25 Javascript Push Array Into Array
Feb 10, 2021 - It just illustrates the way objects work in JavaScript. Let’s run it down: First, we use the JavaScrpt Array() object’s push() method to dynamically add an element to the array. It just so happens that this new element is an object literal, with two properties. The basic way to push an empty array into another away isn't obvious in this question, so I'll point out that for an array it's myArray.push(new Array()). myArray must at least be instantiated to an empty array i.e. myArray = [] - Chris Halcrow Aug 22 '18 at 6:50
 How To Remove Array Duplicates In Es6 By Samantha Ming
How To Remove Array Duplicates In Es6 By Samantha Ming
5 Way to Append Item to Array in JavaScript Here are 5 ways to add an item to the end of an array. push, splice, and length will mutate the original array. Whereas concat and spread will not and will instead return a new array. Which is the best depends on your use case 👍

Javascript push array into array. Javascript Add to Array Example with Array.Prototype.Push () method is an essential topic for any JS programmer. JavaScript's offers push () method; it includes a new item into the array and returns a new array with a new length. The push () method includes the item at the end of the array, However, if you want to include a new item at the ... Mutating arrays. When you pass an array into a function in JavaScript, it is passed as a reference. Anything you do that alters the array inside the function will also alter the original array ... 1 week ago - Instead, we store the collection on the object itself and use call on Array.prototype.push to trick the method into thinking we are dealing with an array—and it just works, thanks to the way JavaScript allows us to establish the execution context in any way we want.
The concat method creates and returns a new array including the values from other arrays, and additional items as well. The push() Method¶. If your arrays are not huge, you can use the push() method of the array to which you want to add values.. The push() method can take multiple parameters so you can use the apply() method to pass the array to be pushed as a collection of function parameters. var newArray = new Array (dataArray1.values (), dataArray2.values (), //... where values () (or something equivalent) would push the individual values into the array, rather than the array itself); So now the new array contains all the values of the individual data arrays. JAVASCRIPT ARRAY . ADD ... Appends new elements to an array, and returns the new length of the array. ... ES6 syntax array push [... ]
Looking for a way to push data into an associative array and frustrated to know that array_push() can't do the job ? here's my Scenario : ------------------- I need to relate system command output into an associative array like these : [sge@digital_db work]$ /usr/local/apache/htdocs/work/qhost.sh ... In order to push an array into the object in JavaScript, we need to utilize the push () function. With the help of Array push function this task is so much easy to achieve. push () function: The array push () function adds one or more values to the end of the array and returns the new length. This method changes the length of the array. The Push Method The first and probably the most common JavaScript array method you will encounter is push (). The push () method is used for adding an element to the end of an array. Let's say you have an array of elements, each element being a string representing a task you need to accomplish.
Array.push(element) 2. length: length is used to get the size of the array. Array.length. 3. slice(): slice() function is used to remove the elements from an array based on the index. Array.slice() Multi-dimensional Array in JavaScript: Array added as an item to another array in JavaScript makes array becomes multidimensional. Return value: This method returns the new length of the array after inserting the arguments into the array. Below examples illustrate the JavaScript Array push () method: Example 1: In this example the function push () adds the numbers to the end of the array. var arr = [34, 234, 567, 4]; print (arr.push (23,45,56)); print (arr); Output: Dec 11, 2020 - In this article we'll insert elements into an array at its beginning, end and various positions. We'll use the unshift, push, concat and slice methods!
Today, We want to share with you javascript push array into array.In this post we will show you 5 Way to Append Item to Array in JavaScript, hear for JavaScript Array Insert - How to Add to an Array with the Push, Unshift, and Concat Functions we will give you demo and example for implement.In this post, we will learn about Array push key value pair Dynamically in javascript with an example. The JavaScript array index starts with zero. The first bracket refers to the desired item in the outer array. The second bracket refers to the desired item in the internal array. JavaScript: Clone an Array & Object By Examples
May 01, 2020 - How to check whether a checkbox is checked in jQuery · GetAll(Expression<Func<T, bool>> filter = null, Func<IQueryable<T>, IOrderedQueryable<T>> orderBy = null, params Expression<Func<T, object>>[] includeProperties) The concat method creates a new array consisting of the elements in the object on which it is called, followed in order by, for each argument, the elements of that argument (if the argument is an array) or the argument itself (if the argument is not an array). It does not recurse into nested array arguments. I have 2 arrays in JS that holds values of longitudes and latitudes. I want to create dynamic variable locations which holds data corresponding to these arrays. Note that the size of these arrays changes each time (depending on the user). Arrays that I want to push into locations array: longi_array holds all longitude values
Array.prototype.push() Phương thức push() giúp thêm 1 hay nhiều phần tử vào cuối mảng và trả về chiều dài mới của mảng. The source for this interactive example is stored in a GitHub repository. var newArray = new Array ( dataArray1.values(), dataArray2.values(), // ... where values() (or something equivalent) would push the individual values into the array, rather than the array itself); So now the new array contains all the values of the individual data arrays. Arrays are Objects. Arrays are a special type of objects. The typeof operator in JavaScript returns "object" for arrays. But, JavaScript arrays are best described as arrays. Arrays use numbers to access its "elements". In this example, person [0] returns John:
Apr 28, 2021 - This post will discuss how to copy elements of an array into another array in JavaScript. The solution should add elements of an array to another array and should not create a new array. ... To append values of an array into another array, you can call the push() method of the Array object. 1 week ago - JavaScript array push() is a function used to incorporate new HTML elements into an array. By default, the push() method will append the new items at the end of the array. After the JavaScript push() function is applied to an array, it will deliver a particular return value. I have a 2d array that I created like such: var images = new Array(50); for(var i=0;i<=51;i++) { images[i]=new Array(2); } Now I would like to push values into this array, but I can't get the ...
The question I am trying to answer is: Combos of Any length Modify this function so that it returns all combinations of the elements of arr as an array of arrays. Use Recursion! This is what I have... 17/8/2019 · If you want to add the single item into the arryNum array. So you can use the push() method of javaScript like below: var arrNum = [ "one", "two", "three", "four" ]; arrNum.push("five"); console.log( arrNum ); The result of the above example is: ["one", "two", "three", "four", "five"] How to add the multiple items of the array? If you want to add multiple items and elements into a given array. Method 1: push () method of Array. The push () method is used to add one or multiple elements to the end of an array. It returns the new length of the array formed. An object can be inserted by passing the object as a parameter to this method. The object is hence added to the end of the array.
Calls callback for each item in this in ascending order (0 to length-1).It passes the return value of callback for the i-1th item as the previous parameter for the ith item.Returns the result from the last call to callback.If initialValue is not specified, callback will first be called on this[1] with previous set to this[0].The Array passed to callback is the this of the call to reduce. When using most functions of objects with apply or call, the context parameter MUST be the object you are working on. In this case, you need a.push.apply (a, [1,2]) (or more correctly Array.prototype.push.apply (a, [1,2])) Determines whether the array contains a value, returning true or false as appropriate. Array.prototype.indexOf() Returns the first (least) index of an element within the array equal to an element, or -1 if none is found. Array.prototype.join() Joins all elements of an array into a string. Array.prototype.keys()
Jul 17, 2021 - We are writing a messaging app, and the person enters the comma-delimited list of receivers: John, Pete, Mary. But for us an array of names would be much more comfortable than a single string. How to get it? The str.split(delim) method does exactly that. It splits the string into an array by ... These are JavaScript methods that manipulate contents of arrays in different ways. In simple words, pop () removes the last element of an array. push () adds an element to the end of an array. shift () removes the first element. unshift () adds an element to the beginning of the array. The javaScript push () method is used to add a new element to the end of an array. Note: javaScript push () array method changes the length of the given array.
Definition and Usage The push () method adds new items to the end of an array. push () changes the length of the array and returns the new length. Tip: To add items at the beginning of an array, use unshift (). JAVASCRIPT ARRAY . ADD ... Appends new elements to an array, and returns the new length of the array. ... ES6 syntax array push [... ]
 Javascript Array Push Adding Elements In Array With
Javascript Array Push Adding Elements In Array With
Push Two Values To An Empty Array In Javascript
 Array Push Key Value Pair Dynamically In Javascript Pakainfo
Array Push Key Value Pair Dynamically In Javascript Pakainfo
 Add Element To Array First And Last In Javascript
Add Element To Array First And Last In Javascript
 How To Remove And Add Elements To A Javascript Array
How To Remove And Add Elements To A Javascript Array
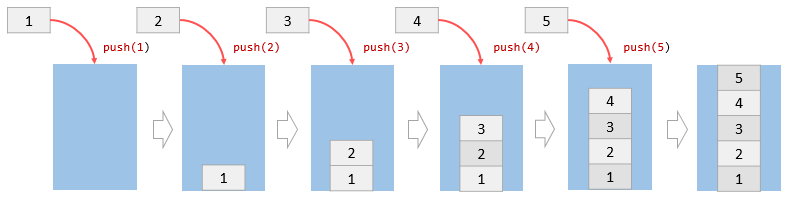
 How To Use Array As Stack In Javascript Javascript Array
How To Use Array As Stack In Javascript Javascript Array
 4 Ways To Convert String To Character Array In Javascript
4 Ways To Convert String To Character Array In Javascript
 Javascript Array Push Pop Shift Unshift How To Remember
Javascript Array Push Pop Shift Unshift How To Remember
 Javascript Push And Read From Multidimensional Array Stack
Javascript Push And Read From Multidimensional Array Stack
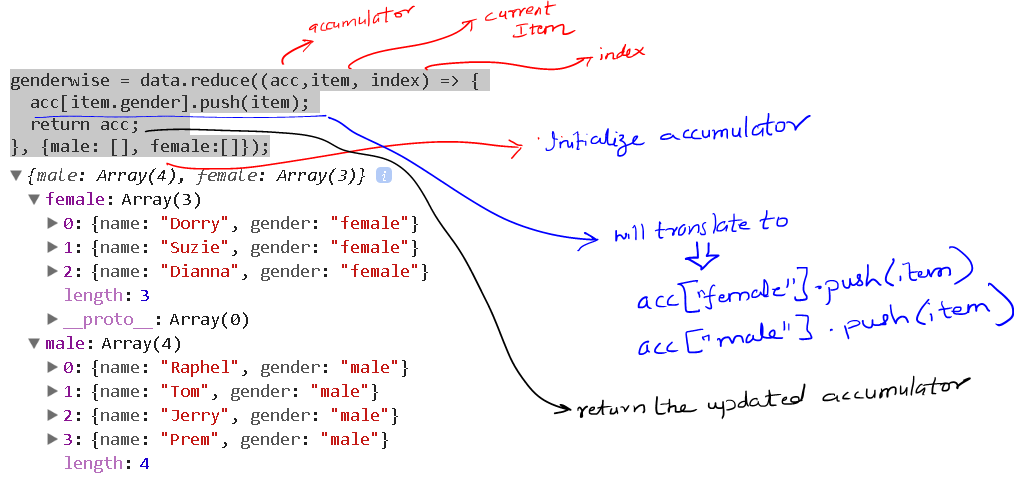
 Array Push Is Not A Function When Working With Reduce
Array Push Is Not A Function When Working With Reduce
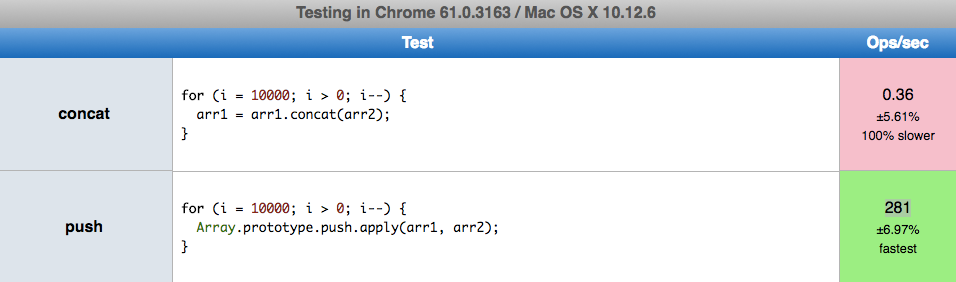
 Jsnoob Push Vs Concat Basics And Performance
Jsnoob Push Vs Concat Basics And Performance
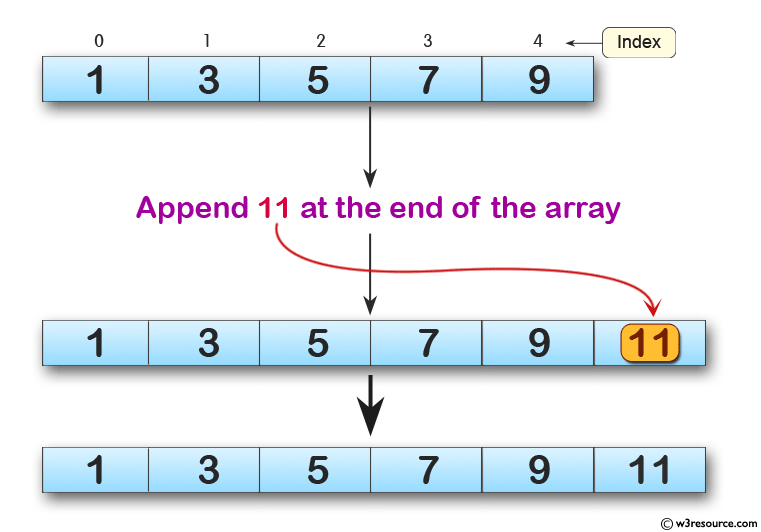
 Python Append A New Item To The End Of The Array W3resource
Python Append A New Item To The End Of The Array W3resource
 How Can I Add New Array Elements At The Beginning Of An Array
How Can I Add New Array Elements At The Beginning Of An Array
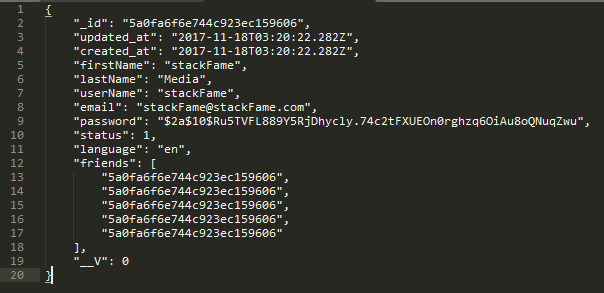
 Push And Pop Items Into Mongodb Array Via Mongoose In Node Js
Push And Pop Items Into Mongodb Array Via Mongoose In Node Js
 Implementing A Javascript Stack Using Push Amp Pop Methods Of
Implementing A Javascript Stack Using Push Amp Pop Methods Of
 Let S Get Those Javascript Arrays To Work Fast Gamealchemist
Let S Get Those Javascript Arrays To Work Fast Gamealchemist
 Javascript Array Distinct Ever Wanted To Get Distinct
Javascript Array Distinct Ever Wanted To Get Distinct
 All About Javascript Arrays In 1 Article By Rajesh Pillai
All About Javascript Arrays In 1 Article By Rajesh Pillai
 Javascript Push Element Array Into Array Example Tuts Make
Javascript Push Element Array Into Array Example Tuts Make
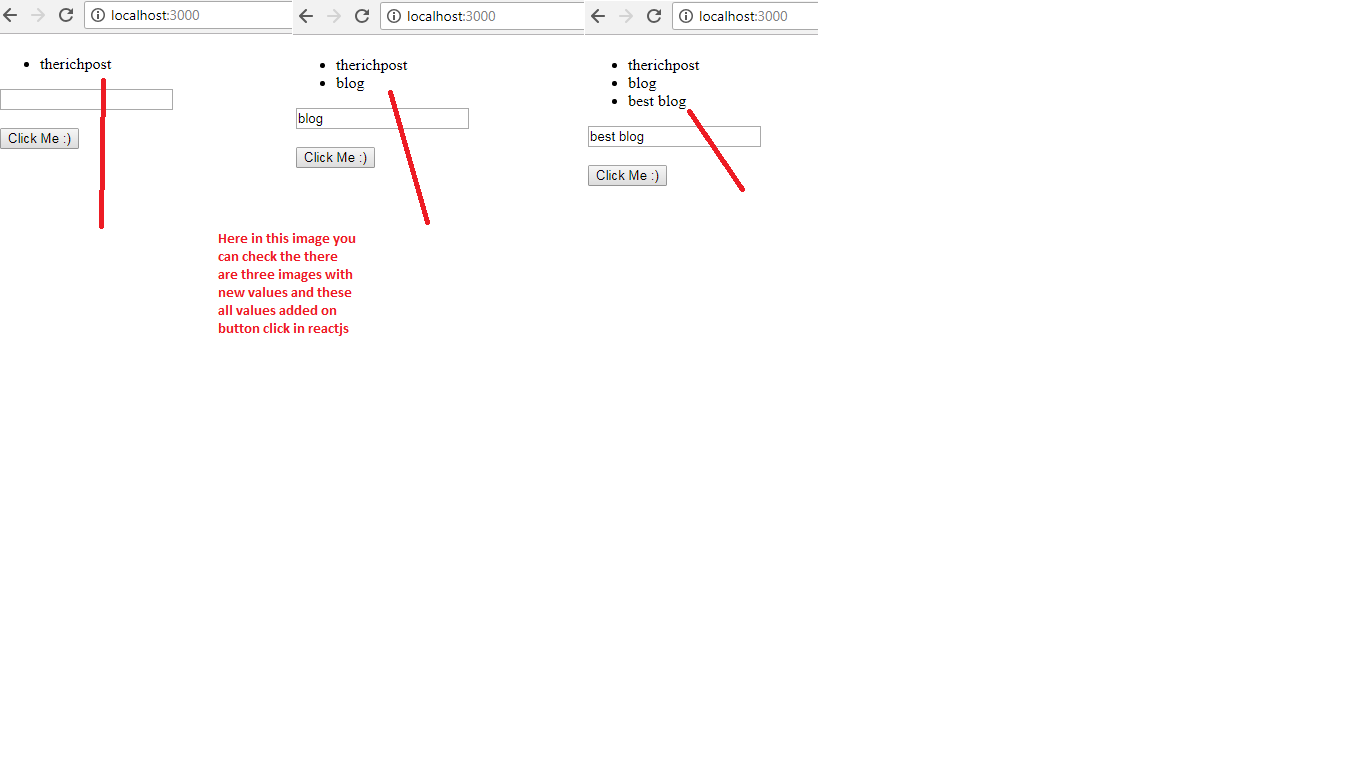
 Reactjs Push Values To State Array Onclick Event Therichpost
Reactjs Push Values To State Array Onclick Event Therichpost
 Insert An Element At A Particular Index In An Array Time
Insert An Element At A Particular Index In An Array Time
 Javascript Array Push Example Array Prototype Push
Javascript Array Push Example Array Prototype Push

0 Response to "25 Javascript Push Array Into Array"
Post a Comment