23 Javascript Variable Naming Conventions
Apr 04, 2017 - This document defines JavaScript naming conventions, which are split into essential, coding and naming conventions · Essential conventions include generic patterns that should be adhered in order to write readable, consistent and maintainable code A variable name should accurately identify your variable. When you create good variable names, your JavaScript code becomes easier to understand and easier to work with. Properly naming variables is really important! Here are rules JavaScript has for naming variables: Variable names cannot ...
 Javascript Dynamic Variable Name Code Example
Javascript Dynamic Variable Name Code Example
All I could find was bits and pieces here and there. This is the main reason why I am creating this page listing the javascript naming conventions I follow. This may not be complete but I shall try to make it as comprehensive as possible. 1. All variables should be prefixed with a letter indicating the data type of the variable (Hungarian ...
Javascript variable naming conventions. Caplin's JavaScript Naming Convention At Caplin, we have two components that are added to the start of the names of our JavaScript variables: one represents the type, and the other represents the scope. The following are rules (not guidelines) for naming a JavaScript variable: Variable names can only consist of alpha-numeric characters (the letters a to z and the numbers 0 to 9), underscores (_) or a dollar sign $. Variable names cannot start with a number. Variable names must start with a letter, dollar sign ($) or an underscore (_). Jan 24, 2020 - Have you ever noticed that every programming language seems to have its own set of naming conventions? Today, let’s take a closer look at the variable naming conventions in Javascript. Why is this so…
Aug 31, 2019 - I find it amazing how many different meanings we can get from less than 30 characters. I’m talking about the alphabet with some well-placed punctuation, of course. From a love story to a computer program, writing has allowed us to create extraordinarily different worlds. Jun 21, 2020 - Another valuable convention is for variables whose values should never change. We already know that we have the const keyword to create variables that can never be reassigned. However, for variables whose value should never be changed by other developers manually, either, we write the variable names ... Symbolic constants can be a sequence of characters, a numeric constant, or a string. These are also called primitive values. The primitive values in JavaScript are strings, numbers, booleans, null, undefined, symbol (not to be confused with symbolic constants) and big int. Now, let's revisit compilation.
No one is enforcing these naming convention rules, however, they are widely accepted as a standard in the JS community JavaScript Naming Conventions: Variables JavaScript variables are case sensitive. Therefore, JavaScript variables with lowercase and uppercase characters are different Naming Conventions for JavaScript Variables. These are the following rules for naming a JavaScript variable: A variable name must start with a letter, underscore (_), or dollar sign ($). A variable name cannot start with a number. A variable name can only contain alpha-numeric characters (A-z, 0-9) and underscores. A variable name cannot ... Here are some of best suggestions/javaScript naming conventions, which I would like you to follow while writing JavaScript code - First character should be letter/underscore Don't use number as first character If variable name start with letter/underscore, not with number then other characters of variable name can be anything
JavaScript Naming Conventions: Global Variable A JavaScript variable is globally defined, if all its context has access to it. Often the context is defined by the JavaScript file where the variable is declared/defined in, but in smaller JavaScript projects it may be the entire project. All JavaScript variables must be identified with unique names. These unique names are called identifiers. Identifiers can be short names (like x and y) or more descriptive names (age, sum, totalVolume). The general rules for constructing names for variables (unique identifiers) are: Names can contain letters, digits, underscores, and dollar signs. JavaScript Naming Conventions This document defines JavaScript naming conventions, which are split into essential, coding and naming conventions.
JavaScript variable names should not start with a numeral (0-9). They must begin with a letter or the underscore character. For example, 123test is an invalid variable name but _123test is a valid one. JavaScript variable names are case sensitive. For example, Name and name are two different variables. Nov 08, 2011 - I know there is a lot of controversy (maybe not controversy, but arguments at least) about which naming convention is the best for JavaScript. How do you name your variables, functions, objects an... Variable naming convention in JavaScript. Variable names can contain letters, numbers, dollar signs, underscores. A variable name must start with a letter, underscore, or dollar sign. Numbers or digits cannot start a variable name. JavaScript variable names cannot contain hyphens. Variable names can be a single letter or a string of words. Y ...
May 19, 2020 - Naming conventions, while not easy to enforce, make code easier to read and understand. Learn how to name your variables in JavaScript with this handy guide. Always use the same naming convention for all your code. For example: Do use camelCasing for variable and function arguments names; Do use PascalCasing for function names and global variable; ... Do not use hyphens in JavaScript names. Jul 13, 2021 - For variable names use lowerCamelCasing, and use concise, human-readable, semantic names where appropriate. ... Note: The only place where it is OK to not use human-readable semantic names is where a very common recognized convention exists, such as using i, j, etc. for loop iterators.
Q 1 - Which of the following is true about variable naming conventions in JavaScript? A - JavaScript variable names must begin with a letter or the underscore character. B - JavaScript variable names are case sensitive. C - Both of the above. D - None of the above. Show Answer Q 2 - Can you pass a anonymous function as an argument to another ... 18/3/2015 · It is common to use a $ in front of the variable name when the variable is a jQuery object. Say for instance var $body = jQuery('body'); is a way to let other developers reading the code(and your future self) know they are dealing with a jQuery object instead of the body element directly. JavaScript Variable Naming Conventions. To wrap up this lesson, let's learn what the best practices are for naming JavaScript variables. To start, JavaScript variables should generally not contain any special characters like !, ?, or ". There are two exceptions to this. Both $ and _ are permitted to be use in JavaScript variable names.
Aug 06, 2001 - The best way to create a descriptive variable name is to use multiple words. However, because JavaScript doesn't take kindly to spaces in names, you need some way of separating the words to keep the name readable. The two standard conventions for overcoming this are to capitalize each word ... JavaScript Coding Conventions. Coding conventions are style guidelines for programming. They typically cover: Naming and declaration rules for variables and functions. Rules for the use of white space, indentation, and comments. Programming practices and principles; Coding conventions secure quality: Improves code readability; Make code maintenance easier In JavaScript, a variable must be declared before it can be used. A variable is declared by using a declaration statement followed by the variable identifier. The identifier is the variable's name. You learn more about naming a variable below. A value can be assigned to a variable using the equal sign ( = ).
Google JavaScript Style Guide 1 Introduction. This document serves as the complete definition of Google's coding standards for source code in the JavaScript programming language. A JavaScript source file is described as being in Google Style if and only if it adheres to the rules herein.. Like other programming style guides, the issues covered span not only aesthetic issues of formatting ... Nov 18, 2020 - When having many members works on a project, it’s a must to have a certain standard to follow for the sake of scalability. Today, we will talk about the most basic standard, naming conventions: what… Jun 08, 2012 - Funnily enough, constants are not supported in JavaScript. However, there is nothing stopping you from creating your own facsimile. The trick is to know which variables are not to be changed. That makes the naming convention all the more critical. Constants traditionally are written in upper ...
Variable Naming Conventions in JavaScript. By Rob Gravelle. June 1, 2012. Facebook. Twitter. Linkedin. Email. Print. Have you ever noticed that every programming language seems to have its own set of naming conventions? While some languages have a lot in common, others just seem to exist in a world of their own. I'd like to share with you ... 5/2/2018 · The following are the variable naming conventions in JavaScript −. You should not use any of the JavaScript reserved keywords as a variable name. These keywords are mentioned in the next section. For example, break or boolean variable names are not valid. JavaScript variable names should not start with a numeral (0-9). Other Conventions for Names in JavaScript Index variables are named with short names like i and j. Constants are named with all caps with underscores in between words. get and set are used for...
JavaScript has a standard naming convention when naming variables, functions, and classes. Naming conventions improve code readability and make code maintenance much easier. When writing a program, you need to ask yourself whether your program will make sense tomorrow? Let's look at how we can name our programs below: Q 8 - Which of the following is true about variable naming conventions in JavaScript? A - JavaScript variable names must begin with a letter or the underscore character. B - JavaScript variable names are case sensitive. C - Both of the above. Code Conventions for the JavaScript Programming Language. This is a set of coding conventions and rules for use in JavaScript programming. The long-term value of software to an organization is in direct proportion to the quality of the codebase. Over its lifetime, a program will be handled by many pairs of hands and eyes.
JavaScript does not have the concept of privacy in terms of properties or methods. Although a leading underscore is a common convention to mean private , in fact, these properties are fully public, and as such, are part of the public API contract.
 Javascript Code Conventions And Best Practices
Javascript Code Conventions And Best Practices
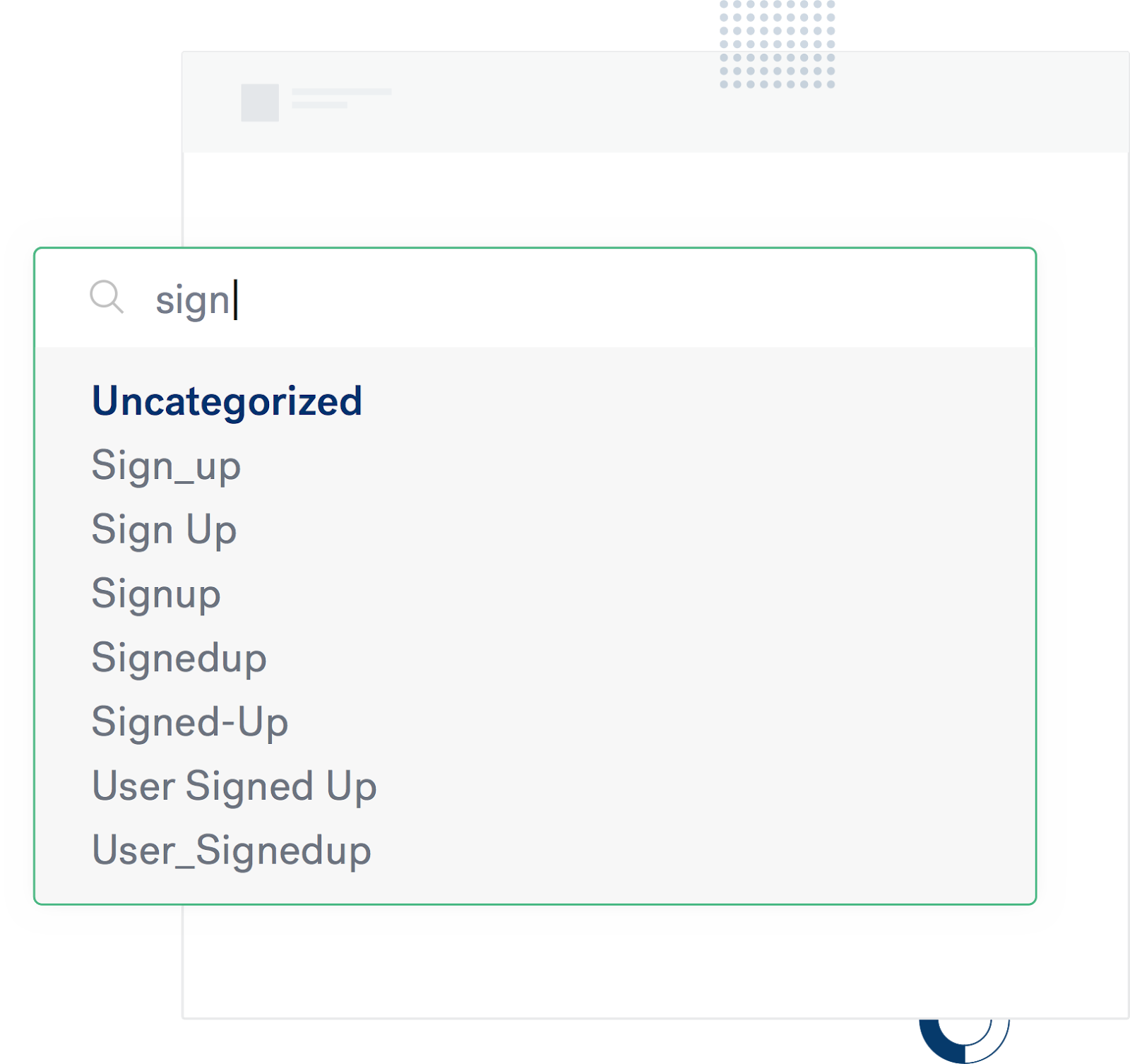
 Naming Conventions Why You Need Them For Clean Data
Naming Conventions Why You Need Them For Clean Data
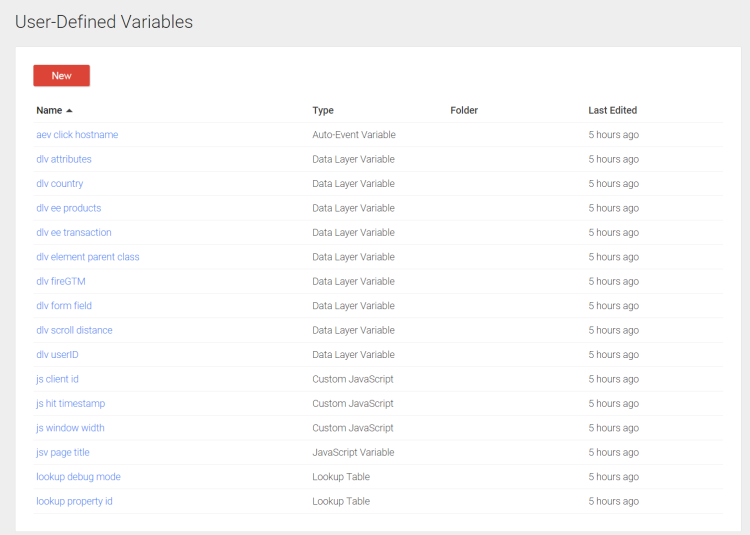
 Google Analytics And Google Tag Manager Naming Convention
Google Analytics And Google Tag Manager Naming Convention


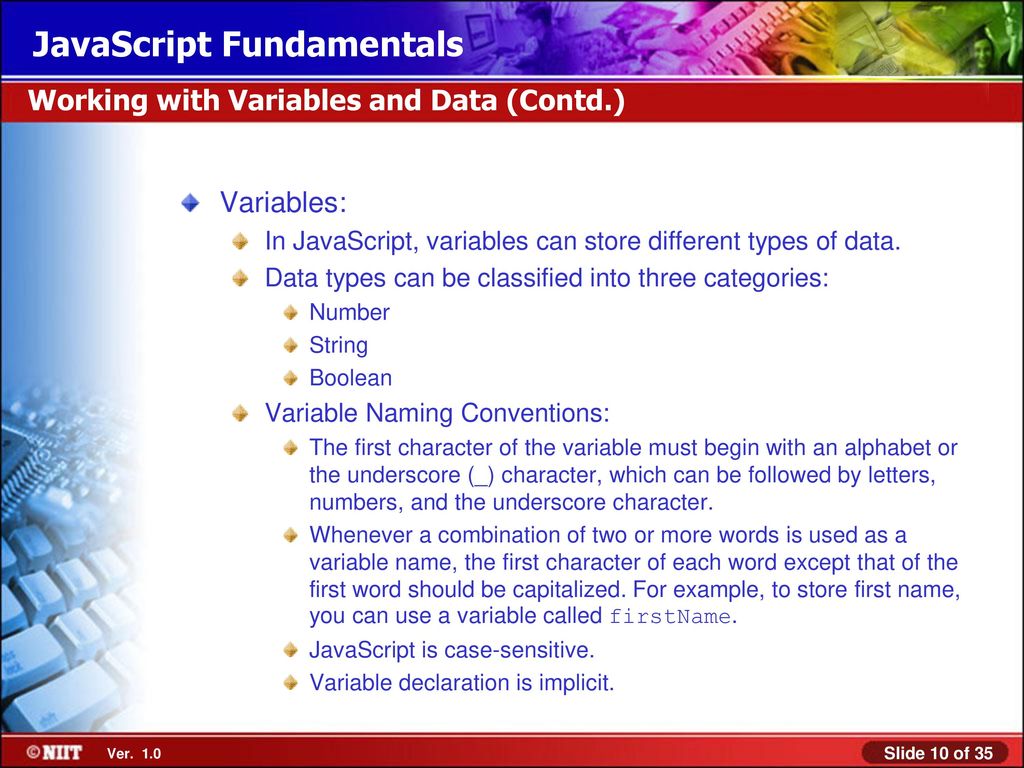
 Chapter 4 Client Side Scripting Part 1 Of 3 Ppt Download
Chapter 4 Client Side Scripting Part 1 Of 3 Ppt Download
 Naming Variables Part 1 Naming Convention Java
Naming Variables Part 1 Naming Convention Java
 Javascript Variables Explained With Love Triangles By Dew
Javascript Variables Explained With Love Triangles By Dew
 Java Naming Conventions Best Practices
Java Naming Conventions Best Practices
Javascript Best Practices Variable Naming Conventions By
 A Modern Hungarian Notation By Pixplicity Medium
A Modern Hungarian Notation By Pixplicity Medium
 Google Analytics And Google Tag Manager Naming Convention
Google Analytics And Google Tag Manager Naming Convention
 In This Session You Will Learn To Ppt Download
In This Session You Will Learn To Ppt Download
 Variables In Javascript Vps And Vpn
Variables In Javascript Vps And Vpn
 Google Tag Manager Naming Strategies To Organize Your
Google Tag Manager Naming Strategies To Organize Your
 A Guide To Common Variable Naming Conventions
A Guide To Common Variable Naming Conventions
Hello Programming Coding Bootcamp Code Notes Javascript
 Naming Convention Design Servers Computers It Assets
Naming Convention Design Servers Computers It Assets




0 Response to "23 Javascript Variable Naming Conventions"
Post a Comment