23 Export Html Table Data To Excel Sheet Using Javascript
2/6/2020 · Export HTML Table Data to Excel using Javascript You have to do the following works for exporting HTML table data to excel. Select the HTML button through its id and create onclick function with it. Get the value of the table id and store it in a variable tableId. 24/8/2021 · Steps to Export HTML Table Data to Excel using JavaScript. HTML Table Data: JavaScript Code: 1. HTML Table Data. Export HTML data in Excel, even before we have to load some data into an HTML table. So here we have to make fetch employee table data and load it in an HTML table with table columns like name, address, gender, designation, and age.
 Export Html Table Into Excel Csv And Text Using Tableexport
Export Html Table Into Excel Csv And Text Using Tableexport
Read Tutorial and Download source code from CodexWorld - http://www.codexworld /export-html-table-data-to-excel-using-javascript/Export HTML table to ...

Export html table data to excel sheet using javascript. 3/7/2011 · How to export html table to excel using javascript. Ask Question Asked 10 years, ... .length; var ExcelApp = new ActiveXObject("Excel.Application"); var ExcelSheet = new ActiveXObject("Excel.Sheet"); ExcelSheet.Application.Visible = true ... Export html table data to Excel using JavaScript / JQuery is not working properly in ... About 'table2excel': The 'table2excel' is a simple yet useful jQuery plugin that allows for exporting HTML table data to an Excel file. The 'table2excel' also has a feature to exclude cells that contain a specified class. 14/1/2019 · Export html table data to Excel (XLSX) format To export the table data in excel 2007 format, please include the below js in your html code < script type = "text/javascript" src = "libs/js-xlsx/xlsx.core.min.js" > </script> Export html table data to PNG format
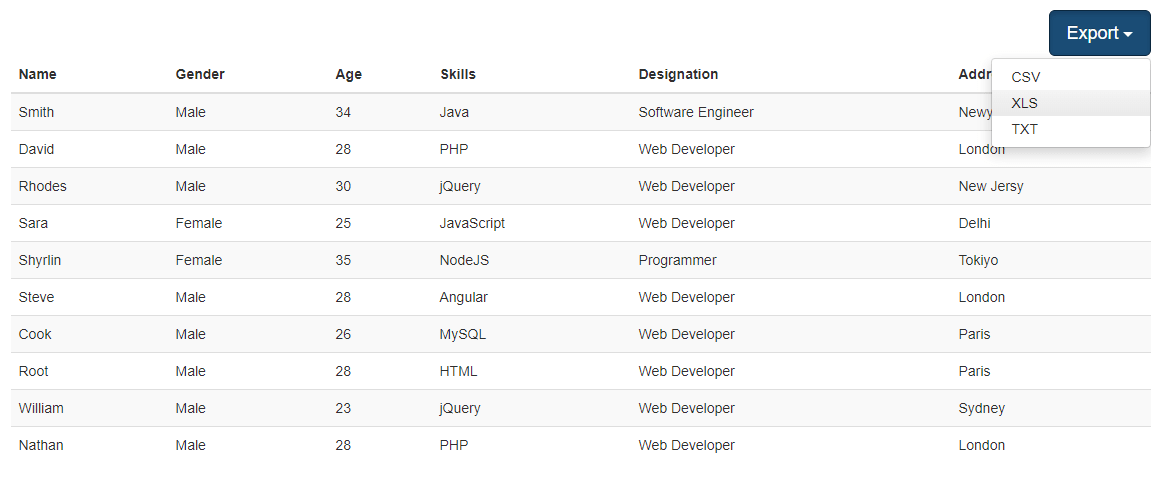
Add Excel Import Code. We need to create an instance of the client-side ExcelIO component that we can use to actually open the file: var excelIO = new GC.Spread.Excel.IO (); Then we need to add a function to import a file. In this example, we import a local file, but you can do the same thing with a file on a server. TableExport is very popular jQuery plugin to export HTML data into Excel,CSV and Text format.Export help to store information into file in readable format. Excel,CSV and Text are very common format to export data.You can also use CSV file to store data into mysql. Just another jQuery plugin that allows exporting html tables to XML spreadsheet (XLSX), Microsoft Excel spreadsheet (XLS), tabular data (CSV) and plain text. Licensed under the Apache-2.0. Installation: # NPM $ npm install tableexport # Bower $ bower install tableexport How to use it: 1.
JavaScript function to export HTML table to MS Excel sheet - index.html To share physical file we need to export created HTML table in any file format like Excel, CSV. JavaScript Solution. UI Developers are well verse in Client-side scripting which runs on browsers, it includes JavaScript, jQuery, AngularJS, etc. Creation of HTML table can be easily done using JavaScript, jQuery or any other frame work. Live Demo at CodexWorld - Export HTML Table Data to Excel using JavaScript by CodexWorld
Input webpage with HTML table. Step 3: Create an Excel document in the controller class ExportHtmlTableController.cs. Step 4: The HTML string parsed into the hidden field is now passed to the click event. Then, convert the HTML string into a stream and load it using the ImportHtmlTable method, then export it to an Excel worksheet. The start row and column must be specified while exporting them. 3/2/2013 · Gets the HTML code of your table inside your div element. Replaces the spaces in the code with correct syntax for Excel (otherwise spaces will be removed in your Excel sheet). Generates a specific file name (for minutes) in order to avoid overriding old files and to supply archiving by date values. The above Javascript method is good if you want to export HTML table to excel which has few hundred rows, and you don't need to apply inline CSS in Excel, but what if we have thousand of HTML table rows, I think it is better to use jQuery plugin like Datatable and export jQuery datatable table into excel or you can use jQuery plugin table2excel ...
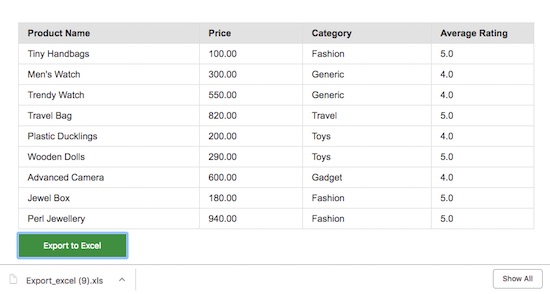
1/8/2020 · The below image is showing the corona cases report in HTML table format. Corona cases report in HTML table. If we have the option to download those tables in excel, It would be helpful to analyze the data. Lets create the sample table using HTML and enable the download option using Javascript. 5/5/2020 · Above that, there is an Export to Excel button that, when clicked, exports these two table's data into an Excel file. Let's see what is written in the click event of this button: The click event of the Export button is written in jQuery syntax to call the method name fnExportHTML with the following three parameters: Pipe separated table name ... JavaScript Code: The dataContentExportExl () function will use convert HTML table data to excel and download as xls file (.xls).
JavaScript Code: The exportToExcel () function will use convert HTML table data to excel and download as xls file (.xls). JavaScript Convert Html Table to Excel XLS: Here in this tutorial, we can create an excel file from our HTML table data on the client side. i.e Export HTML table to Excel (.xlsx) using javascript. There are many libraries available that create CSV files or xlsx files from the HTML table, but all are giving a prompt message. In short, this plugin fulfills all the basic requirements to export an HTML table to an Excel sheet. If you are working on tables, also check out this pagination project for an HTML table. Create an HTML Table. First of all, create an HTML table or add a class name "table2xcel" to your existing table.
One of the method that we use to display a numeric data on web page is using tables. But if we want to let the user be able to download that HTML table, we have to convert it into a file. In this tutorial, I'm going to show you how to convert HTML table to Excel file with javascript. A simple script to export HTML table to excel using jquery or PHP data to excel sheet using jQuery, without having to write the separate script again in PHP. The basic idea is to take the HTML data as a screenshot and render it into excel output using jQuery. Wrap a div with an ID around the data that needs to be exported. I want to export html table to excel using JavaScript and i am done . But when i am exporting it is directly showing to excel page, actually i want it to first it should show a dialog box with "Open","Save" and "Cancel" option .
Use Below code for multiple sheets. I am using three tables data for generating excel. Import library: import * as XLSX from "xlsx"; static doExcel1(tableId1 ... 4/6/2018 · Explanation: When the Export Button is clicked, the JavaScript Export function gets called. Inside the Export function, the jQuery table2excel plugin is applied to the HTML Table. The jQuery table2excel plugin accepts filename parameter which sets the name of the Excel file. Note: You will get a Warning message from Microsoft Excel application ... When the Export to Excel button is clicked, the jQuery table2excel plugin is applied to the created HTML table.The jQuery table2excel plugin accepts the file name as a parameter which sets the name of the Excel file.
After doing everything correctly, you should have an HTML table and a button colled Export in your HTML file. If you hit on the Export button of your HTML file, your HTML table should be converted and downloaded as an Excel file. Here is a little demo of that. See the Pen Export HTML table to Excel by MD Khokon Mia (@memorable-moments) on CodePen. Now create a table inside your HTML code and a button on which click the export table code will be called along with the script function, below is the sample code. <script type="text/javascript"> function ExportExcel(type, fn, dl) { var elt = document.getElementById('exportable_table'); var wb = XLSX.utils.table_to_book(elt, {sheet:"Sheet JS ... 7/6/2021 · Using JavaScript, the HTML table data can be easily exported without page refresh. In this tutorial, we will show you how to export HTML table data to excel using JavaScript. The JavaScript export functionality can be used in the member list, product list, or other lists to download the data list in excel file format.
I have a webpage that has 3 tables and I'd like to export all 3 of them to same excel file. I'd like each table in its own sheet, but having them all on the same sheet is ok as well. After some googling, all I've seen is exporting one table to one excel sheet.
 Export Html Table Data To Excel Csv Text With Jquery Php
Export Html Table Data To Excel Csv Text With Jquery Php
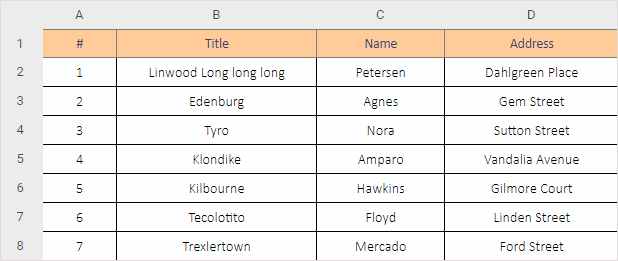
 How To Convert Excel File To Html Or Json With Dhtmlx Open
How To Convert Excel File To Html Or Json With Dhtmlx Open
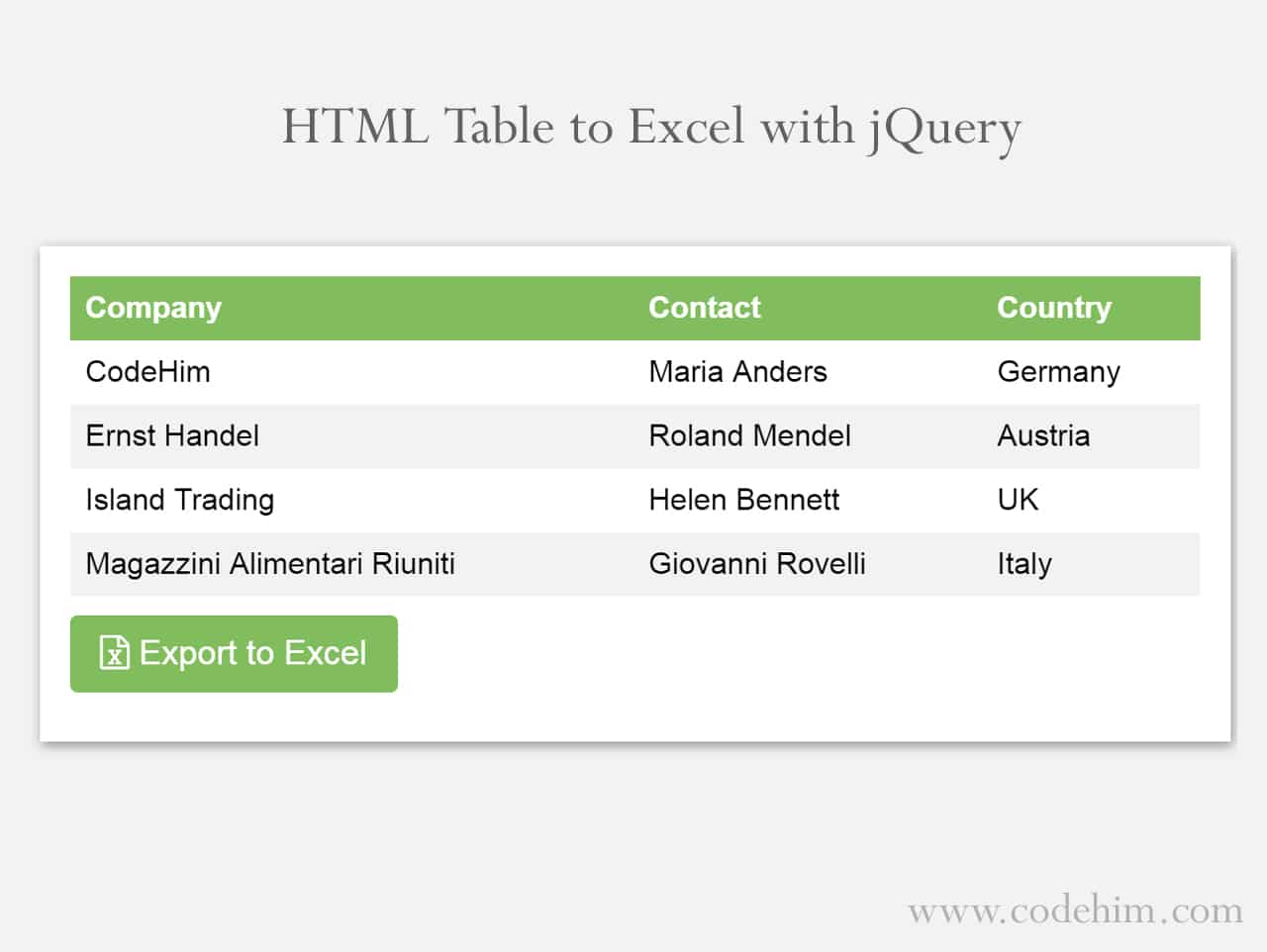
 Export Html Table To Excel Using Jquery Plugin Codehim
Export Html Table To Excel Using Jquery Plugin Codehim
 Javascript Export To Excel Download Html Table Data To
Javascript Export To Excel Download Html Table Data To
 Export Html Table Data To Excel Using Javascript Jquery Is
Export Html Table Data To Excel Using Javascript Jquery Is
 10 Best Table Export Plugins In Javascript Jquery Script
10 Best Table Export Plugins In Javascript Jquery Script
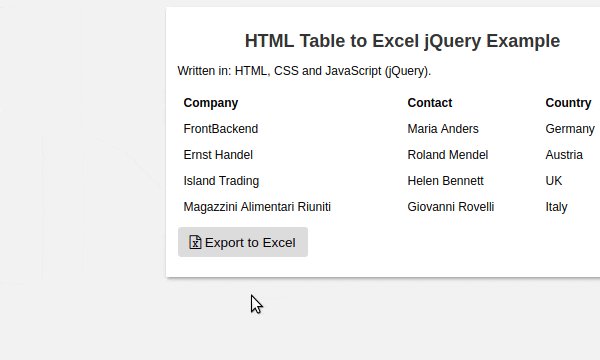
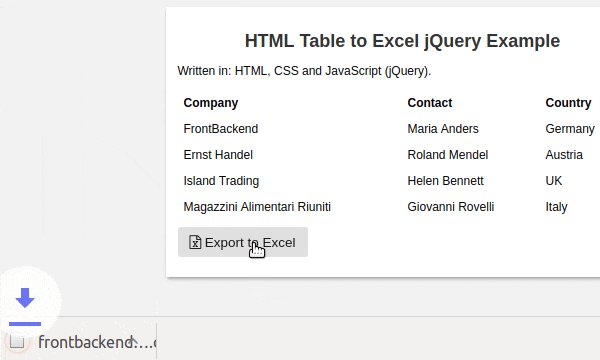
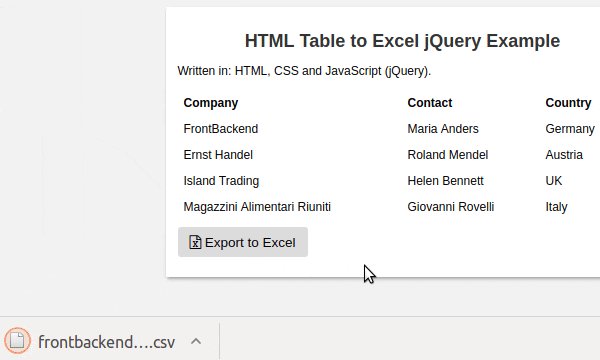
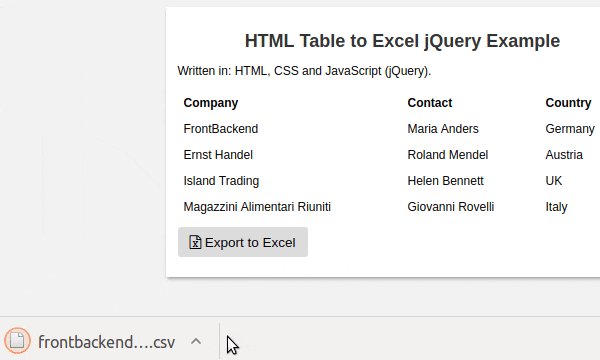
 Export Html Table To Excel Using Jquery Plugin Frontbackend
Export Html Table To Excel Using Jquery Plugin Frontbackend
 Export Html Table To Excel Javascript
Export Html Table To Excel Javascript
 4 Best Free Jquery Export To Excel Plugins 2021 Formget
4 Best Free Jquery Export To Excel Plugins 2021 Formget
 Javascript Convert Export Html Table Data To Excel Xls
Javascript Convert Export Html Table Data To Excel Xls
 Export Html Table Data To Excel Using Javascript
Export Html Table Data To Excel Using Javascript
Export Html Table Data To Excel File Using Javascript
 How To Export Html Table To Excel Using Javascript Blog Desire
How To Export Html Table To Excel Using Javascript Blog Desire
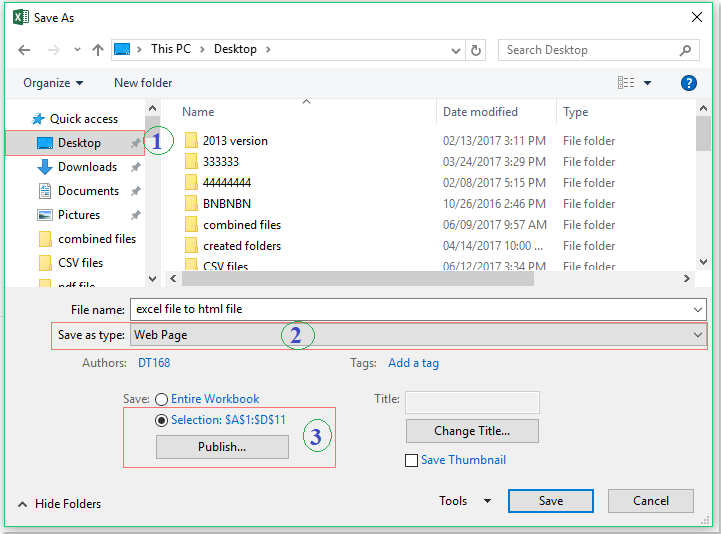
 How To Export A Range Of Data From Excel To Html Or Web Page
How To Export A Range Of Data From Excel To Html Or Web Page
 Database Data Export To Excel File Using Php Phppot
Database Data Export To Excel File Using Php Phppot
 Export Records To An Excel File Kintone Developer Program
Export Records To An Excel File Kintone Developer Program
 The Simple Way To Scrape An Html Table Google Docs
The Simple Way To Scrape An Html Table Google Docs
 Sheetjs Tutorial Convert Excel To Html Table Red Stapler
Sheetjs Tutorial Convert Excel To Html Table Red Stapler
 4 Best Free Jquery Export To Excel Plugins 2021 Formget
4 Best Free Jquery Export To Excel Plugins 2021 Formget
 Tableexport Blog Travismclarke Com
Tableexport Blog Travismclarke Com
 How To Convert Excel Tables To Html
How To Convert Excel Tables To Html
 Open Source Library For Converting Excel To Html By Dhtmlx
Open Source Library For Converting Excel To Html By Dhtmlx
0 Response to "23 Export Html Table Data To Excel Sheet Using Javascript"
Post a Comment