31 Append Tr To Table Javascript
In this video tutorial. you will learn how to add row to HTML table using javascript.Source Code:https://www.fwait /how-to-add-row-to-html-table-using-jav... This can be done by simply looping over the tables and add "id"s dynamically. Syntax: The setAttribute() method adds the specified attribute to an element and gives the specified value. table.setAttribute("id", "Dynamically Generated ID") It can also be done by accessing the "id" of the selected element (table).
 Creating A Dynamic Html Table With Javascript By Daniel
Creating A Dynamic Html Table With Javascript By Daniel
Here in above code I have taken a textbox taken two textboxes and one for address and othefor name. these two textbox values we will display in table control. Now have a look of the below jQuery code to append the added value in table with tr. $ (document).ready (function () { $ ("#btnAddRow").click (function () {

Append tr to table javascript. If you want to add a row into the tbody, get a reference to it and call its insertRowmethod. var tbodyRef = document.getElementById('myTable').getElementsByTagName('tbody')[0];// Insert a row at the end of tablevar newRow = tbodyRef.insertRow();// Insert a cell at the end of the rowvar newCell = newRow.insertCell();// Append a text node to ... Dec 08, 2018 - You can try to access the first ... this:tbl[0].appendChild. Info: you created tbl with getElementsByTagName, but you can have more than one table on a page so that collection is required by js. ... Hi, Thanks for your review. Can i solve this issue by creating tbl with getElementsById ? Powered by Discourse, best viewed with JavaScript ... The HTMLTableElement.insertRow () method inserts a new row (<tr>) in a given <table>, and returns a reference to the new row. If a table has multiple <tbody> elements, by default, the new row is inserted into the last <tbody>. To insert the row into a specific <tbody>:
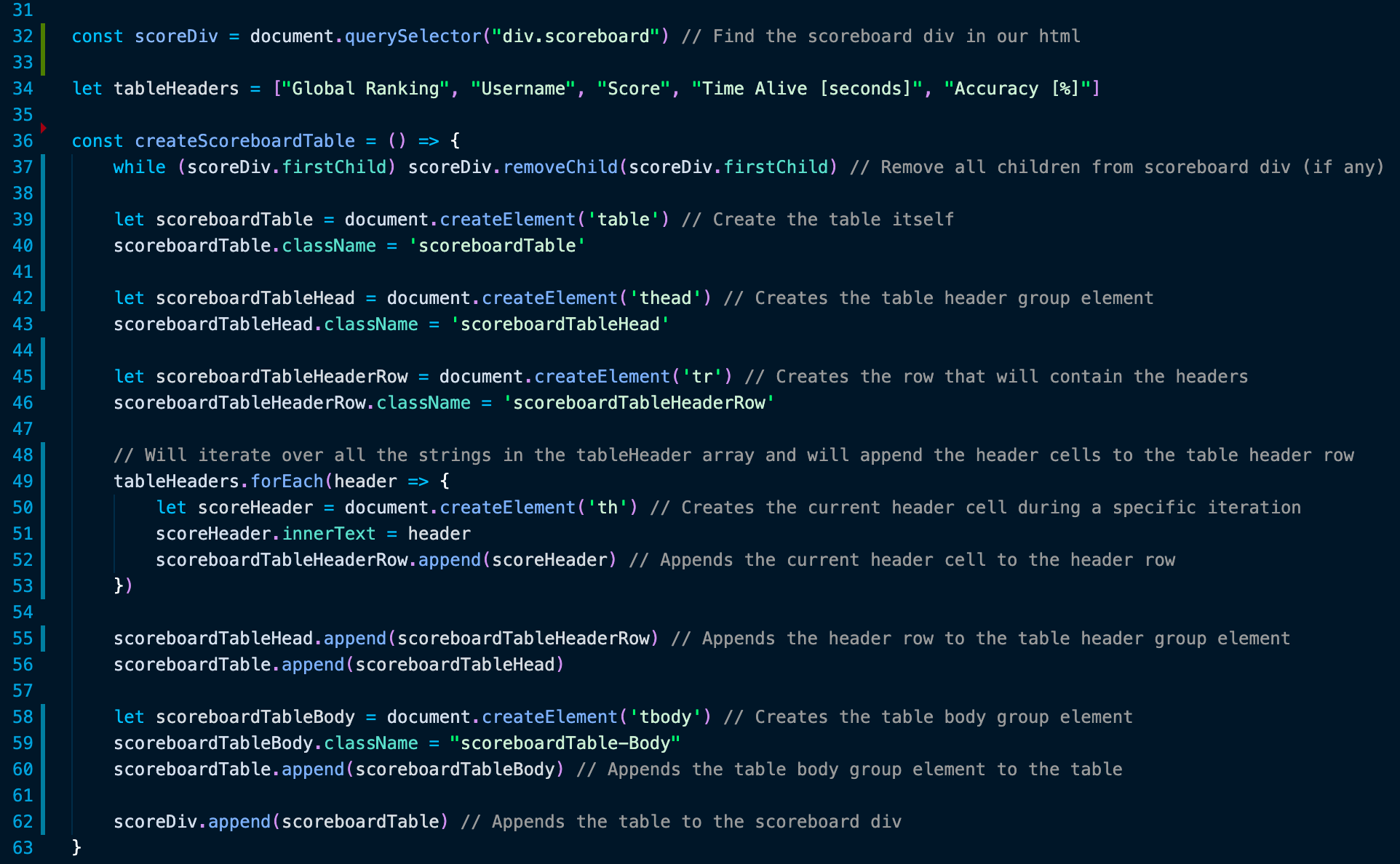
25/2/2019 · As you can see the table has a thead (table head) containing a tr (table row) which in turn contains three th (table header). Then there's the tbody (table body) containing a bunch of tr (table rows). Each table row contains a certain number of td elements (table cells). With these requirements in place we can start coding our JavaScript file. The basic mechanics of looping through an array remains, but we now create the table with HTML objects: Create a new HTML table - table = document.createElement ("table"); Add a new row to the table - row = table.insertRow (); Add cells to the row - cell = row.insertCell (); Append data to the cell - cell.innerHTML = DATA; Creates an empty row element and inserts it into the current table, thead, tfoot or tbody element. This method provides a simpler way to create and insert a row than creating the row with the createElement method and inserting it with the insertBefore method.
Feb 26, 2020 - JavaScript exercises, practice and solution: Write a JavaScript function to add rows to a table. You have to append or add that table that you have created in JavaScript to the body tag. We first have to get the HTML body tag using its id, and then we will append the table using something called the appendChild () method. This function uses the append () method to add a <tr> with the appropriate number of <td> tags to form a row for your table. Use a jQuery selector to locate the ID attribute of your table and the <tbody> tag, and append a <tr> and the <td> tags as shown in the following code snippet.
Nov 20, 2019 - Wrap this methods in JavaScript functions and you have code to dynamically add new rows and columns in the HTML table. Please try to click the buttons below … · When you click the “Add row” button, appendRow() function is called. Function is simple, table row is inserted at the last ... Learn how to convert JSON data to HTML table dynamically using pure JavaScript also learn to create table rows dynamically using JavaScript. ... ("table"); // CREATE HTML TABLE HEADER ROW USING THE EXTRACTED HEADERS ABOVE. var tr = table ... } // FINALLY ADD THE NEWLY CREATED TABLE WITH JSON DATA TO A CONTAINER. var divContainer = document ... Hi everybody; I know maybe this is basic stuff; but I'm in the middle of something with it. The question is that I need to add a row to an existing table,
24/11/2019 · In this tutorial we will create a Dynamically Append Data In HTML Table using JavaScript. This code will dynamically append a new data in table when the user click the add data button. The code use onclick() function in order to call a method that can append a form inputs by using innerHTML to append a variable in order to display in the table. Feb 19, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. i forgot to tell you, i have three tables, the TABLE.jsp, ADD.jsp, and EDIT.jsp. This is what the program should be. when i click the add button in the TABLE.jsp, it will go to the ADD.jsp window and has 2 input textboxes and when i click save button it will go to the TABLE.jsp and put the values in the table.
See in this article how to create functionalities of addition, edition and exclusion of registers in a HTML table. Explanation: In the above example, we have edited the table data with the help of JavaScript. To make table cells editable, click on the cell. The cell should become "editable" (textarea appears inside). We can change the content of the table. Output: Following is the output of this example: How To Add A New Row To HTML Table Using JavascriptSource Code: http://1bestcsharp.blogspot /2017/01/javascript-add-row-to-html-table-.htmlJavascript Tuto...
I'm completely new to JavaScript and jQuery and now I am trying to modify a html table. Every time a button is clicked, the some stuff (input, text, button) should be added as the last row. I mana... How to add rows to html table before and after tbody, also how should I add a multiple row in nested table having more than one tbody tag In this tutorial. you will learn how to add row to HTML table using javascript. Most of the time data displayed in a table either comes from database or you just hard code it. Later if you want to append more data to it, you can use javascript.
24/5/2008 · function AppendTD () { var td = document .createElement ( "td" ); td.className= '' ; td.setAttribute ( "height", "24px" ); return td; } Get a reference of the table element which is already created in the web page, and append rows into the referred table element. JavaScript… It will add a single row at a time - for addition of multiple rows, either call this method multiple times, or use this method's plural counterpart: rows.add (). The rows that are added are subjected to the ordering and search criteria that are applied to the table, which will determine the new row's position and visibility in the table. Topic: JavaScript / jQuery Prev|Next. Answer: Use the jQuery .append() or .remove() Method. You can use the jQuery .append() method to append or add rows inside a HTML table. Similarly, you can use the .remove() method to remove or delete table rows as well as all everything inside it from the DOM dynamically with jQuery. Let's look at an ...
Definition and Usage. The insertRow () method creates an empty <tr> element and adds it to a table. The insertRow () method inserts the new row (s) at the specified index in the table. Note: A <tr> element must contain one or more <th> or <td> elements. Tip: Use the deleteRow () method to remove a row. Mar 18, 2020 - Get code examples like "Add (Append) Row (TR) to Table TBODY using javascript" instantly right from your google search results with the Grepper Chrome Extension. Feb 26, 2018 - To add rows to a table with JavaScript, use the DOM method insertRow().ExampleYou can try to run the following code to learn how to add a row to a table one at ...
Dec 22, 2014 - My code is working fine but my table has heading rows when I am trying to save dynamic rows value into DB. It is calculating table header row as one row I don’t know how to neglect that. In javascript when i am trying to store the value in hidden field but there also it count table header ... I am trying to append data to a table based on the ajax returned data. My codes work but it seems ugly. I was wondering if anyone here can help me to simplfy it. Thanks a lot! ajax.callback= add table row javascript; adding table row using javascript; add new row in table html; how to add elements to a table via js; table row append to thead not tbody; append table row javascript; add row to table with javascript; javascript add new row to table function; append to table javascript; javascript add tr to table; vanilla javascript add row to table
4 weeks ago - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Now we'll insert rows, cells and checkboxes dynamically using JavaScript. First we'll select the table: Create sample data object: Create a new function addRows: We've created the tbody tag and assigned it an id, now its time to insert rows inside the tbody tag. We can use three methods to insert a table row: Dynamically create a table, button and DIV in JavaScript. With document.createElement () method you can create a specified HTML element dynamically in JavaScript. Once created, you can insert (or add) the element to your web page, or add it to a pre-defined element or a dynamically created element. In fact, you can create an entire form ...
how to create a JavaScript table So if you are a person who wishes to develop a website, you have to know how to create that properly. Download Udemy paid courses FREE 10/5/2020 · addEventListener() Method: After selecting this table, we will add an Event Listener to listen from the click event. path: When we click at any point on window then Path describes its complete path that it belongs to. For example, if we click to a td element of a table, then its Path will be [td, tr, tbody, table, body, html, document, Window]. The insertRow () method is used in an HTML page to generate empty <tr> elements and then they added to the table.
3. The most straightforward, standards compliant and library-independent method to insert a table row is using the insertRow method of the table object. var tableRef = document.getElementById (tableID); // Insert a row in the table at row index 0 var newRow = tableRef.insertRow (0); P.S. Works in IE6 too, though it may have some quirks at times. The basic steps to create the table in sample1.html are: Get the body object (first item of the document object). Create all the elements. Finally, append each child according to the table structure (as in the above figure). The following source code is a commented version for the sample1.html. Jul 28, 2021 - At the bottom of this HTML page, ... the append() method to add a <tr> with the appropriate number of <td> tags to form a row for your table. Use a jQuery selector to locate the ID attribute of your table and the <tbody> tag, and append a <tr> and the <td> tags as shown in ...
Here, I am sharing an example on how to add or remove table rows using plain JavaScript and save the data to a database. Look no further, these are the same steps as the introduction snippet - Get the table, add a row, append the cells. But take extra note: By default, insertRow() will insert to the bottom of the table. Use insertRow(0) to add to the top of the table instead.; Yes, insertRow() takes in an "insert position" parameter. We can do some simple calculations if you want to insert a row into the ...
 Issue With Dynamically Adding Rows And Columns To A Table
Issue With Dynamically Adding Rows And Columns To A Table
 Add And Delete Html Table Rows Dynamically Using Asp Net
Add And Delete Html Table Rows Dynamically Using Asp Net
 Adding Dynamic Rows In Html With Javascript Stack Overflow
Adding Dynamic Rows In Html With Javascript Stack Overflow
 Javascript How To Add A Row To An Html Table In Js With Source Code
Javascript How To Add A Row To An Html Table In Js With Source Code
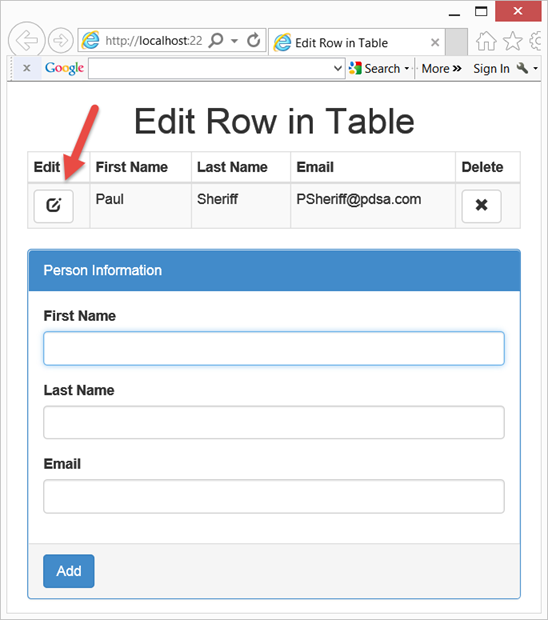
 Paul Sheriff S Blog For The Real World Manipulating Html
Paul Sheriff S Blog For The Real World Manipulating Html
 Dynamically Add Delete Html Table Rows Using Javascript
Dynamically Add Delete Html Table Rows Using Javascript
 Vertical Reordering Of Html Table Rows Using Shield Ui
Vertical Reordering Of Html Table Rows Using Shield Ui
 Adding New Rows On A Draggable Table Via Jquery Drupal Answers
Adding New Rows On A Draggable Table Via Jquery Drupal Answers
 Add More Rows Into The Existing Table With Php Amp Jquery
Add More Rows Into The Existing Table With Php Amp Jquery
 How To Remove The Table Row In A Table Using Javascript
How To Remove The Table Row In A Table Using Javascript
 How To Add Values From Dynamically Generated Table Row To One
How To Add Values From Dynamically Generated Table Row To One
 Dynamically Add Remove Table Rows Using Jquery Rowfy Free
Dynamically Add Remove Table Rows Using Jquery Rowfy Free
 How To Add Multiple Rows And Or Columns To A Table In The
How To Add Multiple Rows And Or Columns To A Table In The
 An Easy Way To Create A Customize Dynamic Table In React Js
An Easy Way To Create A Customize Dynamic Table In React Js
 Dynamically Add Rows Into A Table Using Data From Another
Dynamically Add Rows Into A Table Using Data From Another
 D3 Js Tips And Tricks Add An Html Table To Your D3 Js Graph
D3 Js Tips And Tricks Add An Html Table To Your D3 Js Graph
 Php Add Dynamic Rows In Table Tag Adnantech
Php Add Dynamic Rows In Table Tag Adnantech
 Programmers Sample Guide Dynamically Generate Html Table
Programmers Sample Guide Dynamically Generate Html Table
 Insert Data From Dynamically Generated Rows In Html Table
Insert Data From Dynamically Generated Rows In Html Table
 Override Plus Button Functionality For Adding New Table Row
Override Plus Button Functionality For Adding New Table Row
 Add Or Remove Table Rows Dynamically In Angularjs
Add Or Remove Table Rows Dynamically In Angularjs
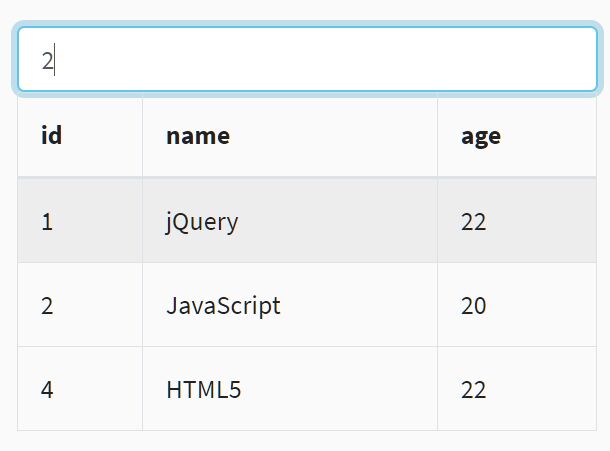
 Search Filter Table Rows Based On Input Table Search Js
Search Filter Table Rows Based On Input Table Search Js
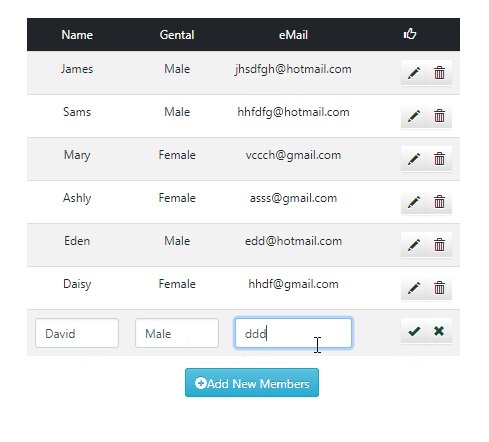
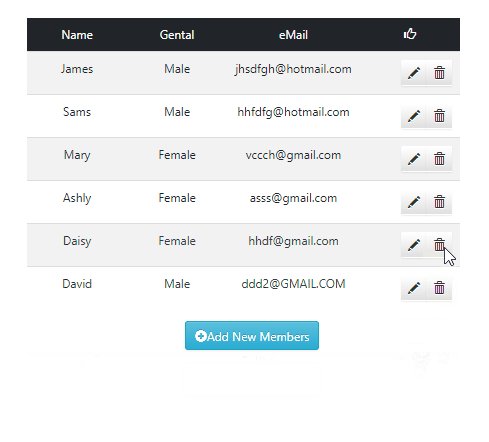
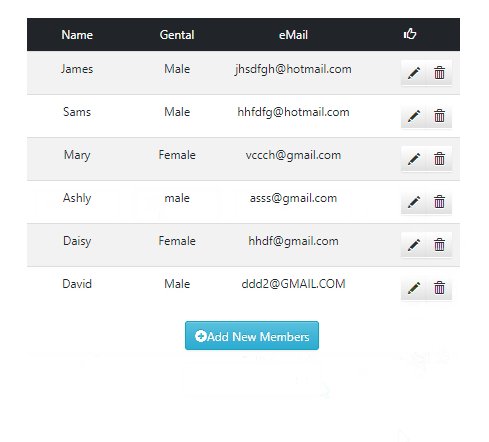
 Bootstable Js Editable Table With Bootstrap By
Bootstable Js Editable Table With Bootstrap By
 Dynamically Add Or Remove Table Row Using Vuejs Laravel
Dynamically Add Or Remove Table Row Using Vuejs Laravel
 Dynamically Insert Remove Table Rows Including How To Give
Dynamically Insert Remove Table Rows Including How To Give
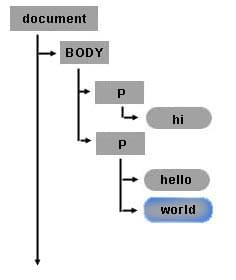
 Traversing An Html Table With Javascript And Dom Interfaces
Traversing An Html Table With Javascript And Dom Interfaces
 Add Rows From Textbox And Dropdownlist To Html Table In Asp
Add Rows From Textbox And Dropdownlist To Html Table In Asp
How To Add And Remove Rows From Table In Jquery Kscodes
 Editable Html Table Using Javascript Jquery With Add Edit
Editable Html Table Using Javascript Jquery With Add Edit
 Select2 Dosen T Work When I Append It Using Javascript
Select2 Dosen T Work When I Append It Using Javascript
0 Response to "31 Append Tr To Table Javascript"
Post a Comment