30 Javascript Class Private Method Es6
Yes, of course I try help to you. I also tried to find any way to turn private some methods in the ES6 class but I did not find… I also found your answer here I tried this syntax but not works at all… The answer of Randell solved the private class method problem… Until not arrive the new javascript update we need to use ES5 syntax… While using JavaScript, you might be dearly missing our friend "private" from statically-typed languages like C#, C++, and Java. Using a little finesse, we can actually achieve true encapsulation using local variables in vanilla JavaScript (ES6) classes.
 Is There Any Difference Between Weakmap And Private Member Of
Is There Any Difference Between Weakmap And Private Member Of
Learning OOP JavaScript-ES6 will significantly help you become a better developer. Concepts such as the class declaration, constructors, getter and setter, methods, static properties, static method, and inheritance can definitely help you leverage those concepts when working with other JavaScript frameworks or libraries.
Javascript class private method es6. Welcome to the sixth tutorial in JavaScript Tutorial Series by SFDC Stop. In this tutorial, we're going to learn about ES6 classes in JavaScript. We'll see how we used to define classes in JavaScript before ES6 and how easy it is to define a class now using ES6 syntax. We'll also learn about defining private variables in JavaScript classes. class Something { #property; constructor(){ this.#property = "test"; } #privateMethod() { return 'hello world'; } getPrivateMessage() { return this.#privateMethod(); } } const instance = new Something(); console.log(instance.property); //=> undefined console.log(instance.privateMethod); //=> ... Oct 16, 2018 - Josh Cheek found the time to refactor my code and make a nice pull request. He however was having trouble making methods private in the ES6 class that my library has. I had trouble doing it as well. Steve Kinney was kind enough to explain that Symbols were the answer in ES6 to make methods private.
Mar 25, 2016 - With the new JavaScript class syntax we gain a slightly cleaner, more explicit in it’s intent syntax, we’ve actually been able to, and building private methods into Objects for some time now. I know many of the applications I wrote in ES5 used something along the lines of the ... In this article i am going to explain how to use private methods, properties and static methods and properties in ES6+ based JavaScript class. If you have previous programming experience with OOP (Object Oriented Programming) Language, you may have used private, public and static methods and properties. Today we will look at how the same… Private and protected properties and methods. One of the most important principles of object oriented programming - delimiting internal interface from the external one. That is "a must" practice in developing anything more complex than a "hello world" app. To understand this, let's break away from development and turn our eyes into ...
JavaScript/ES6 Private Methods in class without closure using Symbol. 823 total views, 1 views today. The data type symbol is a primitive data type. The Symbol () function returns a value of type symbol, has static properties that expose several members of built-in objects, has static methods that expose the global symbol registry, and resembles a ... JavaScript's class syntax is often said to be syntactic sugar, and in a lot of ways it is, but there are also real differences — things we can do with ES6 classes that we couldn't do in ES5 ... ECMAScript 2015 or more well known as ES6 is the next specification for JavaScript. ES6 brings exciting features to JavaScript including new syntax improvements. This post I am going to cover the new Class syntax. JavaScript has been a prototypal based language using object prototypes to create object inheritance and code reuse.
Nov 07, 2018 - In the previous post we learned how to create JavaScript classes in both ES5 as well as ES6. We also discussed how to add state to the instances of those classes via the constructor as well as how to share methods across instances via the classes’ prototype. The static keyword defines a static method or property for a class. Static members (properties and methods) are called without instantiating their class and cannot be called through a class instance. Static methods are often used to create utility functions for an application, whereas static properties are useful for caches, fixed-configuration ... The private class field proposal is not standard and cannot be done without using Babel as of this writing, so you'll have to wait a bit for it to be usable on major browsers, Node, etc. Conclusion. That sums up the various ways you can implement private variables in JavaScript. There isn't a single "correct" way to do it.
JavaScript is the world's most misunderstood programming language. Some believe that it lacks the property of information hiding because objects cannot have private instance variables and methods. But this is a misunderstanding. JavaScript objects can have private members. Here's how. How are private methods handled in the ECMAScript specification? (advanced) # The following code illustrates how the specification handles the private method of class Point. Private accessors are handled similarly. { // Begin of class scope class Object { // Maps private names to values (a list in the spec). // Not used in this example. Javascript ES6 gave developers the ability to build complex classes and keep up with the demands of the modern web. This article describes how to create Javascript classes. It also explains the current level of support for Javascript classes across various browsers and what this means for cross-browser compatibility.
A simple example class. Information hiding in "classic" ES5 code is well-known and elegantly solved, for example using the module pattern or using closures and a factory function This tutorial, however strictly focuses on ES6+ classes. Our example class contains two primitive members, that are internally accessed within a function: class Person ... Even though ES6 introduced the class keyword that fairly well mimics classes and allows us to jump into object-oriented programming, JavaScript is missing the ability to create public, private, and protected members in a class. But the problem still remains. However, this new feature is only available with a class, hence the switch.. 📣 Note: class is syntax sugar and is not something fundamentally different from prototypes. A class in most cases is compiled down to ES5 constructor functions and properties and methods are translated onto the prototype!. Private Properties in Classes
8/1/2015 · Although currently there is no way to declare a method or property as private, ES6 modules are not in the global namespace. Therefore, anything that you declare in your module and do not export will not be available to any other part of your program , but will still be available to your module … Private properties for ES6 JavaScript. In ES5 JavaScript, it is relatively easy to have private properties in prototype definition. It goes like this. Although, in es6, it is not that easy to achieve and there are many options you can choose. In my opinion, weekmap method is the best, if you need perfect privacy. - dandavis Jan 19 '16 at 6:17 "the old way still works in ES6 " ---- can you show me an example of creating a so called protected method in es6 - manas Feb 11 '17 at 1:34 JSDoc comments I have a class Data with list and two variable (id and name)
Apr 01, 2016 - Sect. “Keeping Data Private” in “Speaking JavaScript” (covers ES5 techniques) Chap. “Classes” in “Exploring ES6” If not, JavaScript checks if the Person class has any method that binds to the name property. In this example, the name() method binds to the name property via the get keyword. Once JavaScript finds the getter method, it executes the getter method and returns a value. Third, the setter uses the set keyword followed by the method name: You can use the exact same method in ES6 classes. ES6 classes is mainly just sugar on top of functions like I presented in my example. It's quite possible that the original poster is using a transpiler, in which case WeakMaps or Symbols will still require polyfills. My answer is valid regardless. - guitarino Apr 18 '17 at 21:17
May 28, 2020 - Both static and instance public fields are writable, enumerable, and configurable properties. As such, unlike their private counterparts, they participate in prototype inheritance. The proposal "Private methods and getter/setters for JavaScript classes" suggests that, To make methods, getter/setters or fields private, [we] just give them a name starting with #. Let's write a minimal Counter class as an example: The value property of Counter instances can't be accessed if you don't provide getter/setter functions ... Private instance methods are methods available on class instances whose access is restricted in the same manner as private instance fields. class ClassWithPrivateMethod { #privateMethod ( ) { return 'hello world' ; } getPrivateMessage ( ) { return this . #privateMethod ( ) ; } } const instance = new ClassWithPrivateMethod ( ) ; console . log ( instance . getPrivateMessage ( ) ) ; // hello world
First off, all the way to ES6, there was no official support for private members in JavaScript class. There are, however, a couple of ways to act like we have one. With Closure. JavaScript's closure comes naturally a "scope" where your variable lives. If we define a class member in a right place, we can have private-like member. Sep 01, 2020 - ES6 introduced classes to JavaScript, but they can be too simplistic for complex applications. Class fields (also referred to as class properties) aim to deliver simpler constructors with private and static members. The proposal is currently a TC39 stage 3: candidate and is likely to be added ... The class fields proposal provides private fields for classes and instances, and this proposal builds on that by adding private methods and accessors (getter/setters) to JavaScript. With this proposal, any class element can be private. For discussion about semantic details, see DETAILS.md. This document focuses more on the end user experience ...
However, there are some downsides to them that are rarely talked about. In the last post, we talked about how ES6 classes are just sugar over what we called the "pseudo-classical" pattern. Meaning, when you add a method to a class, that's really like adding a method to the function's prototype. Privates In ES2015 Javascript Classes. ES2015 (aka ES6), ... I realise the private method is not on the class itself and that would be the ideal situation to be in. But given how classes actually operate, any method you currently define in the class gets added to the prototype of your class so it can be called from anywhere. Javascript Abstract Method with ES6. Yuri Bett. Jan 7, 2017 · 1 min read. Howdy! I've been working with Java as back-end since 2009, and abstract classes and methods are pretty nice. How can I ...
 Javascript Classes A Long Awaited Feature In Javascript Es6
Javascript Classes A Long Awaited Feature In Javascript Es6
 Indefinite Call To Set Function In Javascript Es6 Class
Indefinite Call To Set Function In Javascript Es6 Class
Common Design Patterns And Implementation Of Front End
 Most Used Javascript Ecmascript 2015 Es6 And Ecmascript
Most Used Javascript Ecmascript 2015 Es6 And Ecmascript
 Making Sense Of Es6 Class Confusion Toptal
Making Sense Of Es6 Class Confusion Toptal
De Sugar An Es6 Class And The Extends Keyword Egghead Io
 Javascript Call Class Method Code Example
Javascript Call Class Method Code Example
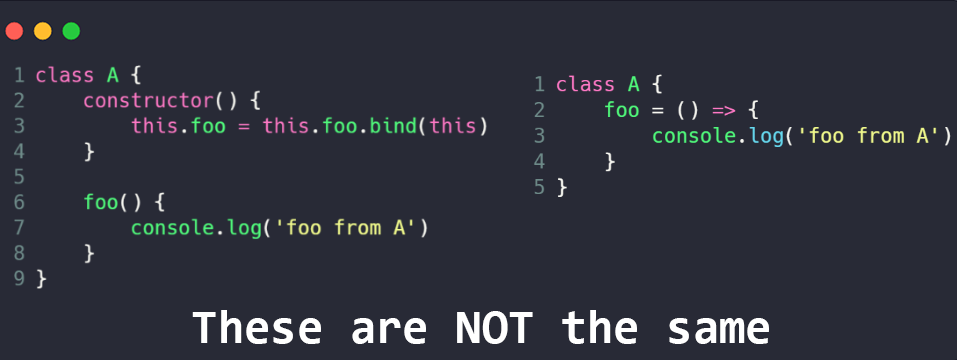
 Differences In Defining Es6 Class Methods Cmichel
Differences In Defining Es6 Class Methods Cmichel
 Javascript S New Private Class Fields And How To Use Them
Javascript S New Private Class Fields And How To Use Them
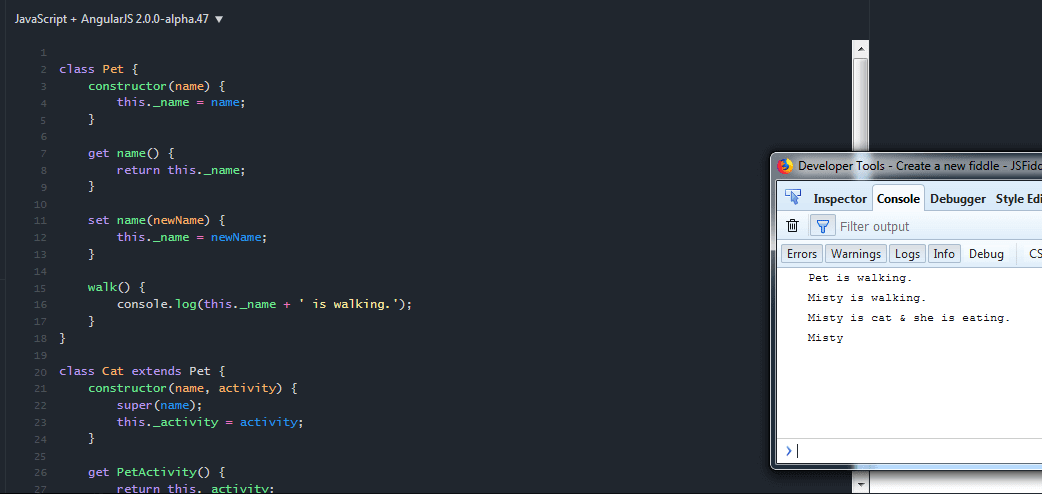
 Es6 Javasript Es6 Class Explanation With Example Qa With
Es6 Javasript Es6 Class Explanation With Example Qa With
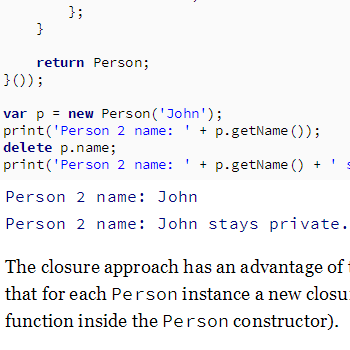
 Private Properties In Javascript Curiosity Driven
Private Properties In Javascript Curiosity Driven
 What New In Es2021 Aka Es12 Sambat Lim Blog
What New In Es2021 Aka Es12 Sambat Lim Blog
Github Elado Class Private Method Decorator Private
 Implementing Private Variables In Javascript Css Tricks
Implementing Private Variables In Javascript Css Tricks
 Using Classes In Javascript 3 Mistakes That You Re Most
Using Classes In Javascript 3 Mistakes That You Re Most
 Goodmodule On Twitter What Do You Think About Private
Goodmodule On Twitter What Do You Think About Private

Javascript Fundamental Es6 Syntax Get The Sum Of A Given
 Private And Protected Properties And Methods
Private And Protected Properties And Methods
 A Quick Guide To Get Started With Javascript Classes
A Quick Guide To Get Started With Javascript Classes
 Private Properties In Javascript Es6 Classes Stack Overflow
Private Properties In Javascript Es6 Classes Stack Overflow
 Typescript Access Modifiers Public Private Protected
Typescript Access Modifiers Public Private Protected
 Demystifying Es6 Classes And Prototypal Inheritance Scotch Io
Demystifying Es6 Classes And Prototypal Inheritance Scotch Io
 Slaying God Classes With Ast Scout A Code Structure
Slaying God Classes With Ast Scout A Code Structure
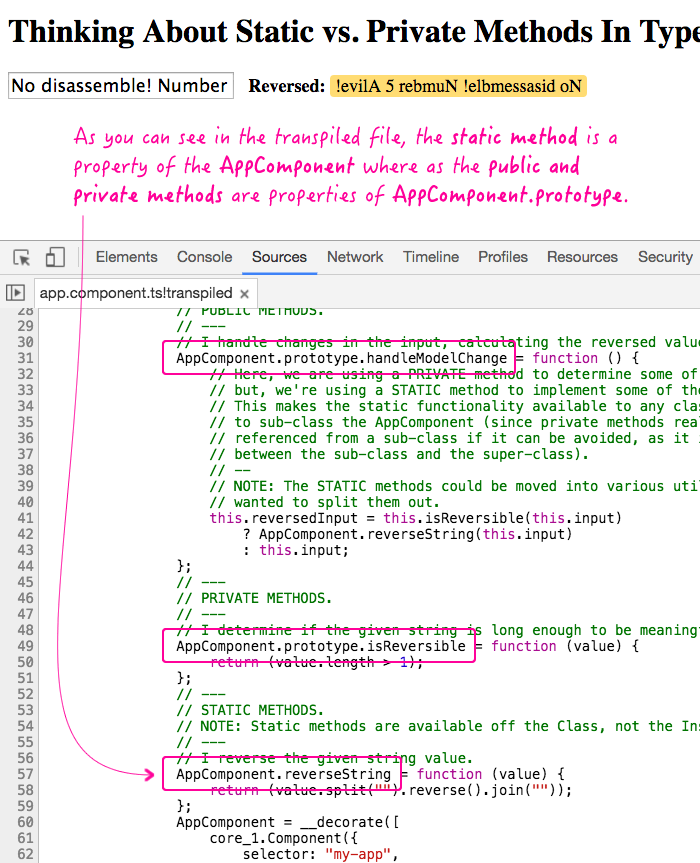
 Thinking About Static Vs Private Methods In Typescript
Thinking About Static Vs Private Methods In Typescript




0 Response to "30 Javascript Class Private Method Es6"
Post a Comment