset or ask your own question. The Overflow Blog Diagnose engineering process failures with data visualization The Test. The test contains 25 questions and there is no time limit. The test is not official, it's just a nice way to see how much you know, or don't know, about JavaScript. Count Your Score. You will get 1 point for each correct answer. At the end of the Quiz, your total score will be displayed. Maximum score is 25 points. For TypeScript, unit tests are run against the generated JavaScript code. Add your unit tests to the tests folder in the project root. For example, you might use the following code by selecting the correct documentation tab that matches your test framework, in this example either Mocha or Jest. This code tests a function called getData.
JavaScript can "display" data in different ways: Writing into an HTML element, using innerHTML. Writing into the HTML output using document.write (). Writing into an alert box, using window.alert (). Writing into the browser console, using console.log (). Create and Run Automation Testing using Selenium JavaScript. Now that we've completed the dependencies part, it's time to create a JavaScript project and write our first testing code. Go to any directory and create a new project by typing "npm init": npm init. Then, open the terminal in vs-code or in the command line and type "npm ... To write a JavaScript, you need a web browser and either a text editor or an HTML editor.. Once you have the software in place, you can begin writing JavaScript code. To add JavaScript code to an HTML file, create or open an HTML file with your text/HTML editor.
Writing Tests For A Javascript Function. In this section, we will create a simple Javascript function code for addition, subtraction, and multiplication of 2 numbers and write the corresponding Jest based tests for it. First, let's see how the code for our application (or function) under test looks like. Mar 24, 2020 - We all know we should write unit tests. But, it's hard to know where to start and how much time to devote to tests compared to actual implementation. So, where to start? And is it just about testing code or do unit tests have other benefits? In this article, I Nov 14, 2018 - This article will cover testing of basic function, testing of async callback functions and testing of promises with Mocha and Chai.
Dec 03, 2017 - I know what you might be thinking, there are so many languages and frameworks to learn, and so little time. Why should I spend more time on writing tests if my code seems to work fine? The answer is… JavaScript Unit Testing for Beginners. Coding Jake Rocheleau • July 01, 2016 • 6 minutes READ Developers should love the security of unit tests. Nobody loves writing unit tests, but the peace of mind they bring can easily be worth the extra work. Unit tests check blocks of code to ensure that they all run as expected. This is very common ...
 How To Run Mocha Chai Tests On Node Js Apps Buddy The
How To Run Mocha Chai Tests On Node Js Apps Buddy The
 Model Based Testing In React With State Machines Css Tricks
Model Based Testing In React With State Machines Css Tricks
 Writing Your First Test Cypress Documentation
Writing Your First Test Cypress Documentation
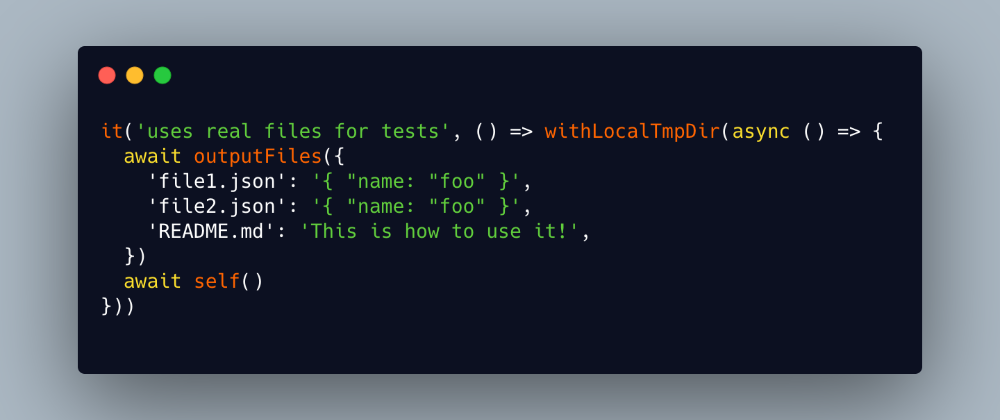
 How To Write File Based Javascript Tests With Real Files
How To Write File Based Javascript Tests With Real Files
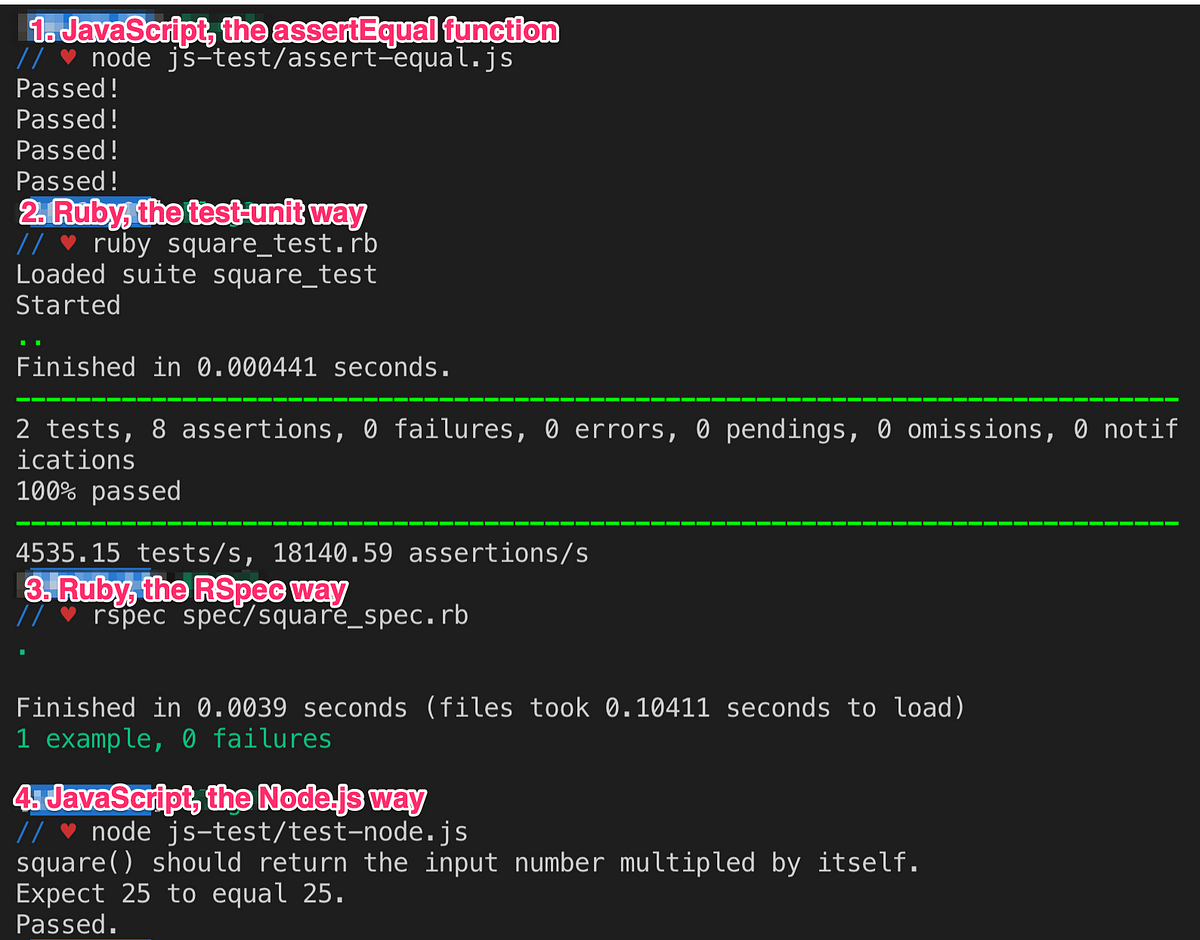
 4 Ways Of Writing A Basic Unit Test For Javascript And Ruby
4 Ways Of Writing A Basic Unit Test For Javascript And Ruby
 Handy Tricks In Javascript Testing By Chris Hand Level Up
Handy Tricks In Javascript Testing By Chris Hand Level Up
 Can You Use A Pen To Test Javascript Or Teach Testing
Can You Use A Pen To Test Javascript Or Teach Testing
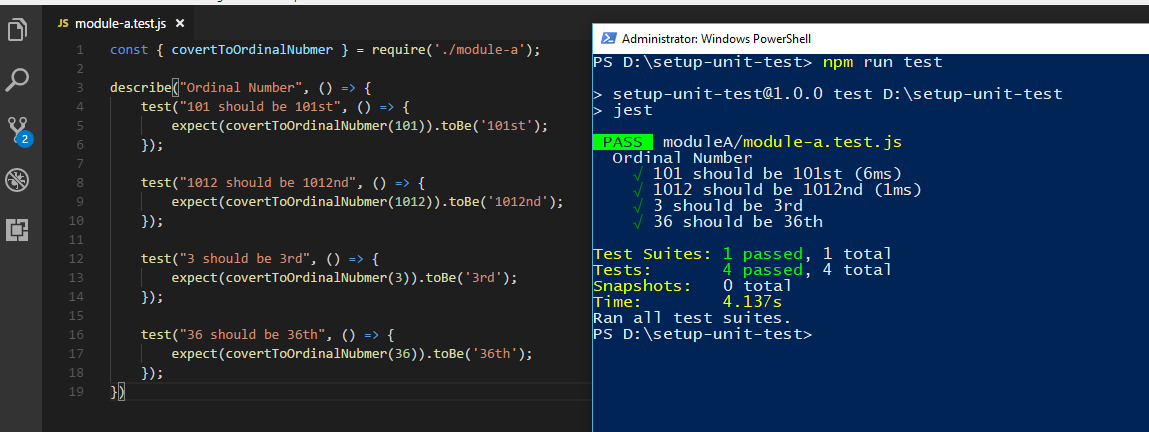
 Set Up A Simple Javascript Unit Test Environment From Zero
Set Up A Simple Javascript Unit Test Environment From Zero
 How To Write Your Own Javascript Tests Dev Community
How To Write Your Own Javascript Tests Dev Community
 5 Tips For Writing Great Javascript Unit Tests By Yahel
5 Tips For Writing Great Javascript Unit Tests By Yahel
 Making Testable Javascript Code This Is The Story Of A
Making Testable Javascript Code This Is The Story Of A
 How To Write A Consumer Pact Test In Javascript
How To Write A Consumer Pact Test In Javascript
 Aem Tutorials For Beginners How To Write Js Unit Test Cases
Aem Tutorials For Beginners How To Write Js Unit Test Cases
 How To Start Unit Testing Your Javascript Code
How To Start Unit Testing Your Javascript Code
 Github Testing Library React Testing Library Simple And
Github Testing Library React Testing Library Simple And
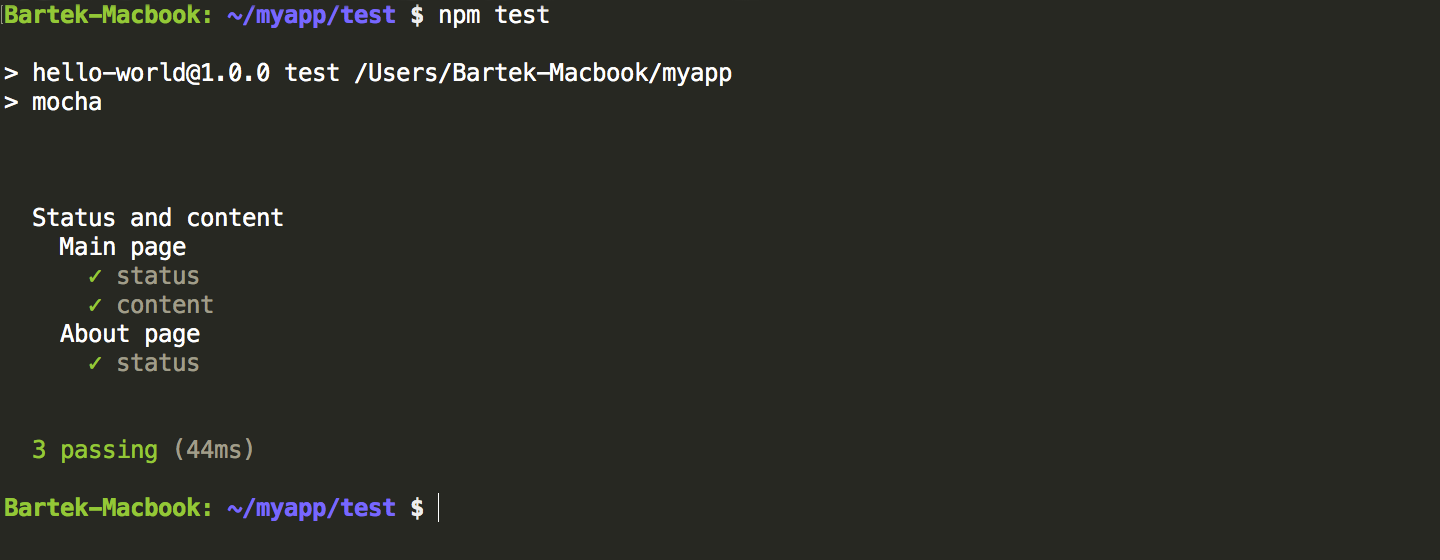
Unit Testing Javascript With Gulp And Mocha John Moore
 Basics Of Testing Javascript With Jest By Mano Lingam
Basics Of Testing Javascript With Jest By Mano Lingam
 Jest Delightful Javascript Testing
Jest Delightful Javascript Testing
 Javascript Unit Testing For Beginners Designmodo
Javascript Unit Testing For Beginners Designmodo

 A Clean And Simple Approach For Unit Testing In Typescript Or
A Clean And Simple Approach For Unit Testing In Typescript Or
 Write A Regular Expression Testing Tool In Javascript
Write A Regular Expression Testing Tool In Javascript
 Mocha The Fun Simple Flexible Javascript Test Framework
Mocha The Fun Simple Flexible Javascript Test Framework
 How To Start Unit Testing Your Javascript Code
How To Start Unit Testing Your Javascript Code
 Top 10 Javascript Testing And Debugging Tools In 2019
Top 10 Javascript Testing And Debugging Tools In 2019
 Best 9 Javascript Testing Frameworks In 2020
Best 9 Javascript Testing Frameworks In 2020
 Writing Testable Code In Javascript Toptal
Writing Testable Code In Javascript Toptal
 Introduction To Javascript Unit Testing Smashing Magazine
Introduction To Javascript Unit Testing Smashing Magazine

 Test Scripts Testcafe Studio Devexpress Documentation
Test Scripts Testcafe Studio Devexpress Documentation
 Testing Javascript With Jest Vegibit
Testing Javascript With Jest Vegibit
 Javascript Unit Testing For Beginners By Hensle Joseph Medium
Javascript Unit Testing For Beginners By Hensle Joseph Medium
 Javascript Unit Testing Consumerfinance Gov
Javascript Unit Testing Consumerfinance Gov
0 Response to "35 How To Write Javascript Tests"
Post a Comment