24 Object Equality In Javascript
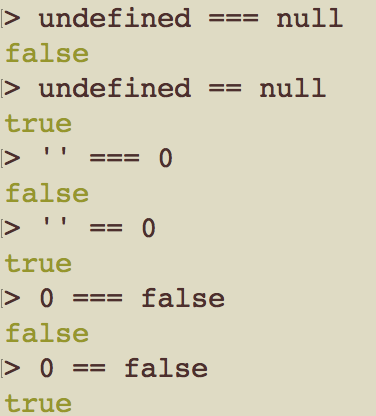
Object.is () Object.is (valueA, valueB) checks the arguments for equality the same way as the strict equality operator, but with the 2 differences. Firstly, NaN equals to another NaN value: Object.is(NaN, NaN); Object.is(NaN, 1); Secondly, Object.is () makes the distinction between -0 and +0: Jul 20, 2021 - This is not the same as being equal according to the == operator. The == operator applies various coercions to both sides (if they are not the same Type) before testing for equality (resulting in such behavior as "" == false being true), but Object.is doesn't coerce either value.
 Object Equality In Javascript Dev Community
Object Equality In Javascript Dev Community
15/8/2021 · There are two things you can check while doing object equality: 1️⃣ Objects has same instance. 2️⃣ Objects has same value. 1️. Objects has same instance. JavaScript has two approaches to ...

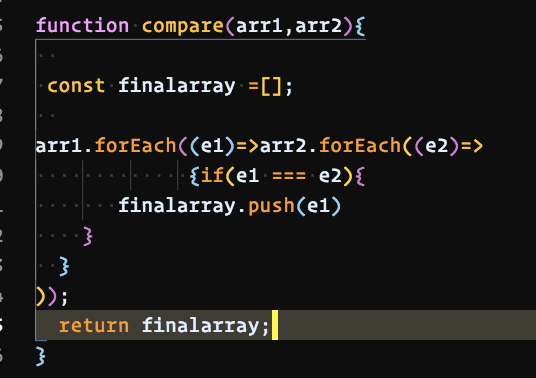
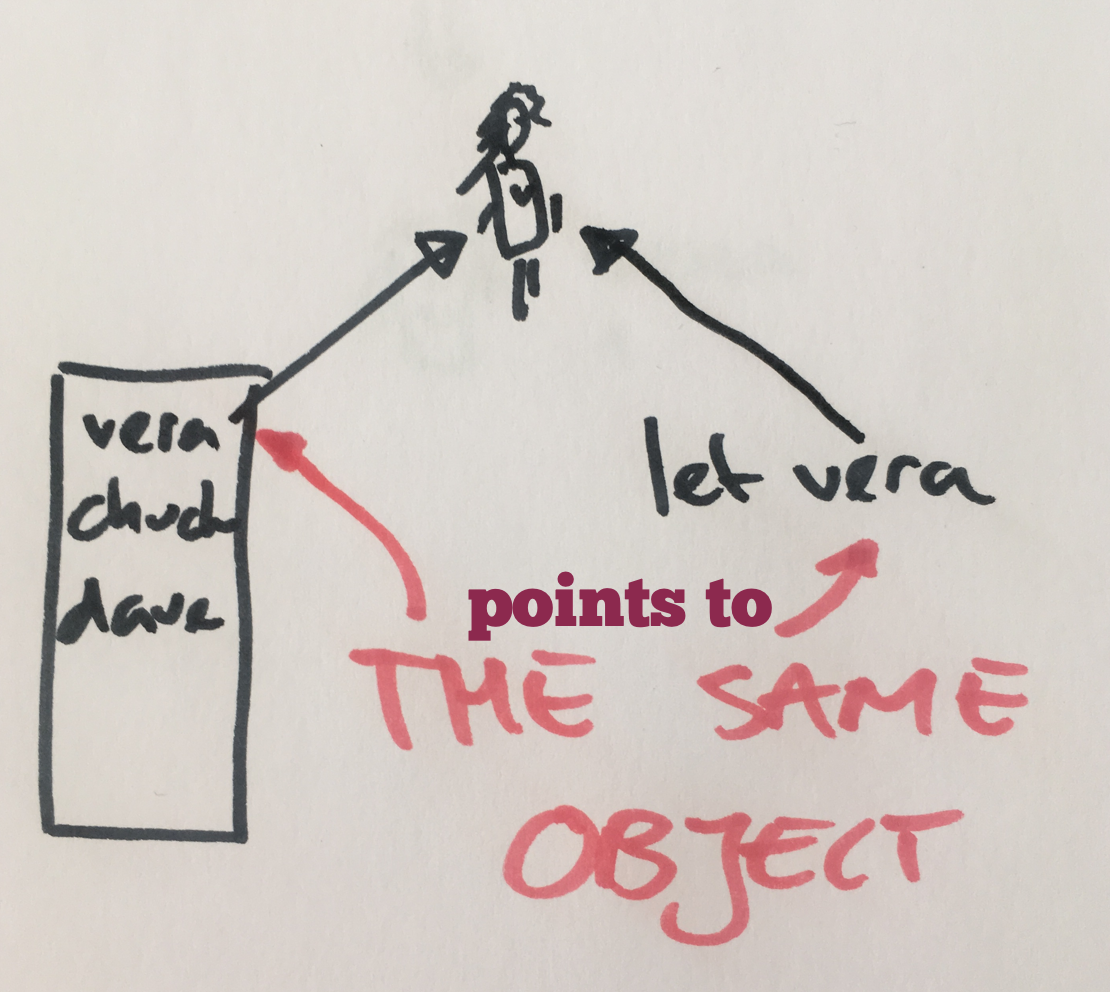
Object equality in javascript. Object Equality in JavaScript. Originally published in the A Drip of JavaScript newsletter. Equality is one of the most initially confusing aspects of JavaScript. The behavior of == versus ===, the order of type coercions, etc. all serve to complicate the subject. Today we'll be looking at another facet: how object equality works. Feb 28, 2021 - Both variables contain the same information, a reference to the object’s location. In this case they are equal, because the variables contain the same information, the same reference to the object’s location in memory. Yesterday, we looked at a way to tell if two arrays are equal with JavaScript. The approach is fast and simple, but falls apart pretty quickly for all but the most basic of arrays. Today, we're going to look at a much more robust way to compare two arrays (or objects) and check if they're equal to each other. What we need to compare You could have a simple array, like this one.
object.is () in equality comparison JavaScript. Javascript Web Development Object Oriented Programming. The object.is () method introduced in ES6 as a way to compare two values. These two values can either be primitives or objects. It does a little better comparison than == and ===. Following is the code for object.is () in equality comparison −. Objects are reference types so you can't use === or == to compare them. To check if 2 objects have the same key value, use JSON.stringify OR Lodash isEqual function... Explain equality of objects in JavaScript. Javascript Web Development Object Oriented Programming In JavaScript the primitive like string, number, boolean etc are compared by their values while objects (native or custom) are compared by their reference.
The equality operators (== and !=) use the Abstract Equality Comparison Algorithm to compare two operands. This can be roughly summarised as follows: If the operands are both objects, return true only if both operands reference the same object. If one operand is null and the other is undefined, return true. 6 days ago - But most browsers permit a very narrow class of objects (specifically, the document.all object for any page), in some contexts, to act as if they emulate the value undefined. Loose equality is one such context: null == A and undefined == A evaluate to true if, and only if, A is an object that ... JavaScript will probably go the safer route of only enabling comparison by value for special immutable objects (so-called value objects). Comparison by value means that two values are considered equal if their contents are equal. Primitive values are compared by value in JavaScript.
Compare data in Javascript is always a task that involves some more concern than other languages. The reasons are wide, but generally is related to JS be weak-typed. One of many JS weirdness A way... So there are two different ways to compare objects: Shallow Equality; Deep Equality; Shallow Equality JSON.stringify() This is the first method that comes to my mind when looking to compare two objects, though this approach has several limitations. It is useful in cases where the order of the keys of two given objects are the same. For example, There is no silver bullet rule to compare the equality of two objects in JavaScript. The proper implementation of the.equals method in any language is trivial. Even in Java, object equality is a big topic. It is recommended not to try writing your own object equality method instead use any standard library method.
Objects are the reference type in JavaScript and are also named value pairs, where the value may determine a property or behaviour. They are used extensively because nowadays the web development has changed vastly. This article describes how to compare two JavaScript objects in the following formats: Comparing JavaScript Objects based on reference Object equality in javascript. Understanding Map And Set Objects In Javascript Digitalocean Deep Equality Comparison Of Javascript Objects By Nathan In Javascript Why Is 0 Equal To False But When Tested By Vs In Javascript And Which Should Be Used When Codeahoy Comparing Values Of Objects In Javascript Dev Community 13/10/2008 · The default equality operator in JavaScript for Objects yields true when they refer to the same location in memory. var x = {}; var y = {}; var z = x; x === y; // => false x === z; // => true If you require a different equality operator you'll need to add an equals(other) method, or something like it to your classes and the specifics of your problem domain will determine what exactly that means.
Mar 23, 2021 - In JavaScript, objets are always stored by reference. That means one object is strictly equal another only if they both point to the same object in memory. The referential equality (using ===, == or Object.is ()) determines whether the operands are the same object instance. The manual equality check requires a manual comparison of properties' values. While this check requires writing by hand the properties to compare, I find this approach convenient because of its simplicity. 2 weeks ago - As you can see above example, both name and fullName are identical. Yet, the object are not equal either with == or ===. There are few plugins which helps you in terms of the above condition where…
Equality in JavaScript. Nov 3, 2020. JavaScript defines 4 different algorithms for determining whether two values are equal: Abstract equality: ==. Strict equality: ===. SameValue: Object.is () SameValueZero: Same as Object.is, except -0 is considered equal to +0. There are two operators for comparing values in JavaScript: strict equality === and "normal" (or lenient) equality ==. Many style guides (correctly) tell programmers to avoid lenient equality and always use strict equality. This post explains why. The == operator converts operands if they aren't the same type, then applies strict comparison. If both operands are objects then JavaScript compares their references to see if they're the same...
Code language: JavaScript (javascript) Summary. Generally, if the strings contain only ASCII characters, you use the === operator to check if they are equal. When the strings contain characters that include combining characters, you normalize them first before comparing them for equality. Published March 18, 2021. To check if two objects are equal, you can first make both the objects into a JSON string using the JSON.stringify () method and then check to see if the string representation of both the objects is equal in JavaScript. For example, let's say we have 2 objects with a property called name and value of John Doe like this, Jan 08, 2017 - When working with JavaScript, it is impossible to work without objects. And there will come a time when you would need to perform compare operations and base conditions on them.
Nov 21, 2019 - The other day I was working on a bit of code where I found myself having to check if two JavaScript o... Traditionally JavaScript provides 2 special operators for equality comparison: == for Abstract Equality Comparison which performs a loose equality between the operands. === for Strict Equality Comparison which performs a strict equality between the operands. With ES6, we have one more way to perform the Same-value equality using Object.is method. In JavaScript, we cannot directly compare two objects by equality operators (double equals == or triple equals ===) to see whether they are equal or not. Comparing two objects like this results in false even if they have the same data.
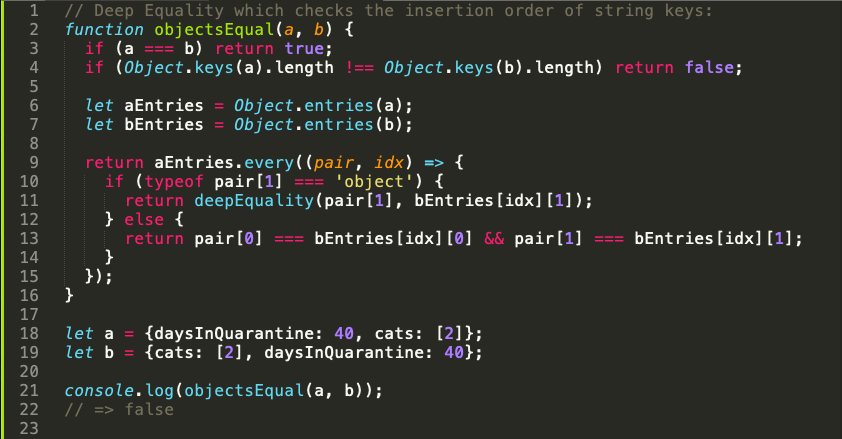
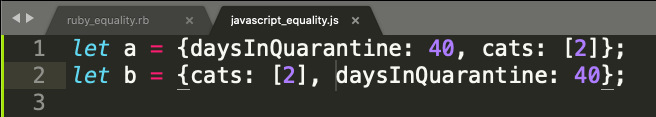
Equality is a tricky subject when it comes to javascript. There are technically 4 ways to compare if two values are equal in javascript. Of these, the two most common methods are the == operator, known as abstract equality and the === operator, known as strict equality. Deep Equality Comparison of JavaScript Objects. As I dive deeper into Object Oriented programming using JavaScript at Launch School, I have found that I repeatedly need to check if two objects have the same key/value pairs. In Ruby, this was easy- Ruby understood that you wanted to compare the entries that were in a hash: 16/8/2021 · There are two things you can check while doing object equality: Objects has same instance. Objects has same value. 1. Objects has same instance. JavaScript has two approaches to match the values. For Primitive Type(string, numbers), it compare by their values. For Non-Primitive Type(object, array, date), it compare by their reference.
The other day I was working on a bit of code where I found myself having to check if two JavaScript objects were equal, namely, do two objects have the same keys and values. The first thing I tried was putting them into a simple equality check (using ===) and thought that my problem was solved. However, it turns out that comparing JavaScripts objects is much harder than I thought. JavaScript has two built-in equality operators, == for equality and === for identity. The expression foo === bar returns true iff foo and bar refer to the same object. For primitive values (numbers, strings, boolean values) this implies that both must have the same value and the same type. 14/8/2021 · There are two things you can check while doing object equality: 1️⃣ Objects has same instance. 2️⃣ Objects has same value. 1️⃣ Objects has same instance JavaScript has two approaches to match the values. For Primitive Type(string, numbers), it compare by their values. For Non-Primitive Type(object, array, date), it compare by their reference.
 Comparison Of Two Arrays Using Javascript By Sai Gowtham
Comparison Of Two Arrays Using Javascript By Sai Gowtham
 Javascript Equality Operators Explained Visually
Javascript Equality Operators Explained Visually
 Joshua Britz Why It S So Hard To Check Object Equality In
Joshua Britz Why It S So Hard To Check Object Equality In
 Object Is Vs Strict Equality Operator In Javascript
Object Is Vs Strict Equality Operator In Javascript
 Javascript Equality Javascript Is Host To A Number Of By
Javascript Equality Javascript Is Host To A Number Of By
 Javascript Equality Operators Explained Visually
Javascript Equality Operators Explained Visually
 How To Compare 2 Objects In Javascript Samanthaming Com
How To Compare 2 Objects In Javascript Samanthaming Com
 Deep Equality Comparison Of Javascript Objects By Nathan
Deep Equality Comparison Of Javascript Objects By Nathan
 Comparing Values Of Objects In Javascript Dev Community
Comparing Values Of Objects In Javascript Dev Community
 Deep Equality Comparison Of Javascript Objects By Nathan
Deep Equality Comparison Of Javascript Objects By Nathan
 How To Compare Objects In Javascript Mastering Js
How To Compare Objects In Javascript Mastering Js

 Create Object Equality In Javascript
Create Object Equality In Javascript
 Everything About Javascript Objects By Deepak Gupta
Everything About Javascript Objects By Deepak Gupta
 What Is The Correct Way To Check For String Equality In
What Is The Correct Way To Check For String Equality In
Compare To Object For Equality In Javascript
 A Comprehensive Look At Javascript Comparison Operators
A Comprehensive Look At Javascript Comparison Operators
 Joshua Britz Why It S So Hard To Check Object Equality In
Joshua Britz Why It S So Hard To Check Object Equality In
 Javascript Immutability Frozen Objects In Js Explained With
Javascript Immutability Frozen Objects In Js Explained With
 What Is The Difference Between Javascript S Equality
What Is The Difference Between Javascript S Equality
 Tools Qa Equality Operator Vs Inequality Operator In Javascript
Tools Qa Equality Operator Vs Inequality Operator In Javascript
 Object Equality In Javascript It S Really Easy To Compare
Object Equality In Javascript It S Really Easy To Compare
 Which Equals Operator Vs Should Be Used In
Which Equals Operator Vs Should Be Used In
0 Response to "24 Object Equality In Javascript"
Post a Comment