27 Javascript Wait For Promise To Resolve
Aug 27, 2018 - As a JavaScript or Node.js developer, properly understanding the difference between Promises and Callbacks and how they work together, is crucial. There are small but important differences between the two. At the core of every Promise, there is a callback resolving some kind of data (or error) ... 20/8/2021 · wait for a JavaScript Promise to resolve before resuming function Method 1 Another option is to use Promise.all to wait for an array of promises to resolve and then act on those.
 Async Javascript From Callbacks To Promises To Async Await
Async Javascript From Callbacks To Promises To Async Await
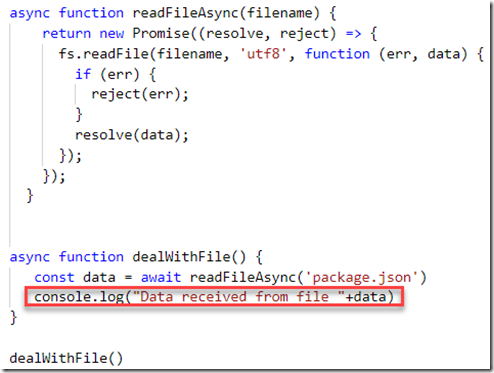
You don't want to make the function wait, because JavaScript is intended to be non-blocking. Rather return the promise at the end of the function, then the calling function can use the promise to get the server response. var promise = query.find(); return promise; //Or return query.find();

Javascript wait for promise to resolve. Apr 10, 2020 - If we use await on each individual function, the JavaScript compiler will wait till the first function is resolved prior to executing the second function. The whole point of the event loop is to avoid blocking code like what is done in the first example. If we need to wait for multiple promises we ... 3 weeks ago - JavaScript checks the object returned ... and waits until one of them is called. In the example above resolve(2) is called after 1 second (**). Then the result is passed further down the chain. This feature allows us to integrate custom objects with promise chains without ... 1 week ago - If the value is not a Promise, it converts the value to a resolved Promise, and waits for it.
More recent additions to the JavaScript language are async functions and the await keyword, part of the so-called ECMAScript 2017 JavaScript edition (see ECMAScript Next support in Mozilla). These features basically act as syntactic sugar on top of promises, making asynchronous code easier ... When writing asynchronous code, async/await is a powerful tool — but it comes with risks! Learn how to avoid code slowdowns in this tutorial. 11/10/2019 · The async keyword is used to create an asynchronous function that returns a promise that is either rejected or resolved. The promise is rejected when there is an uncaught exception thrown from that function or it is resolved otherwise. The await keyword is used inside an async function to pause its execution and wait for the promise.
24/1/2021 · To wait for all the promises to resolve, you can use the all() method in the global Promise object and pass the promises as an array to the method in JavaScript. TL;DR // Promises Promise1 = Promise.resolve("Hello"); Promise2 = Promise.resolve("Hai"); // Resolve when both promises resolve Promise.all([Promise1, Promise2]) .then((res) => console.log(res)) .catch((err) => console.error(err)); 11/11/2020 · This is when we can use Promise.all! Promise.all takes an array of promises and only executes the function provided to then after all promises in the array resolve. It will look something like this: Promise.all([promise1, promise2, promise3]).then(data => { // Do something with array of resolved promises }); In our fetch example, we can fetch ... 25/10/2019 · Say you need to fire up 2 or more promises and wait for their result. And you want to go on, once you have both resolved. How can you do so, in JavaScript? You use Promise.all():
Apr 28, 2021 - When does an asynchronous function finish? And why is this such a hard question to answer? Well it turns out that understanding asynchronous functions requires a great deal of knowledge about how JavaScript works fundamentally. Let's go explore this concept, and learn a lot about JavaScript ... In JavaScript, we can wrap code that takes time to execute in something called a Promise. A Promise is almost exactly what it sounds like, a special object that promises to do something and resolve correctly, but just not right now. It helps us handle situations where we need to wait for something ... 14/5/2021 · The first approach might be to put everything into an async function and add await keywords to wait until the promises are resolved: const users = await getUsers (); const articles = await getArticles (); const likes = await getLikes ();
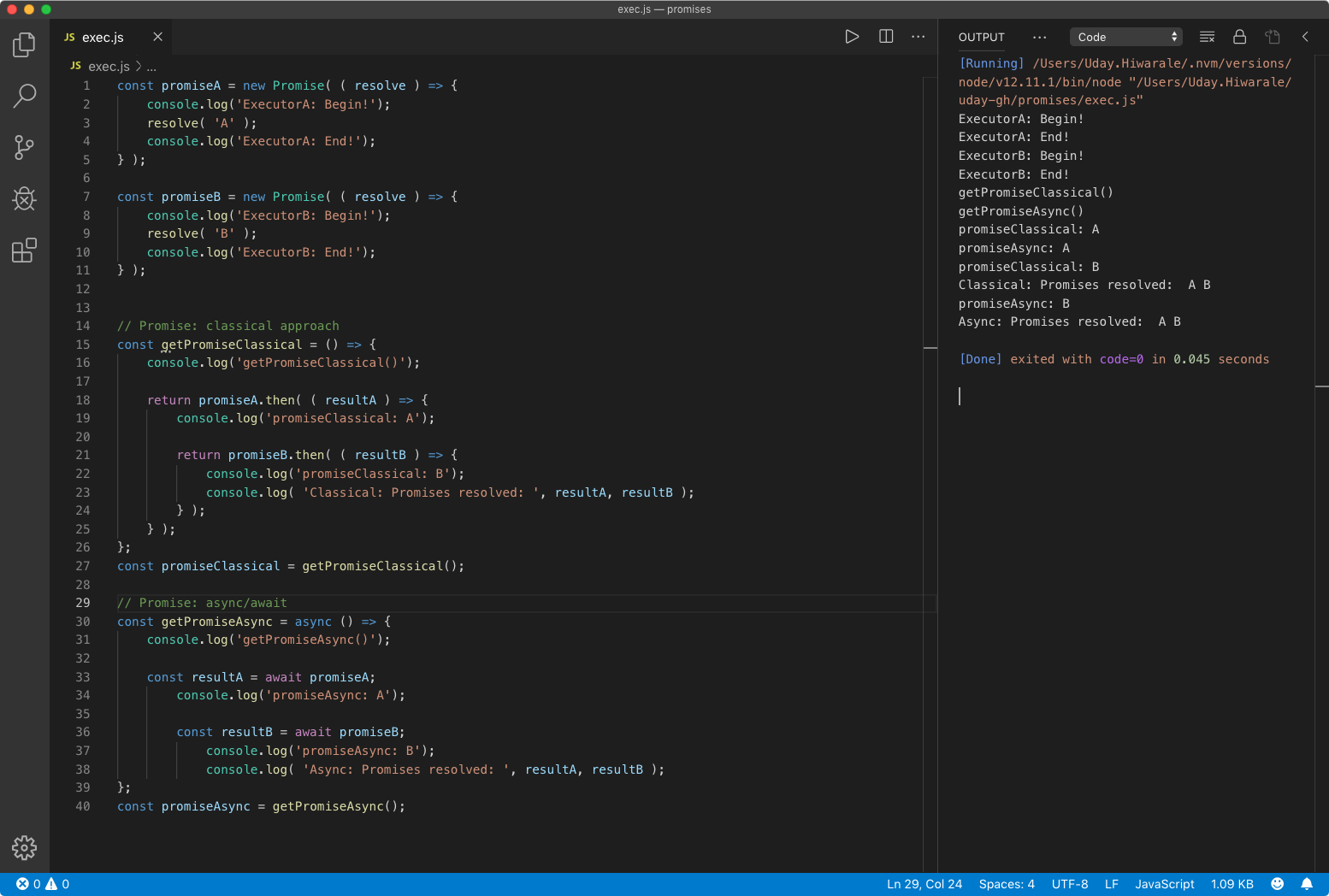
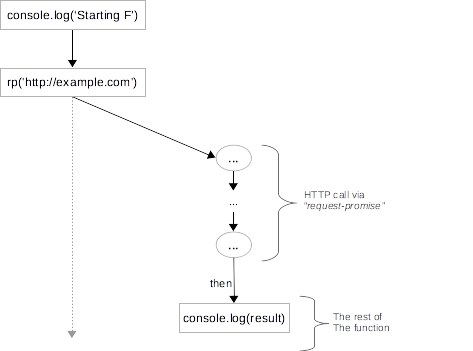
4 weeks ago - The Promise.all() method takes an iterable of promises as an input, and returns a single Promise that resolves to an array of the results of the input promises. This returned promise will resolve when all of the input's promises have resolved, or if the input iterable contains no promises. Mar 16, 2021 - If await gets a non-promise object with .then, it calls that method providing the built-in functions resolve and reject as arguments (just as it does for a regular Promise executor). Then await waits until one of them is called (in the example above it happens in the line (*)) and then proceeds ... 8/3/2015 · Another option is to use Promise.all to wait for an array of promises to resolve and then act on those. Code below shows how to wait for all the promises to resolve and then deal with the results once they are all ready (as that seemed to be the objective of the question); Also for illustrative purposes, it shows output during execution (end finishes before middle).
4 days ago - It's common in JavaScript for code to run asynchronously. When you have code that runs asynchronously, Jest needs to know when the code it is testing has completed, before it can move on to another test. Jest has several ways to handle this. 5/2/2021 · The solution is to wrap all in a await Promise.all() call, like this: const data = await Promise. all ([ store . getAll (), store . getAllKeys ()]) Once this is resolved, we can access the first call value using data[0] and the second call return value with data[1] . Jan 18, 2018 - With Babel now supporting async/await out of the box, and ES2016 (or ES7) just around the corner, more and more people are realizing how awesome this pattern is for writing asynchronous code, using…
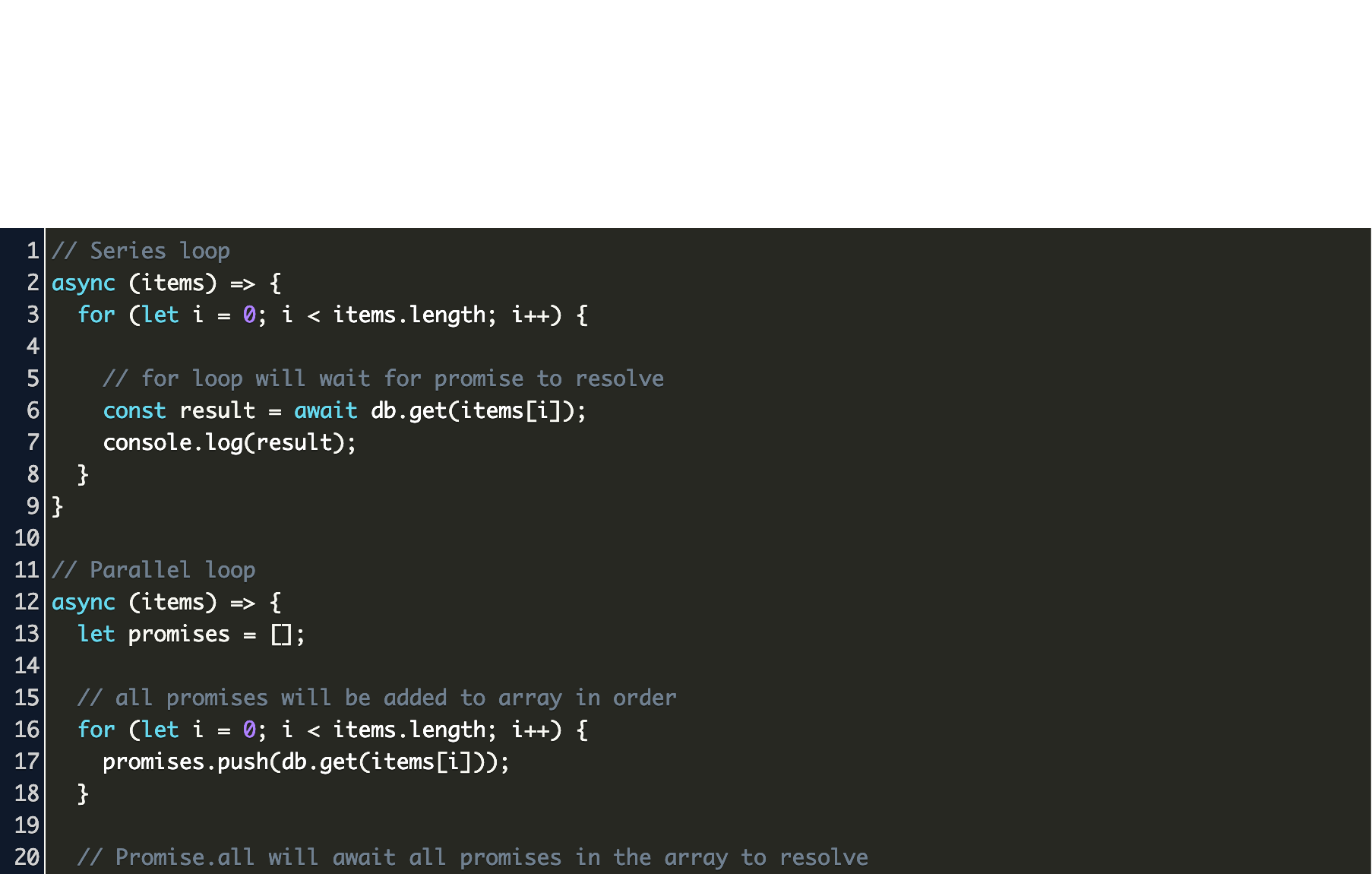
Sep 06, 2020 - A word of caution however, in the above example each step is done sequentially, with each additional step waiting for the step before to resolve or reject before continuing. If you instead want the steps to happen in parallel, you can simply use Promise.all to wait for all the promises to have ... Sep 01, 2020 - JavaScript Promises and Async/Await: As Fast As Possible™. Using promises, we can write asynchronous programming in a more manageable way. Using Async/Await syntax, a promise-based asynchronous…. The function delay(ms) should return a promise. That promise should resolve after ms milliseconds, so that we can add .then to it, like this:
Promises are a comparatively new feature of the JavaScript language that allow you to defer further actions until after a previous action has completed, or respond to its failure. This is useful for setting up a sequence of async operations to work correctly.
Javascript Promises A Zendesk Introduction By Bryan Flynn
 Javascript Mapping And Wrapping Classic Callback Functions
Javascript Mapping And Wrapping Classic Callback Functions
 Javascript Async Await Serial Parallel And Complex Flow
Javascript Async Await Serial Parallel And Complex Flow
 Yaser Adel Mehraban Yashints 6 Points You Need To Know
Yaser Adel Mehraban Yashints 6 Points You Need To Know
 How To Wait For 2 Or More Promises To Resolve In Javascript
How To Wait For 2 Or More Promises To Resolve In Javascript
Faster Async Functions And Promises V8
 Javascript Promises And Async Await As Fast As Possible
Javascript Promises And Async Await As Fast As Possible
 Async Functions In Javascript Www Thecodebarbarian Com
Async Functions In Javascript Www Thecodebarbarian Com
 Amazing Visual Js Dynamic Graph To Demonstrate The Process
Amazing Visual Js Dynamic Graph To Demonstrate The Process
 What Is A Promise In Javascript
What Is A Promise In Javascript
Promises And Design Patterns In Angularjs Xebia Blog

 Async Await In For Loop Javascript Code Example
Async Await In For Loop Javascript Code Example
 Understanding Javascript Promises Digitalocean
Understanding Javascript Promises Digitalocean
 Javascript Async Await Tutorial Learn Callbacks Promises
Javascript Async Await Tutorial Learn Callbacks Promises
 Keep Your Promises In Typescript Using Async Await By Gilad
Keep Your Promises In Typescript Using Async Await By Gilad
What Is A Promise In Javascript
 Why Does Await Not Wait And Why Does Sequelize Neither
Why Does Await Not Wait And Why Does Sequelize Neither

 How To Learn Javascript Promises And Async Await In 20 Minutes
How To Learn Javascript Promises And Async Await In 20 Minutes
 Dealing With Multiple Promises In Javascript By Edvinas
Dealing With Multiple Promises In Javascript By Edvinas
 Await And Async Explained With Diagrams And Examples
Await And Async Explained With Diagrams And Examples
 Topcoder Callbacks Promises Amp Async Await Topcoder
Topcoder Callbacks Promises Amp Async Await Topcoder
 Backbone Events Promises Async Await Is A Great Combination
Backbone Events Promises Async Await Is A Great Combination
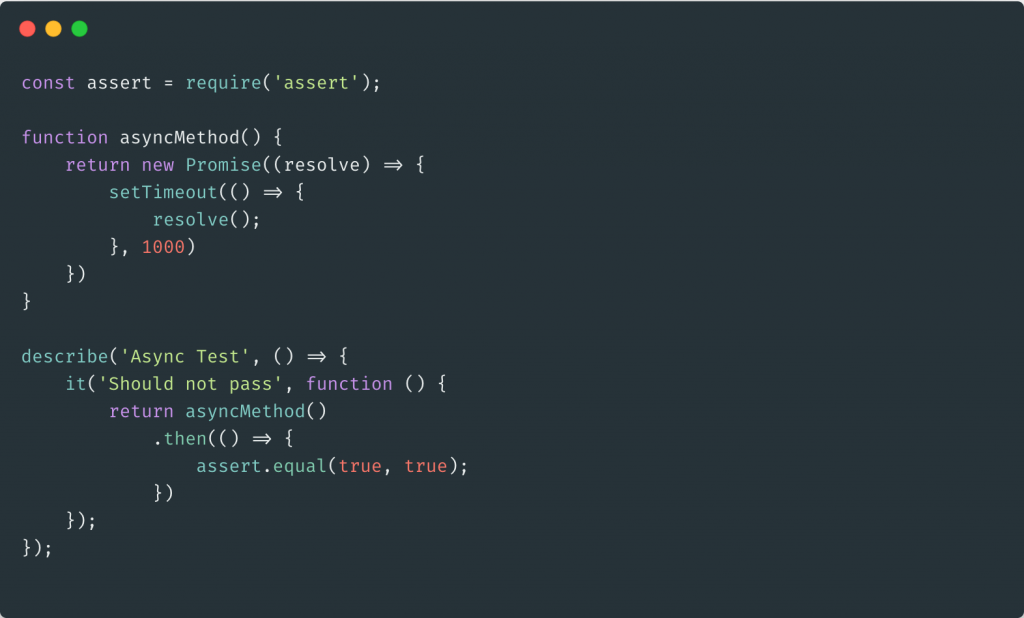
 A Helpful Guide To Testing Promises Using Mocha Testim Blog
A Helpful Guide To Testing Promises Using Mocha Testim Blog
Wait To Render Before Promise Is Resolved Issue 129
0 Response to "27 Javascript Wait For Promise To Resolve"
Post a Comment