32 Using Javascript To Build A Website
Technically it is possible to create a Website builder using plain html / css / javascript, one approach to doing this would to add POSITION: ABSOLUTE to every element, this way all the elements can be dragged around, and if added a z-Index to specify wether it shows above or below other elements. Learning objectives. In this module, you'll learn how to: Create a basic web page using HTML. Apply styles to page elements using CSS. Create themes using CSS. Add support for switching between themes using JavaScript. Inspect the website using browser developer tools. Start.
 2021 Build Your First Website Using Html5 Css3 And
2021 Build Your First Website Using Html5 Css3 And
To highlight the widespread use of JavaScript across the web, we've compiled a few of the world's top websites that use JavaScript, per W3Techs and Stackshare.io, in their tech stack. Google. The search engine we all know and love (or loathe) uses JavaScript for both its front- and back-end.

Using javascript to build a website. An enormous number of people use website builders to make a website. Wix alone has over 100 million subscribers, while Shopify recently passed 1.2 million.. Why is this? Website builders mean anybody can make a website, regardless of technical skill. In the early days of the internet, making a website required a working understanding of HTML (Hypertext Markup Language).Then CSS (Cascading ... JavaScript allows us to do so many cool things, and creating a game is also one of them. Yes, apart from making our websites more attractive, beautiful, we can also use JavaScript to create several kinds of games. So let's see how we can create a game using HTML and JavaScript. In this tutorial, we are going to build an Event Booking App with HTML, CSS, JavaScript, and Firebase. Plan our appMarkupStylingInteract With FirebaseFetch eventsCreate an eventBook an eventShow and Update Data with JavaScriptPlan our appWe are not going to build a complete event booking app with all the functionality. We
The archive with this simple website is attached to the tutorial. Thank you for the attention! For every student, we offer sample on how to make a website using HTML CSS and JavaScript. A main idea of our example will help students to deal with their own assignments. Pure JavaScript — Building A Real-World Application From Scratch This post has been published first on CodingTheSmartWay . Modern JavaScript Frameworks like Angular, React and Vue.js makes it... Step 7: Give a nickname to your web project and click on the Register App button. Step 8: Now you will see the configuration of your App like this.Copy this code somewhere as we will use it later. Step 9: Click on the Realtime Database as shown below. Step 10: Now click on the Create Database button. Step 11: Now click on the Test Mode and then click on the Enable button.
If you are building a new app or are modernizing an older app, the fetch API is a good one to start using if your app needs to make a web request. Since a good chunk of your time will be reading other people's code, there is a good chance that the web requests you encounter are made using XMLHttpRequest . Next, we can quickly create a JavaScript snippet using the axios library with requests to the desired endpoint and test its work in the browser console. 3. Make your first JavaScript app with API. After we check the endpoints, we can start creating an application, including the necessary API calls. Using HTML and CSS, you can not only make the website have simple functionality but get it to look good. If you want to know how to create a website from scratch that has functions like providing some kind of e-commerce functionality or hosting a blog , you will need to learn more about web development, including a back-end programming language.
Today we're going to create a multiple choice quiz using JavaScript, in this quiz, the user will have to choose the correct answer out of three choices, in less than 10 seconds, if the user didn't answer didn't answer the question in 10sec, it will go to the next question automatically, and the question is marked wrong. the user has a progress bar, that shows the total number of question, and ... Building a Simple Web Server in Node.js The tech community raves about Node.js and its use of JavaScript as a server-side language, and that's exactly what we're going to do now: build it! This... 14/9/2020 · Sep 11, 2020 · 10 min read. Photo by Hans McMurdy — ©JavaScript-First: HTTP. JavaScript is one of the versatile language in the world. It allow us developers to build websites, servers, mobile apps, hardware and even AI. So it’s not a surprise that it’s one of the most popular programming languages in the world.
In this tutorial we will create a website with a basic index.html file and add some CSS and JavaScript files to make it more exciting. Then we will upload the webpage to GitHub as a GitHub Pages website! Note that the methods shown in this tutorial to add CSS and JavaScript files in a webpage are not specific to GitHub Pages. 6/7/2017 · JavaScript is a programming language we can use to make a website interactive. When we search something on Google or click a link, our website changes — that’s what JavaScript allows us to do. Includes tutorials on using JavaScript on your website as well as free JavaScripts that you can plug into your site. How to Play a Song (or Some Other Audio Clip) from a List on a Website; How to Use JavaScript to Change a Cascading Style Sheet (CSS) Dynamically; How to Make a Web Page Always Display the Current Year
You can't exactly build a website using JavaScript. You could, but that would be very inefficient...I recommend going through some HTML tutorials, as you (and the websites you build in the future) will benefit a lot from the fact that you use HTML primarily, and enhance it with JavaScript. Progressive web apps are a way to bring that native app feeling to a traditional web app. With PWAs we can enhance our website with mobile app features which increase usability and offer a great user experience. In this article, we are going to build a PWA from scratch with HTML, CSS, and JavaScript. Here are the topics we'll cover: In order to 'login' to a website via Javascript you must provide an action to your form. The form should be setup to redirect you to the next page. However, user authentication is something that you should learn when you have more experience with Javascript. There are third-party services you can use, or you can work on the back-end yourself.
JavaScript. Download the Shopping Cart UI. HTML. Step 1: Let's create our HTML structure. First, we need a container div, which we'll call ".shopping-cart". Inside the container, we will have a title and three items which will include: two buttons — delete button and favorite button. product image. product name and description. Step 4: Make It Dynamic using JavaScript and jQuery. ... To successfully build a "complete" website using Drupal, you need to get your hands dirty and learn the basics of coding. Knowing your way around the CMS is also challenging for beginners. Installing a new Drupal - despite the complicated functions in Drupal, the CMS offers a simple ... Create a dummy database and import 1-products.sql. Update 2-products.php and change the database settings to your own. Launch 3-html-page.php in your web browser and follow along. If you spot a bug, please feel free to comment below. I try to answer questions too, but it is one person versus the entire world….
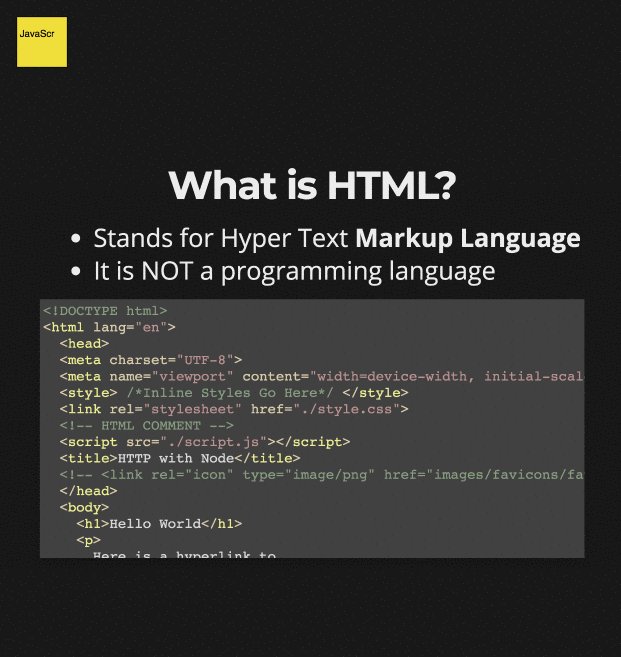
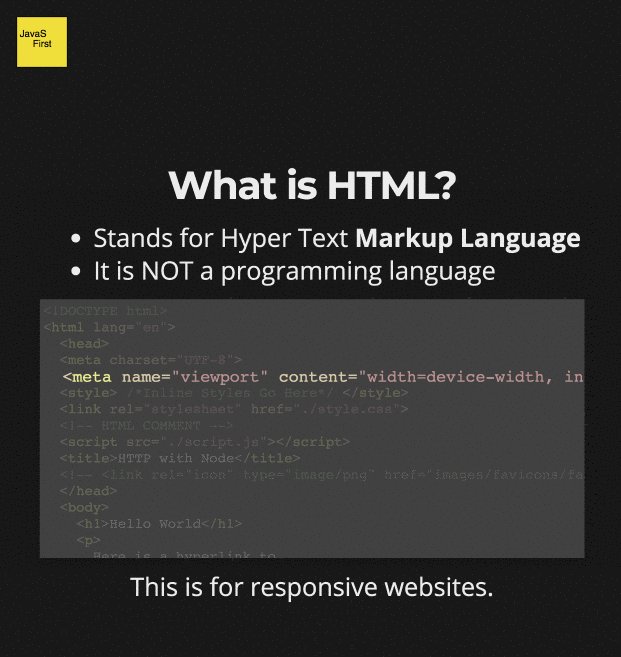
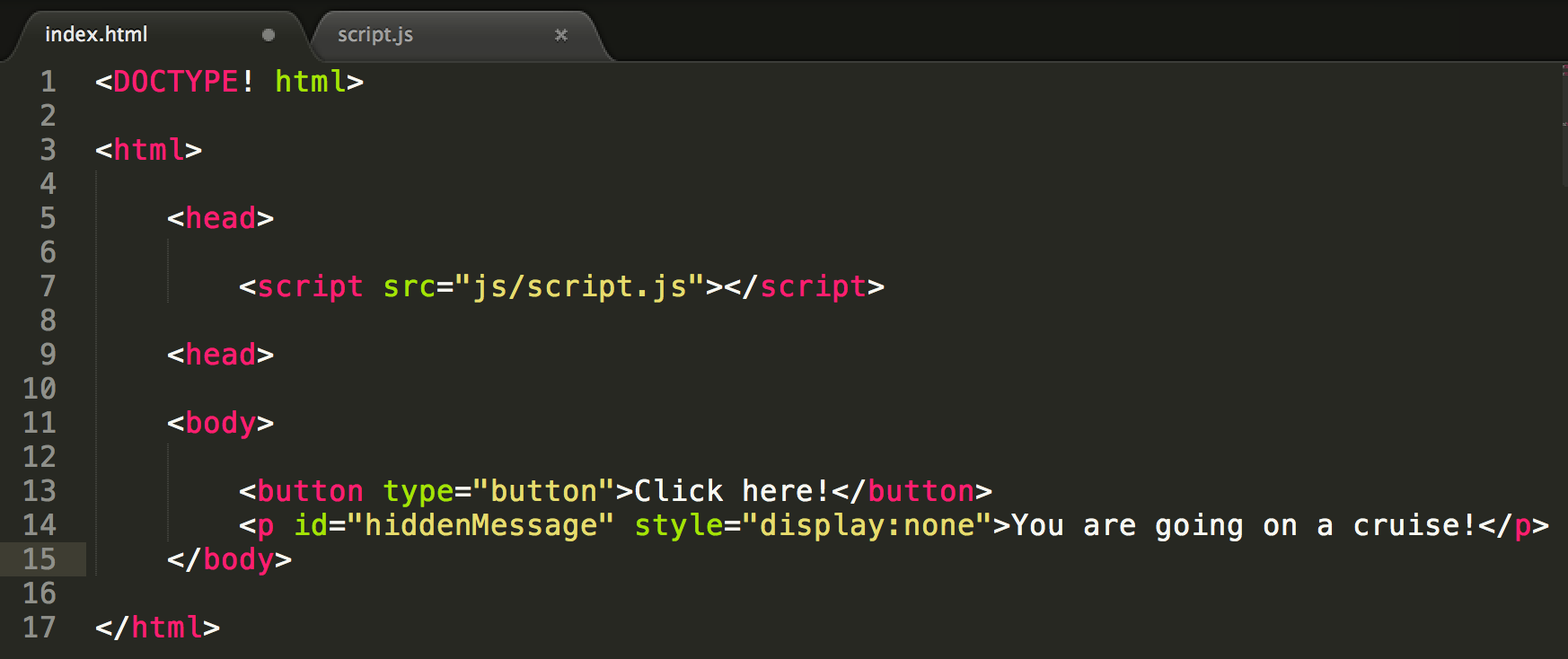
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. This tells the text editor that you'd like to use JavaScript language to write your HTML JavaScript "program." In this example, we will greet the user using an alert. Add the script tag the HTML head of your own website to add JavaScript. If you want the script to run automatically run when the site loads, don't include a function. JavaScript is one of the 3 languages all web developers must learn: 1. HTML to define the content of web pages. 2. CSS to specify the layout of web pages. 3. JavaScript to program the behavior of web pages. This tutorial covers every version of JavaScript: The Original JavaScript ES1 ES2 ES3 (1997-1999)
P.S. If you just want to experiment with an HTML website on your computer, and don't intend to make it public, use a local web server software. The one we recommend and like to use is called XAMPP. It has versions for both Mac and PC, and it's easy to use.
 Pure Javascript Building A Real World Application From
Pure Javascript Building A Real World Application From
 Build Your Dream Website With This Css Html And Javascript
Build Your Dream Website With This Css Html And Javascript
 10 Popular Websites Built Using Javascript Lighthouse Labs
10 Popular Websites Built Using Javascript Lighthouse Labs
 How To Build Industrial Website Using Javascript
How To Build Industrial Website Using Javascript
 How To Build A Website With Only Javascript By Hans Mcmurdy
How To Build A Website With Only Javascript By Hans Mcmurdy
 Javascript Basics Learn Web Development Mdn
Javascript Basics Learn Web Development Mdn
 How To Code A Website Using Html Amp Css Websitesetup Org
How To Code A Website Using Html Amp Css Websitesetup Org
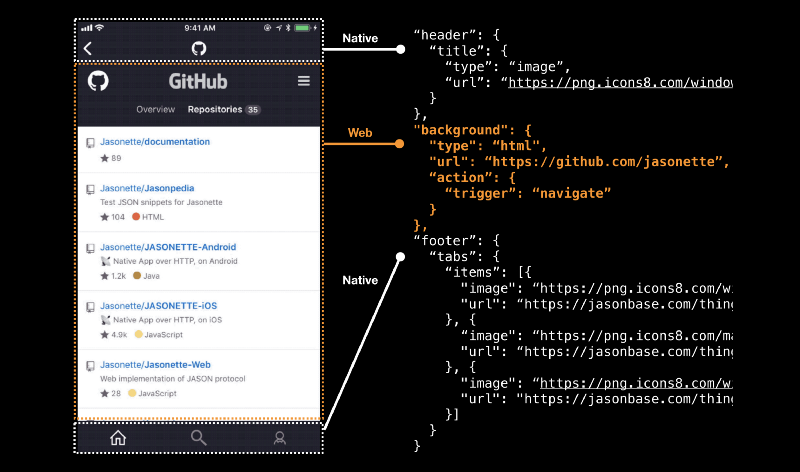
 How To Turn Your Website Into A Mobile App With 7 Lines Of Json
How To Turn Your Website Into A Mobile App With 7 Lines Of Json
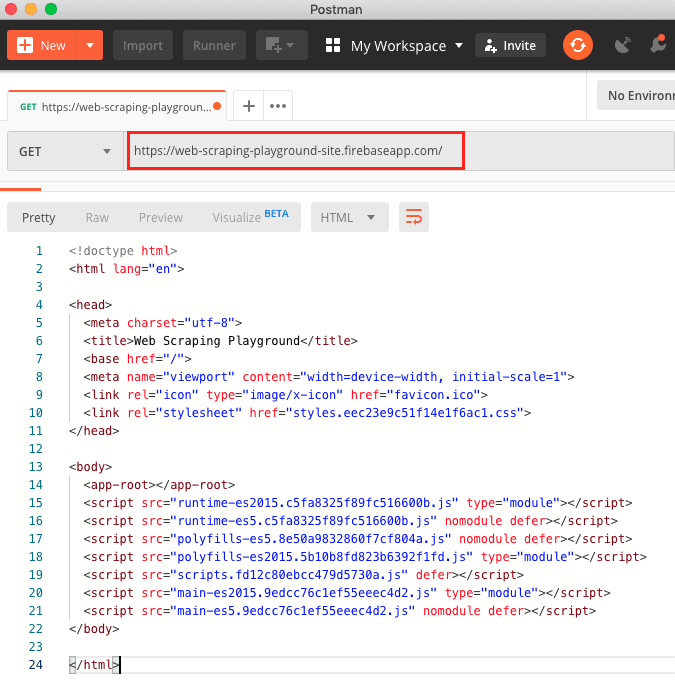
 How To Scrape Html From A Website Built With Javascript
How To Scrape Html From A Website Built With Javascript
 How To Build A Website With Html And Css Godaddy Blog
How To Build A Website With Html And Css Godaddy Blog
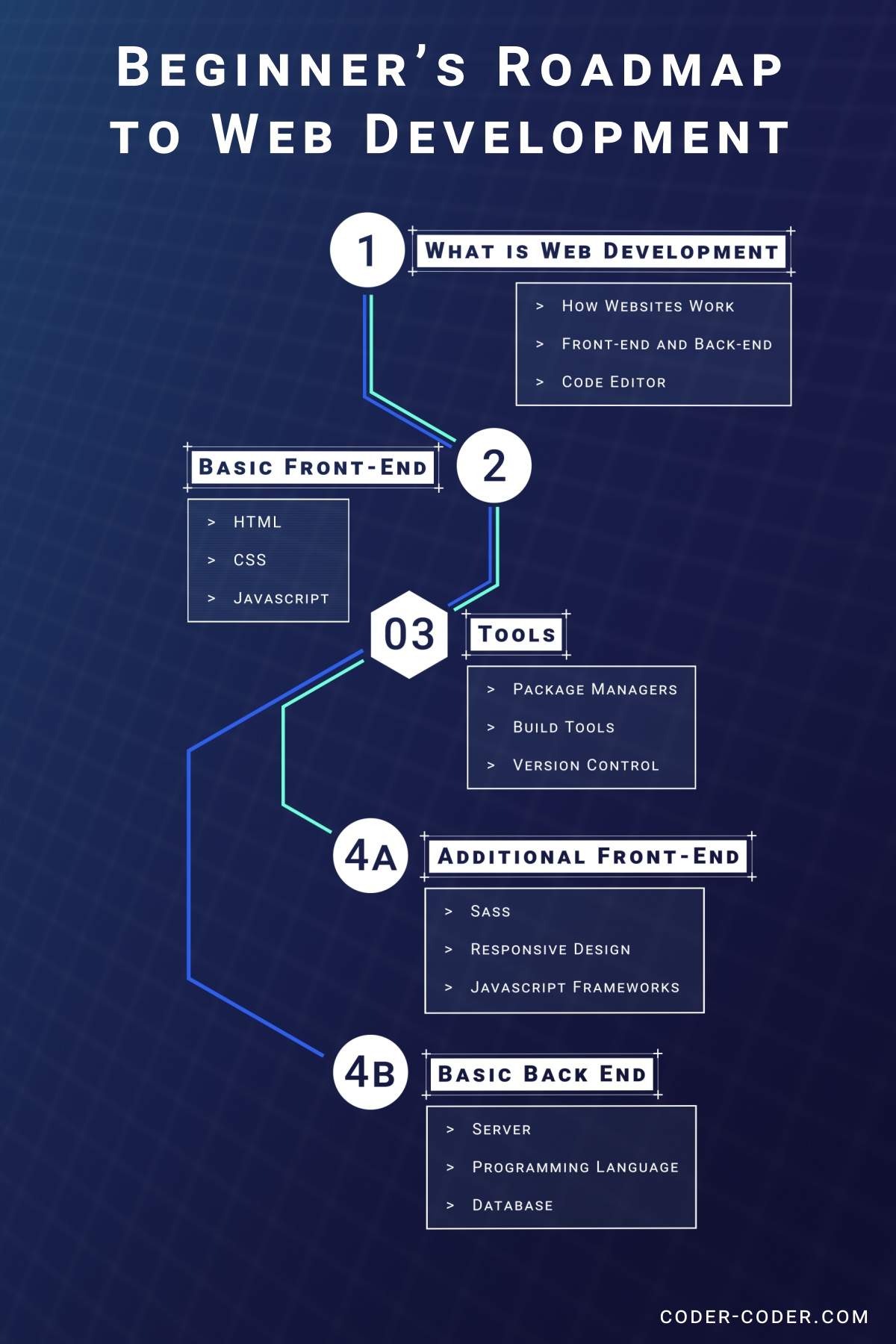
 Learn Web Development As An Absolute Beginner 2021 Coder
Learn Web Development As An Absolute Beginner 2021 Coder
 Javascript Online Html Css And Js Code Editor List
Javascript Online Html Css And Js Code Editor List
 How To Create A Simple Web App Using Javascript By Belle
How To Create A Simple Web App Using Javascript By Belle
 20 Javascript Projects You Can Do To Build Your Skills
20 Javascript Projects You Can Do To Build Your Skills
 How To Create Interactive Websites With Javascript By
How To Create Interactive Websites With Javascript By
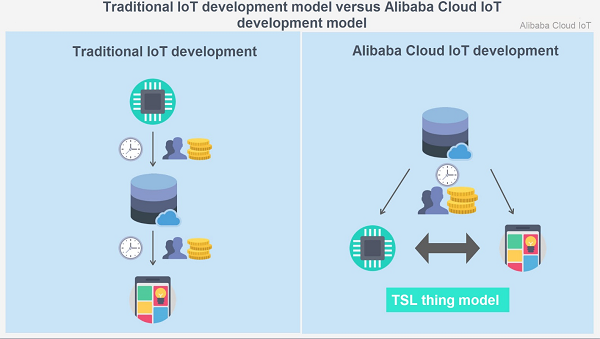
 Completing A Smart Home System With 30 Lines Of Javascript
Completing A Smart Home System With 30 Lines Of Javascript
 Build A Theme Switcher For Your Website With Javascript
Build A Theme Switcher For Your Website With Javascript
 Arabic Tutorial Build Responsive Website Using Html Css And Javascript Part 4
Arabic Tutorial Build Responsive Website Using Html Css And Javascript Part 4

 17 Javascript Projects For Beginners To Perfect Your Coding
17 Javascript Projects For Beginners To Perfect Your Coding
 Rofinouval I Will Build Fully Responsive Bootstrap Website
Rofinouval I Will Build Fully Responsive Bootstrap Website
 20 Javascript Projects You Can Do To Build Your Skills
20 Javascript Projects You Can Do To Build Your Skills
 Do It Yourself Tutorials Tutorial Build Basic Video Chat
Do It Yourself Tutorials Tutorial Build Basic Video Chat
 20 Javascript Projects You Can Do To Build Your Skills
20 Javascript Projects You Can Do To Build Your Skills
 15 Best Javascript Courses To Learn In 2021 By Javinpaul
15 Best Javascript Courses To Learn In 2021 By Javinpaul
 How To Create Interactive Websites With Javascript By
How To Create Interactive Websites With Javascript By
 Learn Javascript By Building A Bookmarker Application Youtube
Learn Javascript By Building A Bookmarker Application Youtube
 Web Scraping With Javascript And Node Js Dev Community
Web Scraping With Javascript And Node Js Dev Community



0 Response to "32 Using Javascript To Build A Website"
Post a Comment