20 How To Get Div Height In Javascript
Solution 3 - Tables (or rather display: table) By utilizing the property of tables to distribute the given space between the rows and assigning fixed heights to some element, the other elements end up using the remaining height. scrollHeight = 723 - is the full inner height of the content area including the scrolled out parts. scrollWidth = 324 - is the full inner width, here we have no horizontal scroll, so it equals clientWidth. We can use these properties to expand the element wide to its full width/height.
 Control An Element S Width And Height Create Web Page
Control An Element S Width And Height Create Web Page
<HTML> <HEAD> <script type = "text/javascript"> function changeSize () {document.getElementById ('test').style.height = '200'} </script> </HEAD> <BODY> <div id="test" onClick="changeSize ()">Click...

How to get div height in javascript. Answer: Use the JavaScript height () method You can set the height of a <div> box dynamically using the jQuery height () method. The height () method simply returns the element's height as unit-less pixel value. Code language: JavaScript (javascript) To get the height and width of the window, you use the following code: let width = window .innerWidth || document .documentElement.clientWidth || document .body.clientWidth; let height = window .innerHeight || document .documentElement.clientHeight || document .body.clientHeight; JavaScript exercises, practice and solution: Write a JavaScript program to get the width and height of the window (any time the window is resized).
Get the current computed dimension of an element, with or without borders and margins Sep 06, 2019 - Any ideas on how to get a div's height without using jQuery? I was searching Stack Overflow for this ... my div had its width and height set in CSS. Feb 13, 2020 - Get code examples like "js div height change" instantly right from your google search results with the Grepper Chrome Extension.
height. The height CSS property specifies the height of an element. By default, the property defines the height of the content area. If box-sizing is set to border-box, however, it instead determines the height of the border area. The min-height and max-height properties override height. Aug 24, 2010 - To set the height of each div on click to 30px plus a color change. Feb 12, 2021 - There are several properties you can look at in order to determine the width and height of elements, and it can be tricky to determine which is the right one for your needs. This article is designed to help you make that decision. Note that all these properties are read-only.
15/12/2020 · To get the width and height of an element in Javascript: Get the element itself first – var element = document.getElementById ("ID"); Then, there are 3 different sets of dimensions. element.clientWidth and element.clientHeight – Refers to the dimensions of the element, inclusive of the padding. To get the height of a div element, use the height() method in jQuery. Example. You can try to run the following code to get the height of a div element using jQuery: How to dynamically get the content height of a div using AngularJS ? Last Updated : 26 Jul, 2021 The content height of a div can dynamically get using clientHeight and scrollHeight properties depending upon the user requirement.
We can use the screen.availWidth and screen.availHeight properties to get the screen size of a device in pixels. Example: window.screen.availWidth; window.screen.availWidth; Note: The availWidth, availHeight properties excludes the device taskbar. If you want to get the total width and height of the user's screen including taskbar, you can ... 2/12/2019 · Get div height with vanilla JavaScript. Javascript Front End Technology Object Oriented Programming. You can use 2 properties, clientHeight and offsetHeight to get the height of the div. clientHeight includes padding of the div. offsetHeight includes padding, scrollBar, and borders of the div. Get the current computed width for the first element in the set of matched elements or set the width of every matched element..width() Description: Get the current computed width for the first element in the set of matched elements. The difference between .css( "width" ) and .width() is that the latter returns a unit-less pixel value (for example, 400) while the former returns a value with ...
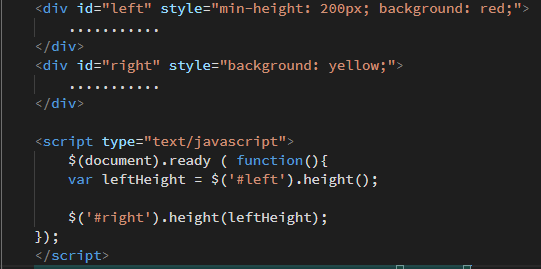
This post will discuss how to get the height of a div element in JavaScript and jQuery. 1. Using JavaScript. In JavaScript, you can use the clientHeight property, which returns an element’s height, including its vertical padding. Basically, it returns the actual space used by the displayed content. For example, the following code returns 120, which ... 25/1/2013 · In the JavaScript code below, we will use a conditional statement to determine which div height is greater and resize the div with the smaller height to match the div with the greater height. JavaScript Code. Place the following JavaScript code at the bottom of the web page, just before the closing </body> tag. On this page, we'll demonstrate how you can place your element in the middle of the screen. For that, you need to use the CSS position property.
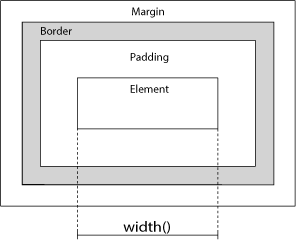
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. The height () method sets or returns the height of the selected elements. When this method is used to return height, it returns the height of the FIRST matched element. When this method is used to set height, it sets the height of ALL matched elements. As the image below illustrates, this method does not include padding, border, or margin. Dec 21, 2020 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
var width = document.getElementById('myID').offsetWidth;//includes margin,border,padding var height = document.getElementById('myID'). offsetHeight;//includes margin,border,padding Get & Set Outer Height. In the above jQuery outerHeight () method example, First of all When you click on button that get selected html elements outerHeight and after that we have set outerHeight of the selected html elements and showing the current outerHeight of the box body. Filed Under: Jquery. 6/8/2009 · // Plugin $.fn.equalize = function() { var maxHeight = 0; return this.each(function(){ var $this = $(this); if ($(this).height() > maxHeight) { maxHeight = $(this).height(); } $this.height(maxHeight); }); }; // Use generic class $('.equalize').equalize(); OR $('div.equalize-1, div.equalize-2, div.equalize-3').equalize();
get the height and width of an HTML element or div element from the CSS style height and width using JavaScript. Using Element.getBoundingClientRect () method get the size of the HTML element.. offsetWidth and.offsetHeight method to get the height and width of an HTML element if size is not defined in the CSS style. You may also read, 3 columns with a different height, in order to make them all of the same height, initialize matchHeight with jQuery (selecting the 3 elements with the article class): $ (".article").matchHeight (); And you don't have to worry about if your elements have the same height anymore, as matchHeight will take care of all automatically. We can also use the jQuery height () and width () methods to get the height and width of the element. This height and width do not include border, padding and margin. Let's see how we can return the height and width of a <div> element. Example of getting the height and width of an element using height () and width () methods: ¶
<!DOCTYPE html> <html> <head> <title>Get Element width and height in JavaScript</title> </head> <body> <div style=' width: 200px; height: 50px; border: solid 1px red; padding: 5px; font: 15px Calibri;' onclick=' getStyle (this)'> Content inside a DIV </div> </body> <script> function getStyle (ele) { alert('width:' + ele. style.width + ' height: ' + ele. style.height); } </script> </html> Get the width and height of an image in PHP. Get height and width of image in JavaScript. Okay, I have an image with the file name myfile.jpg and in the same directory just create an HTML file to show the image on a webpage. And create a JavaScript function to show the height and width (size) of the image. The dimensions of the browser window can be determined using the followng width-height properties of the window object: window.innerWidth, window.innerHeight, window.outerWidth, and window.outerHeig...
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Aug 05, 2017 - Any ideas on how to get a div's height without using jQuery? I was searching Stack Overflow for this question and it seems like every answer is pointing to jQuery's .height(). I tried something like Output: Before clicking the button: After clicking the button: Method 2: Using clientHeight property: The clientHeight property of an element is a read-only property and used to return the height of an element in pixels. It includes only the padding applied to the element and excludes the borders, margins or horizontal scrollbars.
24/3/2013 · javascript height computation. include padding. use clientHeight. element.clientHeight use offsetHeight. include padding,borders,border_width. element.offsetHeight use el.style.height. It return given height only(must have manual height eg: <div style="height:12px"></div> otherwise it return empty result. element.style.height use getBoundingClientRect Jul 02, 2010 - Hi. Here's my situation. I have a div that has a width but does not have a height. This is because I let the div height be determined by the content of th... Type: Function (Integer index, Number height) => String or Number A function returning the outer height to set. Receives the index position of the element in the set and the old outer height as arguments. Within the function, this refers to the current element in the set.
Dynamically change div height on browser window resize. Automatically change div height to be 100% height of the browser window on resize using jQuery. This will scale the referenced div to the height of your browser viewport/document/window height. This is important for resizable or responsive websites, and particularly useful for full width ... Definition and Usage. The height property sets the height of an element.. The height of an element does not include padding, borders, or margins! If height: auto; the element will automatically adjust its height to allow its content to be displayed correctly.. If height is set to a numeric value (like pixels, (r)em, percentages) then if the content does not fit within the specified height, it ...
 Javascript Set Height Of Div Dynamically Javascript Get Div
Javascript Set Height Of Div Dynamically Javascript Get Div
 Get Correct Height For A Div In Ie Stack Overflow
Get Correct Height For A Div In Ie Stack Overflow
How To Make Side By Side Divs In Html
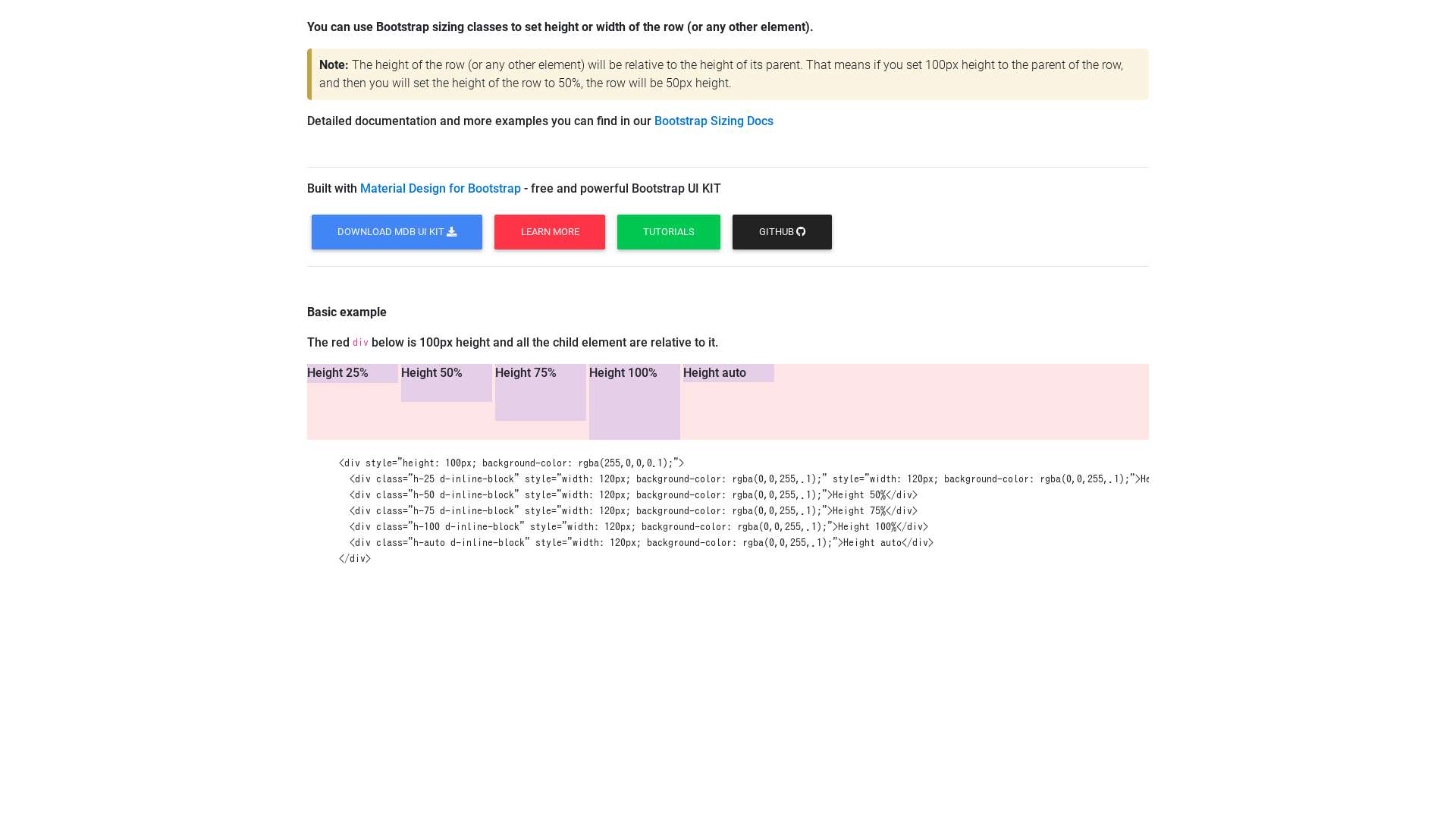
 Bootstrap Row Height Code Helper
Bootstrap Row Height Code Helper
 Div Height 100 And Expands To Fit Content Stack Overflow
Div Height 100 And Expands To Fit Content Stack Overflow
 How To Dynamically Set The Height And Width Of A Div Element
How To Dynamically Set The Height And Width Of A Div Element
 Get Width Of Element Javascript Code Example
Get Width Of Element Javascript Code Example
 Get Div Height How To Wappler Community
Get Div Height How To Wappler Community
 4 Ways To Get The Width And Height Of An Element With Vanilla
4 Ways To Get The Width And Height Of An Element With Vanilla
 Display Full Page Width And Height And Without A Scroll Bar
Display Full Page Width And Height And Without A Scroll Bar
 Angularjs Calculate Dynamically Height And Width Element Size
Angularjs Calculate Dynamically Height And Width Element Size
 How To Overlay One Div Over Another
How To Overlay One Div Over Another
 Example Div Fill Height Child Div Fill Parent Height Eyehunts
Example Div Fill Height Child Div Fill Parent Height Eyehunts
 How To Get Attributes Of Div Element In Javascript
How To Get Attributes Of Div Element In Javascript
 Javascript Set Height Of Div Dynamically Javascript Get Div
Javascript Set Height Of Div Dynamically Javascript Get Div
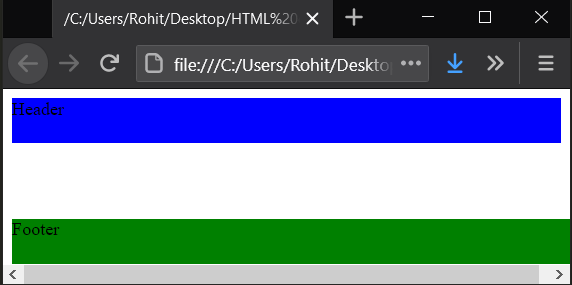
 Content Div Height Fill Page Height Part 2 Jquery
Content Div Height Fill Page Height Part 2 Jquery


0 Response to "20 How To Get Div Height In Javascript"
Post a Comment