20 Html In String Javascript
How to Convert an HTML Node to a String in JavaScript. August 20, 2020 by Kevin Marszalek. For various reasons, you may want to get the HTML code of a specific element in an HTML document. This is relatively easy to do, with the main problem being that you will need to identify a unique way to select the specific node that you desire. JavaScript - The Strings Object. The String object lets you work with a series of characters; it wraps Javascript's string primitive data type with a number of helper methods. As JavaScript automatically converts between string primitives and String objects, you can call any of the helper methods of the String object on a string primitive.
 Javascript String With A Double Slash In Html Attribute Will
Javascript String With A Double Slash In Html Attribute Will
JavaScript's String type is used to represent textual data. It is a set of "elements" of 16-bit unsigned integer values (UTF-16 code units). Each element in the String occupies a position in the String. The first element is at index 0, the next at index 1, and so on. The length of a String is the number of elements in it.

Html in string javascript. The string contains an unescaped HTML tag, so instead of decoding the htmlDecode function will run JavaScript code specified inside the string. To avoid this you can use DOMParser which is supported in all major browsers: JavaScript Strings. A JavaScript string stores a series of characters like "John Doe". A string can be any text inside double or single quotes: let carName1 = "Volvo XC60"; let carName2 = 'Volvo XC60'; Try it Yourself ». String indexes are zero-based: The first character is in position 0, the second in 1, and so on. When you adding html tags in some string , and later you use that string to place it on webpage, browser will render that piece of code, the same as you would write in html file. The concept is next, when you start to create your web application, you will add dynamic html content, using javascript.
Description. In most cases, String.raw () is used with template literal. The first syntax mentioned above is only rarely used, because the JavaScript engine will call this with proper arguments for you, (just like with other tag functions ). String.raw () is the only built-in tag function of template literals. 5 Ways to Convert a Value to String in JavaScript. ... the preferred way is using "String()" 👍 ... Frontend Developer sharing weekly JS, HTML, CSS code tidbits🔥 Discover them all on ... A string is a sequence of one or more characters that may consist of letters, numbers, or symbols. Strings in JavaScript are primitive data types and immutable, which means they are unchanging.
HTML provides structure and meaning to our text, CSS allows us to precisely style it, and JavaScript contains a number of features for manipulating strings, creating custom welcome messages and prompts, showing the right text labels when needed, sorting terms into the desired order, and much more. You can use innerHTML to put that into an element, like: document. body. innerHTML = string_of_html; document. body. innerHTML += string_of_html; You have a bit more control if you go with the insertAdjacentHTML function as you can place the new HTML in four different places: <node> text inside node </node>. You use it like…. 24/1/2017 · But to append existing HTML string, you need to get the id of the node/tag under which you want to insert your HTML string. There are two ways by which you can possibly achieve this: Using DOM - var tag_id = document.getElementById('tagid'); var newNode = document.createElement('p'); newNode.appendChild(document.createTextNode('html string'));
convert a string to html element in js. javascript by Wandering Wolf on May 28 2020 Comment. 4. /** * Convert a template string into HTML DOM nodes * @param {String} str The template string * @return {Node} The template HTML */ var stringToHTML = function (str) { var parser = new DOMParser (); var doc = parser.parseFromString (str, 'text/html ... Also, JavaScript is really flexible and versatile. Here we've only scratched the surface of all the string functions JavaScript can do and it is constantly evolving. Recommended Articles. This has been a guide to JavaScript String Functions. Here we discussed how to use string function in JavaScript programming with the help of examples. JavaScript automatically converts primitives to String objects, so that it's possible to use String object methods for primitive strings. In contexts where a method is to be invoked on a primitive string or a property lookup occurs, JavaScript will automatically wrap the string primitive and call the method or perform the property lookup.
In this article, you will find 3 ways to strip the html tags from a string in Javascript. 1. Create a temporary DOM element and retrieve the text. This is the preferred (and recommended) way to strip the HTML from a string with Javascript. The content of a temporary div element, ... Unlike the mere string concatenation, with template literals, we can include expressions with more than one variable, similar to coding in JavaScript with the template literals. If we need to do certain operations like summing, getting substrings, including dates, etc., all these functionalities and much more can be embedded into a string with ... The DOMParser interface allows parsing XML or HTML source code from a string into a DOM Document. XMLHttpRequest parses XML and HTML directly from a URL-addressable resource and returns a Document in its response property. html xml javascript string dom function Do you find this helpful?
define function "IS_HTML" input = STRING set a copy of STRING as STRING_1 parse STRING using an HTML parser and set as STRING_2 IF STRING_1 is equal to STRING_2 THEN RETURN TRUE ELSE IF STRING_1 is not equal to STRING_2 THEN RETURN FALSE This worked for me in my test case, and it may work for you. slice () extracts a part of a string and returns the extracted part in a new string. The method takes 2 parameters: the start position, and the end position (end not included). This example slices out a portion of a string from position 7 to position 12 (13-1): Remember: JavaScript counts positions from zero. First position is 0. The search () method searches a string for a specified value, and returns the position of the match. The search value can be string or a regular expression. The search () method returns -1 if no match is found. Read more about regular expressions in our RegExp Tutorial and our RegExp Object Reference.
Template literals are enclosed by the backtick (` `) (grave accent) character instead of double or single quotes.Template literals can contain placeholders. These are indicated by the dollar sign and curly braces (${expression}).The expressions in the placeholders and the text between the backticks (` `) get passed to a function. Previously with regular string we would have escape the new lines like so: var text = " hello there, \n how are you + \n "; That gets to be quite a task, to be able to do that. In ES6, we can now use template strings. I like to use these multiline strings when I'm creating HTML markup as a string. Definition and Usage. The substring() method extracts characters, between to indices (positions), from a string, and returns the substring.. The substring() method extracts characters between "start" and "end", not including "end".. If "start" is greater than "end", substring() will swap the two arguments, meaning (1, 4) equals (4, 1). If "start" or "end" is less than 0, they are treated as 0.
Strings Can be Objects. Normally, JavaScript strings are primitive values, created from literals: let firstName = "John"; But strings can also be defined as objects with the keyword new: let firstName = new String ("John"); Example. let x = "John"; let y = new String ("John"); // typeof x will return string. Note to those using this method, if you've created a multi-line string template, it's possible the first child will be a text node (white space at start of string). You may need to test/iterate to get the actual element. - Twifty Mar 2 '20 at 15:28 13/4/2021 · Given an HTML document, the task is to get the entire document as a string using JavaScript. Here few methods are discussed: getElementsByTagName() Method This method returns a set of all elements in the document with the defined tag name, as a NodeList object. This object represents a collection of nodes, Which are accessed by index numbers.
To convert an HTML string into real HTML or DOM, you can use the DOMParser Web API using JavaScript. The DOMParser helps us to parse HTML or XML string into real Document or DOM nodes. The string to be inserted into the DOM tree. Example: To append the HTML string into an existing element, we could do the following: document.getElementById('parent').insertAdjacentHTML('beforeend', htmlStr); Using createContextualFragment()
 Convert Javascript Object To Xml String Toxml Js Css Script
Convert Javascript Object To Xml String Toxml Js Css Script
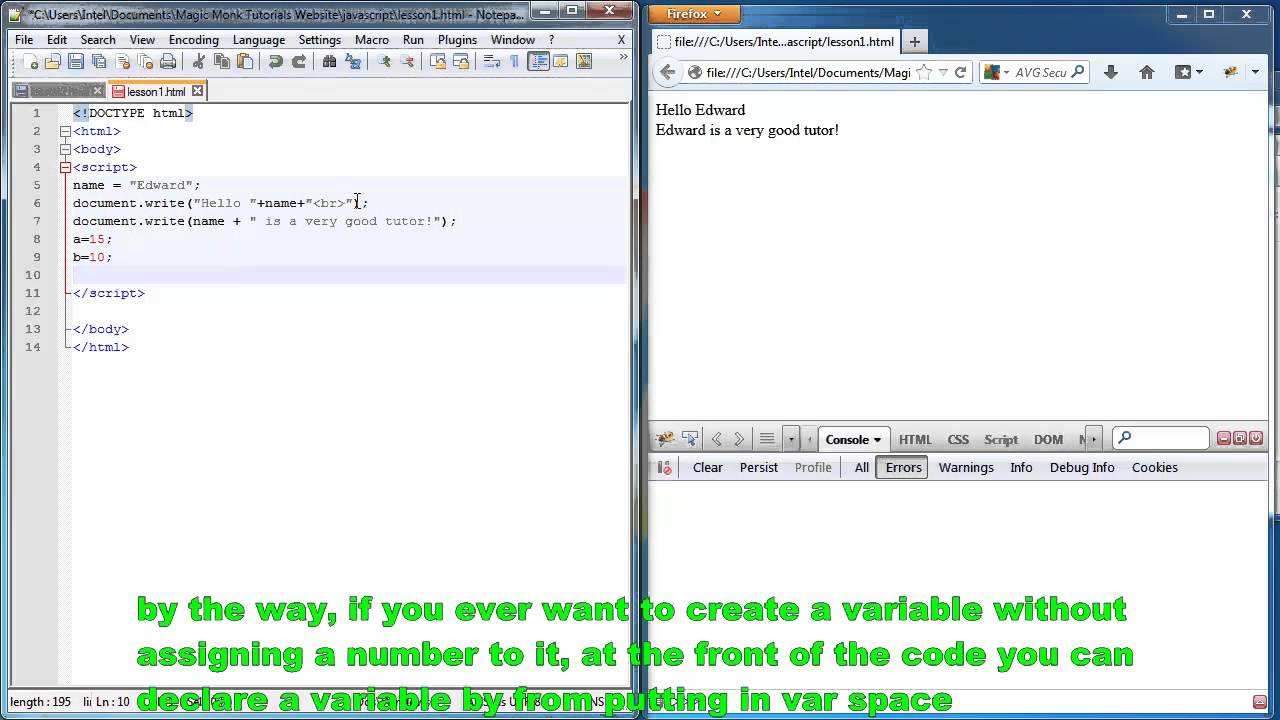
 Javascript Lesson 2 Variables Appending Strings Adding Numbers
Javascript Lesson 2 Variables Appending Strings Adding Numbers
 2 Using Regular Expressions Javascript Cookbook Book
2 Using Regular Expressions Javascript Cookbook Book
 Convert Jquery Element To Html String Semicolonworld
Convert Jquery Element To Html String Semicolonworld
 How To Get Numbers From A String In Javascript
How To Get Numbers From A String In Javascript
Github Marko Js Htmljs Parser An Html Parser Recognizes
 How Whitespace Is Handled By Html Css And In The Dom Web
How Whitespace Is Handled By Html Css And In The Dom Web
 4 Ways To Combine Strings In Javascript Samanthaming Com
4 Ways To Combine Strings In Javascript Samanthaming Com
 Answer How To Render Html In String With Javascript Dev
Answer How To Render Html In String With Javascript Dev
 How To Get The Entire Html Document As A String In Javascript
How To Get The Entire Html Document As A String In Javascript
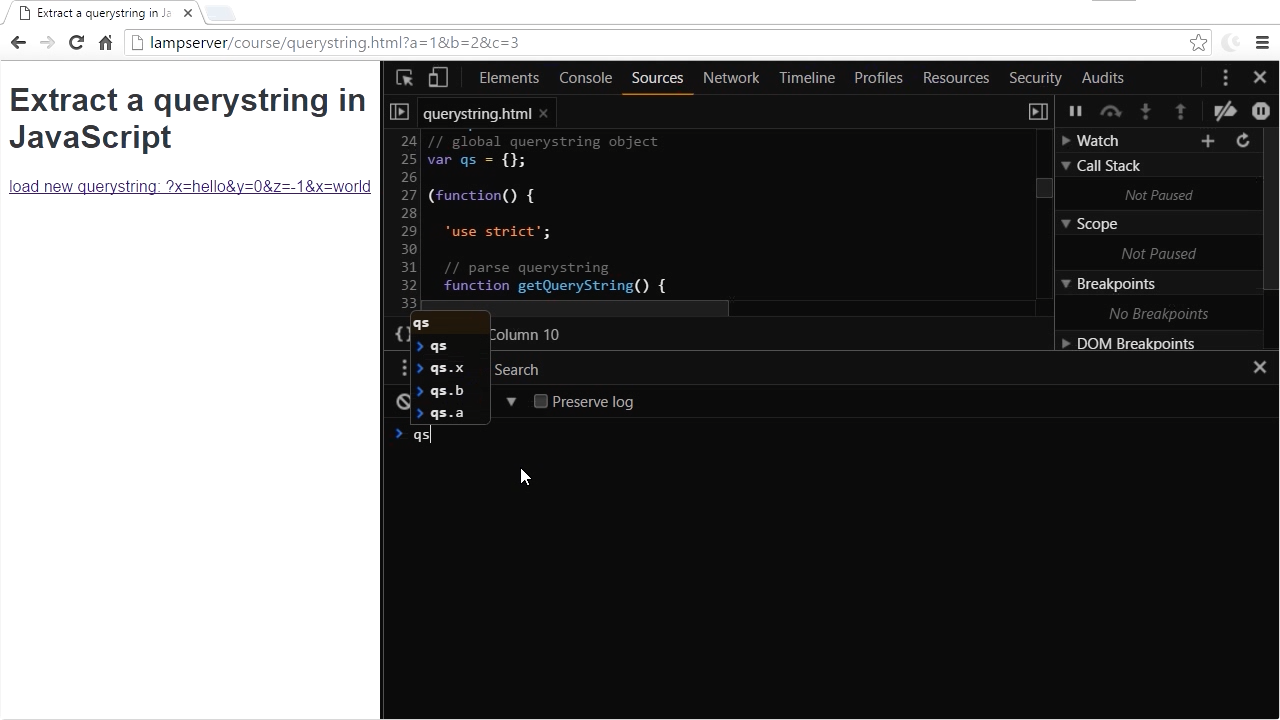
 How Do You Obtain Query String Values In Javascript O Reilly
How Do You Obtain Query String Values In Javascript O Reilly
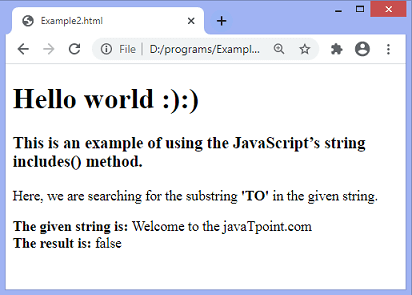
 Javascript String Includes Javatpoint
Javascript String Includes Javatpoint
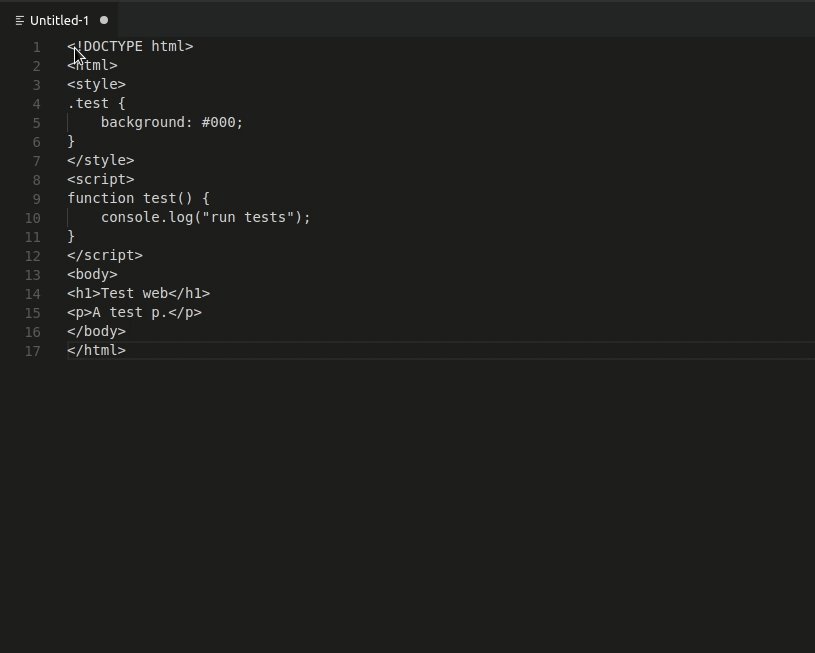
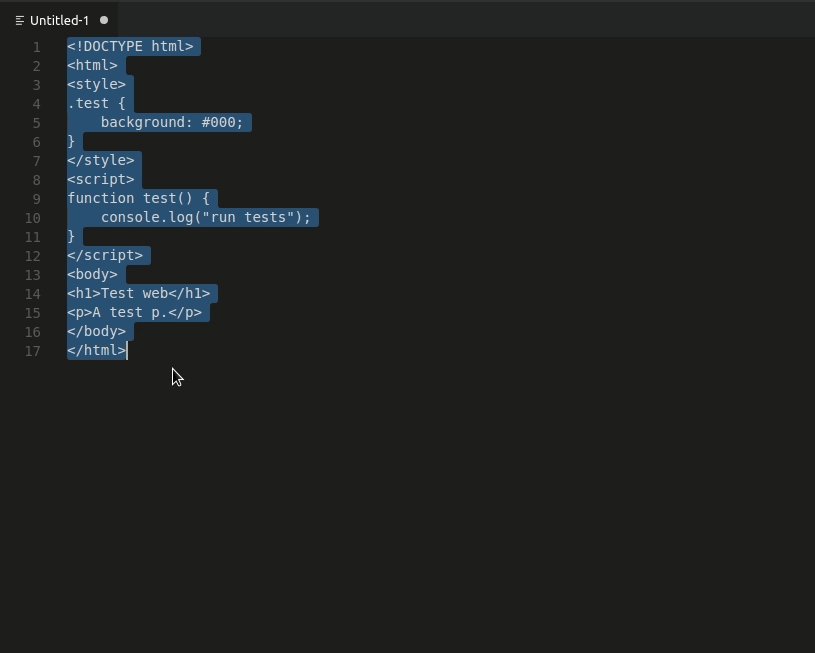
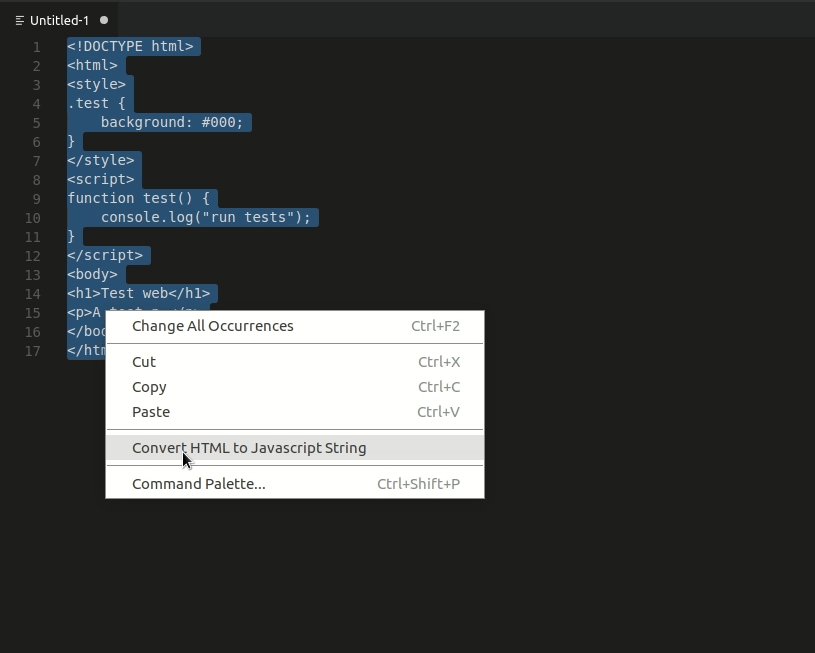
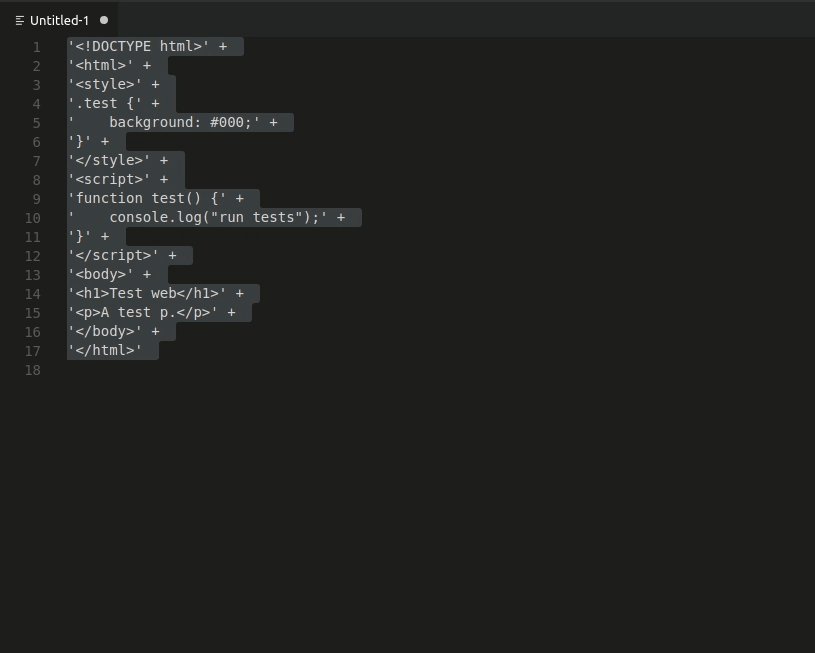
 Html To Javascript String Visual Studio Marketplace
Html To Javascript String Visual Studio Marketplace
 How To Title Case A String In Javascript Pictorial By
How To Title Case A String In Javascript Pictorial By
 How To Strip Html From A String In Javascript
How To Strip Html From A String In Javascript
 String Javascript Object With Examples Electronic Clinic
String Javascript Object With Examples Electronic Clinic
 Remove Html Tags From String To Prevent Xss Attacks Css Script
Remove Html Tags From String To Prevent Xss Attacks Css Script
 Javascript Built In String Functions
Javascript Built In String Functions

0 Response to "20 Html In String Javascript"
Post a Comment