20 Javascript Contact Form Tutorial
Jun 07, 2011 - We will be using JavaScript to polyfill this. You can read more about styling HTML5 forms with CSS(2.1 + 3) here. You will notice in the CSS that there are a few references to images. If you do not have these, simply download the source files for this tutorial and copy them over. Jun 09, 2010 - A contact page can be as simple ... with my html then add the java script to validate the information. Here is the html I used to build my main contact form....
 How To Stop Contact Form Spam On Wordpress In 2021
How To Stop Contact Form Spam On Wordpress In 2021
9/5/2014 · Updated on July 1, 2020. by Neeraj Agarwal. Learn creating contact form using simple JavaScript codes. Here is a tutorial guide to tell you about complete JavaScript codes to create Contact Form. In this tutorial, we have created a form div with id “form_sample” in our html page. <div id="form…

Javascript contact form tutorial. Tip: Go to our CSS Form Tutorial ... to style form elements. ... Get certified by completing a course today! ... If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail: ... Thank You For Helping Us! Your message has been sent to W3Schools. ... HTML Tutorial CSS Tutorial JavaScript Tutorial How ... In this tutorial, we will learn how to perform calculations using JavaScript. It is quite often required to do calculations online in order forms, request quote forms and the like. This tutorial will show you how to use different form elements like drop-down list, radio button, check box and ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
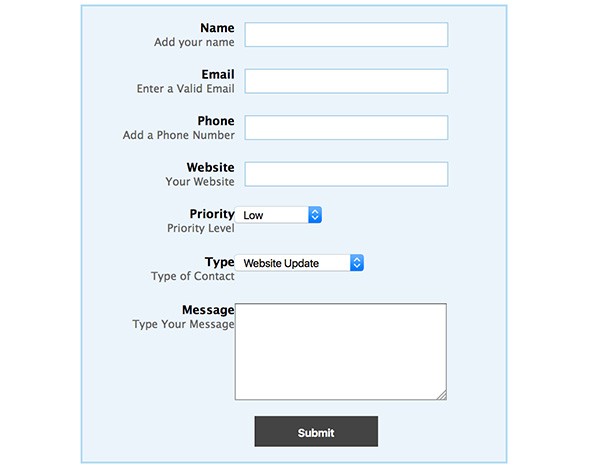
Contact forms in JavaScript look very similar, most of the time there is an input field for name, surname, address, email and of course for a question or a message. Making a contact form from the image above is our goal. Before we start creating our contact form in JavaScript, we need to cover some ground. 10/7/2014 · jQuery File: contact_form.js Given below our complete jQuery code. $(document).ready(function() { $("#submit").click(function() { var name = $("#name").val(); var email = $("#email").val(); var message = $("#message").val(); var contact = $("#contact").val(); $("#returnmessage").empty(); // To empty previous error/success message. JavaScript - Form Validation, Form validation normally used to occur at the server, after the client had entered all the necessary data and then pressed the Submit button. If the data entere
Contact Form with React.js Tutorial. This is the code written from these YouTube tutorials I made for all of you! Getting Started to Follow Along (If you haven't installed npm, you will need it. Do that by typing in brew install npm.) Navigate to your terminal and the directory where you want to make the app (ie. cd Desktop). Creating a contact form. We have our Contact Service email service and Contact Form email template from the previous steps. Let's create a simple HTML form and send its content by email. <!DOCTYPE html> <html> <head> <title>Contact Form</title> <script type="text/javascript" src="https://cdn.jsdelivr /npm/emailjs-com@2/dist/email.min. Hey gang, in this JavaScript DOM tutorial I'll explain how we can query the DOM for forms and how we can grab the value of input fields within them. We'll al...
Aug 13, 2020 - Modern JavaScript Tutorial: simple, but detailed explanations with examples and tasks, including: closures, document and events, object oriented programming and more. Jun 25, 2021 - Just stopped by to give you some kudos, this tutorial is great and is exactly what I was looking for after 3 days of php torture. Very appreciated! ... I am fairly new to JavaScript and jQuery and I want to find out if I have indented and put all my code in the correct places: My JavaScript is below: $(function() { // Get the form... Jun 01, 1996 - Javascript wears many hats. You can use JavaScript to create special effects. You can use JavaScript to make your HTML pages "smarter" by exploiting its decision-making capabilities. And you can use JavaScript to enhance HTML forms. This last application is of particular importance.
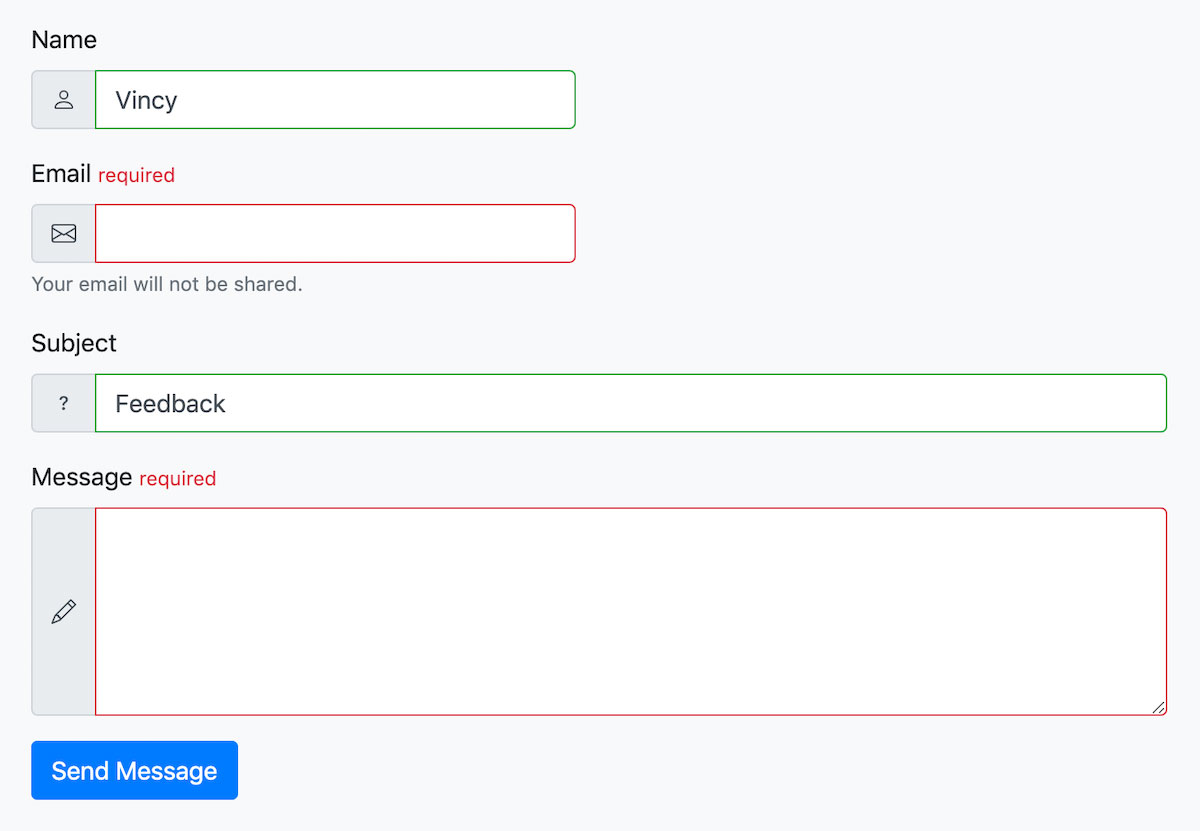
Aug 10, 2013 - HTML5 brings many great features that we can start using now, and many of them lie within forms and inputs. Some HTML5 enhancements often require fallbacks for our projects, through polyfills or fallbacks. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Learn how to implement form validation on your HTML forms using javascript with Tizag 's Javascript Form Validation lesson.
Jul 17, 2021 - In this tutorial, you will learn about JavaScript form API: accessing the form, getting values of the elements, validating data, and submitting the form. Jul 30, 2021 - Congratulations, you've built your first web form. It looks like this live: This tutorial provides information on interacting with forms and form elements using JavaScript. Find out how to obtain references, get and set property values, and perform common tasks with various types of form controls. Topic areas include:
Jul 22, 2020 - As the last thing, you will learn how little JavaScript magic (we will use jQuery) is needed to submit the form via AJAX without reloading the page itself. This will be really handy when you have the contact form on the one-page web, and you don't want to reload the whole page. The result of this tutorial ...
 Html Contact Form Tutorials And Resources
Html Contact Form Tutorials And Resources

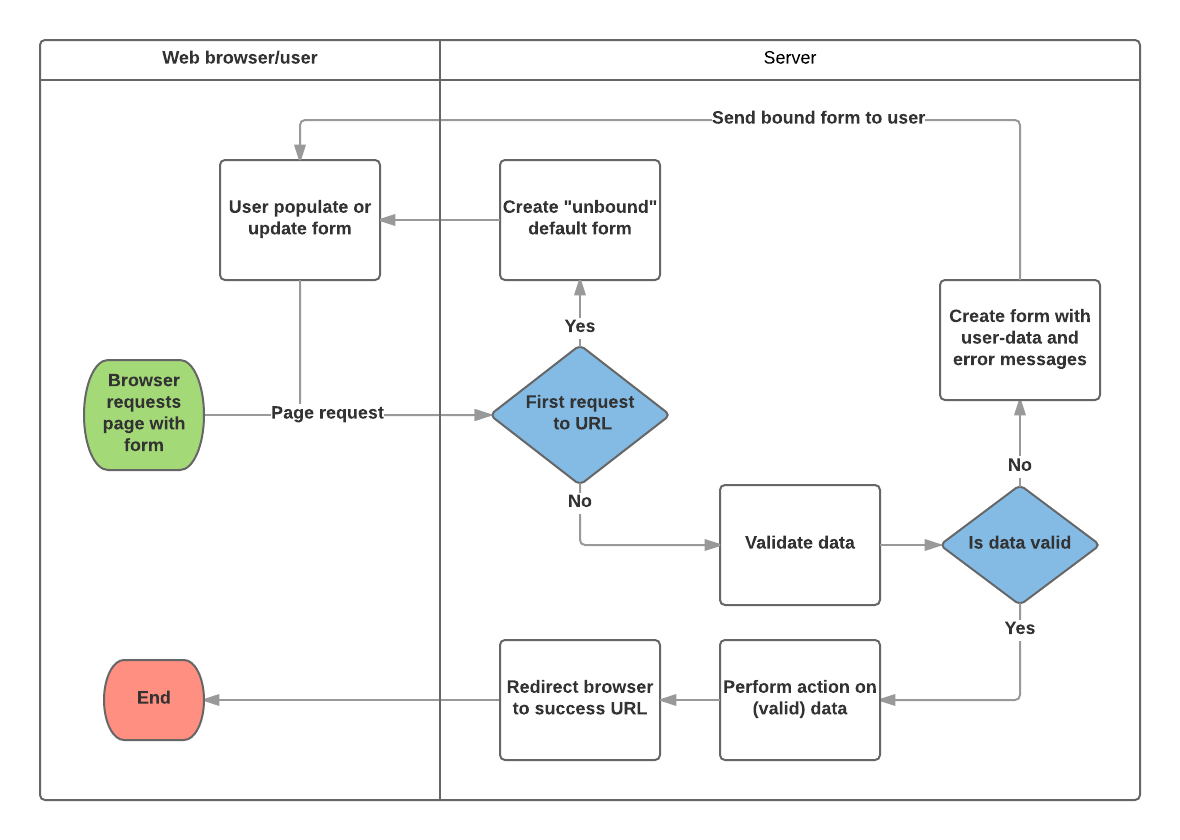
 Django Tutorial Part 9 Working With Forms Learn Web
Django Tutorial Part 9 Working With Forms Learn Web
 Semantic Ui React Tutorial Creating The Contact Form
Semantic Ui React Tutorial Creating The Contact Form
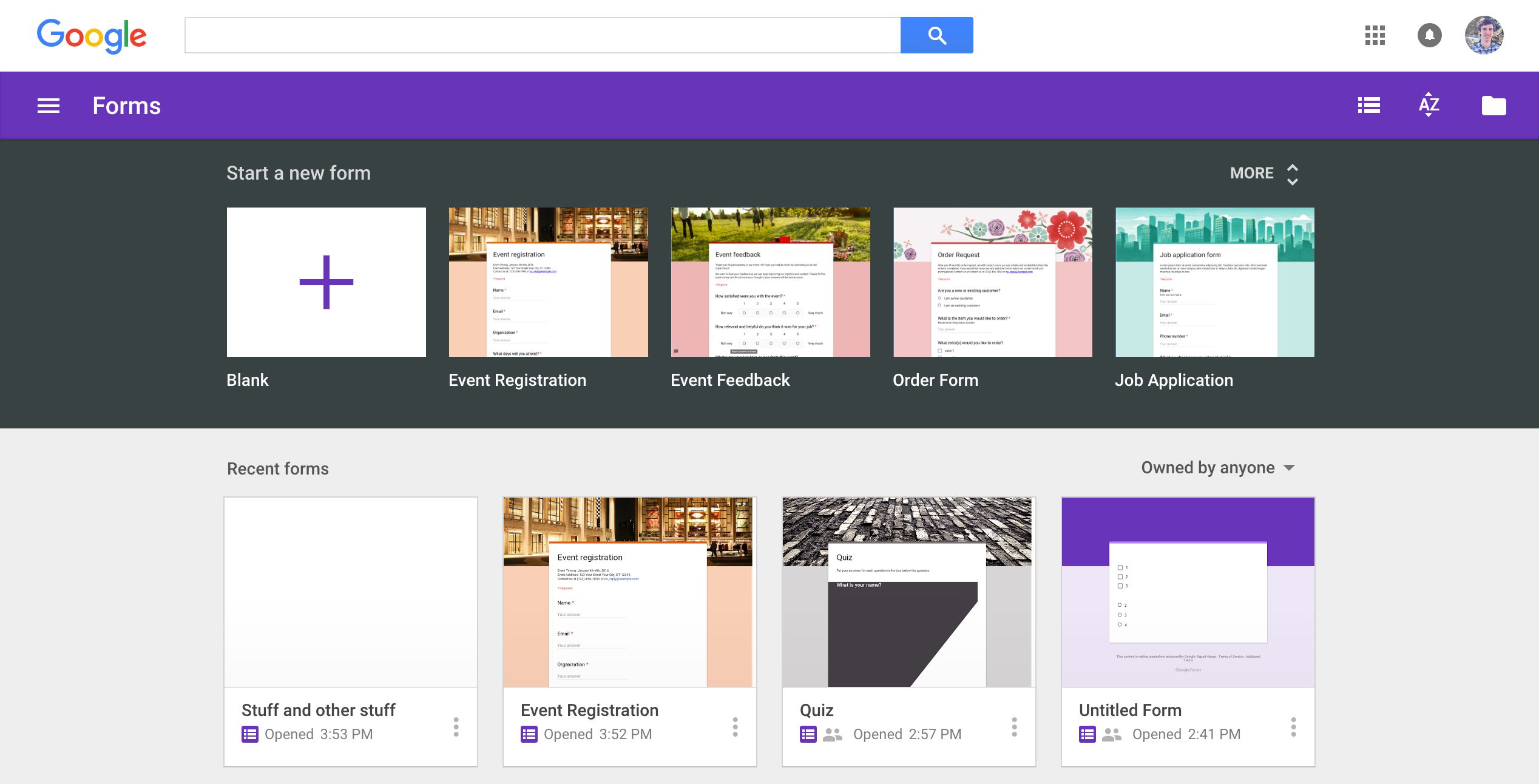
 Google Forms Guide Everything You Need To Make Great Forms
Google Forms Guide Everything You Need To Make Great Forms
 Laravel 8 Contact Form Example Tutorial Positronx Io
Laravel 8 Contact Form Example Tutorial Positronx Io
 Beginners How To Create A Multi Step Form In Wordpress With
Beginners How To Create A Multi Step Form In Wordpress With
How To Create A Contact Form Using Html5 Css3 And Php
 Create A Stylish Dark Contact Form With Html Css And Javascript
Create A Stylish Dark Contact Form With Html Css And Javascript
 Bootstrap Contact Form With Javascript Validation And Php
Bootstrap Contact Form With Javascript Validation And Php
 Shopify Elements Contact Form Field Pagefly Manual
Shopify Elements Contact Form Field Pagefly Manual
 Awesome Contact Form Using Html Amp Css Amp Javascript
Awesome Contact Form Using Html Amp Css Amp Javascript
 Create Simple Contact Form Using Javascript Formget
Create Simple Contact Form Using Javascript Formget
 Javascript Ajax Tutorial Republic
Javascript Ajax Tutorial Republic
 How To Create A Contact Form In Wordpress Step By Step
How To Create A Contact Form In Wordpress Step By Step
 Django Tutorial Part 9 Working With Forms Learn Web
Django Tutorial Part 9 Working With Forms Learn Web
 Html Contact Form Tutorials And Resources
Html Contact Form Tutorials And Resources
 Php Contact Form Create Forms Using Html Amp Php 1stwebdesigner
Php Contact Form Create Forms Using Html Amp Php 1stwebdesigner
 How To Make A Contact Form In Html Mightyforms
How To Make A Contact Form In Html Mightyforms
0 Response to "20 Javascript Contact Form Tutorial"
Post a Comment