25 How To Set Browser Zoom Level Using Javascript
I was wondering if there's a way to detect the page zoom level which is supported by all modern browsers. I've already tried this: how-to-detect-page-zoom-level-in-all-modern-browsers but unfortun... When I go to my site in my browser, the default zoom level is far too big and I have to zoom out twice with the browser controls (pressing the command and + buttons simultaneously). The problem with the default zoom level is that half of my content on the page gets cut off and doesn't fit neatly within the page. Please advise if there may be a fix and thank you so much for considering this ...
 Simple Browser Zoom Detect With Jquery Codevember
Simple Browser Zoom Detect With Jquery Codevember
Oct 02, 2015 - http://stackoverflow /questions/6163174/detect-page-zoom-change-with-jquery-in-safari http://stackoverflow /questions/10276781/detect-user-zoom-on-mobile-device http://stackoverflow /questions/20410108/detect-browser-zoom-level https://www.npmjs /package/detect-zoom http://blog...

How to set browser zoom level using javascript. please help... I am creating a web application in which i need to set zoom level of browsers to default when it is less than 1... I had tried jquery resize() function that won't be helpfull to me The non-standard zoom CSS property can be used to control the magnification level of an element. transform: scale() should be used instead of this property, if possible. However, unlike CSS Transforms, zoom affects the layout size of the element. Beware that Selenium assumes the zoom level is at 100%! For example, IE will refuse to start (throws an Exception) when the zoom level is different, because the element locating depends on this and if you changed the zoom level, it would click on ...
In my experience, I can use layout.css.devPixelsPerPx = 1.0 to fix the zoom issue for websites but now I can't read the UI text because it's so small. Surely the default zoom (no zoom) should render a 200px image as 200px. It would make sense to be able to control the zoom of the UI independently from the zoom of the webpage. User must re-enter application address to browser URL after that. 2. Application flashes if mouse wheel is rolled. 3. Non-mousewheel enabled control should have focus. Maybe is possible to set some global zoom factor for SL application to compensate browser zoom level <100%. This zoom factor increases zoom back to 100%. May 31, 2021 - number. The new zoom factor. Use a value of 0 here to set the tab to its current default zoom factor. Otherwise, this must be a number between 0.3 and 5, specifying a zoom factor.
How can we set the ZOOM Levels, like zoom In & Zoom out [Page Level] in Selenium WebDriver. Zoom In & Zoom Out we generally do on Mobile version but in real world if someone want to zoom in or out on desktop version how to implement the scenario we shall have a small walk through with implementation. Can JavaScript Detect the Browser's Zoom Level? No, not really. My first guess was that this was intentionally not exposed in browsers because browsers intentionally don't want us fighting it — or making well-intentioned but bad-outcome decisions based on that info. But I don't see any evidence of that. StackOverflow answers paint how ... How To Zoom In And Zoom Out In Selenium. We all know Selenium automates browsers. When we are running selenium scripts, sometimes we may face a situation where we need to perform zoom in and zoom out. In Selenium, this can be easily achieved. In this article, I will show you two methods on how to Zoom In and Zoom Out in Selenium WebDriver.
This method uses the outerWidth and innerWidth properties, which are the inbuilt function of JavaScript. The outerWidth is first subtracted by 10, to account for the scrollbar and then divided with the innerWidth to get the zoom level. Note: The amount of zoom may not be exactly the amount of zoom shown by the browser. zoom-changed: Event This Instance Event of the webContents property is emitted when the user is requesting to change the Zoom level of the web page by scrolling the mouse wheel. On Windows, this is triggered by the Ctrl+Scroll key combination. By default, Electron does not have Zoom enabled and this Event needs to be explicitely added to know ... var browserZoomLevel = Math.round (window.devicePixelRatio * 100); This will give you browser zoom percentage level on non-retina displays. For high DPI/retina displays, it would yield different values (e.g., 200 for Chrome and Safari, 140 for Firefox). To catch zoom event you can use
This will give you browser zoom percentage level on non-retina displays. For high DPI/retina displays, it would yield different values (e.g., 200 for Chrome and Safari, 140 for Firefox). To catch zoom event you can use $(window).resize(function() { // your code }); To detect the Zoom level change I can capture the browser's onresize event in JavaScript and then notify the WPF application from the JavaScript. javascript. window .onresize = function() { te.mm.textbox.resizeWindow (); } The mm instance is an instance of the Markdown Monster editor control which includes a host of methods that are callable ... Hi every one. Is there any sure and cross browser way, to increase and decrease zoom level of browser. I mean that i wanna 2 buttons + , - if someone click on these button we can Increase(+), and Decrease(-) the browser zoom level by java script.
Apr 25, 2017 - How to increase browser zoom level on page load? here is my web link recently i got the task to increase its width just like if Firefox we press Ctrl + and browser zoom level is increases is there... A BrowserSetting object whose underlying value is a boolean.. This property sets the configuration setting browser.zoom.siteSpecific, which controls how zoom settings are applied to sites and tabs.. If browser.zoom.siteSpecific is true, zoom operations apply to all pages from the same site so that:. when a page loads, if there is a zoom level for that site it is applied to the page otherwise ... Detects if the browser zoom is set to the default or not. (Not working for Opera, Firefox 3.6, and anything below Firefox 3.5) - ZoomDetect.htm
Method 2: Using sendKeys Method. We can also do the form zoom action using the sendKeys method. For this, we just need to locate the web element of zoom in and zoom out with the help of the locators. And then we have to use the "Keys.CONTROL" , "Keys.ADD" and "Keys.RELEASE" with the sendKeys (). Questions: Is it possible to detect, using JavaScript, when the user changes the zoom in a page? I simply want to catch a "zoom" event and respond to it (similar to window.onresize event). Thanks. Answers: There's no way to actively detect if there's a zoom. I found a good entry here on how you can ... Sep 25, 2017 - Unfortunately, because of retina screens and other mobile devices, there’s no way to determine if the browser has been zoomed right now. Most answers will reference window.devicePixelRatio but this will fail depending on the device and the zoom level. It looks like this ratio is set near ...
Detect browser zoom in javascript 'zoom' event is triggered on window on every browser zoom change. No polling! - parent.htm ... Just store current zoom level instead of creating an iframe. This comment has been minimized. If you need to adjust the size of website content, use the ZOOM feature of Google Chrome to shrink or magnify text and pictures. There are 2 ways to adjust the zoom settings: Permanently set the zoom level for all pages opened with Chrome (useful when using high resolution displays), or manually adjust the magnification settings on a case-by-case basis. BurnIgnorance is a collection of tips and knowledge in tech and programming topics ranging from ASP.NET to Java, from iOS to Android, from Python to PHP and ROR, and many others!
I have a div with border-right property. When my site is zoomed out the div size will adapt but the border will still stay the same size. This results in the div moving outside its parent. Is ther... 2 style log ('zoom', window. How to set browser zoom level using javascript. sample code : CSS Setting a custom profile NOTE: Pressing Ctrl + 0 or Command + 0 will reset the zoom level on the current page, but may not change the default zoom setting for the browser Use this Javascript function to set the zoom in and zoom out to 10% for the page. Given an image and the task is to increase and decrease the image size using JavaScript. Use the following property to increase and decrease the image. Using Width property: It is used to change the new values to resize the width of the element.
In Internet Explorer, on the View menu, point to Zoom, and then select a different level. If you have a mouse with a wheel, hold down the Ctrl key, and then scroll the wheel to zoom in or out. If you click the Change Zoom Level button,, it cycles through 100%, 125%, and 150%. This gives you a quick enlargement of the webpage. I have a lot of images on a page, a gallery. I want the images to stay sharp, so I don't do any browser scaling, I use the original dimensions of the image. However, this works only when the browser zoom level is 100% . When I increase or decrease the zoom level, the quality of the images decrease. Nov 17, 2016 - I had posted a question on StackOverflow recently, but it hasn't had any response so far:
number. The new zoom factor. Use a value of 0 here to set the tab to its current default zoom factor. Otherwise, this must be a number between 0.3 and 3, specifying a zoom factor. I haven't tried setting it to 75% or similar. But even if the browser supports changing the zoom on the fly, I wouldn't like it as a user if a webpage I am browsing is zooming to different values while I am working with it. Launch the web browser, and then click the three horizontal dots in the top right. From there, select the "Settings" button.
In this article, we are going to learn how do we adjust the CSS for a specific zoom level. The CSS zoom property allows scaling of the content. This property is not recommended for production sites because it doesn't support in some browsers. Values: percentage: Scaling by percentage; number: Scaling using percentage, e.g 1 = 100% and 1.5 = 150% Dec 20, 2009 - For the example it has to be „javascript/swfZoomDetection.js„. I’ll update this asap. Sorry for that. ... Thanks a lot !! I was looking for something like that for 4h. At last a solution which works. ... I liked the solution but I have a problem here. I need to set the browser zoom level to ... Aug 07, 2013 - It can be used to show higher-resolution canvas or img when necessary, to warn users that your site's layout will be broken in their current zoom level, and much more. Personally I'm maitaining it to use Detect-zoom in Wix 's editor to warn users that their browser is in zoom mode before ...
Nov 16, 2011 - I want to find out the zoom level of what is being displayed in a browser window based on the javascripts' window object properties to which I have access. I just can't seem to find the right If the web site can alter the browser zoom level, that breaks the most basic accessibility feature that browsers have. I would consider any method of allowing a web site to change the browser zoom to be a serious bug, because any use of that feature would be abuse. - user57368 Jun 28 '09 at 17:53 Sep 02, 2017 - HI How Can I ask to set zoom at 100%? – Hitesh Oct 30 '14 at 12:30 · See this answer, maybe it help you: http://stackoverflow /questions/14050841/disable-zooming-of-the-page-in-desktop-web-browsers-using-javascript-jquery#14051622 – Victor Nov 5 '14 at 16:00 · See: How to detect page zoom level ...
Aug 07, 2013 - Cross Browser Zoom and Pixel Ratio Detector . Contribute to tombigel/detect-zoom development by creating an account on GitHub. Dec 18, 2011 - Free source code and tutorials for Software developers and Architects.; Updated: 18 Dec 2011
 How To Set Zoom On A Element Using Javascript On Firefox
How To Set Zoom On A Element Using Javascript On Firefox
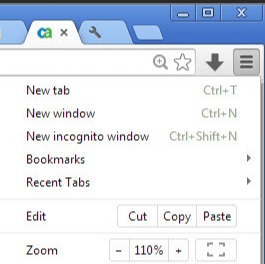
 How To Zoom In And Out To Magnify Page In Google Chrome
How To Zoom In And Out To Magnify Page In Google Chrome
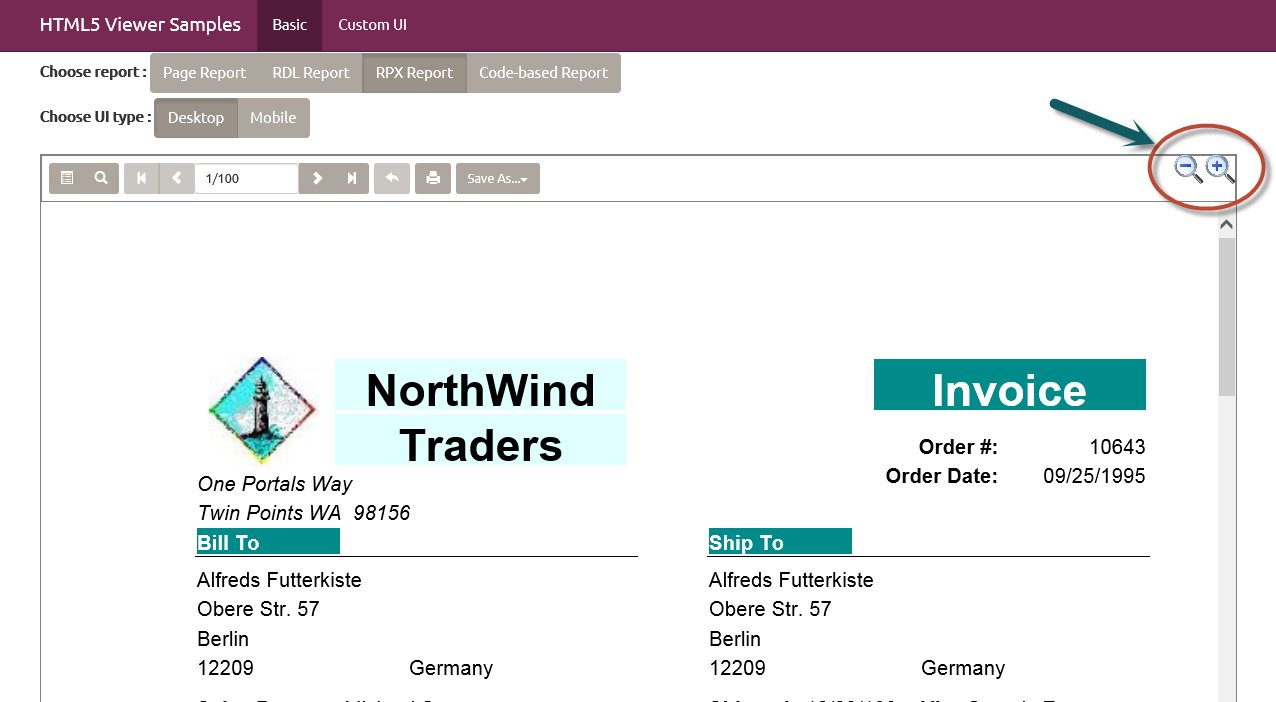
 Adding Zoom Functionality To Html5 Viewer
Adding Zoom Functionality To Html5 Viewer
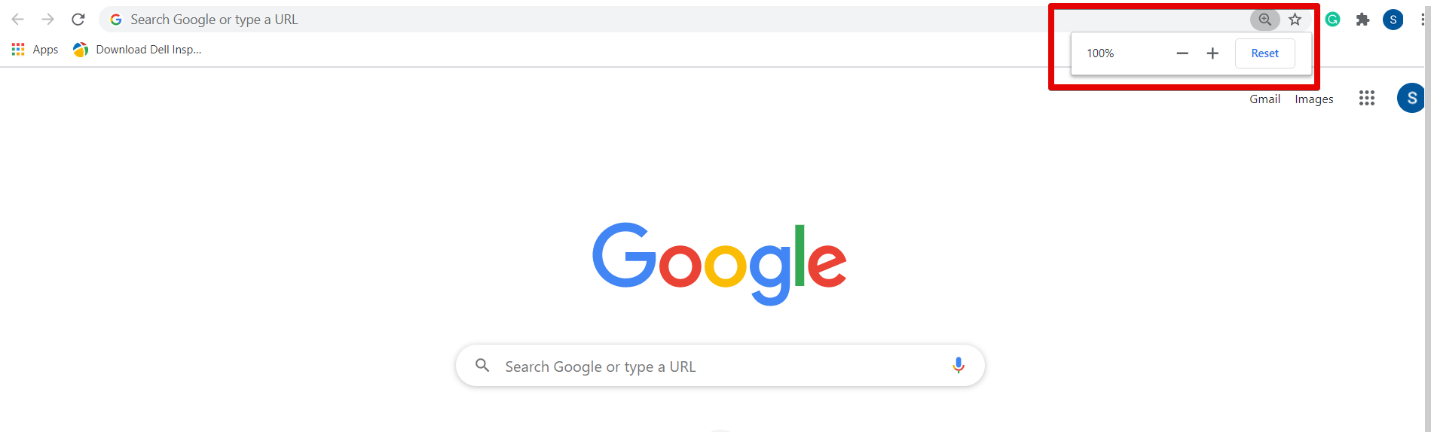
 How To Change Chrome S Default Zoom Settings How To
How To Change Chrome S Default Zoom Settings How To
 How To Detect Page Zoom Level In All Modern Browsers Using
How To Detect Page Zoom Level In All Modern Browsers Using
 Don T Disable Zoom Adrian Roselli
Don T Disable Zoom Adrian Roselli
 How To Zoom With A Web Browser 8 Steps With Pictures Wikihow
How To Zoom With A Web Browser 8 Steps With Pictures Wikihow
 Javascript Detect Web Page Zoom Level In Browsers
Javascript Detect Web Page Zoom Level In Browsers
 Zoom Specific Element On Webcontent Html Css Javascript
Zoom Specific Element On Webcontent Html Css Javascript
 Zooming How To Zoom In Amp Zoom Out Ask Ubuntu
Zooming How To Zoom In Amp Zoom Out Ask Ubuntu
 Jquery Javascript Zoom For Images Magic Zoom
Jquery Javascript Zoom For Images Magic Zoom
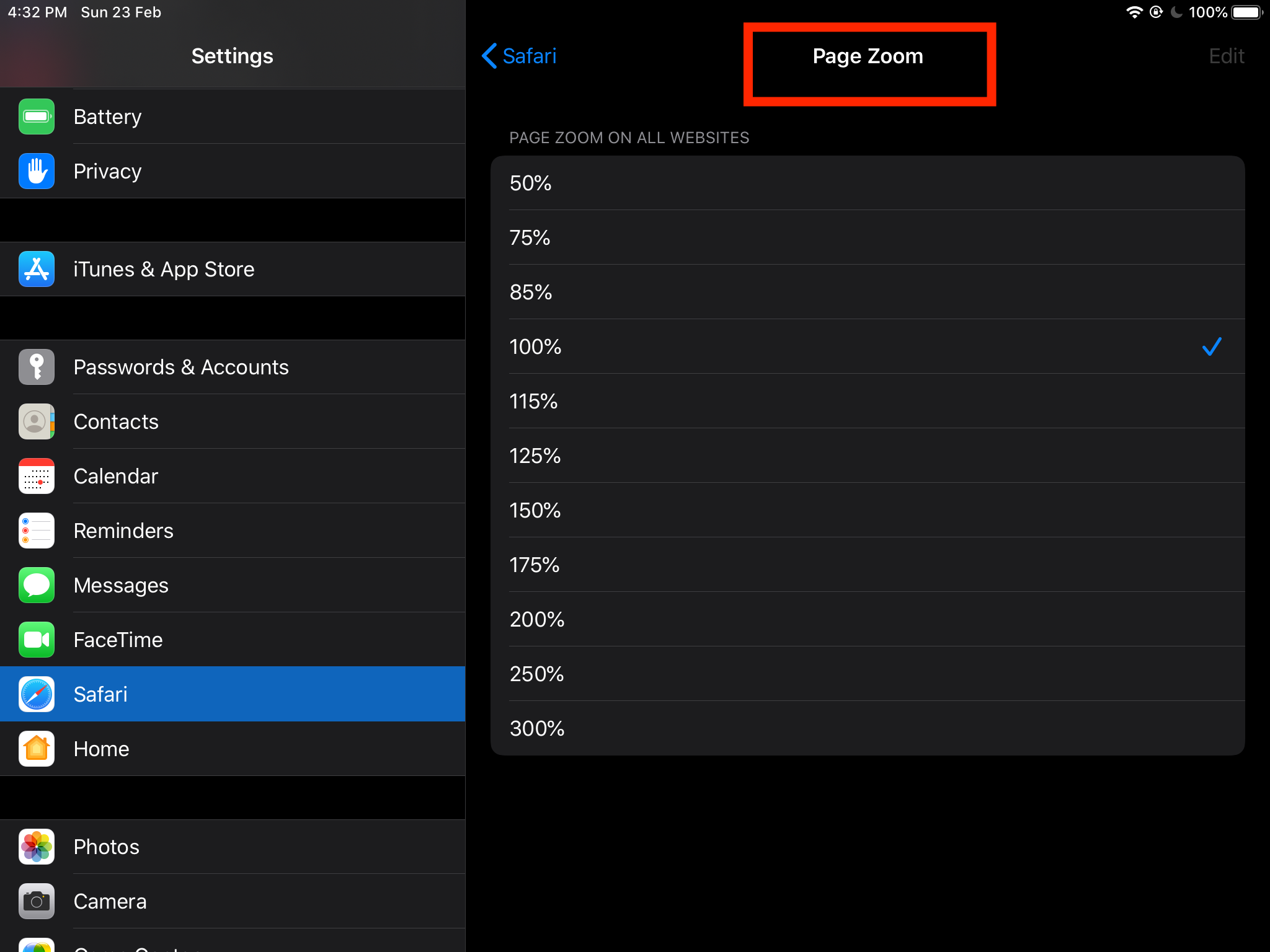
 How To Enable Force Zooming In Safari Ios Ipad
How To Enable Force Zooming In Safari Ios Ipad
 Datatable Responsive Extension Bug When Browser Zoom Is
Datatable Responsive Extension Bug When Browser Zoom Is
 How To Zoom In And Zoom Out Image Using Javascript
How To Zoom In And Zoom Out Image Using Javascript
 Best Way To Programmatically Zoom A Web Application Css Tricks
Best Way To Programmatically Zoom A Web Application Css Tricks
How To Easily Use Zoom On Your Desktop Or Mobile Device
 How To Create A Javascript Pdf Viewer
How To Create A Javascript Pdf Viewer
 25 Strategies To Engage Students On Your Next Zoom Meeting
25 Strategies To Engage Students On Your Next Zoom Meeting
 How To Create A Javascript Pdf Viewer
How To Create A Javascript Pdf Viewer
 How To Change Chrome S Default Zoom Settings How To
How To Change Chrome S Default Zoom Settings How To
 How To Set Browser Zoom Level To 80 Using Javascript How Do
How To Set Browser Zoom Level To 80 Using Javascript How Do
 Accessibility In Visual Studio Code
Accessibility In Visual Studio Code
 How To Change Chrome S Default Zoom Settings How To
How To Change Chrome S Default Zoom Settings How To
 The Ultimate Google Chrome Zoom Guide Ghacks Tech News
The Ultimate Google Chrome Zoom Guide Ghacks Tech News
0 Response to "25 How To Set Browser Zoom Level Using Javascript"
Post a Comment