35 Call Function In Constructor Javascript
The Function () constructor expects any number of string arguments. The last argument is the body of the function - it can contain arbitrary JavaScript statements, separated from each other by semicolons. Notice that the Function () constructor is not passed any argument that specifies a name for the function it creates. Apr 02, 2013 - At many instances when working with javascript objects, different pieces of code can give the same result on the surface yet underneath they could be different. One scenario is when adding methods to your Javascript 'classes'. First of all lets agree on the fact that there are no classes in ...
 Tutorial Mastering This In Javascript The New Stack
Tutorial Mastering This In Javascript The New Stack
12/7/2019 · Javascript Object Oriented Programming Front End Technology. We can invoke a function in 3 ways. The first one is as a function, the second one is as a method and the third one is as a function constructor. But in all the three, invoking a function with a function constructor is a peculiar one because this method uses inheritance property.
Call function in constructor javascript. Contract for object constructor prevents returning Promise. Approach 1 - Start call in constructor, await completion in method. Approach 2 - Use async initializer () method. Approach 3 - Use asynchronous factory function. Objects are a good way to encapsulate data. You provide an interface to the consumer without revealing the internal state ... Calling a function as a constructor. Before we look at the code for calling a function as a constructor, let's take a moment and consider the purpose of a constructor. A constructor is meant to set up some initial state within an object. To construct it. That being the case, this is a more specialized case of how to call a function. There are four ways a function can be created in JavaScript. They are as follows: A function as a statement. A function as an expression. A function as an arrow function. A function created using the Function constructor. All four ways of function creation have distinct features such as an arrow function that does not have its own this object ...
The constructor () method is called automatically when a class is initiated, and it has to have the exact name "constructor", in fact, if you do not have a constructor method, JavaScript will add an invisible and empty constructor method. Note: A class cannot have more than one constructor () method. This will throw a SyntaxError. Jul 13, 2021 - The “capital letter first” is a common agreement, to make it clear that a function is to be run with new. ... If we have many lines of code all about creation of a single complex object, we can wrap them in an immediately called constructor function, like this: 1 month ago - At this point, there are probably ... Java and JavaScript new operators. This is a completely wrong understanding of the new operator in the two languages. In Java a class is a template which includes functions and data, and the new operator creates an instance of that template. The Java new operator then calls a Java Constructor to initializes ...
Again, object would return from constructor but it would still lack calls to all async functions but this time, with proper async function, await and try/catch will work. So if for some reason first function would throw, all the others will not be hit (you can try to change the first call from 3000 to 2999 and see the results). function Tree(name) { this. name = name } let theTree = new Tree('Redwood') console.log('theTree.constructor is ' + theTree. constructor) This example displays the following output: theTree. constructor is function Tree(name) { this. name = name } Changing the constructor of an object In JavaScript, this is a reference to an object. The object that this refers to can vary, implicitly based on whether it is global, on an object, or in a constructor, and can also vary explicitly based on usage of the Function prototype methods bind, call, and apply. Although this is a bit of a complex topic, it is also one that appears as soon ...
May 22, 2020 - A constructor is a function that creates an instance of a class which is typically called an “object”. In JavaScript, a constructor gets called when you declare an object using the new keyword. The purpose of a constructor is to create an object and set values if there are any object properties ... Jan 22, 2021 - In JavaScript, there’s a distinction between a constructor function of an inheriting class (so-called “derived constructor”) and other functions. A derived constructor has a special internal property [[ConstructorKind]]:"derived". That’s a special internal label. With arrow functions the this keyword always represents the object that defined the arrow function. Let us take a look at two examples to understand the difference. Both examples call a method twice, first when the page loads, and once again when the user clicks a button.
So the call was a constructor call, but Dog is not itself a constructor. In summary, a function constructs an object with the help of its prototype object, so more factual would be to call the prototype object as constructor instead of function itself. By definition, a constructor function is a normal Javascript function. Nothing more, nothing less. What makes a function a constructor is how it is used. When a function is used in such a way that it can create an object, by calling it with Javascript's new operator, then it becomes a constructor function. The constructor function is a regular JavaScript function that contains a recipe to create a new object. When we invoke it using the new operator it creates a new instance of the object and returns it. By Convention, we capitalize the first letter of the constructor function name. But that is optional and JavaScript does not care.
When we call the Book constructor without new, we are in fact calling a function without a return statement.As a result, this inside the constructor points to Window (instead of myBook), and two global variables are created.However, when we call the function with new, the context is switched from global (Window) to the instance.So, this correctly points to myBook. The Constructor Method. The constructor method is a special method: It has to have the exact name "constructor" It is executed automatically when a new object is created; It is used to initialize object properties; If you do not define a constructor method, JavaScript will add an empty constructor method. Nov 07, 2011 - I am trying to call a method from the constructor of my javascript constructor, is this possible and if so, I can't seem to get it working, any insight would be great! Thanks! function ValidateFie...
Jan 21, 2021 - To resolve this, you can use the prototype so that all instances of a custom type can share the same method. ... Typically, a constructor function implicitly returns this that set to the newly created object. But if it has a return statement, then here’s the rule: If return is called with an ... The Function constructor creates a new Function object. Calling the constructor directly can create functions dynamically, but suffers from security and similar (but far less significant) performance issues to Global_Objects/eval. However, unlike eval, the Function constructor creates functions which execute in the global scope only. Typically, when a function is invoked, any embedded reference to "this" is implicitly a reference to the object on which the method was invoked. Using call () and apply (), however, we can explicitly define a new reference for "this" no matter where the target method resides. When dealing with a native JavaScript constructor function, I didn't ...
Methods that work with a variety of objects (not just with instances of “their” constructors) are called generic. Speaking JavaScript has a list of all methods that are generic. The list includes most Array methods and all methods of Object.prototype (which have to work with all objects ... Aug 03, 2019 - To learn about apply|call|bind we need to know about functions in JavaScript too, assuming you are familiar with this. ... The Function constructor creates a new Function object. Calling the constructor directly can create functions dynamically, which can be executed in the global scope. Feb 02, 2018 - When new is not specified, the constructor is considered an ordinary function call and this remains the same as usual. In our case, when I just declared a function on the top level and called it from the top level, this is pointing to the global object. Global object differs in each environment (browser vs server side javascript...
A constructor enables you to provide any custom initialization that must be done before any other methods can be called on an instantiated object. If you don't provide your own constructor, then a default constructor will be supplied for you. If your class is a base class, the default constructor is empty: If your class is a derived class, the ... Prior to ES6, there was a lot of confusion about the differences between a factory function and a constructor function in JavaScript. Since ES6 has the `class` keyword, a lot of people seem to ... Developers use JavaScript call function to apply the same function to more than one object. In other words, you can make a method or a function, already assigned to a specific object, be invoked for another object as well. In this tutorial, you will learn about JavaScript call function options.
The call () allows for a function/method belonging to one object to be assigned and called for a different object. call () provides a new value of this to the function/method. With call (), you can write a method once and then inherit it in another object, without having to rewrite the method for the new object. In JavaScript, the thing called this is the object that "owns" the code. The value of this, when used in an object, is the object itself. In a constructor function this does not have a value. It is a substitute for the new object. The value of this will become the new object when a new object ... Nov 01, 2016 - In C++ a constructor must beware when calling a virtual function, in that the actual function it is calling is the class implementation. If it is a pure virtual method without an implementation, this will be an access violation. A constructor may call non-virtual functions.
With the call () method, you can write a method that can be used on different objects. All Functions are Methods In JavaScript all functions are object methods. If a function is not a method of a JavaScript object, it is a function of the global object (see previous chapter). In such a case, you are binding the callback this to the value of the Constructor's this.. Please, take into account that while binding context for jQuery, you can use jQuery.proxy.. The ECMAScript 6 represents arrow functions that can be considered as lambda functions. They don't contain this.The this can be looked up in scope as a regular variable. It means that you are not required to ... How to call function from the constructor of a JS class. Ask Question Asked 4 years, 4 months ago. Active 4 years, 4 months ago. ... There's no sense in adding Object itself to that hierarchy since any object in Javascript will inherit methods from Object anyway. By stepping through the transpiled code, _possibleConstructorReturn ...
Feb 11, 2020 - Build a strong foundation in web development by learning and practicing JavaScript, one of the major programming languages on the web. You'll even create a simple application! In this tutorial, you will learn about JavaScript constructor function with the help of examples. In JavaScript, a constructor function is used to create objects. For example, // constructor function function Person () { this.name = 'John', this.age = 23 } // create an object const person = new Person (); In the above example, function Person () is ... The way to create an "object type", is to use an object constructor function. In the example above, function Person () is an object constructor function. Objects of the same type are created by calling the constructor function with the new keyword: const myFather = new Person ("John", "Doe", 50, "blue");
When used in a constructor, the super keyword appears alone and must be used before the this keyword is used. The super keyword can also be used to call functions on a parent object. In JavaScript the constructors are more similar to normal java constructor. Object constructor: In JavaScript, there is a special constructor function known as Object () is used to create and initialize an object. The return value of the Object () constructor is assigned to a variable. The variable contains a reference to the new object. JavaScript Constructor Functions and Classes. Last reviewed on October 25, 2020. Constructor Functions. Constructor functions are the equivalent of classes in many programming languages. Sometimes people will refer to them as reference types, classes, data types, or simply constructors.
 5 Differences Between Arrow And Regular Functions
5 Differences Between Arrow And Regular Functions
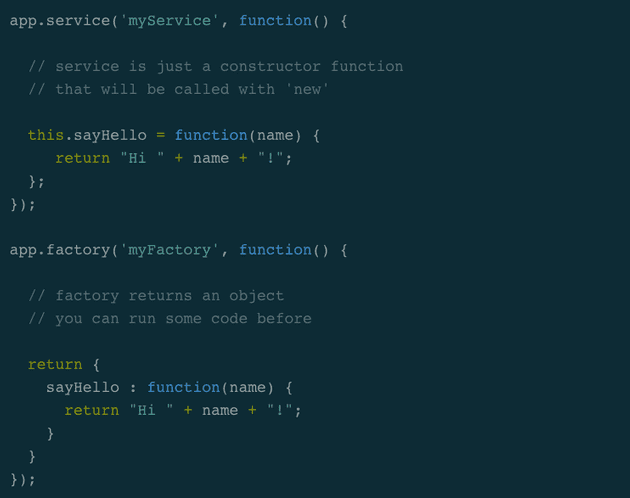
 Service Vs Factory Once And For All Articles By Thoughtram
Service Vs Factory Once And For All Articles By Thoughtram
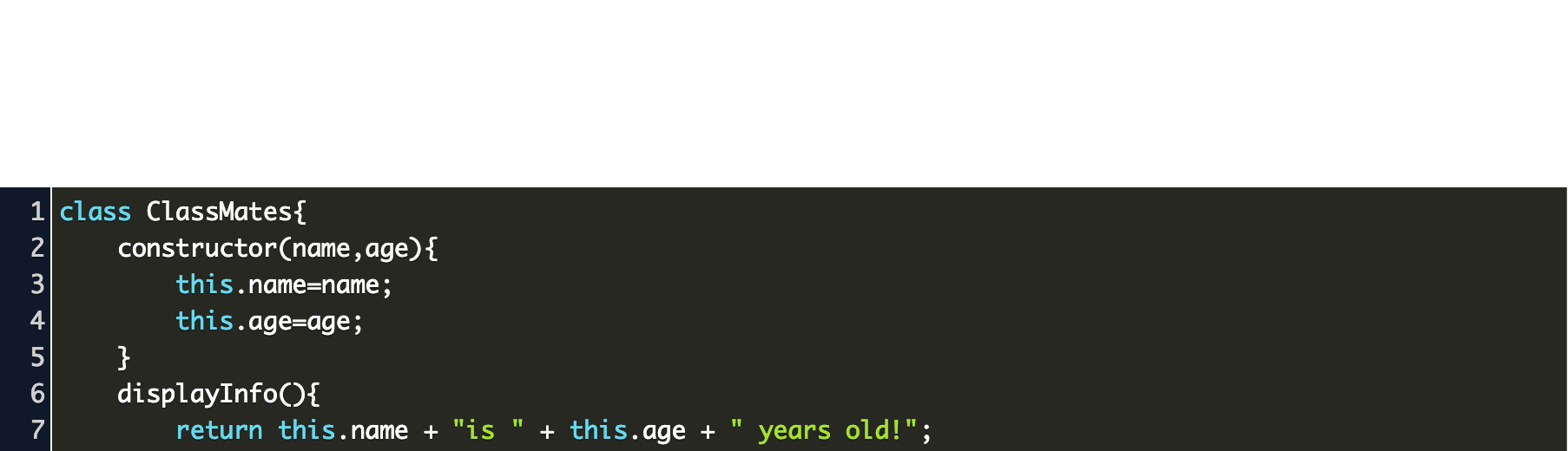
 Javascript Create Class And Call Function Within The Class
Javascript Create Class And Call Function Within The Class
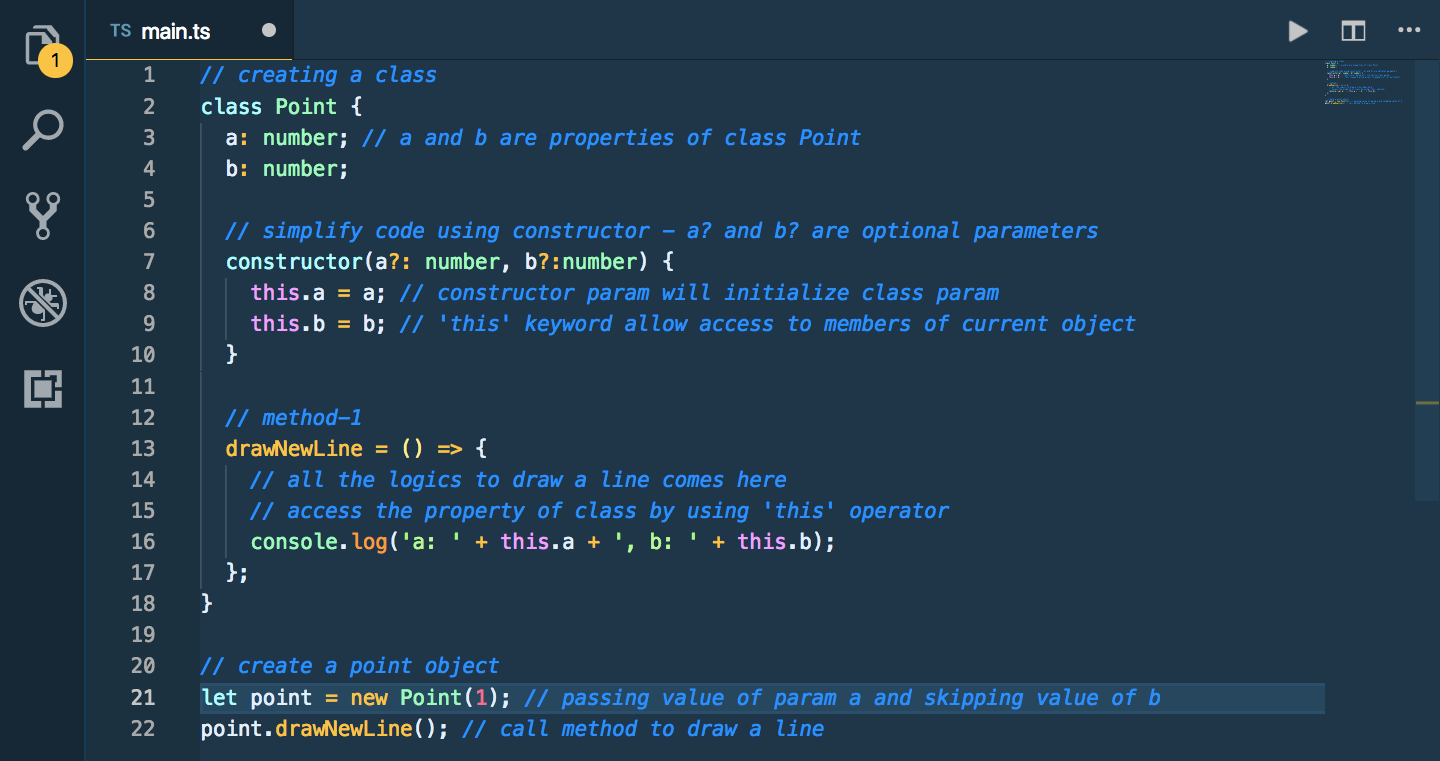
 Constructors And Access Modifiers In Typescript Angular By
Constructors And Access Modifiers In Typescript Angular By
 The Anatomy Of A Javascript Function
The Anatomy Of A Javascript Function
 Gentle Explanation Of This In Javascript
Gentle Explanation Of This In Javascript

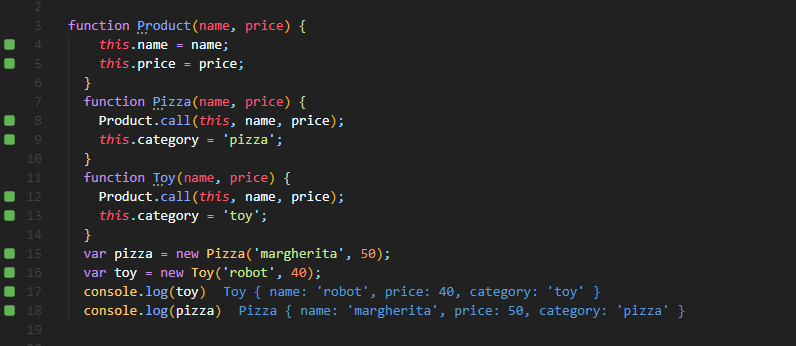
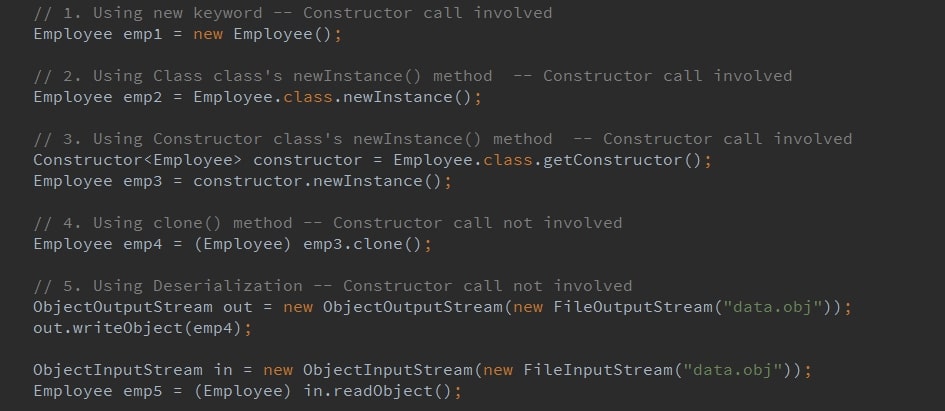
 5 Different Ways To Create Objects In Java Dzone Java
5 Different Ways To Create Objects In Java Dzone Java
4 Ways To Call A Function In Javascript By Alex Ritzcovan
 How To Call Function From The Constructor Of A Js Class
How To Call Function From The Constructor Of A Js Class
 Javascript Function Construction Part 3 By Austin Smith
Javascript Function Construction Part 3 By Austin Smith
 Define Function Inside Class Javascript Code Example
Define Function Inside Class Javascript Code Example

 Is It A Good Practice To Call Member Function From
Is It A Good Practice To Call Member Function From
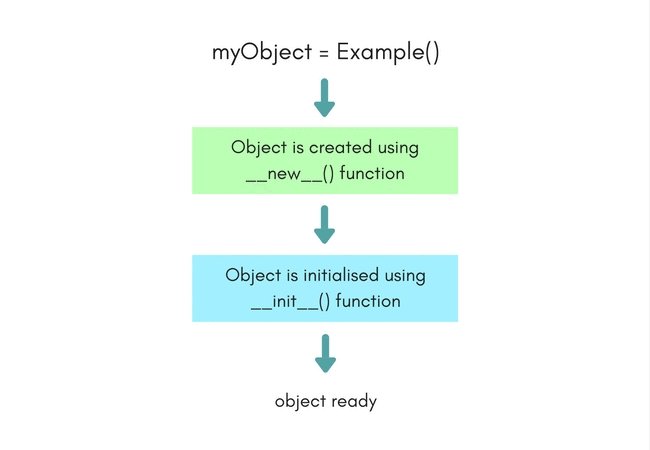
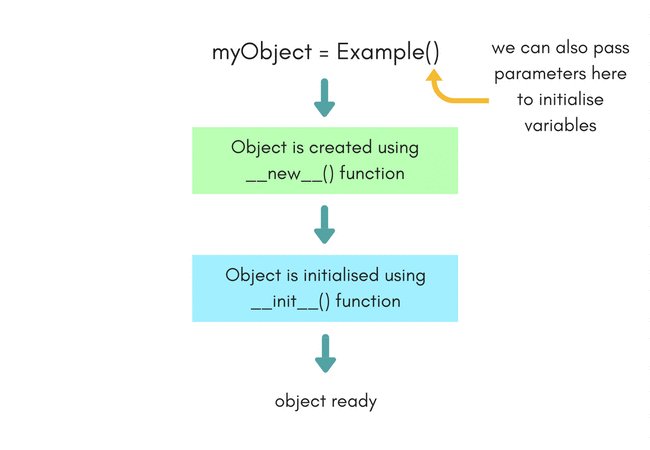
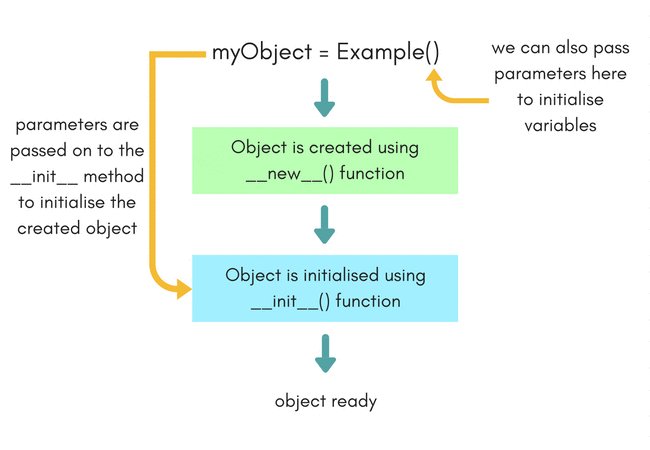
 Python Constructors Studytonight
Python Constructors Studytonight
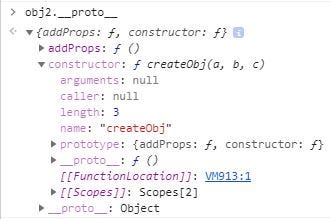
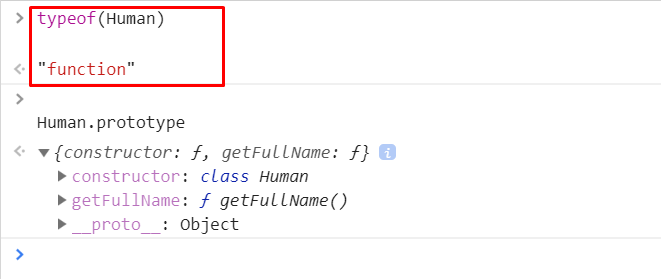
 How To View Constructor Properties Of A Function In
How To View Constructor Properties Of A Function In
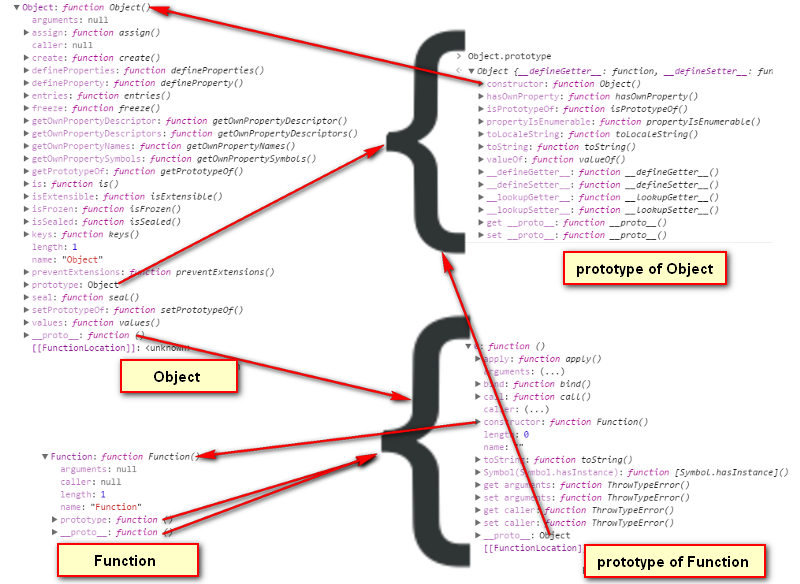
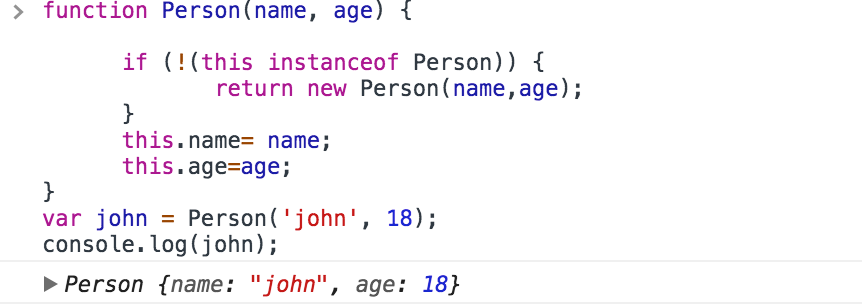
 Javascript Function Is Also A Constructor Dhananjay Kumar
Javascript Function Is Also A Constructor Dhananjay Kumar
 Javascript Javascript Constructor Function By Daniel Zhou
Javascript Javascript Constructor Function By Daniel Zhou
 Prototypes In Javascript In This Post We Will Discuss What
Prototypes In Javascript In This Post We Will Discuss What
 Javascript Classes Under The Hood By Majid Tajawal Medium
Javascript Classes Under The Hood By Majid Tajawal Medium
Chapter 17 Objects And Inheritance
 How To Call A Method In Java With Pictures Wikihow
How To Call A Method In Java With Pictures Wikihow
Chapter 17 Objects And Inheritance
 Is There A Way To Create A Function From A String With
Is There A Way To Create A Function From A String With
Mastering Javascript Fundamentals Prototypes And
 Javascript Es2015 Classes And Prototype Inheritance Part 1
Javascript Es2015 Classes And Prototype Inheritance Part 1
 Javascript Classes Under The Hood By Majid Tajawal Medium
Javascript Classes Under The Hood By Majid Tajawal Medium
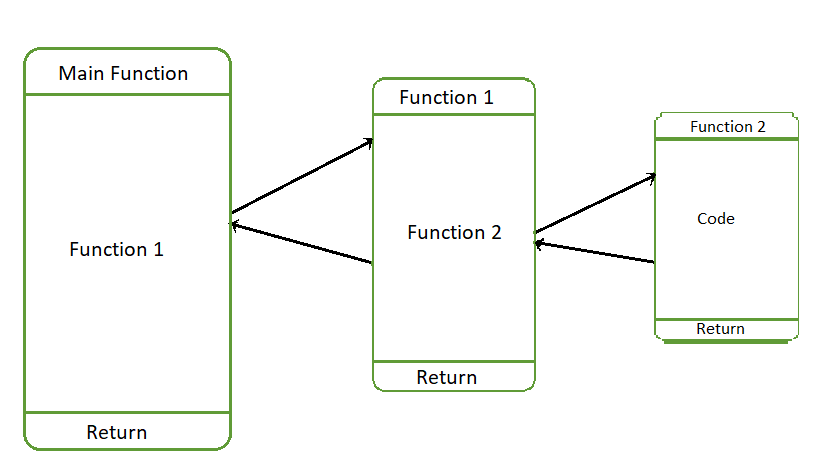
 Python Call Function From Another Function Geeksforgeeks
Python Call Function From Another Function Geeksforgeeks
 Javascript Constructor How To Use Constructor In Js
Javascript Constructor How To Use Constructor In Js
 Object Oriented Javascript For Beginners Learn Web
Object Oriented Javascript For Beginners Learn Web

0 Response to "35 Call Function In Constructor Javascript"
Post a Comment