23 Number Guessing Game Using Javascript
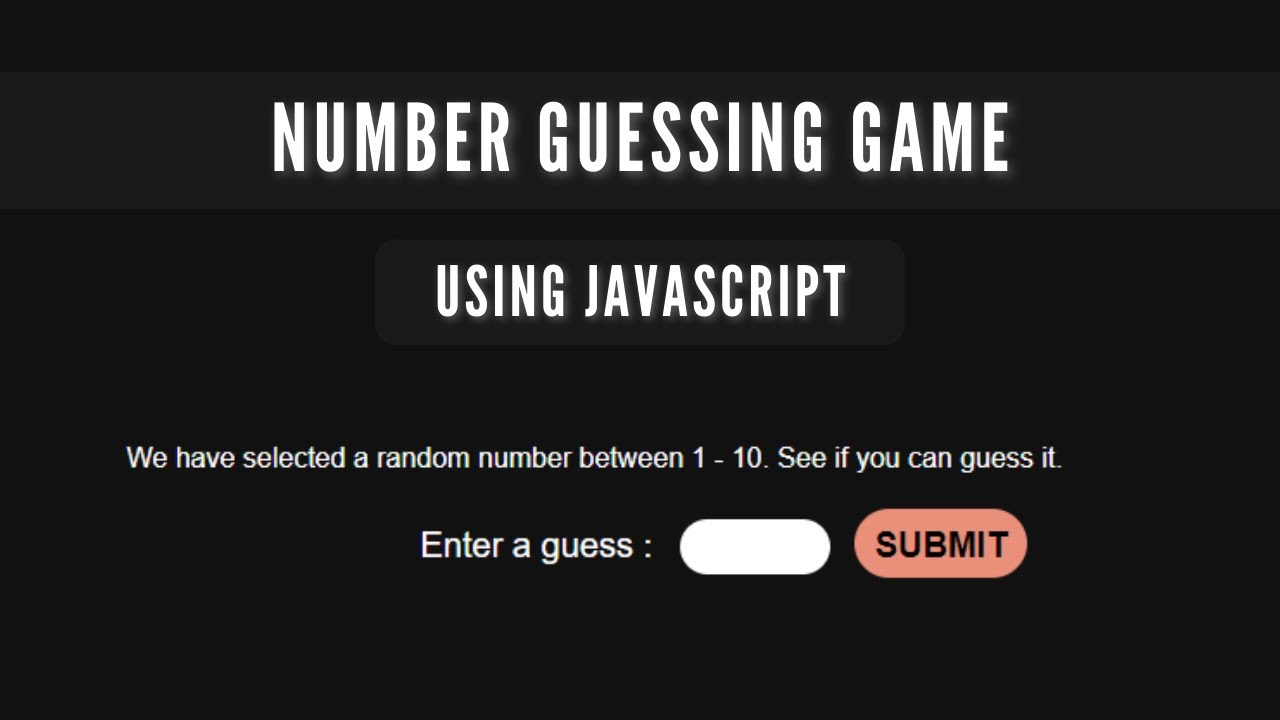
Guess the next number is a very simple game. The match is between the player and the computer. The computer will pick a number from 1 to 9 and the player has to guess it correctly. Requirement. For this project we can use any text editor like Notepad++, SublimeText, gEdit, TextMate, Coda, Brackets etc. 17/8/2018 · In this tutorial we will create a Number Guessing Game using Javascript. JavaScript is a scripting or programming language that allows you to implement complex things on web pages. It is a text-based programming language meant to run as part of a web-based application. It is an interpreted programming language that has a capabilities of ...
 Github Avireni Jquery Guess My Number A Number Guessing Game
Github Avireni Jquery Guess My Number A Number Guessing Game
In this video you will learn how to create random numbers in Javascript, how to output to the console for debugging, how to collect user input and store it i...

Number guessing game using javascript. Learn JavaScript and how to apply JavaScript within a fun real world project creating a number guessing game Rating: 4.4 out of 5 4.4 (155 ratings) 13,677 students Number guessing game in Java. The task is to write a Java program in which a user will get K trials to guess a randomly generated number. Below are the rules of the game: If the guessed number is bigger than the actual number, the program will respond with the message that the guessed number is higher than the actual number. Basic Knowledge of Javascript; The game is to guess a random number generated by computer in range 1 – 10 in minimum number of Guesses. Functions to be used: 1. document.getElementById(“id given”): document.getElementById() is used to fetch an element from the HTML page having the id as provided (specified) by the user.
Feb 21, 2021 - The JavaScript guessing game tutorial is a simple beginners project. It features modern JavaScript syntax and runs without a Framework. We have already built a foundation for our game in Part 1. In this part, we make it a little bit harder to guess the number. Mar 21, 2019 - Simple JavaScript number guessing game. GitHub Gist: instantly share code, notes, and snippets. Here are some other number guessing game in different programming languages. Guess The Number Game Using Java with Source Code. Guess The Number Game Using JavaScript. You can check the algorithms to extend the features. 6 responses to "Build a Number Guessing Game in Python"
Click here to get free JavaScripts, hassle free! 29/5/2018 · Basic Knowledge of Javascript. The game is to guess a random number generated by computer in range 1 – 10 in minimum number of Guesses. Functions to be used: 1. document.getElementById(“id given”): document.getElementById() is used to fetch an element from the HTML page having the id as provided (specified) by the user. Need help with my JavaScript Guessing Game (Example) | Treehouse Community. Welcome to the Treehouse Community. The Treehouse Community is a meeting place for developers, designers, and programmers of all backgrounds and skill levels to get support. Collaborate here on code errors or bugs that you need feedback on, or asking for an extra set of ...
Setting of variables and objects for use in Game flow. Using JavaScript to add, remove and check if classes exist in an element. Element style updates dynamically with JavaScript. Ternary operator to apply logic. Game logic with conditional statements. Use of JavaScript methods like Math to create randomness. Source code is included Take input from the user until 10 number of input reaches or until the right number has been guessed by the user. Compare the guessed number with the randomly chosen number by the machine; If the guessed number is greater than the randomly chosen number it will let you know if you have guessed a higher number or a lower number. And this process will go on until you reach 10 number of inputs or … Developing "number guessing game" step by step. In the lesson we will practise using the basic Java tools learned in previous articles. To do it let's develop the "Guess game". Its rules are as follows: Computer proposes a number from 1 to 1000. Human player tries to guess it. One enters a guess and computer tells if the number matches or it is ...
mvaddstr (LINES - 1, 0, text); attroff (A_REVERSE); refresh (); } With these functions, we can construct the main part of our number-guessing game. First, the program sets up the terminal for ncurses, then picks a random number from 0 to 7. After displaying a number scale, the program then enters a loop to ask the user for their guess. In today's video, you will learn "How To Create Number Guessing Game Using JavaScript" || Full Tutorial..... In the above program, the guessNumber () function is created where a random number from 1 to 10 is generated using Math.random () function. To learn more about how to generate a random number, visit JavaScript Generate Random Number. The user is prompted to guess a number from 1 to 10. The parseInt () converts the numeric string value to an ...
25/12/2020 · A random jackpot number will be generated based on the min and max properties set on the number field. guess.check will be attached to handle the form submission. guess.check is actually pretty straightforward – It simply gets the input number, matches it against the current jackpot, and display the hints. If it is a hit, the interface will “locked” and the submit event will be changed to guess… Hint: if the range was 1 to 32, the answer is 5. If the range is 1 to 1024, the number is 10. Use constants to set the range and to give better messages to the player. (For example, "Your guess is lower than the correct number, but is in range." or "Your guess is higher than the maximum number the answer might be") JavaScript Random Number Guessing Game - Prompts the user to guess a number between 1-6 and tells them if they guessed correctly or not, if they don't ...
The first step in the guessing game is to generate a number for the player to guess. JavaScript includes several built-in global objects that help you write code. To generate your random number, use the Math object. Math has properties and functions for working with mathematical concepts in JavaScript. By the end of this study session you will be able to: · Write a more complex program and have a stronger knowledge of Javascript Easy JavaScript Guessing Game - Part 1. The JavaScript guessing game tutorial is a simple beginners project. It features modern JavaScript syntax and runs without a Framework. In this part, we will build the basic functionality and in further parts, we will customise it further. If you want to how this guessing game advances check out part 2.
A more modern version of the program plays the game after the whole page is loaded by responding to events when the user submits guesses: Guess my number, 1-100! You get five guesses. The most typical example of using the do-while loop is getting input from the user until the value provided is expected. Let's use the do-while loop to develop a simple guessing game. The script generates a random integer between 1 and 12. You have to guess the number by making guesses until the number you choose matches the number that ... Github repo for the MDN Learning Area. . Contribute to mdn/learning-area development by creating an account on GitHub.
Feb 12, 2014 - This is a repository for the source code behind the " Introduction to programming: Beginning your journey towards learning to code" course that is currently live at http://people.... Jun 20, 2020 - Press F5 to play again"); break ... + " attempts to guess the correct number") } } ... This JSX tag's 'children' prop expects a single child of type 'Element', but multiple children were provided. ... React component refers to a value, but is being used as a type ... JavaScript Assignment #1: Number Guessing Game. Trevor Page. Learn the Basics of Java Programming. Free Java Beginners Course. Learn Java Now. ... With JavaScript, in order to get an input from a user, you'll need to make use of the prompt function. Here's an example of how you would prompt someone for information using the prompt function.
Our catalog of all the courses we offer. Browse by topic or difficulty. Sign up today and get access to our entire library. Treehouse students get access to workshops, bonus content, conferences, and more. Number Guessing Game Using Javascript. Contribute to shubham44-code/Number-Guessing-Game development by creating an account on GitHub. May 15, 2016 - This is my first go around, but ... Then a message shows up telling that the game has started. a while loop loops around 10 times asking (prompt) for a number, then compares that number (guess) to the other (input) letting the user know if the guess was too big/small, if the ...
I need to create a number guessing game that receives a value using document.getElementById and outputs it to a <textarea> using document.getElementByid. I need to create a random number that the user can guess against. The user will put the information into a text box in HTML and as the user guesses it will store the answers in the <textarea ... Launching Xcode. If nothing happens, download Xcode and try again. Go back. Launching Visual Studio Code. Your codespace will open once ready. There was a problem preparing your codespace, please try again. Latest commit. shauryaverma73 Update README.md. …. What Is Random Number Guessing Game? In this game, computer will generate a random number between two given number (Example 0 to 100). The user will try to guess the right number randomly. if the user enter correct number, he/she will win the game.
Tried to create a simple yet complicated Number Guessing Game using #javascript. Event Delegation is used to target DOM elements. After creating this simple app even I can't win within the first try. Smiling face with tear try it here- https://bit.ly/32wBHRU code-https: ... Really basic JS number guessing game put together to help a friend pick up some front end web development basics.... Provide the player with a way to guess what the number is. Once a guess has been submitted first record it somewhere so the user can see their previous guesses. Next, check whether it is the correct number. If it is correct: Display congratulations message. Stop the player from being able to enter more guesses (this would mess the game up).
18/11/2020 · This JavaScript number guessing game project's objective is to code a game where the user must guess a randomly generated number from 1 to 100. JavaScript Used . Math.random() DOM manipulations; arrays; functions; conditionals; My Personalize Summary . This JavaScript number guessing game project was fun to build. The game that I have hosted on github is slightly different …
 Number Guessing Game Javascript Coding Artist
Number Guessing Game Javascript Coding Artist
 Guess Number In Javascript With Source Code Source Code
Guess Number In Javascript With Source Code Source Code
 Create The Loop One Solution How To Practice Javascript
Create The Loop One Solution How To Practice Javascript

 Random Number Guessing Game Using Html5 Css3 And Javascript
Random Number Guessing Game Using Html5 Css3 And Javascript
Github Cfilipek Guessing Game 2 A Number Guessing Game
 Making A Rgb Colour Guessing Game In Javascript Part 1
Making A Rgb Colour Guessing Game In Javascript Part 1
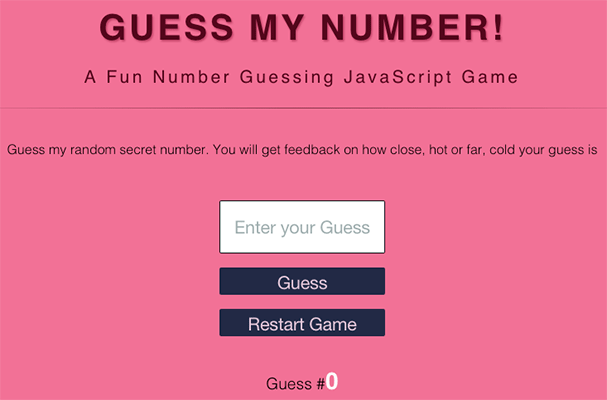
 Number Guessing Game Using Javascript
Number Guessing Game Using Javascript
 How I Built A Simple Word Guessing Game Using Javascript
How I Built A Simple Word Guessing Game Using Javascript
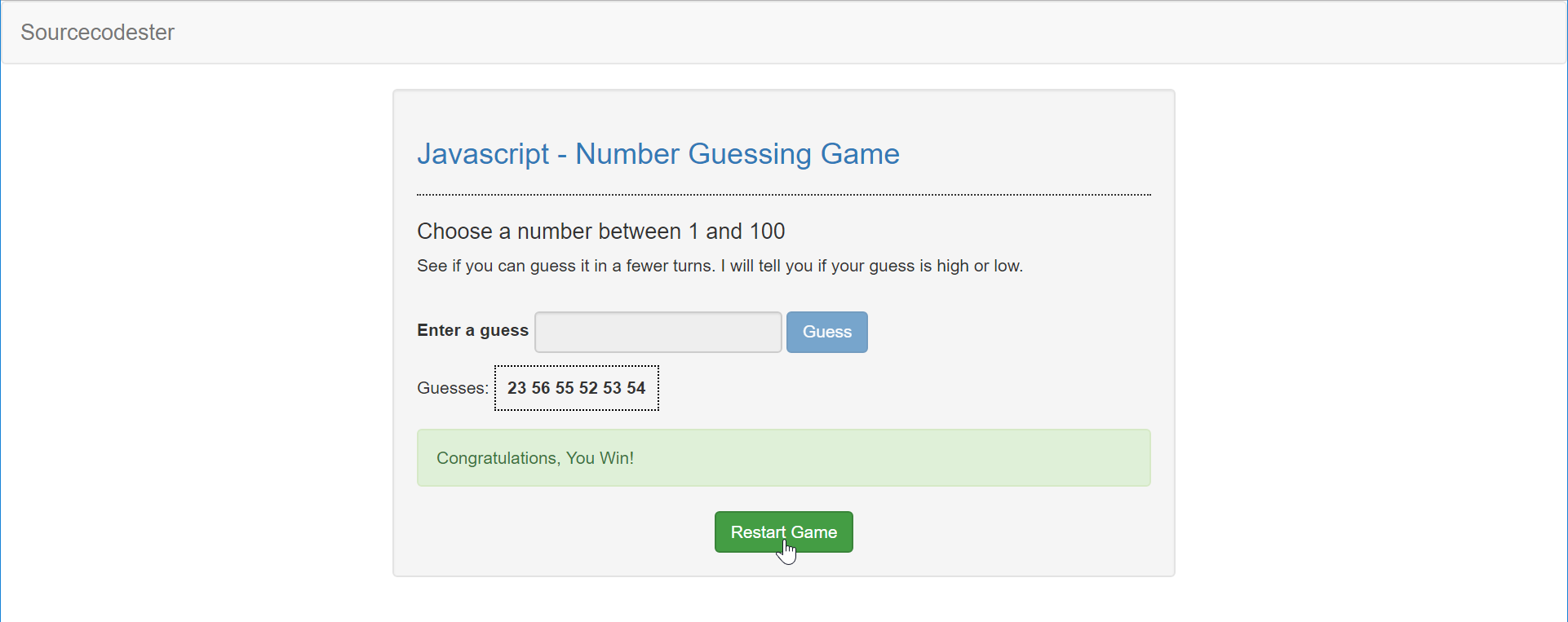
 Simple Javascript Number Guessing Game Free Code Download
Simple Javascript Number Guessing Game Free Code Download
 Number Guessing Game With Javascript For Beginners Project
Number Guessing Game With Javascript For Beginners Project
 Build Guess The Color Game Using Javascript Html And Css
Build Guess The Color Game Using Javascript Html And Css
 How To Make A Guessing Game In Javascript Dev Community
How To Make A Guessing Game In Javascript Dev Community
 Build An Sms Word Guessing Game With Node Js Express And Twilio
Build An Sms Word Guessing Game With Node Js Express And Twilio
 Number Guessing Game Javascript Sitepoint Forums Web
Number Guessing Game Javascript Sitepoint Forums Web
 Numbers Guessing Game By Guin White Cherokee Nation She
Numbers Guessing Game By Guin White Cherokee Nation She
 Javascript Fun Build A Guess The Number Game Chris Dixon
Javascript Fun Build A Guess The Number Game Chris Dixon
 How To Make Simple Game Of Guessing Number In Javascript
How To Make Simple Game Of Guessing Number In Javascript
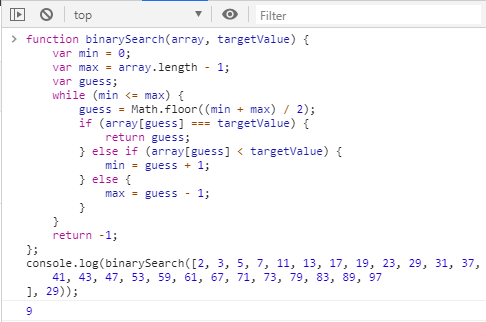
 Binary Search Explanation And Implementation Learn To Code
Binary Search Explanation And Implementation Learn To Code
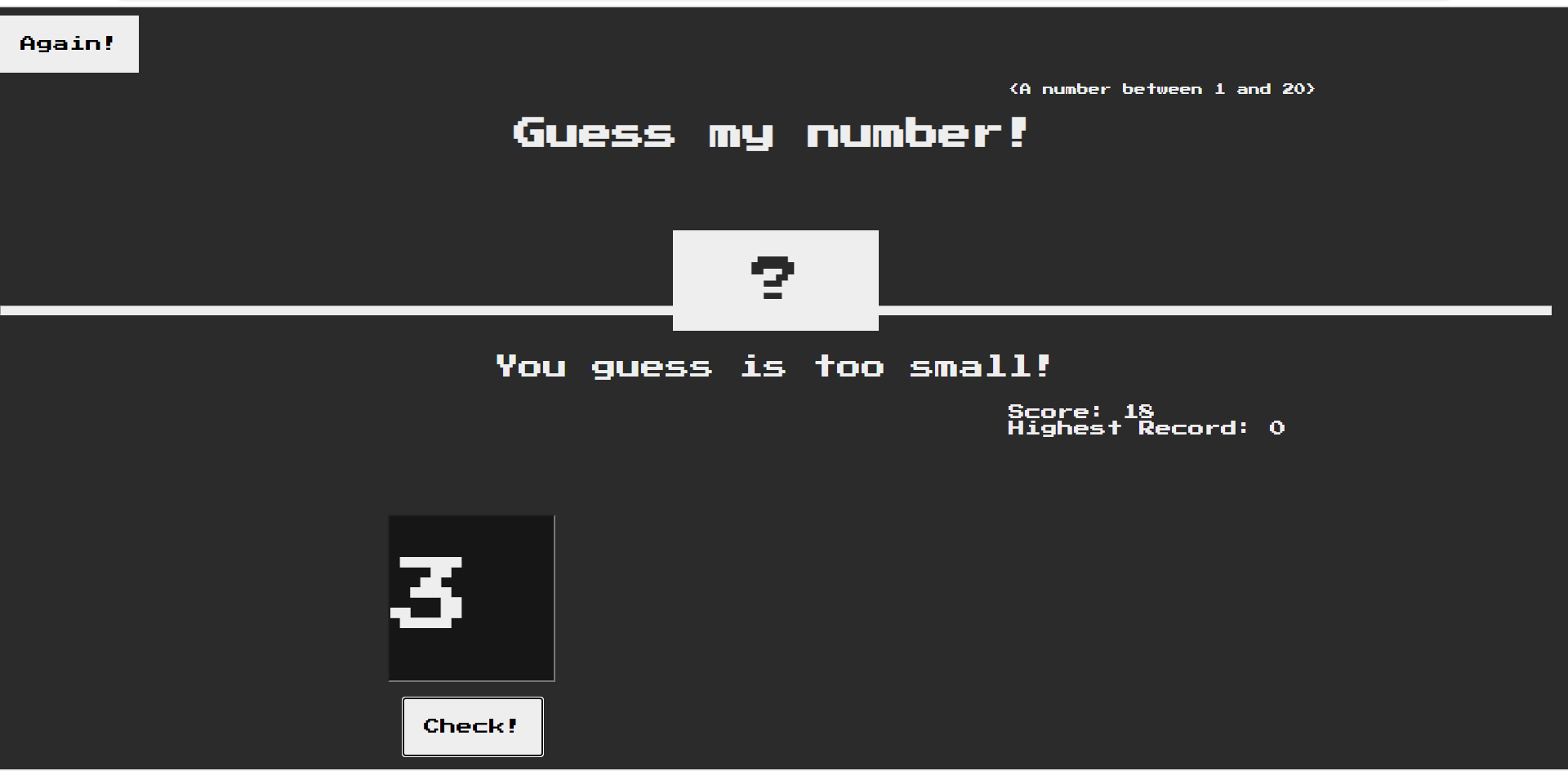
 Number Guessing Game Javascript Tutorial Code Example
Number Guessing Game Javascript Tutorial Code Example
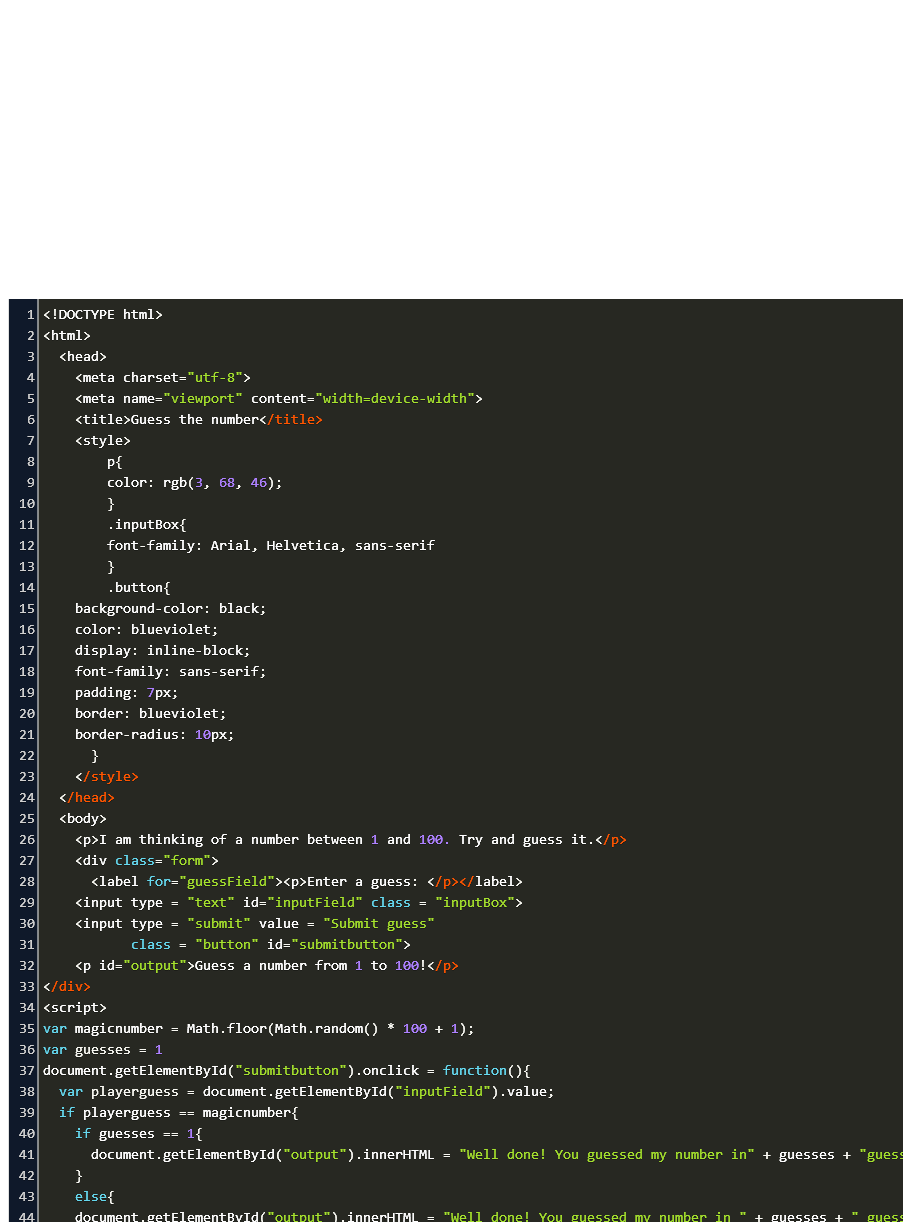
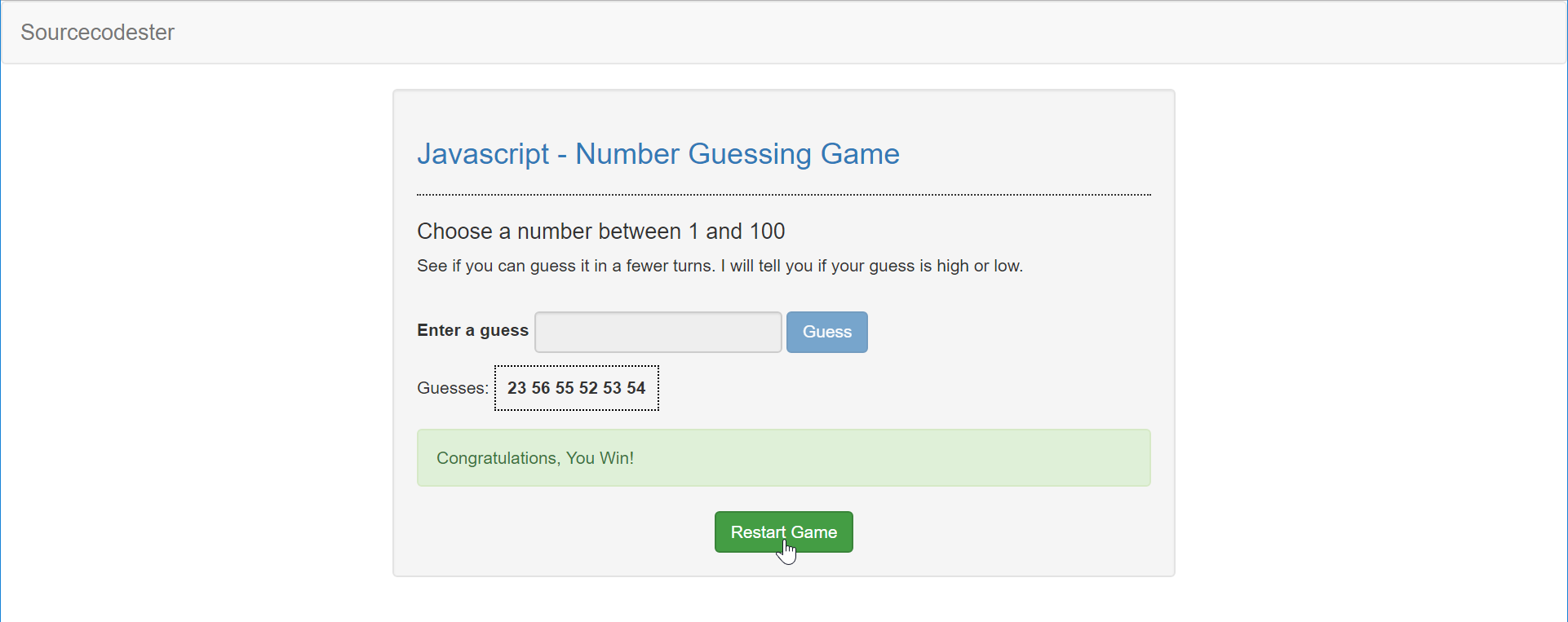
 Javascript Number Guessing Game Free Source Code
Javascript Number Guessing Game Free Source Code
 Number Guessing Game Javascript Sitepoint Forums Web
Number Guessing Game Javascript Sitepoint Forums Web
0 Response to "23 Number Guessing Game Using Javascript"
Post a Comment