28 Javascript If Else Html Code
JavaScript if else made simple. 🔥Get the COMPLETE course (83% OFF - LIMITED TIME ONLY): http://bit.ly/2M1sp4BSubscribe for more videos: https://www.youtube.... JavaScript if...else statement. An if statement can have an optional else clause. The syntax of the if...else statement is: if (condition) { // block of code if condition is true } else { // block of code if condition is false } The if..else statement evaluates the condition inside the parenthesis.
 Javascript If Else Control Statements Simple Snippets
Javascript If Else Control Statements Simple Snippets
If that same condition turns out to be false, JavaScript else statement runs a block of code. In this case, an extra condition might be set using JavaScript else if statement. It will run a block of code if the new conditions returns true. If both if and else if statements aren't true, JavaScript else statement will run its block of code.

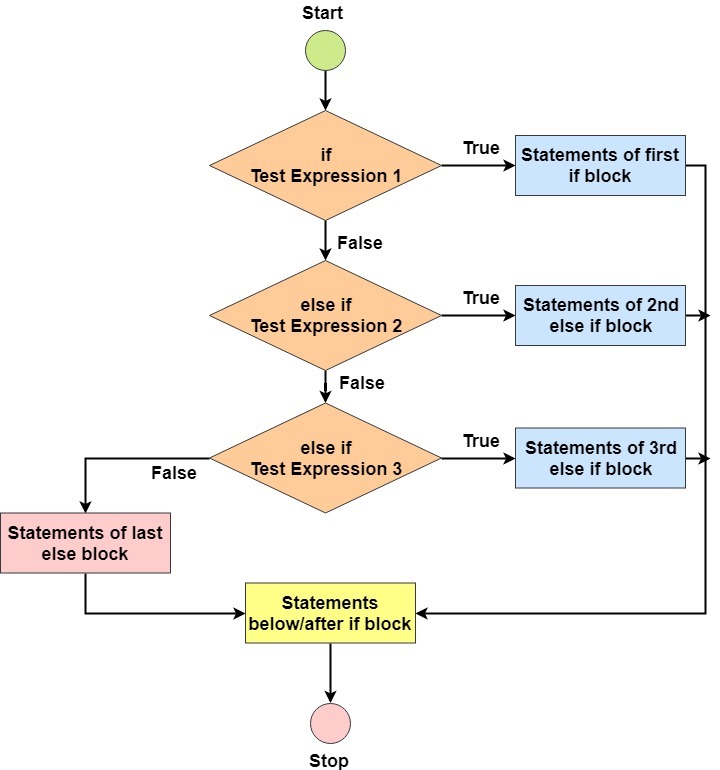
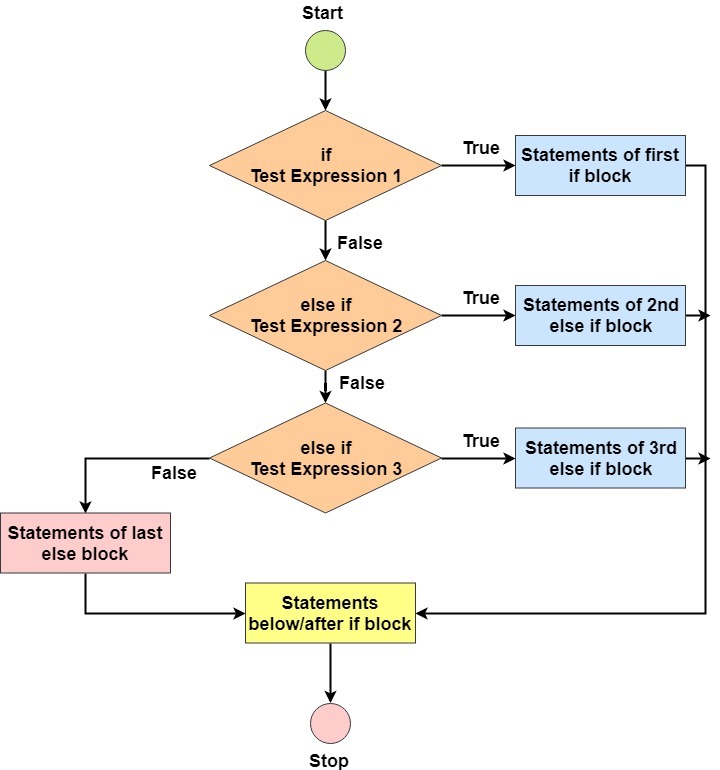
Javascript if else html code. JavaScript includes three forms of if condition: if condition, if else condition and else if condition. The if condition must have conditional expression in brackets () followed by single statement or code block wrapped with { }. 'else if' statement must be placed after if condition. It can be used multiple times. When a JavaScript if-else statement is placed within another JavaScript if-else statement, it is referred to as 'JavaScript if -else-if' structure. The if-else-if structure is also referred to as nest ' if-else' structure. The nested if-else structure is used to select one of many blocks of code to be executed. The if/else statement executes a block of code if a specified condition is true. If the condition is false, another block of code can be executed. The if/else statement is a part of JavaScript's "Conditional" Statements, which are used to perform different actions based on different conditions.
The keyword else. Another set of curly braces, inside which we have some more code — this can be any code we like, and it only runs if the condition is not true— or in other words, the condition is false. This code is pretty human-readable — it is saying "ifthe conditionreturns true, run code A, elserun code B" A conditional statement that has multiple alternative blocks of code for execution The JavaScript conditional statement that's used to make new conditions when the if condition fails A situation... JavaScript elseIf statement is used to cause the flow of execution to branch based on changes to the lines of the program. Basically, if is used to specify a block of code to be executed if the condition is true. Need to use else if the specific block of code to be executed if the condition if false.
Multiple if...else statements can be nested to create an else if clause. Note that there is no elseif (in one word) keyword in JavaScript. if (condition1) statement1 else if (condition2) statement2 else if (condition3) statement3... else statementN To see how this works, this is how it would look if the nesting were properly indented: Unfortunately you can't add HTML directly in a block of javascript. What you can do instead though is use jQuery to append a block of HTML. To do this, you would load jQuery by adding this line to your head tag <script src="https://code.jquery /jquery-3.1.1.slim.min.js"></script> // use if, elseif and else keyword to define the calculator condition in JavaScript. if (operator == '+') { // use + (addition) operator to add two numbers result = number1 + number2;
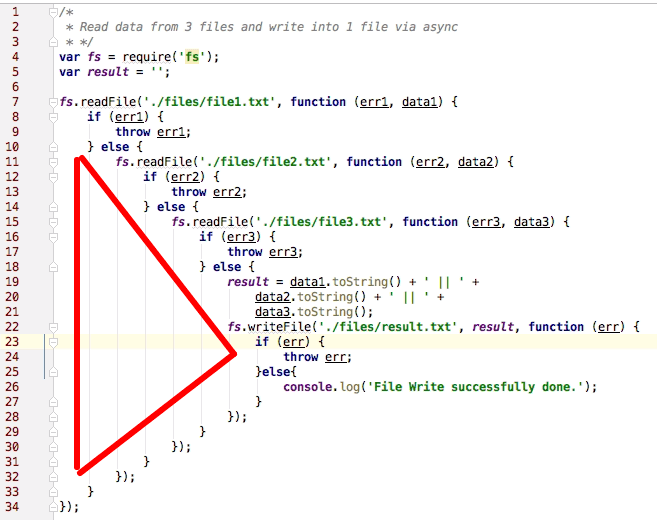
We can check the conditions and accordingly define the code to be executed inside some other checked condition using nested if statements in javascript. Nesting of conditional statements can be done up to any number of levels as required as per the use case while coding. JavaScript Program to Check Vowel or Consonant - In this article, you will learn and get code in JavaScript to check whether a character entered by user is a vowel or consonant. Simple JavaScript Code with HTML to Check Vowel or Consonant, Allow User to Enter the Character and then check for vowel or consonant 27/8/2021 · You can use If….Else statement if you have to check two conditions and execute a different set of codes. Try this yourself: <html> <head> <title>If...Else Statments!!!</title> <script type="text/javascript"> // Get the current hours var hours = new Date().getHours(); if(hours<12) document.write("Good Morning!!!<br />"); else document.write("Good Afternoon!!!<br />"); </script> </head> <body> </body> </html>
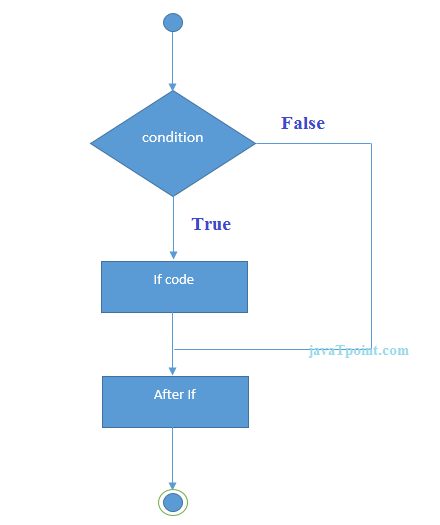
As others have pointed out, HTML doesn't have statements. It has descriptors. You could display an "if/then" statement in HTML if you wanted to show what one looks like on-screen, but that's probably not what you mean, is it? If you want to actual... Use the if statement to specify a block of JavaScript code to be executed if a condition is true. Syntax if (condition1) { do this; } else if (condition2) { do that; } else { do something else; } The simplest if statement let n = 3; if (n > 1) { console.log(n); } The console result: 3 Adding an else. else statement Hi Ramesh, HTML is simply a markup language. If you wish to have conditional logic you will have to acheive it through some other tactic. What you are describing is usually tackled by using something like ASP.NET to accomplish.
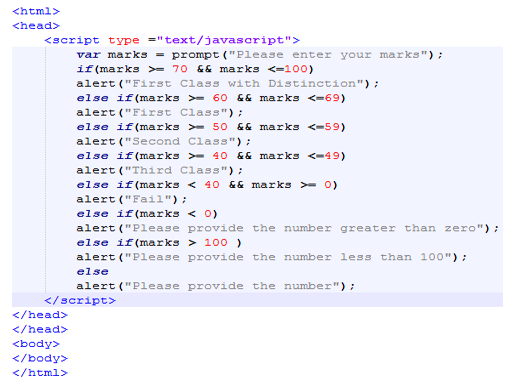
Change the quantity variable to be 4, save your work and run the page in the browser.Now you should fall for the persuasive power of such a great discount. Your code can detect if the purchase qualifies for a discount, if it almost qualifies for a discount, and finally if the discount is inapplicable by a long shot.In each case, your code can take appropriate action. Code language: JavaScript (javascript) If you chain many if else statements, the code will become hard to read and difficult to maintain. In such situations, you should use the switch statement. JavaScript if else shortcut: conditional operator. JavaScript provides a conditional operator or ternary operator that can be used as a shorthand of ... JavaScript program to print the grade of a person using the following conditions: A if percentage >85, A- if %<=85 and >80, B if %<=80 and >70 and more. ... Javascript If else example ... Click on execute or Ctrl + Enter to run your code. Solution
JavaScript if-else statement is a decision-making operator. The if else statement is a part of JavaScript's Conditional Statements. It is a block of code. Create a new HTML document and add the following markup and code into it: <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>If / Else Statements</title> <style> </style> </head> <body> <script> let safeToProceed = true; if (safeToProceed) { alert("You shall pass!"); } else { alert("You shall not pass!"); } </script> </body> </html> In JavaScript we have the following conditional statements: Use if to specify a block of code to be executed, if a specified condition is true Use else to specify a block of code to be executed, if the same condition is false Use else if to specify a new condition to test, if the first condition is false
if (expression 1) { Statement(s) to be executed if expression 1 is true } else if (expression 2) { Statement(s) to be executed if expression 2 is true } else if (expression 3) { Statement(s) to be executed if expression 3 is true } else … There are five conditional statements in JavaScript: We use else if to identify a new condition to test, if the first condition is false; else if to identify a block of code to be executed, if a specified condition is true; else to identify a block of code to be executed, if the same condition is false; The 'if...else' statement is the next form of control statement that allows JavaScript to execute statements in a more controlled way. Syntax if (expression) { Statement(s) to be executed if expression is true } else { Statement(s) to be executed if expression is false }
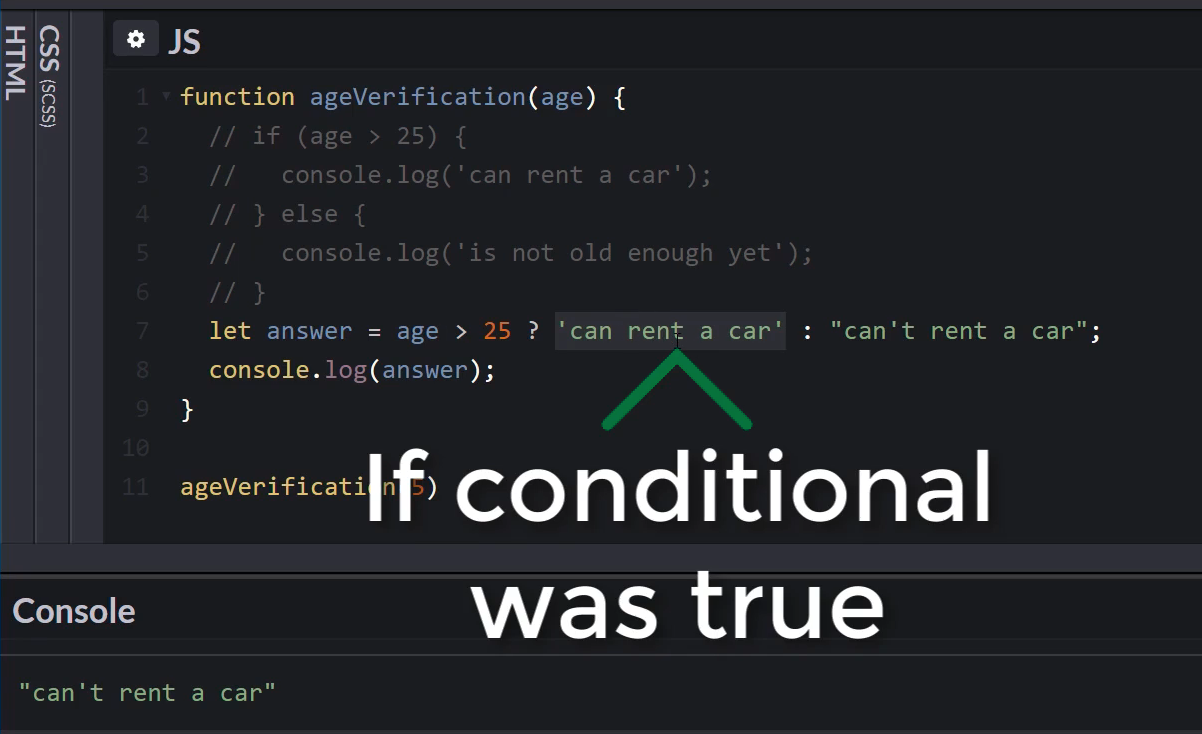
A conditional statement is a set of commands and the commands execute if a specified condition is true. There are two conditional statements in JavaScript : if...else and switch. JavaScript if...else statement. Executes a group of statements if a logical condition is true. Use the optional else clause to execute another group of statements. Syntax JavaScript If Else: A Step-By-Step Guide. A JavaScript if…else statement evaluates whether a condition is true or false. If a condition is executed, the code within the if block executes. Otherwise, the contents of the else block execute. Else…if statements let you evaluate multiple conditions. We don't assign a result to a variable here. Instead, we execute different code depending on the condition. It's not recommended to use the question mark operator in this way. The notation is shorter than the equivalent if statement, which appeals to some programmers. But it is less readable. Here is the same code using if for comparison:
10/6/2011 · Try writing the if statement in javascript and then rendering the html with the JQuery html() function. Just use a custom html id to locate where you want the html code to go. <div id = "custom-tag"> </div> <script> if (true){ $('#custom-tag').html('YourHtmlString'); } else { $('#custom-tag').html('DifferentHtmlString'); } </script>
 How To Build An Html Calculator App From Scratch Using Javascript
How To Build An Html Calculator App From Scratch Using Javascript
 If Else Statement In Javascript Geeksforgeeks
If Else Statement In Javascript Geeksforgeeks
 Javascript If Else Control Statements Simple Snippets
Javascript If Else Control Statements Simple Snippets
 Branching The Code In Javascript Javascript Tutorial By
Branching The Code In Javascript Javascript Tutorial By
 If Else Condition In Css Geeksforgeeks
If Else Condition In Css Geeksforgeeks
 Change Innerhtml Based On Id Using Javascript Didn T Work
Change Innerhtml Based On Id Using Javascript Didn T Work
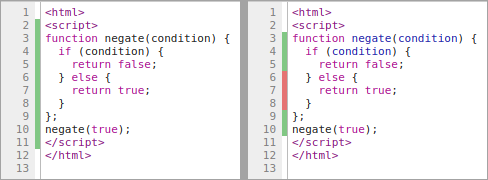
 So You Re In If Else Hell Here S How To Get Out Of It
So You Re In If Else Hell Here S How To Get Out Of It
 Jquery If Statement Learn The Examples Of Jquery If Statement
Jquery If Statement Learn The Examples Of Jquery If Statement
 Javascript Javascript Condition And Loops Conditional
Javascript Javascript Condition And Loops Conditional
Called Html Does Not Inherit The Css And Js Of Index Html
 Tools Qa What Is A Conditional Statement In Javascript Or A
Tools Qa What Is A Conditional Statement In Javascript Or A
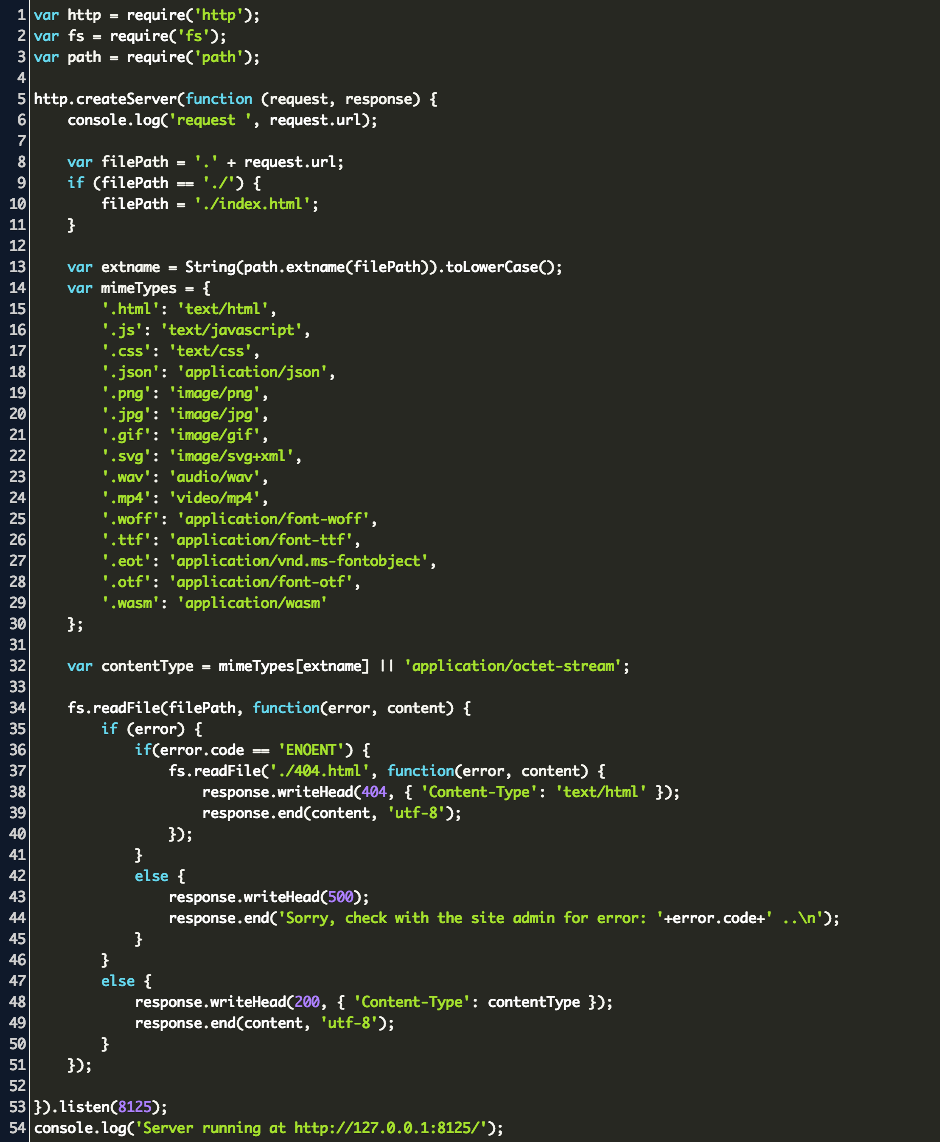
 Vanilla Js Http Server Code Example
Vanilla Js Http Server Code Example
 Overview Of Javascript Ternary Operator
Overview Of Javascript Ternary Operator
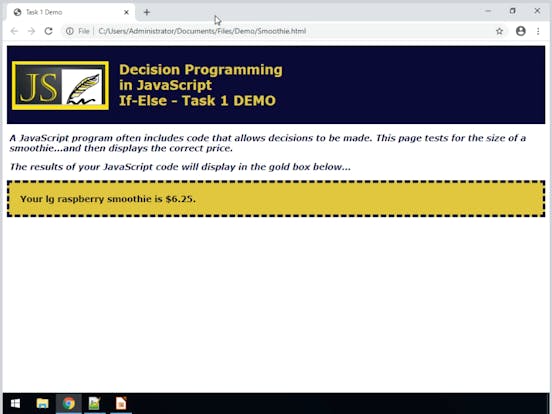
 Javascript Decision Programming With If Else
Javascript Decision Programming With If Else
Check If Variable Is A Number In Javascript Mkyong Com
Javascript Else If Challenge Example Treehouse Community
 How The Question Mark Operator Works In Javascript
How The Question Mark Operator Works In Javascript
 Making Decisions In Your Code Conditionals Learn Web
Making Decisions In Your Code Conditionals Learn Web
![]() Javascript If If Else If Statement Nested If Else Switch
Javascript If If Else If Statement Nested If Else Switch
 Javascript Conditional Statement Example
Javascript Conditional Statement Example
 Javascript Conditional Statements If Else Else If Example
Javascript Conditional Statements If Else Else If Example
 C Conditional Statement If If Else And Nested If Else With
C Conditional Statement If If Else And Nested If Else With




0 Response to "28 Javascript If Else Html Code"
Post a Comment