27 Javascript Event Listener List
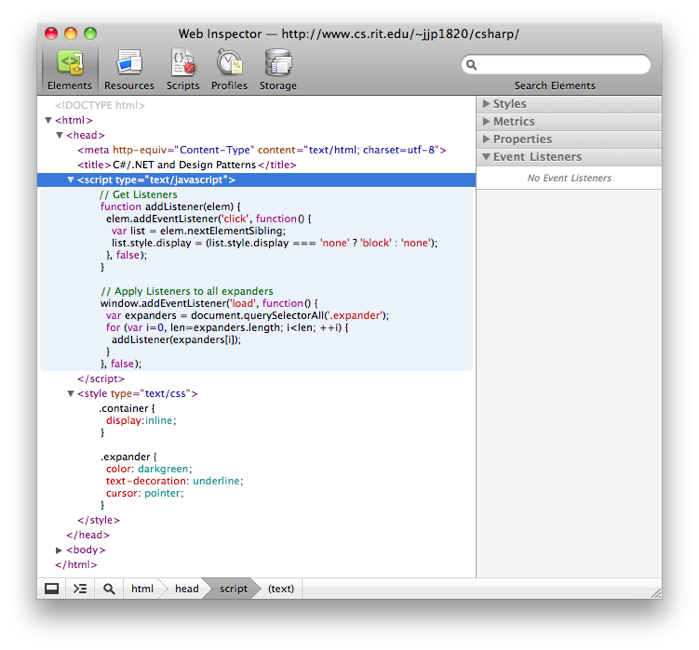
Press Ctrl + Shift + I or right click of any webpage click to the event listener, you will see a list of event listeners available for the web page. See the event listener in hacker rank programming solutions for day 8. Below is the list of above-defined events, there are many more events in JavaScript: Aug 14, 2020 - For the full list, see the Marker class. These events may look like standard DOM events, but they are actually part of the Maps JavaScript API. Because different browsers implement different DOM event models, the Maps JavaScript API provides these mechanisms to listen for and respond to DOM ...
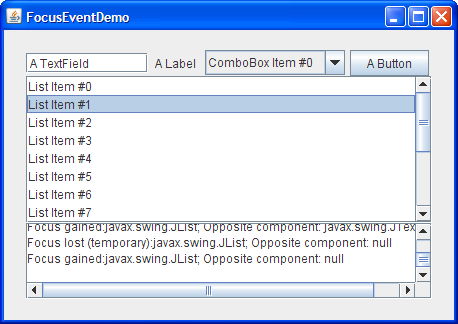
 How To Write A Focus Listener The Java Tutorials Gt Creating
How To Write A Focus Listener The Java Tutorials Gt Creating
According to DOM 3 Events, when you used addEventListener there should be an event listener list ( EventListenerList DOM 3 Events), but it has yet to be implemented by any browser (Sept, 2012). Until then there is no easy getEventListener method. If you want to programmatically triggering events, keep a copy of a list globally or use a library.

Javascript event listener list. 5/9/2016 · JavaScript Code <script type="text/javascript"> // locate your element and add the Click Event Listener document.getElementById("parent-list").addEventListener("click",function(e) { // e.target is our targetted element. 29/10/2020 · “element event listener list” Code Answer. list listener on a page js . javascript by Jittery Jaguar on Oct 29 2020 Comment element.addEventListener (event, function, useCapture); The first parameter is the type of the event (like " click " or " mousedown " or any other HTML DOM Event.) The second parameter is the function we want to call when the event occurs. The third parameter is a boolean value specifying whether to use event bubbling or event capturing.
Apr 26, 2017 - It is possible to list all event listeners in JavaScript: It's not that hard; you just have to hack the prototype's method of the HTML elements (before adding the listeners). Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Events can be user-generated or generated by API's. An event listener is a JavaScript's procedure that waits for the occurrence of an event. The addEventListener () method is an inbuilt function of JavaScript. We can add multiple event handlers to a particular element without overwriting the existing event handlers.
const element = document.querySelector(".class__name"); element.addEventListener("click", () => { console.log("clicked element"); }); 15/1/2009 · In case anyone else was on a loss here's how: var list = getEventListeners(document.getElementById("YOURIDHERE")); console.log(list["focus"][0]["listener"].toString()). Change "focus" to the event you want to inspect and the number if there are multiple listeners on the same event.– doABarrelRoll721Feb 20 '16 at 5:06. Get code examples like "safari event listener list javascript" instantly right from your google search results with the Grepper Chrome Extension.
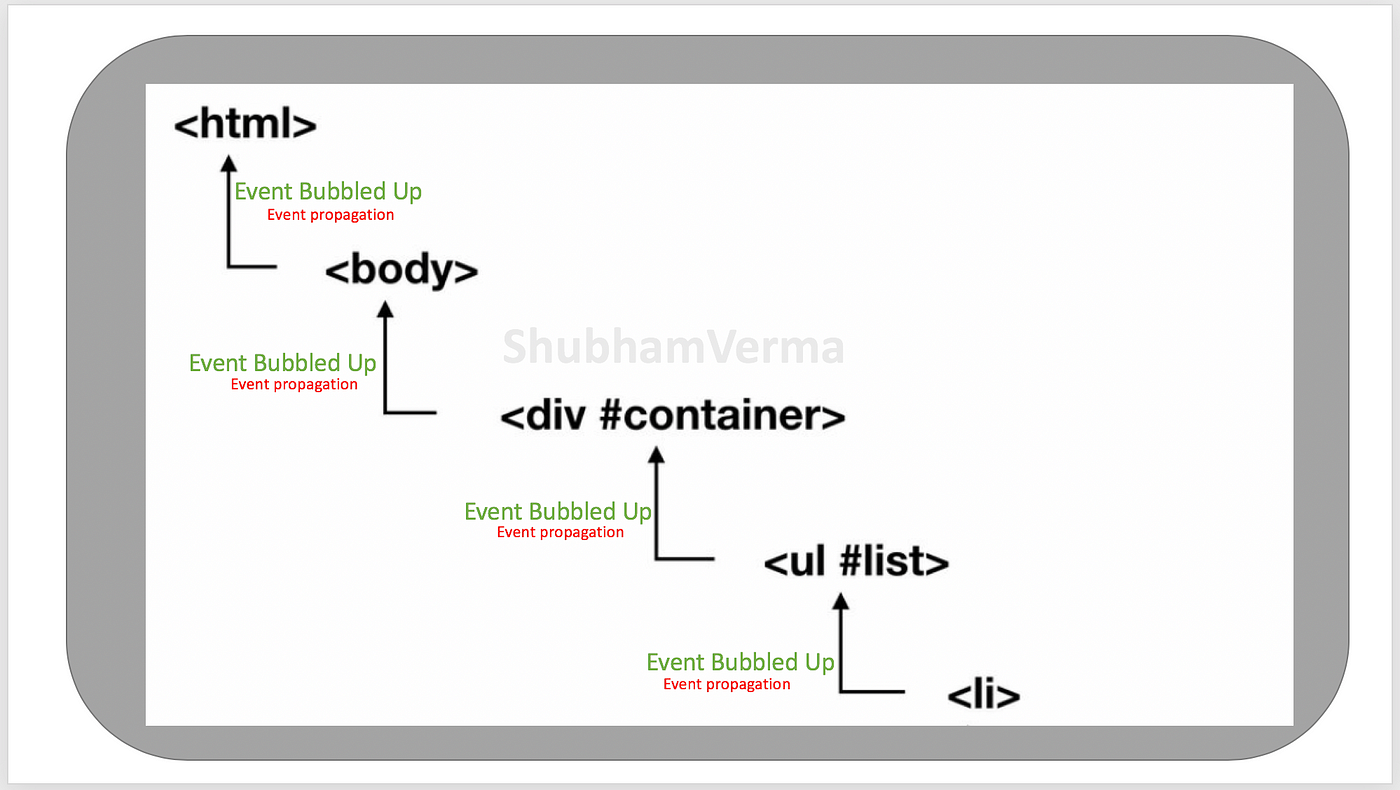
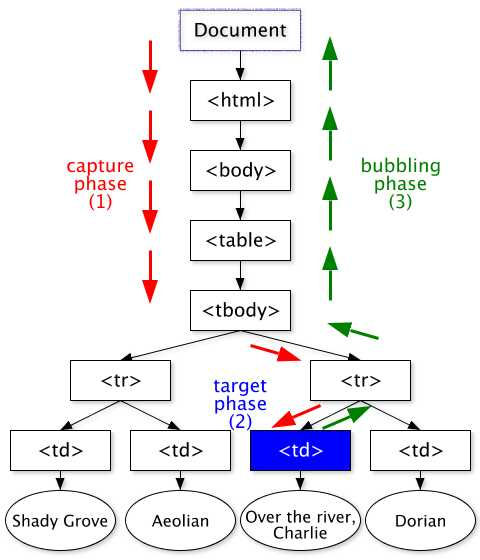
Aug 27, 2020 - In these scenarios, you need an event handler to detect when an event happens. This way, you can set up code to react to events as they happen on the fly. JavaScript provides an event handler in the form of the addEventListener() method. This handler can be attached to a specific HTML element ... The event listener will invoke a specified function when the event triggers. Javascript supports multiple functions on a single event, as well as multiple event listeners for a single element. Event propagation determines the order in which events are handled with nested elements. Capturing will handle from the outermost element to the innermost. EventListener The EventListener interface represents an object that can handle an event dispatched by an EventTarget object. Note: Due to the need for compatibility with legacy content, EventListener accepts both a function and an object with a handleEvent () property function. This is shown in the example below.
document.getElementById ('buttons').addEventListener ('click', handler) attaches the event listener to the parent element of buttons. This listener reacts to buttons clicks because the button click event bubbles through ancestors (thanks to the event propagation). Step 3. Use event.target to select the target element If you're seeing this message, it means we're having trouble loading external resources on our website · If you're behind a web filter, please make sure that the domains *.kastatic and *.kasandbox are unblocked An event listener is a procedure in JavaScript that waits for an event to occur. The simple example of an event is a user clicking the mouse or pressing a key on the keyboard. The addEventListener () is an inbuilt function in JavaScript which takes the event to listen for, and a second argument to be called whenever the described event gets fired.
1 week ago - The object that receives a notification (an object that implements the Event interface) when an event of the specified type occurs. This must be an object implementing the EventListener interface, or a JavaScript function. See The event listener callback for details on the callback itself. The format for adding events using this method is as follows: document.addEventListener('click', myfunction, false); In the above format, you start by adding the method to the Document object. In the parentheses, list the event listener but without the on. (In this example, the event listener is onclick, which is shortened to click .) The two main methods of subscribing to events in JavaScript are through event listeners and events handlers. Let's have a quick overview of these two methods: Event Listeners Vs. Event Handlers. event listeners: event listeners can be attached to objects and listen to their events. It's as simple as that.
In this JavaScript tutorial you will learn how to run multiple functions when a JavaScript event happens. I will show how to do this using two different meth... A full list of the different event types is given in Event > Interfaces based on Event. This topic provides an index to the main sorts of events you might be interested in (animation, clipboard, workers etc.) along with the main classes that implement those sorts of events. At the end is a flat list of all documented events. Adding Event Listeners to Window Object The addEventListener () method allows you to add event listeners to any HTML DOM elements, the document object, the window object, or any other object that support events, e.g, XMLHttpRequest object. Here's an example that attaches an event listener to the window "resize" event:
The JavaScript addEventListener () method lets you add event listeners to HTML DOM objects, such as HTML elements, the document that the HTML is in itself, the window object, and any other object that supports events (like the xmlHttpRequest object). This event fires when the script removes a node from the DOM tree as the descendant of another node already in the document. The problem with the mutation events is that lots of changes to your page can make your page feel slow or unresponsive. These can also trigger other event listeners, modifying DOM and leading to more mutation events firing. Learn how to specify `this` in event listeners so you can use prototype classes with events in JavaScript. Learn how to specify `this` in event listeners so you can use prototype classes with events in JavaScript. Metafizzy Blog. Archive RSS. What is `this` in event listeners? 29 Mar 2018 · by David DeSandro I was just asked: Hello desandro! ...
Here, we are going to learn about Event Listener in JavaScript with HTML.How to use Event Listeners with HTML? Submitted by Himanshu Bhatt, on September 20, 2018 . Introduction: What are Event Listeners? The first question is what is an Event? An Event could be anything starting from a left click, right click, double click, scroll up or down, pressing any key, dragging, drop in, blur and so on ... HTML DOM events allow JavaScript to register different event handlers on elements in an HTML document. Events are normally used in combination with functions, and the function will not be executed before the event occurs (such as when a user clicks a button). For a tutorial about Events, read our JavaScript Events Tutorial. You learned that there are three basic concepts to making a site interactive. Selection is always the first step. Then you can either manipulate the element directly, or ask it to listen for user actions. Now it's time to learn about the third one, listening for user actions, or events.
So in Vanilla JavaScript, there are multiple ways of adding event listeners to elements. So let's look at some Vanilla JS examples for the addEventListener method and apply it to HTML elements. Add event listener to one single element permalink. So ofcourse we can use add event listener directly on an HTML element using for example the ... As querySelectorAll () returns a NodeList instead of a single element, we need to loop through the nodes to add a click event listener to each button. For instance, if we have three buttons on the page, the code above will create three click event listeners. Note that you can only listen to one event with addEventListener (). It is very easy to add an event to any object in javascript by using addEventListener(). We can even add multiple event listeners to a single object that too of the same type. These events will not override each other and will execute properly as expected without affecting each other's working.
25/3/2015 · You can use the onchange method on your select element. var changedText = document.getElementById ('changed'); function listQ () { changedText.textContent = this.value; } document.getElementById ("list").onchange = listQ; For this HTML. <select id="list"> <option value="1">One</option> <option value="2">Two</option> <option ... An event handler is also known as an event listener. It listens to the event and responds accordingly to the event fires. An event listener is a function with an explicit name if it is resuable or an anonymous function in case it is used one time. An event can be handled by one or multiple event handlers. If an event has multiple event handlers ... In the previous example we called addEventListener on the window object to register a handler for the whole window. Such a method can also be found on DOM elements and some other types of objects. Event listeners are called only when the event happens in the context of the object they are ...
EventTarget is a DOM interface implemented by objects that can receive events and may have listeners for them. Element, Document, and Window are the most common event targets, but other objects can be event targets, too. For example XMLHttpRequest, AudioNode, AudioContext, and others. Passes back the event listener list as an array of ListenerType-listener pairs. Note that for performance reasons, this implementation passes back the actual data structure in which the listener data is stored internally! This method is guaranteed to pass back a non-null array, so that no null-checking is required in fire methods. In this video tutorial, you will learn how to add and remove event listener in javascript. We are going to use mouseup event for demonstration. We will si...
An event is an important part of JavaScript. A web page respond according to an event occurred. Some events are user generated and some are generated by API's. An event listener is a procedure in… Nov 24, 2018 - How to iterate a NodeList and attach an event listener to each element Jan 14, 2020 - List all event listeners in a document. GitHub Gist: instantly share code, notes, and snippets.
 Do You Still Register Window Event Listeners In Each
Do You Still Register Window Event Listeners In Each

 A Simple Explanation Of Event Delegation In Javascript
A Simple Explanation Of Event Delegation In Javascript
 Addeventlistener Javascript 4 Examples Of Addeventlistener
Addeventlistener Javascript 4 Examples Of Addeventlistener
 Generating A Random Color In Javascript Spice Up Your Dom
Generating A Random Color In Javascript Spice Up Your Dom
 Javascript Events Explore Different Concepts And Ways Of
Javascript Events Explore Different Concepts And Ways Of
 How To Make A Website Interactive With Javascript Events
How To Make A Website Interactive With Javascript Events
 Javascript Event Types 8 Essential Types To Shape Your Js
Javascript Event Types 8 Essential Types To Shape Your Js
 Custom Event Listeners For Gtm Simo Ahava S Blog
Custom Event Listeners For Gtm Simo Ahava S Blog
 How To Set Event Listener Breakpoints In Chrome S Elements
How To Set Event Listener Breakpoints In Chrome S Elements
 Handling Events Eloquent Javascript
Handling Events Eloquent Javascript
 Understanding Events In Javascript Tania Rascia
Understanding Events In Javascript Tania Rascia
 Event Listener Click And Mouseover Stack Overflow
Event Listener Click And Mouseover Stack Overflow
 Debugging Jquery With Chrome S Developer Tools
Debugging Jquery With Chrome S Developer Tools
 Remove Unused Javascript Event Listeners Javascript Dev Tips
Remove Unused Javascript Event Listeners Javascript Dev Tips
 How To Handle Dom And Window Events With React Digitalocean
How To Handle Dom And Window Events With React Digitalocean
 A Simple Explanation Of Event Delegation In Javascript
A Simple Explanation Of Event Delegation In Javascript
 How To Add An Event Listener To Multiple Elements In Javascript
How To Add An Event Listener To Multiple Elements In Javascript
 Event Delegation In Javascript Boost Your App S Performance
Event Delegation In Javascript Boost Your App S Performance
 An Introduction To Dom Events Smashing Magazine
An Introduction To Dom Events Smashing Magazine
 Vanilla Js Addeventlistener Queryselector And Closest By
Vanilla Js Addeventlistener Queryselector And Closest By
 How To Add Event Listener To Class In Javascript Code Example
How To Add Event Listener To Class In Javascript Code Example
 Deep Dive Into Javascript Event Bubbling And Capturing
Deep Dive Into Javascript Event Bubbling And Capturing


0 Response to "27 Javascript Event Listener List"
Post a Comment