28 Javascript Complex If Statement
Starting With the Basics — The if statement Using a conditional, like an if statement, allows us to specify that a certain block of code should be executed if a certain condition is met. Consider the following example: We have a person object that consists of a name, age, and driver property. In this video I show you how to put one if statement inside of another. This is called nesting if statementsDon't forget to subscribe:http://www.youtube /...
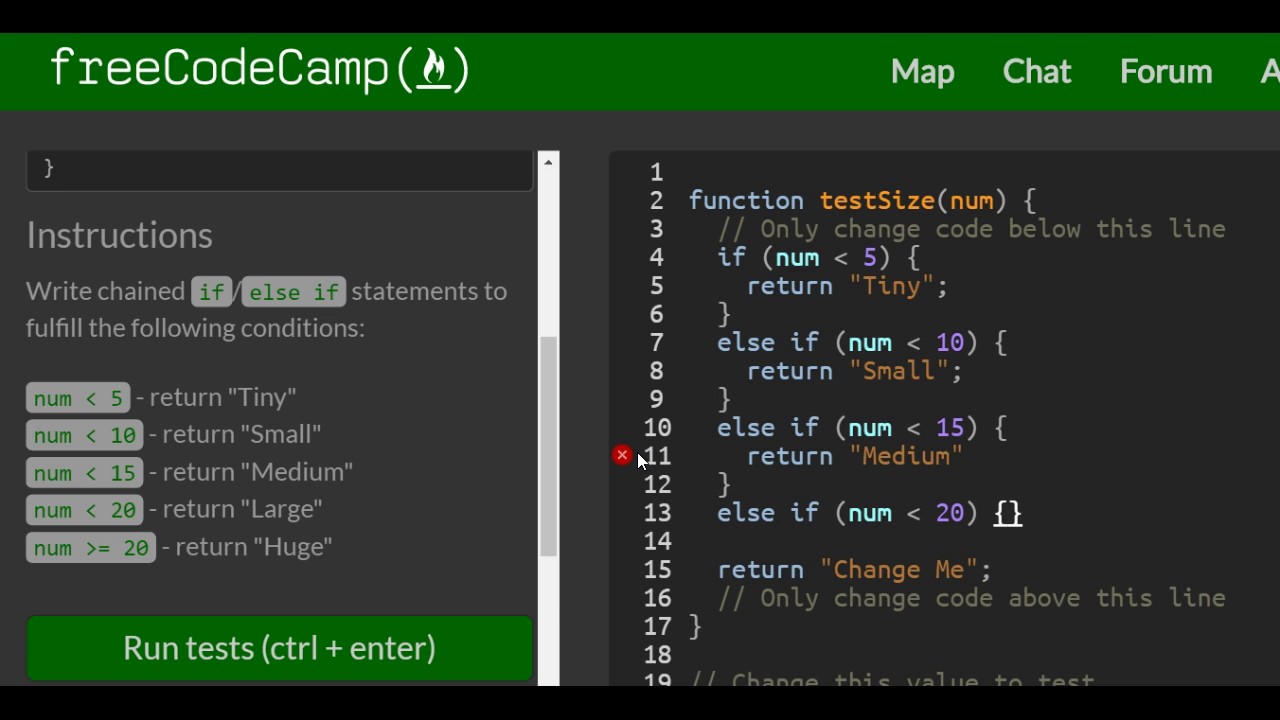
 Chaining If Else Statements Freecodecamp Basic Javascript
Chaining If Else Statements Freecodecamp Basic Javascript
Complex conditionals ... At times, it's easier to read the code in the JavaScript editor to better see the order and connections of the conditions. ... < 18)) { basic.showNumber(rando) } As you can see, reading the code for this conditional is might seem easier in JavaScript. Nested if statements. If one ||logic: ...

Javascript complex if statement. Jul 28, 2018 - I am currently checking a large number of conditions, which becomes unwieldy using the if statement method beyond say 4 conditions. Just to share a clean looking alternative for future viewers... which scales nicely, I use: JavaScript if-else statement is a decision-making operator. The if else statement is a part of JavaScript's Conditional Statements. It is a block of code. By doing this, we have one less level of nested statement. This coding style is good especially when you have long if statement (imagine you need to scroll to the very bottom to know there is an else statement, not cool). We can further reduce the nesting if, by inverting the conditions & return early. Look at condition 2 below to see how we do it:
Jun 26, 2015 - Increase the power of your if statements with else. ... Learn how to execute several actions at once by using compound statements. ... Learn how to read and use more complex conditional statements in JavaScript. Sep 17, 2018 - This coding style is good especially when you have long if statement (imagine you need to scroll to the very bottom to know there is an else statement, not cool). We can further reduce the nesting if, by inverting the conditions & return early. Look at condition 2 below to see how we do it: Code language: JavaScript (javascript) Each case in the switch statement executes the corresponding statement (statement_1, statement_2,…) if the expression equals the value (value_1, value_2, …). The break keyword causes the execution to jump out of the switch statement.
The switch statement is a fundamental coding pattern, supported by just about every language. Because JavaScript offers rich of the switch statement. Developers can utilize the switch statement to replace complex if else statements. The if/else statement is a part of JavaScript's "Conditional" Statements, which are used to perform different actions based on different conditions. In JavaScript we have the following conditional statements: Use if to specify a block of code to be executed, if a specified condition is true In JavaScript we have the following conditional statements: Use if to specify a block of code to be executed, if a specified condition is true. Use else to specify a block of code to be executed, if the same condition is false. Use else if to specify a new condition to test, if the first condition is false.
May 01, 2015 - When you need to set a condition for a value or a function in JavaScript, the first things you try are if/else and switch. 21/1/2012 · How would I write a complex if statement where the following criteria need to be met for a "true" alert. price < 25 and hardcover price < 15 and softcover pubYear is after 2000 the book is a NewYorkTImes Bestseller and the series title is "Packers Football". bookObject= (price, pubYear, seriesTitle, NYTBS, seriesTitle) Javascript complex if statement. Using Advanced Dax For Multiple If Statement In Power Bi. Conditional Computer Programming Wikipedia. Excel Formula If Else Exceljet. If Else Statement In Javascript Geeksforgeeks. How To Do Math In Javascript With Operators Digitalocean. Mysql If Function W3resource.
Statement that is executed if condition is truthy. Can be any statement, including further nested if statements. To execute multiple statements, use a block statement ({... }) to group those statements. To execute no statements, use an empty statement. I'm not sure what the question is, but you should use more consistent indentation and the complex if statements will definitely become clearer.. My rules: use tabs to indent your lines of code according to scope (e.g. +1 tab while within curly braces, if statements, etc.) do not use tabs for anything else; use spaces for alignment, multiple spaces if necessary (so, use spaces to line up your ... Before proceeding, you need to be able to distinguish between expressions and statements in JavaScript. Here is a very simple analogy: Expressions are to JavaScript what phrases are to grammar, while statements are to JavaScript what sentences are to grammar. An expression is any phrase that the JavaScript engine can evaluate to produce a value.
JavaScript if Statement The syntax of the if statement is: if (condition) { // the body of if } The if statement evaluates the condition inside the parenthesis (). If you want to test more than one condition then you need to use the If statement. The "If Statement" is used in many programming languages. The Excel users also use this formula so much in their daily life to test conditions. There are various ways to apply the If statement. Embedding If Statement inside another IF Statement called JavaScript Nested If Statement. The JavaScript Else Statement allows us to print different statements depending upon the expression result (TRUE, FALSE). Sometimes we have to check even further when the condition is TRUE.
If - Else statements are such an important part of programming that there are more complex ways of testing conditions and taking alternate paths. Two or more conditions can be tested in one if statement · To test for more than one condition, we'll need two more operators. Apr 02, 2018 - Learn the different JavaScript conditional statements with full examples of each and a brief explanation of how each conditional works. Let assume that we have those six variables: a,b,c,x,y,z. Is there a better way to write this if statement which is not so hard-reading? Now let those variables be much longer and this code is going to be more complicated and less readable.
Output: I am Not in if if-else: The if statement alone tells us that if a condition is true it will execute a block of statements and if the condition is false it won't.But what if we want to do something else if the condition is false. Here comes the else statement. We can use the else statement with if statement to execute a block of code when the condition is false. The most fundamental of the conditional statements is the if statement. An if statement will evaluate whether a statement is true or false, and only run if the statement returns true. The code block will be ignored in the case of a false result, and the program will skip to the next section. An if statement is one of a few ways to do something when a condition is set. It helps control the flow of your coding logic.
Jan 11, 2019 - Learn how to nest one IF statement inside another using JavaScript. Your code will be cleaner, more concise, and may run faster. Statement branching is necessary and useful but having the full toolkit of alternatives at hand helps to keep our JavaScript readable, concise and robust. There's also an ideological element here: there's a lot of power in JavaScript's functional capabilities, but we need to let go of some procedural baggage in order to unleash it. 23/1/2021 · In the example above, the condition is a simple equality check ( year == 2015 ), but it can be much more complex. If we want to execute more than one statement, we have to wrap our code block inside curly braces: if ( year == 2015) { alert( "That's correct!" ); alert( "You're so smart!" ); }
Conditional Statement A conditional statement is a set of commands and the commands execute if a specified condition is true. There are two conditional statements in JavaScript : if...else and switch. Apr 30, 2020 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Sep 26, 2019 - One of the most powerful tools that all programming languages provide is the ability to conditionally run code, creating branches of code that runs only when certain conditions are met. In…
1. if Statement. We use an if statement when you want to check only a specific condition. 'if' is a JavaScript keyword that tells the JavaScript interpreter that you are about to use a conditional statement. The statements inside an if statement will only execute if the condition is true. The syntax for an if statement is as follows: 🔥 Get my FREE project-based Javascript course, zeeee best Free Javascript course in the world, at www.whatsdev !In this video, we learn about conditional... Jan 07, 2020 - I like to think of conditional logic as the bread and butter of software. It gives developers the power to build things that are interesting, useful, and fun. The most popular way of handling…
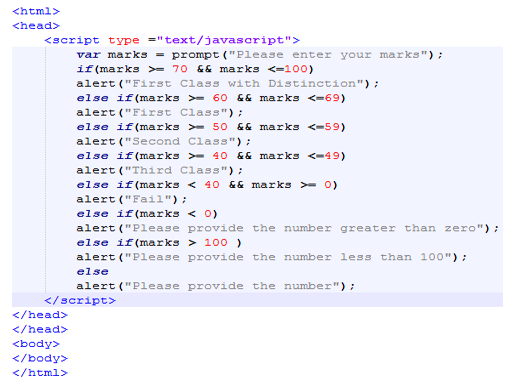
The number provided in the below prompt screen is not divisible by 2 and provide the remainder as non-zero, then it enters the else block and executes the statements in the else block. It will display the output as "The given number is an odd number". 3. If …else if statement. Example for if…else if statement: Sign up for the free email newsletter for new tips, tutorials and more. Enter your email address below, and then click the button The conditional (ternary) operator is the only JavaScript operator that takes three operands: a condition followed by a question mark (?), then an expression to execute if the condition is truthy followed by a colon (:), and finally the expression to execute if the condition is falsy. This operator is frequently used as a shortcut for the if statement.
The branching logic above isn't even very complex — but try adding new conditions and you'll see the thing explode. ... You'll no longer have to deal with unwieldy if-else statements. Sep 14, 2010 - Im struggling with multiple complex statements in javaScript and wondered if anyone could point me in the right direction.
How Javascript Works Parsing Abstract Syntax Trees Asts
 Nested If In Javascript Examples And Code Implementation Of
Nested If In Javascript Examples And Code Implementation Of
 Node Js On Sap Hana 3 More Complex Cases Sap Blogs
Node Js On Sap Hana 3 More Complex Cases Sap Blogs
 Python Conditional Statements If Else Elif Nested If Statement
Python Conditional Statements If Else Elif Nested If Statement
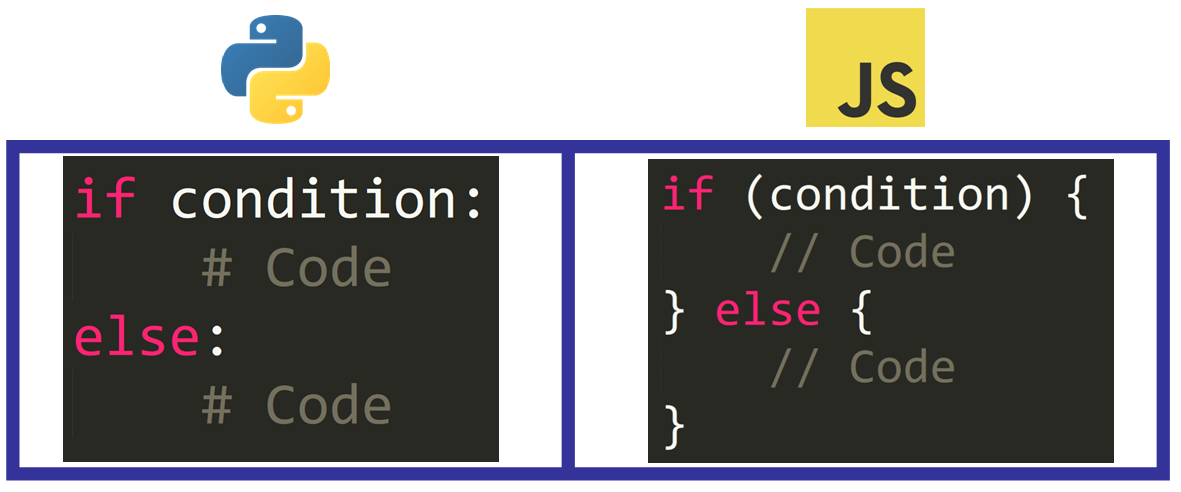
 Python Vs Javascript What Are The Key Differences Between
Python Vs Javascript What Are The Key Differences Between
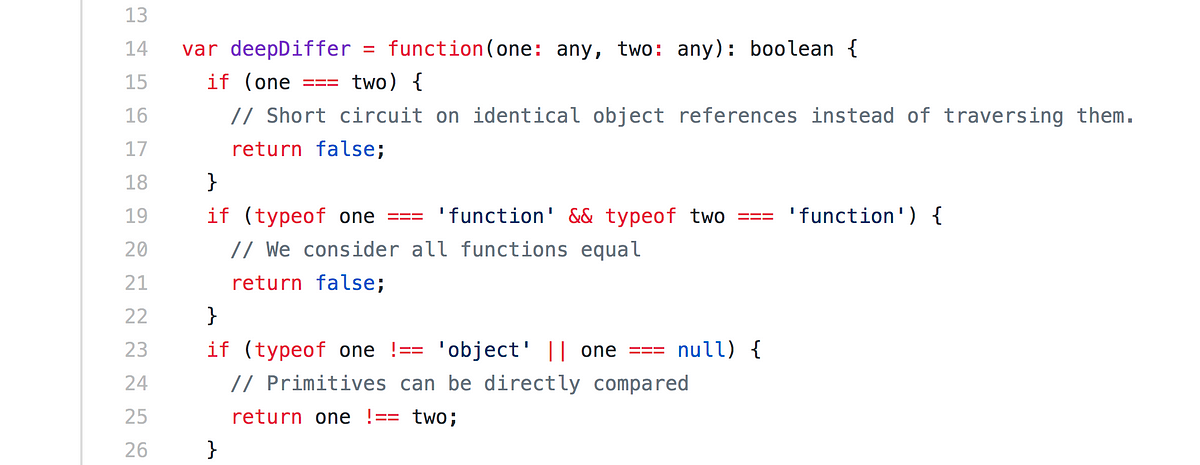
 Coding Tip Try To Code Without If Statements By Samer Buna
Coding Tip Try To Code Without If Statements By Samer Buna
 Convert If To Switch Statement Justcode Documentation
Convert If To Switch Statement Justcode Documentation
 Implementing Custom Javascript Actions For Scriptless Testing
Implementing Custom Javascript Actions For Scriptless Testing
 Faq Conditional Statements Else If Statements Javascript
Faq Conditional Statements Else If Statements Javascript
 How To Use Excel If Statement With Multiple Conditions Range
How To Use Excel If Statement With Multiple Conditions Range
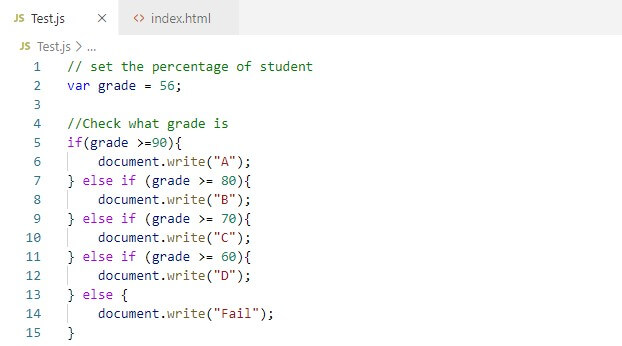
 Javascript If Else Statement By Examples
Javascript If Else Statement By Examples
 If Else Statement In Javascript The Engineering Projects
If Else Statement In Javascript The Engineering Projects
 Javascript If Else Statement With Examples
Javascript If Else Statement With Examples
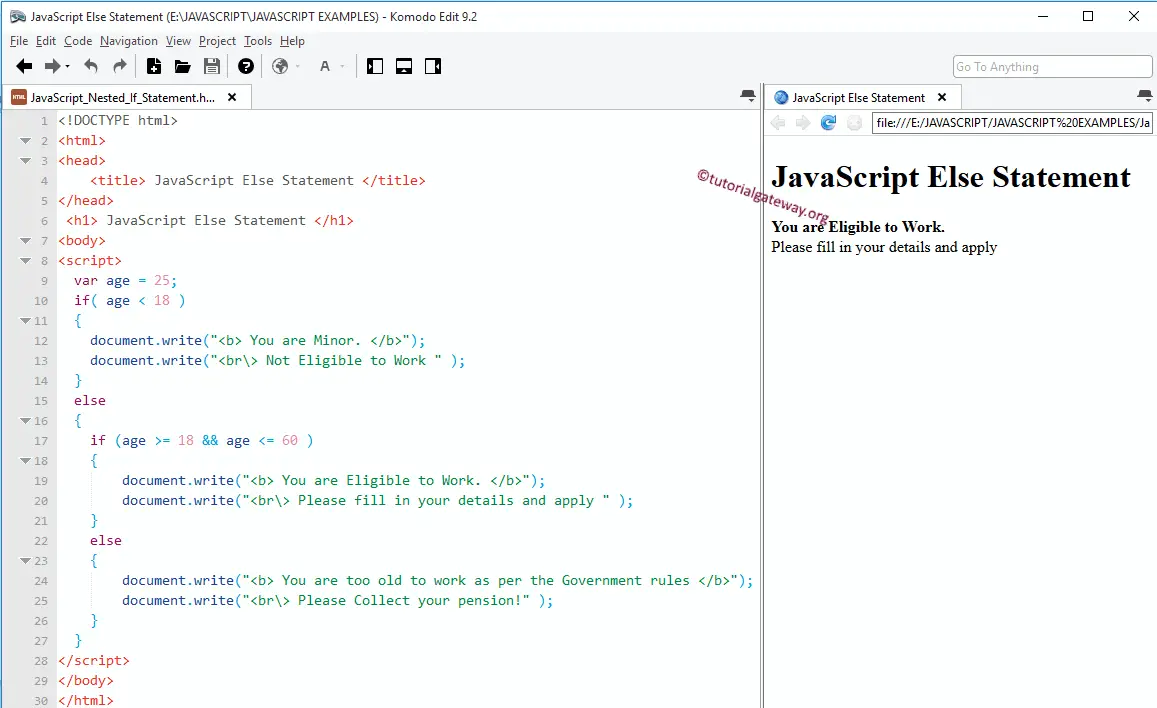
 Javascript Nested If Statements
Javascript Nested If Statements
 Write Conditional Statement Using Switch In Dax And Power Bi
Write Conditional Statement Using Switch In Dax And Power Bi
 Javascript Conditional Statements Become An Expert In Its
Javascript Conditional Statements Become An Expert In Its
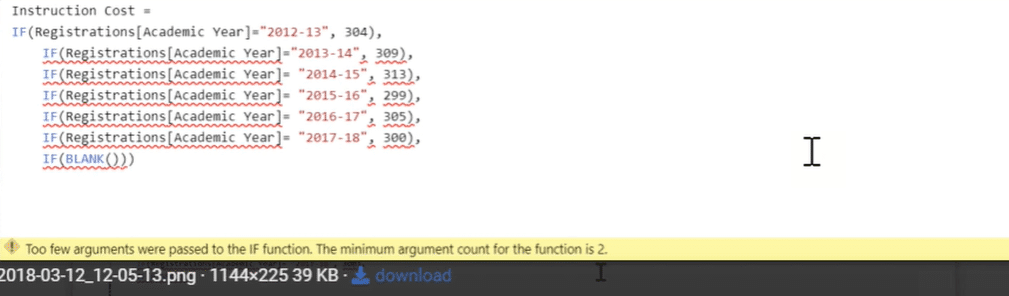
 Using Advanced Dax For Multiple If Statement In Power Bi
Using Advanced Dax For Multiple If Statement In Power Bi
 Python Conditional Statements If Else Elif Nested If Statement
Python Conditional Statements If Else Elif Nested If Statement
 Using Advanced Dax For Multiple If Statement In Power Bi
Using Advanced Dax For Multiple If Statement In Power Bi
 Javascript If Else Statement By Examples
Javascript If Else Statement By Examples
 Javascript Conditional Statements If Else Else If Example
Javascript Conditional Statements If Else Else If Example
 Javascript If Else Statement With Examples
Javascript If Else Statement With Examples
 Jquery If Statement Learn The Examples Of Jquery If Statement
Jquery If Statement Learn The Examples Of Jquery If Statement



0 Response to "28 Javascript Complex If Statement"
Post a Comment