28 Html Javascript Form Example
Feb 26, 2020 - But this time, the instead of on submitting the form, validations are on field level, i.e. whenever you move from one field to another. Sure that will be preety interesting to learn and share as well. ... Phone No. Validation · Credit Card No. Validation ... Previous: JavaScript: HTML Form - ... 1/3/2021 · In this simple example, we have an HTML form with only one text input and a ''Submit'' button, which calls the JavaScript function update() in the <script> tag.
 How To Build International Phone Number Input In Html And
How To Build International Phone Number Input In Html And
Jul 28, 2021 - How to ignore loop in else condition using JavaScript ? ... Forms are used in webpages for the user to enter their required details that further send it to the server for processing. A form is also known as a web form or HTML form. Examples of form use are prevalent in e-commerce websites, ...

Html javascript form example. For some pages, the user is expected to want to interact with a form field immediately. JavaScript can be used to focus this field when the document is loaded, but HTML also provides the autofocus attribute, which produces the same effect but lets the browser know what we are trying to achieve. HTML attributes of forms and form elements are available as properties that can be accessed in JavaScript. For example, some of the more useful for JavaScript purposes are the type and value properties. The following demonstrates these as attributes specified in HTML and properties accessed ... We will take an example to understand the process of validation. Here is a simple form in html format.
16/2/2018 · Example. You can try to run the following code to submit an HTML form − <html> <head> <title>Form Validation</title> <script> // Form validation function validate() { if( document.myForm.Name.value == "" ) { alert( "Please provide your name!" 26/2/2020 · HTML Code of the Sample Registration Form <!DOCTYPE html> <html lang="en"><head> <meta charset="utf-8"> <title>JavaScript Form Validation using a sample registration form</title> <meta name="keywords" content="example, JavaScript Form Validation, Sample registration form" /> <meta name="description" content="This document is an example of JavaScript Form Validation using a sample registration form. … 24/3/2019 · This tutorial is all about creating form using JavaScript. In this tutorial, we are going to see how to create simple html form using JavaScript step by step. So if you want to create a form dynamically with javascript, you must read this tutorial.
Dec 19, 2019 - Congratulations, you've built your first web form. It looks like this live: JS TypedArray JS Set JS Map JS ... JavaScript sleep JavaScript void JavaScript Form ... jQuery vs JavaScript JavaScript vs PHP Dart vs. JavaScript JavaScript Vs. Angular Js JavaScript vs. Node.js ... How to add JavaScript to html How to enable JavaScript in my browser difference ... As an additional service, we place the focus on the text field so that the cursor is in it and the user can start typing right away. Since all JavaScript browsers support focusing on form fields, we don't need a support detect.
23/11/2020 · In the example we have 5 input fields:-Name; Email id; Username ; Passwords; Confirm password; These all fields are created with basic HTML code. Now coming to form validation in JavaScript using a regular expression, We will create JavaScript functions (one for each input field) that check whether a value submitted by the user passes the validation. 21/2/2018 · Examples of form use are prevalent in e-commerce websites, online banking, online surveys to name a few. Syntax for form in HTML. <body>. <h1 style="text-align: center;">REGISTRATION FORM</h1>. <form name="RegForm" action="/submit.php". To create a form in HTML, you use the <form> element: <form action="/signup" method="post" id="signup"> </form>. Code language: HTML, XML (xml) The <form> element has two important attributes: action and method. action specifies a URL that processes the form submission. In this example, …
9/5/2014 · In our js code we have created form elements using .createElement function and appended the elements to html div using the .appendChild function of JavaScript. var x = document.getElementById ("form_sample"); var createform = document.createElement ('form'); // Create New Element Form x.appendChild (createform); Copy. JS Examples JS HTML DOM JS HTML Input JS HTML Objects JS HTML Events JS Browser JS Editor JS Exercises JS Quiz JS Certificate ... HTML form validation can be done by JavaScript. Examples of using JavaScript to access and manipulate HTML input objects. Button Object Disable a button Find the name of a button Find the type of a button Find the value of a button Find the text displayed on a button Find the id of the form a button belongs to
This video covers how you can use JavaScript to interact with HTML forms, how to do basic validation, a recommended structure for your HTML forms, and how yo... JS TypedArray JS Set JS Map JS ... JavaScript sleep JavaScript void JavaScript Form ... jQuery vs JavaScript JavaScript vs PHP Dart vs. JavaScript JavaScript Vs. Angular Js JavaScript vs. Node.js ... How to add JavaScript to html How to enable JavaScript in my browser difference ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
28/5/2020 · Use document.createElement () to create the new elements and use setAttribute () method to set the attributes of elements. Append these elements to the < form > element by append () method of JQuery. Finally append the <form> element to the <body> element of the document. This example creates a LOGIN form. Jul 06, 2021 - HTML forms can send an HTTP request declaratively. But forms can also prepare an HTTP request to send via JavaScript, for example via XMLHttpRequest. This article explores such approaches.
 A Beginner S Guide To Javascript Auto Submit Html Form
A Beginner S Guide To Javascript Auto Submit Html Form
 Creating A Feedback Form Using Html
Creating A Feedback Form Using Html
 How To Create Html Forms 11 Steps With Pictures Wikihow
How To Create Html Forms 11 Steps With Pictures Wikihow
 How To Build And Validate Beautiful Forms With Vanilla Html
How To Build And Validate Beautiful Forms With Vanilla Html
 Seperate Boxes For Each Letter In An Input Field Stack Overflow
Seperate Boxes For Each Letter In An Input Field Stack Overflow
 How To Get Values From Html Input Array Using Javascript
How To Get Values From Html Input Array Using Javascript
 Web Development Powerpoint Slides
Web Development Powerpoint Slides
 A Working Bootstrap Html Amp Php Contact Form Step By Step
A Working Bootstrap Html Amp Php Contact Form Step By Step
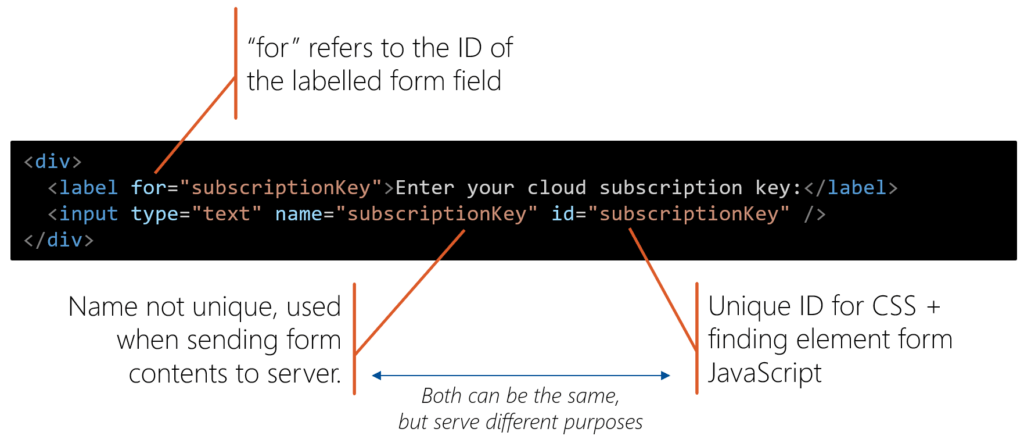
 Working With Html Form Fields In Javascript Dev Community
Working With Html Form Fields In Javascript Dev Community
 60 Html Form Templates Free To Copy And Use
60 Html Form Templates Free To Copy And Use
 Your First Form Learn Web Development Mdn
Your First Form Learn Web Development Mdn
 Banish Javascript In Web Forms With Html5
Banish Javascript In Web Forms With Html5
 Computer Vision Amp Photo Description Really Simple Html
Computer Vision Amp Photo Description Really Simple Html
Simple Html Form Using Javascript
 Angular Building A Template Driven Form
Angular Building A Template Driven Form
 Programmers Sample Guide Dynamically Generate Html Table
Programmers Sample Guide Dynamically Generate Html Table
 Javascript Form Example With Validation Code Example
Javascript Form Example With Validation Code Example
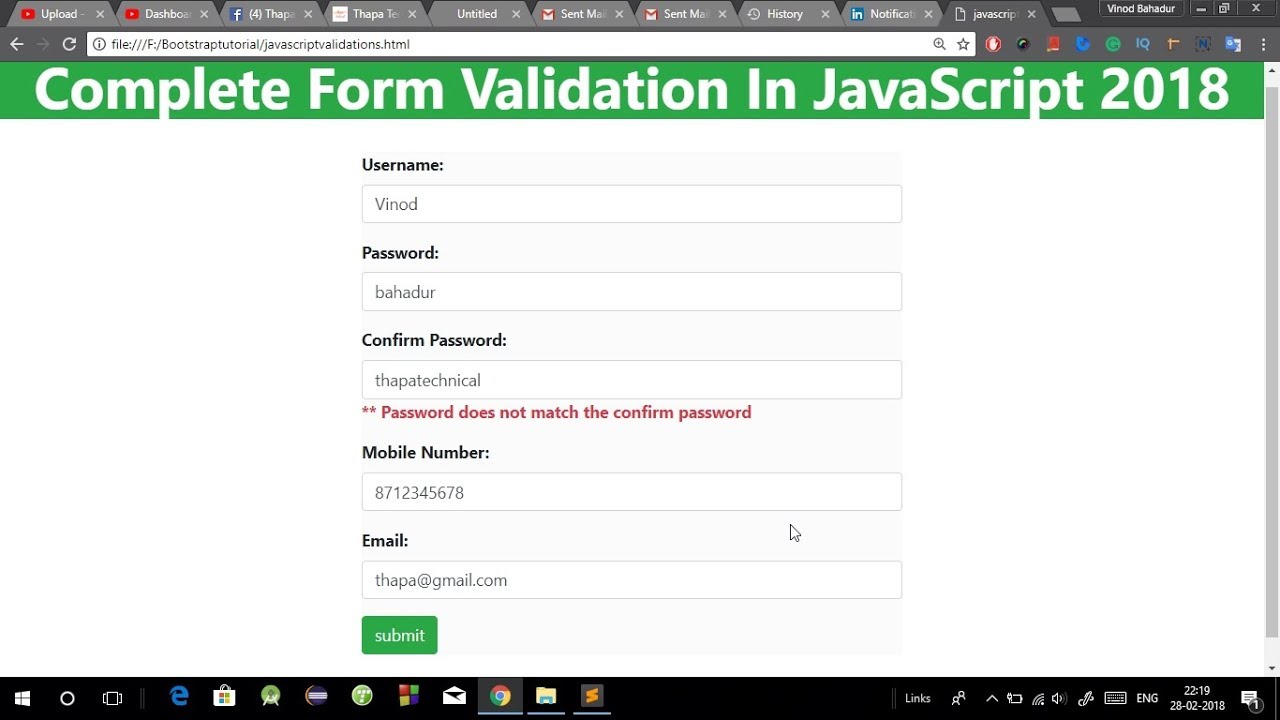
 Complete Form Validation In Javascript With Source Code 2018 Eng
Complete Form Validation In Javascript With Source Code 2018 Eng
 Using Spotfire Text Areas To Increase Usability Of Analytics
Using Spotfire Text Areas To Increase Usability Of Analytics
 Html 5 Form Validation With Javascript Jquery And Ajax The
Html 5 Form Validation With Javascript Jquery And Ajax The
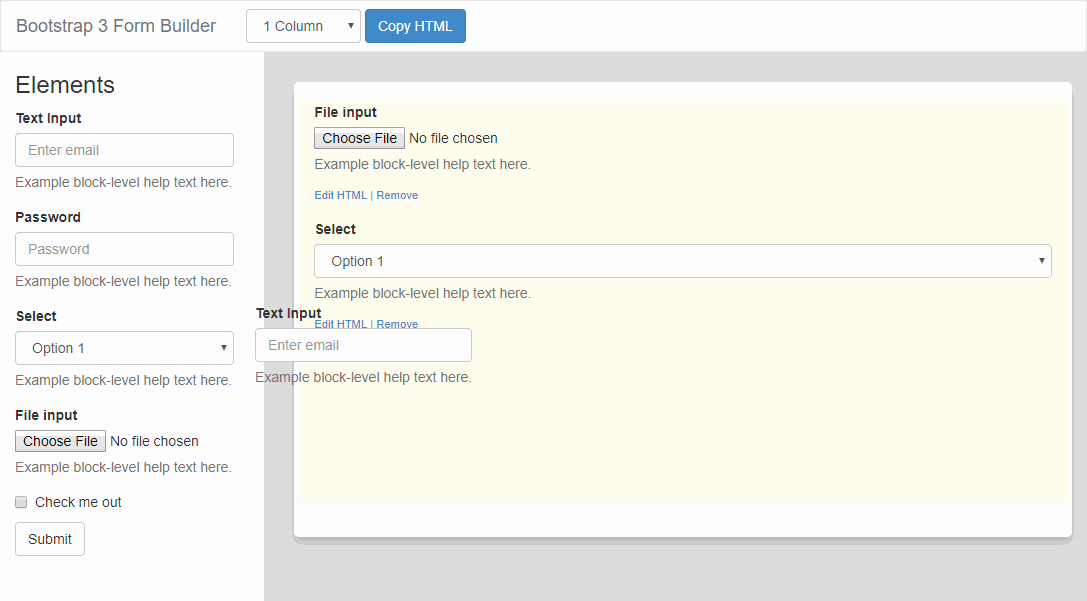
 Top 5 Best Drag And Drop Form Builders Plugins For
Top 5 Best Drag And Drop Form Builders Plugins For
 Form Validation With Html Css Amp Javascript Login Form
Form Validation With Html Css Amp Javascript Login Form
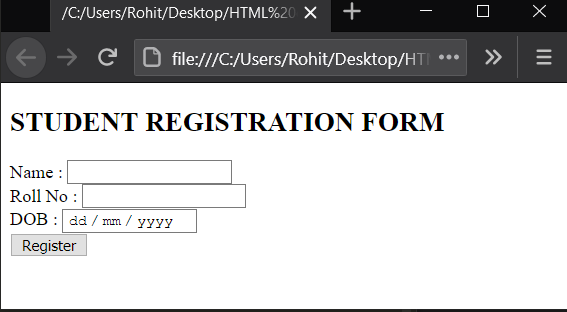
 Student Registration Form In Html With Javascript Validation
Student Registration Form In Html With Javascript Validation
 Html Form Controls Learn Top 10 Useful Contols Of Html Form
Html Form Controls Learn Top 10 Useful Contols Of Html Form
 An Example Using Forms And Javascript
An Example Using Forms And Javascript
 How To Submit Ajax Forms With Jquery Digitalocean
How To Submit Ajax Forms With Jquery Digitalocean

0 Response to "28 Html Javascript Form Example"
Post a Comment