33 How Map Works In Javascript
Map keys. Just like any value (object, array, string, number) can be used as the value of the key-value entry of a map item, any value can be used as the key, even objects. If you try to get a non-existing key using get() out of a map, it will return undefined. Weird situations you'll almost never find in real life Dec 12, 2017 - What’s the difference between Map and ForEach in JavaScript?
Feb 19, 2018 - This article is pointed towards beginners in Javascript or people who are just starting working with functional Javascript and never heard of map, filter and reduce. If you already have a lot of…

How map works in javascript. Jun 13, 2019 - ECMAScript Language Specification ... works that comment… www.ecma-international · The spec (step 3) clearly says that the length has to be a 32 bit unsigned integer. This is the reason we are zero fill shifting to ensure that length is an integer, as map itself does ... This code results in a new array where each value is 5 more than it was in the old array. While this code works, there is a much easier way to achieve the same result — using the map() function. To use the map() function, we'll start with the same simple array of numbers: let arr = [1,2,3,4]; arr is the array we're going to map over ... Array.prototype.map () is a built-in array method for iterating through the elements inside an array collection in JavaScript. Think of looping as a way to progress from one element to another in a list, while still maintaining the order and position of each element.
hello i would like to create a map based on these if .. is there a way to create a map and write better code? Feb 11, 2020 - Map is list of items where each item is stored as a key,value pair. Sounds familiar to Object? Then what is difference between Object and Map? We can create the instance of map using the new Map()… The code below contains the initMap function that initializes and adds the map when the web page loads. Use a script tag to include your own JavaScript which contains the initMap function.
Javascript map() creates a new array, which contains the results obtained from iterating over the elements of the specified array and calling the provided function once for each element in order. Note: map() only works on arrays. It does not execute a function for an empty array. The map () method in JavaScript creates an array by calling a specific function on each element present in the parent array. It is a non-mutating method. Generally map () method is used to iterate over an array and calling function on every element of array. The map () method creates a new array with the results of calling a provided function on every element in this array. As you can see, we have five different types of objects: An array. The elements contained within this array. A function. The results returned by this function. A new array.
The Array.prototype.map() method was introduced in ES6 (ECMAScript 2015) for iterating and manipulating elements of an array in one go. This method creates a new array by executing the given function for each element in the array. The Array.map() method accepts a callback function as a parameter that you want to invoke for each item in the array. This function must return a value after ... Map The Map object holds key-value pairs and remembers the original insertion order of the keys. Any value (both objects and primitive values) may be used as either a key or a value. One of the most popular methods is the.map () method..map () creates an array from calling a specific function on each item in the parent array..map () is a non-mutating method that creates a new array as opposed to mutating methods, which only make changes to the calling array. This method can have many uses when working with arrays.
So how does.map () work? Basically is takes 2 arguments, a callback and an optional context (will be considered as this in the callback) which I did not use in the previous example. The callback... Apr 25, 2018 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. When you build for production, along with minifying and combining your JavaScript files, you generate a source map which holds information about your original files. When you query a certain line and column number in your generated JavaScript you can do a lookup in the source map which returns the original location.
Map () is one of the utilities present in the JavaScript libraries to build an array by calling out a given operation to be performed on every element on the existing array. The method is called for every element of the array and the result of the operation is mapped to the corresponding index in the new array. The map () method creates a new array with the results of calling a function for every array element. The map () method calls the provided function once for each element in an array, in order. map () does not execute the function for empty elements. map () does not change the original array. JavaScript Array Map🔥Get the COMPLETE course (83% OFF - LIMITED TIME ONLY): http://bit.ly/2KZea52Subscribe for more videos: https://www.youtube /channel/...
The way map works is that it will call this secondary function for each item that there is in the array. The secondary function will receive a single argument which is the item in the array that it's currently looking at. The map () method is commonly used in JavaScript libraries like React. The purpose of this method is to render the items in a list. Let's walk through an example of map () in React. Suppose we want to show a list of the cookies our store sells on our website. JavaScript's Array.map method is just one of many methods for operating on arrays. In order to use it effectively we need to not only understand how the Map Method works, but how it can work in combination with other common array methods.
To learn more, see Get Started with Google Maps Platform . The Maps JavaScript API lets you customize maps with your own content and imagery for display on web pages and mobile devices. The Maps JavaScript API features four basic map types (roadmap, satellite, hybrid, and terrain) which you can modify using layers and styles, controls and ... Map is a collection of elements where each element is stored as a Key, value pair. Map object can hold both objects and primitive values as either key or value. When we iterate over the map object it returns the key,value pair in the same order as inserted. 2 days ago - The map() method creates a new array populated with the results of calling a provided function on every element in the calling array.
Version 2.7 of the ArcGIS API for JavaScript introduced changes in how default map navigation works when using an Apple trackpad or magic mouse. This new default is called Superpan. A two-finger swipe (trackpad) or single-finger swipe (magic mouse) now results in the map being panned. Previously, this gesture resulted in zooming in or out. To use the map() function, attach it to an array you want to iterate over. The map() function expects a callback as the argument and executes it once for each element in the array. From the callback parameters, you can access the current element, the current index, and the array itself. The map() function also takes in an optional second argument, which you can pass to use as this inside the ... // Takes the object to map and a function from (key, value) to mapped value. const mapObjectToArray = (obj, fn) => ( Object.keys(obj).map(k => fn(k, obj[k])) ); This may not work for all objects or all mapping functions, but it works for plain shallow objects and straightforward mapping functions which is all I needed.
Although map [key] also works, e.g. we can set map [key] = 2, this is treating map as a plain JavaScript object, so it implies all corresponding limitations (only string/symbol keys and so on). So we should use map methods: set, get and so on. Map can also use objects as keys. Jan 30, 2020 - A WeakMap only has subset methods of a Map object: ... Elements of a WeakMap cannot be iterated. Cannot clear all elements at once. Cannot check the size of a WeakMap. In this tutorial, you have learned how to work with the JavaScript Map object and its useful methods to manipulate entries ... Nov 09, 2018 - You may wonder — why Map vs Object but not Map vs Array, or Object vs Set? Well, you can also compare between any of the two, but Map and Object, unlike others, have very similar use-cases which…
 Google Maps Platform Google Developers
Google Maps Platform Google Developers
 How Maps Work In Javascript Map Is One Of The Data Structures
How Maps Work In Javascript Map Is One Of The Data Structures
 Introduction To Javascript Source Maps Html5 Rocks
Introduction To Javascript Source Maps Html5 Rocks
 How To Use Server Side Layers With Add On Ajax Maps
How To Use Server Side Layers With Add On Ajax Maps
Github Rvhuang Rpg Map Factory A Pure Javascript Library
 Javascript Map Method Explained By Going On A Hike
Javascript Map Method Explained By Going On A Hike
 Using Maps With The Free Version Plugins Bubble Forum
Using Maps With The Free Version Plugins Bubble Forum
 Javascript Map Library Interactive Html5 Maps Syncfusion
Javascript Map Library Interactive Html5 Maps Syncfusion
 Working With Maps In Javascript
Working With Maps In Javascript
 Array Prototype Map Javascript Mdn
Array Prototype Map Javascript Mdn
 Learn Gis Programming With Arcgis For Javascript Api 4 X And
Learn Gis Programming With Arcgis For Javascript Api 4 X And
 Should The App Work Even If User Doesn T Allow It To Use
Should The App Work Even If User Doesn T Allow It To Use
 Google Maps Javascript Api Error Apinotactivatedmaperror
Google Maps Javascript Api Error Apinotactivatedmaperror
 How Map Filter And Reduce Works Using Javascript Youtube
How Map Filter And Reduce Works Using Javascript Youtube
 Cloud Map Service Discovery For Cloud Resources
Cloud Map Service Discovery For Cloud Resources
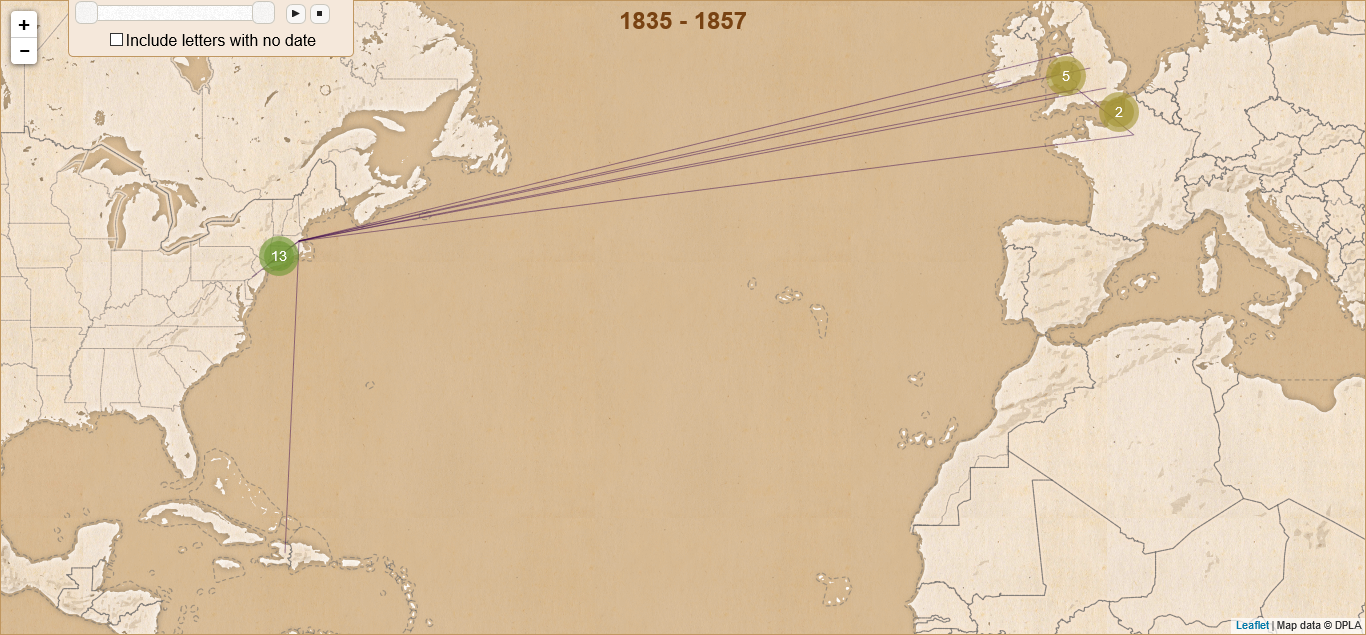
 Using Javascript To Create Maps Of Correspondence
Using Javascript To Create Maps Of Correspondence
 Javascript Tracking Key Value Pairs Using Hashmaps By
Javascript Tracking Key Value Pairs Using Hashmaps By
 Stateful Ish Web Dynpro Iframes With Server Side Cookies
Stateful Ish Web Dynpro Iframes With Server Side Cookies
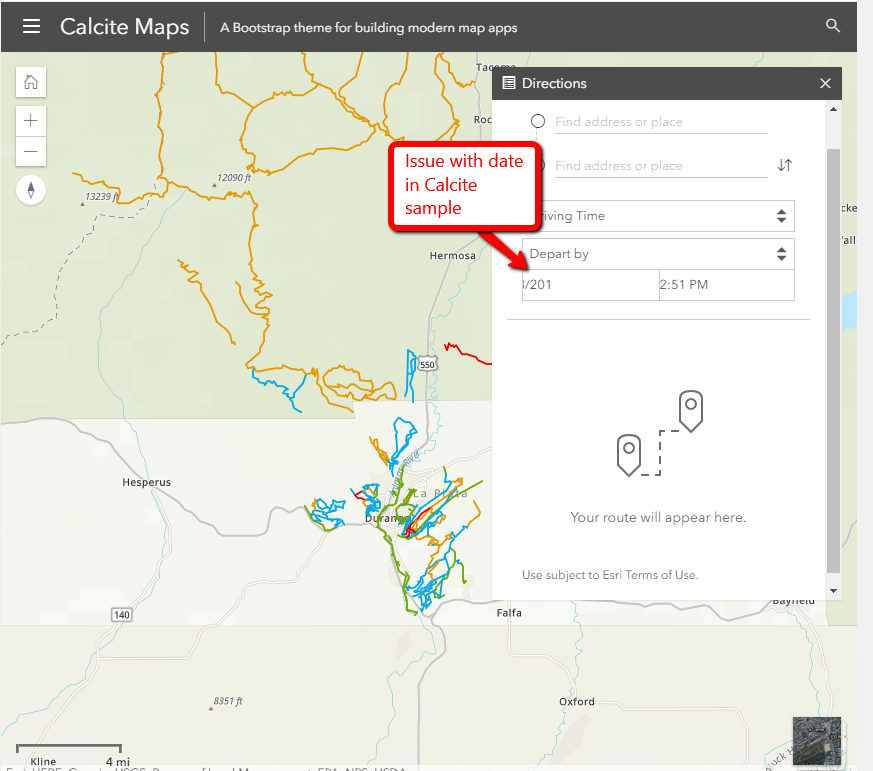
 Solved Directions Widget S Depart By Date Display Issue
Solved Directions Widget S Depart By Date Display Issue
 Learn Map In 10 Slide Or Less Learning Map Coding
Learn Map In 10 Slide Or Less Learning Map Coding
 A Simple Introduction To The Es6 Map Data Structure In
A Simple Introduction To The Es6 Map Data Structure In
 Javascript Array Map Method Geeksforgeeks
Javascript Array Map Method Geeksforgeeks
 What Is Javascript Learn Web Development Mdn
What Is Javascript Learn Web Development Mdn
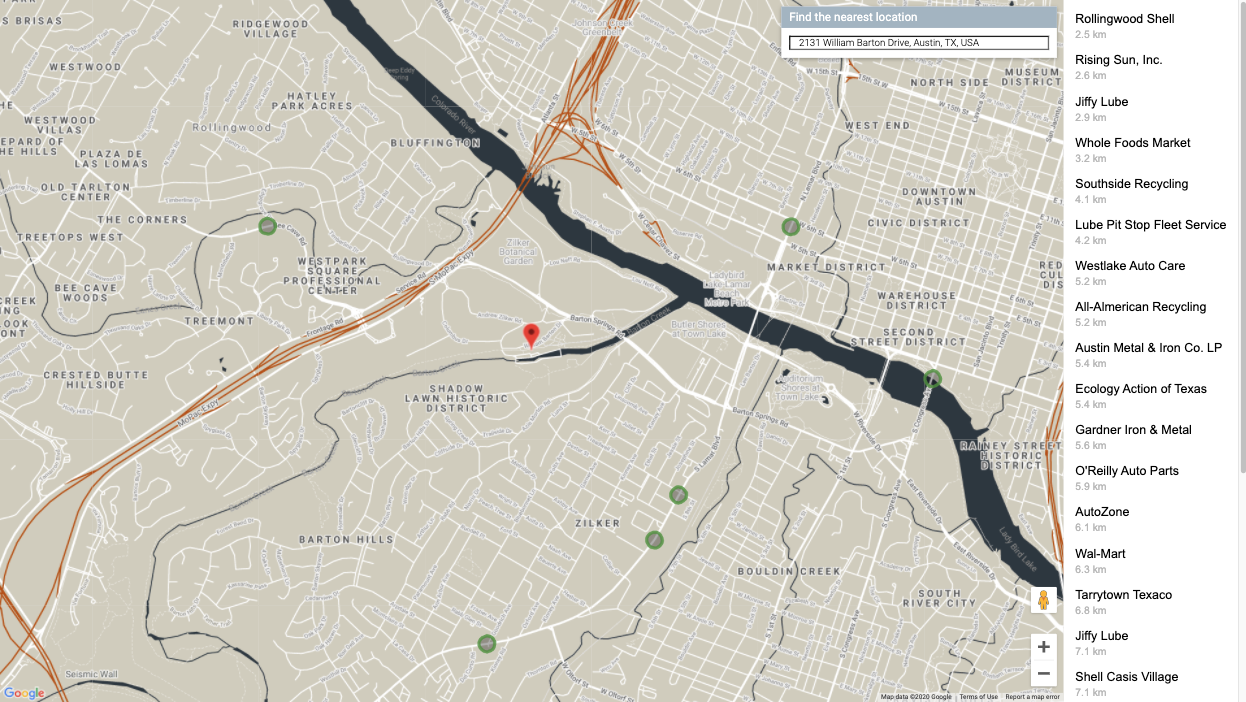
 Locator Plus Solution Google Developers
Locator Plus Solution Google Developers
 Learn Gis Programming With Arcgis For Javascript Api 4 X And
Learn Gis Programming With Arcgis For Javascript Api 4 X And
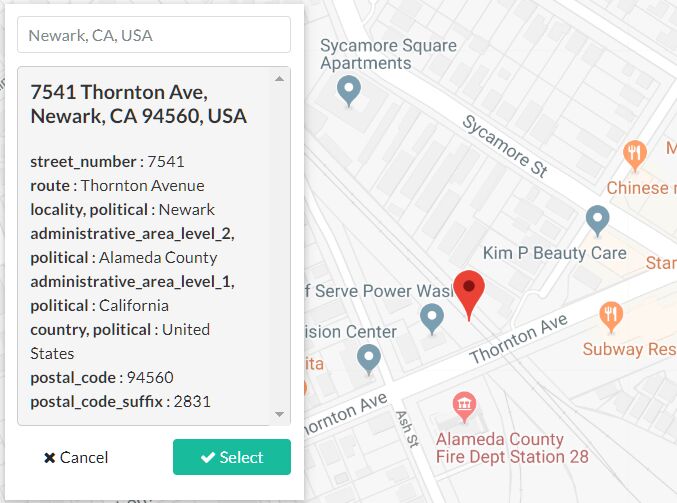
 Google Place Picker For Bootstrap Placepicker Js Free
Google Place Picker For Bootstrap Placepicker Js Free
 Understanding Maps In Javascript A Brief Intro To The
Understanding Maps In Javascript A Brief Intro To The





0 Response to "33 How Map Works In Javascript"
Post a Comment