33 Javascript Get Window Width
Jan 31, 2020 - Get access to ad-free content, doubt assistance and more! ... Given an HTML document that is running on a Window. The task is to find the height and width of the window using JavaScript. How to get window width and height using JavaScript # The dimensions of the browser window can determined using the followng width-height peoperties on the window object. window.innerWidth - width of the area within which the webpage is displayed window.innerHeight - height of the area within which the webpage is displayed
 Window Innerheight Web Apis Mdn
Window Innerheight Web Apis Mdn
Get the current computed width for the first element in the set of matched elements or set the width of every matched element..width() Description: Get the current computed width for the first element in the set of matched elements. The difference between .css( "width" ) and .width() is that the latter returns a unit-less pixel value (for example, 400) while the former returns a value with ...

Javascript get window width. How to get the width and height of the window using JavaScript? Published January 28, 2021 . To get the width and height of the window, you can use the innerWidth property and innerHeight property respectively in the global window object in JavaScript. Jul 15, 2021 - The Screen.width read-only property returns the width of the screen in pixels. The resizeTo () method resizes a window to the specified width and height. resizeBy () - Resizes the window by the specified pixels moveBy () - Moves a window relative to its current position moveTo () - Moves a window to the specified position
27/3/2020 · In componentDidMount and componentWillUnmount we are setting the resize event listener. This allows us to get the updated window width value whenever the screen is resized And finally, handleResize will update the state value of windowWidth when that resize event fires. Document size methods are often needed in scrolling apps. Note the difference between jQuery(document).width() and the native properties (especially when the window is wider than the max-width of the body). jQuery uses the Math.max of 5 numbers to calculate this. For decent cross-browser support, the Math.max of the 3 document.documentElement properties seems to suffice. //getting the viewport dimensions var width= Math.max(document.documentElement.clientWidth, window.innerWidth || 0); var height = Math.max(document.documentElement.clientHeight, window.innerHeight || 0);
The screen.availWidth property returns the width of the visitor's screen, in pixels, minus interface features like the Windows Taskbar. Aug 08, 2017 - Using window.screen objects you can perform various tasks related to the user's screen. For example, you can get the JavaScript window width and height, pixel depth, and other information. Let's view all the properties one by one to get a better understanding of the possibilities they grant us. There are many ways to get the size of an HTML element in JavaScript. Even we can use jQuery here. So I will show you most of those methods to get the height and width of an HTML element. In this post, we are going to learn the following things. get the height and width of an HTML element or div element from the CSS style height and width using ...
Get the Screen, Window, and Webpage Sizes in JavaScript In Web development, to get the size of the screen, window, or web page shown on the screen, we use the width and height properties. The width represents the horizontal axis, and the height represents the vertical axis. Get dimensions of the entire browser window. Get dimensions of section of the browser where pages are displayed. Detect a change in window size. window.innerWidth & window.innerHeight gives the width & height of the viewport window. This method is also able to find the width of the window and document. Note that .width() will always return the content width, regardless of the value of the CSS box-sizing property. As of jQuery 1.8, this may require retrieving the CSS width plus box-sizing property and then subtracting any ...
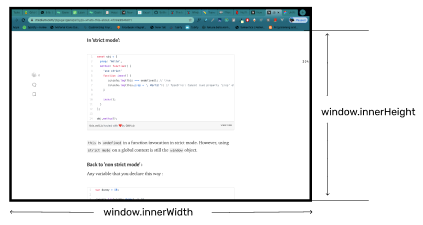
The read-only innerHeight property of the Window interface returns the interior height of the window in pixels, including the height of the horizontal scroll bar, if present.. The value of innerHeight is taken from the height of the window's layout viewport.The width can be obtained using the innerWidth property. Get viewport/window size (width and height) with javascript. While finding out monitor resolution with javascript can be useful for statistics and certain other applications, often the need is to determine how much space is available within the browser window. Space within the browser window is known as the 'viewport' affected by the monitor ... A solution that would conform to W3C standards would be to create a transparent div (for example dynamically with JavaScript), set its width and height to 100vw/100vh (Viewport units) and then get its offsetWidth and offsetHeight. After that, the element can be removed again.
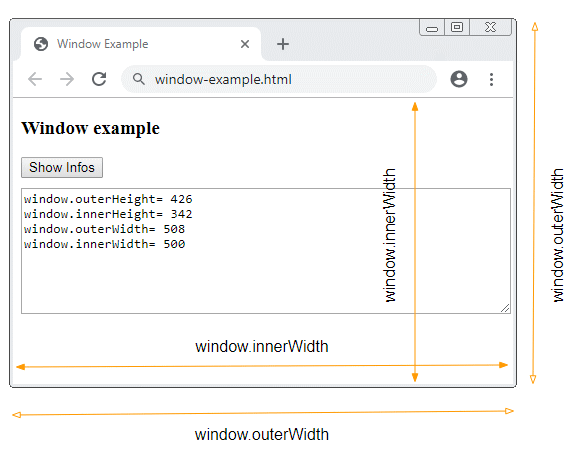
2. The window 2.1 The window outer size. The window outer size consists of the width and height of the entire browser window, including the address bar, tabs bar, and other browser panels. To access the outer window size, you can use the properties outerWidth and outerHeight that are available directly on the window object: The innerWidth property returns the width of a window's content area. The innerHeight property returns the height of a window's content area. These properties are read-only. Tip: Use the outerWidth and outerHeight properties to get the width/height of the browser window. Current Screen Size. Use window.innerWidth and window.innerHeight to get the current screen size of a page. This example displays the browser window's height and width (NOT including toolbars/scrollbars):
You can also get the WINDOW width and height, avoiding browser toolbars and other stuff. It is the real usable area in browser's window. To do this, use: window.innerWidth and window.innerHeight properties (see doc at w3schools). In most cases it will be the best way, in example, to display a perfectly centred floating modal dialog. Two properties can be used to determine the size of the browser window. Both properties return the sizes in pixels: window.innerHeight - the inner height of the browser window (in pixels) window.innerWidth - the inner width of the browser window (in pixels) This is frustrating me. It should be something really simple but I can't get it to work in IE. I want to get the height of the current window: Not the scroll height, not the document height, but the actual window height. I've tried window.innerHeight which returns undefined and document.documentElement.clientHeight which gives the scroll height.
Get the Width and Height of the Window The following code show how to get the width and height of the window in px: const windowWidth = window .innerWidth || document .documentElement.clientWidth || document .body.clientWidth; const windowHeight = window .innerHeight || document .documentElement.clientHeight || document .body.clientHeight; The windowWidth variable in p5.js is a system variable that is used to store the width of the inner window and it maps to window.innerWidth. Syntax: windowWidth. Parameters: This function does not accept any parameter. Below program illustrates the windowWidth variable in p5.js: Example-1: Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Jul 22, 2020 - How to get the screen, browser window, and web page sizes (width and height) in JavaScript. We can use the screen.availWidth and screen.availHeight properties to get the screen size of a device in pixels. Answer: Use the addEventListener () Method You can simply use the addEventListener () method to register an event handler to listen for the browser window resize event, such as window.addEventListener ('resize',...). The following example will display the current width and height of the browser window on resize.
// viewport width excluding scrollbar document.documentElement.clientWidth Getting viewport height. To detect interior height of the window in pixels we can use innerHeight property. // viewport height including horizontal scrollbar window.innerHeight window.innerHeight returns height of window including Summary: in this tutorial, you will learn how to get the current computed dimension of an element, including width and height.. The following picture displays the CSS box model that includes a block element with content, padding, border, and margin: You can simply use the width and height property of the window.screen object to get the resolution of the screen (i.e. width and height of the screen). The following example will display your screen resolution on click of the button.
const window { width: window.innerWidth, height: window.innerHeight } Browser current window size · Left, Top screen coordinates of the window: The property returns the JavaScript window height of the visitor's screen and subtracts the height of the interface (e.g. taskbars). To find out the width and height of the content area, you can also use window.innerWidth and window.innerHeight. Keep in mind both of these properties are read-only.
This example displays the browser window's height and width (NOT including toolbars/scrollbars): ... Read more about the window object in our JavaScript Window Tutorial. ... Get certified by completing a course today! JavaScript code snippets. Get the sizes, total height, of the page content, and browser window. ... This function, getWindowSize(), can be used to get the Height and Width of the browser window, in pixels: // Returns an Array with the 'height' and 'width' of the browser window, in pixels function getWindowSize() { // from: https://coursesweb ... If there exists a scrollbar, and it occupies some space, clientWidth/clientHeight provide the width/height without it (subtract it). In other words, they return the width/height of the visible part of the document, available for the content. window.innerWidth/innerHeight includes the scrollbar.
 Get Window Size Including Frame With Javascript Stack Overflow
Get Window Size Including Frame With Javascript Stack Overflow
 Javascript Window Screen Width Property
Javascript Window Screen Width Property
 Getting The Viewport And Screen Resolution Using Javascript
Getting The Viewport And Screen Resolution Using Javascript
 How To Get The Screen Window And Web Page Sizes In Javascript
How To Get The Screen Window And Web Page Sizes In Javascript
 How To Get The Window Width With Javascript
How To Get The Window Width With Javascript
 Codepen Matching Css Width With Js Widths
Codepen Matching Css Width With Js Widths
 Js Sizes Before Getting Into The Details About By Gagan
Js Sizes Before Getting Into The Details About By Gagan
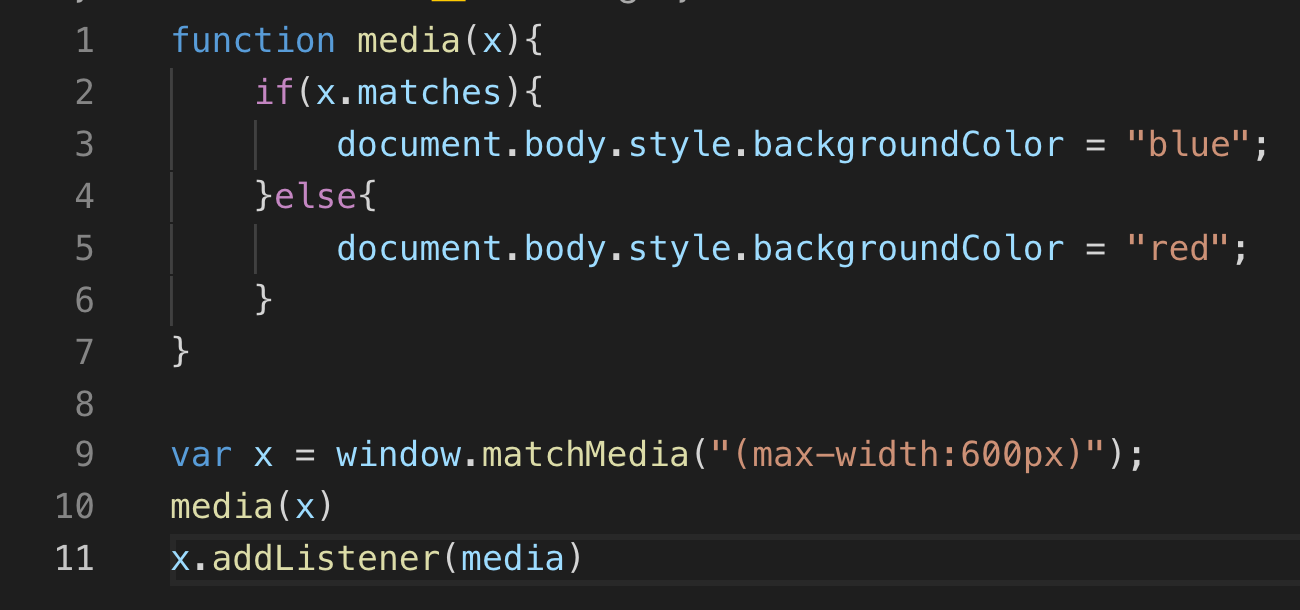
 How To Do Media Query In Javascript By Chris Weng Medium
How To Do Media Query In Javascript By Chris Weng Medium
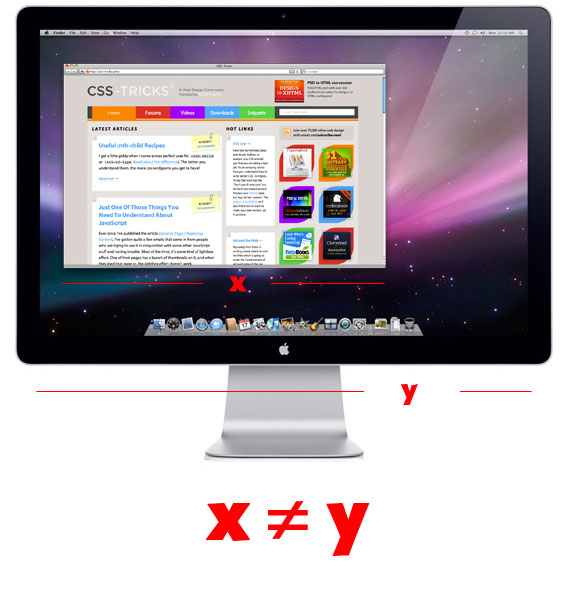
 Screen Resolution Browser Window Css Tricks
Screen Resolution Browser Window Css Tricks
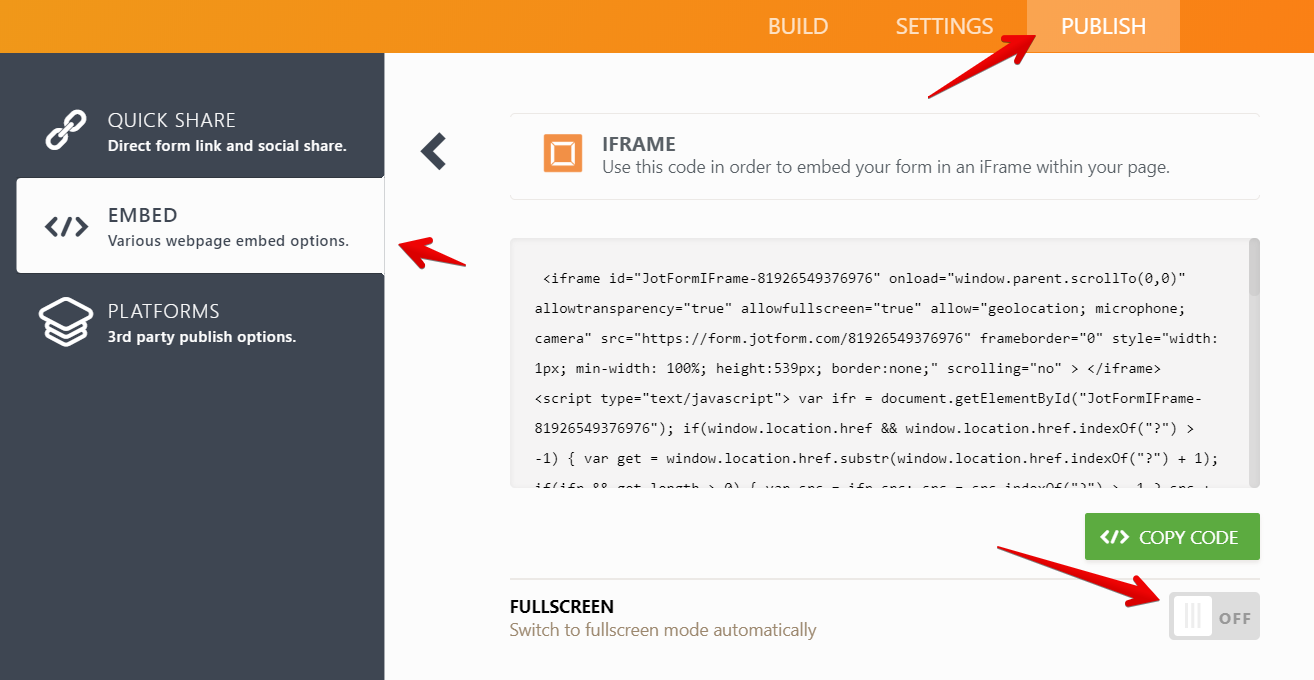
 How To Display Full Height On Card Forms
How To Display Full Height On Card Forms
 How To Get The Web Page Size In Javascript Clue Mediator
How To Get The Web Page Size In Javascript Clue Mediator
 Screen Resolution Browser Window Css Tricks
Screen Resolution Browser Window Css Tricks
Get Window Size Width Height In Javascript
 Access Window Size Resolution Help With Snap Snap
Access Window Size Resolution Help With Snap Snap
 Javascript Get Image Width And Height Code Example
Javascript Get Image Width And Height Code Example

 A Journey Through Javascript Analyze And Understand
A Journey Through Javascript Analyze And Understand
 How To Get The Screen Window And Web Page Sizes In Javascript
How To Get The Screen Window And Web Page Sizes In Javascript
 Google Analytics Can Show You Screen Resolution Browser
Google Analytics Can Show You Screen Resolution Browser
 How To Get Browser Display Height And Width Using Javascript
How To Get Browser Display Height And Width Using Javascript
 How To Get The Screen Size In Javascript Clue Mediator
How To Get The Screen Size In Javascript Clue Mediator
 How To Get The Diagonal Length Of The Device Screen Using
How To Get The Diagonal Length Of The Device Screen Using
 Get The Size Of The Screen Current Web Page And Browser
Get The Size Of The Screen Current Web Page And Browser
 How To Get The Browser Viewport Dimensions Stack Overflow
How To Get The Browser Viewport Dimensions Stack Overflow
 How To Calculate Width And Height Of The Window Using
How To Calculate Width And Height Of The Window Using
 Screen Resolution Browser Window Css Tricks
Screen Resolution Browser Window Css Tricks
 How To Load Window Width Value To Scss Variable Geeksforgeeks
How To Load Window Width Value To Scss Variable Geeksforgeeks
 Javascript Window Height Amp Width Method Tutorial In Hindi Urdu
Javascript Window Height Amp Width Method Tutorial In Hindi Urdu



0 Response to "33 Javascript Get Window Width"
Post a Comment