28 Get Element By Class Name Javascript
13/1/2020 · The JavaScript getElementByClassName() is a dom method to allows you to select an element by its class name. The following syntax represents the getElementByClassName() method: let elements = document.getElementsByClassName(classNames) let elements = parentElement.getElementsByClassName(classNames) It is simple and doesn’t need a lengthy explanation. The method name itself says it all. Get elements by class name. Inside the for loop, I am using the length property to find the number of the elements with a given class name. The name of the class is dynamically passed through the onclick event to a function.
 Assigning An Id Or Class To An Element Wordpress Websites
Assigning An Id Or Class To An Element Wordpress Websites
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.

Get element by class name javascript. Using querySelector () to get element by class in Javascript. We can also use querySelector() to get elements by class in javascript. It uses CSS selectors to select the elements and returns the first matching elements. If no match is found then it will return null. var elements = document.getElementsByClassName('fruit') console.log(elements); HTMLCollection (2) [div.fruit.apples, div.fruit.oranges] You will notice that the JavaScript getElementsByClassName () method is plural unlike the singular getElementById (). Definition and Usage The getElementsByClassName () method returns a collection of an element's child elements with the specified class name, as a NodeList object. The NodeList object represents a collection of nodes. The nodes can be accessed by index numbers.
You can use the getElementsByClassName() to get or select the elements by their class attribute value in JavaScript. This method returns an array of matched elements, because more than one element on the page can have the same class. Let's check out an example: The getElementsByName () method returns a collection of all elements in the document with the specified name (the value of the name attribute), as an HTMLCollection object. The HTMLCollection object represents a collection of nodes. The nodes can be accessed by index numbers. The index starts at 0. The getElementsByClassName() method returns a collection of an element's child elements with the specified class name, as a NodeList object. The NodeList object represents a collection of nodes. The nodes can be accessed by index numbers. The index starts at 0.
One of the most common issues in JavaScript is changing an element's class. In this snippet, we are going to show you the efficient ways of achieving it. ... The flag g commands the replacement to repeat as required if the class name has been added several times. The regex that is used above can also be applied for checking whether a specific ... Mar 03, 2019 - Libraries like jQuery introduced ... didn’t really exist at the time. Eventually, JavaScript started to catch up by expanding beyond getElementById() to allow for selecting elements by way of things like class and tag names.... Nov 20, 2017 - In this tutorial, we went over ... ID, by class, by HTML tag name, and by selector. The method you will use to get an element or group of elements will depend on browser support and how many elements you will be manipulating. You should now feel confident to access any HTML element in a document with JavaScript through ...
To change the class name of an above div element, first we need to access it inside the JavaScript using the document.getElementById () method then it has className property which is used to assign a new class to an element by removing the existing classes. const el = document.getElementById("first"); el.className = "col-12"; /// If you want only elements with a certain classname and certain tagname, you can supply the optional tagname. /// @param name - The name of the class to search for (case-sensitive). /// @param ... The getElementsByClassName() method returns a collection of all elements in the document with the specified class name, as an HTMLCollection object. The HTMLCollection object represents a collection of nodes. The nodes can be accessed by index numbers. The index starts at 0.
Adding the class name by using JavaScript can be done in many ways. Using.className property: This property is used to add a class name to the selected element. The getElementsByClassName method of Document interface returns an array-like object of all child elements which have all of the given class name (s). When called on the document object, the complete document is searched, including the root node. document.getElementsByClassName('class_name')[0] UPDATE. Now you can use: document.querySelector(".class_name") to get the first element with the class_name CSS class (null will be returned if non of the elements on the page has this class name)
16/6/2020 · Getting only one element by class name. If you are looking to only get one element that has a particular class name, then you do something like this: //Get every HTML element that has the CSS class "inactive" var elements = document.getElementsByClassName('inactive'); //Get the first element var firstElement = elements.item(0); //Log to the console console.log(firstElement); In pure JavaScript, you can use the native getElementsByClassName () method, which returns the NodeList of all elements having the given class. 3. Using JavaScript – querySelector () function. The querySelectorAll () method returns all elements within the document having the same class. As the function name suggests getElementsByClassName returns a collection not just one object. So you need to loop through them and apply the color to it. document.getElementsByClassName () ^_______ Plus your id part is invalid.
JavaScript Get Elements by Class Name is Different Than JavaScript Get Element by id. The important thing to note is that targeting a class name is different than targeting an id. In JavaScript id's and classes are totally different. The syntax use is different too. A class is targeted plurally and an id is targeted singularly. let elements = document.getElementsByName (name); Code language: JavaScript (javascript) The getElementsByName () accepts a name which is the value of the name attribute of elements and returns a live NodeList of elements. The return collection of elements is live. Aug 01, 2019 - DOM: Get Elements by ID, Tag, Name, Class, CSS Selector · By Xah Lee. Date: 2010-10-24. Last updated: 2020-09-07. Here's how to get element in a HTML.
A few things to mention though. First, take note that it's get "element", singular and not "elements". Remember that the id attribute is supposed to be unique across your entire HTML document, so this method will only ever return a single element. Next, keep in mind that the method name is case sensitive. The className property sets or returns the class name of an element (the value of an element's class attribute). Tip: A similar property to className is the classList property. parent.querySelectorAll([name='value']); Depending on your knowledge of your Dom, can be super efficient; you can select the parent node to search within or just go document if you have no specific Dom knowledge.
The querySelector () is a method of the Element interface. The querySelector () allows you to find the first element that matches one or more CSS selectors. You can call the querySelector () method on the document or any HTML element. The following illustrates the syntax of the querySelector () method: In this syntax, the selector is a CSS ... 1 week ago - The className property of the Element interface gets and sets the value of the class attribute of the specified element. In JavaScript, you use the getElementsByClassName () method to select elements based on their classes. The getElementsByClassName () method is available on the document object and any HTML element. The getElementsByClassName () method accepts a single argument which is a string that contains one or more class names: let elements = document ...
Introduction to JavaScript Get Element by Class Whenever we want to access and get an element present in the DOM of HTML in javascript, we can get the element either based on its id, class or name. There are predefined methods and functions provided to access HTML elements in javascript that are mentioned in the Document interface. The Element method getElements... element which has the specified class name or names. The method getElementsByClassName() on the Document interface works essentially the same way, except it acts on the entire document, starting at the document root. ... A DOMString containing one or more class names to match on, separated by ... Shortest way to get last element by class name in javascript. Ask Question Asked 4 years, 11 months ago. ... If you have additional elements that do not share the same class name you can try a different approach like using. E:nth-last-of-type(n) ... Or to only get the last element with class of .some-elementsimply do.
Apr 30, 2017 - Sorry, it's basic one but I trying to search on google anyways but still not get success. I want get value of this Using Javascript I want... In JavaScript its easy : Let say we have a div having class clsPanel and inside that dive other elements resides with the same class name. Then you can select the div by following code: var selectAllClass= document.getElementsByClassName(clsPanel)... The getElementsByClassName () method is used for selecting or getting the elements through their class name value. This DOM method returns an array-like object that consists of all the elements having the specified classname. On calling the getElementsByClassName () method on any particular element, it will search the whole document and will ...
Mar 01, 2021 - Home » Software Development » Software Development Tutorials » JavaScript Tutorial » JavaScript Get Element by Class ... Whenever we want to access and get an element present in the DOM of HTML in javascript, we can get the element either based on its id, class or name. You can use the getElementsByClassName () to get or select the elements by their class attribute value in JavaScript. This method returns an array of matched elements, because more than one element on the page can have the same class. Let's check out an example: querySelector. The call to elem.querySelector(css) returns the first element for the given CSS selector.. In other words, the result is the same as elem.querySelectorAll(css)[0], but the latter is looking for all elements and picking one, while elem.querySelector just looks for one. So it's faster and also shorter to write. matches. Previous methods were searching the DOM.
 Module 7 Accessing Dom With Javascript Prezentaciya Onlajn
Module 7 Accessing Dom With Javascript Prezentaciya Onlajn
 How To Get Html Elements In Javascript Simple Examples
How To Get Html Elements In Javascript Simple Examples
 Javascript Get Element By Class Name With Code
Javascript Get Element By Class Name With Code
 Get The Closest Element By Selector
Get The Closest Element By Selector
 How To Define A Dynamic Selector For An Href Element Studio
How To Define A Dynamic Selector For An Href Element Studio

 Javascript Dom Check If An Element Contains A Css Class
Javascript Dom Check If An Element Contains A Css Class
 Practical Javascript Programming Session 4 8
Practical Javascript Programming Session 4 8
 Get The Closest Element By Selector
Get The Closest Element By Selector
 Zepto Js A Jquery Compatible Mobile Javascript Framework In 2k
Zepto Js A Jquery Compatible Mobile Javascript Framework In 2k
 Javascript Lesson 39 Selecting Html Elements Using Jquery
Javascript Lesson 39 Selecting Html Elements Using Jquery
 How Do I Get Dom Element Via Class Name From A Xmlhttp
How Do I Get Dom Element Via Class Name From A Xmlhttp
 How To Find The Parent Class Name With Known Class In Jquery
How To Find The Parent Class Name With Known Class In Jquery
 Javascript Get Element By Id Name Class Tag Value Tuts Make
Javascript Get Element By Id Name Class Tag Value Tuts Make
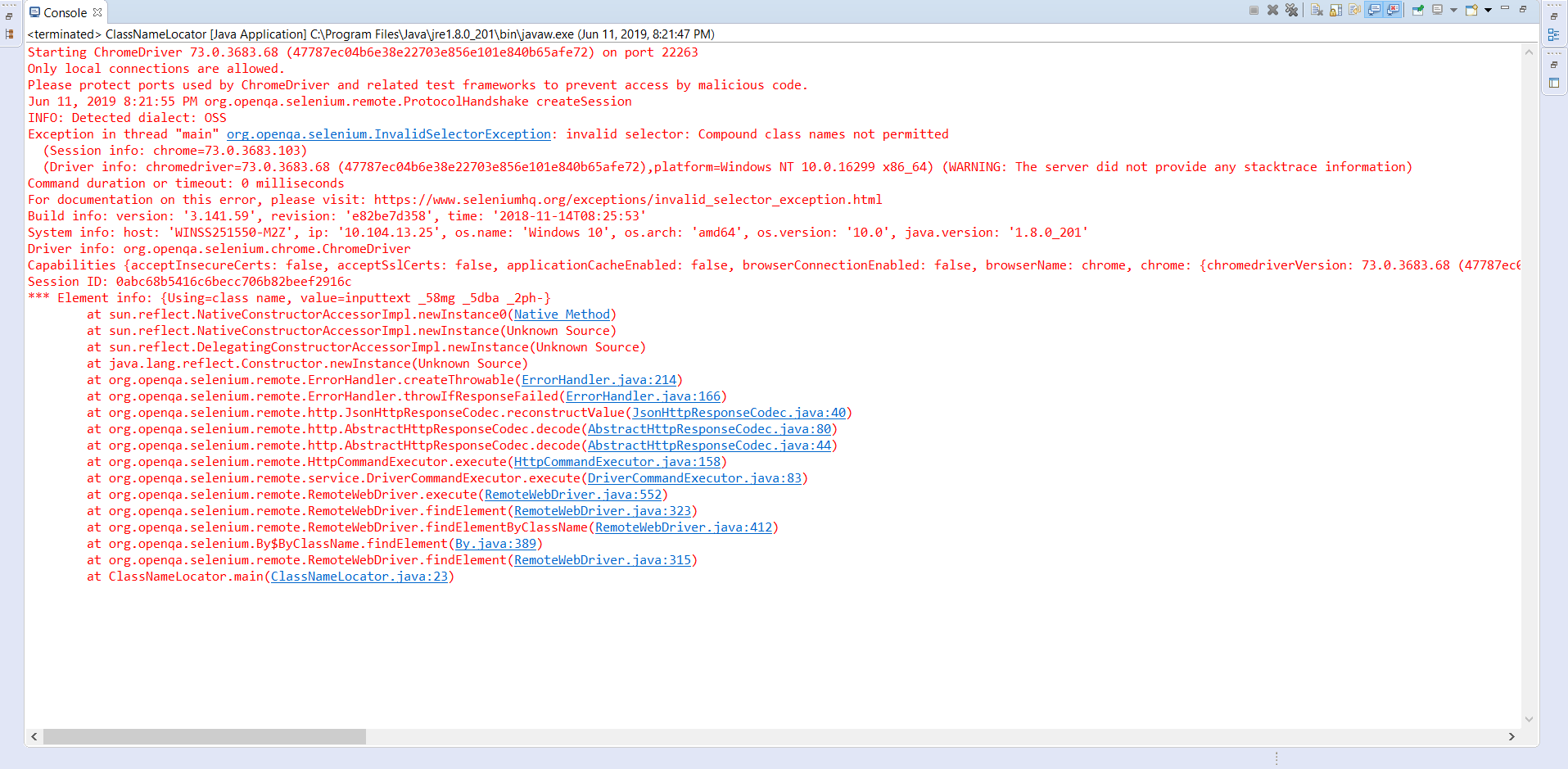
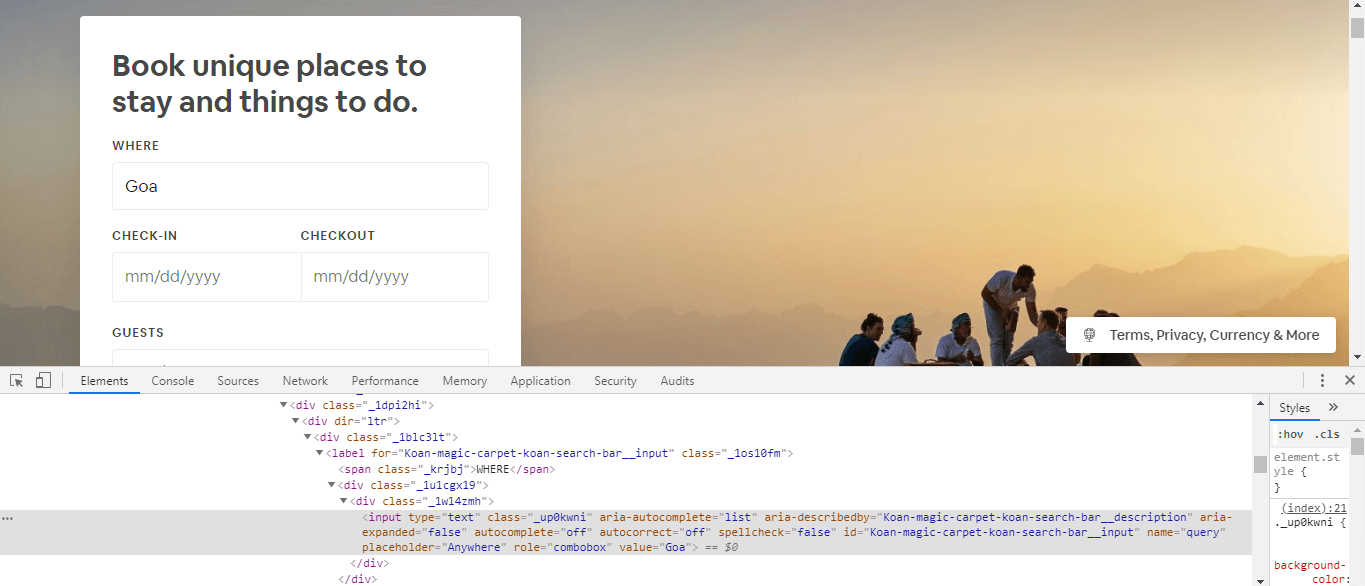
 Selenium Java Tutorial Class Name Locator In Selenium
Selenium Java Tutorial Class Name Locator In Selenium
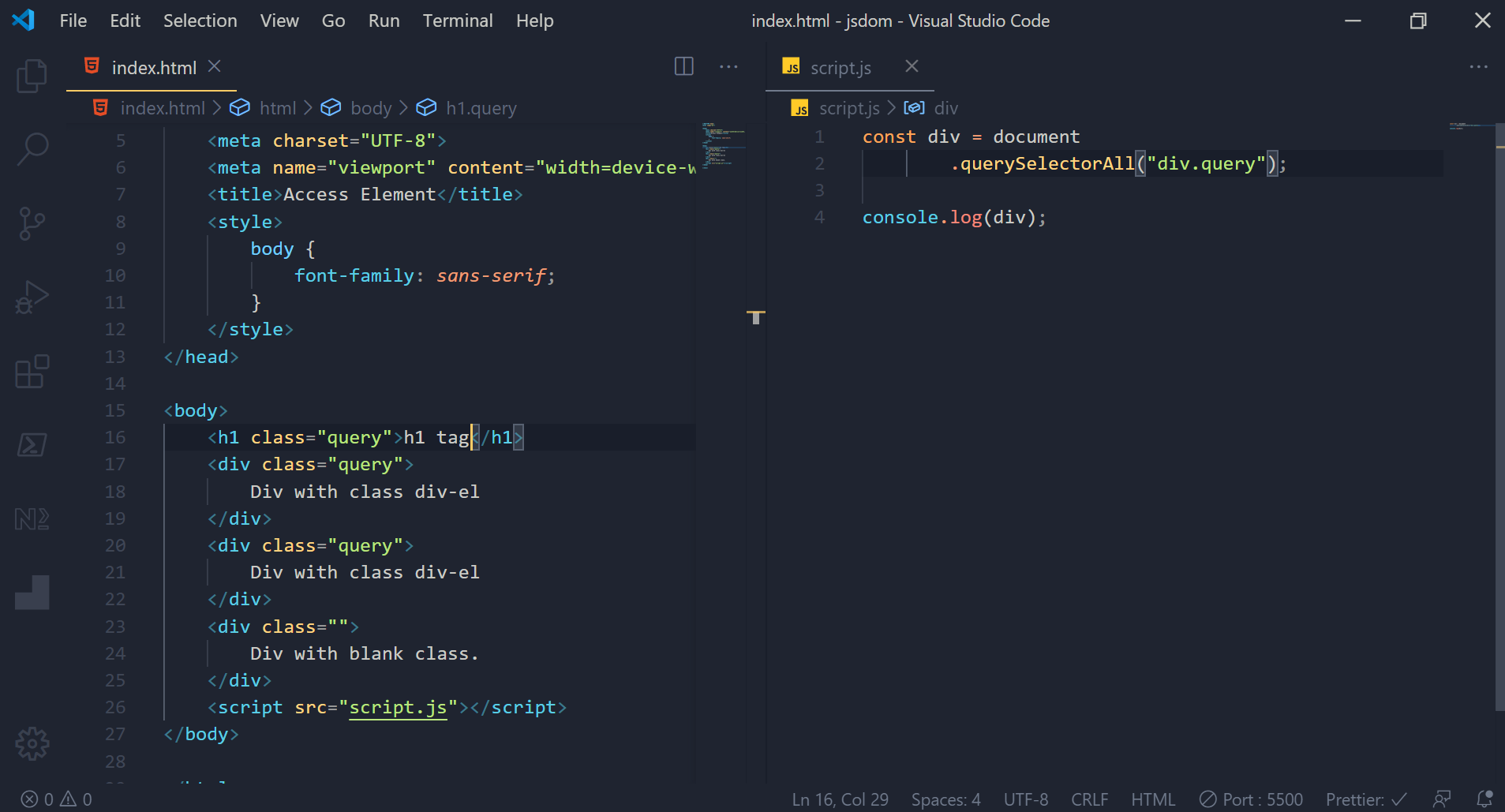
 A Different Way To Select Javascript Html Dom Elements By
A Different Way To Select Javascript Html Dom Elements By
 Web Scraping Using Puppeteer And Node
Web Scraping Using Puppeteer And Node

 Selenium Java Tutorial Class Name Locator In Selenium
Selenium Java Tutorial Class Name Locator In Selenium
 Javascript Dom Elements By Id Name Class Tag Value
Javascript Dom Elements By Id Name Class Tag Value
 How To Use Css Selector For Identifying Web Elements For
How To Use Css Selector For Identifying Web Elements For
 How To Get Child Element By Class Name Html Dom
How To Get Child Element By Class Name Html Dom
 Change An Element Class Javascript Geeksforgeeks
Change An Element Class Javascript Geeksforgeeks
 Get The Value Of Element Using Javascript By Its Class Name
Get The Value Of Element Using Javascript By Its Class Name
 Javascript Get Element By Class Name
Javascript Get Element By Class Name


0 Response to "28 Get Element By Class Name Javascript"
Post a Comment