31 Chrome Javascript Debugger Skip Line
Mar 29, 2015 - Google Chrome’s developer tools ... debugging easier. ... Breakpoints tell the browser to pause execution and hand over explicit control over how to continue execution to the developer. To add a breakpoint, first open Chrome’s developer tools and navigate to the Sources tab. Once a JavaScript file is open clicking on the line numbers on ... Apr 20, 2011 - Here is my proposed idea: Here are the steps 1. Open Chrome 2. Type text programbadge.php 3. Press Ctrl+U to view source of php page 4. Press Ctrl+A and Ctrl+C to select all, and copy entire text 5. Determine if the clipboard contains 999.8xx 6. If it does, then goto line 5 or 6 of the code 7.
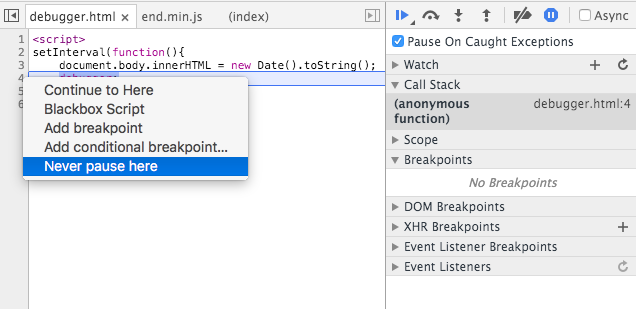
 Chrome Devtools Never Pause Here
Chrome Devtools Never Pause Here
Aug 14, 2020 - This guide explains each type of breakpoint that's available in DevTools, as well as when to use and how to set each type. For a hands-on tutorial of the debugging process, see Get Started with Debugging JavaScript in Chrome DevTools. ... The most well-known type of breakpoint is line-of-code.

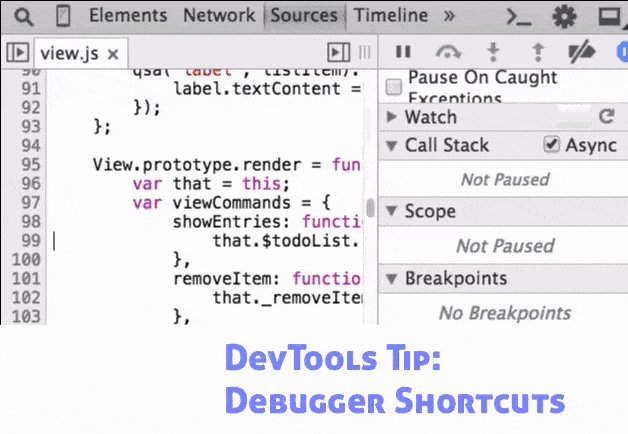
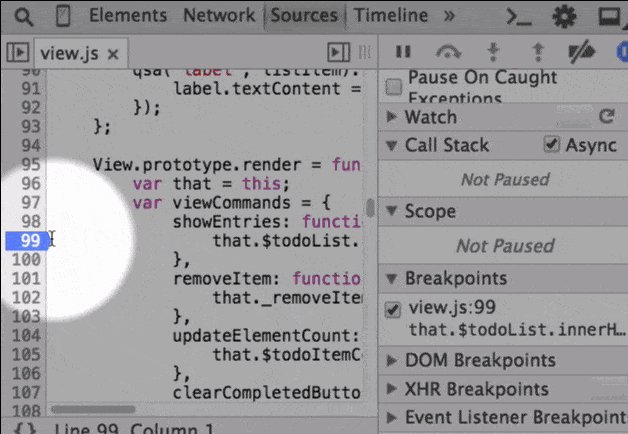
Chrome javascript debugger skip line. Apr 06, 2015 - Skipping control to different line while debugging JavaScript (Using Chrome/Firefox/Safari) (NOT in IE) ... I want to debug javascript in Chrome/Firefox/Safari. I am able to do that. But I need to control the execution of the debug manually. How can I move the control of the cursor manually ... Aug 14, 2020 - By executing code one line or one function at a time, you can observe changes in the data and in the page to understand exactly what is happening. Dec 11, 2020 - The canonical documentation for Chrome DevTools keyboard shortcuts.
Jul 01, 2019 - About Monorail User Guide Release Notes Feedback on Monorail Terms Privacy RESOLVED (nobody) in DevTools - Debugger. Last updated 2018-06-13. Jan 28, 2019 - A protip by tmaster about chrome, javascript, and developer tool.
May 29, 2019 - Is there a feature in Google Chrome developer tools that would allow skipping a line without it being executed while debugging, in a similar way that it can be done in Visual Studio? One workaroun... Aug 14, 2020 - Learn how to use Chrome DevTools to find and fix JavaScript bugs. Aug 21, 2020 - This article will focus on debugging JavaScript code within Google Chrome’s Developer Tools. Chrome’s Developer Tools are extremely powerful and will almost certainly speed up your troubleshooting process. We’ll be using Raygun Crash Reporting to find the stack trace and the line of code ...
Nov 05, 2019 - When debugging JavaScript it is sometimes useful to set breakpoints. You can set breakpoints in Chrome DevTools by clicking on the line number you want to break at then press Cmd + R (Ctrl + R) to refresh the page. The page will then run right to that breakpoint. ... You can automatically skip to ... Apr 18, 2017 - Did you know that you could right click on any line of Javascript code in Google Chrome Developer Tools, and select “Never Pause Here” to undo breakpoints at runtime? This is different from disabling… May 29, 2019 - Learn how to jump to specific line numbers in the Sources panel.
Jan 04, 2020 - Scenario: As the complexity of JavaScript applications increase, developers need powerful debugging tools to help quickly discover the cause of an issue and fix it efficiently. The Chrome DevTools ... Aug 22, 2018 - Here are some additional resources for debugging using Chrome Developer Tools: https://developers.google /web/tools/chrome-devtools/javascript/ If the Javascript execution engine reaches any of these lines, the engine will pause and the debugger tools will become active as shown in figure 2. You can uncheck the check box next to the breakpoint and that will cause Chrome to ignore this breakpoint until you re-check it; helpful if you ...
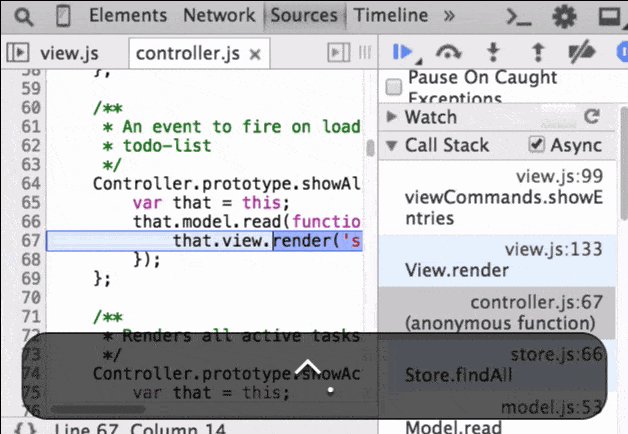
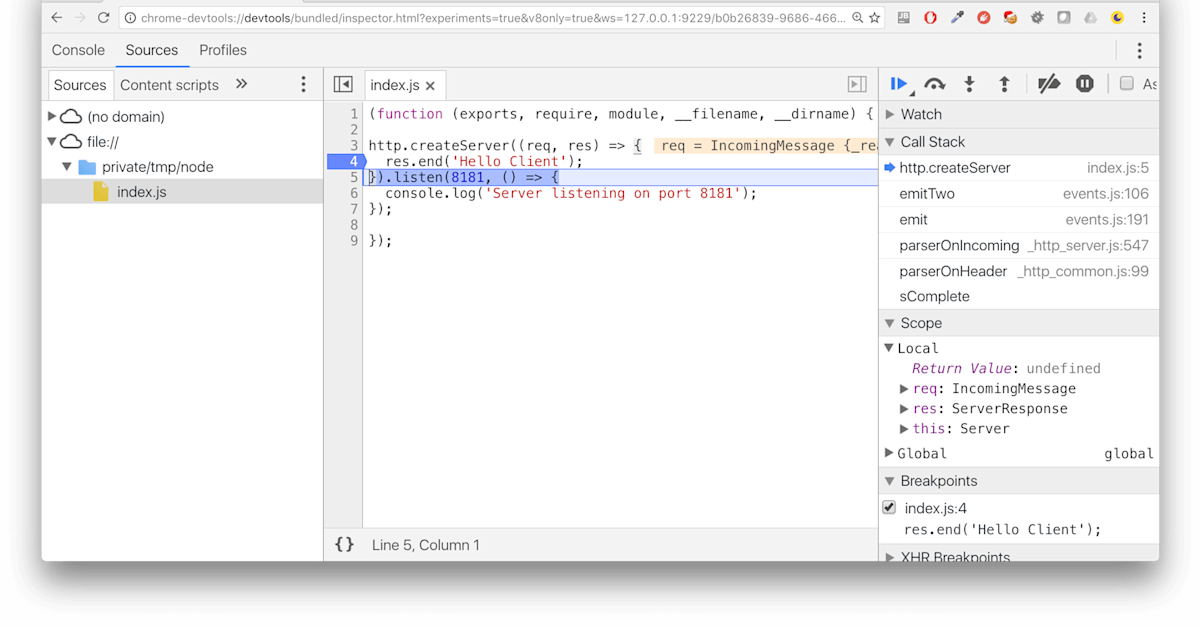
Apr 01, 2017 - Note: When not paused on a line of code, the Call Stack pane is empty. ... Right-click anywhere in the Call Stack pane and select Copy stack trace to copy the current call stack to the clipboard. Figure 11. Selecting Copy Stack Trace ... Ignore a script to skip it while debugging. Jun 09, 2021 - All modern browsers and most other environments support debugging tools – a special UI in developer tools that makes debugging much easier. It also allows to trace the code step by step to see what exactly is going on. We’ll be using Chrome here, because it has enough features, most other ...
 Javascript Call Stack Debugging Chrome Devtools Dev Tips
Javascript Call Stack Debugging Chrome Devtools Dev Tips
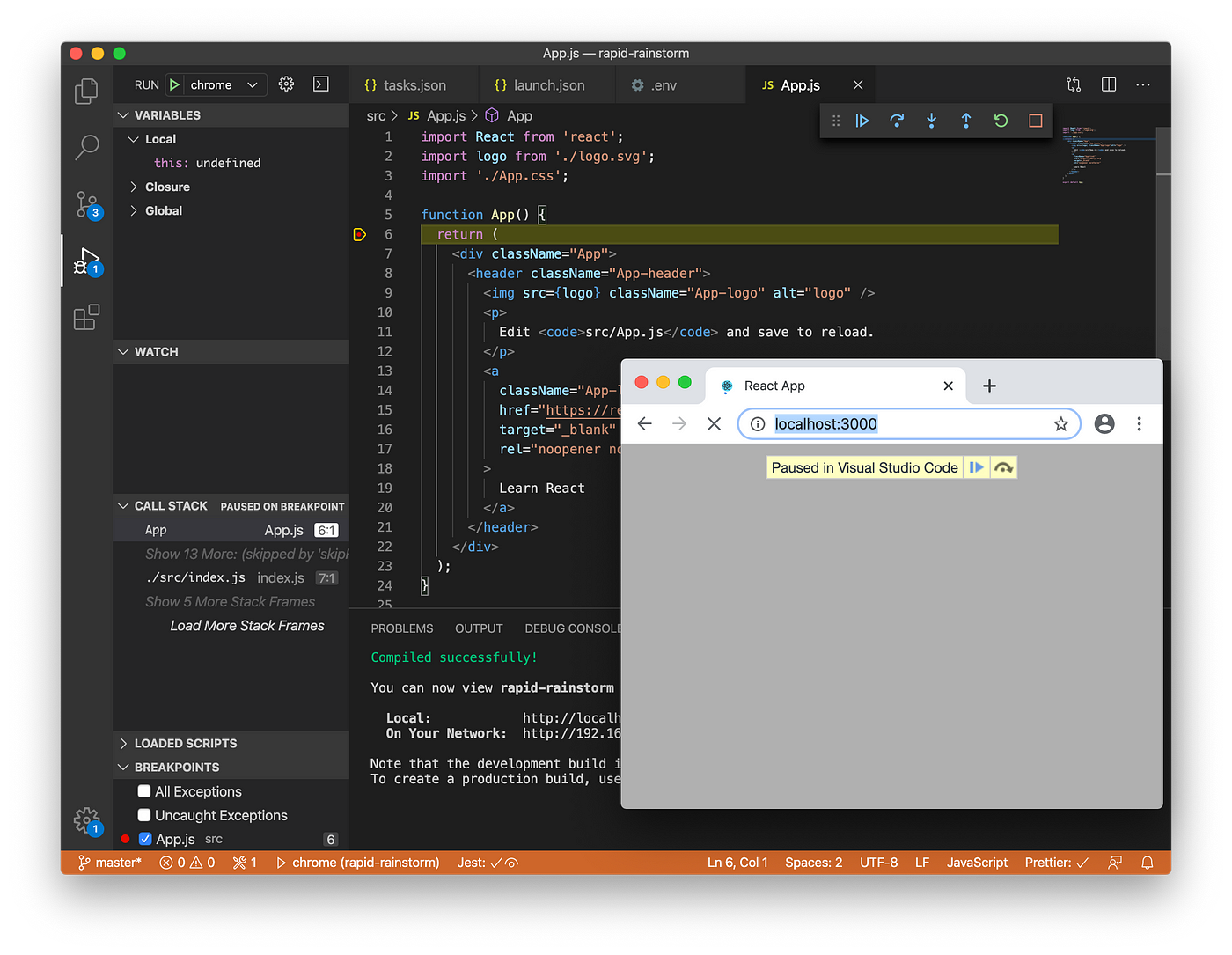
 Take Your Create React App Debugging Workflow To The Next
Take Your Create React App Debugging Workflow To The Next
 Chrome Debugger How To Go To Next Line Without Entring In
Chrome Debugger How To Go To Next Line Without Entring In
 Javascript Debugging Tips And Tricks Coding N Concepts
Javascript Debugging Tips And Tricks Coding N Concepts
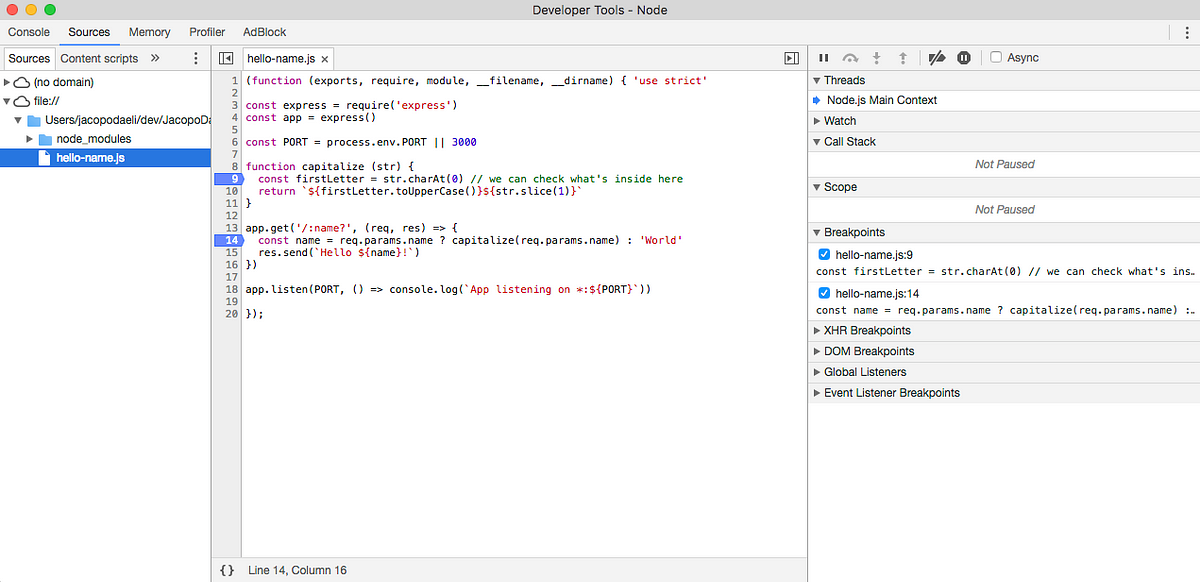
 Debugging Node Js With Google Chrome By Jacopo Daeli Node
Debugging Node Js With Google Chrome By Jacopo Daeli Node
 Debug A Javascript Or Typescript App Visual Studio Windows
Debug A Javascript Or Typescript App Visual Studio Windows
 Protractor End To End Testing For Angularjs
Protractor End To End Testing For Angularjs
 Debugging Ios Safari Css Tricks
Debugging Ios Safari Css Tricks
 Improve Your Debugging Skills With Chrome Devtools
Improve Your Debugging Skills With Chrome Devtools
 Using The Chrome Debugger Tools Part 3 The Source Tab
Using The Chrome Debugger Tools Part 3 The Source Tab
 Preview Javascript Values Inline While Debugging Web
Preview Javascript Values Inline While Debugging Web
 Debug A Server Side Rendered Sap Spartacus Storefront Using
Debug A Server Side Rendered Sap Spartacus Storefront Using
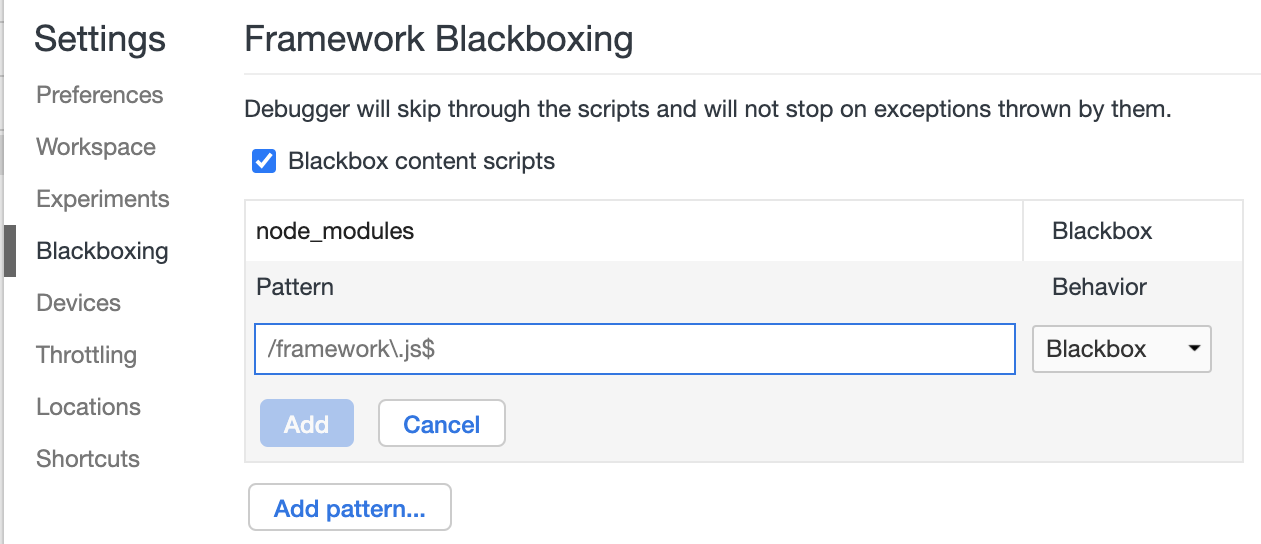
 Tips And Tricks Ignoring Library Code While Debugging In Chrome
Tips And Tricks Ignoring Library Code While Debugging In Chrome
 How To Print Debug Messages In The Google Chrome Javascript
How To Print Debug Messages In The Google Chrome Javascript
 How To Debug Javascript In Chrome Quick And Easy Indeema
How To Debug Javascript In Chrome Quick And Easy Indeema
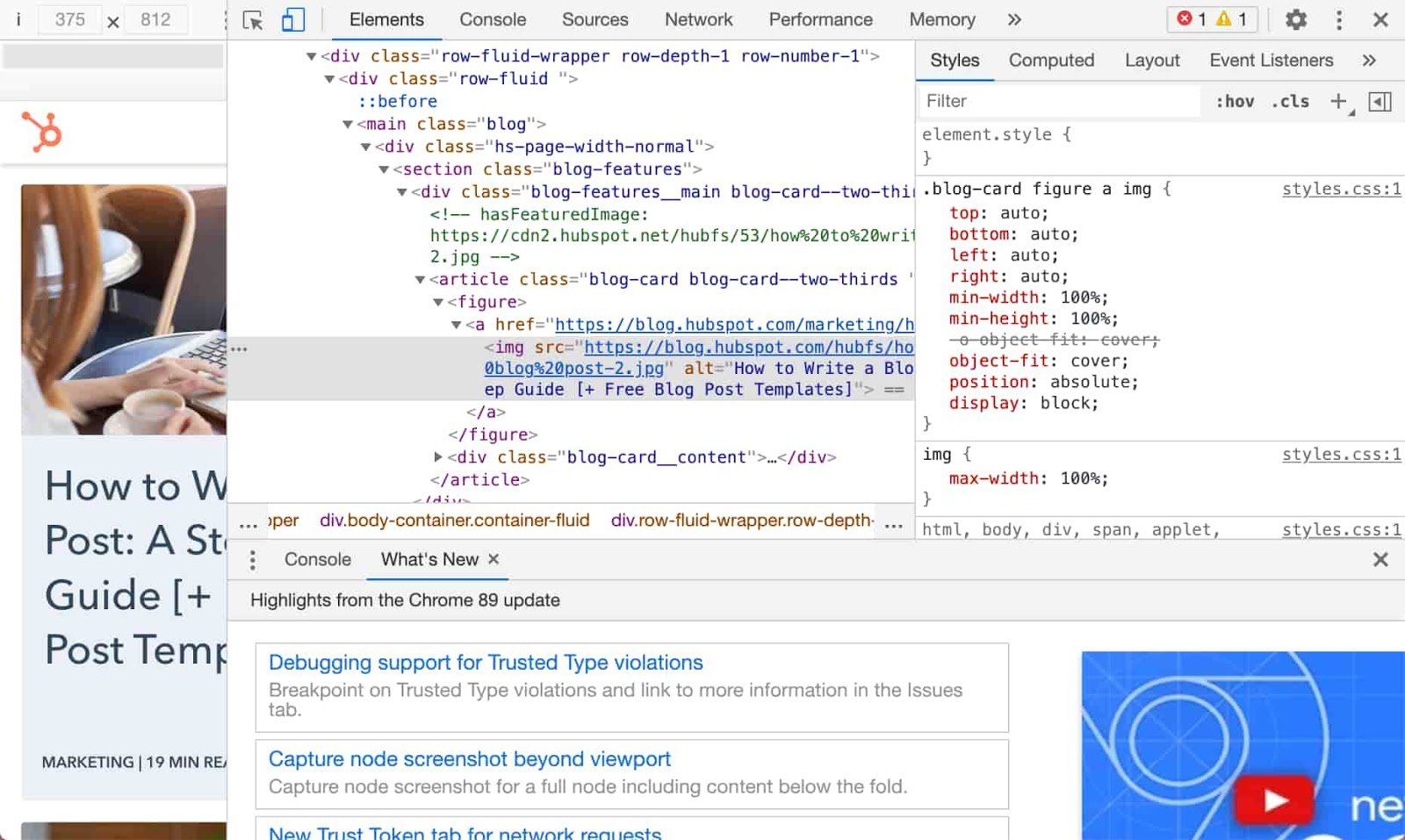
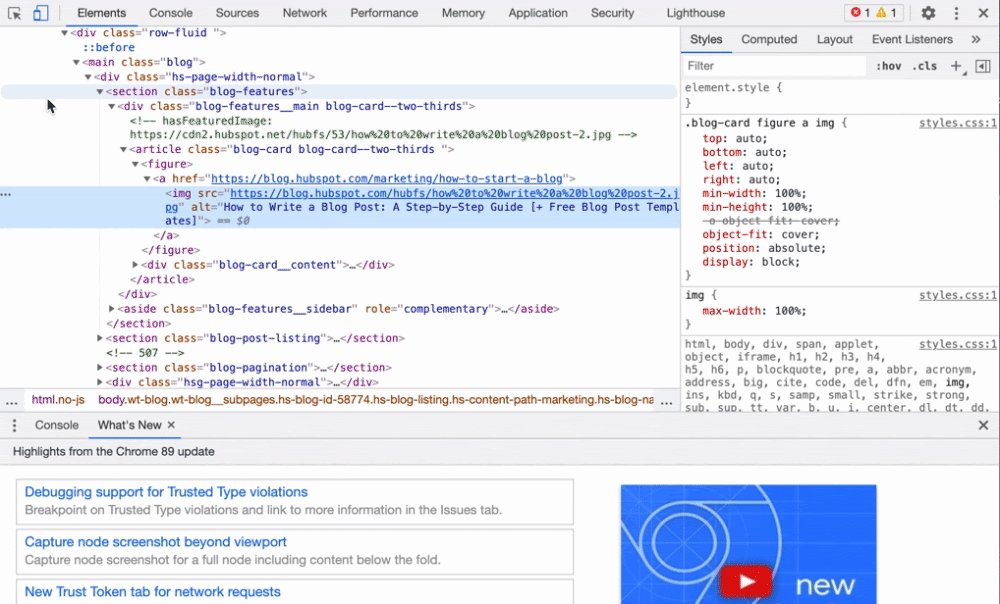
 Your Simple Guide To Chrome Devtools Step By Step
Your Simple Guide To Chrome Devtools Step By Step
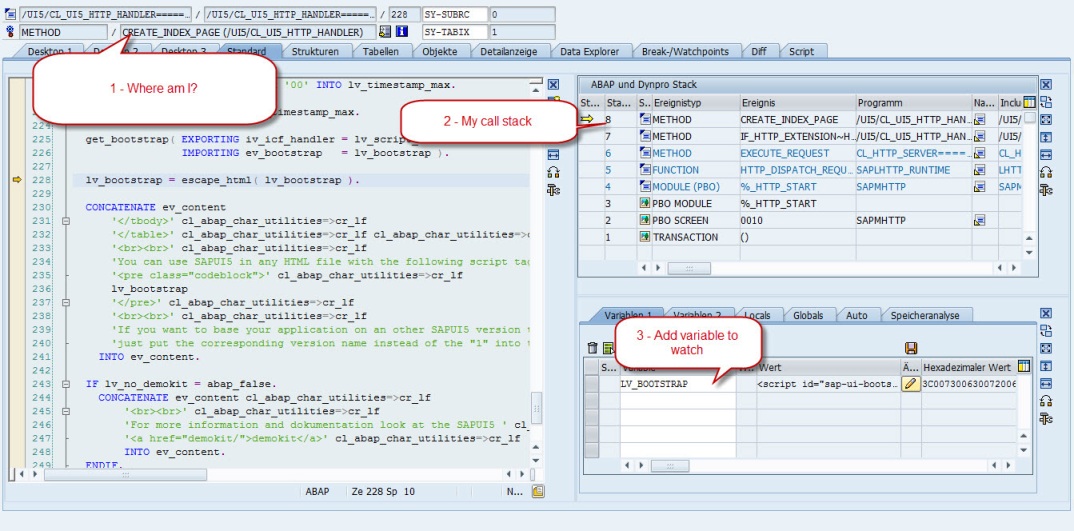
 Browser Debugging For Abap Developers Documentation Demo
Browser Debugging For Abap Developers Documentation Demo
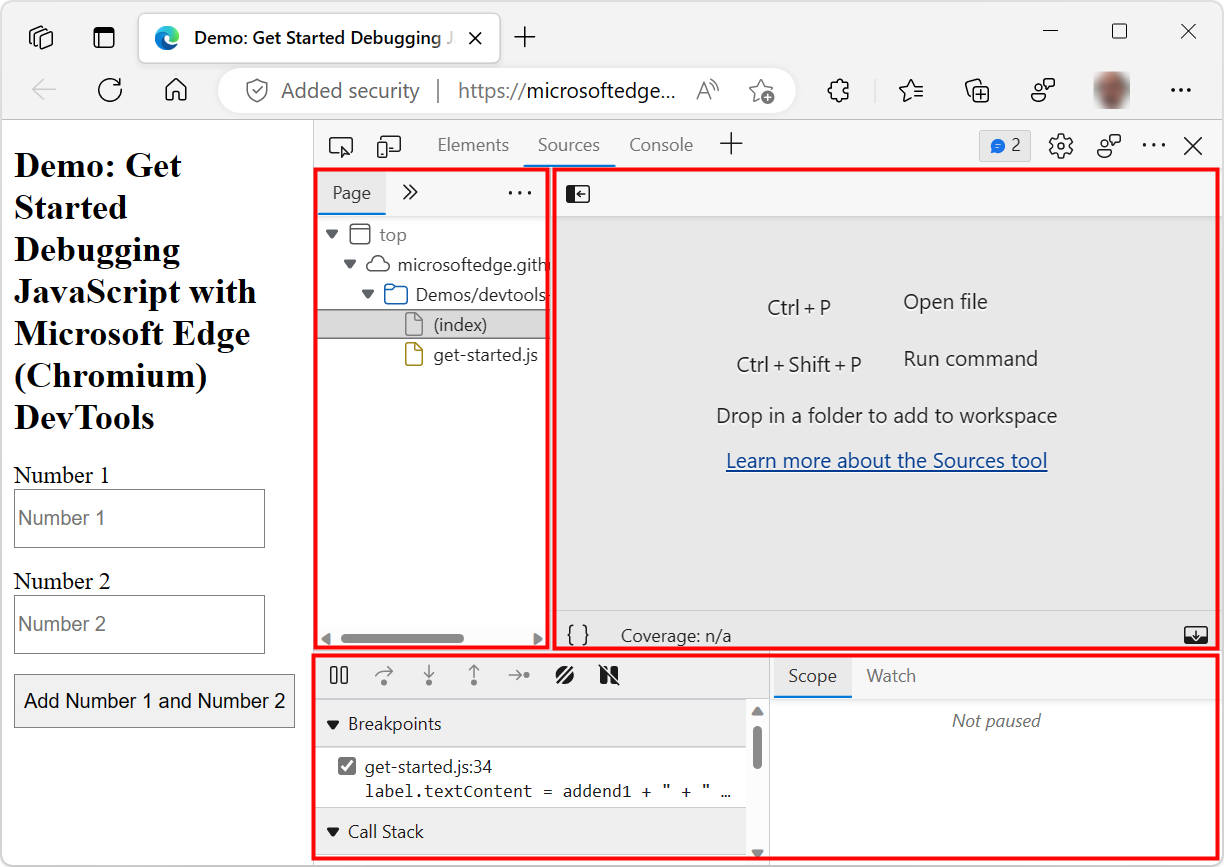
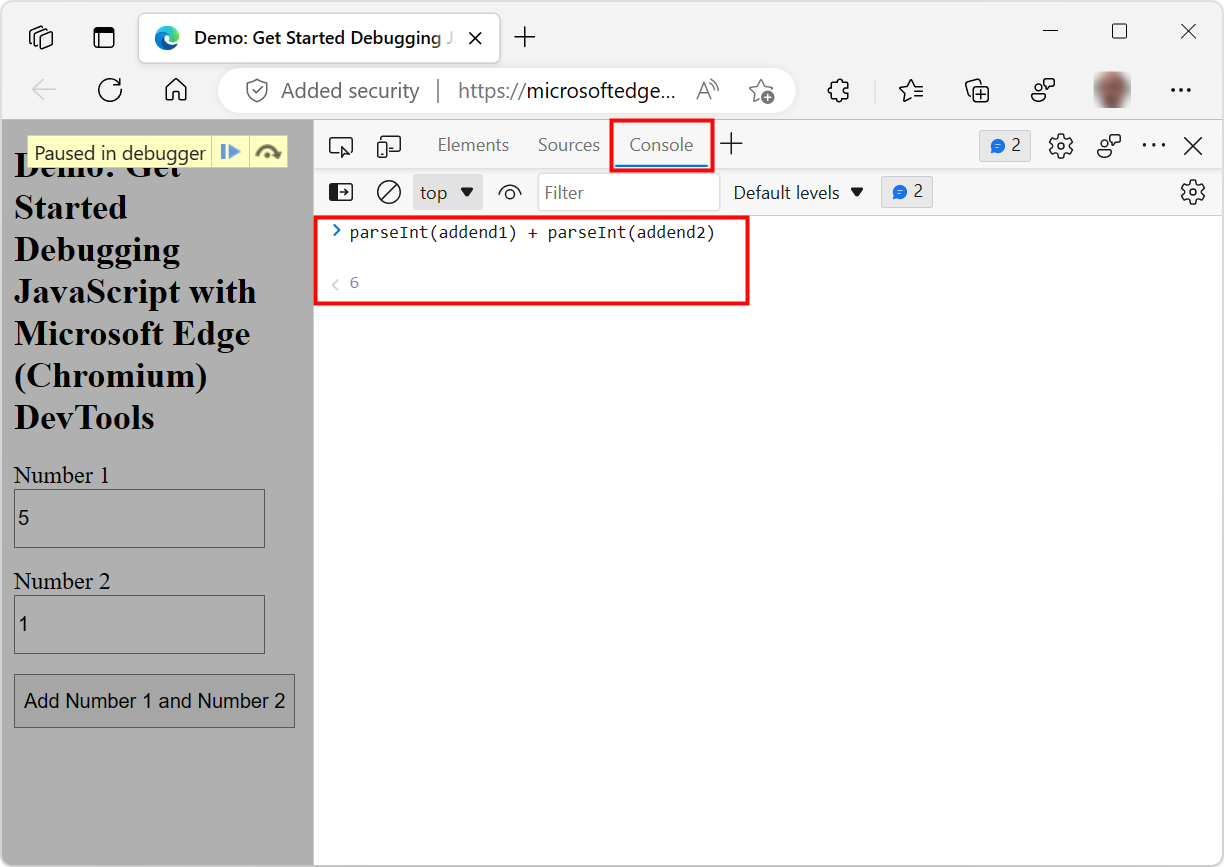
 Get Started With Debugging Javascript In Microsoft Edge
Get Started With Debugging Javascript In Microsoft Edge
 Your Simple Guide To Chrome Devtools Step By Step
Your Simple Guide To Chrome Devtools Step By Step
 Remote Debugging On Ios And Mac Safari Browserstack
Remote Debugging On Ios And Mac Safari Browserstack
 Get Started With Debugging Javascript In Microsoft Edge
Get Started With Debugging Javascript In Microsoft Edge
 Debug Node Js Effectively With Chrome Devtools Cloudbees Blog
Debug Node Js Effectively With Chrome Devtools Cloudbees Blog
 Debugging Javascript Projects With Vs Code Amp Chrome Debugger
Debugging Javascript Projects With Vs Code Amp Chrome Debugger
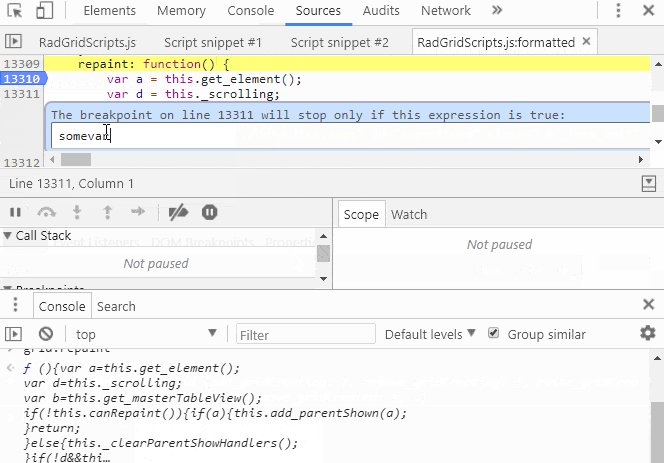
 Conditional Breakpoints And Debugging Tricks For Chrome Wp
Conditional Breakpoints And Debugging Tricks For Chrome Wp
 Debugging A Node Js App Using Chrome Dev Tools Engineering
Debugging A Node Js App Using Chrome Dev Tools Engineering
 Set Breakpoints And Debug A Node Application With Chrome
Set Breakpoints And Debug A Node Application With Chrome
 Introducing Chrome Debugging For Vs Code
Introducing Chrome Debugging For Vs Code
 Chrome Devtools 20 Tips And Tricks Keycdn
Chrome Devtools 20 Tips And Tricks Keycdn
 How To Debug A Child Process In Node And Gatsby Js With
How To Debug A Child Process In Node And Gatsby Js With

0 Response to "31 Chrome Javascript Debugger Skip Line"
Post a Comment