24 Mvc In Javascript Example
Or two, you learn how to write JavaScript code with some sort of pattern or structure. MVC, MVP, and MVVM are a few of the common patterns to help guide developers toward creating abstracted and decoupled solutions. The main difference between these patterns boils down to how the Data Layer, Presentation Layer, and Application Logic are handled. JavaScript HTML CSS Result Visual: Light Dark Embed snippet Prefer iframe?: No autoresizing to fit the code. Render blocking of the parent page. Alex Netkachov London, UK Fiddle meta Private fiddle Extra. Groups Extra. Resources URL cdnjs 1. bootstrap.min.css Remove; Paste a direct CSS/JS URL ...
 Understanding Mvc Architecture With React By Daniel
Understanding Mvc Architecture With React By Daniel
Aug 18, 2009 - In our validation example, the MVC structure works well with progressive enhancement. The JavaScript simply augments the page to help it do its thing. By separating our code, fewer components will need to understand what is happening on the page. This separation can actually make progressive ...
Mvc in javascript example. The following figure describes a jQuery AJAX call in ASP.Net MVC. The URL for the jQuery AJAX call is set to the Controller's action method i.e. /Home/AjaxMethod. The value of the TextBox is passed as parameter and the returned response is displayed using JavaScript Alert Message Box. @model jQuery_AJAX_MVC.Models.PersonModel. When client validation and unobtrusive JavaScript is enabled, input fields with a client-validation rule contain the data-val="true" attribute to trigger unobtrusive client validation. For example, the City field in the model was decorated with the Required attribute, which results in the HTML shown in the following example: Through evolution, trial and error, and a lot of spaghetti and not so spaghetti-like code developers in the end developed on ideas of traditional MVC paradigm and brought (big) part of the solution for structuring JavaScript code to the landscape of the SPAs through JavaScript MVC frameworks.
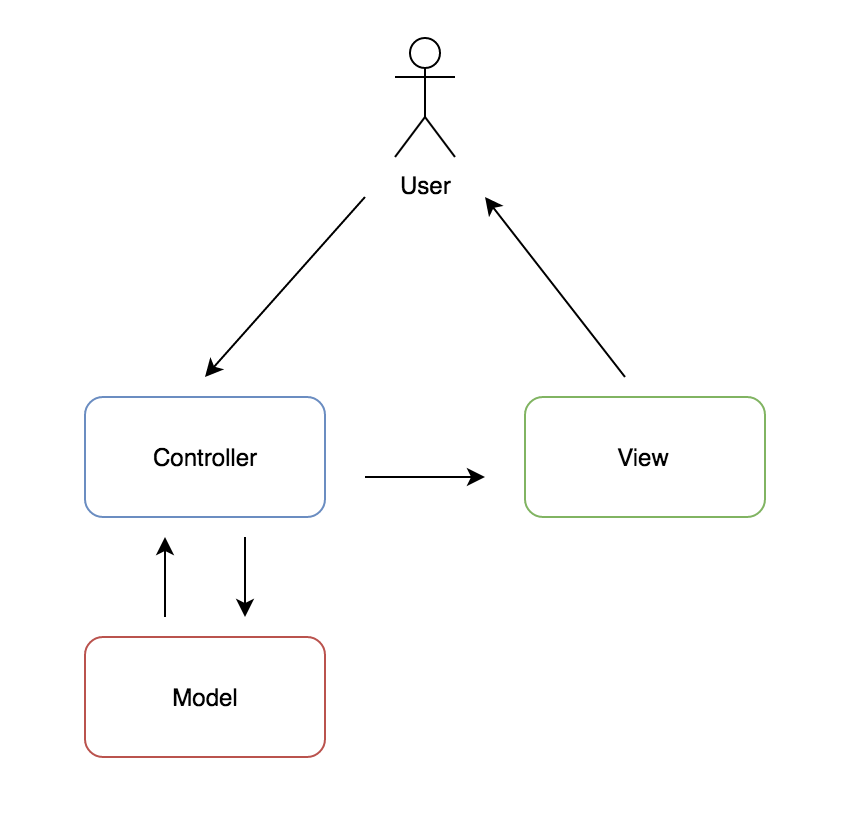
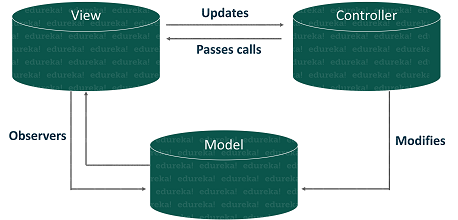
The above properties are set True by default which means MVC 5 platform ensures that client side validation on form validation is on. For jQuery form validation to work, we set "HtmlHelper.UnobtrusiveJavaScriptEnabled = false;" property false in the register form instead of "web.config" file; this means if we set the value false for above property in "web.config" file, then we will disable ... MVC (Model-View-Controller) is a pattern in software design commonly used to implement user interfaces, data, and controlling logic. It emphasizes a separation between the software's business logic and display. This "separation of concerns" provides for a better division of labor and improved maintenance. Some other design patterns are based on MVC, such as MVVM (Model-View-Viewmodel), MVP ... This ASP.NET MVC Tutorial is designed for beginners as well as professionals developers who want to learn ASP.NET MVC step by step. Here, in these MVC Tutorials, we provide a hands-on approach to the subject with step-by-step program examples that will assist you to learn and put the acquired knowledge into practice.
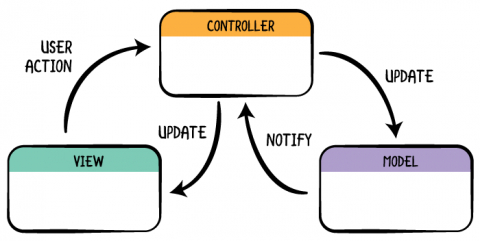
Sep 12, 2020 - Build a simple MVC ( Model-View-Controller) pattern CRUD Web App in JavaScript (ES6) with the concept of OOP (object-oriented programming) MVC is a software design pattern that divides an application into three separated components: A Model, which holds the business logic, a View which manages how the information is displayed and receives user interaction, and finally a Controller, which glues the other two together while keeping each of their roles separated. 0 reactions. Home GitHub Press Twitter Shop Blog Understanding MVVM - A Guide For JavaScript Developers April 10, 2012. MVVM (Model View ViewModel) is an architectural pattern based on MVC and MVP, which attempts to more clearly separate the development of user-interfaces (UI) from that of the . business logic and behaviour in an application.. To this end, many implementations of this pattern make use of ...
A Walk-through of a Simple JavaScript MVC Implementation. Todd Zebert. Jan 23, 2017 · 3 min read. I've used versions of this in the past when the use case was appropriate, and loading a full ... JavaScript result sends JavaScript content to the response. Here we create one div element in the index.cshtml page. We write some text inside the div element. In the JavaScript result method we get a div element and update its content using JavaScript. Step 8. Now let's create a link to call the javaScriptResult method of the Home controller. Aug 14, 2017 - The Model-View-Controller (MVC) design pattern, for example, is one that is ubiquitous. In JavaScript, it is hard to decouple the framework from the design pattern. Oftentimes, a particular framework will come with its own interpretation of this design pattern.
MVC 4 button onClick that is calling razor function. I have MVC 4 application. Here is the case: 1. Model HashKey - containing 1 string key. 2. Model ModelObjectA - my object to transport. 3. Class A - generate unique key on request and put it in TempData along with the given ModelObjectA and returns this unique key. Dec 03, 2012 - My JavaScript MVC framework (gravey ) has example applications that do that sort of thing. I.E. load initial single page app into browser via the initial HTML/JavaScript load, and then dynamic events trigger data to be loaded into Models (or saved back to server) via AJAX. Jul 27, 2012 - “While a good portion of problems can be decomposed into JavaScript MVC, there are some which simply cannot. For example, an application consumes a third party API at runtime, but is not given any information as to how the data will be structured.
In the last few years, a series of JavaScript MVC frameworks have been developed, such as backbone.js, ember.js, AngularJS, Sencha, Kendo UI, and more. While they all have their unique advantages, each one of them follows some form of MVC pattern with the goal of encouraging developers to write ... However, there's no reason to add a WebAPI only for file uploads. Instead you can use an MVC controller to perform the same task. The goal is to upload a file to the server using just JavaScript and an MVC controller without submitting a form. Most of the examples I found out there require a form submission. The MVC is an architectural pattern that separates an application into 1) Model, 2) View and 3) Controller. Model: It includes all the data and its related logic. View: Present data to the user or handles user interaction. Controller: An interface between Model and View components. MVC architecture was first discussed in 1979 by Trygve ...
Introduction. Ajax helper methods and extensions in the System.Web.Mvc and System.Web.Mvc.Ajax namespaces can be combined with JavaScript and MVC partial views to create flexible interactive web pages with minimal code. When using these resources, developers should be aware of a few techniques necessary to create effective code. MVC for JavaScript Developers. We've reviewed the 1970s, but let us now return to the here and now. In modern times, the MVC pattern has been applied to a diverse range of programming languages, including of most relevance to us: JavaScript. JavaScript now has a number of frameworks boasting support for MVC (or variations on it, which we ... JavaScript MVC Frameworks. Following are the 5 JavaScript MVC Frameworks explained in detail wise. 1. Angular.js. This is at the top of the list because of two reasons. First, it is operated by Google and second, it is an open-source JavaScript Framework. Being Google Operated, it has fewer chances of bugs and errors from the coding aspect.
Let's have a small example to understand need of JavaScript. If we have a Registration Form developed in ASP.NET Webforms or MVC and we are validating it on server side. When user fills this Form and submit it to server the request goes to server and then method for Validating Form is called after that if we have improper value then it will ... MVC is a design pattern that should be used to structure your application. MVC stands for Model, View, Control. It basically sais that you should separate your business-logic (Model) from your User Interface (View) and your Control-Logic. For example: You have a user class, that loads users from the database, can save em. This is your model. Ajax Confirm message in Asp.Net MVC. After running the application, enter Countries Name and click on the Create button. The first message will pop up that is Confirmation below is AjaxOptions that we have set. Following is the way we need to set the Confirm ajax helper option in asp mvc.
Hi, Thank you for help. I added jquery reference into the _layout.cshtml before $ (document). ready (function (){});. I leave the javascript still in @section CtrlJavascript{.. in the view. Example application to learn from. Here is the list of the example JavaScriptMVC applications. They cover specific JavaScriptMVC features and are ordered by complexity. If you need an introduction to the JavaScriptMVC framework it is best to read them in order. You can use JavaScriptMVC as a complete framework, or download only the parts you need. Read JavaScriptMVC's features for more info. ... "JavaScriptMVC is the single most important reason why I don't hate client side development anymore."
Build a Simple MVC App From Scratch in JavaScript. By Tania Rascia on July 30, 2019. javascript architecture. Learn about Model View Controller architecture by creating a simple application from scratch in JavaScript. I wanted to write a simple application in plain JavaScript using the model-view-controller architectural pattern. ASP.NET MVC Tutorials. ASP.NET is a free web framework for building websites and web applications on .NET Framework using HTML, CSS, and JavaScript. ASP.NET MVC 5 is a web framework based on Model-View-Controller (MVC) architecture. Developers can build dynamic web applications using ASP.NET MVC framework that enables a clean separation of ... Helping you select an MV* framework - Todo apps for Backbone.js, Ember.js, AngularJS and many more
Nilson and James show how to build a basic Node.js note-taking app using MVC architecture and Hapi.js, SQLite, Sequelize.js and Pug. Double-click to edit a todo · Created by Oscar Godson Model-View-Controller (MVC) in JavaScript. ... Most common of them is probably the EventEmitter implementation, which can be found in node.js for example. Two main methods of this implementations are "on" for adding event handler and "emit" for calling the event handlers for the specified event. The notifications can be added to the class by ...
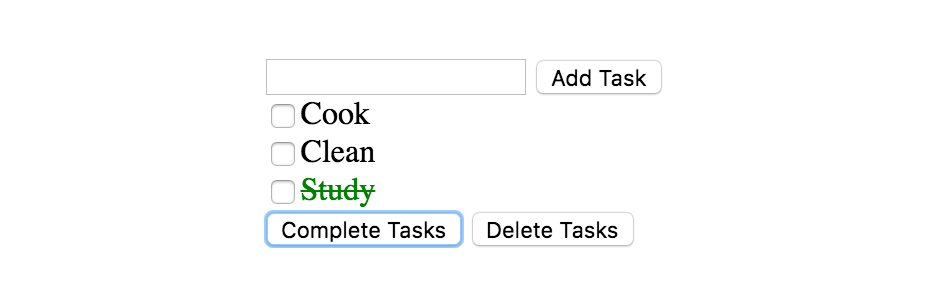
MVC in JavaScript. In order to understand MVC in JavaScript, I will first explain briefly about MVC - what is the purpose of each component in MVC, how this pattern is becoming popular and how you can implement it using JavaScript? At the end of this article, I will be sharing one dummy example (task checker) that I made using MVC in JavaScript. 1. This is a beginner article which will help you to use JavaScript and jQuery library in Asp.Net MVC project. Calling JavaScript Function from Razor View. Assume, you have a list of employee displayed in HTML table and you want to call a javascript function on click of the employee name column.
 Mvc For Javascript Developers Learning Javascript Design
Mvc For Javascript Developers Learning Javascript Design
 Mvc Architecture Chrome Developers
Mvc Architecture Chrome Developers
 Mvc Model View Controller In Sap Ui5 Sap Blogs
Mvc Model View Controller In Sap Ui5 Sap Blogs
 Build A Simple Mvc Crud Web App In Javascript Es6 Part 1
Build A Simple Mvc Crud Web App In Javascript Es6 Part 1
Building A Proper Mvc Pattern For The Web Adam Wulf
 Javascript Mvc Architecture Mvc Framework In Javascript
Javascript Mvc Architecture Mvc Framework In Javascript
 Writing A Simple Mvc Model View Controller App In Vanilla
Writing A Simple Mvc Model View Controller App In Vanilla
 Build A Simple Javascript App The Mvc Way
Build A Simple Javascript App The Mvc Way
 Spring Mvc Css And Js Not Loading Stack Overflow
Spring Mvc Css And Js Not Loading Stack Overflow
 React Js Introduction And Hello World With Asp Net Mvc 5
React Js Introduction And Hello World With Asp Net Mvc 5
 Javascript Mvc Frameworks 5 Popular Javascript Mvc Frameworks
Javascript Mvc Frameworks 5 Popular Javascript Mvc Frameworks
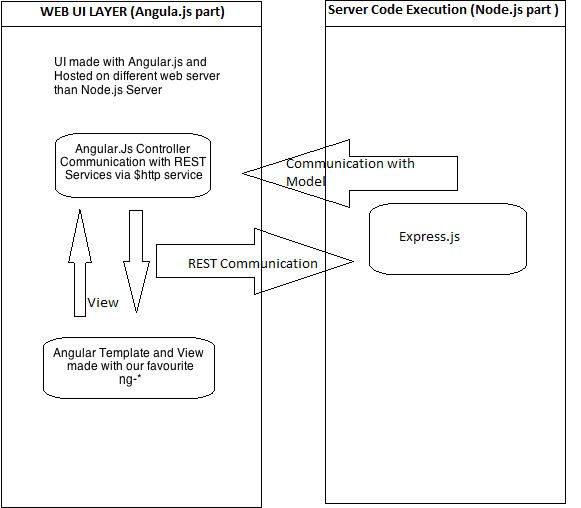
 Integrate Node Js Amp Angular Js In Web Based Mvc Application
Integrate Node Js Amp Angular Js In Web Based Mvc Application
Mvc Application Architecture Ext Js 4 2 0 Sencha Docs
 Mvc Architecture Chrome Developers
Mvc Architecture Chrome Developers
 Using Javascript With Ajax And Razor Partial Views
Using Javascript With Ajax And Razor Partial Views
 Using Node Js Express And Mongodb Mean Stack In An Asp Net
Using Node Js Express And Mongodb Mean Stack In An Asp Net
 Node Js Vs Php Mvc What Are The Differences
Node Js Vs Php Mvc What Are The Differences
 Link And Script Tag Helpers In Asp Net Core Mvc Dave Paquette
Link And Script Tag Helpers In Asp Net Core Mvc Dave Paquette
Creating An Mvc Framework For Our Node Js Page Getting
 Bundling And Minification Microsoft Docs
Bundling And Minification Microsoft Docs
Node Js Mvc Example Implementation With Xiao Blog Engine
Best Javascript Mvc Frameworks 2013 2014 Jonathanmh

0 Response to "24 Mvc In Javascript Example"
Post a Comment