23 How To Get Dynamic Value In Javascript
Requested URL not found! Don't worry though, we will help get you to the right place · © 2013 jQuery Foundation We can get the value of text input field using various methods in script. There is a text value property which can set and return the value of the value attribute of a text field.Also we can use jquery val() method inside script to get or set the value of text input field.. Using text value property: Syntax: Get value : textObject.value Set value : textObject.value = text
Dynamic Select Option Menu Using Ajax And Php May 2020
Feb 10, 2021 - A typical scenario is one in which ... you need to create a series of elements that will be similar, but each row in the data set will have it’s own copy of the markup and display its values. Same markup, but unique values with each iteration. ... <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Dynamic Markup with JavaScript Example</title> ...
How to get dynamic value in javascript. Feb 17, 2016 - Free source code and tutorials for Software developers and Architects.; Updated: 27 Dec 2016 In this article I'm going to present how to get a URL parameter with JavaScript. The image above presents how will the variables passed in the link. There's a question mark at the start, then the variable name - value pairs follow, separated by ampersands (&). value or you may get it from getElementsByTagName("input").length). Finaly, through getElementById("tb"+counter).value=someValue you can insert value to the dynamicaly created textbox.
22/11/2010 · Firstly I want to address that there are several ways to obtain the value of a property and store it in a dynamic Variable. The first most popular, and easiest way IMHO would be: let properyValue = element.style['enter-a-property']; however I rarely go this route because it doesn't work on property values assigned via style-sheets. There are several methods are used to get an input textbox value without wrapping the input element inside a form element. Let's show you each of them separately and point the differences. The first method uses document.getElementById ('textboxId').value to get the value of the box: In earlier JavaScript specifications (ES5 and below), the key in an object literal is always interpreted literally, as a string. To use a "dynamic" key, you have to use bracket notation : var obj = {}; obj[myKey] = value;
Defining a dynamic property like an Array on the Javascript Object. Let us take the same example as above: var obj = { property1: '', property2: '' }; To create a dynamic property on the object obj we can do: obj['property_name'] = 'some_value'; what this does is, it creates a new property on the object obj which can be accessed as. Aug 29, 2017 - If you are using getElementByTagName, you need to specify a tag name, not the name attribute. – Matt Spinks Aug 28 '17 at 20:00 ... Not the answer you're looking for? Browse other questions tagged javascript or ask your own question. Last Updated : 23 Feb, 2021 In JavaScript, you can choose dynamic values or variable names and object names and choose to edit the variable name in the future without accessing the array. To do, so you can create a variable and assign it a particular value.
Oct 08, 2014 - I’m new here, but will probably ... with my javascripting ignorance. I’m having what seems to be a similar problem to this initial one and neither of the solutions (eval or arrays) seems to work for me. In this code, using the eval example, I need to load dynamic variable values (some pseudo ... Get value of dynamic input element in form object. Ask Question Asked 7 years, 6 months ago. Active 1 year, 6 months ago. Viewed 11k times ... JavaScript- dynamically adding input to a page. Related. 3001. How do you disable browser autocomplete on web form field / input tags? 1539. Javascript Web Development Object Oriented Programming. Following is the code for setting JavaScript object values dynamically −.
JavaScript has not implemented especially dynamic variables (like PHP), but it can be used various methods to achieve the same result; to make a string to become the name, or part of the name, of a variabile. So, in JavaScript can be used two methods: with eval (), or with the window object. A JavaScript changes the content (innerHTML) of that element to "New Heading" Changing the Value of an Attribute To change the value of an HTML attribute, use this syntax: Jun 29, 2015 - In PHP you can do amazing/horrendous things like this: $a = 1; $b = 2; $c = 3; $name = 'a'; echo $$name; // prints 1 Is there any way of doing something like this with Javascript? E.g. if I have...
Jan 18, 2018 - To achieve this, you need to add properties to the current scope. Achieve this using this, which is for the current scope in the program −for (var i = 0; i Hey guys, today in this post we are going to learn about How to Get Picklist Values Dynamically and display Picklist values & Radio Buttons value in Lightning Component Salesforce. ... It is hold Javascript doInit and picklist change functionality to display picklist and radio values in lightning component. How to get dynamically created DropDownList's ID and check if its , How to get dynamically created DropDownList's ID and check if its value changed or not? javascript jquery html. I have implemented a view in Get selected value of dynamically created multiple dropdown using jquery I want to ...
//Get and Set a Whole Number field value function WholeNumberFieldValue(executionContext) { //Get the context of the form var formContext = executionContext.getFormContext(); //The logical name of the field of interest var numberOfEmployeesFieldLogicalName = "numberofemployees"; // Access the field on the form var numberOfEmployeesField = formContext.getAttribute(numberOfEmployeesFieldLogicalName); //Declare the … 21/7/2021 · In JavaScript, dynamic variable names can be achieved by using 2 methods/ways given below. eval(): The eval() function evaluates JavaScript code represented as a string in the parameter. A string is passed as a parameter to eval(). If the string represents an expression, eval() evaluates the expression. Inside eval(), we pass a string in which variable valuei is declared and assigned a value of i for This article explains how to dynamically insert "id" into the table element. This can be done by simply looping over the tables and add "id"s dynamically. The setAttribute () method adds the specified attribute to an element and gives the specified value. It can also be done by accessing the "id" of the selected element (table).
3/8/2017 · to get option set value use . int r = ((OptionSetValue)e["f"]).Value; // f is name of the option set the filed. and to get the text for this value use the other code Fully dynamic calc() functions: Now you can have fully dynamic calc() functions using custom properties inside these functions, removing the need to make complicated or ephemeral calculations inside JavaScript and then update these values manually on each instance. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Hi Gana, You have mentioned that fieldname holds the value of the field(new_name). So you should give like this var fieldname1=fetchRecords1[i].attributes.["new_name"].value;. Otherwise, if u want to pass the attribute / schemaname dynamic, store the schema name in another variable. How to retrieve value of input type in a dynamic table. Ask Question Asked 9 years, 5 months ago. ... but I am having real problems trying to get the value of what is inside the input type. Here is the code I tried to get one of the values. ... Javascript, get input value in prev td. Related. There are a number of ways to dynamically manipulate HTML contents with Javascript: Directly change the contents with innerHTML and outerHTML. Create new HTML elements and insert them. Load and insert HTML contents with AJAX.
Create hyperlink on TD value of table ASP.NET MVC and angularjs Dynamic change of CSS class in td table field Table td value get on another td click event not working on dynamic binding table How to get selected value in dropdown list using JavaScript ? Method 1: Using the value property: The value of the selected element can be found by using the value property on the select element that defines the list. This property returns a String representing the value attribute of the <option> element in the list. May 18, 2020 - javascript create a function that counts the number of syllables a word has. each syllable is separated with a dash -. ... // How to create string with multiple spaces in JavaScript var a = 'something' + '\xa0\xa0\xa0\xa0\xa0\xa0\xa0' + 'something';
Dynamic Array in JavaScript means either increasing or decreasing the size of the array automatically. JavaScript is not typed dependent so there is no static array. JavaScript directly allows array as dynamic only. We can perform adding, removing elements based on index values. create dynamic drop-down list. How to create dynamic drop-down list in javascript depending on each other.Lets see below simple example which has shown two drop down list .One is depending upon the other like second dropdown values will be depend upon the first one.Means If you select any value from first drop-down then you will be getting ... You could also write literal values with [] notation by replacing the variable word with a string 'apple'. See [Properties with special characters or reserved words] example. You can also set dynamic properties with the bracket syntax:
How to prevent number input in JavaScript/JQuery Upload a File with Jersey using AJAX and HTML5 progress bar This tutorial shows how to get, add and remove options form a select/dropdown using plain JavaScript. A JavaScript object is syntactically defined as a function, which is itself a first instance and that is cloned to create more instances. In addition, this structure is dynamic, methods (in fact inner functions) and attributes may be added during the execution of the script. Where the dot notation is easier to read and write, the square bracket notation offers much more flexibility since the value between the brackets can be any variable or expression. Therefore, if you've an object's property name stored in a JavaScript variable, you can get its value using the ...
Also Read - How to get and set Lookup field in MS Dynamics 365 using JavaScript There are so many ways to change the Status value like you can use Workflows, Microsoft flow or Plugins. I had a requirement to save the record and change the Status field value and clone the record. Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. #How to Set Dynamic Property Keys with ES6 🎉. Previously, we had to do 2 steps - create the object literal and then use the bracket notation. With ES6, you can now directly use a variable as your property key in your object literal.
The JavaScript getElementByName () is a dom method to allows you to select an element by its name. The following syntax to represents the getElementsByName () method: 1. let elements = document.getElementsByName (name); The getElementsByName () accepts a name which is the value of the name attribute of elements and returns it value. On a button click, I'd like to get the particular cell value of that row. E.g.: If I click on the age in the first row, then the value I have to get is 50. And if I click on the button in second ... Aug 30, 2014 - Hello, I have a upload site... I have styled the <input type=file /> with css and javascript.... and i also have ADD MORE option when clicked a box below of input file gets added wrapped in div file_wrapper..... code h…
Subject: RE: [jsp-l] How to get dynamic values of radiobuttons in function of javascript. Try this: 1. change onclick function and write: onclick="calculate (this)". 2. then in calculate method in javascript write: function calculate (objRadio) {. alert (objRadio.value); //this is the value of selected radio button. } May 22, 2017 - I have a simple html file upload form, it's something like this: <...
 Make Your Css Dynamic With Css Custom Properties Toptal
Make Your Css Dynamic With Css Custom Properties Toptal
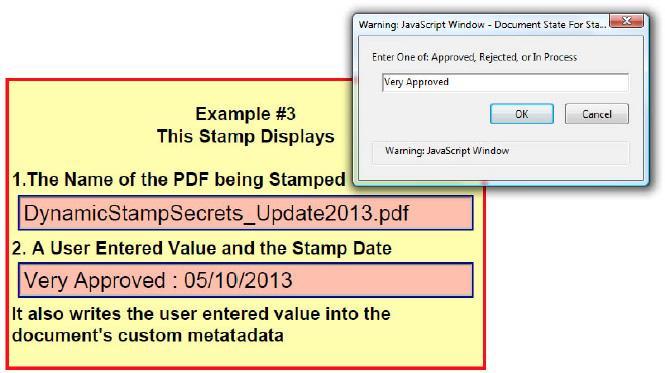
Solved Input Boxes Popup Before Can Select Stamp Custom
 React Reactjs Select Options Dynamic Dropdown
React Reactjs Select Options Dynamic Dropdown
 Create Ul And Li Elements Dynamically Using Javascript
Create Ul And Li Elements Dynamically Using Javascript
 Programmers Sample Guide Dynamically Generate Html Table
Programmers Sample Guide Dynamically Generate Html Table
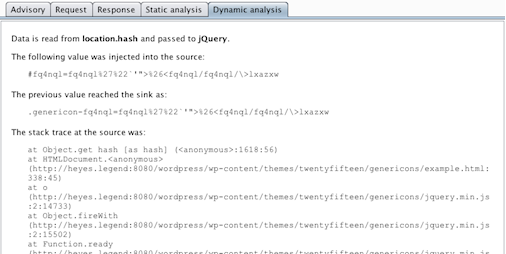
 Dynamic Analysis Of Javascript Blog Portswigger
Dynamic Analysis Of Javascript Blog Portswigger
 Javascript Interview Questions And Answers 2021 Interviewbit
Javascript Interview Questions And Answers 2021 Interviewbit
 How To Get Dynamic Value From Drool File Perficient Blogs
How To Get Dynamic Value From Drool File Perficient Blogs
Inline Function In Dynamic Action Javascript Expression In
 How To Code Adobe Javascript How To Code Pdf Javascript
How To Code Adobe Javascript How To Code Pdf Javascript
 Get Url And Url Parts In Javascript Css Tricks
Get Url And Url Parts In Javascript Css Tricks
 Pass Dynamic Javascript Value To Html Code Example
Pass Dynamic Javascript Value To Html Code Example
 Dynamically Add Or Remove Table Rows In Javascript And Save
Dynamically Add Or Remove Table Rows In Javascript And Save
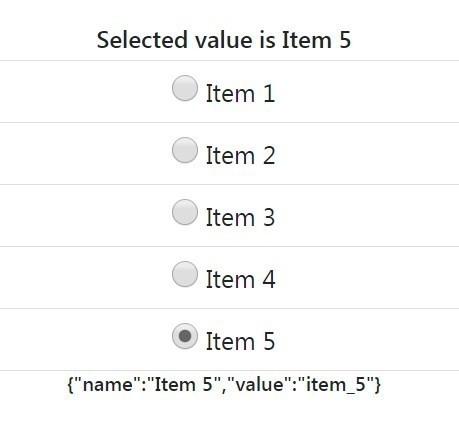
 Angular 12 Dynamic Radio List Get Selected Value On Change
Angular 12 Dynamic Radio List Get Selected Value On Change
 Get Particular Columns Value For Dynamic Rows In Javascript
Get Particular Columns Value For Dynamic Rows In Javascript
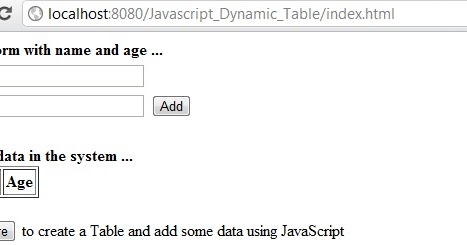
 How To Create A Form Dynamically With The Javascript
How To Create A Form Dynamically With The Javascript
 Javascript Get Value Of Dynamically Created Input Design Corral
Javascript Get Value Of Dynamically Created Input Design Corral
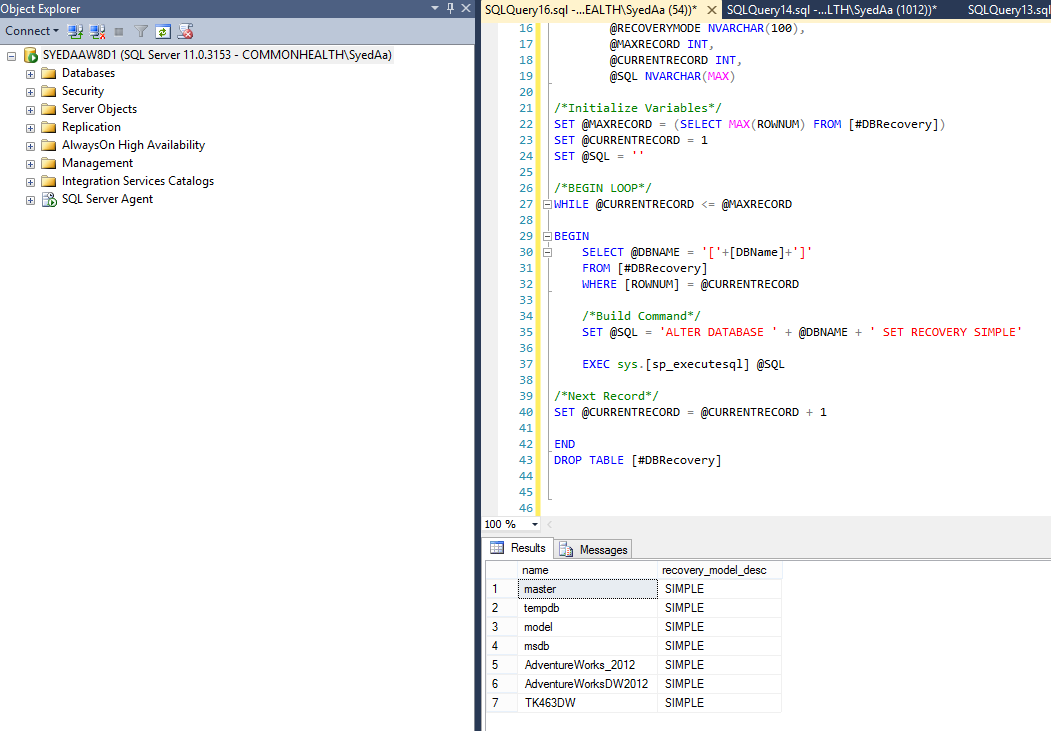
 Using Variables In Dynamic Sql
Using Variables In Dynamic Sql
 Page Items And Javascript More Than S And V
Page Items And Javascript More Than S And V

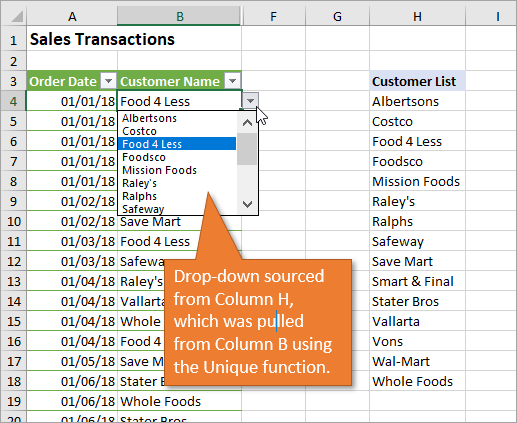
 New Excel Features Dynamic Array Formulas Amp Spill Ranges
New Excel Features Dynamic Array Formulas Amp Spill Ranges

0 Response to "23 How To Get Dynamic Value In Javascript"
Post a Comment