26 Edit Function In Javascript
How to implement a function that enable another function after specified time using JavaScript ? Using the function* Declaration in JavaScript; How to override a JavaScript function ? How to change the value of a global variable inside of a function using JavaScript ? How to wait for a promise to finish before returning the variable of a function? This method is a shortcut for .on( "change", handler ) in the first two variations, and .trigger( "change" ) in the third.. The change event is sent to an element when its value changes. This event is limited to <input> elements, <textarea> boxes and <select> elements. For select boxes, checkboxes, and radio buttons, the event is fired immediately when the user makes a selection with the mouse ...
slice () extracts a part of a string and returns the extracted part in a new string. The method takes 2 parameters: the start position, and the end position (end not included). This example slices out a portion of a string from position 7 to position 12 (13-1): Remember: JavaScript counts positions from zero. First position is 0.

Edit function in javascript. JavaScript Function Based. How to iterate over a callback n times in JavaScript ? ... Project Introduction: In this article, we will learn how to make a simple text editor JavaScript application where we can manipulate the user input in different styles, edit the input, capitalize, etc many string operations. Let's see the implementation. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. JavaScript is designed on a simple object-based paradigm. An object is a collection of properties, and a property is an association between a name (or key) and a value. A property's value can be a function, in which case the property is known as a method. In addition to objects that are predefined in the browser, you can define your own objects. This chapter describes how to use objects ...
Feb 17, 2020 - In first function that is edit_row() function is used to edit rows.In this function we get row id in 'no' variable and then we hide and edit button and display the save button then we get all the data of edit row and insert the textbox with data in edit row to make rows editable.You may also ... When the function is called in lines (*) and (**), the given values are copied to local variables from and text.Then the function uses them. Here's one more example: we have a variable from and pass it to the function. Please note: the function changes from, but the change is not seen outside, because a function always gets a copy of the value: Depending on the kind of element being changed and the way the user interacts with the element, the change event fires at a different moment:. When the element is :checked (by clicking or using the keyboard) for <input type="radio"> and <input type="checkbox">;; When the user commits the change explicitly (e.g., by selecting a value from a <select>'s dropdown with a mouse click, by selecting a ...
JavaScript function basics. A JavaScript (Node.js) function is an exported function that executes when triggered (triggers are configured in function.json). The first argument passed to every function is a context object, which is used for receiving and sending binding data, logging, and communicating with the runtime. Folder structure First step : read and count. The HTML code with the counter and the table. In the Javascript code, we declare a global function "app ()". We select our element where we want to display data ... The Code Editor pane. After selecting a file in the File Navigator pane, the contents of that file are displayed here. The JavaScript Debugging pane. Various tools for inspecting the page's JavaScript. If your DevTools window is wide, this pane is displayed to the right of the Code Editor pane. # Step 3: Pause the code with a breakpoint
In this tutorial, we are going to change our CSS and HTML text using JavaScript functions dynamically. And also learn about arrow functions and a self-invoking anonymous function. Changing HTML Text using JavaScript. Changing the text of web page or a particular part of a web page by invoking click event using JavaScript. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. The change event occurs when the value of an element has been changed (only works on <input>, <textarea> and <select> elements). The change() method triggers the change event, or attaches a function to run when a change event occurs. Note: For select menus, the change event occurs when an option is selected. For text fields or text areas, the ...
The change event occurs when the element has completed changing. To attach an event handler to the change event of an element, you can either call the addEventListener () method: element.addEventListener ( 'change', function() { // handle change }); Code language: JavaScript (javascript) or use the onchange attribute of the element. For example: Feb 20, 2021 - A Function object's read-only name property indicates the function's name as specified when it was created, or it may be either anonymous or '' (an empty string) for functions created anonymously. Nov 02, 2015 - Free source code and tutorials for Software developers and Architects.; Updated: 2 Nov 2015
JavaScript in Visual Studio Code. Visual Studio Code includes built-in JavaScript IntelliSense, debugging, formatting, code navigation, refactorings, and many other advanced language features. Most of these features just work out of the box, while some may require basic configuration to get the best experience. The Functions editor built into the Azure portal lets you update your code and your function.json file directly inline. This is recommended only for small changes or proofs of concept - best practice is to use a local development tool like VS Code. 4 weeks ago - Every JavaScript function is actually a Function object. This can be seen with the code (function(){}).constructor === Function, which returns true.
Nov 16, 2011 - However, I'm afraid I wasn't looking to simply reassign a variable but actually edit an existing function. I am thinking along the lines of how you can combine partial functions in Scala to create a new PartialFunction. I am interested in writing something similar in Javascript and was thinking ... Jun 27, 2017 - I have two questions. After I submit (adding) the product information, I want to make the input field blank. And the second question is to make the edit function work. It doesn't work. I have no id... Functions are one of the fundamental building blocks in JavaScript. A function in JavaScript is similar to a procedure—a set of statements that performs a task or calculates a value, but for a procedure to qualify as a function, it should take some input and return an output where there is some obvious relationship between the input and the output.
The button now resides in the variable butt. We can call it if we need it. ... Later on we'll define a general onClick event for the entire pages. All these events are sent to the function catchIt(). ... First of all, check if the user is currently editing a paragraph. In the search box, search for javascript.enabled; Toggle the "javascript.enabled" preference (right-click and select "Toggle" or double-click the preference) to change the value from "false" to "true". Click on the "Reload current page" button of the web browser to refresh the page. Online JavaScript Editor - write and run your javascript code inside this page.
A context menu is a menu in a GUI that appears upon user interaction, such as a right-click mouse operation. A context menu offers a limited set of choices that are available in the current state ... If you are beginner for javascript and you want to create Dynamically Add or Remove Table Rows in JavaScript and Save Data to a Database some awesome example like add, edit and delete function with javascript. then this basic example will help to make start way to insert update delete (CRUD)operation using javascript. Feb 26, 2020 - JavaScript exercises, practice and solution: Write a JavaScript function to add rows to a table.
If you click the save button, your code will be saved, and you get a URL you can share with others · By clicking the "Save" button you agree to our terms and conditions A JavaScript function is defined with the function keyword, followed by a name, followed by parentheses (). Function names can contain letters, digits, underscores, and dollar signs (same rules as variables). The parentheses may include parameter names separated by commas: (parameter1, parameter2,...) Just like you built a button in JavaScript for deleting a row, you build a button for editing too (Listing 5). The onclick event calls a function named productDisplay (). You'll pass in the keyword this to the productDisplay () function so you can reference the edit button and thus retrieve the row of data in which this button is located.
Event: change. The change event triggers when the element has finished changing. For text inputs that means that the event occurs when it loses focus. For instance, while we are typing in the text field below - there's no event. But when we move the focus somewhere else, for instance, click on a button - there will be a change event: The HTML DOM allows JavaScript to change the content of HTML elements. Changing HTML Content The easiest way to modify the content of an HTML element is by using the innerHTML property. An arrow function expression is a compact alternative to a traditional function expression, but is limited and can't be used in all situations.. Differences & Limitations: Does not have its own bindings to this or super, and should not be used as methods. Does not have new.target keyword.; Not suitable for call, apply and bind methods, which generally rely on establishing a scope.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Jul 06, 2021 - The Edit toolbar is a helper class that provides functionality to move graphics or modify individual vertices, i.e., edit the geometry of existing graphics. To add new graphics, use the Draw toolbar. Updated at version 2.1 to include support for rotating and scaling. How to edit a function - 101. If we reconsider that editing a function at runtime is not absolutely changing the guts of the function, but rather changing what the function guts are digesting, then I would say functions are already built to do just that. example 1 - The guts cannot be changed.
Object.prototype.constructor. The constructor property returns a reference to the Object constructor function that created the instance object. Note that the value of this property is a reference to the function itself, not a string containing the function's name. The value is only read-only for primitive values such as 1, true, and "test". Creating a custom function. To write a custom function: Create or open a spreadsheet in Google Sheets. Select the menu item Tools > Script editor. Delete any code in the script editor. For the DOUBLE function above, simply copy and paste the code into the script editor. At the top, click Save save. Now you can use the custom function. The only difference between these methods is that while call () method takes arguments one by one separately, apply () method takes arguments as an array: Example. function simpleFunction(x, y) { return x * y; } simpleObject = simpleFunction.call (simpleObject, 22, 2 ); // Will return 44. Try it Live. Example.
JavaScript Editor Explained The window to the left is editable - edit the code and click on the "Run" button to view the result in the right window. The "Result Size" returns the width and the height of the result window in pixels (even when you resize the browser window). For now, we'll just handle these 4 basic functions of making text bold, italic, creating lists and adding a hyperlink to any selected group of text. Formatting. JavaScript includes built-in functions to handle the formatting for us, all we have to do is to specify the current text selection and the type of formatting that we are looking to ... Mar 01, 2011 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
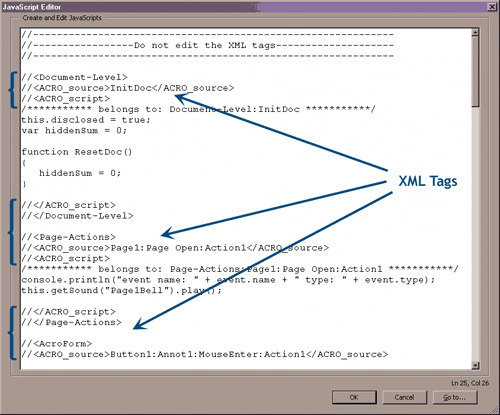
 2 5 Javascript In Dynaforms Documentation Processmaker
2 5 Javascript In Dynaforms Documentation Processmaker
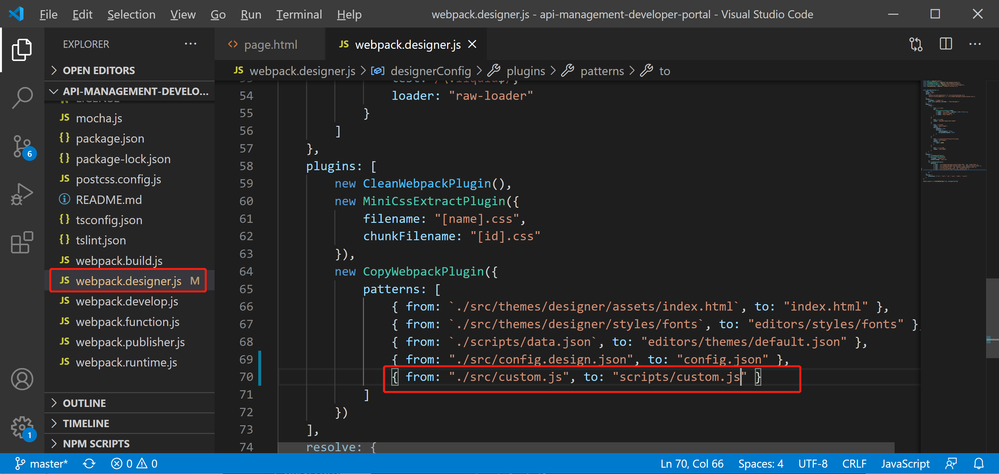
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
 Pass Textbox Value To Edit Function In Javascript Stack
Pass Textbox Value To Edit Function In Javascript Stack
 How To Define A Javascript Function In Html 6 Steps
How To Define A Javascript Function In Html 6 Steps
 Javascript Static Code Analysis Amp Security Review Tool
Javascript Static Code Analysis Amp Security Review Tool
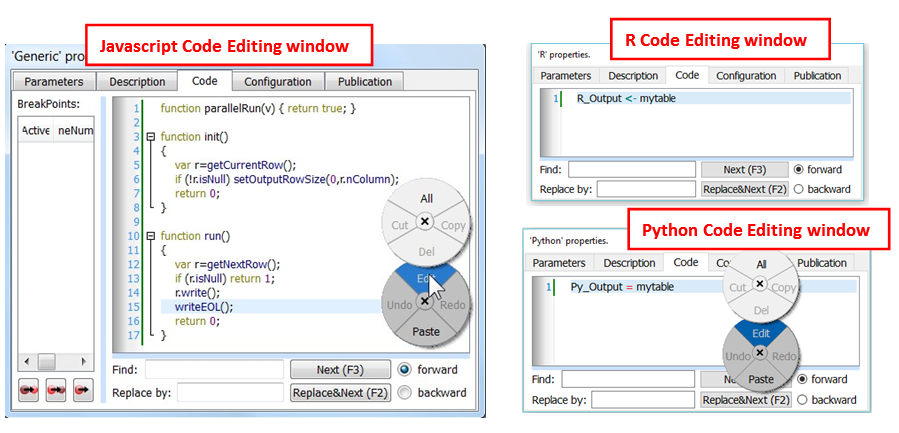
 9 Anatella For The Expert Users Gt 9 1 Developing New Script
9 Anatella For The Expert Users Gt 9 1 Developing New Script
Where To Select Call Javascript Function Action Type A Pdf Com
 Part Javascript Script On Php Webpage Stock Photo Edit Now
Part Javascript Script On Php Webpage Stock Photo Edit Now
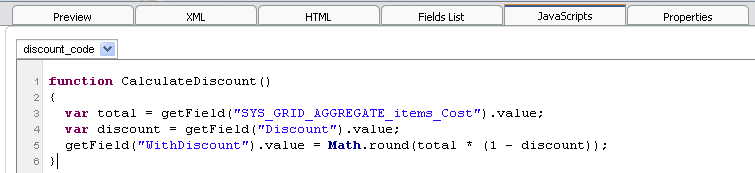
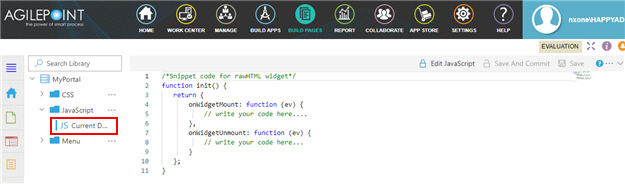
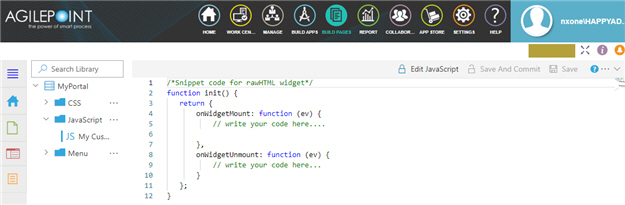
 Example Custom Javascript In Page Builder
Example Custom Javascript In Page Builder
Using Custom Javascript Functions In Google Spreadsheets
 How To Stop Repeating A Function In Javascript Once I Try And
How To Stop Repeating A Function In Javascript Once I Try And
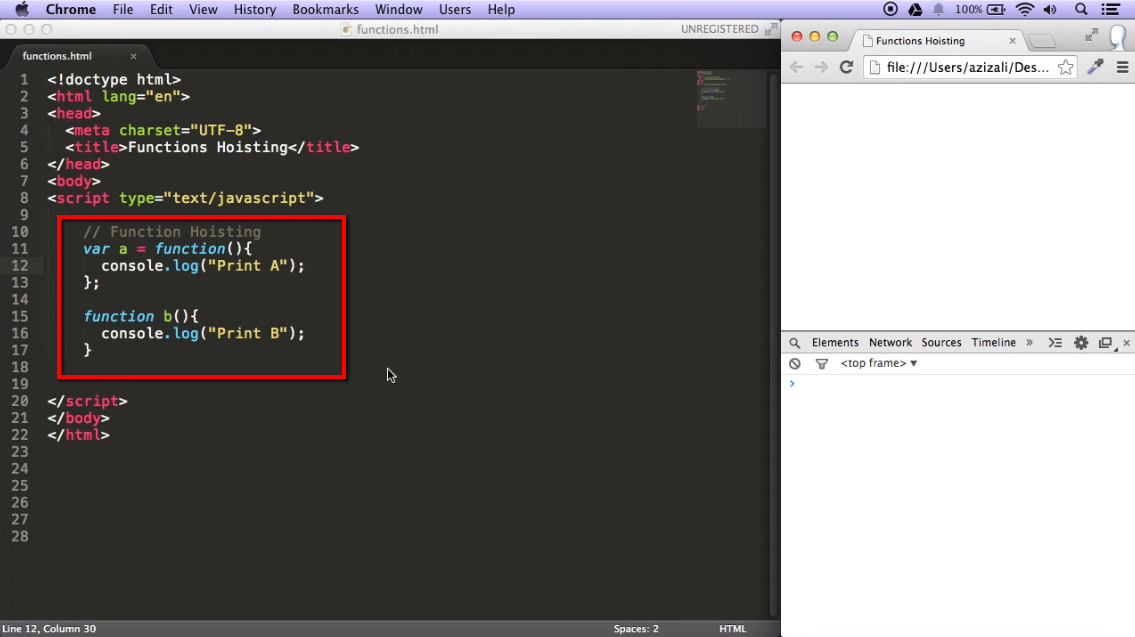
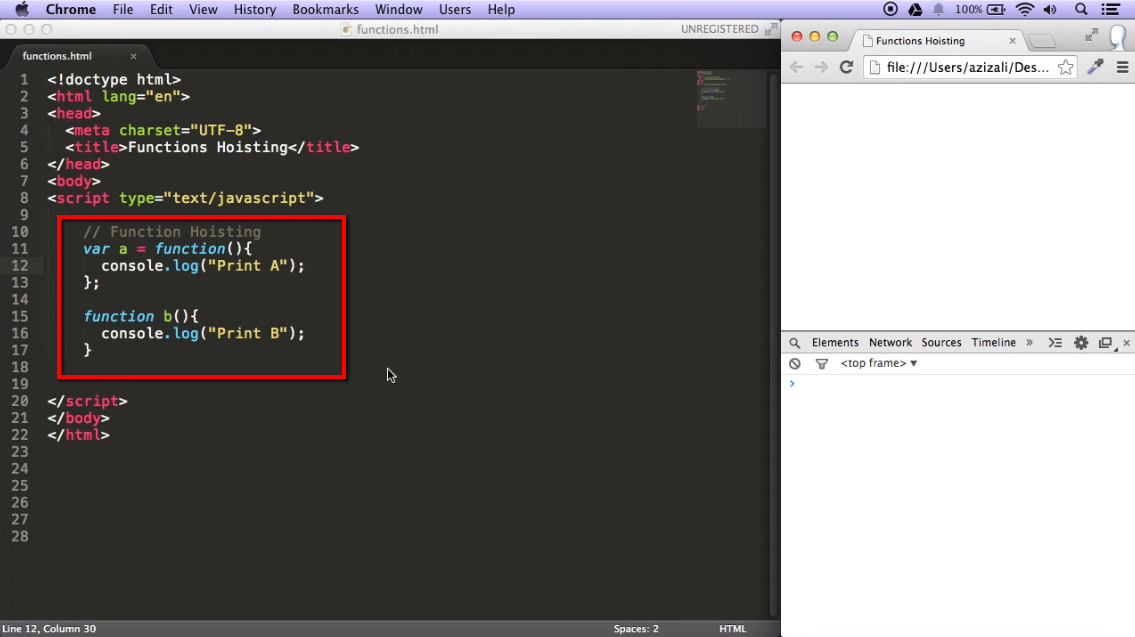
 Function Hoisting In Javascript Ilovecoding
Function Hoisting In Javascript Ilovecoding
 Javascript Plain Crud Edit Function Update Edit The Input
Javascript Plain Crud Edit Function Update Edit The Input
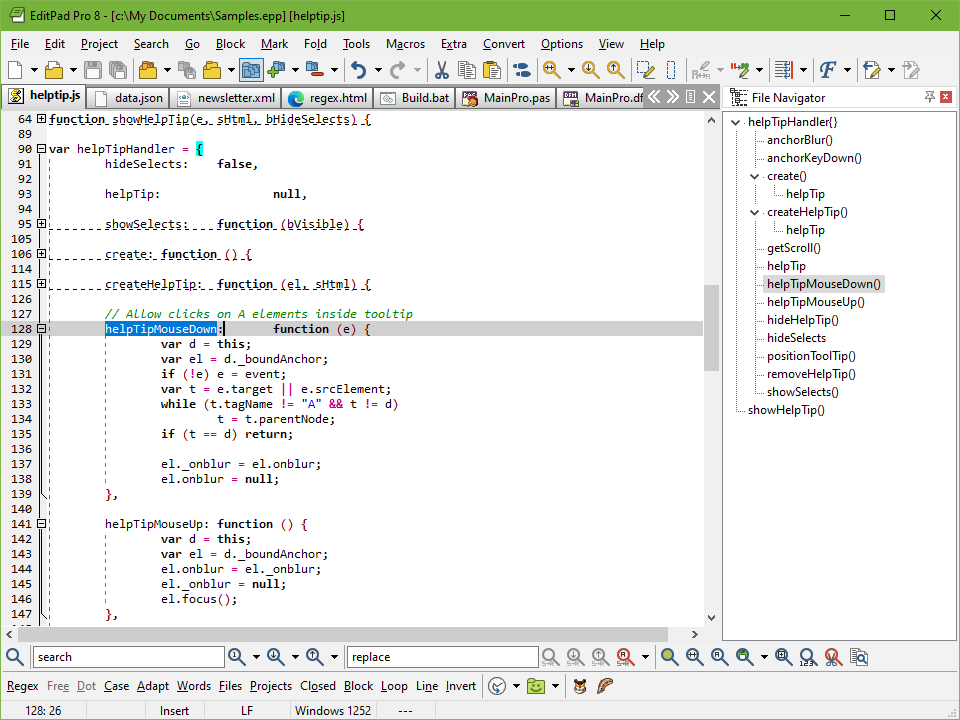
 Coder S Editor To Edit Javascript Source Code
Coder S Editor To Edit Javascript Source Code
 Can We Call A Javascript Function From Pega Activity
Can We Call A Javascript Function From Pega Activity

 Sharepoint Edit Mode Javascript Error In Edit Mode
Sharepoint Edit Mode Javascript Error In Edit Mode
 How To Write And Edit Code In Dreamweaver
How To Write And Edit Code In Dreamweaver
 How To Code Adobe Javascript How To Code Pdf Javascript
How To Code Adobe Javascript How To Code Pdf Javascript
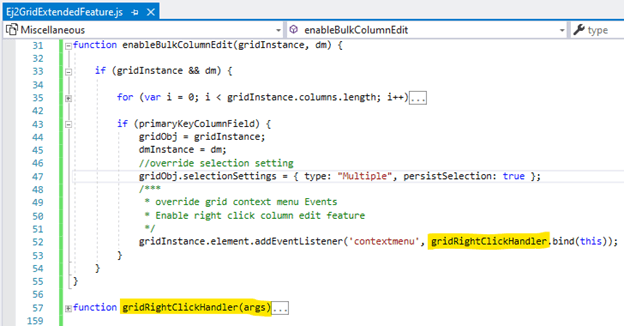
 How To Bulk Edit Columns In Javascript Datagrid Syncfusion
How To Bulk Edit Columns In Javascript Datagrid Syncfusion
 Javascript Functions Variables Objects Binary Digits Stock
Javascript Functions Variables Objects Binary Digits Stock
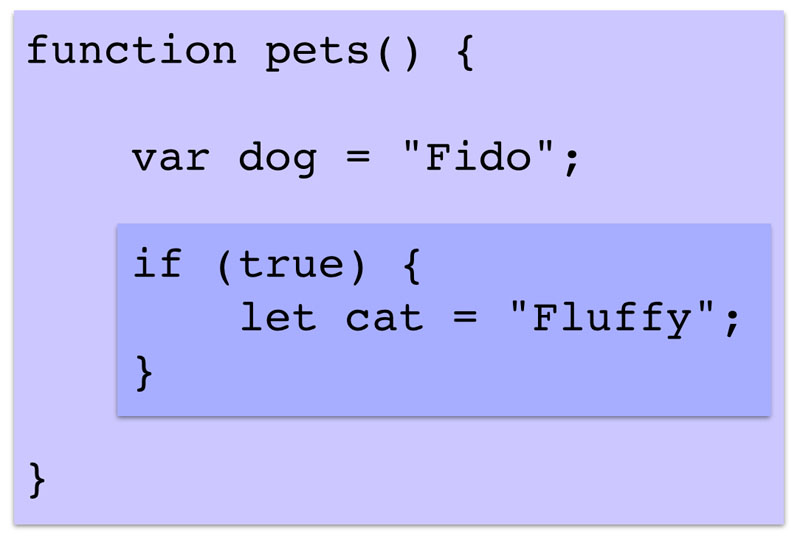
 What S The Difference Between Let And Var In The Declaration
What S The Difference Between Let And Var In The Declaration




0 Response to "26 Edit Function In Javascript"
Post a Comment