33 Minify Javascript And Css Magento 2
Jun 22, 2018 - To enable Merge CSS, JavaScript in Magento 2 you can follow some simple steps which are given bellow. ... On the Admin panel, click Stores. In the Settings section, select Configuration. Select Developer under Advanced in the panel on the left · Open the CSS Settings section, and continue ... To merge JavaScript files in Magento 2. On the Admin panel, click Stores. In the Settings section, select Configuration. Select Developer under Advanced in the panel on the left. Open the JavaScript Settings section, and continue with following: In the Merge JavaScript Files field, select Yes. When complete, click Save Config.
 Js Performance Optimization Lazyload Images For Magento 2
Js Performance Optimization Lazyload Images For Magento 2
The last time I worked on Pagespeed optimisation I achieved an 85 desktop rating for a Magento landing page, today I achieved a 93 rating by further optimising JavaScript, CSS and HTML. Magento Pagespeed Optimisation

Minify javascript and css magento 2. Magento 2 Page Speed. Automatically speed up Magento 2 with this page speed optimisation module. Minify and merge your assets, convert images to WebP, lazy loading and much more. Your site will be faster and have better speed reports with this Magento 2 module. If you have an integrated WordPress blog, this will also fully optimise all content ... CSS and JavaScript are very important to Magento websites. JavaScript (JS) and CSS are the backbone of your site's design. However, JavaScript makes sure that the site frontend works. JavaScript can display and hide certain site's elements. JS can also use Ajax, a set of web development techniques, to talk to a remote server. See CSS and Javascript file optimization on Magento Commerce Cloud and Magento Commerce in the Magento Help Center for more information about optimizing CSS and Javascript. Bundling tips. Magento recommends that you use third-party tools for minification and bundling (like r.js). Magento built-in mechanisms are not optimal and are shipped as ...
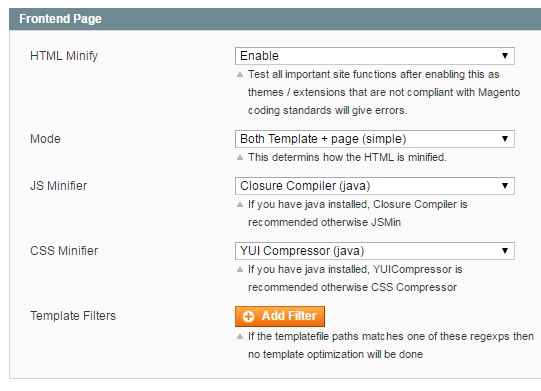
The plugin will reduce the number of JS requests and minify JS files. 2. Minify CSS. To fix this error, enable these configurations: In Magento Production mode, run the command: bin/magento setup:static-content:deploy 3. Serve images in next-gen formats. This task can be resolved by enabling Image optimization: The Minify Js / CSS extension reduces the size of your Javascript, CSS, and HTML using 1 of 4 minify technologies (JSMin, JSMin Plus, YUI Compressor, and Closure Compiler). These technologies work by removing comments, rewriting CSS statements in a more efficient manner, removing white space, and rewriting Javascript variables. May 04, 2021 - Minifying Javascript, HTML and CSS is a great way to speed up your Magento 2 store. Some people might mistake it for compression. However, it is a completely different concept. Compression is a way to reduce the file size for the ease of transferring data between a client and a server.
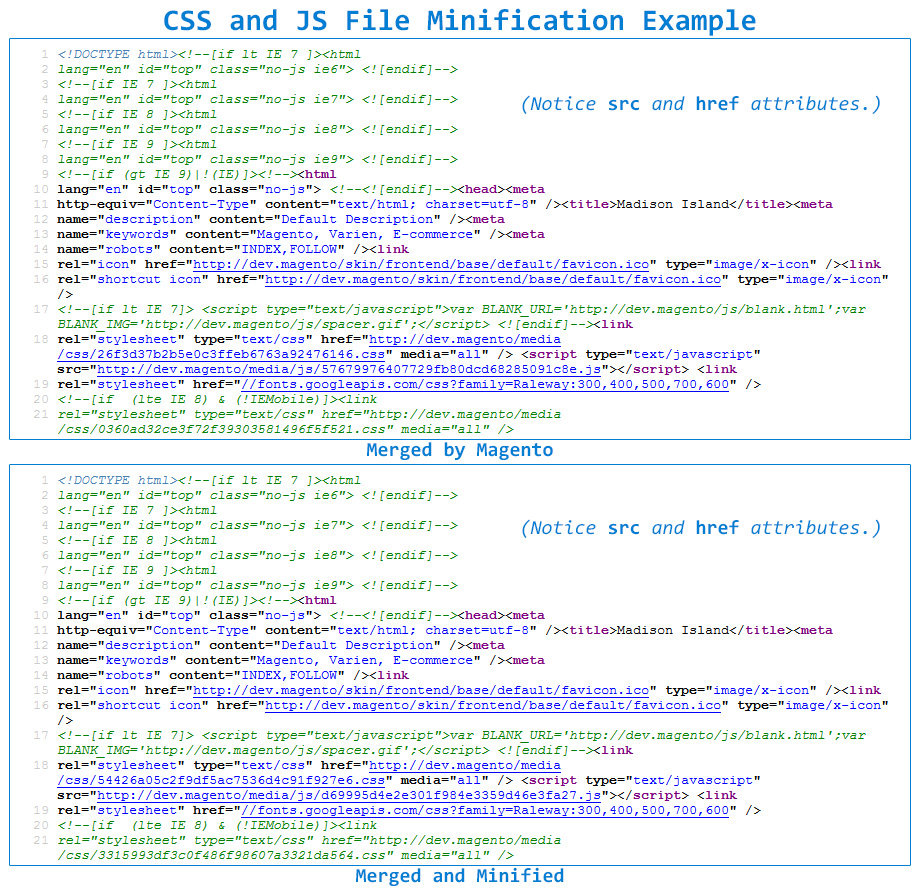
Do the following Before you install Minify HTML CSS JS extenison! - If you are using "Expires Header" turn it off temporarily. - If you are using CDN turn it off temporarily. - Go to your Magento Admin and enable: System > Configuration > Developer > CSS Settings > Merge CSS Files System > Configuration > Developer > JavaScript ... Speed up your Magento 2 store by reducing HTML, CSS and JS code up to 10-20% without affecting its content. Extra whitespaces, line breaks, comments and block delimiters will be removed, so a web browser can operate these files faster. Aug 09, 2019 - Does not allow you to enable or disable cache types in Magento Admin. More information about enabling and disabling the cache: Login through SSH if you have the hosting details and switch the mode, use the following command: ... Minify JS and CSS files without using the 3rd party extensions.
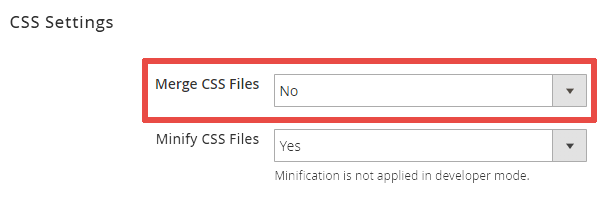
Despite the fact that the functionality integrated in Magento 2 can minify Javascript, CSS and HTML successfully, in reality it is very difficult to use it. The thing is, no one guarantees a compatibility with your customized theme, 3rd-party extensions and external resources (Google Analytics, Zendesk Chat, etc.). In this section, we're going to ... and minify your Javascript (JS) and Style Sheets (CSS) files. This procedure can improve the load time of your website, by combining JS and CSS into fewer files and compressing them. What does this mean for users? They need to download less data when loading your Magento store, and ... How to merge CSS and JavaScript in Magento 2. In Admin panel, click Stores -> Configuration. Select Developer -> Advanced. Open CSS Settings section, and update the setting as shown in the image above. Then save config. Note: Once your site is set to production mode, JavaScript / CSS can only be enabled using the CLI.
If you wish to make combined Javascript ... option Minify JavaScript Files. It will make Magento 2 to remove formatting, spacing and other non-significant parts of combined scripts. Navigate to System → Cache Management, scroll to Advanced Cache Management section and press Flush Javascript/CSS Cache ... Jan 08, 2019 - It appears that there is no longer a "Developer" tab in the Admin Configuration/Advanced tab in version 2.2.5 production mode. Although the documentation still indicates there is, I have seen a co... May 18, 2020 - JavaScript bundling is an optimization technique you can use to reduce the number of server requests for JavaScript files. Bundling accomplishes this by merging multiple JavaScript files together into one file to reduce the number of page requests · JavaScript bundling does not work unless ...
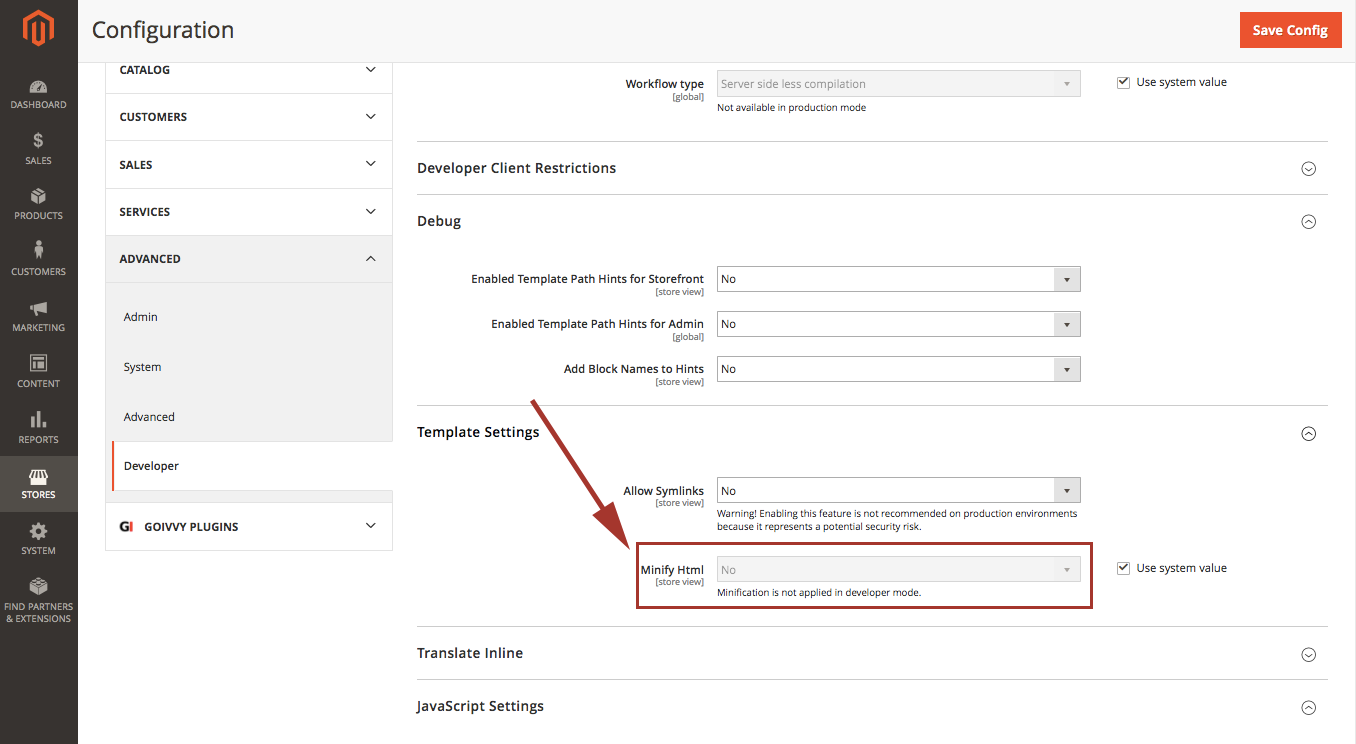
2. Changing HTML / CSS / JS settings from Magento Admin (developer mode) Normally HTML / CSS / JS minify and merge settings can be configured from Magento Admin, when the store is in developer mode. If the store is in Production mode, the link below will not be visible. Store -> Configuration -> Advanced -> Developer > CSS Settings / JavaScript ... Exclude specific JS / CSS files. In some cases, it is necessary to exclude some JS / CSS files from the list of files that need to be optimized. Our Magento minify extension allows you to do this both ways when declaring files, and directly from the extension settings. The time it takes to load CSS and Javascript (JS) files can be reduced by merging, minifying, and bundling separate files into a single file:__ JS merging is available for all versions of Magento Commerce and Magento Commerce Cloud including the currently supported version 2.3 (as of July 2020).
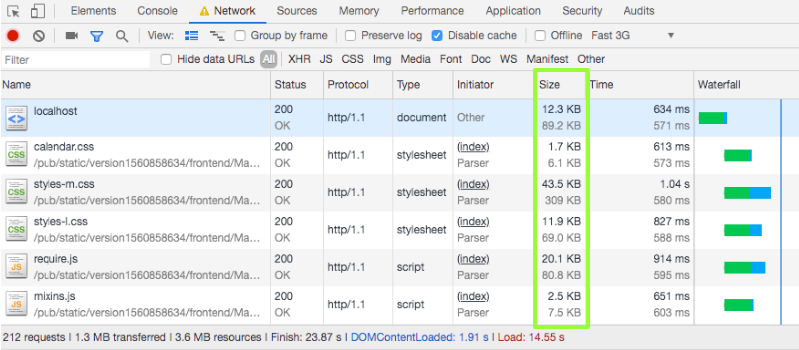
5.2 Use the defer and async attributes. By default, JavaScript files added to the document's section are considered as render-blocking resources. Instead of the < head > section, place the < script > tags just before the closing < /body > tag to remove them from the critical rendering path. This is the inbuilt feature of Magento 2, enable this setting from Magento backend. Stores > Settings > Configuration > Advanced > Developer > JavaScript Settings, or from the command line. Example of LCP improvement: Before and after minifying CSS A standard Magento 2 stock install has around 200 JavaScript files per page. Using PageSpeed, this can be reduced by around 50% and the overall size of the JavaScript content can be reduced (minify) significantly. Minify JavaScript. JavaScript minification happens automatically (you don't have to recompile or run a command) and is applied to ...
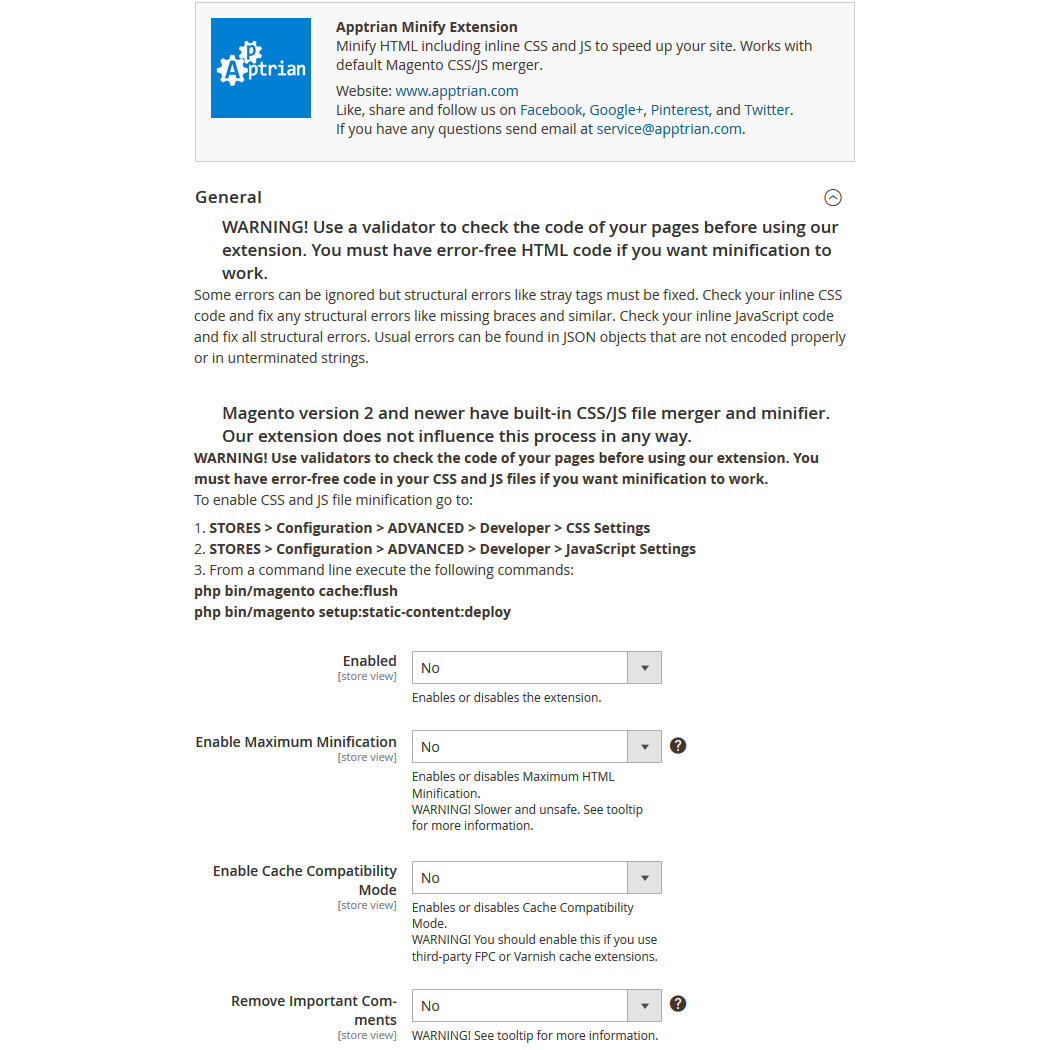
Enable JavaScript bundling: 1. bin/magento config:set dev/js/enable_js_bundling 1. Optimize bundling by minifying JavaScript files: 1. bin/magento config:set dev/js/minify_files 1. Enable cache busting on static file URLs. This ensures users get the latest version of the assets anytime they update: 1. How to undo bundling, merging, and minifying the JavaScript and CSS in Magento 2.1.x. 1. Merge JS/CSS files. 0. How to minify Magento 1.x core JS/CSS files? 0. Magento2.1 CSS/JS minify and merge. 0. Magento 2.3.2: Minify and merge are not working in Production mode. Hot Network Questions For Magento v2. Apptrian Minify HTML CSS JS is a very small and efficient extension. It will minify HTML code including inline CSS and JavaScript code. Merging and Minification of CSS and JavaScript files is already a built-in feature of Magento 2 and newer, therefore, our extension does not influence this functionality in any way.
JavaScript, CSS, and HTML minification is a process that will essentially speed up your ecommerce website. We've already described it in our Magento Performance Guide, and today we are going to introduce you to a reliable tool designed to perform the aforementioned actions.In addition to increased productivity, you will also get better search engine site rankings, conversion rate, and user ... The Minify JS / CSS extension allows you minify Javascript and/or CSS and works in conjunction with Magento merge feature, improving your Magento store performance. Features Included. Minify Javascript. Minfy CSS. Easy to configure and use. Preserves your original files. Compatibility 6. Minify, merge and bundle CSS and JavaScript. This option will improve frontend performance. It will make site render faster in browser. Note: if you are running Magento 2.2+ minify, merge and bundle settings could only be changed in developer mode. Go to backend menu Stores > Configuration > Advanced > Developer > JavaScript and CSS Settings.
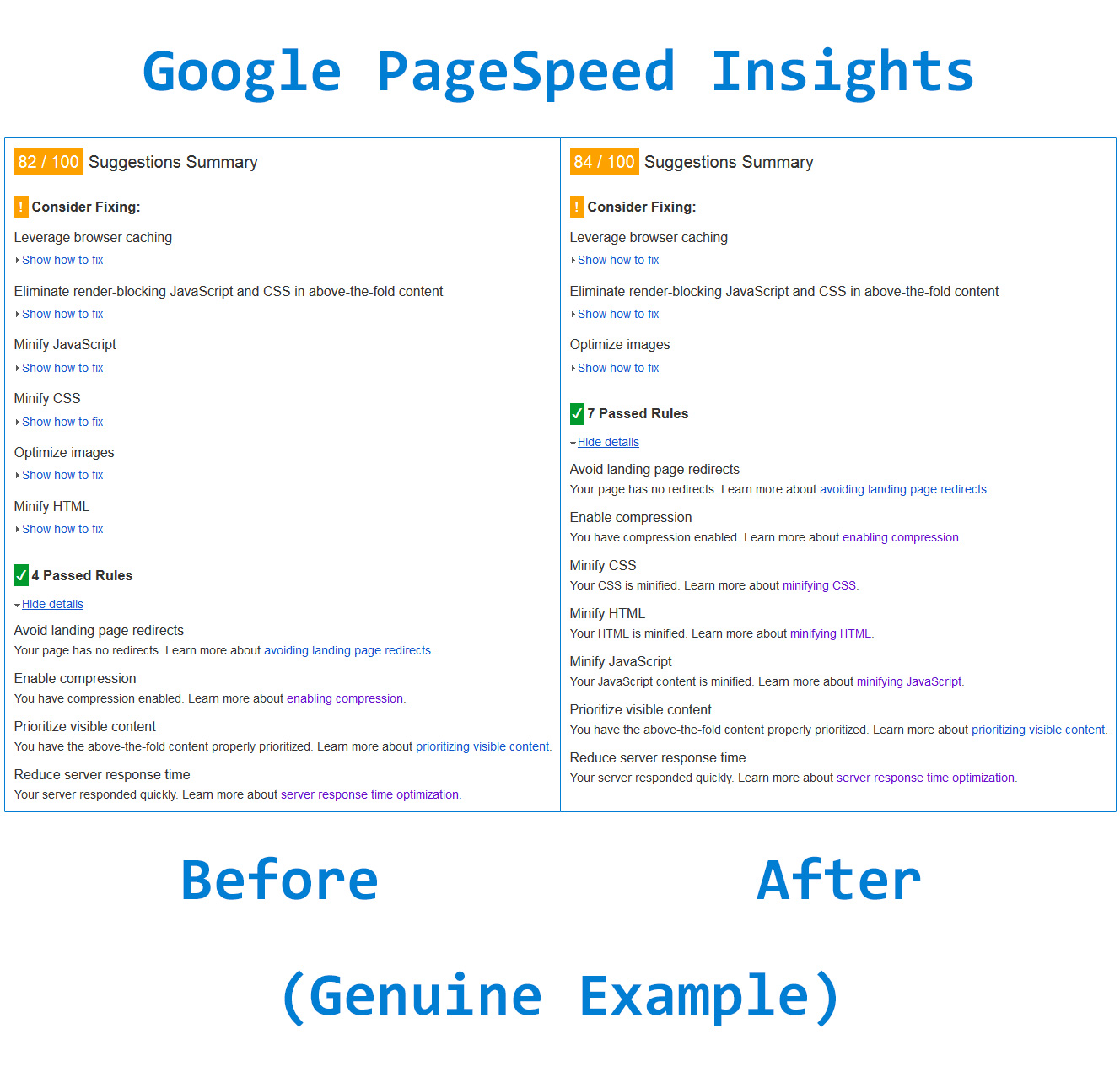
Aug 04, 2020 - JavaScript bundling is an optimization technique you can use to reduce the number of server requests for JavaScript files. Bundling accomplishes this by merging multiple JavaScript files together into one file to reduce the number of page requests · JavaScript bundling does not work unless ... Option 2: Using an extension. There is a free extension called "Minify HTML CSS JS" which can minify the JS, CSS and HTML on your web site. Search Magento's Marketplace for your version. Option 3: Manually. Once you have merged your JS and CSS, you can manually minify those by using the following tools: JS Minify. CSS Minify . That's how you ... Magento Minify extension is among the most simple yet effective solutions to achieve a better score in Google PageSpeed Insights and get the corresponding benefits for the whole business. Optimize the website code structure. Minify JS in Magento 1 to boost store performance. Improve CSS structure. Compress product images.
Minify CSS and JS code in Magento 1.x. If we take Magento 1.x for example, we need to handle with a lot of inline CSS and Javascript code inside template files. And in order to achieve the best possible results with code magnification, we need to take a look at your Magento template files and find all CSS and JavaScript code that we can ... Note: Once your site is set to ... steps to setup JavaScript / CSS merging from the CLI. ... ... 'js' => [ 'merge_files' => '1', 'minify_files' => '1', ], 'css' => [ 'minify_files' => '1', 'merge_css_files' => '1', ], ... ... Get more from your Magento2 store!... May 21, 2019 - Hi, I have been working on speed issue on mobile. On Google Speed Insights, the website is around 14%, and is not good at all. I would like to switch on 'minify css' and 'minify js', but on live website we are not allowed to use developer mode, and we are unable to switch on them. Would we be ...
43 Minify Javascript And Css Magento 2 Written By Ryan M Collier. Tuesday, August 17, 2021 Add Comment Edit. Minify javascript and css magento 2. Magento 2 Speed Optimization Research Amp Ultimate Guide. Minifying Javascript Html And Css In Magento 2.
 How To Disable The Merge Css Files Option From The Command
How To Disable The Merge Css Files Option From The Command
![]() How To Minify Merge Bundle Of Html Css Js Magento
How To Minify Merge Bundle Of Html Css Js Magento
![]() How To Minify Merge Bundle Of Html Css Js Magento
How To Minify Merge Bundle Of Html Css Js Magento
 Mobile Menu Becomes Unclickable Magento 2 Issue 12460
Mobile Menu Becomes Unclickable Magento 2 Issue 12460
 How To Enable Javascript Css Merging Amp Minifying In Magento
How To Enable Javascript Css Merging Amp Minifying In Magento
 Magento 2 Optimization Steps Amp Tips To Make Performance Faster
Magento 2 Optimization Steps Amp Tips To Make Performance Faster
 Enable Or Disable Minify Css Or Js In Magento Integerbyte Blog
Enable Or Disable Minify Css Or Js In Magento Integerbyte Blog
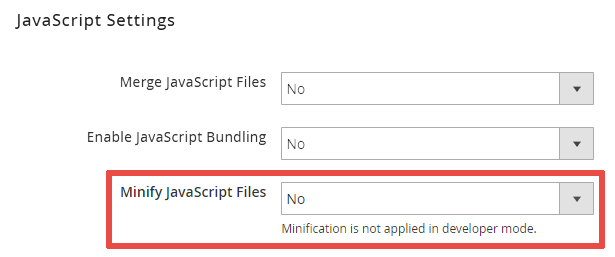
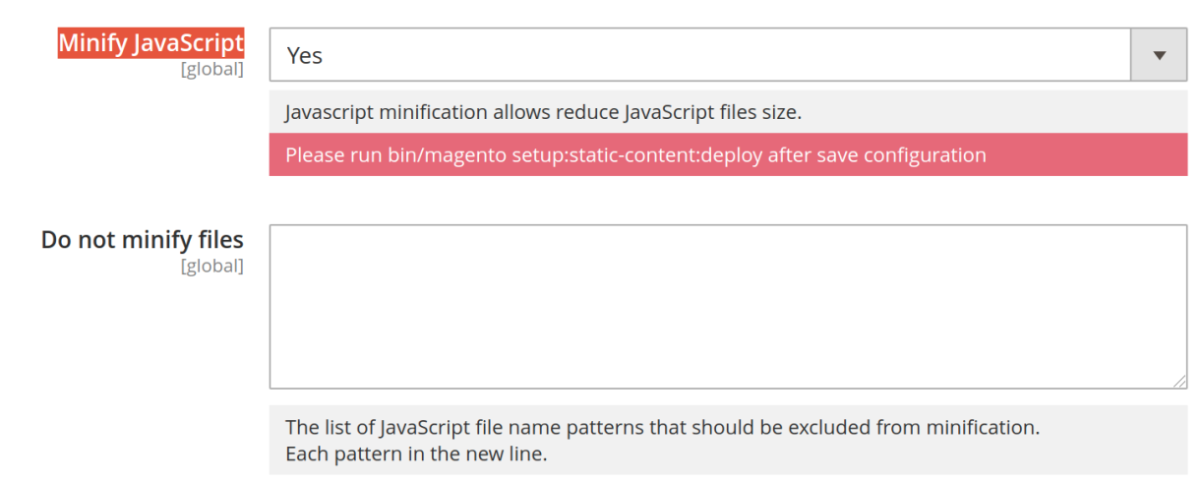
 How To Disable The Minify Javascript Files Option From The
How To Disable The Minify Javascript Files Option From The
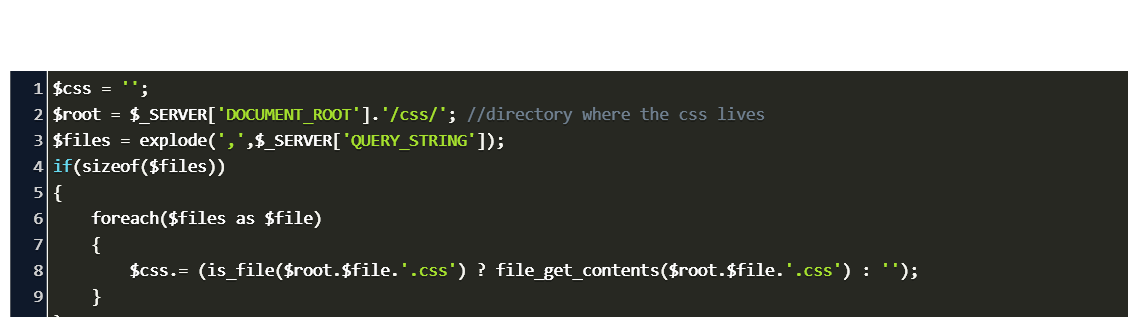
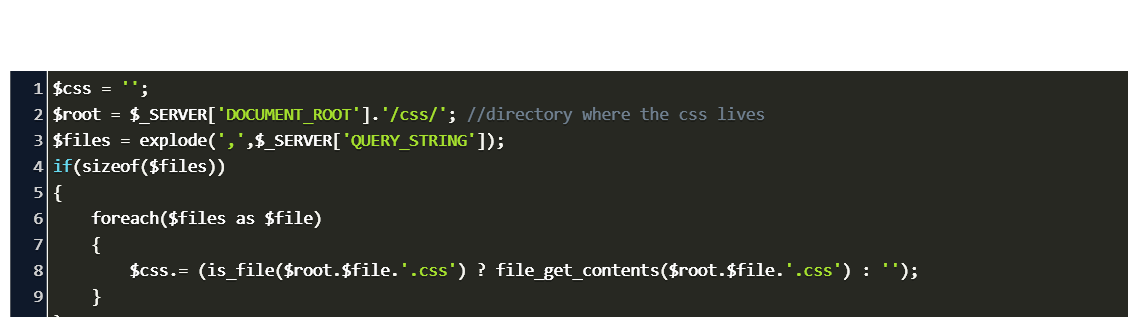
 Php Function To Minify Javascript And Css Code Example
Php Function To Minify Javascript And Css Code Example
 Minify Css Magento 2 Magento Stack Exchange
Minify Css Magento 2 Magento Stack Exchange
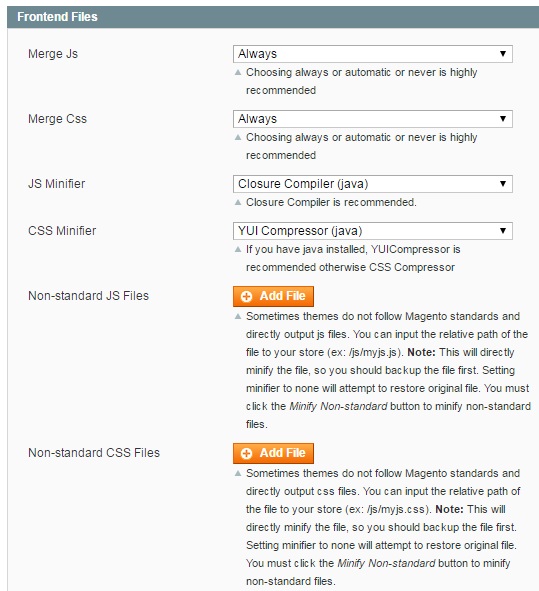
 How To Exclude 3rd Party Js Files From Minification
How To Exclude 3rd Party Js Files From Minification
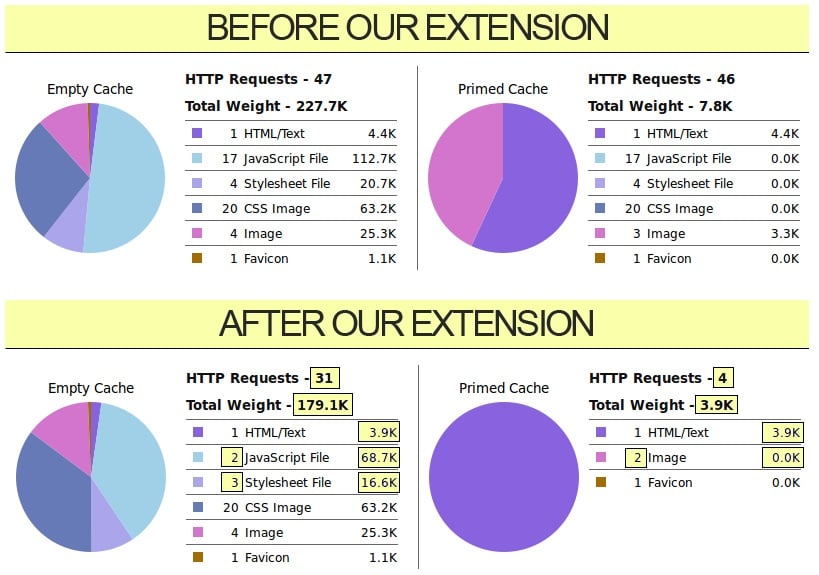
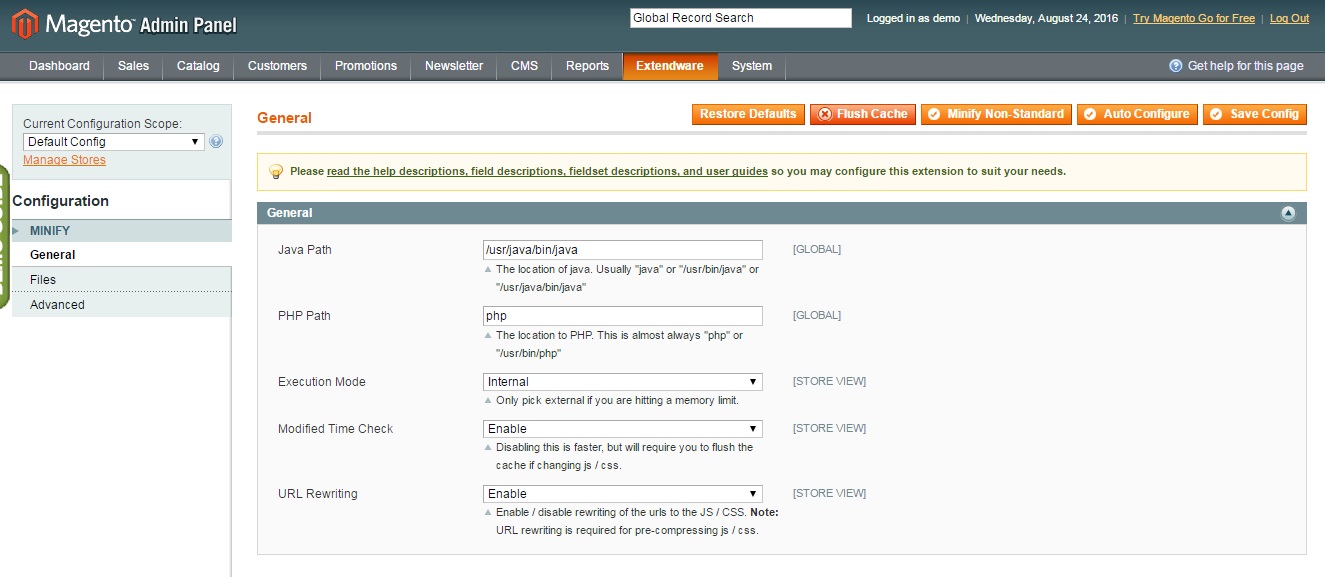
 Extendware Minify Js Css Html Magento Extension Review
Extendware Minify Js Css Html Magento Extension Review
 Magento 2 Speed Optimization Research Amp Ultimate Guide
Magento 2 Speed Optimization Research Amp Ultimate Guide
 How To Enable Javascript Css Merging Amp Minifying In Magento
How To Enable Javascript Css Merging Amp Minifying In Magento
 Increase Magento 2 Site Speed How To Speed Up Magento 2 Website
Increase Magento 2 Site Speed How To Speed Up Magento 2 Website
Combine And Minify Js And Css Speed Up Magento Metacdn
 How To Enable Javascript Css Merging Amp Minifying In Magento
How To Enable Javascript Css Merging Amp Minifying In Magento
 Magento Magento 2 How To Do Gzip Compression And Minify Js
Magento Magento 2 How To Do Gzip Compression And Minify Js
 Extendware Minify Js Css Html Magento Extension Review
Extendware Minify Js Css Html Magento Extension Review
 Apptrian Minify Html Css Js For Magento
Apptrian Minify Html Css Js For Magento
 Apptrian Minify Html Css Js For Magento
Apptrian Minify Html Css Js For Magento
 Magento 2 Performance Optimization 97 100 Scores Mageplaza
Magento 2 Performance Optimization 97 100 Scores Mageplaza
 Extendware Minify Js Css Html Magento Extension Review
Extendware Minify Js Css Html Magento Extension Review
 How To Speed Up Magento Website And Achieve Google
How To Speed Up Magento Website And Achieve Google
 Increasing Google Search Rating With Solutions To Google
Increasing Google Search Rating With Solutions To Google
 Extendware Minify Js Css Html Magento Extension Review
Extendware Minify Js Css Html Magento Extension Review
 How To Enable Javascript Css Merging Amp Minifying In Magento
How To Enable Javascript Css Merging Amp Minifying In Magento
 Minify Your Css And Javascript Code Inchoo
Minify Your Css And Javascript Code Inchoo
 Apptrian Minify Html Css Js For Magento
Apptrian Minify Html Css Js For Magento
 Apptrian Minify Html Css Js For Magento
Apptrian Minify Html Css Js For Magento
 Magento 2 Optimization Speed Up Your Ecommerce Store
Magento 2 Optimization Speed Up Your Ecommerce Store
 7 Ways To Make Magento 2 Theme Faster Atwix
7 Ways To Make Magento 2 Theme Faster Atwix
0 Response to "33 Minify Javascript And Css Magento 2"
Post a Comment