26 Execute Javascript Chrome Developer Tools
With the Chrome DevTools you can: Examine the HTML and CSS on the Elements tab Run and execute JavaScript in the Console tab Examine the files used in the web app in the Sources tab 29/3/2015 · To add a breakpoint, first open Chrome’s developer tools and navigate to the Sources tab. Once a JavaScript file is open clicking on the line numbers on the left is going to add a breakpoint: Now every time this line of code is run Chrome will pause, allowing you to view the values of variables in the surrounding code and step through the code manually.
 9 Features Of Chrome Developer Tools That You Must Know
9 Features Of Chrome Developer Tools That You Must Know
Your Chrome version may look a little bit different, but it still should be obvious what's there. Open the example page in Chrome. Turn on developer tools with F12 (Mac: Cmd + Opt + I). Select the Sources panel.

Execute javascript chrome developer tools. Introduction. Learning to debug is an essential skill for developers, as it allows them to efficiently fix errors during development. Knowing how to use debugging tools may not always be obvious when working with JavaScript outside of an integrated developer environment (IDE).. This tutorial will take a look at debugging JavaScript with the Google Chrome DevTools, as well as with the popular ... The Chrome Developer Tools has a Source Snippets tab to allow you to create, and run Snippets of JavaScript code.In this video you'll learn how to use Snippe... The Dev Tools will now be open inside the browser tab, and the Console tab will be active. This tab allows you to execute arbitrary JavaScript code at any time or to view any outputs from...
Chrome developer tools The Chrome Developer Tools are a quick way to debug your JavaScript code. You can open the Dev Tools to the Console tab by using the following shortcuts: macOS `CMD`+`OPT`+`I` Windows `CTRL`+`SHIFT`+`I` The Chrome Developer Tools are some of the best in the industry, and many developers trust these tools for their ... 8/12/2012 · Step 1: Open Google chrome Dev tool [ Press f12] Step 2: Click on Sources tab. Step 3: On left side panel, Click on Snippets tab (may be hidden, if so click >> and it will appear) Step 4: To create new snippet click + New snippet or right-click within the Navigator, and then select New. Step 5: Develop your code into middle pane and save it. The profiler is part of Chrome Developer Tools, which is always available in Chrome. Click the "Tools" menu under the little wrench to open it. Firebug has some profiling tools, too, but the WebKit browsers (Chrome and Safari) are best at profiling code and showing timelines. Chrome also offers an excellent tool for event tracing, called ...
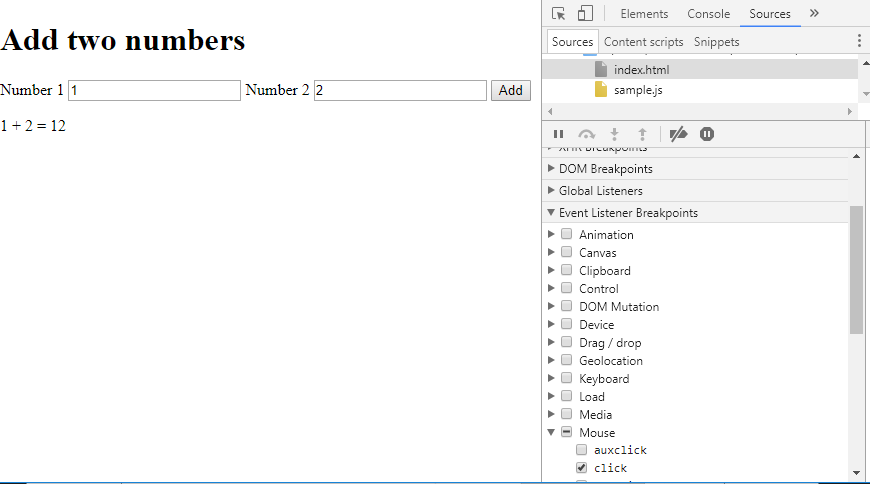
1) To add a breakpoint, open DevTools Sources Panel. 2) Click on the left navigation panel to select the .js file where a breakpoint will be added. The code of the .js file will appear in the middle panel. 3) Right-click the line where you want to add a breakpoint on, then select 'Add Breakpoint'. 4) Now, when I run the function, it will pause ... DevTools provides a lot of different tools for different tasks, such as changing CSS, profiling page load performance, and monitoring network requests. The Sources panel is where you debug JavaScript. Open DevTools by pressing Command+Option+I (Mac) or Control+Shift+I (Windows, Linux). This shortcut opens the Console panel. This onClick function will call the calculate function. Debugging in the browser. All the major browsers today like Chrome, Firefox, Edge, Safari have debugging features which will work quite well. However, Chrome is known for its excellent developer tools which are praised in the developer community. I will, therefore, focus on Chrome in this ...
I use Google Chrome and its developer tools like 'Inspect element' to check performance of my web pages. I know that its Developer tool 'Console' can be used to execute JavaScript. I was just saving my one interested web page on my Delicious web account and I noticed that all that information it needs goes through JavaScript, So I just tried to ... Matt is a contributor to Web Fundamentals. So long XMLHttpRequest. fetch () allows you to make network requests similar to XMLHttpRequest (XHR). The main difference is that the Fetch API uses Promises, which enables a simpler and cleaner API, avoiding callback hell and having to remember the complex API of XMLHttpRequest. Click F12 to open Developer Tools in Chrome. Or we can right-click and select Inspect (Ctrl+Shift+I). Go to Sources tab and expand Event Listener Breakpoints section. We can find different events...
Luckily, now in Chrome DevTools, you can view the full call stack of asynchronous JavaScript callbacks! A quick teaser overview of async call stacks. (We'll break down the flow of this demo soon.) Once you enable the async call stack feature in DevTools, you will be able to drill into the state of your web app at various points in time. Overview. Run custom Javascript, each time you visit a website. This extension is particularly useful to web developers and people who like to tamper with websites they frequent by injecting additional javascript to manipulate the DOM. Add in any javascript you like and it will automatically be executed everytime you visit the website in the ... The Dev Tools will now be open inside the browser tab, and the Console tab will be active. This tab allows you to execute arbitrary JavaScript code at any time or to view any outputs from console.log calls. Try inputting alert ('Hello!'); and hitting Enter. You should see the alert appear straight away.
4/2/2013 · Tools & Tips Web Development Chrome DevTools In this third part of our Chrome Developer Tools series , we'll review how to modify and debug JavaScript. Optimization is an important part of the development process, especially for performance-critical applications. Step 1: Launch Developer Tools. Open Chrome, load a page from your local file system/server and open Developer Tools from the More tools menu or press F12 or Ctrl/Cmd + Shift + I depending on your ... Run Snippets Run a Snippet from the Sources tool. Open the Snippets tab. Choose the name of the Snippet that you want to run. The Snippet opens in the Code Editor. Select Run snippet (). Run a Snippet with the Command Menu. Focus your cursor somewhere in DevTools. Select Control+Shift+P (Windows, Linux) or Command+Shift+P (macOS) to open the ...
Press Command+Option+J (Mac) or Control+Shift+J (Windows, Linux, Chrome OS) to open the Console, right here on this very page. Figure 2. This tutorial on the left, and DevTools on the right. # View and change the page's JavaScript or DOM Google Chrome More Tools Menu. There some options will be listed under the more tools menu where we will click to the Developer tools like below. Google Chrome Developer Tools. This will open the developer tools provided by Google Chrome. JavaScript also provided under the Developer Tools where we will click to the Console tab like below. Either email addresses are anonymous for this group or you need the view member email addresses permission to view the original message. to Google Chrome Developer Tools. Thanks, you are right. Though, how would you go about doing it, writing the script and run it from the dev tool. Like: 1) Open the developer tool. 2) Go to the Scripting tab.
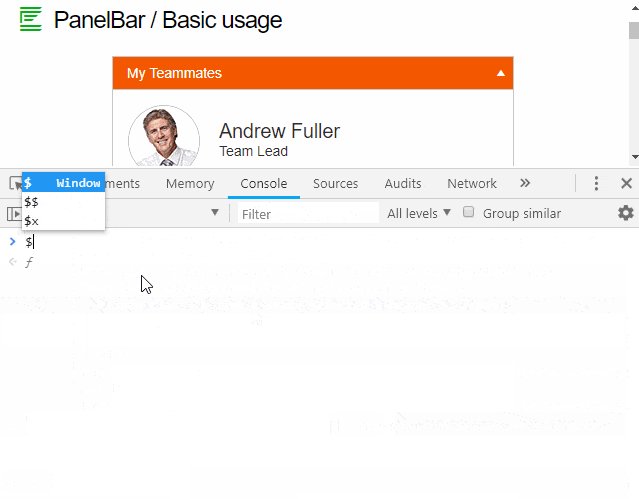
The Chrome DevTools Protocol allows for tools to instrument, inspect, debug and profile Chromium, Chrome and other Blink-based browsers. Many existing projects currently use the protocol. The Chrome DevTools uses this protocol and the team maintains its API.. Instrumentation is divided into a number of domains (DOM, Debugger, Network etc.). Each domain defines a number of commands it supports ... In Chrome, you can open the developer console with Ctrl+Shift+J (Windows) or Ctrl+Option+J (Mac), or manually from the settings menu by selecting More Tools -> Developer Tools. The console allows you to run code in the browser, similar to how Output of the browser console in Chrome Run JavaScript with a Framework To open the JavaScript Console in Chrome, you can navigate to the menu at the top-right of your browser window signified by three vertical dots in a row. From there, you can select More Tools then Developer Tools.
Go to chrome://flags/, enable the "Enable Developer Tools experiments" flag and restart Chrome (or start it with the --enable-devtools-experiments command-line flag.); Open DevTools, go to the Settings dialog, switch to the Experiments tab.; Enable the "Snippets support" experiment, close and reopen DevTools. Go to the Sources panel. In the left-hand navigator sidebar, switch to the Snippets tab . Google Chrome is one of the most popular browsers with a built-in JavaScript engine called V8, and offers a great toolset for developers called Chrome DevTools. Visiting their Complete JavaScript debugging guide is highly recommended. 1 : Basics of DevTools Launching the Chrome DevTools 6/6/2019 · Open dev tools in chrome: Press command+option+J (on mac) and ctrl+shift+J (on non mac) Click on sources tab to open source panel. page sub-tab …
21/11/2020 · Moreover there are another ways how to run JavaScript snippets with Chrome Dev Tools: The first step – to open dev tools in chrome: Press command+option+J (on MacBooks) and ctrl+shift+J (on non mac) The second step – to click on the button named “source” to open a panel, so the sub-tab will be also opened. Open DevTools. Click the Performance tab. Figure 1. The Performance panel. Record in one of the following ways: To profile a page load, click Record Page Load . DevTools automatically starts the recording and then automatically stops when it detects that the page has finished loading. To profile a running page, click Record, perform the actions ... Yo everyone. So in this JavaScript tutorial I want to show you the basics of the Google Chrome developer tools that ship freely with Google Chrome. The devel...
6/11/2020 · JavaScript debugging tools. ... The Chrome developer tool does not provide a means to display information differently in the console. Interrupting script execution. Console output is useful, but code can run very quickly and still keep track of many variables.
 Run Snippets Of Javascript Chrome Developers
Run Snippets Of Javascript Chrome Developers
 How To Terminate Script Execution When Debugging In Google
How To Terminate Script Execution When Debugging In Google
 How To Reload Single File In Chrome Developer Tools Stack
How To Reload Single File In Chrome Developer Tools Stack
 Inspect Javascript Hover In Chrome Developer Tools Newbedev
Inspect Javascript Hover In Chrome Developer Tools Newbedev
 Debug Javascript Using Chrome Developer Tools Dzone Web Dev
Debug Javascript Using Chrome Developer Tools Dzone Web Dev
 Node Js Live Edit Chrome Devtools Dev Tips
Node Js Live Edit Chrome Devtools Dev Tips
 My Favorite Chrome Dev Tools Tips And Tricks
My Favorite Chrome Dev Tools Tips And Tricks
 Chrome Devtools Javascript Cpu Profiling In Chrome 58 Web
Chrome Devtools Javascript Cpu Profiling In Chrome 58 Web

 Debug Javascript Chrome Developers
Debug Javascript Chrome Developers
 Using The Chrome Debugger Tools Part 9 The Console Tab
Using The Chrome Debugger Tools Part 9 The Console Tab
 Debug Javascript Using Chrome Developer Tools Dzone Web Dev
Debug Javascript Using Chrome Developer Tools Dzone Web Dev
 Open Chrome Devtools Chrome Developers
Open Chrome Devtools Chrome Developers
 Using Your Browser To Diagnose Javascript Errors Wordpress Org
Using Your Browser To Diagnose Javascript Errors Wordpress Org
 Run Snippets Of Javascript On Any Page With Chrome Devtools
Run Snippets Of Javascript On Any Page With Chrome Devtools
 Chrome Devtools 20 Tips And Tricks Keycdn
Chrome Devtools 20 Tips And Tricks Keycdn
 How To Terminate Script Execution When Debugging In Google
How To Terminate Script Execution When Debugging In Google
 Chrome Devtools Javascript Cpu Profiling In Chrome 58 Web
Chrome Devtools Javascript Cpu Profiling In Chrome 58 Web
 Run Snippets Of Javascript Chrome Developers
Run Snippets Of Javascript Chrome Developers
 Run Snippets Of Javascript Chrome Developers
Run Snippets Of Javascript Chrome Developers
 16 Ways To Search Find And Edit With Chrome Devtools
16 Ways To Search Find And Edit With Chrome Devtools
 Improve Your Debugging Skills With Chrome Devtools Part 2
Improve Your Debugging Skills With Chrome Devtools Part 2
 Using Google Chrome Console On Any Mobile Device Dev Community
Using Google Chrome Console On Any Mobile Device Dev Community
 Debugging Asynchronous Javascript With Chrome Devtools
Debugging Asynchronous Javascript With Chrome Devtools

0 Response to "26 Execute Javascript Chrome Developer Tools"
Post a Comment