30 Html5 Javascript Framework Comparison
EaselJS — A JavaScript library that makes working with the HTML5 Canvas element easy. TweenJS — A JavaScript library for tweening and animating HTML5 and JavaScript properties. SoundJS — A JavaScript library that lets you easily and efficiently work with HTML5 audio. js-framework-benchmark. This is a simple benchmark for several javascript frameworks. The benchmarks creates a large table with randomized entries and measures the time for various operations including rendering duration. About the benchmarks. The following operations are benchmarked for each framework:
 Javascript Frameworks Angularjs Vs Ext Js
Javascript Frameworks Angularjs Vs Ext Js
In comparison to every other JavaScript framework, Polymer is designed to intimidate the features that are present on the web platform to enable developers to build components. It was the most important library that introduced interactive structuring of applications through compiling components.

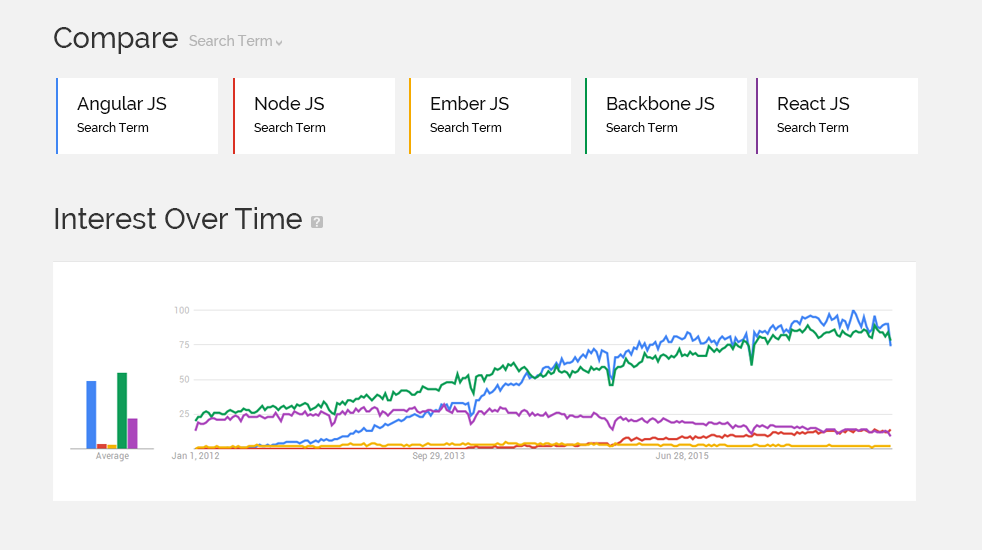
Html5 javascript framework comparison. A responsive frontend framework that won't weigh you down. Helium is a frontend responsive web framework for rapid prototyping and production-ready development using HTML5 and CSS3. In many ways it is similar to both Twitter Bootstrap and ZURB Foundation - in fact, it uses bits of their code. Comparison of JavaScript-based web frameworks. It has been suggested that this article be merged into Comparison of web frameworks. ( Discuss) Proposed since April 2021. This article needs to be updated. The reason given is: Does not reflect newer libraries or versions made available in the last several years. Unsourced material may be challenged and removed. There are different JavaScript charting libraries available. Below is a comparison of which features are available in each. Free for education and non-profit use. Paid for commercial applications. Free for personal and non-commercial uses. Paid for commercial applications.
jQuery. jQuery is a classic JavaScript library that's fast, light-weight, and feature-rich. It was built in 2006 by John Resig at BarCamp NYC. jQuery is free and open-source software with a license from MIT. It makes things simpler for HTML document manipulation and traversal, animation, event handling, and Ajax. A JavaScript framework is a JavaScript-based application framework. Here, developers can influence different functionalities of the application just the way they want it. In this article, we are bringing up a list of Top 30 JavaScript frameworks and libraries. As one of the early birds in the open-source mobile app framework arena, Titanium has been utilizing JavaScript along with HTML5 and CSS3. It holds a huge community of mobile developers.
1. Express.js. The 1st place in our list of best JavaScript Frameworks of 2020 in the bank-end category goes to the venerable Express.js. Express.js is an open-source minimal and un-opinionated web framework for Node.js used for building APIs and web applications. This framework comparison is awesome. In the video, you talk about the pros and cons for each framework but you don't talk about the size of the final project. I think you could add a comparison table in the main readme. I did some tests and was surprised how small is the Svelte output. Theses size considerations can help choosing a framework. 1. Vue.js. Vue became the most popular front-end GitHub project in 2018, a feat that has followed the framework in 2018 with 117k stars and more than 29k forks (at the time of writing).
Vue. Vue.js is a progressive, incrementally-adoptable JavaScript framework to build UI on the web. It outperforms other frameworks in many areas like popularity, community support and packs quite a punch when it comes to functionality. Suffice to say, we like Vue but there are some things we didn't like about it. Comparing Vue.js to new JavaScript frameworks June 22, 2021 6 min read 1749 As frontend design becomes increasingly important for the success of an application, the need to work with the best frontend framework has become more of a necessity. Why use HTML5 Framework? The main reason for heavy use of these web frameworks is the availability of ready to use UI-Kits, components and design elements created using HTML, CSS and JavaScript- the three pillars on which the web runs. HTML5 frameworks can be broadly classified into three main categories -
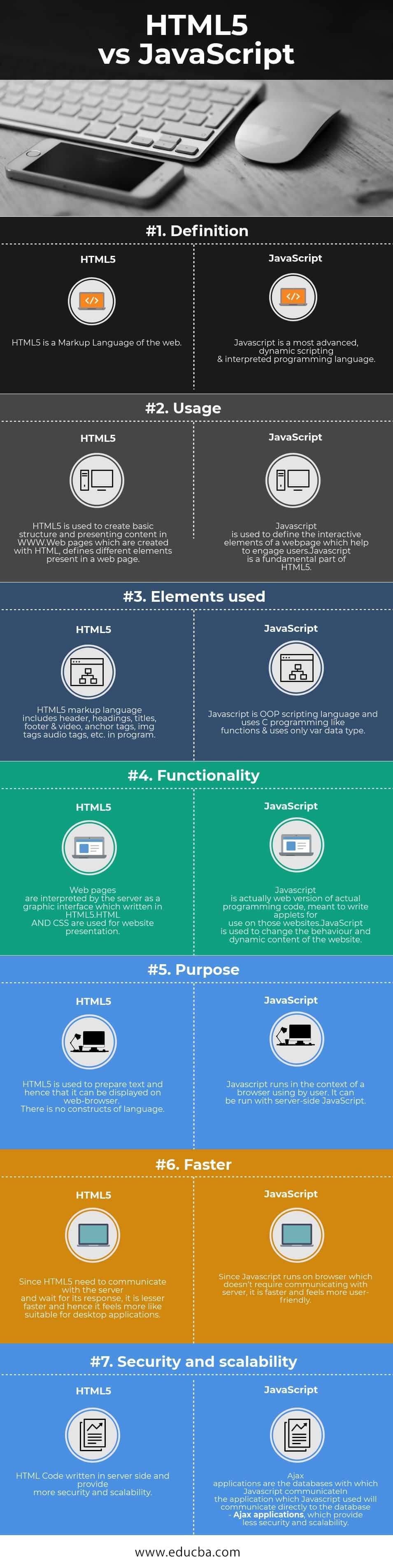
The Canvas was launched with HTML 5 and provides a way that we can code Bitmaps with JavaScript in HTML. You can code these directly with JavaScript commands but you would be missing the hierarchy organization, events and all the conveniences that these frameworks offer and your build time would be longer. Also, the frameworks are well tested. Ionic is a framework that allows us to develop mobile apps and websites using web technologies - HTML, CSS and Javascript basically. The app on a mobile device is running inside a WebView, but of course, you don't see a navigation bar inside that app later! HTML5 is more secure and scalable compared to Javascript since the code for the application will be written on the server-side, whereas in Javascript, code written will be in a database called as Ajax applications.
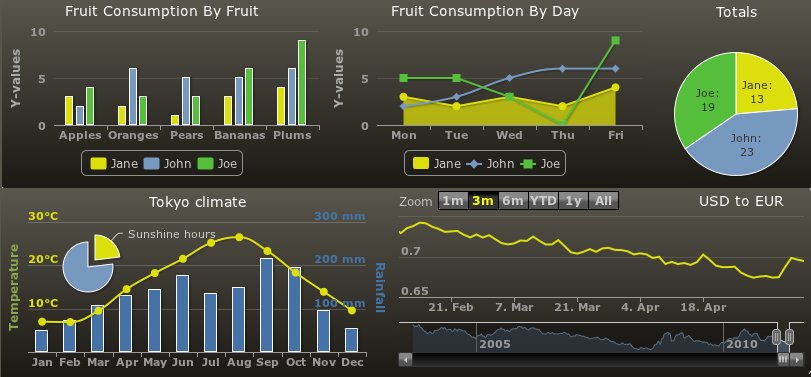
For client-side development, our list of JavaScript frameworks includes React, Angular (Angular 2 or higher), Vue, Backbone, and Ember. Let's take a look at JavaScript frameworks comparison in the following table: Not every JavaScript-based "framework" we've just mentioned is an actual framework. 20+ professionally designed customizable HTML5 UI controls that cover various web app needs. Pure JavaScript with no dependencies on other UI frameworks and libraries. Fully client-side library that can be integrated with any server-side technologies with ease. Open source. Chart.js is a community maintained project, contributions welcome! 8 Chart types. Visualize your data in 8 different ways; each of them animated and customisable. HTML5 Canvas. Great rendering performance across all modern browsers (IE11+). Responsive. Redraws charts on window resize for perfect scale granularity.
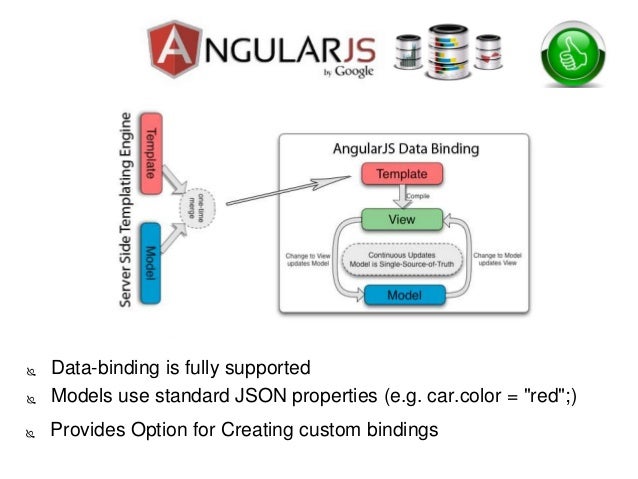
Vue.js- JavaScript Framework Vue.js is one among the JavaScript framework developed by Evan You in the year of 2013. This vue.js has acquired much importance in the web development with for its simplicity, performance, easy to learn option and still more. The developers make use of Vue.js as they can be easily integrated within an application. HTML is mainly used for providing static web content, whereas JavaScript provides a dynamic environment to handle the dynamic events on the web pages. HTML has no supporting libraries, whereas JavaScript has powerful libraries such as AngularJS, ReactJS, ExtJS, Vue JS etc., to provide ultra-fast and rich web applications. We had analyzed developer communities and taken reviews from the expert JS developers for preparing this article for a comparison of javascript frameworks. Let's explore how many types of JavaScript frameworks are there. ReactJS. Image Source:- reactjs . It is one of the best JavaScript framework and managed by a reputed brand like Facebook.
Choose your programming language to compare web frameworks. PHP Java Python JavaScript HTML5 CSS Perl Ruby ASP.NET ColdFusion Smalltalk Serverside JS. Server and backend migration including switch to HTTPS. It's been a while but we are happy to announce some improvements: the whole backend of our site was migrated to a new framework. Listed are the cream of the crop of HTML5 / JavaScript game engines - frameworks that are respected and maintained. Click "More Details" for a full description, reviews, important links, and sample games. Backbone.js is a JavaScript framework created in 2010, and it is very lightweight because it has only one hard dependency that is Underscore.js. It is based on the MVP (Model-View-Presenter) app design pattern. Among the convenient features of Backbone.js, event-driven communication is one of the top ones.
1. React. Initially released by Facebook in 2013, React is far and away the most popular front-end JavaScript framework available today. React is used in production by companies such as Facebook ... Each library will be compared in 3 categories: DOM performance, Startup Metrics, and Memory Usage. In addition, I have broken down the frameworks into 4 groups to best compare them with their raw performance peers. However, I will be ranking the libraries on all 3 aspects. In each group, there will be the reference Vanilla JavaScript entry.
 Javascript Frameworks For Asp Net Mvc Developers Dotnetcurry
Javascript Frameworks For Asp Net Mvc Developers Dotnetcurry
 A 2021 Comparison Of The Best Frontend Javascript Frameworks
A 2021 Comparison Of The Best Frontend Javascript Frameworks
 Top 3 Best Javascript Js Frameworks For 2019 Angular Or
Top 3 Best Javascript Js Frameworks For 2019 Angular Or
 Top 6 Javascript And Html5 Game Engines Logrocket Blog
Top 6 Javascript And Html5 Game Engines Logrocket Blog
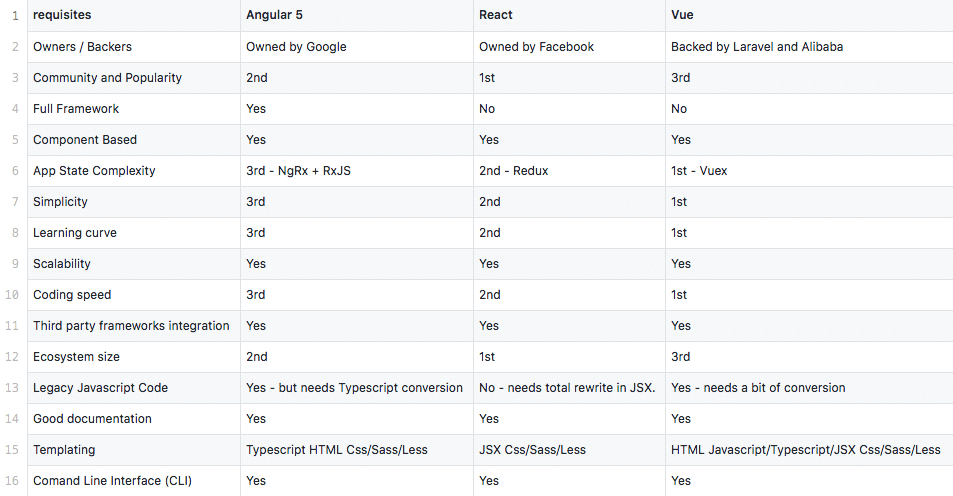
 Vue Vs React Which Javascript Framework Is Best In 2021
Vue Vs React Which Javascript Framework Is Best In 2021
 13 Best Javascript Frameworks For 2020
13 Best Javascript Frameworks For 2020
 Pdf Comparison Of Front End Frameworks For Web Applications
Pdf Comparison Of Front End Frameworks For Web Applications
 Angularjs Vs Ext Js A Comparison Of Javascript Frameworks
Angularjs Vs Ext Js A Comparison Of Javascript Frameworks
Best Frontend Development Frameworks React Vs Angular
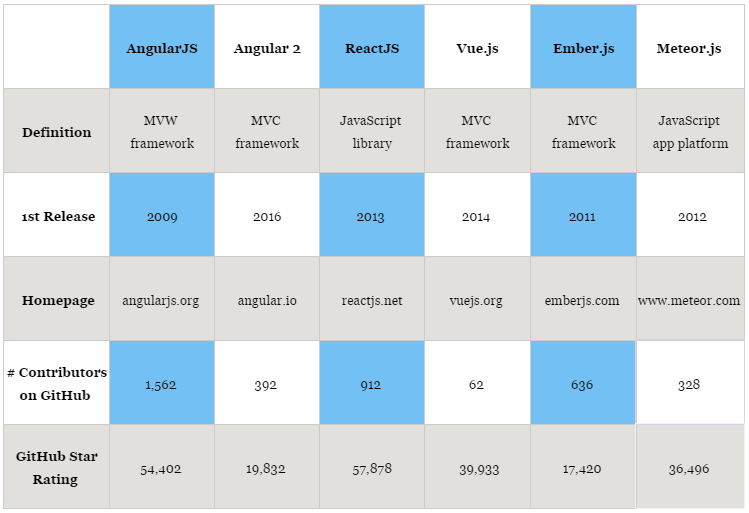
 Javascript Frameworks Comparison
Javascript Frameworks Comparison
 Javascript Frameworks For Asp Net Mvc Developers Dotnetcurry
Javascript Frameworks For Asp Net Mvc Developers Dotnetcurry
 20 Best React Ui Component Libraries Frameworks For 2021
20 Best React Ui Component Libraries Frameworks For 2021
 A 2021 Comparison Of The Best Frontend Javascript Frameworks
A 2021 Comparison Of The Best Frontend Javascript Frameworks
 Monaca X Onsen Blog Articles About React
Monaca X Onsen Blog Articles About React
 Comparing Various Javascript Mapping Libraries Geographic
Comparing Various Javascript Mapping Libraries Geographic
 Javascript Graphs And Charts Libraries Comparison Tables
Javascript Graphs And Charts Libraries Comparison Tables
 Pdf Beaqlejs Html5 And Javascript Based Framework For The
Pdf Beaqlejs Html5 And Javascript Based Framework For The
 Pros And Cons Of Angular Development Framework Altexsoft
Pros And Cons Of Angular Development Framework Altexsoft
 Top 5 Javascript Frameworks 2018 That Every One Have To Know
Top 5 Javascript Frameworks 2018 That Every One Have To Know
 What Are The Best Frontend Frameworks To Use In 2021
What Are The Best Frontend Frameworks To Use In 2021
 Why Use Node Js A Comprehensive Tutorial With Examples Toptal
Why Use Node Js A Comprehensive Tutorial With Examples Toptal
 6 Best Front End Frameworks For Ecommerce In 2021
6 Best Front End Frameworks For Ecommerce In 2021
 React Js Vs Ember Js Detailed Comparison Of Js Frameworks
React Js Vs Ember Js Detailed Comparison Of Js Frameworks
 Top Javascript Frameworks For Cross Platform Development Who
Top Javascript Frameworks For Cross Platform Development Who
 Best Frontend Frameworks Of 2021 For Web Development
Best Frontend Frameworks Of 2021 For Web Development
 Best Javascript Framework For Mobile App Development 8 Compared
Best Javascript Framework For Mobile App Development 8 Compared
 5 Best Javascript Frameworks In 2017 By Yevheniia Korotia
5 Best Javascript Frameworks In 2017 By Yevheniia Korotia
 Html5 Vs Javascript Top 7 Vital Differences You Need To Know
Html5 Vs Javascript Top 7 Vital Differences You Need To Know
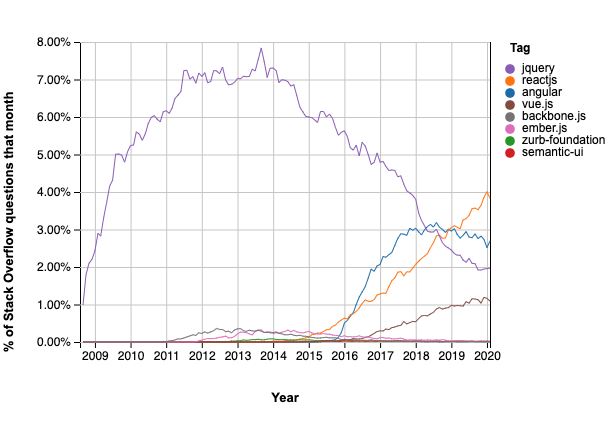
 The Brutal Lifecycle Of Javascript Frameworks Stack
The Brutal Lifecycle Of Javascript Frameworks Stack
0 Response to "30 Html5 Javascript Framework Comparison"
Post a Comment