30 Deep Copy Array Javascript
How to Deep Copy Array Using Lodash In this article, you will learn how to deep copy an array using Lodash . Let's say you have an array named 'a' with elements '1, 2, 3, 4'. var sheep=[ {"height":20,"name... angular.copy() method ... var ar = ["apple","banana","canaple"]; var bar = Array.from(ar); alert(bar[1]); // alerts 'banana' // Notes: this is for in In ES6, works for an object of arrays too! // (May not be applicable for deep-copy ...
JavaScript offers many ways of copying objects, but they do not provide a deep copy. Performing shallow copies is the default behavior in most of the cases. We should note that ES6 provides two shorter syntaxes for shallow copying objects in the language.

Deep copy array javascript. Deep copy Object, Array, Function Javascript - Sau bài viết về "Sự khác nhau giữa Shallow copy và Deep copy javascript" thì có nhiều bạn đã hiểu hơn và có những bàn luận sâu sắc về chủ đề này. Và có nhiều bạn đã hỏi nếu dùng JSON.parse() thì sẽ bị miss những params như là NaN, function hay Symbol... Shallow copyingonly copies the top-level entries of objects and Arrays. The entry values are still the same in original and copy. Deep copyingalso copies the entries of the values of the entries, etc. That is, it traverses the complete tree whose root is the value to be copied and makes copies of all nodes. Short answer — it is the opposite of shallow copy. Deep copy means that variables don't share the same memory address, and we don't copy anything by reference. A variable would have a copy of the...
Apr 20, 2019 - In this article I covered a number of ways that you can copy arrays in JavaScript, both using native code as well as a useful third-party library in Lodash. We also looked at the issue of deep cloning arrays and what solutions exist to solve it. Nov 19, 2020 - That means deeply-nested arrays need a deep copy — which Array.from() will not make, unless you write a custom recursive function. ... I have written previously about how to deep copy Javascript objects and arrays, comparing shallow copy vs. deep copy methods: Nov 04, 2019 - Note: This is a shallow copy, so it also assigns objects/arrays by reference instead of by value. ... JSON.stringify turns an object into a string. JSON.parse turns a string into an object. Combining them can turn an object into a string, and then reverse the process to create a brand new data structure. Note: This one safely copies deeply ...
Using shallow copy, we can copy a value that is non-primitive (Array or Object), and ideally, all the values inside that array or object are primitive. Let's explore some of the methods to make a copy of Arrays: Methods to copy an Array : 👆 Method 1: use slice() All Languages >> Javascript >> Next.js >> how to make a deep copy of an array in javascript "how to make a deep copy of an array in javascript" Code Answer. deep clone array in javascript . javascript by princeindia on Apr 02 2020 Donate Comment . 7 Source: dev.to. Add a Grepper Answer ... Another method to copy a JavaScript array is using Array.from (), which will also make a shallow copy, as shown in this example: If an object or array contains other objects or arrays, shallow copies will work unexpectedly, because nested objects are not actually cloned. For deeply-nested objects, a deep copy will be needed. I explain why below.
When we need to copy an array, we often time used `slice`. But with ES6, you can also use the spread operator to duplicate an array... If you need a deep copy of an Array of Objects with circular references I believe you're going to have to code your own method to handle your specialized data structure, such that it is a multi-pass clone: On round one, make a clone of all objects that don't reference other objects in the array. Keep a track of each object's origins. 1 week ago - The slice() method returns a shallow copy of a portion of an array into a new array object selected from start to end (end not included) where start and end represent the index of items in that array. The original array will not be modified.
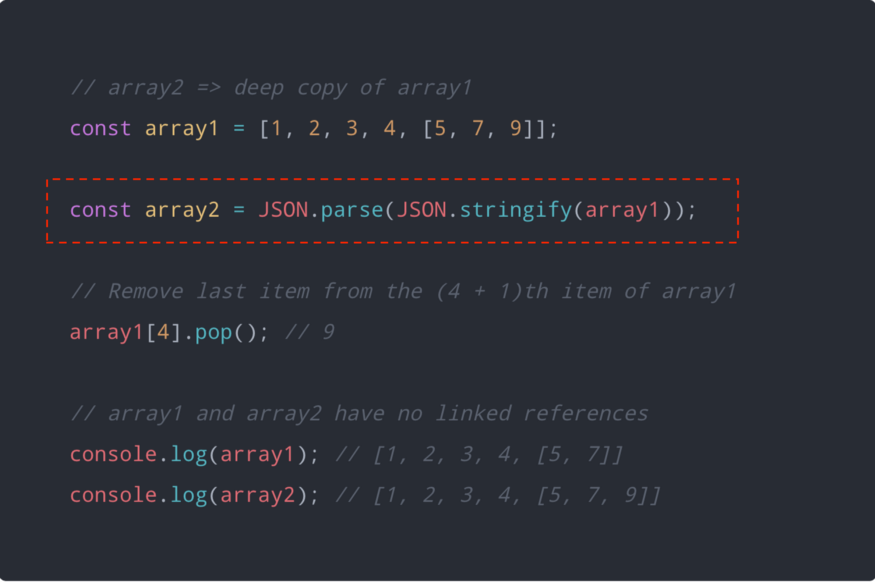
To deep-clone an array of objects in JavaScript, we can first pass the array into the stringify () method on the global JSON object and then use the parse () method on the global JSON object to convert the array string into a valid copy of the same array. Lodash To Deep Copy: Lodash is a JavaScript library that provides multiple utility functions and one of the most commonly used function of the Lodash library is the cloneDeep () method. This method helps in deep cloning of an object and also clones the non serializable properties which were a limitation in the JSON.stringify () approach. Also, this cannot be used to make a complete deep copy, it will still not work for prototypes. Using $.extend() of Jquery $.extend(deep, copyTo, copyFrom) can be used to make a complete deep copy of any array or object in javascript.
May 23, 2020 - In an earlier article, we looked ... array in JavaScript. However, all these methods only create a shallow copy of the original array. This means that if the original array contains objects, only their references will be passed to the new array. To create a true copy of an array, you have to create a deep clone, i.e. ... Now the next question: Does array.push() does deep copy or shallow copy? For those of you, who do not know what is deep and shallow copy, here is the quick definition. Shallow copy. Shallow copy is a bit-wise copy of an object. A new object is created that has an exact copy of the values in the original object. Code language: JavaScript (javascript) Both spread (...) and Object.assign() perform a shallow copy while the JSON methods carry a deep copy. Shallow copy vs. deep copy. In JavaScript, you use variables to store values that can be primitive or references. When you make a copy of a value stored in a variable, you create a new variable with the ...
Jan 27, 2020 - In every programming language sometimes there is a need to have an exact copy of on object. Copy that will be faithful reflection of the base object, with all attributes and fields at each nesting level. When you copy an object in JavaScript, you can either create a deep copy or a shallow copy. The benefit of a deep copy is that it copies nested objects, so you can modify the cloned array without affecting the original array. To actually create a brand new array with its own unique values that can be modified independently of another array, you need to create a deep copy (or deep clone). And there are a few ways that you can go about doing that. for loop. The traditional method of deep cloning an array, is actually kind of tedious.
JavaScript, data, memory and deep copies Let's say you decide to copy some variable, a deep copy. In this case, JavaScript will allocate new spot in memory and store the value, a copy of the original value, of that new variable there. This process is the same as creating completely new variable. Jun 28, 2019 - In JavaScript When I creating copies primitives and array or object wondering after see the result, primitives didn’t change the origin but array and object copy change the origin values, so here we… Deep cloning an array in JavaScript is not that hard. ES6 introduce a simple way to do it is with destructuring assignment syntax. Destructuring operators allow developers to easily break a collection into its own individual pieces.
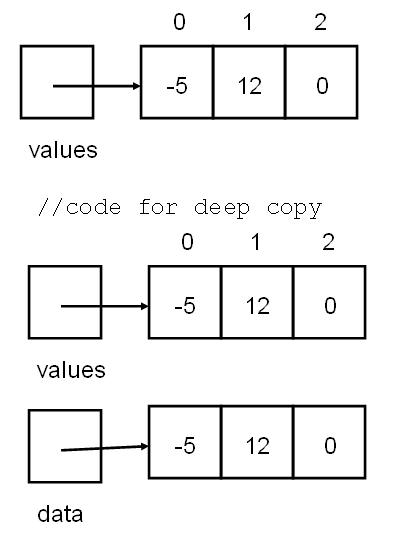
A deep copy occurs when an object is copied along with the objects to which it refers. So, if you change any object only that object gets changed as both will have different reference. So answering above question, It depends upon what you're pushing. Objects and arrays are pushed as a pointer to the original object. This method is another popular way to copy an array in Javascript. const originalArray = [1,2,3,4,5] const clone = [].concat(originalArray) Concat is a very useful method to merge two iterable. In this way, we take an empty array and concatenate the original array into it. A Deep copy means all the values of the new variable are copied and disconnected from the original variable. When copying primitive data type in javascript like the number, string, booleans deep copy is created. So, how can we copy an array? For creating a real copy of an array, the value of the array needs to be copied under the new value ...
Sep 03, 2019 - There are 2 types of array cloning: shallow & deep. Shallow copies only cover the 1st level of the array and the rest are referenced. If you want a true copy of nested arrays, you’ll need a deep clone. For deep clones, go with the JSON way OR better yet use Lodash 👍 May 24, 2019 - In Javascript, this is easy if we are working with primitive values, but if we want to copy Arrays or Objects, reaching our goal becomes a little bit trickier. In JavaScript, there are two ways to copy a variable value: ... Before we define what a Shallow Clone and Deep Clone are, I’m going ... Serializing and de-serializing array to make a deep copy In short, we can use spread operator or slice () to deep copy an array that stores value type element but with reference type array, extra...
A deep copy means that all of the values of the new variable are copied and disconnected from the original variable. A shallow copy means that certain (sub-)values are still connected to the original variable. To really understand copying, you have to get into how JavaScript stores values. When we make a deep copy of an object in JavaScript, it means a complete copy of the object this is also called deep cloning or a copy of an object. There is no built-in function in JavaScript for creating deep clones and it is not possible to create deep clone of every object. For example discuss below scenarios: # How to Deep Clone an Array. There are 2 types of array cloning: shallow & deep. Shallow copies only cover the 1st level of the array and the rest are referenced. If you want a true copy of nested arrays, you'll need a deep clone. For deep clones, go with the JSON way OR better yet use Lodash 👍
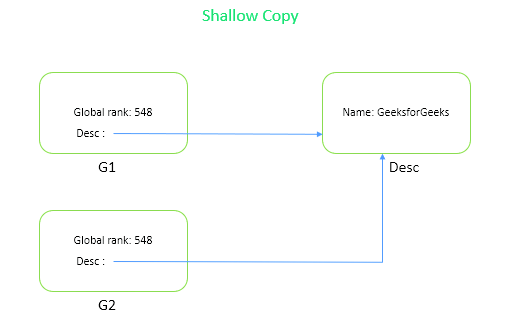
The spread operator in ES6 is used to clone an array, whereas slice() method in JavaScript is an older way that provide 0 as the first argument. These methods create a new, independent array and copy all the elements of oldArray to the new one i.e. both these methods do a shallow copy of the original array. Nov 11, 2019 - Shallow copy Nested object is referenced i.e. shared between the source object and the destination (i.e. copy) object Destination shallow copy duplicates top-level, enumerable properties, but maintains references to nested objects Copy is "bit-wise" Test Cases Primitives are duplicated but ...
 Shallow Copy In Javascript Javatpoint
Shallow Copy In Javascript Javatpoint
 The Principle And Application Of Front End Deep Copy And
The Principle And Application Of Front End Deep Copy And
 Shallow Vs Deep Copy In Java Dzone Java
Shallow Vs Deep Copy In Java Dzone Java
 Javascript Copy Array Cloning An Array Of Objects In
Javascript Copy Array Cloning An Array Of Objects In
 Es6 Way To Clone An Array Samanthaming Com
Es6 Way To Clone An Array Samanthaming Com
 Shallow Vs Deep Copy In Java Dzone Java
Shallow Vs Deep Copy In Java Dzone Java
 Java Cloning Copy Constructors Vs Cloning Dzone Java
Java Cloning Copy Constructors Vs Cloning Dzone Java
 How To Clone Object In Javascript Example Tutorial
How To Clone Object In Javascript Example Tutorial
 Shallow Copy And Deep Copy In Javascript Laptrinhx
Shallow Copy And Deep Copy In Javascript Laptrinhx
How To Implement Shallow Copy And Deep Copy In Java Edureka
How To Deep Copy Objects And Arrays In Javascript By Dr
 What Is The Most Efficient Way To Deep Clone An Object In
What Is The Most Efficient Way To Deep Clone An Object In
Deep Merge Objects In Javascript With Spread Lodash And
 Shallow Copy And Deep Copy In C Geeksforgeeks
Shallow Copy And Deep Copy In C Geeksforgeeks
How To Deep Copy Objects And Arrays In Javascript By Dr
 Java Implement Deep And Shallow Copy Of An Array Stack
Java Implement Deep And Shallow Copy Of An Array Stack
What Is Deep Copy And Shallow Copy In Python Quora
How To Copy An Array In Javascript With Array From By Dr
 Deep And Shallow Copy In Javascript Programmer Sought
Deep And Shallow Copy In Javascript Programmer Sought
 Copying Objects In Javascript Digitalocean
Copying Objects In Javascript Digitalocean
 Hacks For Creating Javascript Arrays
Hacks For Creating Javascript Arrays
 Write A Better Deep Clone Function In Javascript By
Write A Better Deep Clone Function In Javascript By
How To Deep Copy Objects And Arrays In Javascript By Dr
 What Is The Difference Between A Deep Copy And A Shallow Copy
What Is The Difference Between A Deep Copy And A Shallow Copy
 Js Advanced Deep And Shallow Copy Explanation And Es5 Es6
Js Advanced Deep And Shallow Copy Explanation And Es5 Es6
Github Terrymorse58 Deep Copy All Deep Copy Javascript
 What Is The Difference Between A Deep Copy And A Shallow Copy
What Is The Difference Between A Deep Copy And A Shallow Copy


0 Response to "30 Deep Copy Array Javascript"
Post a Comment