30 Debug Javascript In Netbeans
Debug JavaScript files. Select various browser sizes from the NetBeans actions menu. Do not close the infobar in the tab in the Chrome browser that informs you that "NetBeans Connector is debugging this tab". Closing the infobar will disconnect the IDE from the Chrome browser. Yes, other languages too, e.g., JavaScript debugging works the same way: Many more related features are described in the New and Noteworthy document for the upcoming NetBeans IDE 8.2 release, which you can already take for a spin and provide feedback:
 Running My First Node Js Project With Netbeans Helmut S Rac
Running My First Node Js Project With Netbeans Helmut S Rac
The NetBeans Actions menu enables you to enable Inspect in NetBeans Mode and to quickly resize the browser window to the dimensions of common display devices. The JavaScript debugger is also automatically enabled when you run an HTML5 application. Installing the Extension from the Chrome Web Store

Debug javascript in netbeans. Using the NetBeans IDE to set breakpoints and inspect variables while your program is running. I use a student's program which was throwing an IllegalArgumen... 2/4/2020 · About Press Copyright Contact us Creators Advertise Developers Terms Privacy Policy & Safety How YouTube works Test new features Press Copyright Contact us Creators ... In NetBeans, choose Debug | Attach Debugger. Set the hostname as localhost and the port as 5858. Click "OK" - you are now debugging! Now, although you have the source locally, you won't be setting breakpoints in your local code.
Using this, if you run/debug Java project as such, you can add breakpoints/watches to JavaScript code as well as to Java code as usual and when the JS code is executed, debugger will pause on proper lines, no matter if they belong to JS or Java. Debug PHP With XDebug On NetBeans NetBeans is a fantastic free IDE for not just PHP, but other languages like HTML, JavaScript, C++ and more. For PHP it comes highly prepared for being your predominant development environment. This screencast introduces the support provided by NetBeans IDE for developing HTML5 applications. The screencast demonstrates how to use the IDE to debug and test JavaScript files. Author: Ken Ganfield Time: 6:54. Download / Watch full size (33 MB) For more about working with HTML5 applications in NetBeans IDE, watch the following screencasts.
When you want to debug the JavaScript files in your HTML5 application it is recommended that you install the NetBeans Connector extension for the Chrome browser. Debugging is enabled automatically when you run the application in the browser and the extension is installed. Use Debug->Attach Debugger... menu to attach NetBeans to the debuggee process. Getting to 'debugger' statements Whenever script executes ECMAScript "debugger" statement, breakpoint hits into that nashorn DEBUGGER method. On pressing F8, execution control reaches the "debugger" statement in script file. NetBeans automatically opens the script ... 4/2/2018 · Debugging a Node.js Application with Netbeans – Currently NOT working due to Netbeans Bug 271238; Debugging ourNode.js Application manually. Start the node.js process with inspect-brk option; Attach Chrome Devtools 55+ to the Node.js Debugger process; CLI should respond with: Debugger attached; Start Debugging; Reference
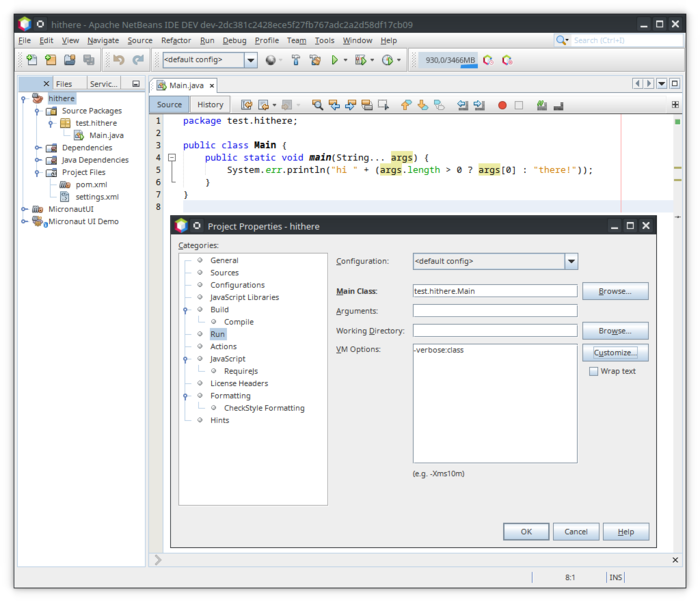
Questions: I'm using Netbeans 6.7 and XDebug to debug a PHP site on my machine, launching the request from within Netbeans (Project->Debug). This works fine, and is very useful. My question is: Is it possible to attach the debugger to any request that comes in, rather just those I launch from within Netbeans? ie, instead ... I saw that latest Netbeans 8.0 beta offers a way to debug "JavaScript code executed in Nashorn" (see attached file) What are the steps to see this in action? [UPDATE] I was able to run a simple JavaScript file only by opening the file (outside any project), click inside the file, right click and then select Run File option. The most likely choices are the NetBeans, Oracle JDeveloper, and Eclipse integrated development environments, but you can also use the Java SE jdbcommand line debugger or another compatible debugger. You run the debugger on a development host, and the application plus CDC on the target device. CDC and the debugger communicate over a network.
Ed to know how to go about debugging a web/EAR application with Netbeans 6. Step through the JSP and the javascript code too. Debug JavaScript in Chrome. IntelliJ IDEA provides a built-in debugger for your client-side JavaScript code.. Debugging of JavaScript code is only supported in Google Chrome and in other Chromium-based browsers.. The instructions below walk you through the basic steps to get started with this debugger. Figure 4 Using the debugger in the NetBeans IDE Now, start the debugger by selecting “Debug → Debug File” from the main menu or by hitting the CTRL+SHIFT+F5 key combination. By doing this, you enable the debugger and more icons are displayed on the toolbar.
Netbeans provides an easy environment for debugging or troubleshooting your Java applications. With netbeans debugger, you can step through the code line by line while viewing status of variables, threads and other informations. No need to add println() statements for finding problems that occur in your apps. Instead use breakpointss Following things you can perform… Create a Netbeans project or import your Eclipse project into Netbeans. Start the local debugger by either using the keyboard shortcuts of Ctrl + F5 or Ctrl + Shift + F5 or using the Debug menu or selecting 'Debug' on right clicking the project in the Projects window. Analyse the values of variables. This screencast demonstrates how to use the NetBeans IDE to test and debug JavaScript in an HTML5 application.
Using the uncompressed version will allow you to examine the JavaScript code in the editor, and aid in any debugging processes. To add the jQuery library to your NetBeans project, simply copy the library folder from its location on your computer, and paste it directly into your project in the IDE's Projects window. Configuring JavaScript debugger. Debugging of JavaScript code is only supported in Google Chrome and in other Chromium-based browsers.. Debugging JavaScript in IntelliJ IDEA is supported through the JavaScript Debugger plugin. The JavaScript Debugger plugin is bundled with IntelliJ IDEA and activated by default. If the plugin is disabled, enable it on the Installed tab of the Settings ... 22/10/2015 · The unresolved breakpoint usually mean that for instance you set it in file that is not loaded in Chrome's tab right now (or for some reason, IDE cannot match URL of JS file and local JS file). The mixed debugging works only in Embdded Browser or in Chrome with NetBeans connector (you can see the usually yellow bar in your page saying "NetBeans connector is debugging this page" and you can debug PHP and JS …
Launch the JavaScript and PHP debugger at the same time. In the previous steps, we started the JavaScript and PHP debugger separately. When using Xdebug, we can pass a XDEBUG_SESSION_START URL parameter to our server to start PHP debugging simultaneously with JavaScript debugging. We can do this using a customized run/debug configuration. Using XDEBUG in NetBeans. Open your project. Debugging a Project: Right-click on the project you want to debug. Then click on Debug to start the debugger. There is a Debug Project icon at the top of the editor that you could use however it will not work for debugging a specific file. The latter also has support for HTML5, JavaScript, and the GlassFish and Tomcat servers, so it's a better choice for more serious development work. The NetBeans Debugger has many similar features to Eclipse. In fact, both are excellent debugging tools to inspect the source code and identify issues such as memory leaks and concurrency problems.
Geertjan Wielenga. Product Manager. Since the release of JDK 8 and NetBeans IDE 8, NetBeans has provided a built-in debugger for JDK8's Nashorn, the new lightweight high-performance JavaScript runtime built on top of the JVM. With NetBeans IDE, you can add breakpoints to your Nashorn scripts and go through them when debugging your Java application. 21/11/2014 · Learn about the basic features of the NetBeans Debugger, such as how to set breakpoints and step through code. Subsequent parts in this series will go into m... The trouble is that I can't find what view in NetBeans I am supposed to see JavaScript exceptions in? I have the console view open, which prints the debug output, but not the exceptions. I can see the exceptions in Chrome Developer Tools, but I am assuming there must be a way to see them directly in NetBeans...
Debugging OpenJDK 8 with NetBeans on Ubuntu Marcin Chwedczuk 24 Jun 2017 on Java. In this post we will learn how to download, compile and debug OpenJDK 8 using Ubuntu and NetBeans IDE. Downloading and compiling OpenJDK 8. OpenJDK project uses Mercurial for source code versioning. When we start a debugging session in NetBeans, all of the relevant debugger windows appear automatically at the bottom of our screen. We can debug an entire project, any executable class, and any JUnit tests. Practice Example: Make sure that NetBeans 6.7 IDE is open on your desktop Go to File on the left top side of the menu bar and select New ...
Netbeans Tutorials 7 Debugging
 Jsp Web Application Using Netbeans Ide Dot Net Tutorials
Jsp Web Application Using Netbeans Ide Dot Net Tutorials
 How To Enable The Syntax Highlighting For Shell Scripts In
How To Enable The Syntax Highlighting For Shell Scripts In
 How To Debug Javascript In Nashhorn Jdk 8 In Netbeans
How To Debug Javascript In Nashhorn Jdk 8 In Netbeans
Netbeans Settings For Smooth Debugging Spring Boot
 Youtube Debugger For Jdk8 S Nashorn Javascript In Netbeans
Youtube Debugger For Jdk8 S Nashorn Javascript In Netbeans
 Configuring A Yfiles Ajax Project With Netbeans
Configuring A Yfiles Ajax Project With Netbeans
 Released Netbeans Ide 8 1 Jaxenter
Released Netbeans Ide 8 1 Jaxenter
 Xdebug And Netbeans Workflow Local Community
Xdebug And Netbeans Workflow Local Community
 Chapter 8 Creating Projects In Different Ides
Chapter 8 Creating Projects In Different Ides
 I Can T Debug An Application Using Netbeans 11 With Javafx 12
I Can T Debug An Application Using Netbeans 11 With Javafx 12
 Debugging A Php Project With Netbeans Linkstraffic
Debugging A Php Project With Netbeans Linkstraffic
 How To Use Netbeans Ide To Create Java Applications
How To Use Netbeans Ide To Create Java Applications
 Javascript Ide With Code Completion And Syntax Checking
Javascript Ide With Code Completion And Syntax Checking
 Jep 330 Launch And Debug Single Java Source Files
Jep 330 Launch And Debug Single Java Source Files
 A New Netbeans Plugin For Gluon Substrate And Graalvm Gluon
A New Netbeans Plugin For Gluon Substrate And Graalvm Gluon
 Debugging Nashorn Javascript Script Executions How To
Debugging Nashorn Javascript Script Executions How To
 Debugging And Testing Javascript In An Html5 Application
Debugging And Testing Javascript In An Html5 Application
 如何在同一个netbeans 7 3 项目中一起调试javascript和php
如何在同一个netbeans 7 3 项目中一起调试javascript和php
 Debugging And Testing Javascript In An Html5 Application
Debugging And Testing Javascript In An Html5 Application
 Debugging A Php Project With Netbeans Linkstraffic
Debugging A Php Project With Netbeans Linkstraffic
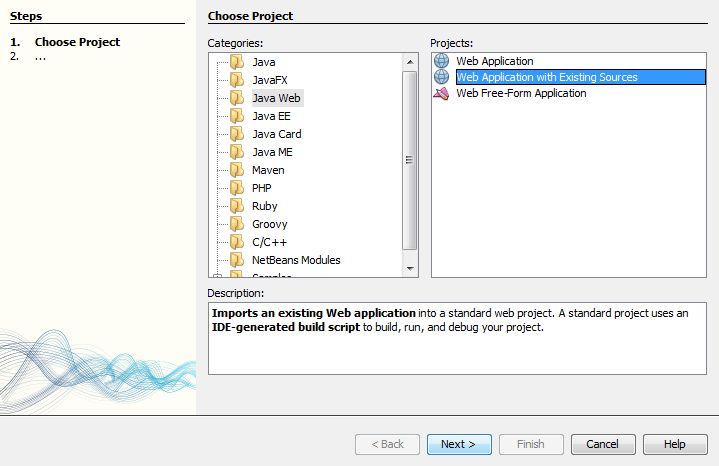
I Don 39 T See Java Web In The Netbeans Ide Under Available
How To Debug A Maven Project In Netbeans Quora
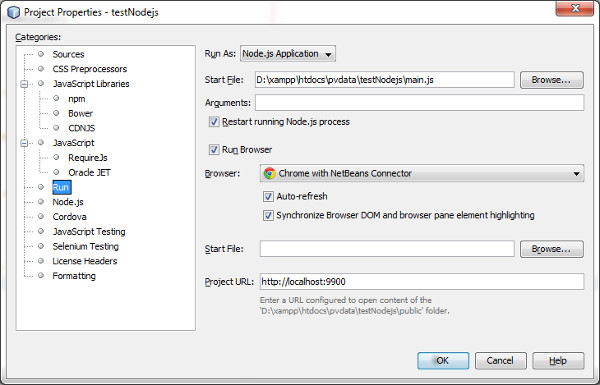
Running Javascript On Node Js Directly From Netbeans Ide
 How To Install Netbeans To Write And Debug Html On Your Mac
How To Install Netbeans To Write And Debug Html On Your Mac
 Debugging And Testing Javascript In An Html5 Application
Debugging And Testing Javascript In An Html5 Application
 Debugging Aws Lambda With Netbeans Ryan Cuprak
Debugging Aws Lambda With Netbeans Ryan Cuprak
 Release Of Integrated Apache Netbeans Development Environment
Release Of Integrated Apache Netbeans Development Environment
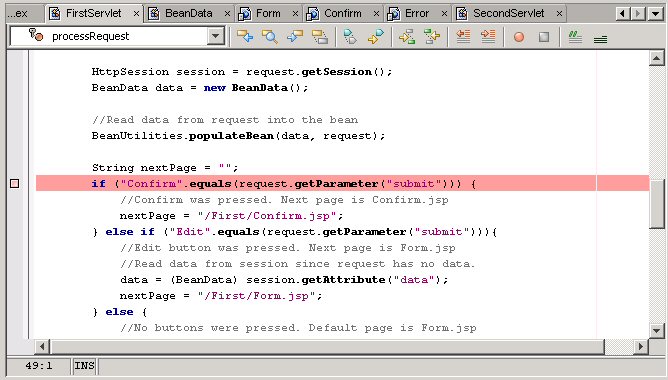
 Debugging Servlets Using Netbeans
Debugging Servlets Using Netbeans
0 Response to "30 Debug Javascript In Netbeans"
Post a Comment